Ismerje meg a HTTP-csatlakozó kimeneteinek strukturálását.
Áttekintés
A Tulipban található csatlakozófüggvény-szerkesztő lehetővé teszi, hogy a csatlakozófüggvények által visszaadott adatokat úgy strukturálja, hogy azok hasznosak és használhatóak legyenek az alkalmazásaiban. Ebben a cikkben a csatlakozófüggvények Outputs formázásának alapjaival foglalkozunk, bemutatva a következőket:
- A csatlakozó "Kimenet" fogalma
- A kimenetek formázásához rendelkezésre álló eszközök
- Különböző gyakori kimeneti formátumok
Mik azok a kimenetek?
A kimenetek a csatlakozófüggvény visszatérő eredményeinek meghatározására és strukturálására szolgálnak. Ezekkel lehet kivenni az alkalmazások számára fontos információkat a nagyobb HTTP-visszatérési testből.

A kimenetek strukturálása
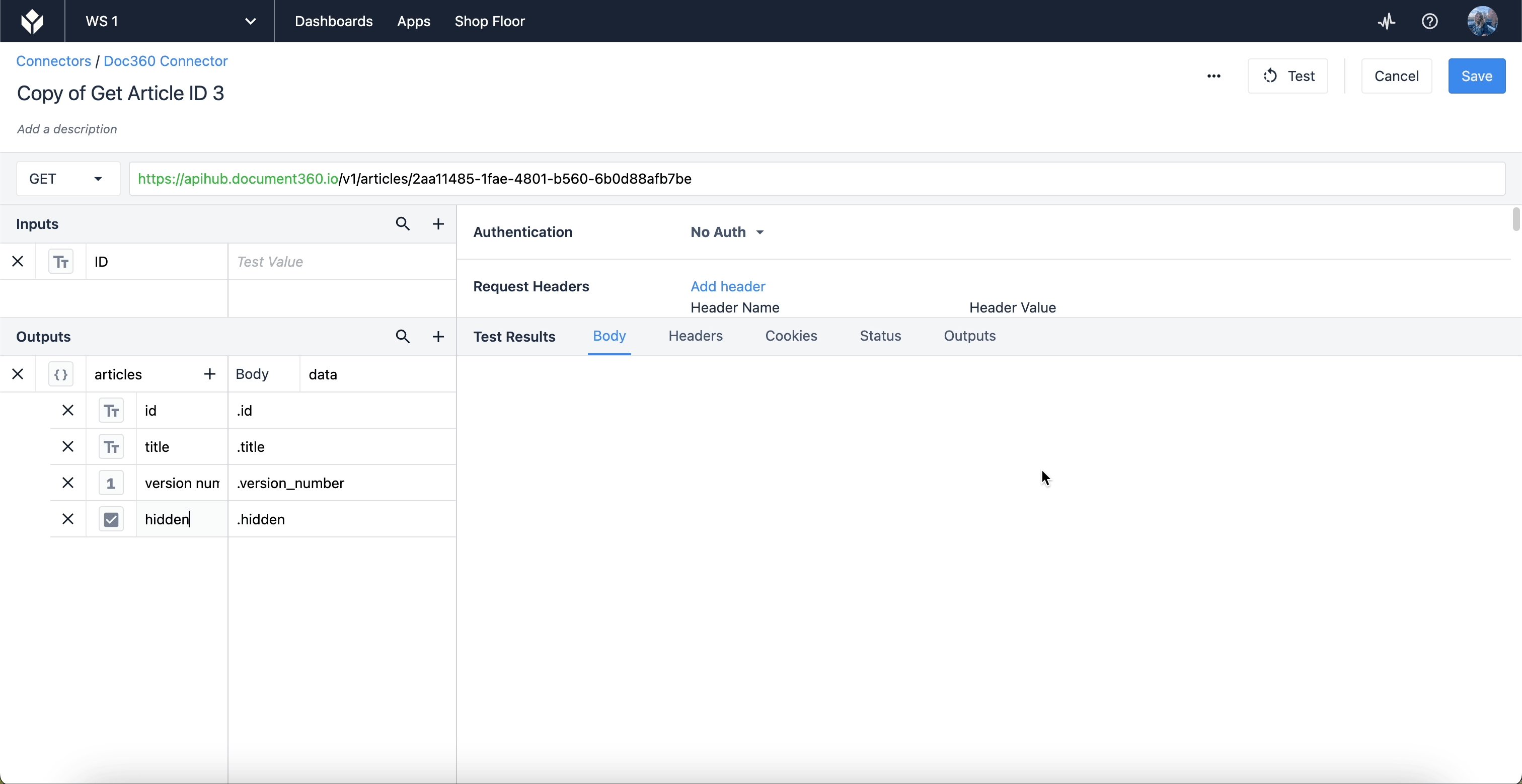
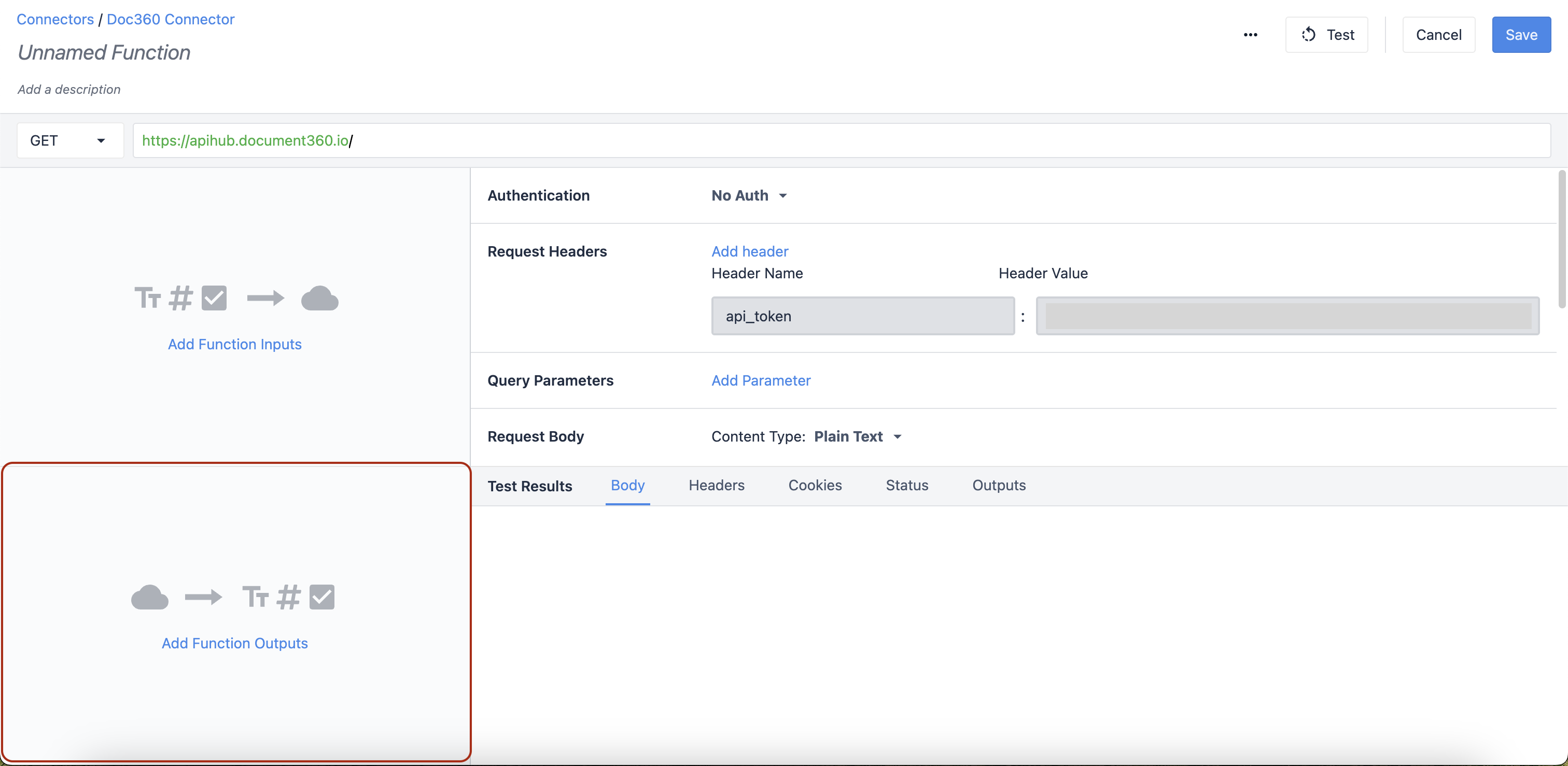
Keresse meg a Kimenetek részt a csatlakozófunkció-szerkesztő bal alsó sarkában.

A kimenetek hozzáadásának megkezdéséhez kattintson a Funkció kimenetek hozzáadása gombra.
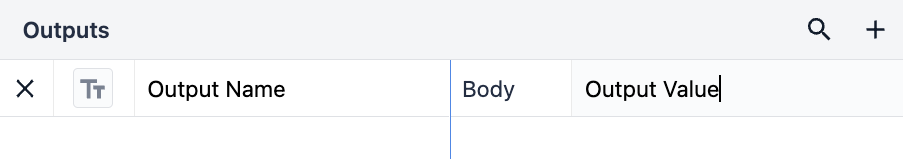
Jó gyakorlat, ha a kimeneteknek azonosítható címet ad. Ezek a nevek változóként jelennek meg az alkalmazásokban, ezért fontos, hogy meg lehessen különböztetni őket.

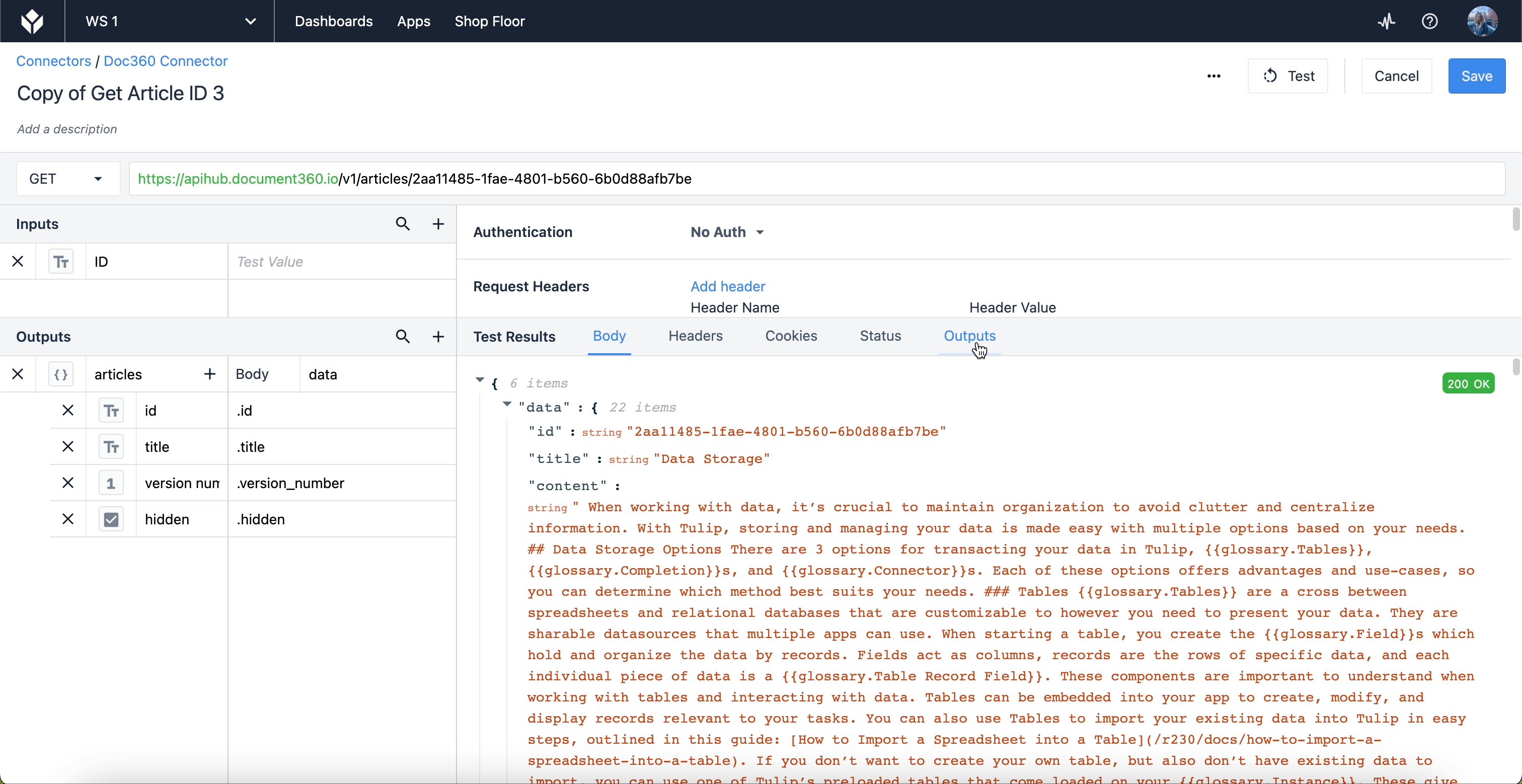
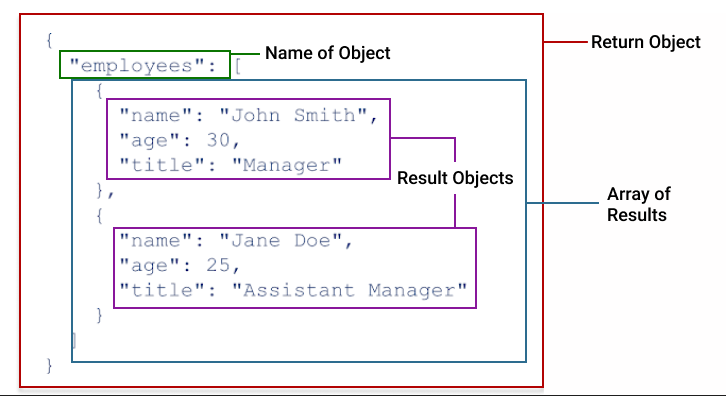
Ahhoz, hogy megértsük egy HTTP-kérés eredményeit, fontos, hogy először megértsük a teszteredményekben visszaküldött objektum alakját. Az alábbi ábra szemlélteti, hogy az eredmények hogyan oszlanak objektumok és tömbök szakaszaira.

If you haven’t worked with JSON before, you may be unfamiliar with two critical datatypes, objects and arrays. Arrays are lists of values of the same type. For example, [1,2,3,5], or [oak, elm, alder, hickory]. Values in arrays are contained within square brackets, [ ]. Objects are a datatype for holding key:value pairs. The key:value pairs within an object can be of multiple different types, including arrays and nested objects. Objects are contained with curly brackets, { }.
Az objektumokról és a tömbökről további információkat a következő témakörben talál: Understanding Arrays and Objects in Connector Function Outputs.
Pont jelölés
A HTTP-konnektorok kimenetei a Dot Notation nevű formátumot használják. A pontjelölés lehetővé teszi az objektumon belüli értékek elérését. A pontjelölés hasznos, ha csak a szükségeset szeretné kiemelni egy nagy JSON választestből, és nagyobb rugalmasságot biztosít a HTTP-csatlakozófüggvények formázásában. Egyszerűen fogalmazva: ez egy strukturált formátum, amely egymásba ágyazott értékeken alapul.
Bontsuk le egy példával, hogyan használják a pontjelölést a konnektorok kimeneteiben.
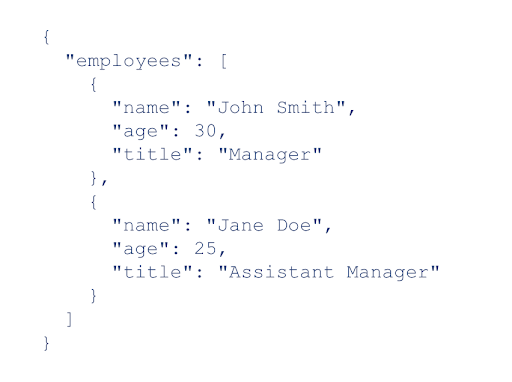
A következő, "employees" nevű példaobjektum egy objektumtömböt tartalmaz, amely az egyes alkalmazottak adatait tartalmazza. Ha csak az egyes alkalmazottak címét szeretnénk elérni, akkor a következő szintaxist használnánk: employees.title. Egy Dot segítségével érjük el a minket érdeklő kulcsokhoz tartozó értékeket. Tegyük fel, hogy csak az első eredményt szeretnénk megkapni. Ezt úgy adnánk meg, hogy a fő objektum neve, "employees", és a minket érdeklő érték, "title" közé beillesztjük az index pozícióját. A szintaxis így nézne ki: employees.0.title. Összetettebb objektumok esetében előfordulhat, hogy mélyebbre kell hatolnia az objektumban, hogy a kívánt információt megkapja.

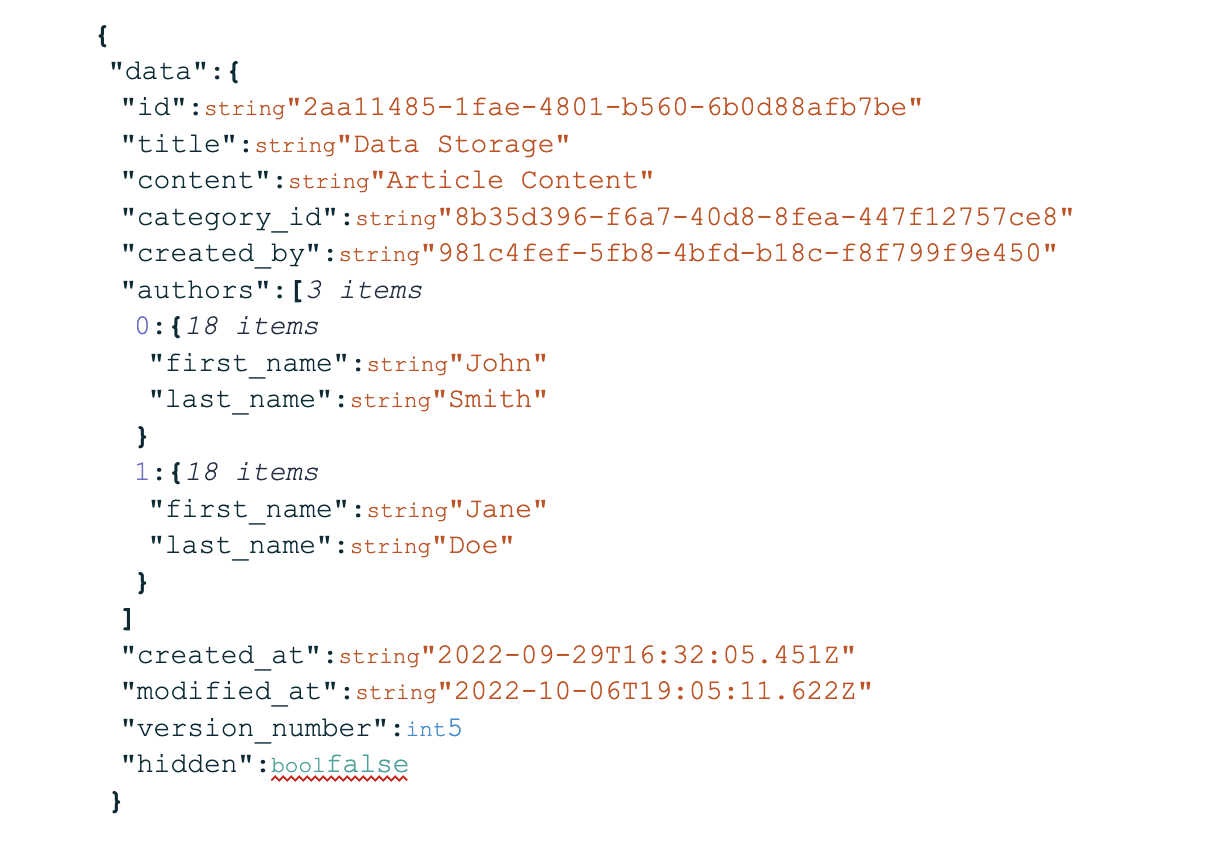
Menjünk egy lépéssel tovább egy másik példával. Ebben az esetben mondjuk, hogy egy olyan csatlakozófüggvényt szeretnénk létrehozni, amely a tudásbázisban található cikkekhez kapcsolódó információk kinyerésére szolgál. A csatlakozónk a következő "data" nevű JSON objektumot adja vissza, amely egy adott cikkre vonatkozó adatokat tartalmaz:

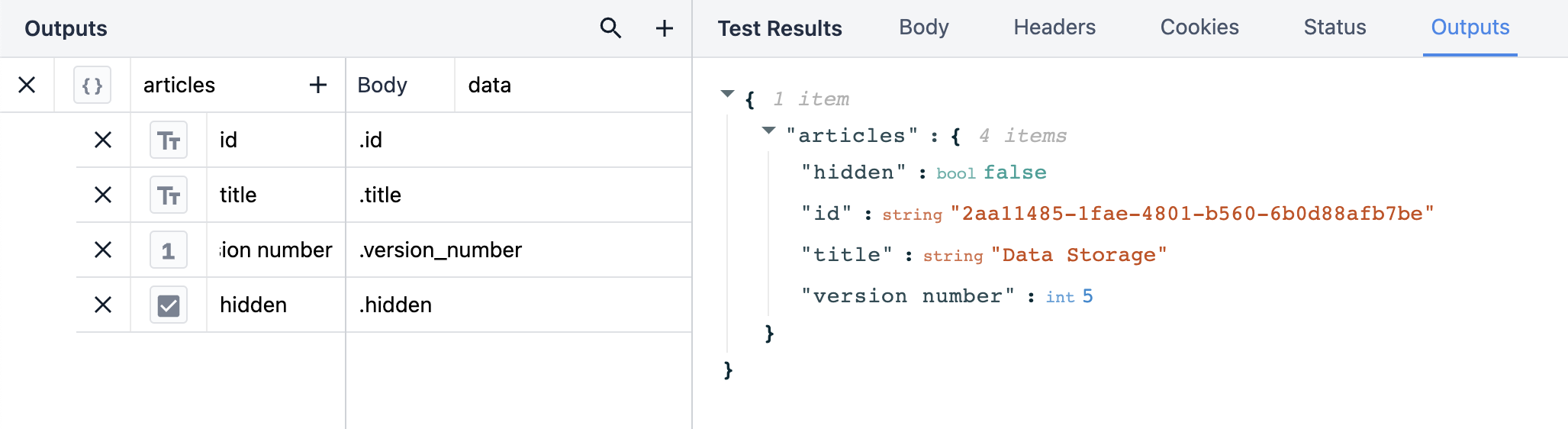
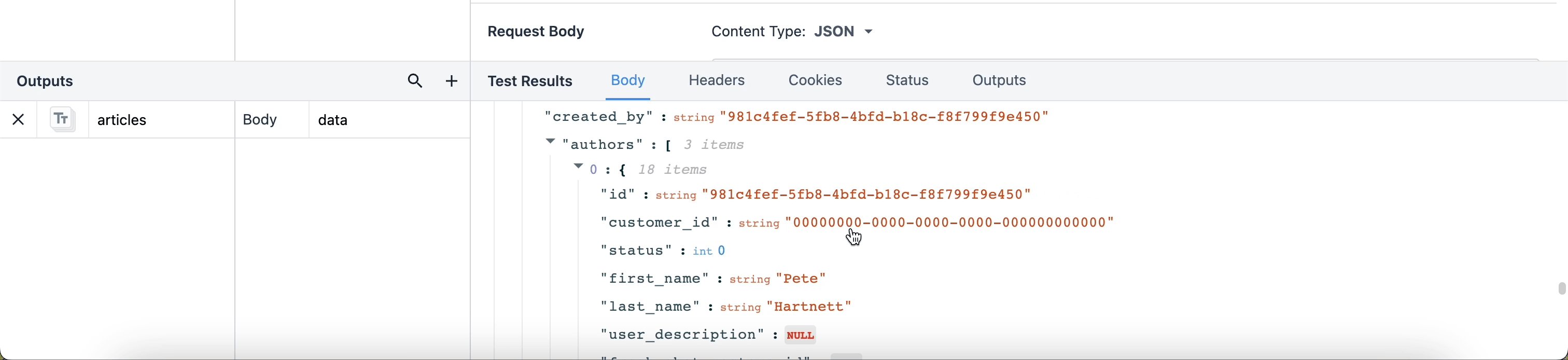
Ha csak az azonosítót, a címet, a verziót és azt szeretnénk megtudni, hogy a cikk rejtett-e vagy sem. Ezt a kimenetek segítségével kellene megadnunk. Mutassuk be, hogyan néz ki a pontjelölés a szerkesztő kimenetek szekciójában:

Az olyan eredmények, mint az "id" és a "title" kiemeléséhez meg kell adnunk, hogy ezek az eredmények hol helyezkednek el a JSON-on belül. A kimenet teste az "data", amely a Teszt eredmények szakasz első legördülő listájának felel meg. Az "data" legördülő menüponton belül minden eredmény az adott objektumon belül van beágyazva. A Kimenetek szakaszban egy pont/pont azt jelenti, hogy egy réteggel mélyebbre megyünk az "data" objektumba.
It doesn’t matter whether the dot is placed in the body, or in front of individual properties, so long as there is a dot separating each layer of the JSON.

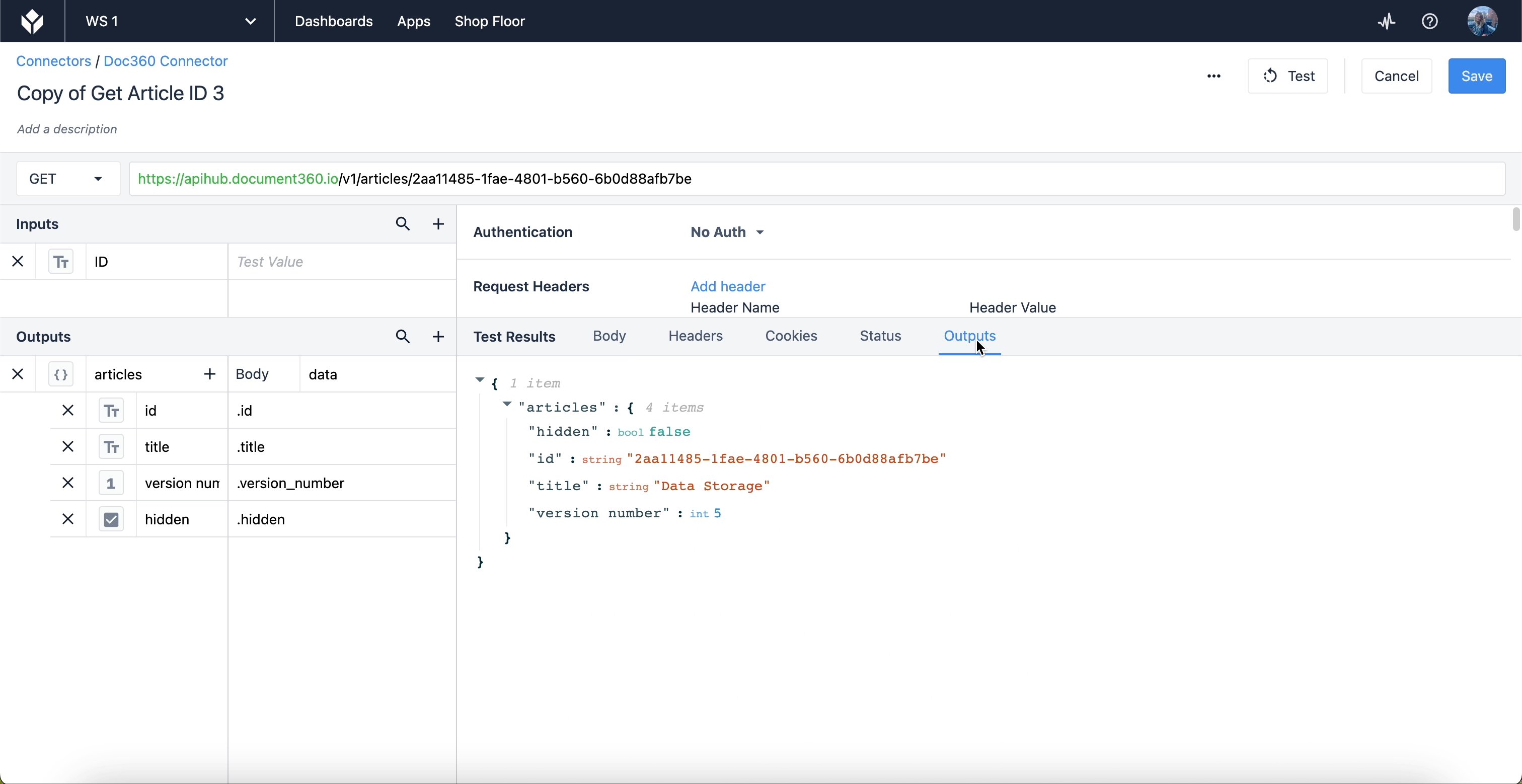
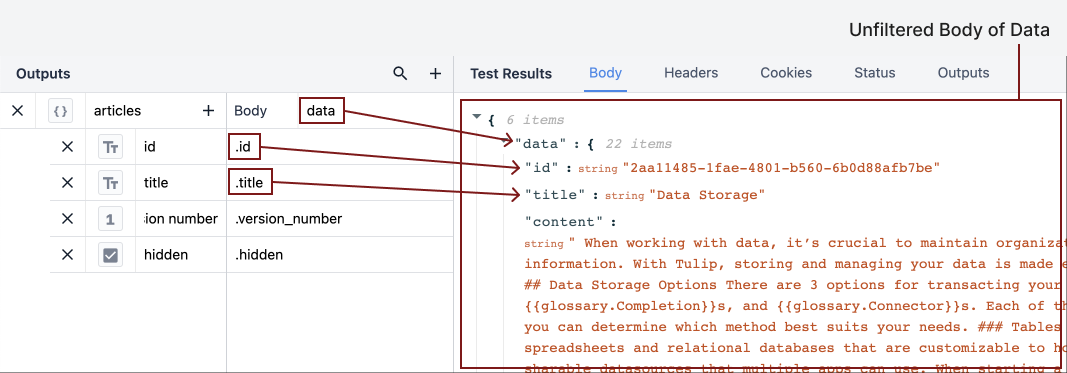
Amikor a Tesztelési eredmények szakaszban a Kimenetek fülre kattintunk, a kimenetekből kiszűrjük a többi adatot, így csak a minket érdeklő információkat látjuk.
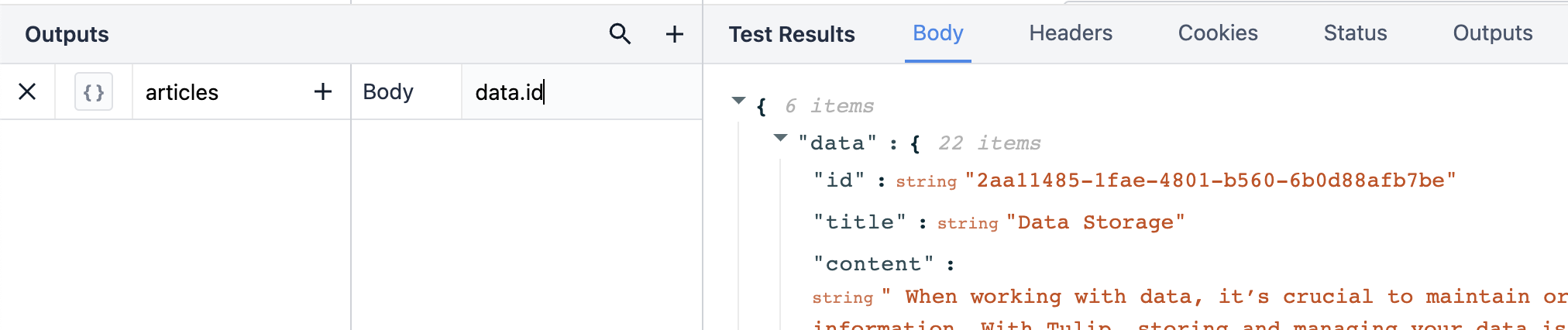
Egy másik módja a kimenetek megírásának az egysoros írás. Így a teljes útvonal egy lekérdezésben jelenik meg.

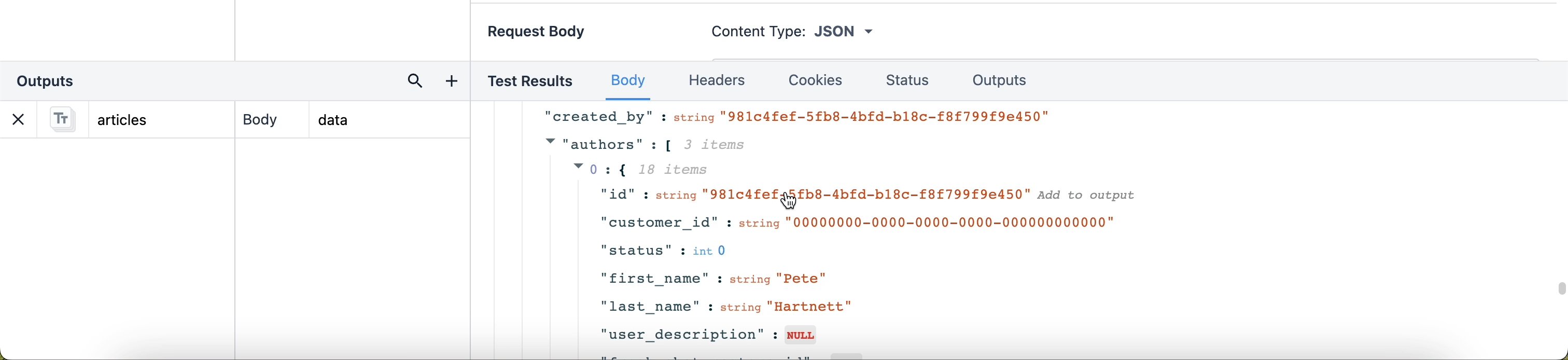
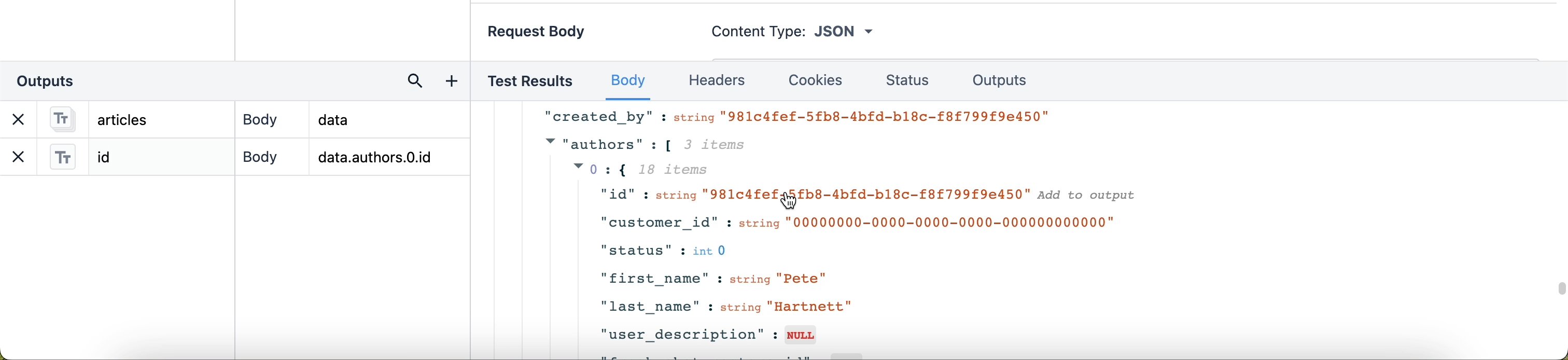
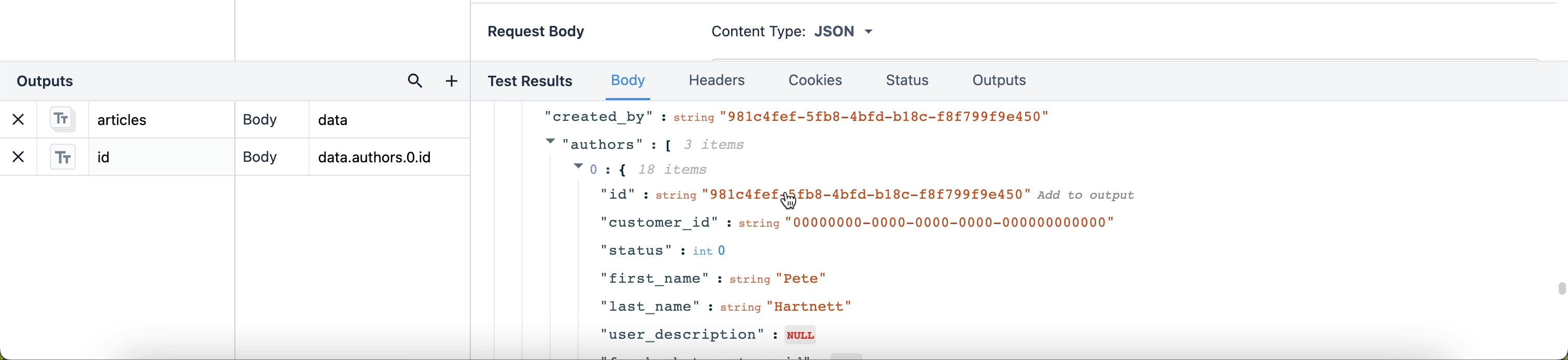
A kimeneti útvonal megírásának egyszerű csalásához egy adatsorra kattintva is hozzáadhatja azt új kimenetként.

A pontjelölés használatáról további információt ebben az erőforrásban talál: Processmaker: JSON pontjelölés.
Kimeneti eredmények
A kimenetek strukturálásának többféle módja van, de az, hogy ezt hogyan teszi, teljes mértékben attól függ, hogy mit szeretne kezdeni az adatokkal az alkalmazásaiban. Mielőtt elkezdené a kimenetek strukturálását, gondolja át a végcélt. Többféle adattípust szeretne megjeleníteni az egyes változókban? Vagy ugyanazok az adattípusok egy tömbben vannak, amelyeket egyszerűen csak át akar elemezni a releváns információkért?
A következő példák mindegyike ugyanazon a csatlakozófüggvényen alapul, és a teszteredmények teste minden esetben ugyanaz. A kimenetek azonban a struktúrájuk alapján változnak.
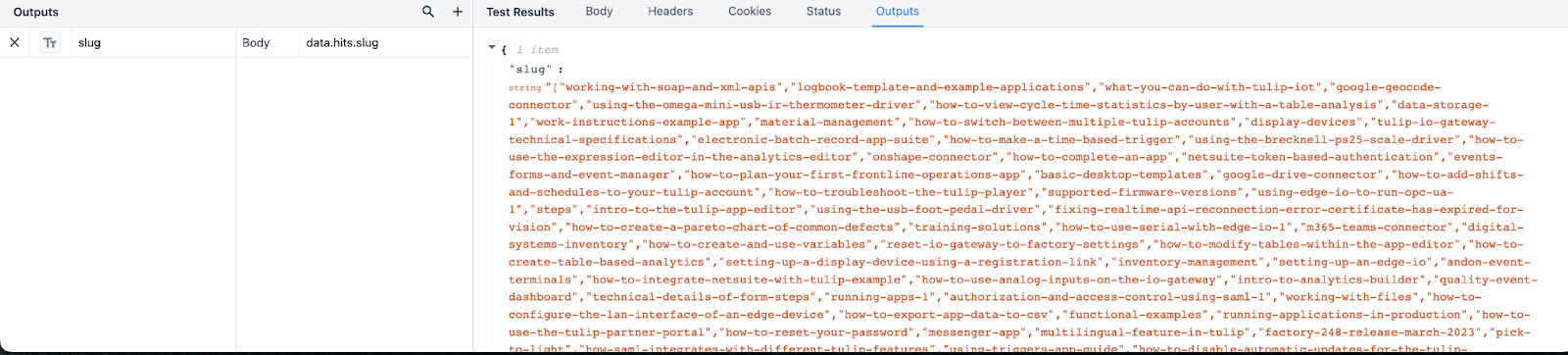
A következő példa azt mutatja, hogy a csatlakozó hogyan ad ki kimeneteket a data.hits.slug JSON-útvonalra. A kimenet felépítése szerint a csatlakozó egy nagy tömböt ad vissza a tudásbázis-cikkek összes URL-logjához. A mi alkalmazásainkban ez a csatlakozó visszatérése egy tömbváltozón belül lesz elérhető.

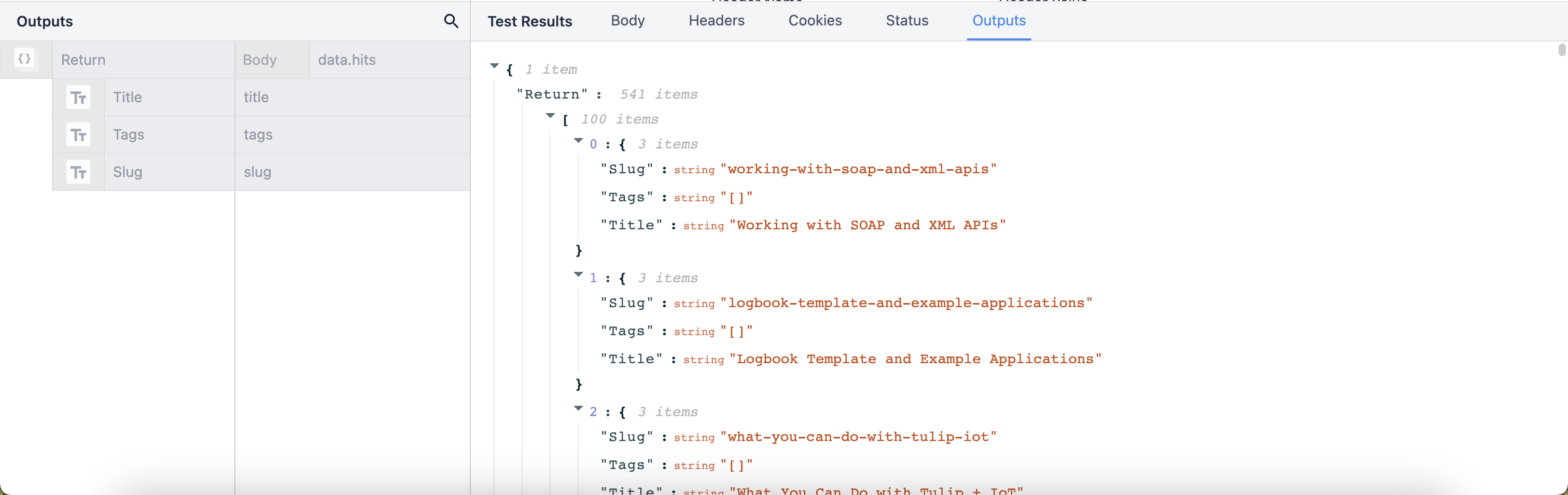
A kimeneteket objektumok listájaként strukturálhatjuk, és az eredményekből egyedi adattípusokat húzhatunk ki, így több adatobjektumot hozhatunk létre, amelyek külön-külön is láthatóak lehetnek az alkalmazásokban.

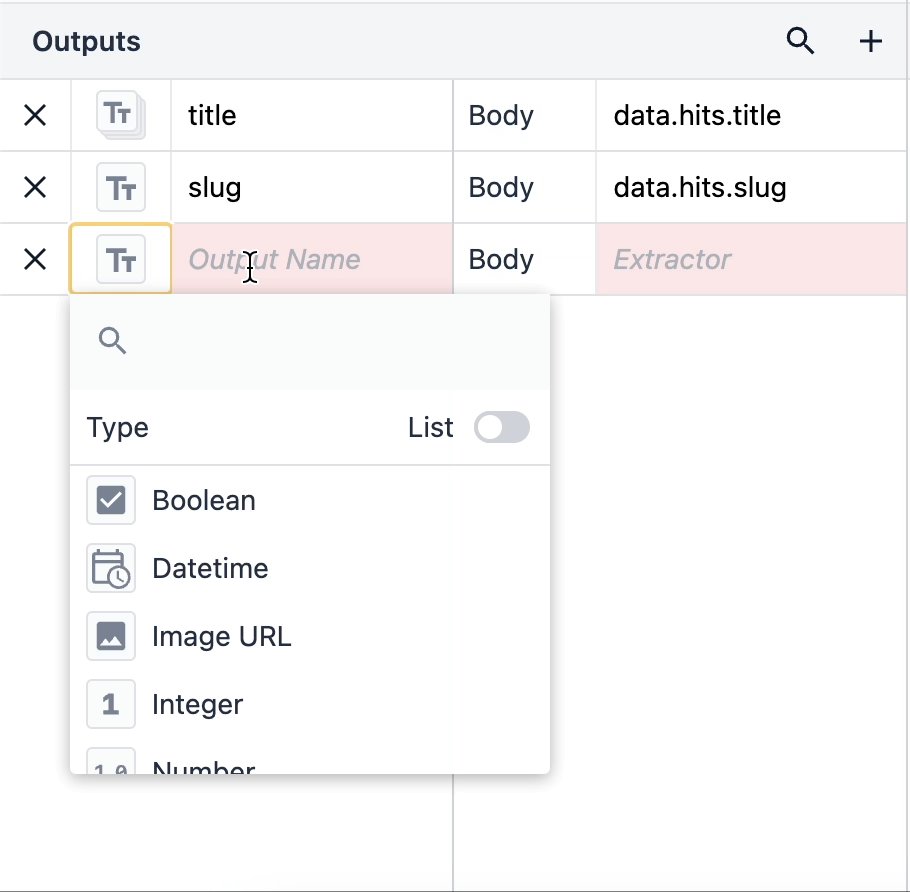
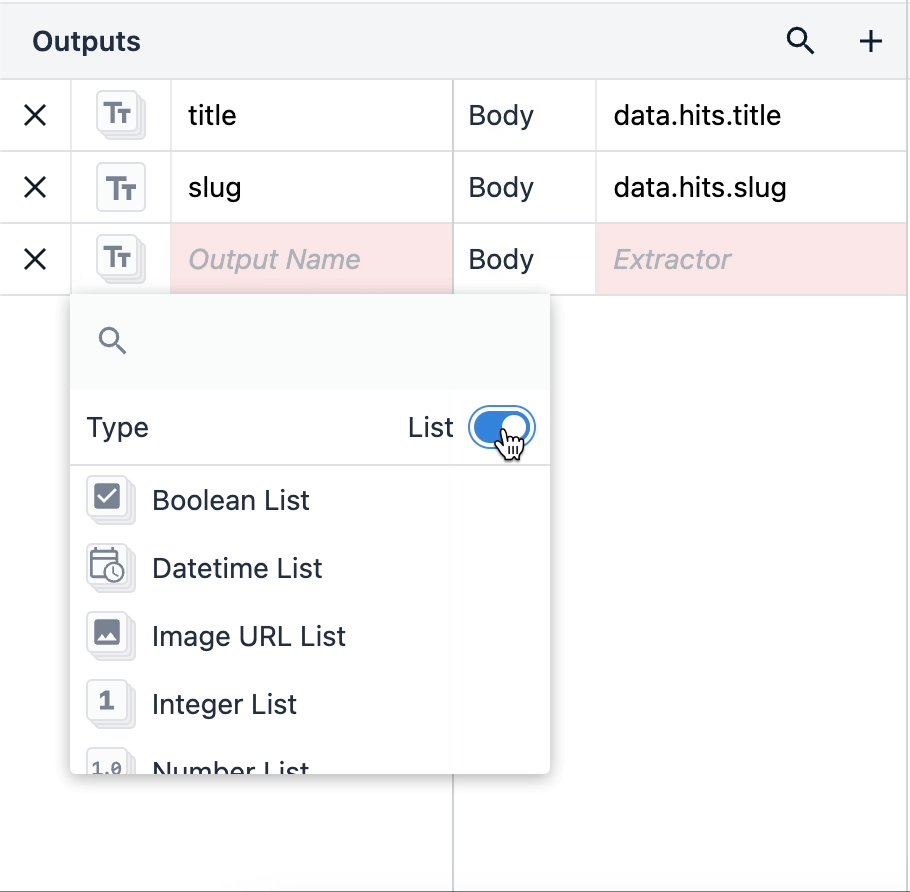
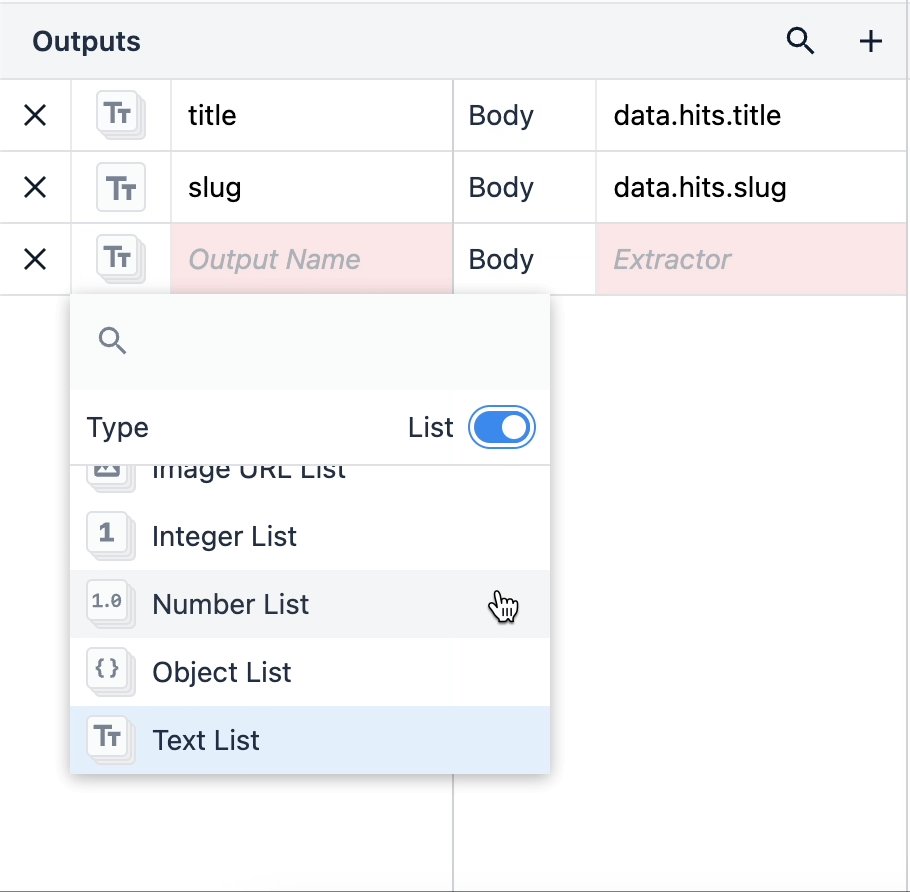
Az objektumok listái olyan objektumok, amelyek több egymásba ágyazott adattípust tartalmaznak. Az objektumlisták használata a kimeneti típusra kattintva és a jobb sarokban lévő Lista kapcsoló bekapcsolásával történik.

Ha objektumok listája van, akkor a különböző adattípusokat könnyen használhatja egyedi adatként az alkalmazásaiban.
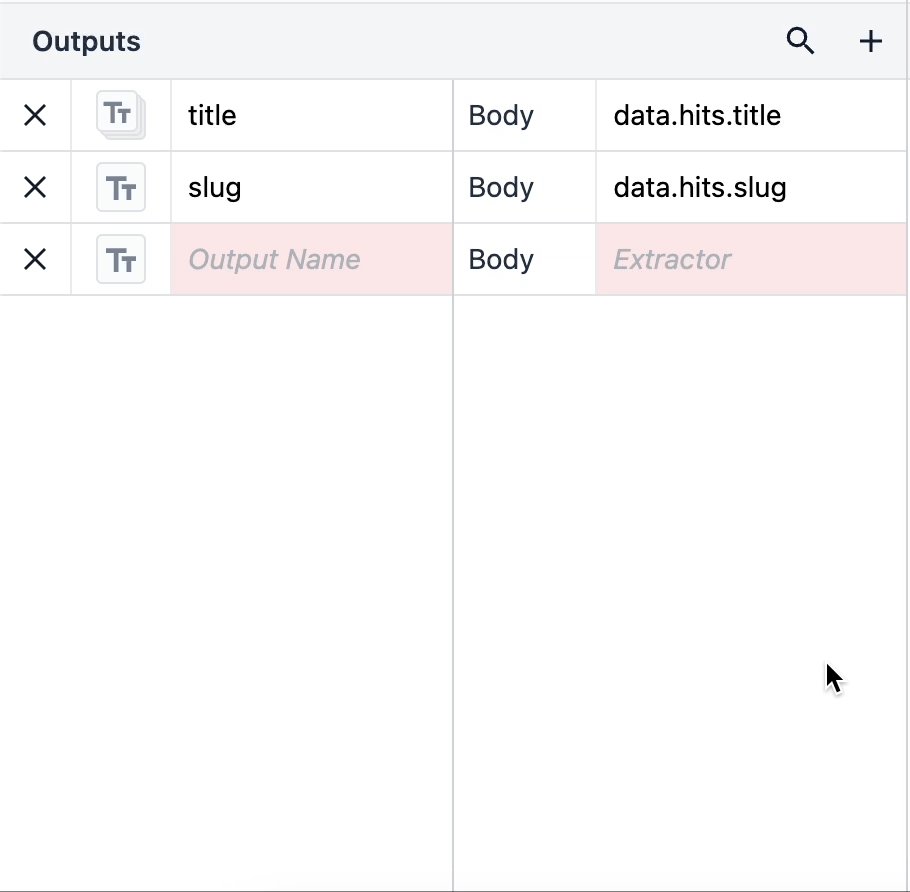
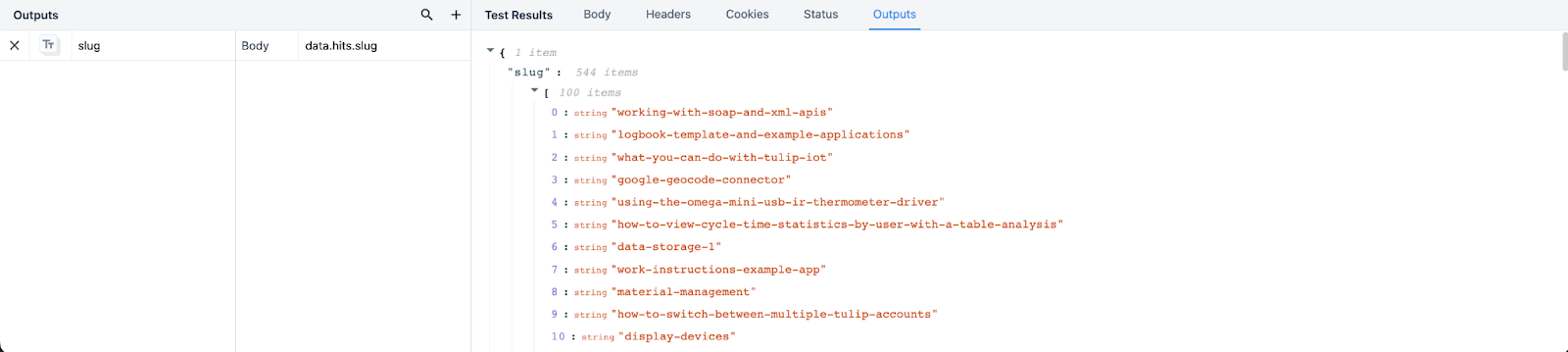
Ha visszatérünk a fenti példához, tegyük a data.hits.slug kimeneti útvonalunkat listává. Az alábbi eredményekben láthatjuk, hogy a Tulip ezt a csatlakozó visszatérését slugs tömbként strukturálja, az egyes indexpozíciókat az egyes értékek mellett felsorolva.

A kimeneteknek ezt a megértését szem előtt tartva most már leképezheti a kimeneteket a saját csatlakozófüggvényeihez, és optimalizálhatja a csatlakozói által visszaadott eredményeket!
További olvasnivalók
- HTTP-konnektorok használata alkalmazásokban
- Táblalemezek interaktív listáinak megjelenítése vagy a csatlakozók kimenete alkalmazásokban
Megtalálta, amit keresett?
A community.tulip.co oldalon is megteheti, hogy felteszi kérdését, vagy megnézheti, hogy mások is szembesültek-e hasonló kérdéssel!

