Отображение в выпадающем виджете только применимых в данный момент опций
В этой статье вы узнаете... * Как условно изменить содержимое выпадающего виджета
Чтобы лучше понять эту статью, убедитесь, что вы разобрались в основах виджетов Single или Multiselect: Статья
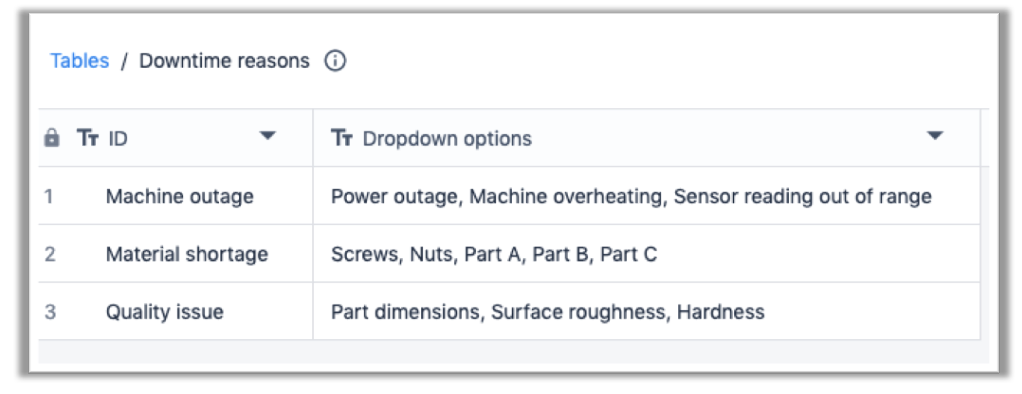
Использование выпадающих виджетов может быть очень мощным, особенно если для их заполнения используются массивы. Но иногда необходимо показывать различное содержимое, основанное на определенном условии. Этого можно добиться с помощью таблицы конфигурации, содержащей условие в поле ID, а также различные варианты, разделенные запятыми, во втором поле.

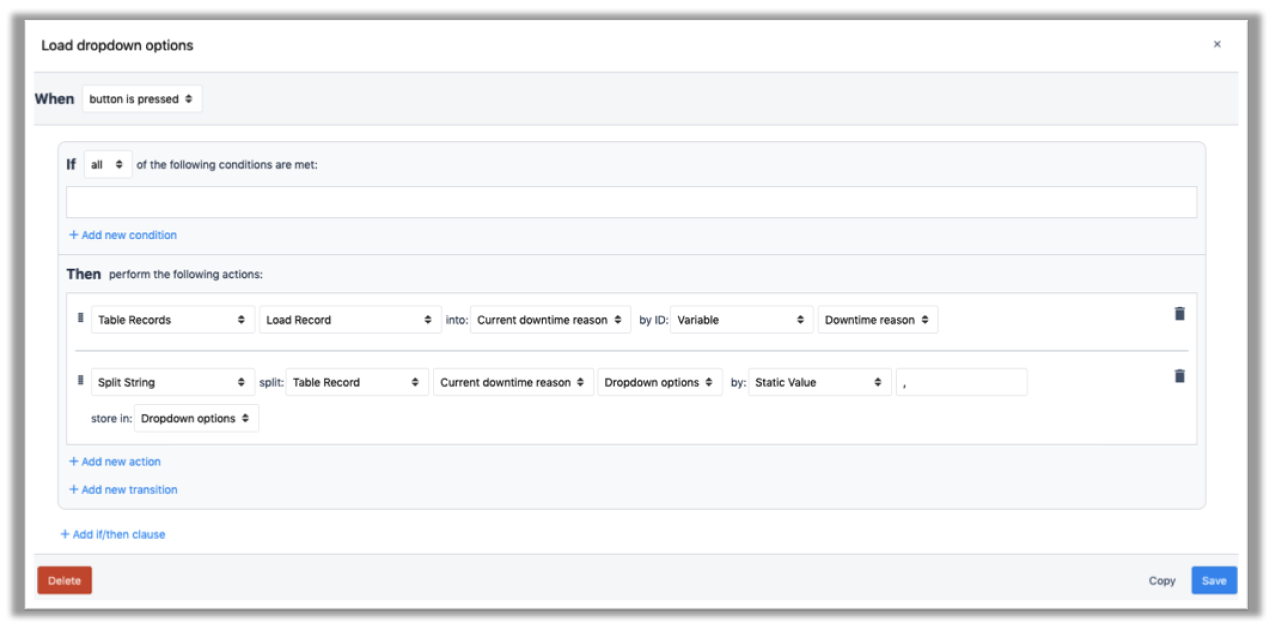
В первом виджете выбора можно выбрать причину простоя и нажатием кнопки загрузить из таблицы соответствующие выпадающие варианты. Триггер для этого будет выглядеть следующим образом:

Текст, разделенный запятыми, соответствующий выбранной причине простоя, загружается в Record Placeholder. Функция 'Split String' сохраняет их в массив 'Dropdown options'. Этот массив затем заполняет второй виджет одиночного выбора.
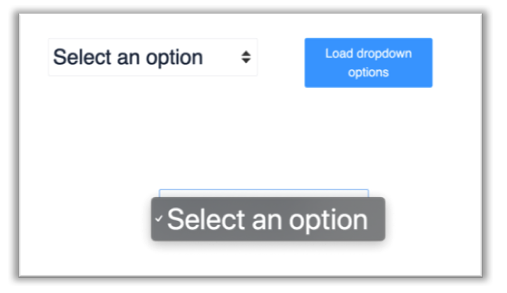
При запуске приложения второй виджет не будет показывать никаких опций, пока не выбрана причина простоя:

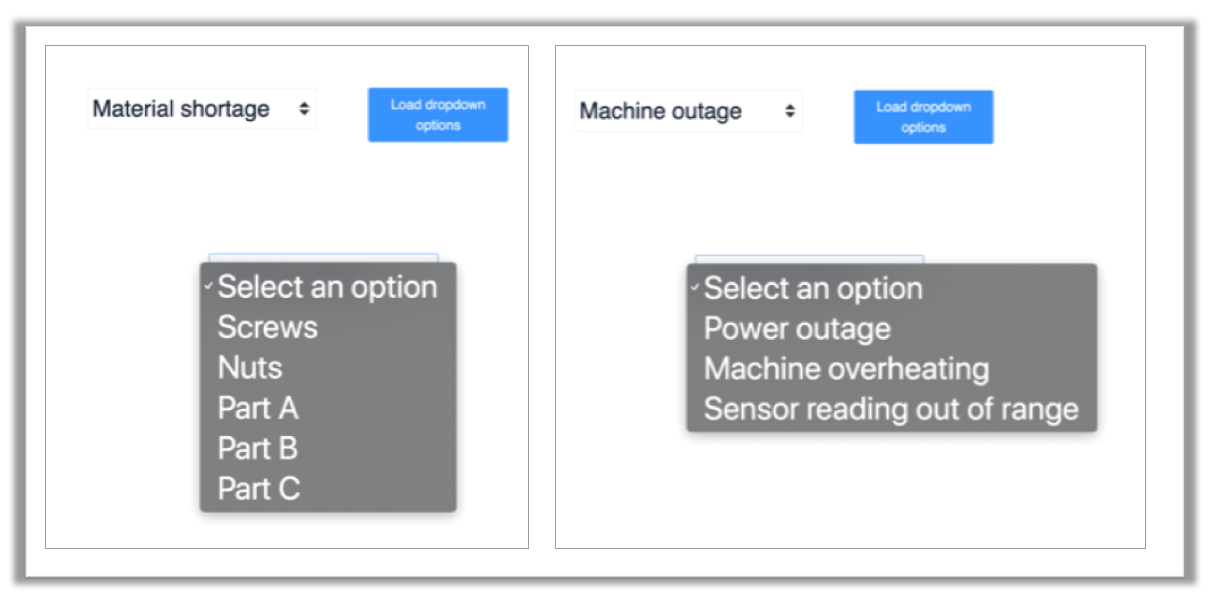
Когда выбор сделан в первом выпадающем списке и применен триггер на кнопке, второй выпадающий список заполняется соответствующим образом:

Вы нашли то, что искали?
Вы также можете зайти на community.tulip.co, чтобы задать свой вопрос или узнать, сталкивались ли другие с подобным вопросом!
