Узнайте, как структурировать выходные данные HTTP-коннектора.
Обзор
Редактор функций коннекторов в Tulip позволяет структурировать данные, возвращаемые вашими функциями коннекторов, таким образом, чтобы они были полезны и удобны для использования в ваших приложениях. В этой статье мы рассмотрим основы форматирования Output функций коннекторов, познакомив вас с:
- Понятие коннектора "Выход"
- Инструменты, доступные для форматирования выходов
- Различные распространенные форматы вывода
Что такое выходные данные?
Выходы используются для определения и структурирования возвращаемых результатов функции коннектора. С их помощью вы извлекаете важную для ваших приложений информацию из большого тела возврата HTTP.

Как структурировать выходные данные
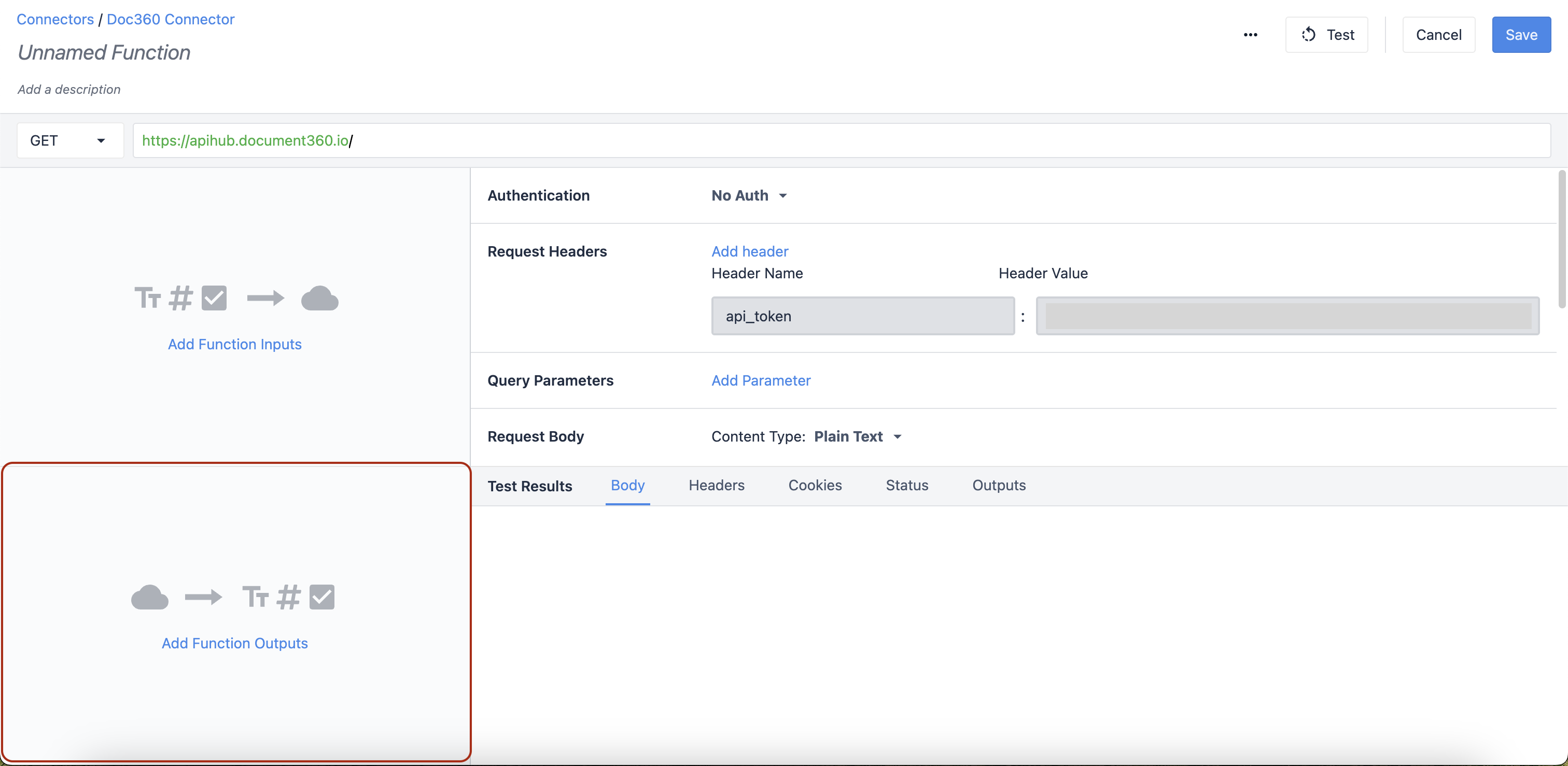
Найдите раздел Outputs в левом нижнем углу редактора функции коннектора.

Чтобы начать добавлять выходы, нажмите Add Function Outputs.
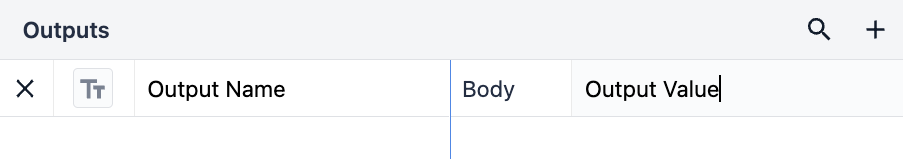
Хорошей практикой является присвоение выходам идентифицируемых имен. В приложениях эти имена отображаются как переменные, поэтому важно уметь их различать.

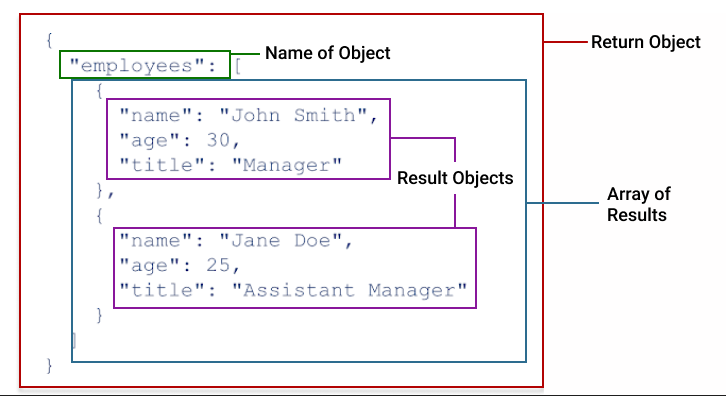
Чтобы понять результаты HTTP-запроса, важно сначала разобраться с формой объекта, возвращаемого в результатах тестирования. На диаграмме ниже показано, как результаты разбиваются на секции объектов и массивов.

If you haven’t worked with JSON before, you may be unfamiliar with two critical datatypes, objects and arrays. Arrays are lists of values of the same type. For example, [1,2,3,5], or [oak, elm, alder, hickory]. Values in arrays are contained within square brackets, [ ]. Objects are a datatype for holding key:value pairs. The key:value pairs within an object can be of multiple different types, including arrays and nested objects. Objects are contained with curly brackets, { }.
Дополнительные сведения об объектах и массивах см. в статье Понимание массивов и объектов в выводах функций коннектора.
Точечная нотация
Для HTTP-коннекторов в выходных данных используется формат, называемый Dot Notation. Точечная нотация позволяет получить доступ к значениям внутри объекта. Точечная нотация полезна для извлечения только того, что вам нужно из большого тела ответа JSON, и она дает вам больше гибкости при формировании функций HTTP-коннектора. Проще говоря, это структурированный формат, основанный на значениях, которые вложены друг в друга.
Давайте разберем на примере, как используется точечная нотация в выводах коннектора.
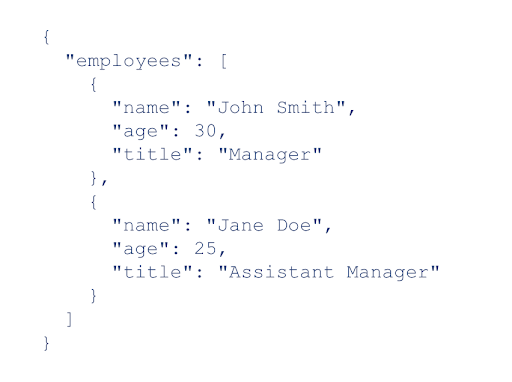
Следующий пример объекта под названием "employees" содержит массив объектов с подробной информацией о каждом сотруднике. Если мы хотим получить доступ только к названию должности каждого сотрудника, мы используем синтаксис: employees.title. Мы используем точку для доступа к значениям, связанным с интересующими нас ключами. Допустим, мы хотим получить только первый результат. Мы укажем это, добавив позицию индекса между именем основного объекта "employees" и интересующим нас значением "title". Синтаксис будет выглядеть так: employees.0.title. Для более сложных объектов вам может потребоваться углубиться в объект, чтобы извлечь нужную информацию.

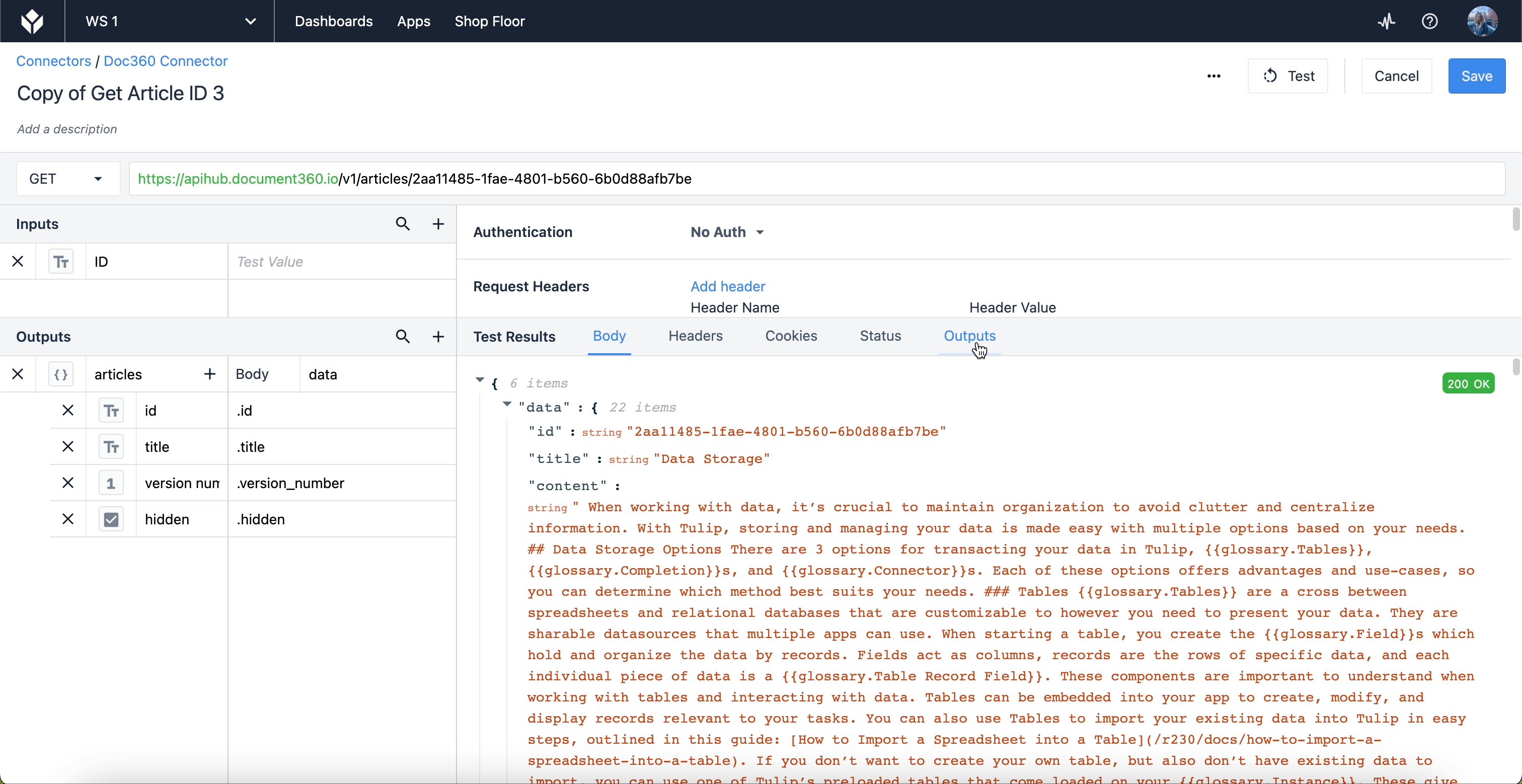
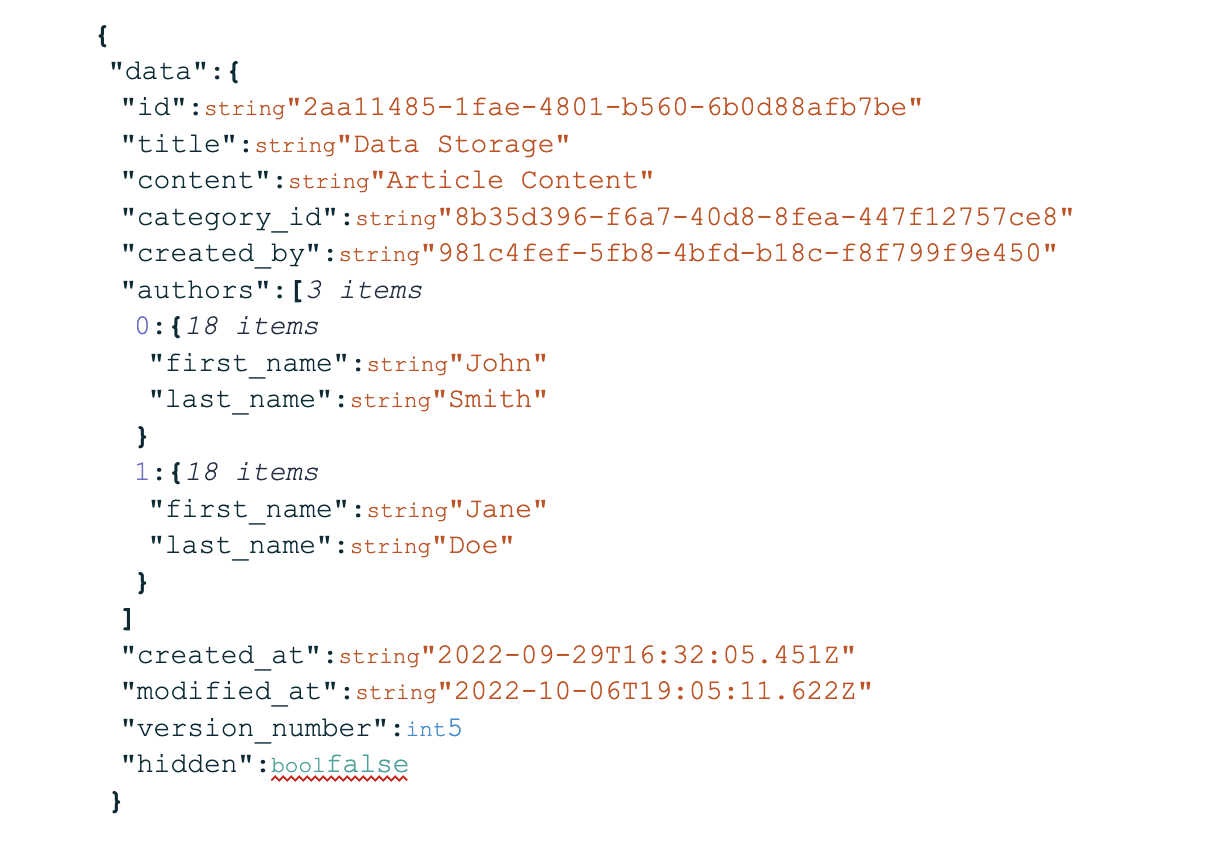
Давайте рассмотрим это на другом примере. В этом случае, допустим, мы хотим создать функцию коннектора для извлечения информации, связанной со статьями в Базе знаний. Наш коннектор возвращает следующий JSON-объект с именем "data", содержащий данные о конкретной статье:
 {height="" width=""}.
{height="" width=""}.
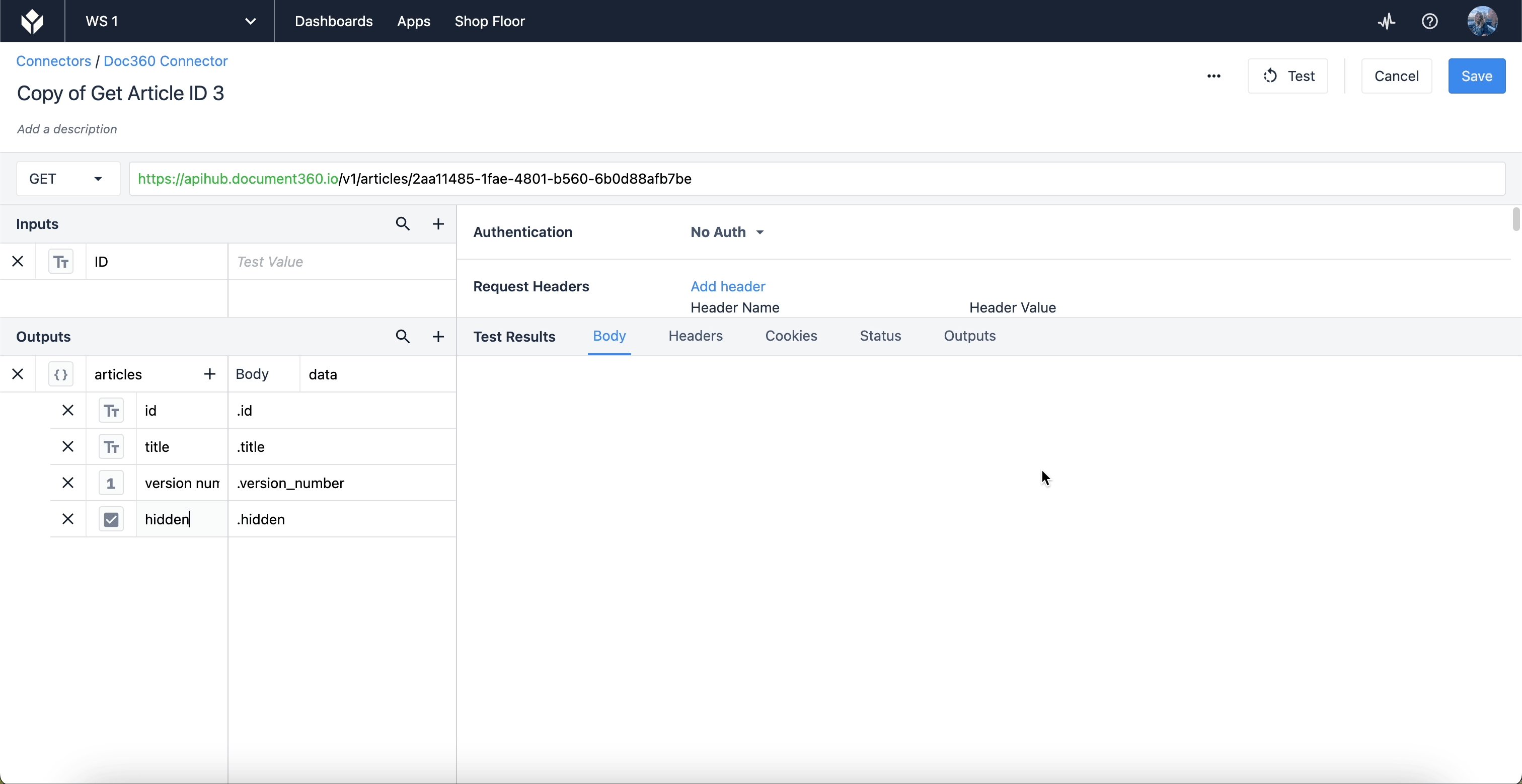
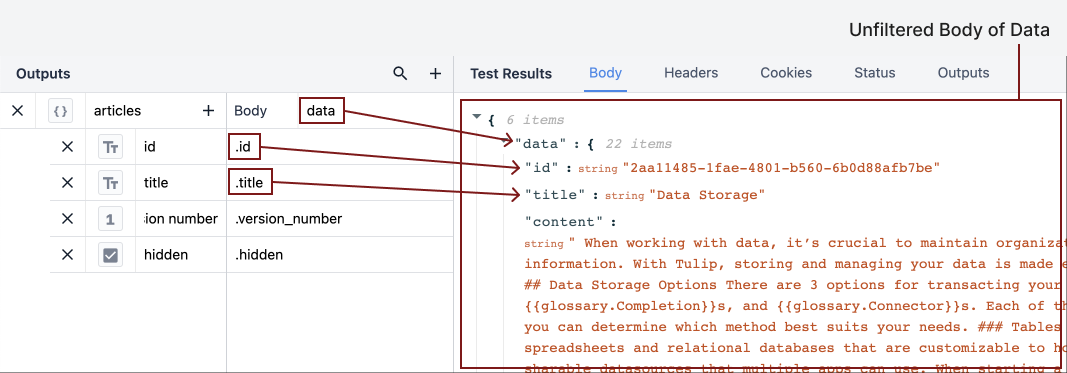
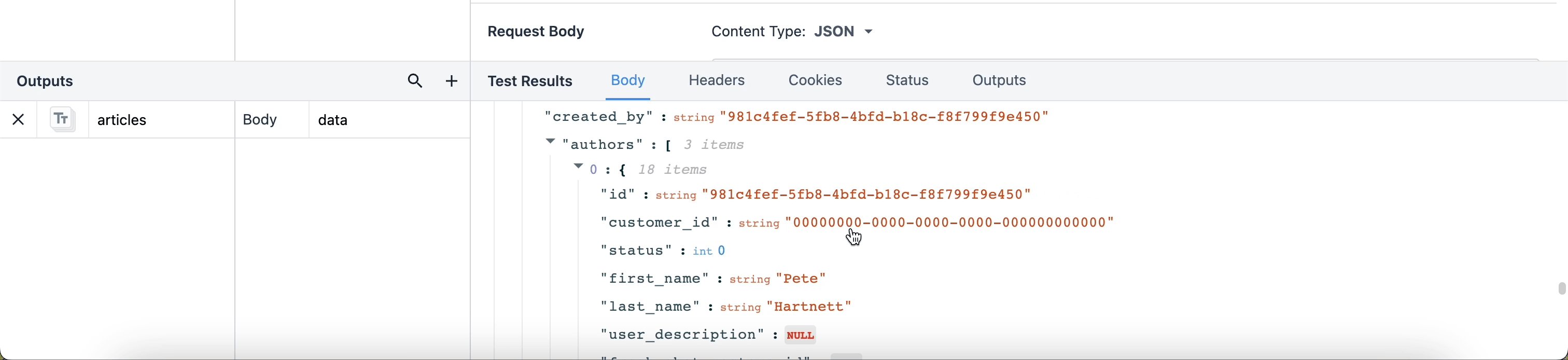
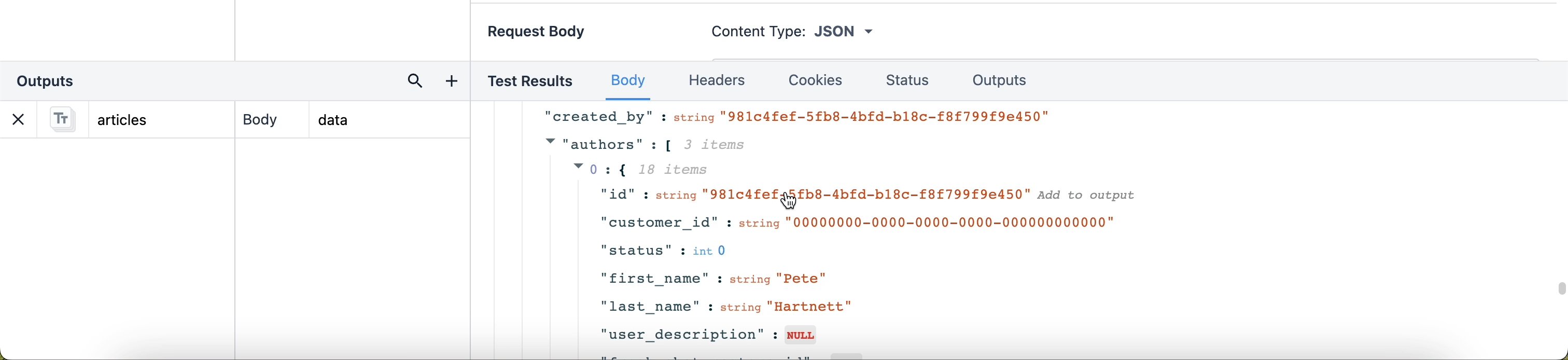
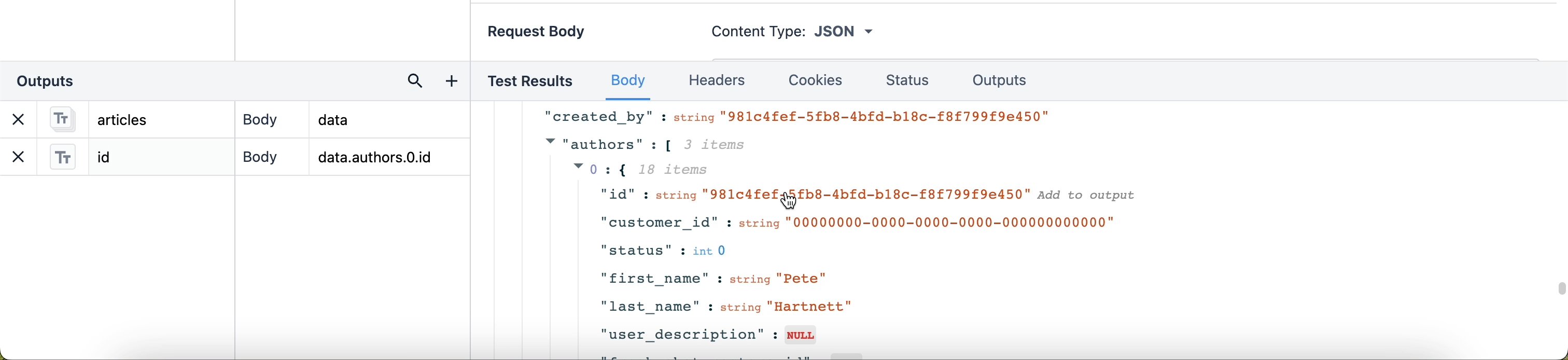
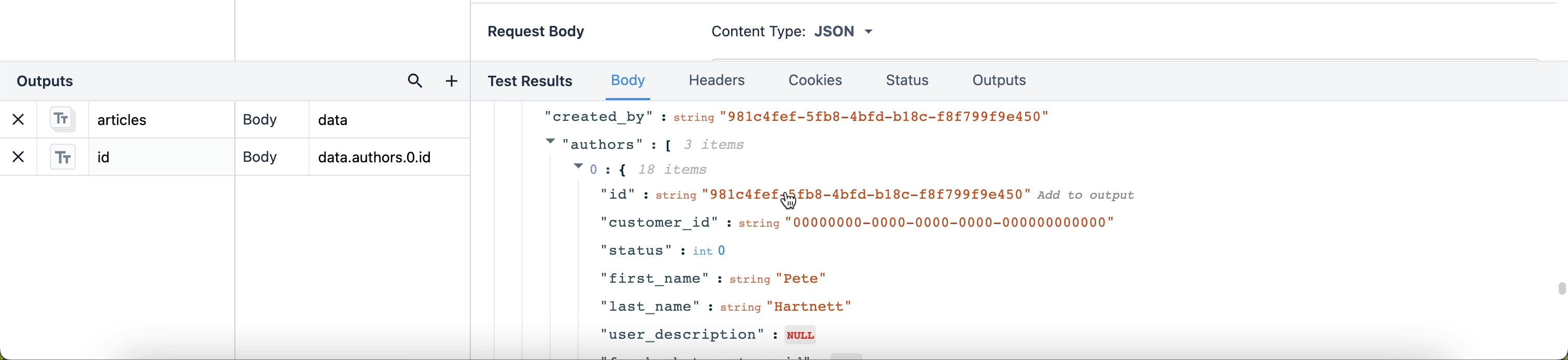
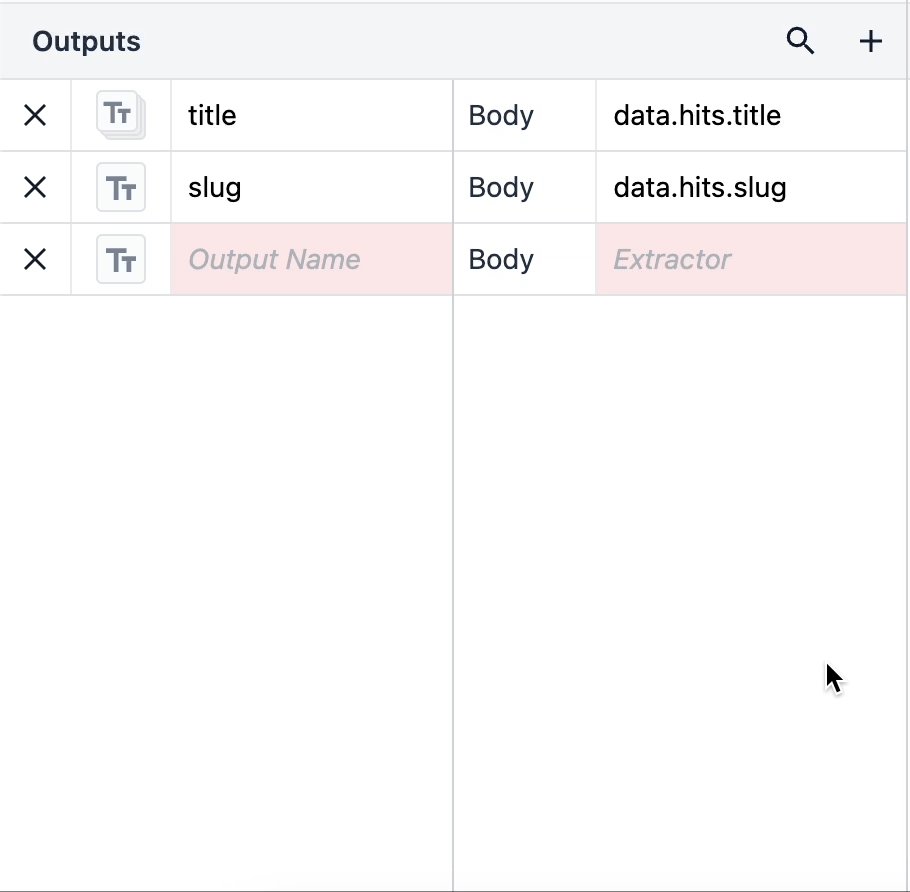
Если бы мы хотели получить только, скажем, ID, название, версию и информацию о том, скрыта статья или нет. Нам нужно было бы указать это с помощью выводов. Давайте продемонстрируем, как выглядит точечная нотация в разделе outputs редактора:
 {height="" width=""}.
{height="" width=""}.
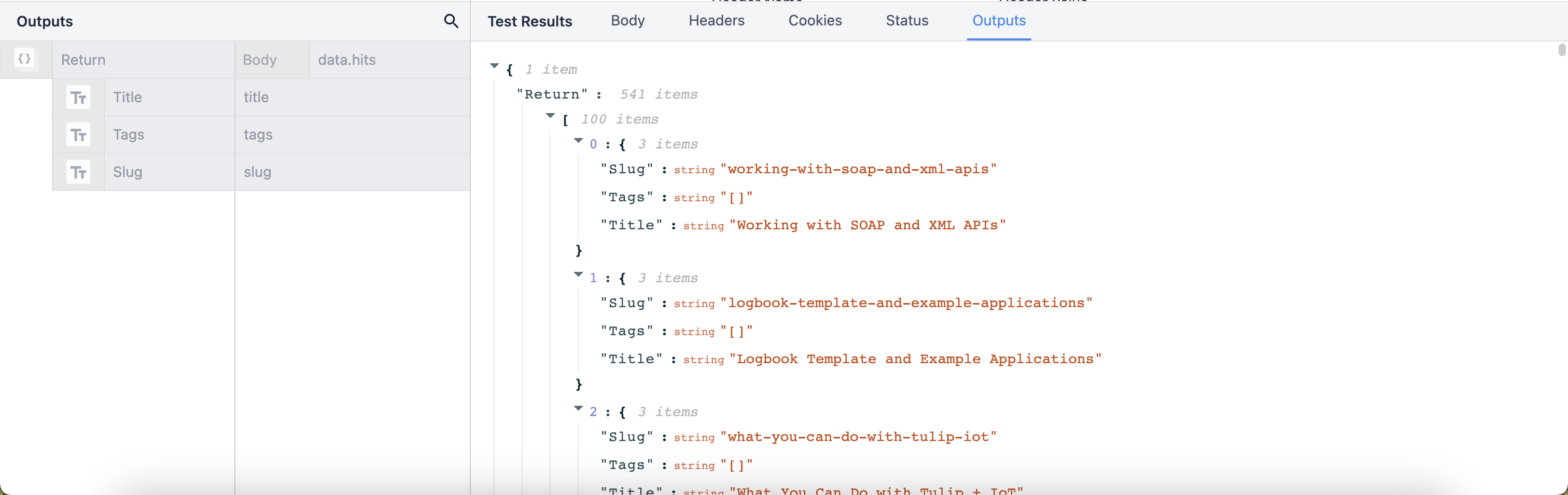
Чтобы извлечь такие результаты, как "id" и "title", нам нужно указать, где эти результаты находятся в JSON. Тело вывода - это "data", соответствующее первому выпадающему списку в разделе Test Results. Каждый результат в раскрывающемся списке "data" является вложенным в этот объект. В разделе Outputs точка означает переход на один уровень вглубь объекта "data".
It doesn’t matter whether the dot is placed in the body, or in front of individual properties, so long as there is a dot separating each layer of the JSON.

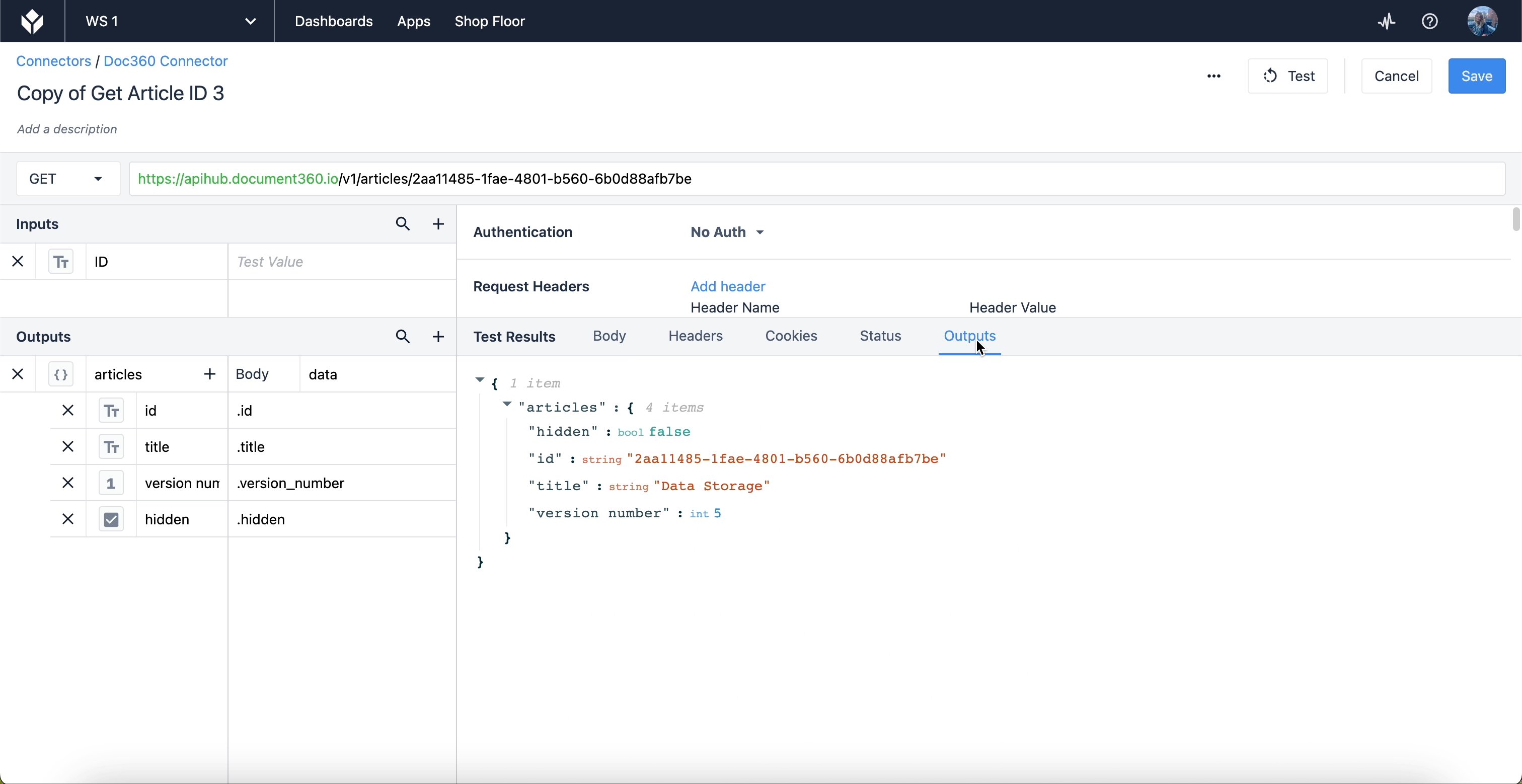
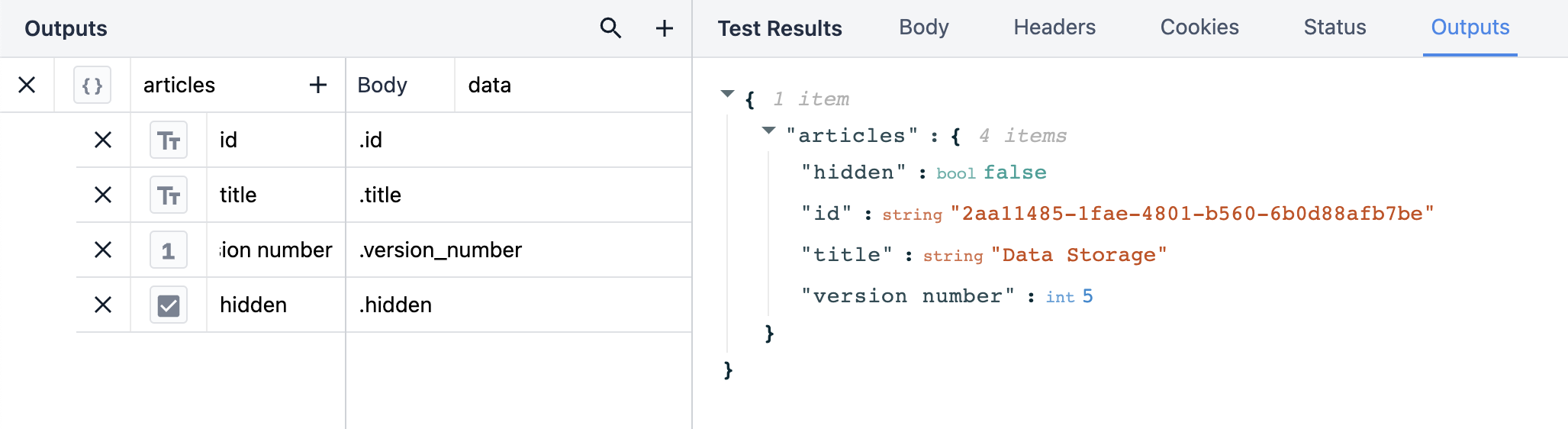
Когда мы переходим на вкладку "Выводы" в разделе " Результаты тестирования", мы отфильтровываем остальные данные, чтобы видеть только ту информацию, которая нам важна.
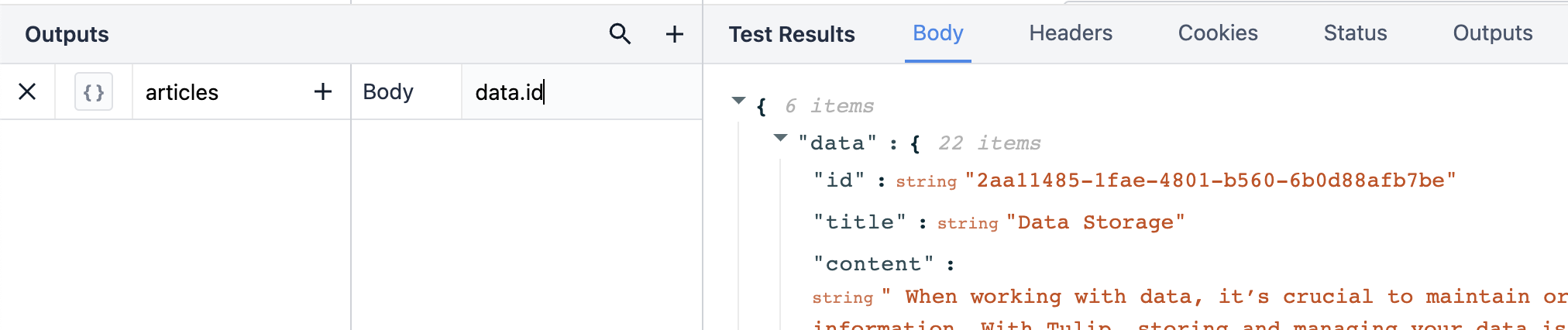
Другой способ записи выходных данных - в одну строку. Здесь показан полный путь в одном запросе.

Чтобы легко написать путь к выходу, можно также щелкнуть на строке данных, чтобы добавить ее как новый выход.

Дополнительные сведения об использовании точечной нотации см. на этом ресурсе: Processmaker: Точечная нотация JSON.
Результаты вывода
Существует множество способов структурирования выходных данных, но то, как вы это сделаете, полностью зависит от того, что вы хотите сделать с данными в своих приложениях. Прежде чем приступить к структурированию выходных данных, подумайте о своей конечной цели. Хотите ли вы отображать несколько типов данных в отдельных переменных? Или у вас есть одинаковые типы данных в одном массиве, который вы просто хотите проанализировать для получения необходимой информации?
Все следующие примеры основаны на одной и той же функции коннектора, и в каждом случае тело результатов теста одинаково. Однако выходные данные различаются в зависимости от их структуры.
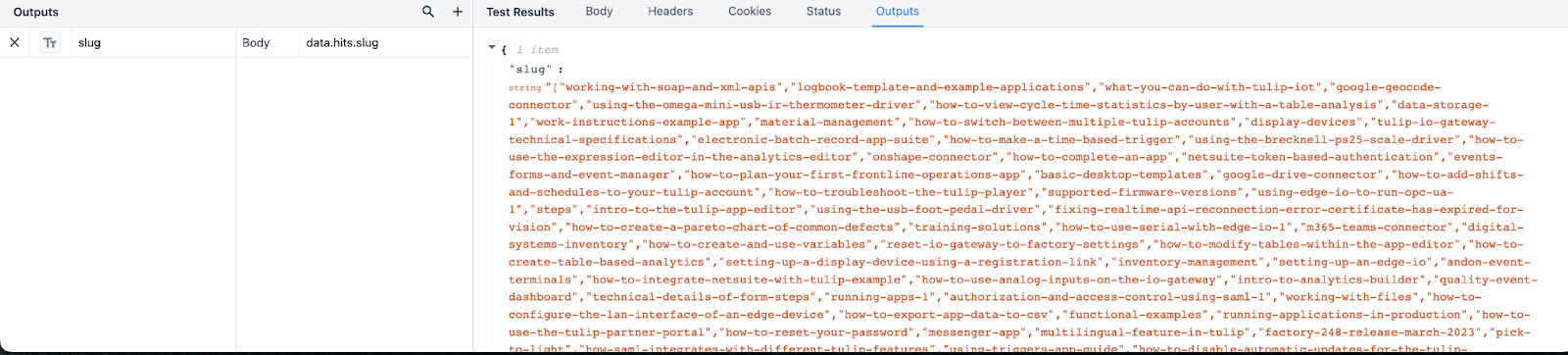
В следующем примере показан вывод коннектора для JSON-пути data.hits.slug. В том виде, в каком этот вывод структурирован, коннектор возвращает большой массив всех URL-слогов для статей базы знаний. В наших приложениях этот возвращаемый коннектором массив будет доступен в переменной массива.
 {height="" width=""}.
{height="" width=""}.
Мы можем структурировать выходные данные как список объектов и извлекать отдельные типы данных из результатов, создавая несколько объектов данных, которые могут быть видны по отдельности в приложениях.

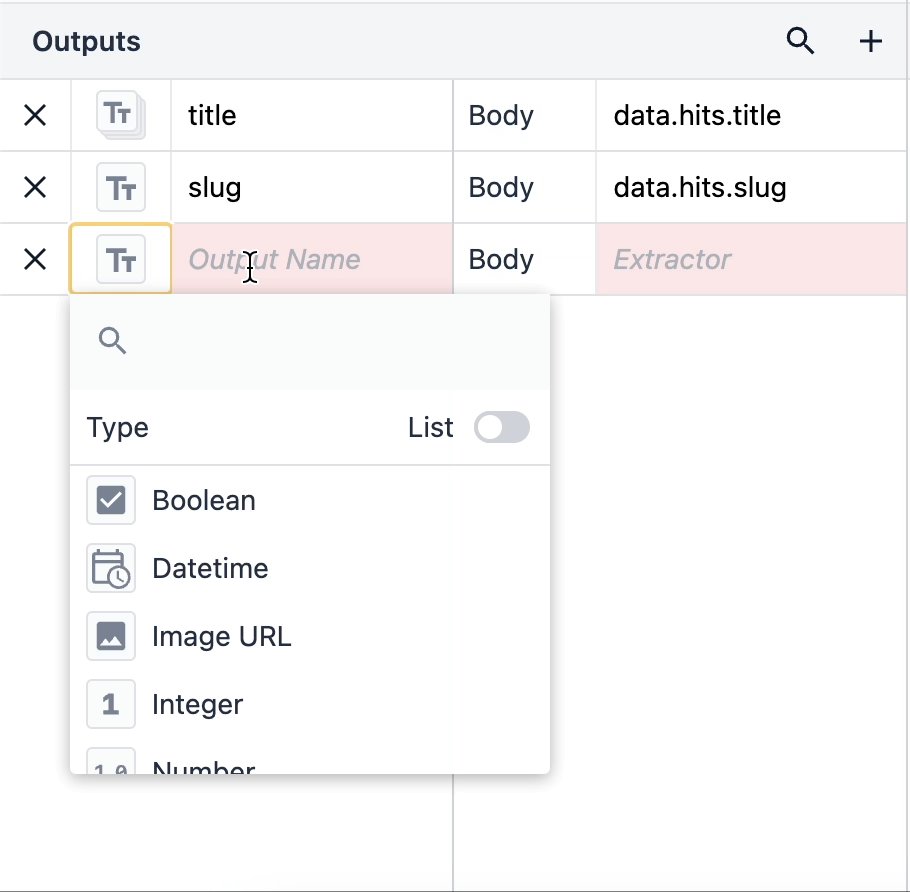
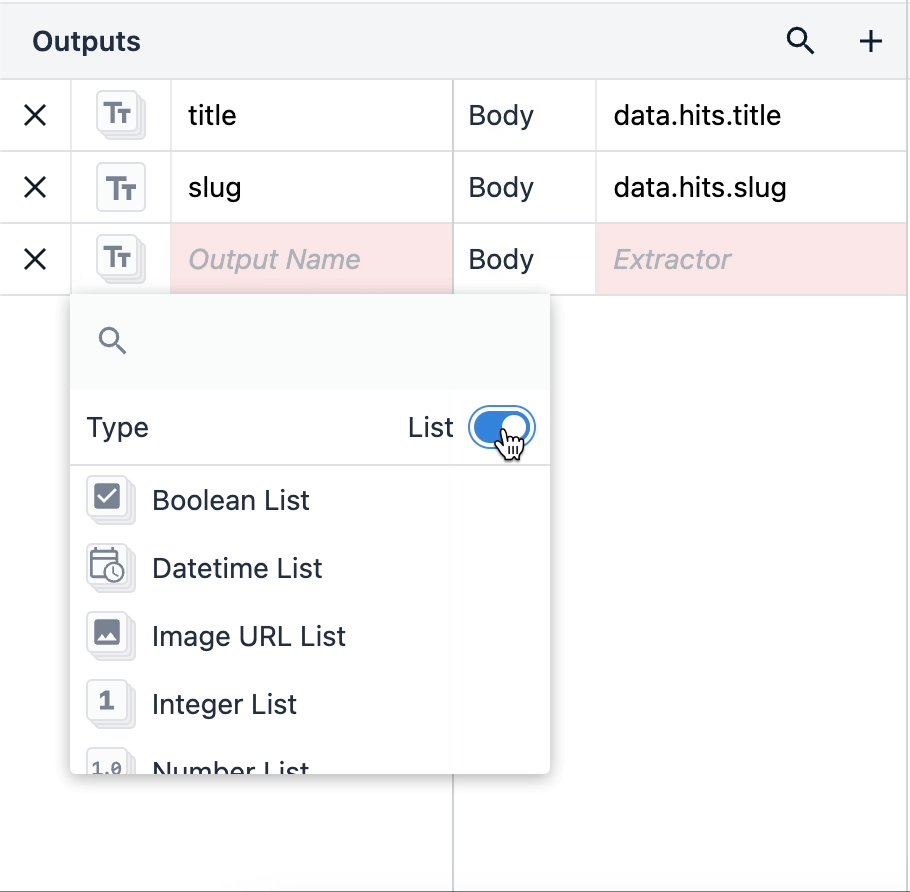
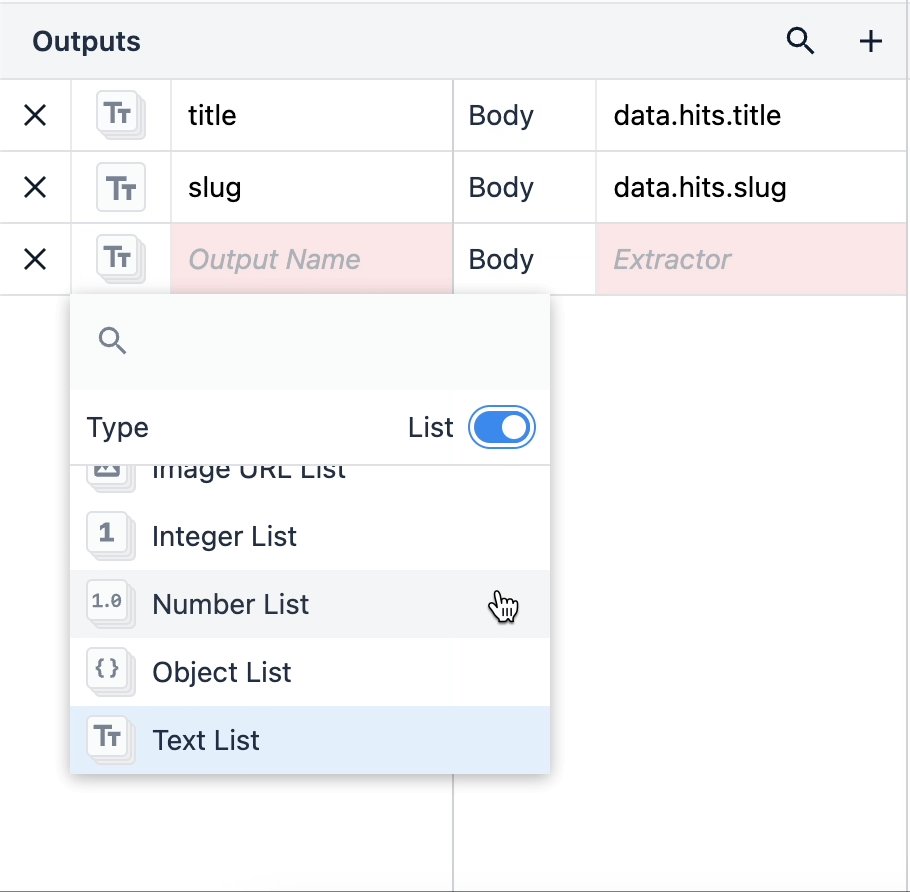
Списки объектов - это объекты, содержащие несколько вложенных типов данных. Используйте списки объектов, щелкнув тип вывода и переключив переключатель List в правом углу.

Когда у вас есть список объектов, вы можете легко использовать различные типы данных как отдельные части данных в своих приложениях.
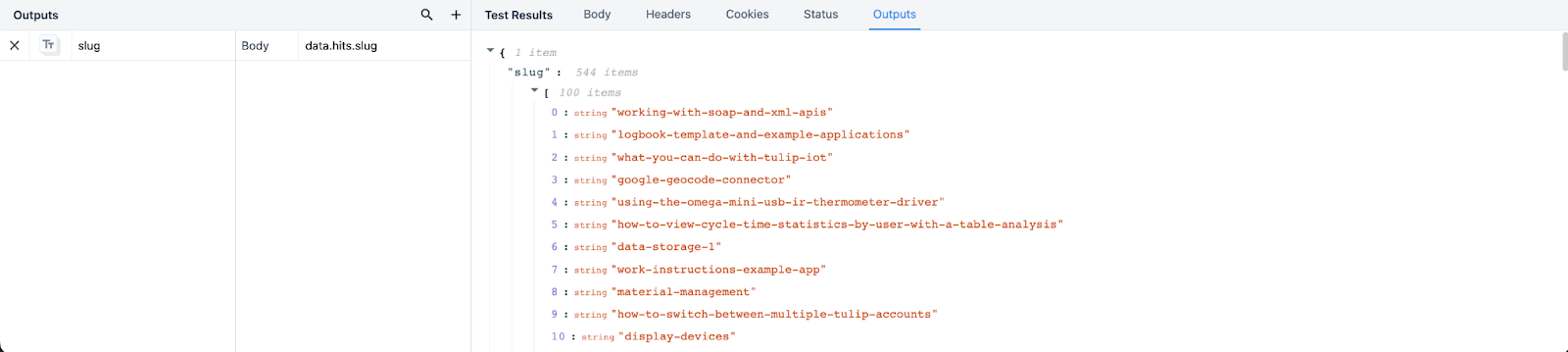
Если мы вернемся к примеру выше, давайте сделаем наш путь вывода data.hits.slug списком. В приведенных ниже результатах видно, что Tulip структурирует этот возвращаемый коннектор как массив slug, причем каждая позиция индекса перечислена рядом с каждым значением.

Теперь, имея такое представление о выводах, вы можете наметить выводы для своих собственных функций коннекторов и оптимизировать возвращаемые результаты ваших коннекторов!
Читать далее
- Использование HTTP-коннекторов в приложениях
- Отображение интерактивных списков записей таблицы или вывод коннектора в приложениях
Вы нашли то, что искали?
Вы также можете зайти на community.tulip.co, чтобы задать свой вопрос или узнать, сталкивались ли другие с подобным вопросом!

