x:::(信息)在深入了解设计最佳实践之前,请先了解用户研究{ target=_blank}如何成为成功设计应用程序的基础,使您能够为业务构建最有效的应用程序,并确保时间投资产生最大价值。
本文涉及两个郁金香图书馆应用程序:应用程序设计模板 {target=_blank}和应用程序设计最佳实践 {target=_blank}。
:::
好的设计是因地制宜的,这意味着在做决定时要考虑行业、操作人员和流程的具体需求,并根据每个应用程序和步骤的目的和功能而改变。生命科学{ target=_blank}应用的最佳实践将不同于一般制造设计的最佳实践。
不过,所有行业都希望实现应用程序布局和配色方案的标准化,并尽可能创建可克隆的组件。应用程序模板和风格指南可以减少应用程序构建者在任何特定时刻需要做出的决定,而组件库则可以减少返工,加快应用程序的构建。
要开始使用,请查看我们在郁金香库{target=_ blank}中的设计模板,并使用以下最佳实践来帮助您自定义这些模板,以构建直观、可浏览的应用程序。
 {width="500" height="315"}
{width="500" height="315"}
应用程序模板标准化
在整个组织中保持应用程序布局的一致性不仅仅是为了美观。通过精心设计可识别的布局和有目的地选择颜色来表达含义,您可以大大减少对最终用户培训的需求。
您可以使用以下郁金香库模板{ target=_blank}开始使用。
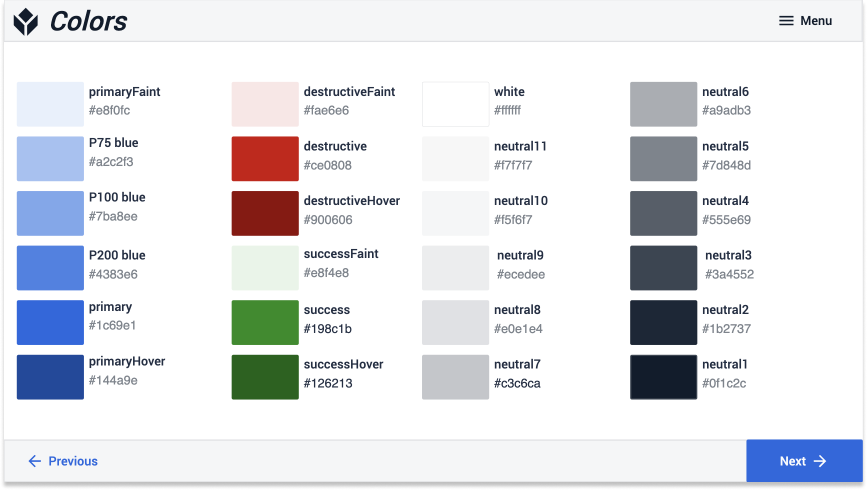
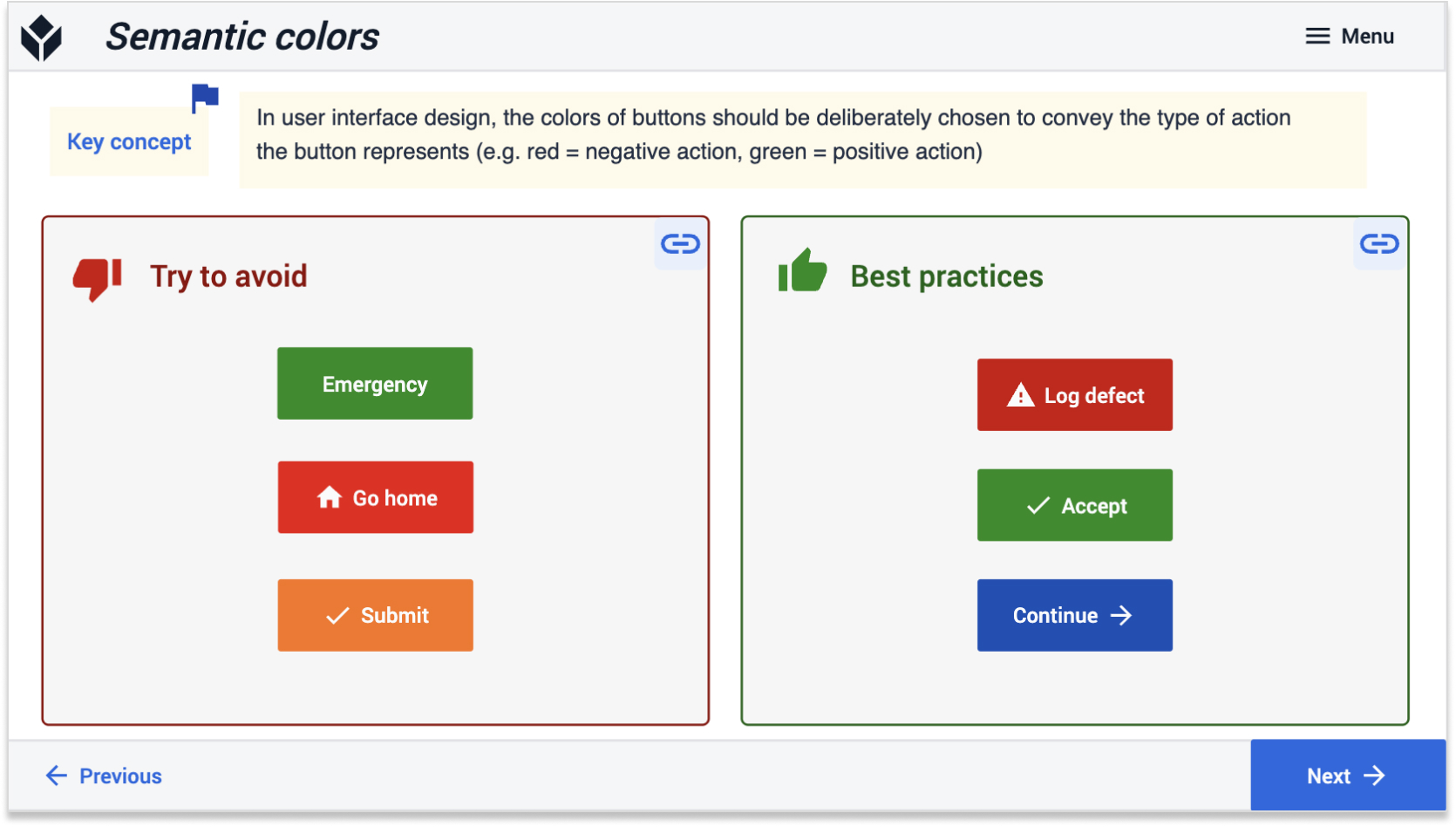
 标准化的配色方案可确保应用程序直观,操作员可快速轻松地浏览屏幕。
标准化的配色方案可确保应用程序直观,操作员可快速轻松地浏览屏幕。
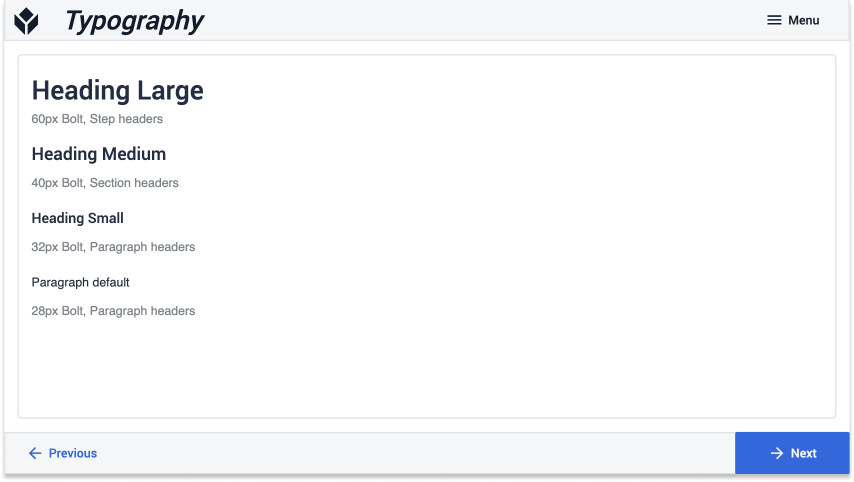
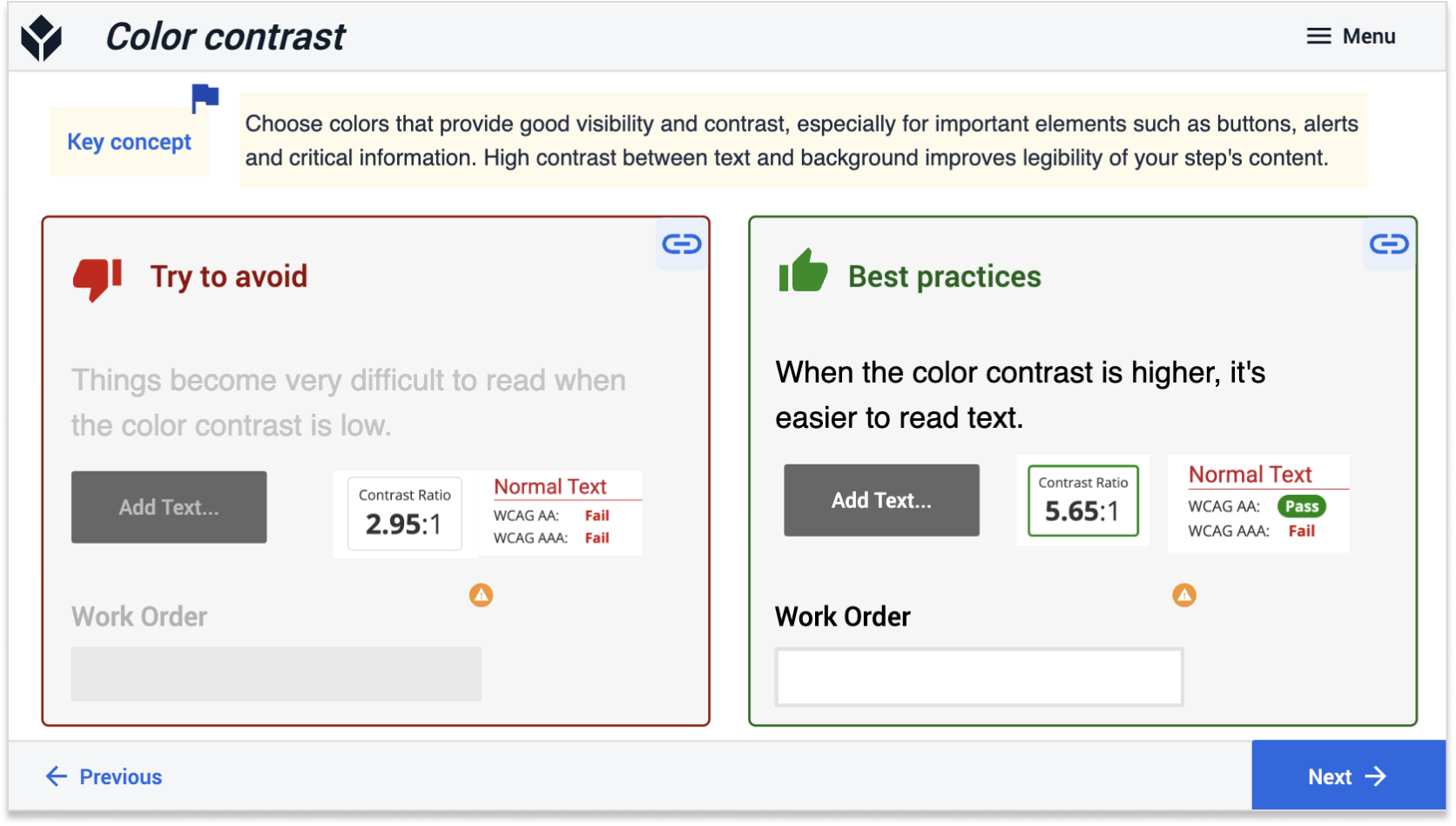
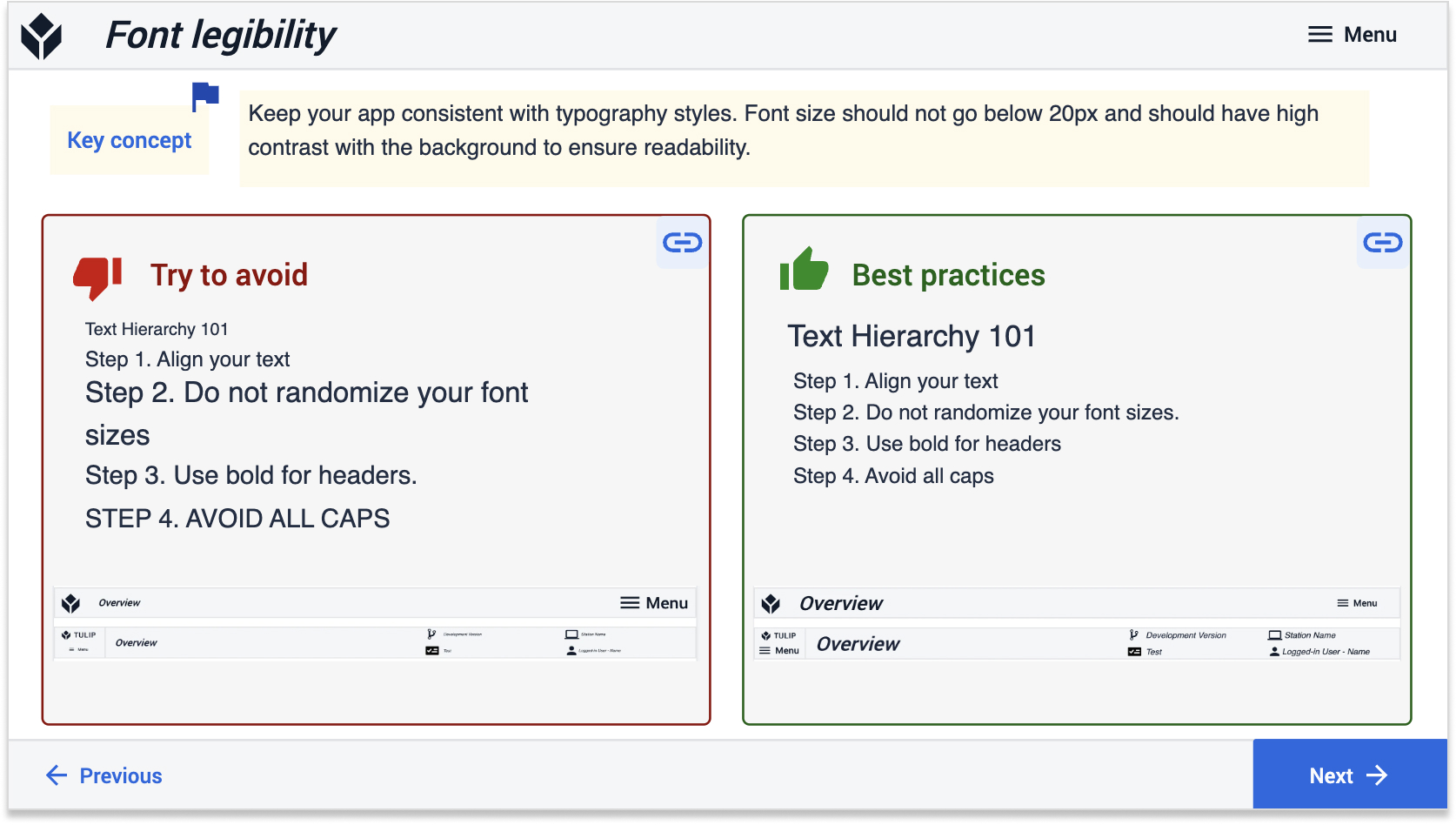
 字体大小应保持一致,便于阅读。请根据Interface(显示设备)的分辨率调整字体大小。(显示设备)的分辨率来调整字体大小。
字体大小应保持一致,便于阅读。请根据Interface(显示设备)的分辨率调整字体大小。(显示设备)的分辨率来调整字体大小。
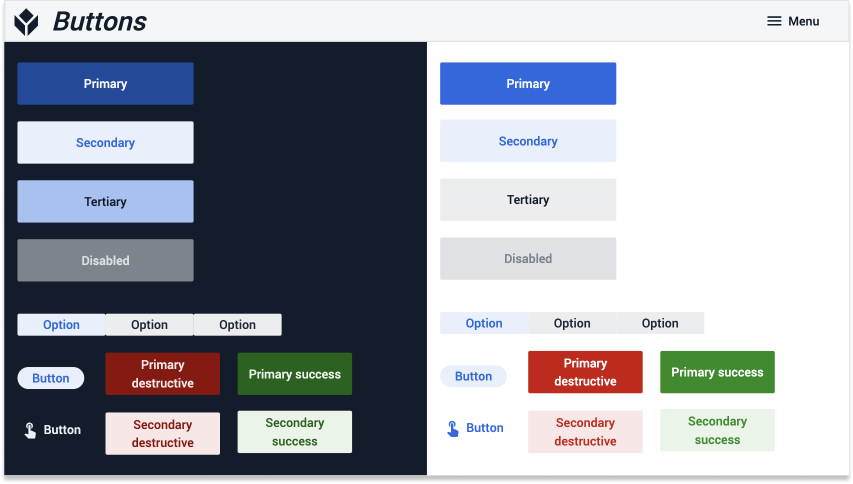
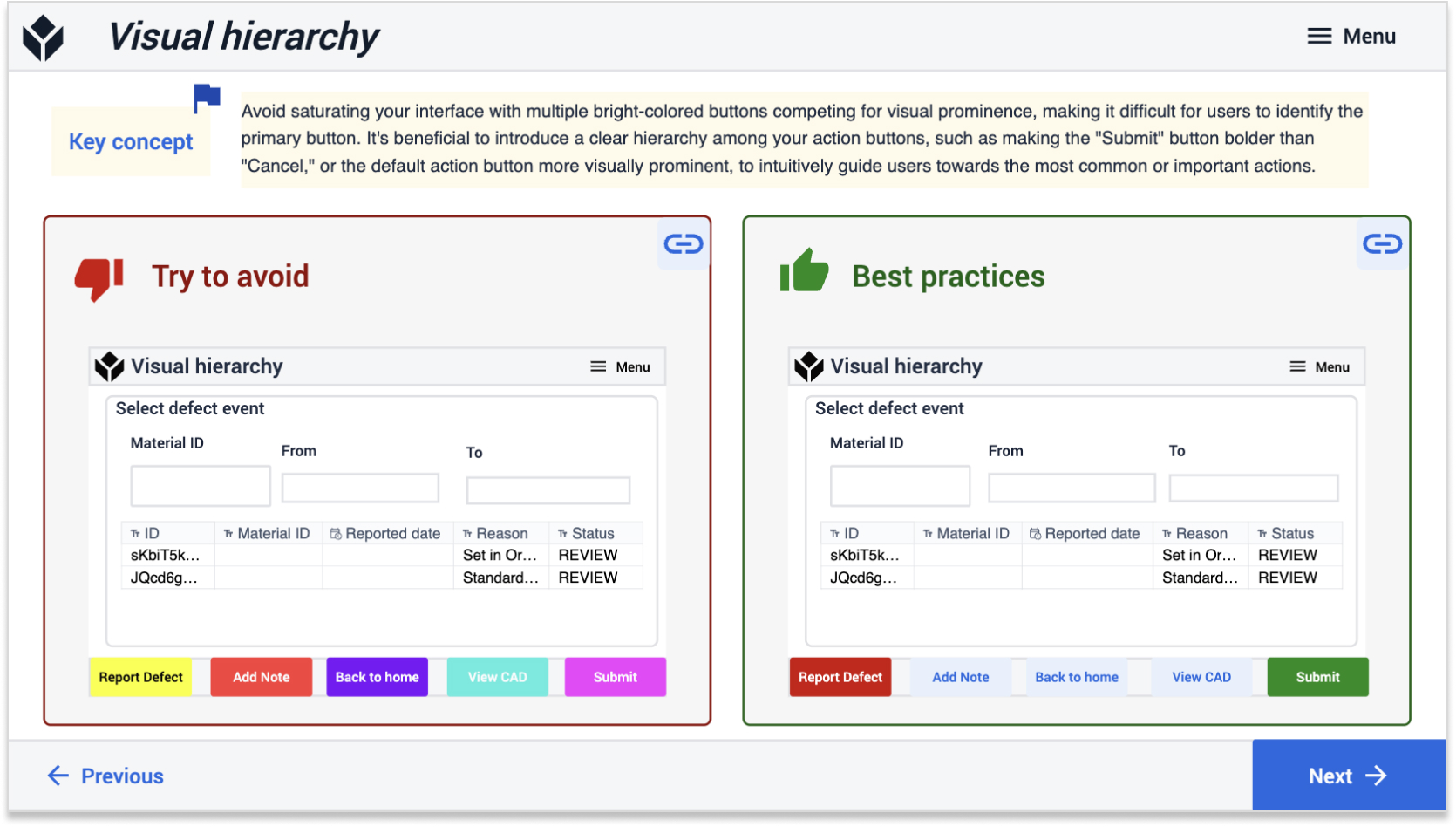
 主要操作按钮应为屏幕上最醒目的颜色,不应与背景色混为一体。您不希望操作员在寻找所需内容时浪费时间。
主要操作按钮应为屏幕上最醒目的颜色,不应与背景色混为一体。您不希望操作员在寻找所需内容时浪费时间。
![]() 为按钮添加图标可为按钮执行的操作提供视觉上下文。
为按钮添加图标可为按钮执行的操作提供视觉上下文。
创建组件库
创建应用程序构建人员可以轻松复制和粘贴的组件或模板可以大大加快开发速度。考虑建立一个包含以下常用应用程序组件的库:
- 应用程序基本布局(如平板电脑与手机)
- 步骤布局(如容器和面板排列)
- 顶部和底部导航栏
- 菜单栏
- 路由或终端屏幕
- 仪表板
- 表单(如事件或缺陷表单)
- 检查表
- 测量捕获
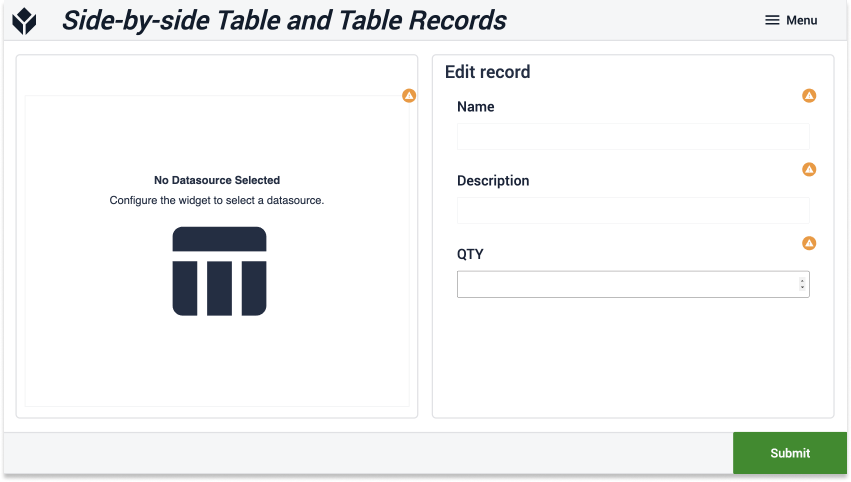
- 常见的并排信息(例如,交互式表格通常出现在嵌入式表格记录的旁边)
 允许用户查看表格数据并使用表单编辑字段的双面板屏幕示例
允许用户查看表格数据并使用表单编辑字段的双面板屏幕示例
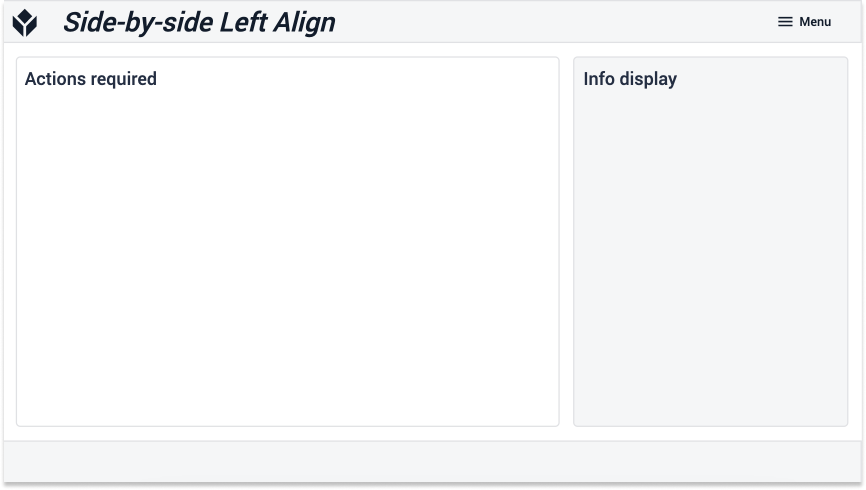
 在最左侧面板中输入主要信息的双面板屏幕示例
在最左侧面板中输入主要信息的双面板屏幕示例
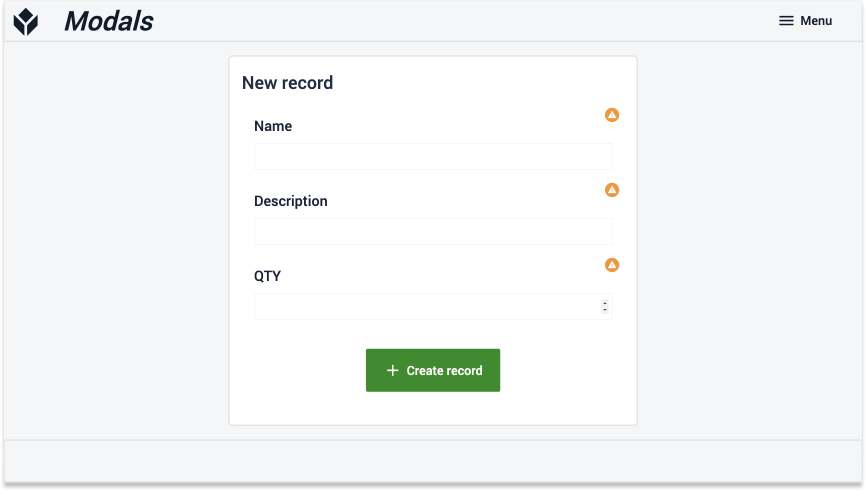
 将用户的全部注意力吸引到当前任务上的模式步骤示例
将用户的全部注意力吸引到当前任务上的模式步骤示例
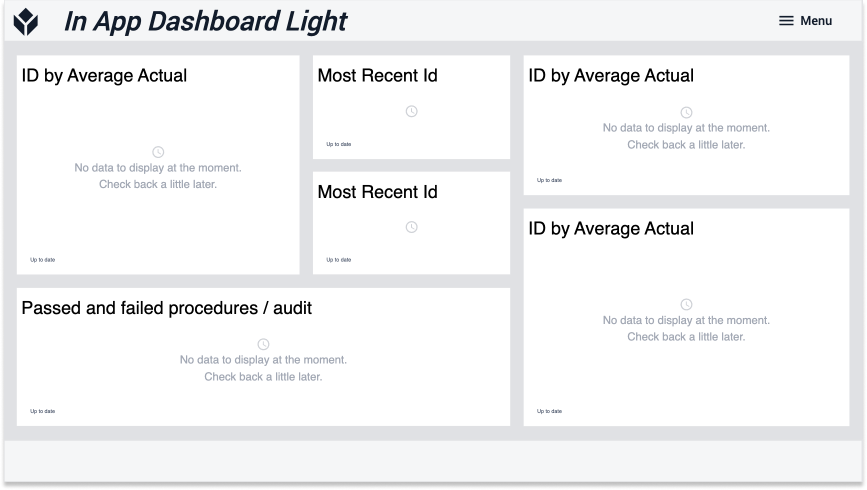
 显示分析结果的仪表盘设置示例
显示分析结果的仪表盘设置示例
遵循设计最佳实践
在郁金香图书馆的应用程序设计最佳实践{ target=_blank}指南中,您可以发现专家对应用程序设计的独到见解。深入了解色彩、文本和小工具的使用技巧,以增强应用程序的吸引力和用户体验。
颜色
 {height="" width="""}
{height="" width="""}

 {height="" width="""}
{height="" width="""}
 {height="" width="""}
{height="" width="""}
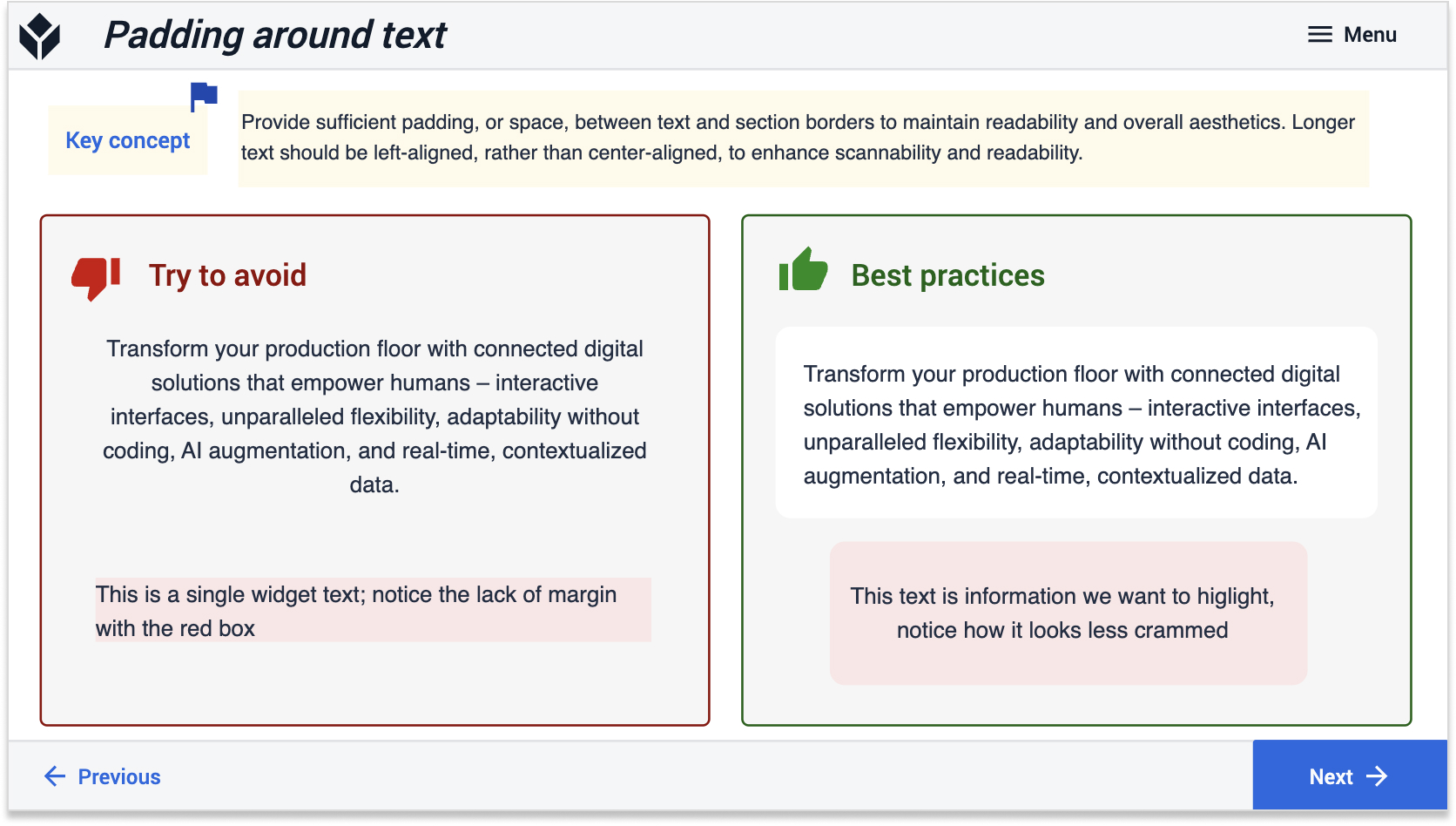
文本

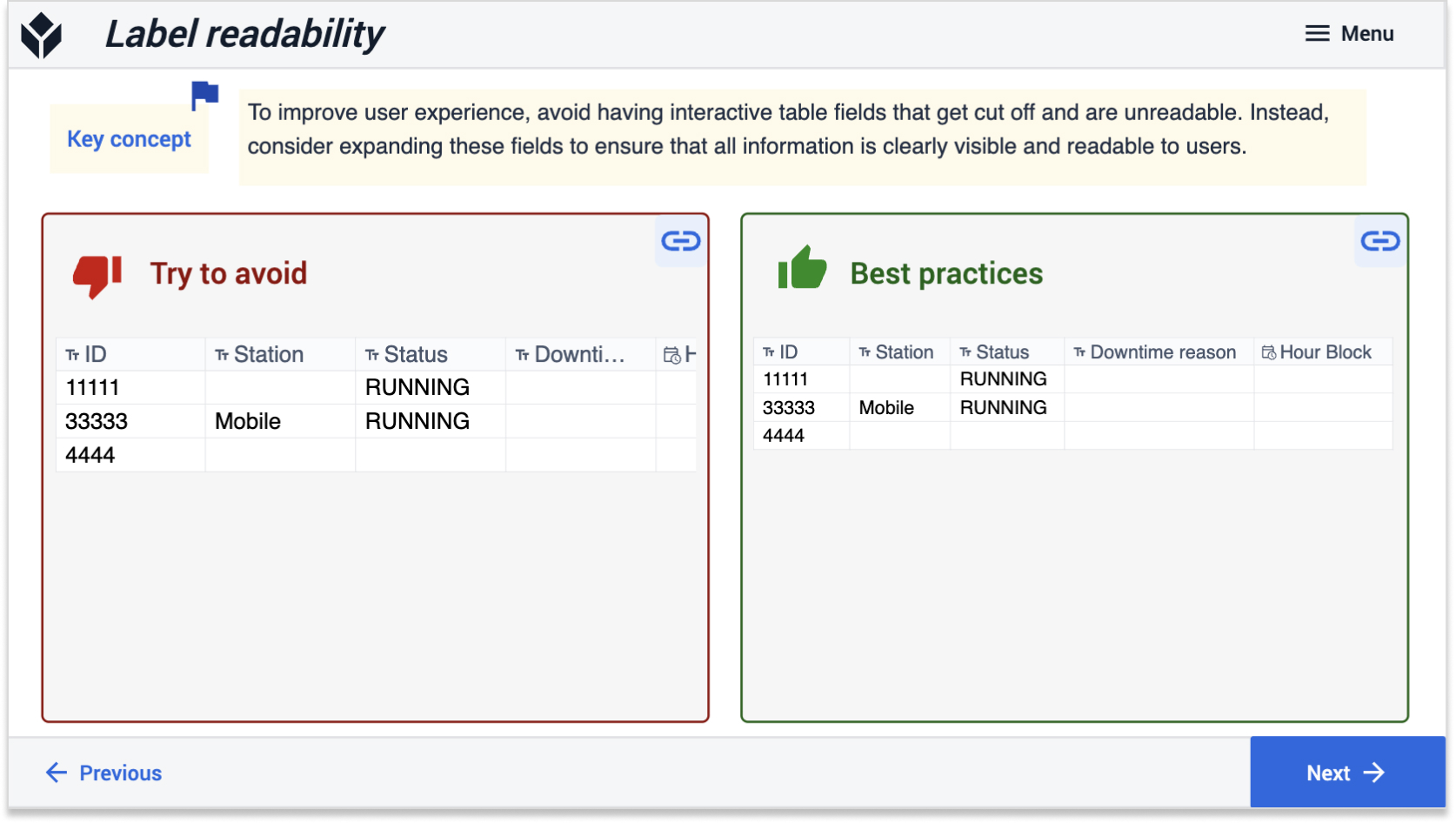
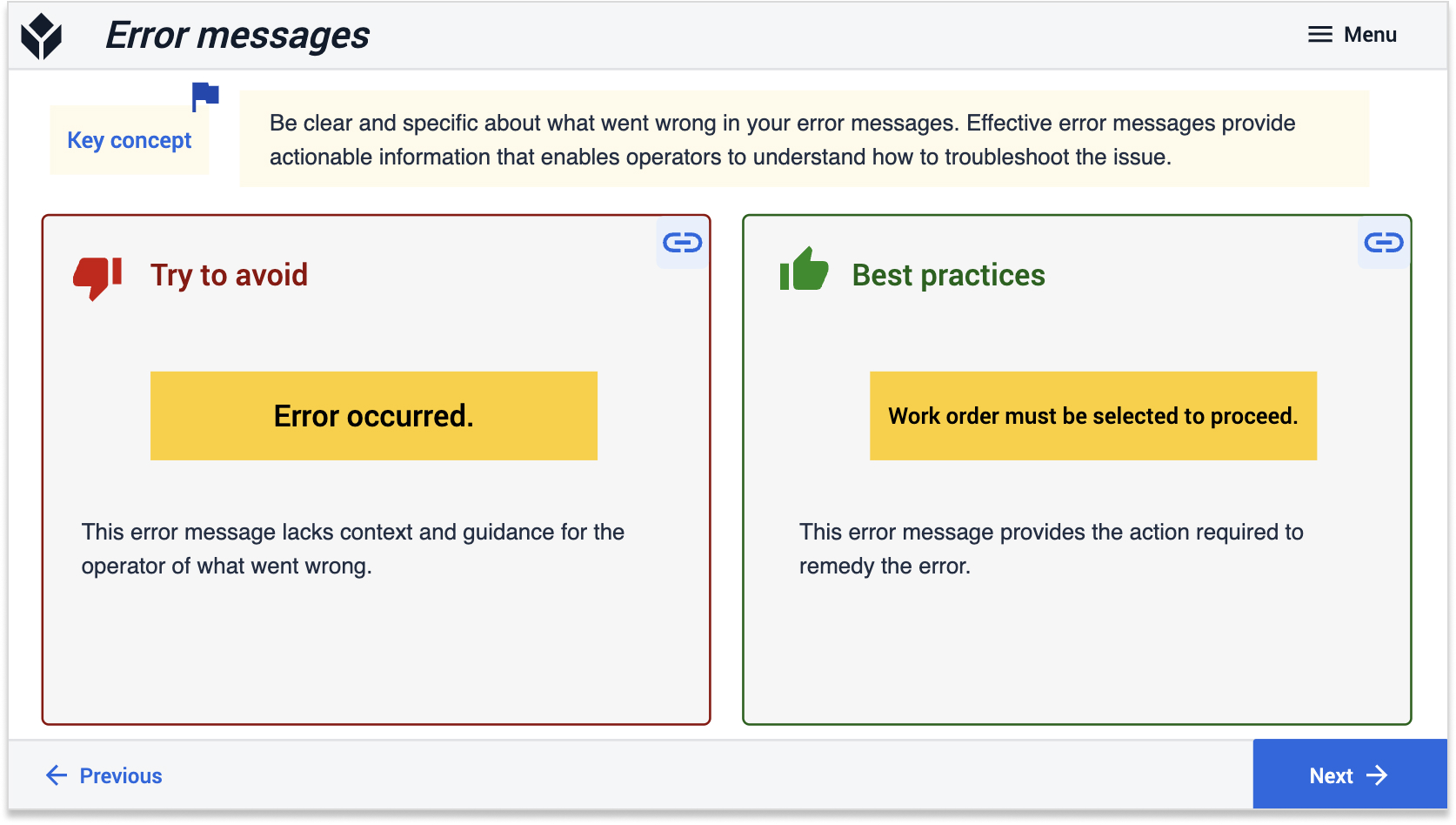
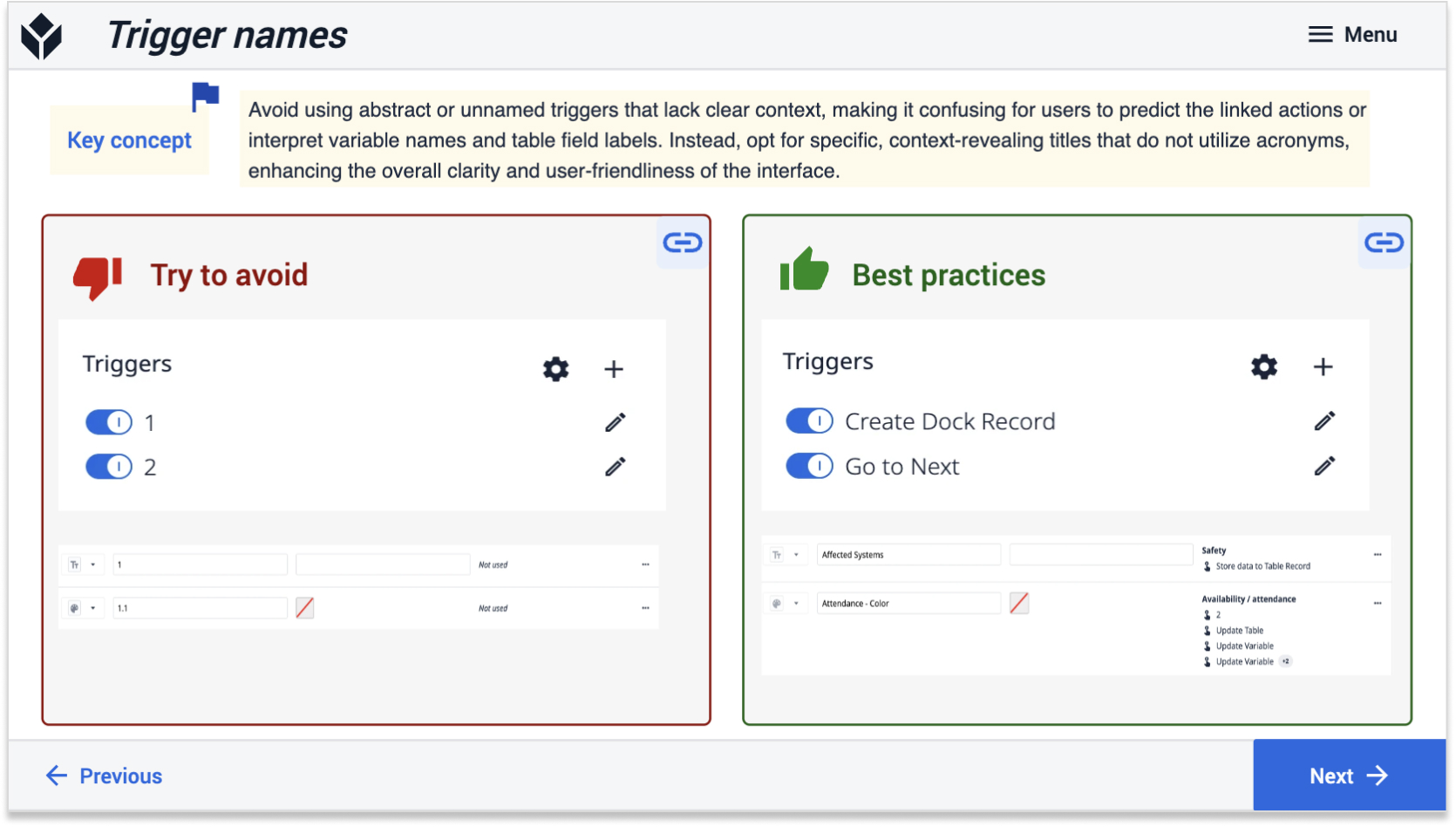
 {height="" width="""}
{height="" width="""}
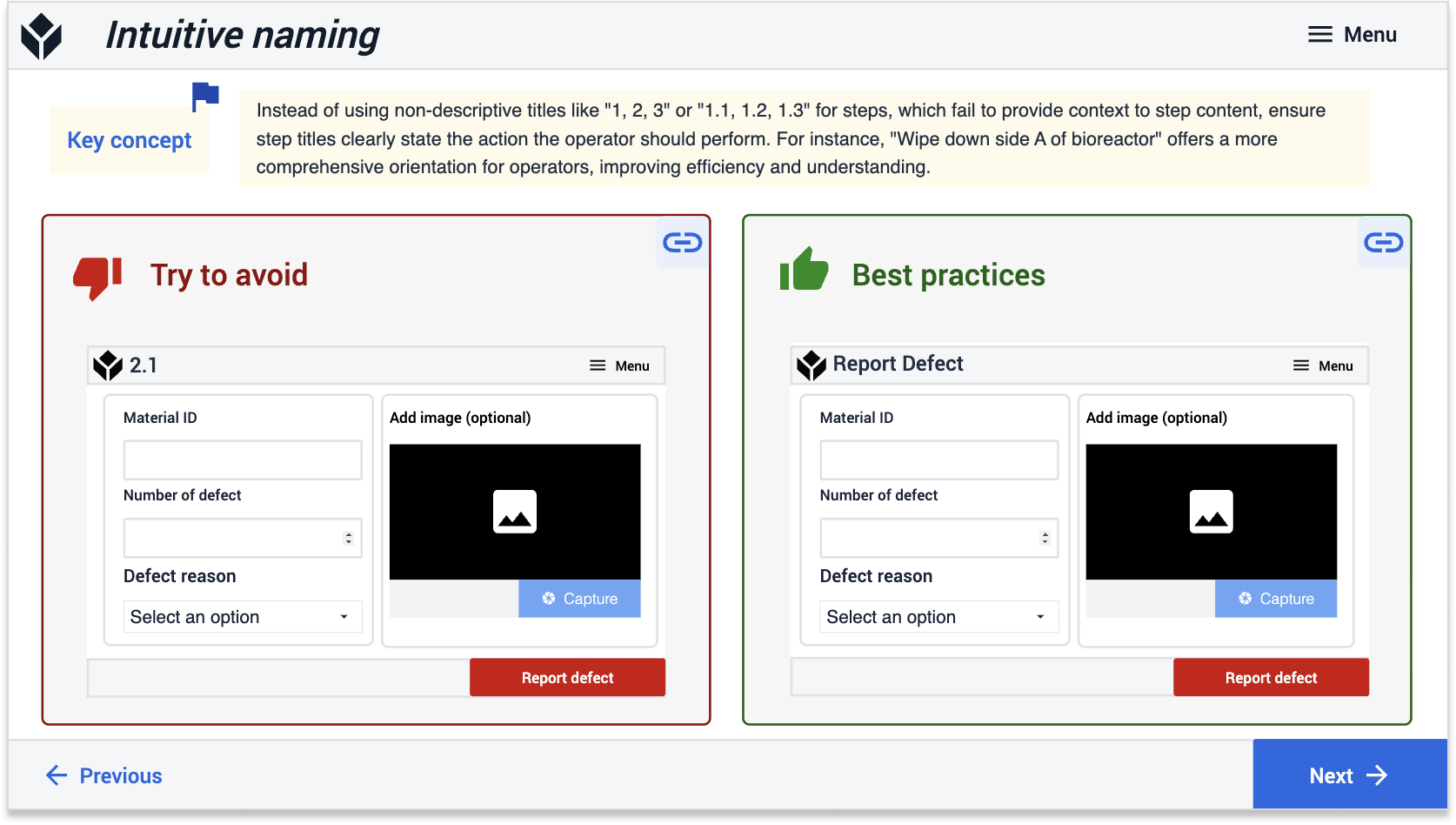
 {height="" width="""}
{height="" width="""}
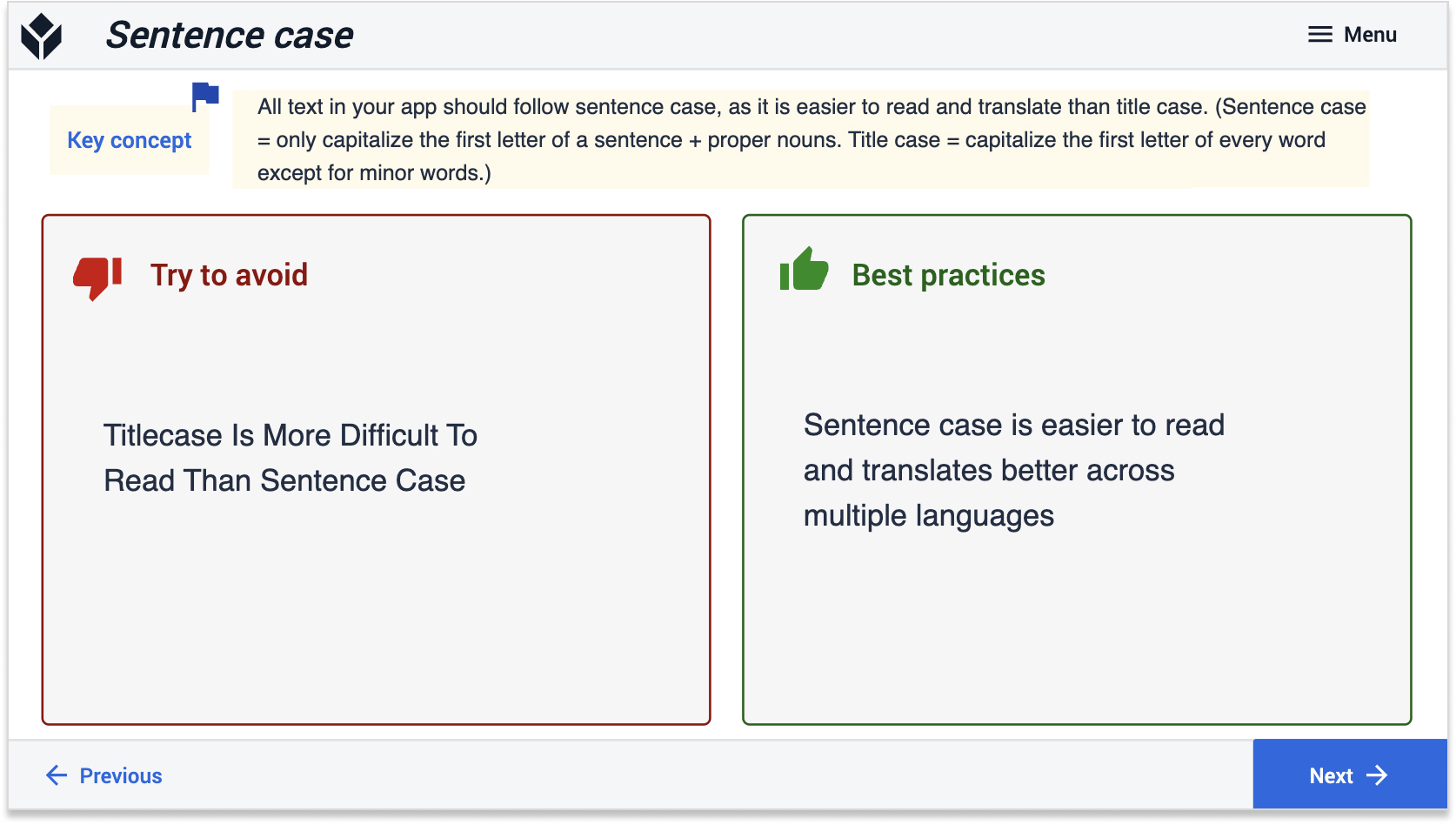
 {height="" width="""}
{height="" width="""}
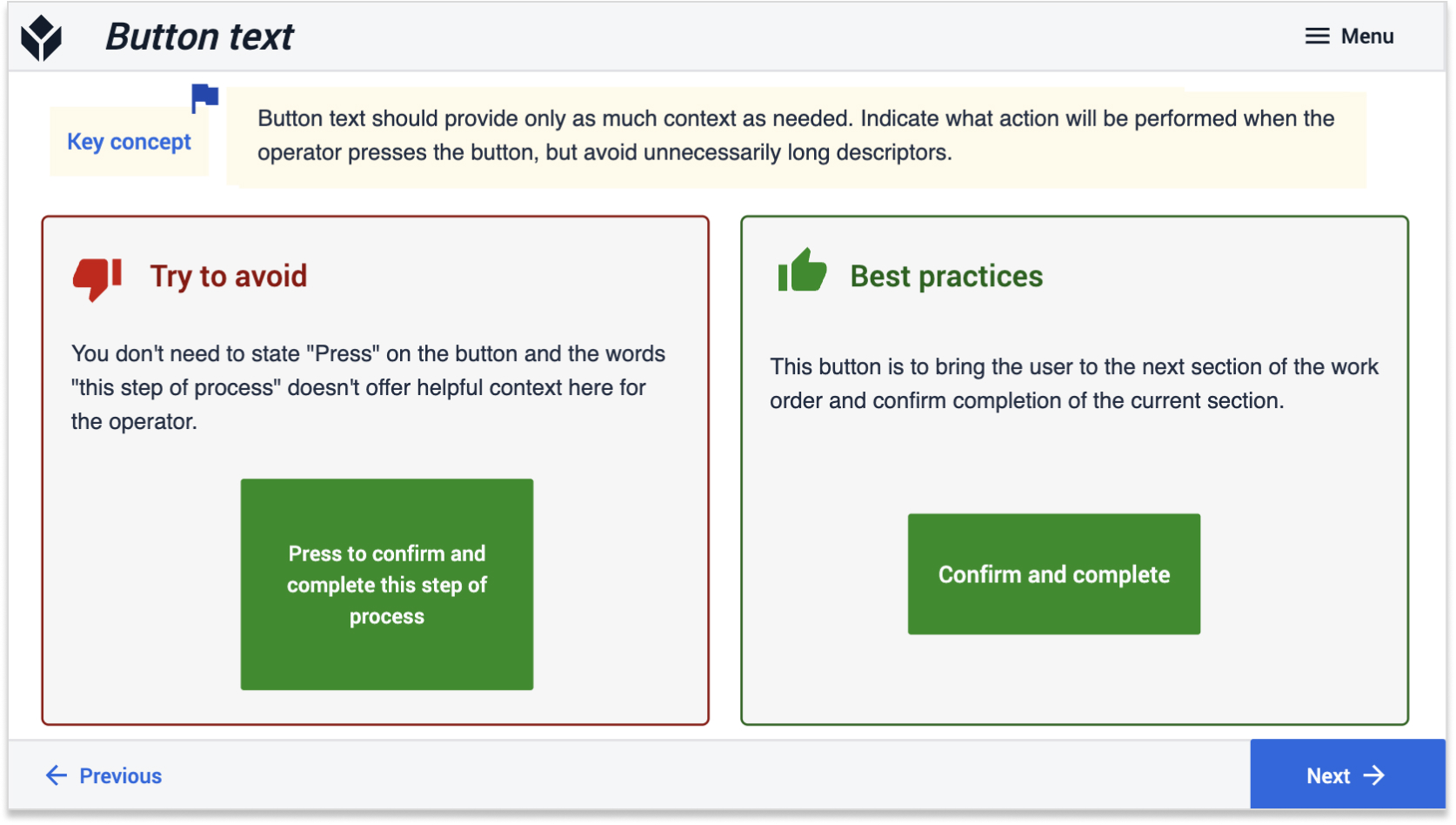
 {height="" width="""}
{height="" width="""}
 {height="" width="""}
{height="" width="""}
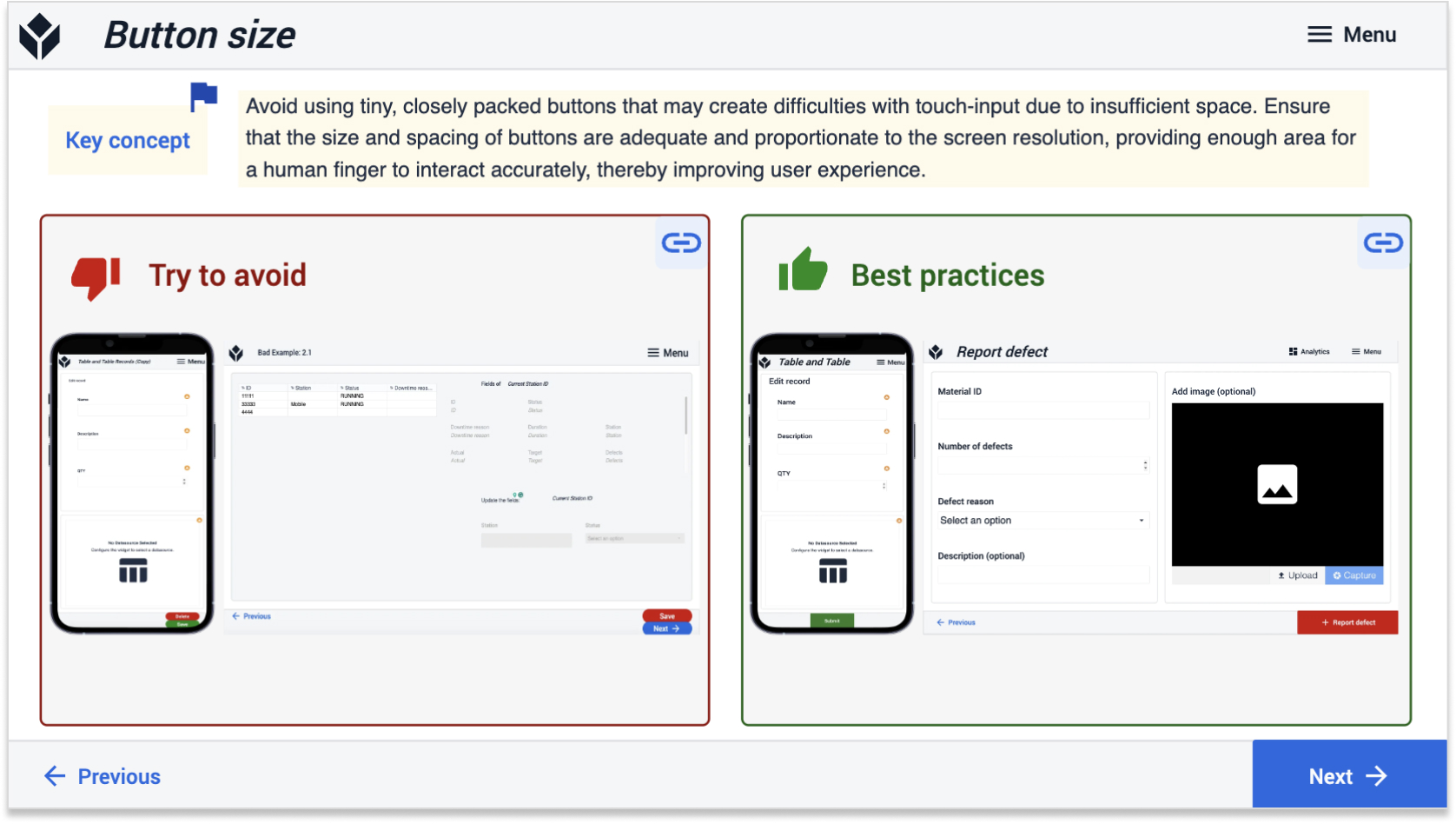
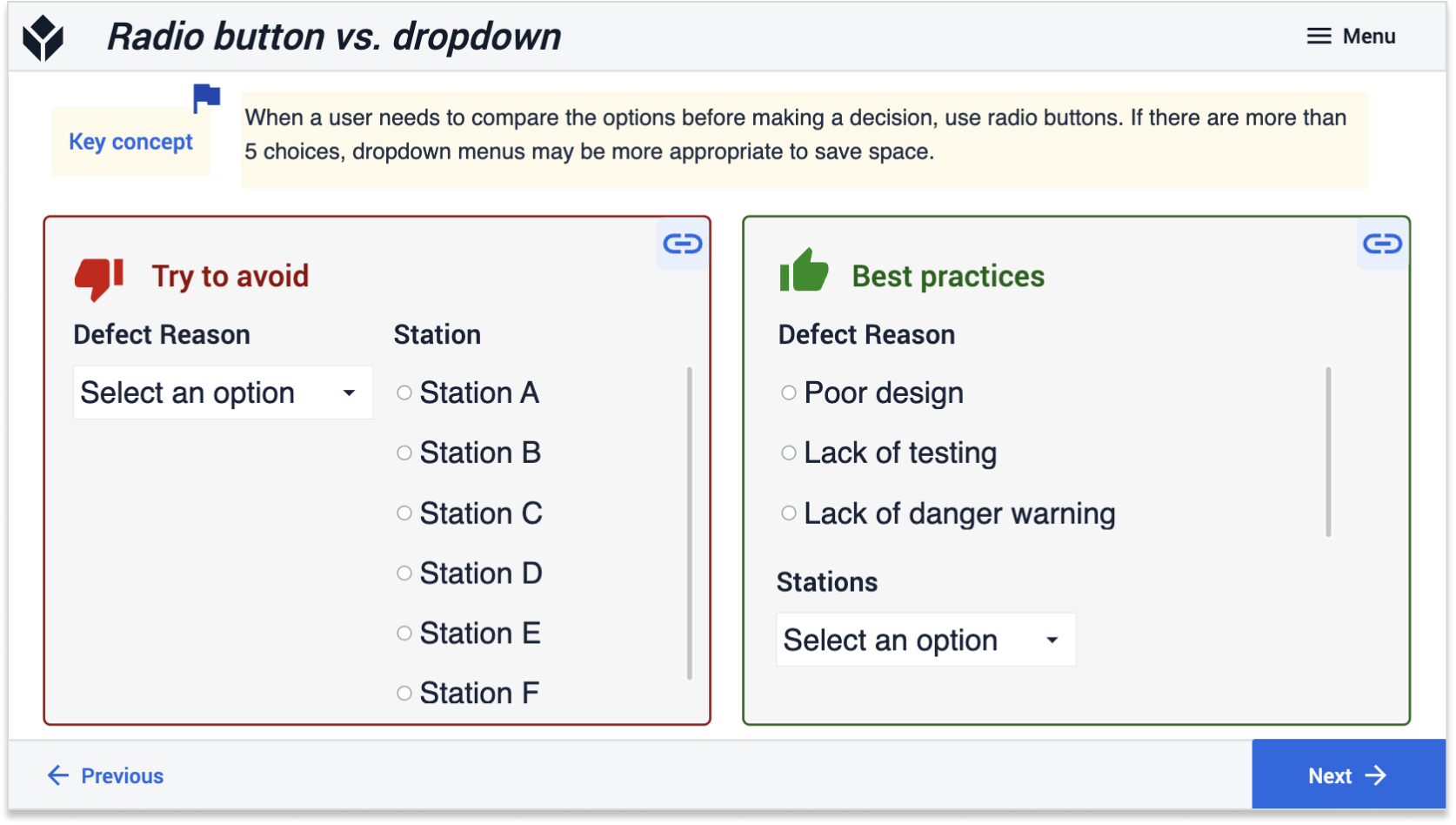
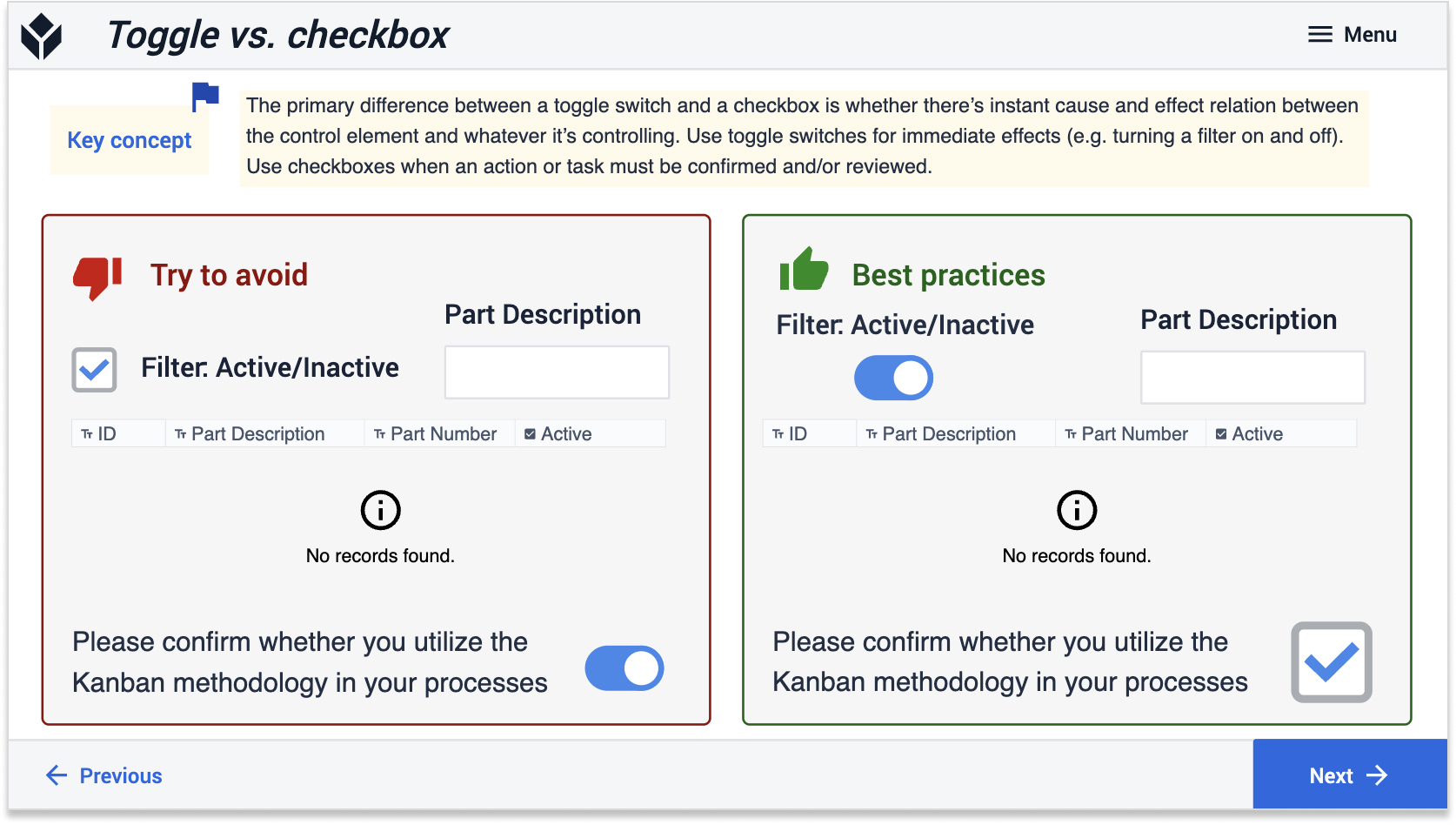
小工具
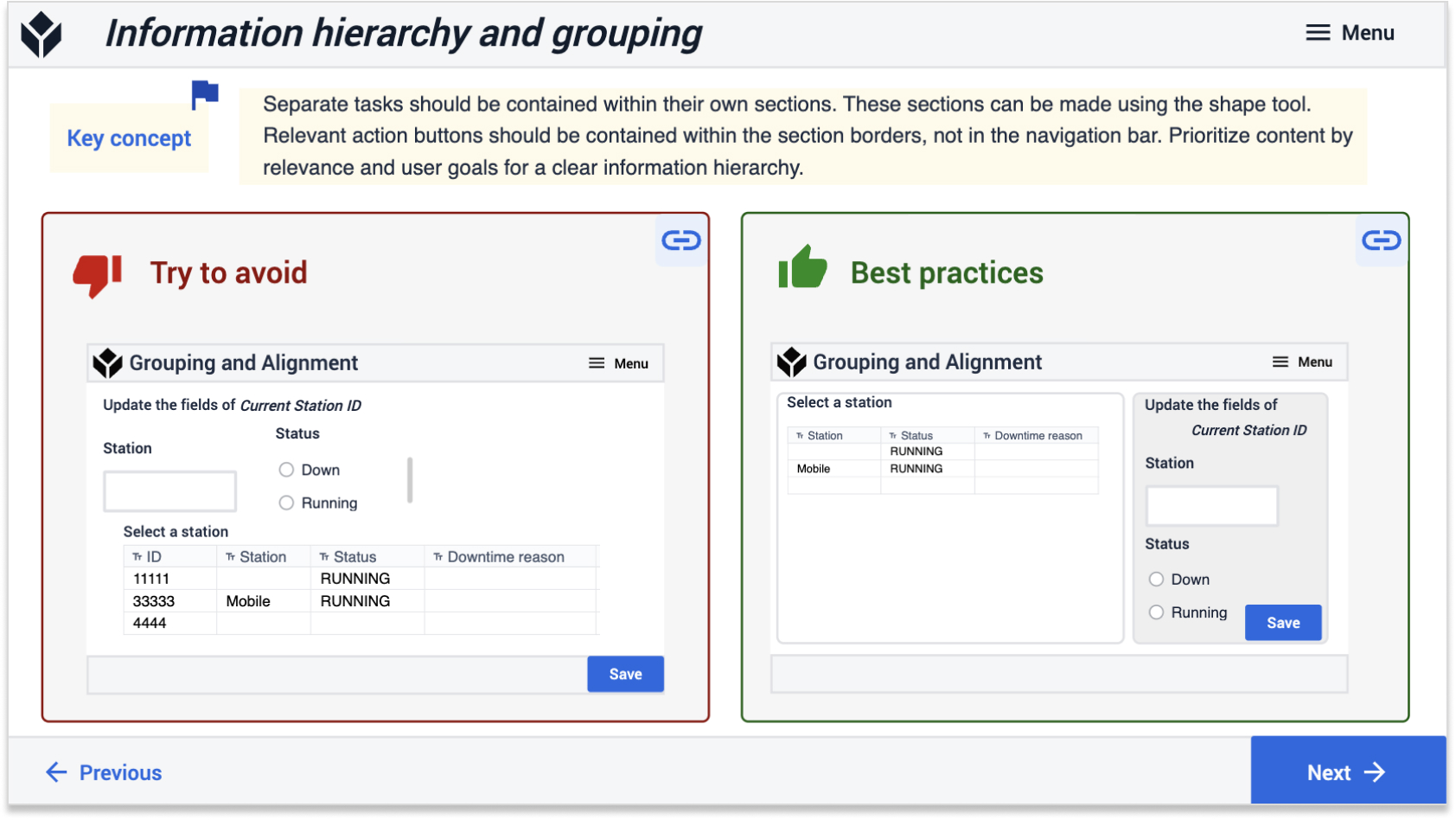
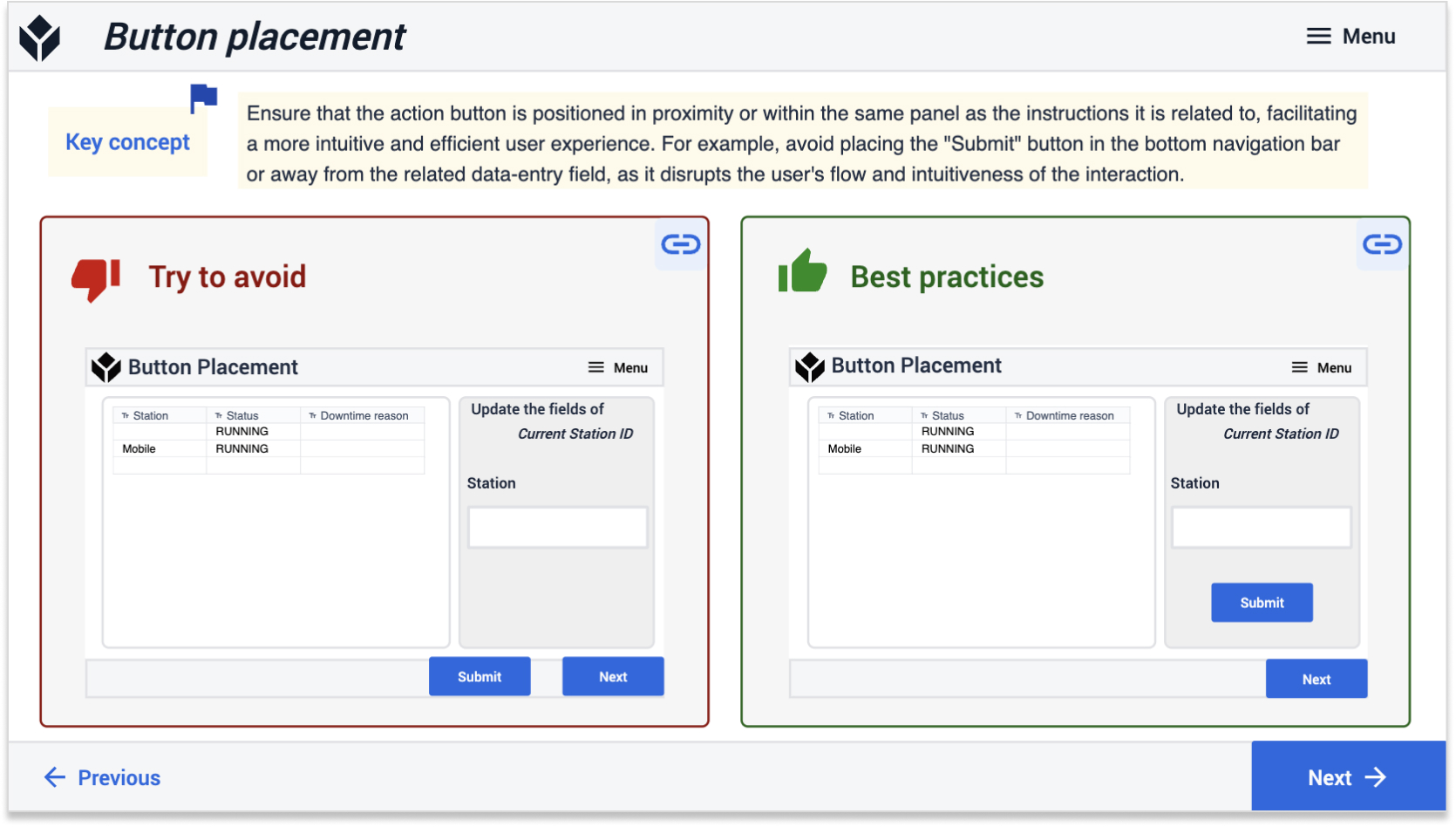
 {height="" width="""}
{height="" width="""}
 {height="" width="""}
{height="" width="""}
 {height="" width="""}
{height="" width="""}
 {height="" width="""}
{height="" width="""}
 {height="" width="""}
{height="" width="""}
 {height="" width="""}
{height="" width="""}
