Exibir somente as opções aplicáveis no momento em um widget suspenso
Neste artigo, você aprenderá...* Como alterar condicionalmente o conteúdo de um widget suspenso
Para entender melhor este artigo, verifique se você entendeu os conceitos básicos dos widgets de seleção única ou múltipla: Artigo
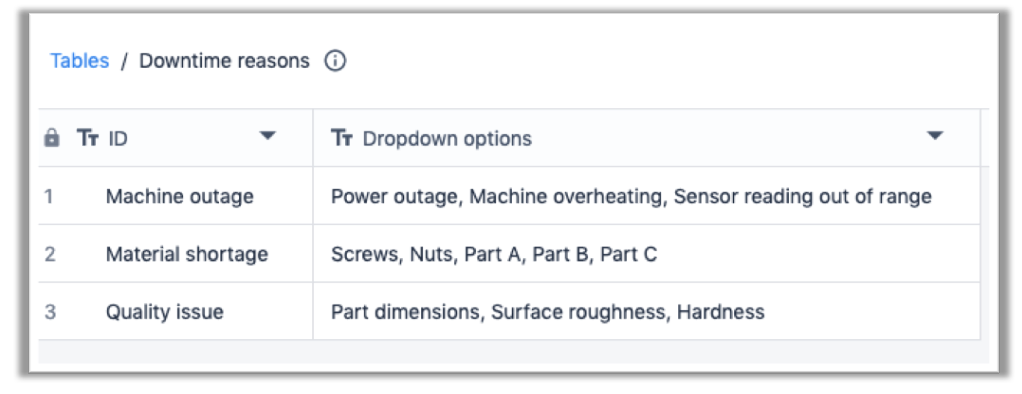
O uso de widgets suspensos pode ser muito eficiente, especialmente quando se utiliza matrizes para preenchê-los. Mas, às vezes, é importante mostrar um conteúdo diferente para escolher, com base em uma condição. Isso pode ser feito com uma tabela de configuração que contém a condição no campo ID, bem como as diferentes opções separadas por vírgula no segundo campo.

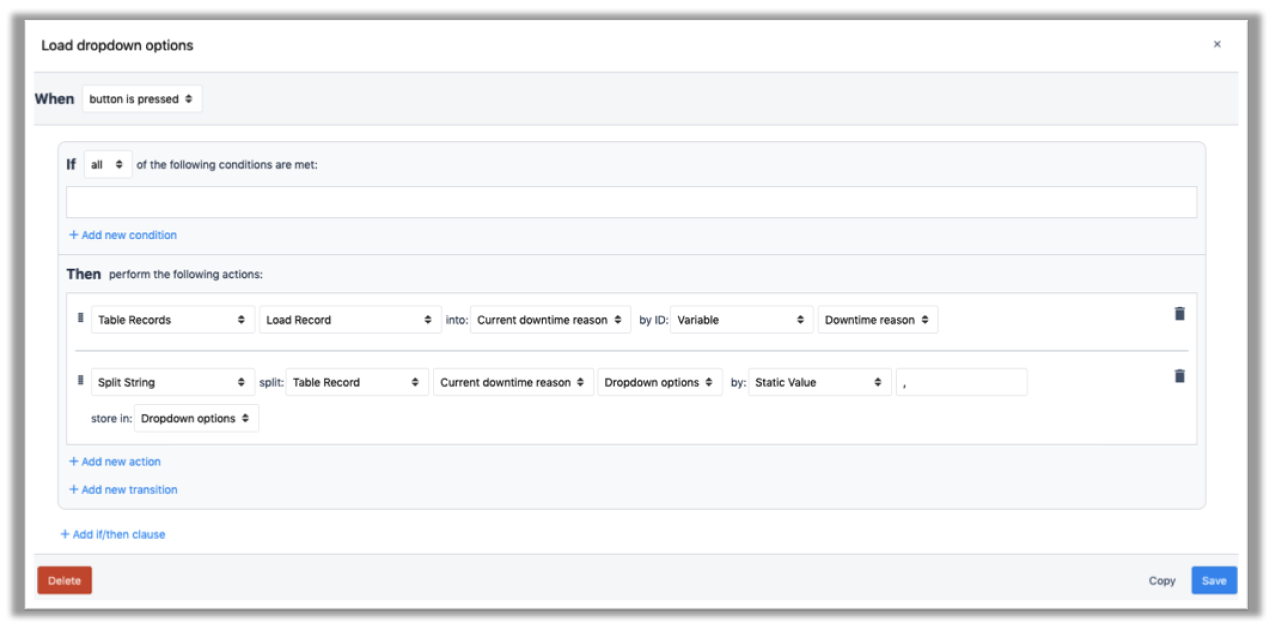
Em um primeiro widget de seleção, o motivo do tempo de inatividade pode ser selecionado e, com o clique de um botão, as respectivas opções suspensas podem ser carregadas da tabela. Um acionador para fazer isso teria a seguinte aparência:

O texto separado por vírgulas correspondente ao motivo do tempo de inatividade selecionado é carregado no espaço reservado para registro. A função "Split String" os salva na matriz "Dropdown options". Essa matriz está, então, preenchendo o segundo widget de seleção única.
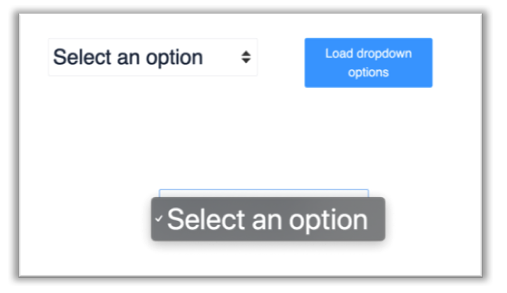
Ao executar o aplicativo, a segunda seleção única não mostrará nenhuma opção, desde que nenhum motivo de tempo de inatividade tenha sido selecionado:

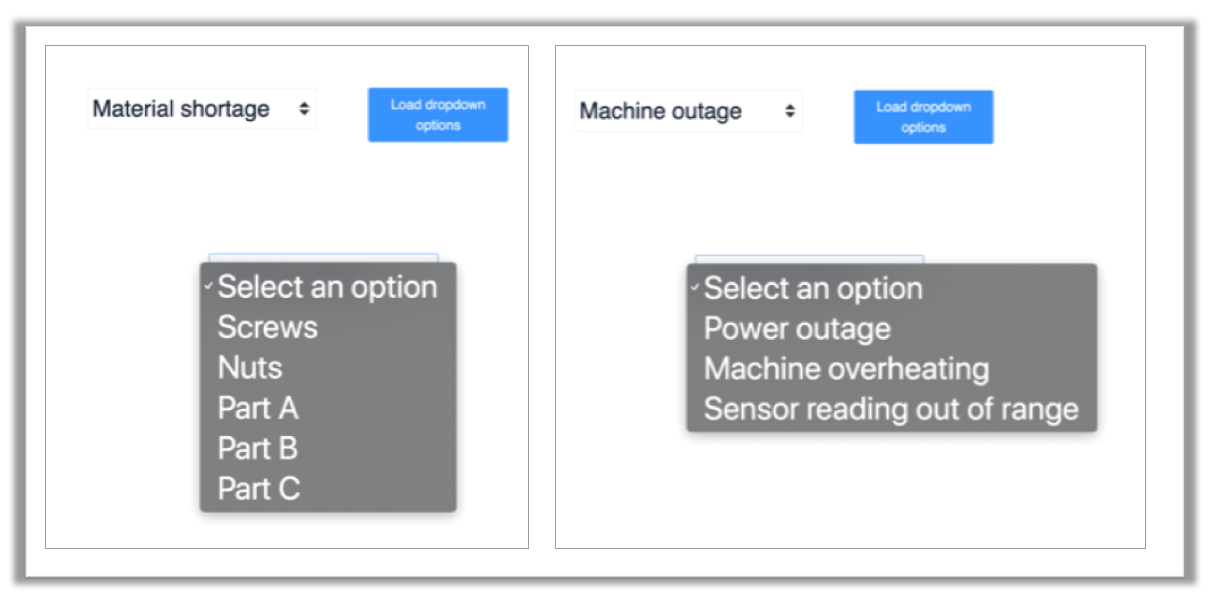
Quando uma seleção é feita no primeiro menu suspenso e o acionador do botão é aplicado, o segundo menu suspenso é preenchido de acordo:

Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para postar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!
