Csak az aktuálisan alkalmazható opciók megjelenítése egy legördülő widgetben
Ebben a cikkben megtanulhatja... * Hogyan változtathatja meg feltételesen egy legördülő widget tartalmát?
Ahhoz, hogy ezt a cikket a legjobban megértse, győződjön meg róla, hogy megértette az egy- vagy többválasztós widgetek alapjait: cikk
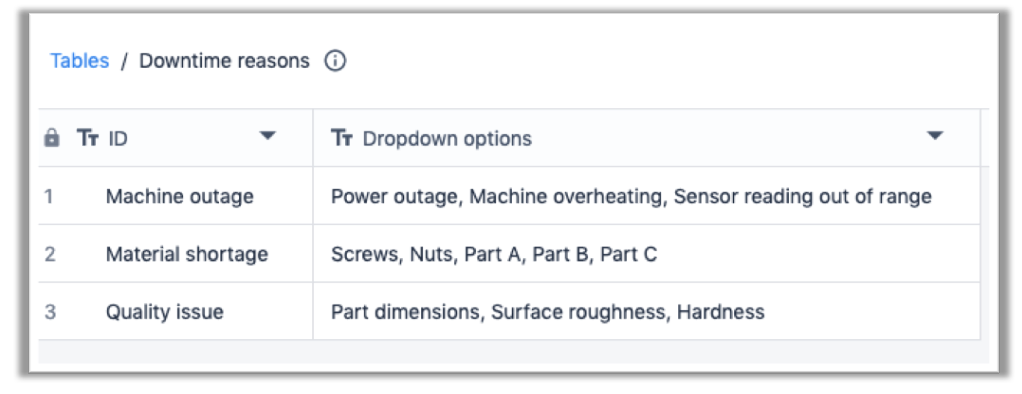
A legördülő widgetek használata nagyon hatékony lehet, különösen akkor, ha Arrays-t használunk a feltöltésükhöz. Néha azonban fontos, hogy egy feltétel alapján különböző tartalmakat jelenítsünk meg, amelyek közül választhatunk. Ezt egy olyan konfigurációs táblázattal lehet elérni, amely az ID mezőben tartalmazza a feltételt, valamint a második mezőben vesszővel elválasztva a különböző opciókat.

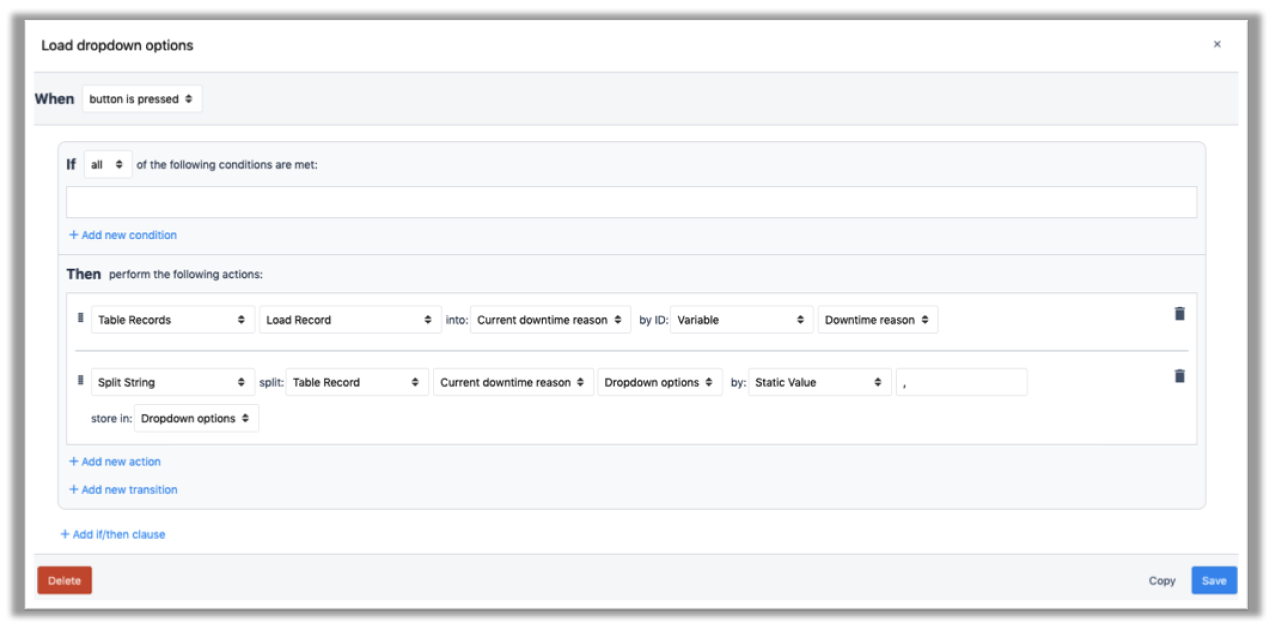
Egy első kiválasztási widgetben kiválasztható az állásidő oka, és egy gombnyomással a megfelelő legördülő lehetőségek tölthetők be a táblázatból. Az ehhez szükséges trigger így nézne ki:

A kiválasztott leállási oknak megfelelő, vesszővel elválasztott szöveg betöltődik a rekord helyőrzőbe. A 'Split String'-funkció elmenti őket a 'Dropdown options' tömbbe. Ez az Array ezután feltölti a második single select widgetet.
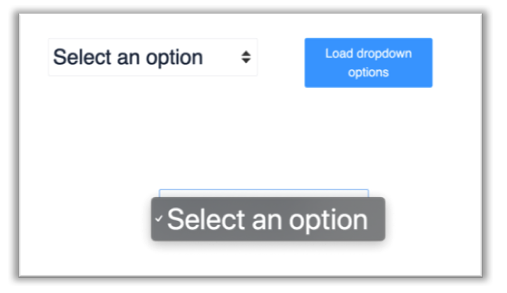
Az alkalmazás futtatásakor a második single select nem jelenít meg semmilyen opciót, amíg nincs kiválasztott leállási ok:

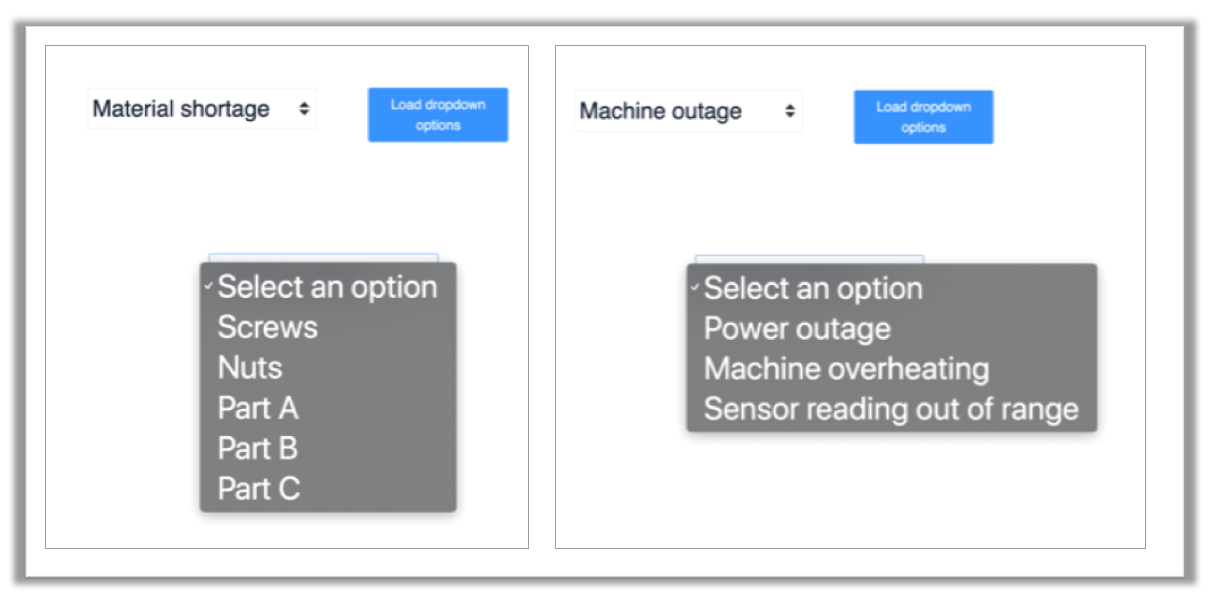
Amikor az első legördülő ablakban kiválasztásra kerül egy kiválasztás, és a gombon lévő kiváltó gombot alkalmazzuk, a második legördülő ablak ennek megfelelően feltöltődik:

Megtalálta, amit keresett?
A community.tulip.co oldalon is megteheti, hogy felteszi kérdését, vagy megnézheti, hogy mások is szembesültek-e hasonló kérdéssel!
