O Grid Widget permite que você crie etapas com rótulos e valores de dados claros.
Ao projetar uma etapa em um aplicativo, talvez você queira usar uma grade visual para estruturar os dados e incluir rótulos claros com pontos de dados.
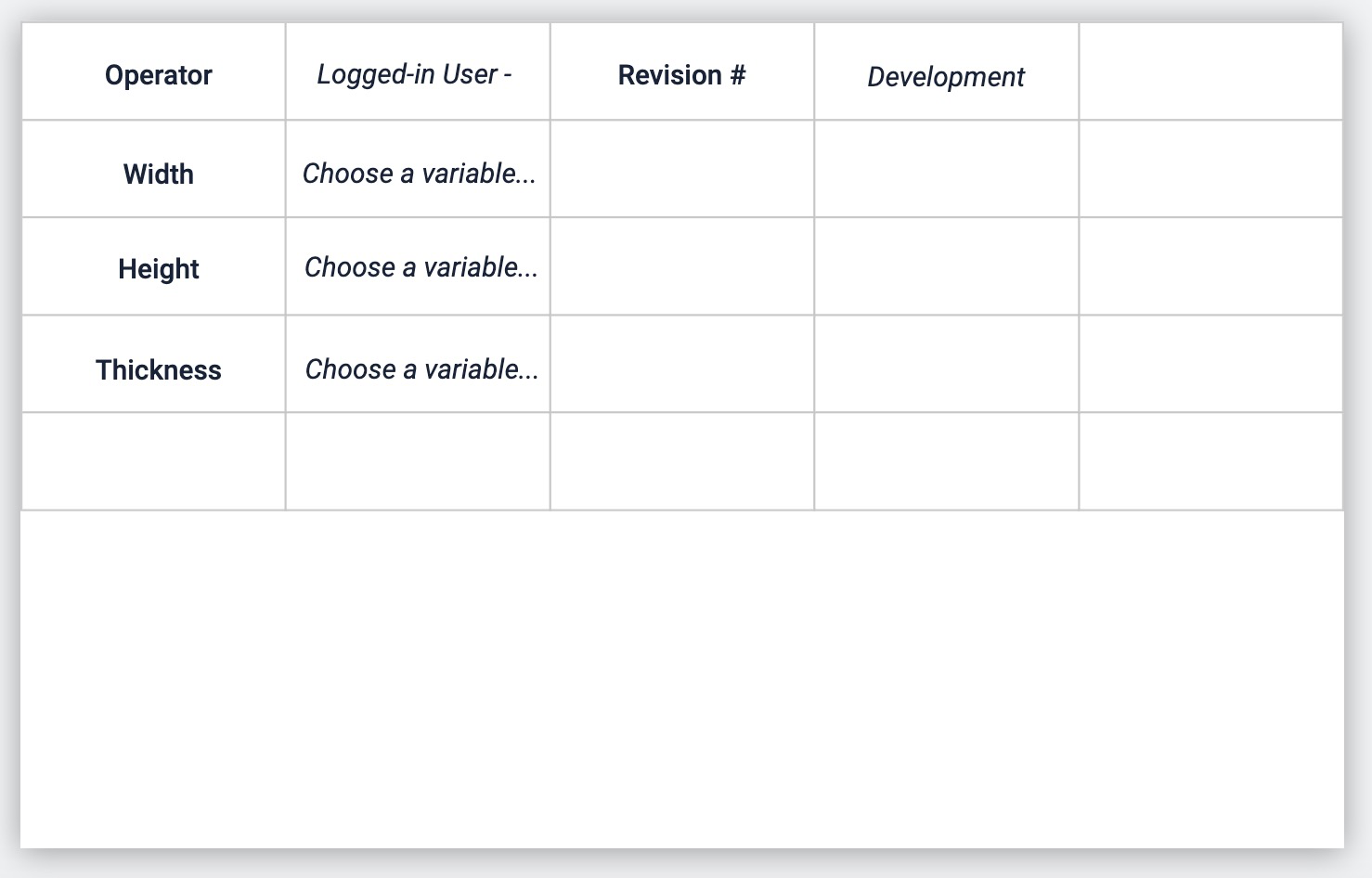
Aqui está um exemplo de uma grade em uma etapa:

Este breve guia mostrará como adicionar um widget de grade a qualquer etapa.
Adição e edição de um widget de grade
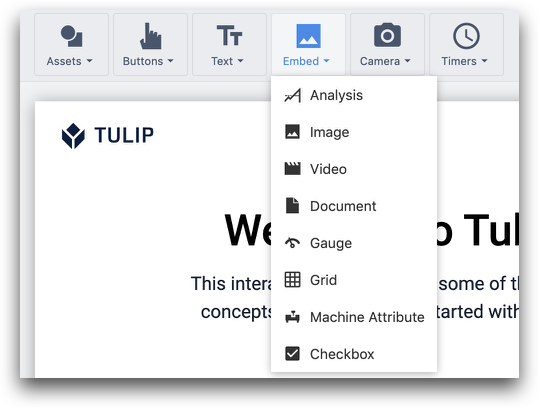
Na barra de ferramentas, escolha a opção "Embed" (Incorporar) e, em seguida, "Grid" (Grade)

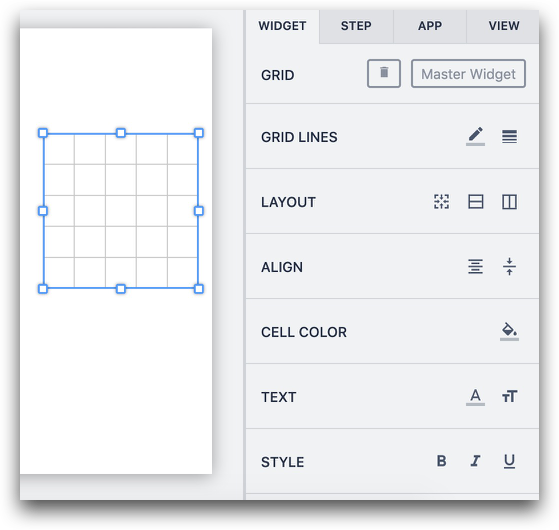
Em seguida, você verá uma série de opções no painel de contexto após selecionar a grade:

Grid Lines (Linhas de grade): Escolha a cor e a espessura das linhas de grade
Layout: Adicionar uma linha, coluna ou mesclar e desfazer a mesclagem de células após selecionar várias
Align (Alinhar): alinhar o texto digitado em uma célula individual
Cell Color: adicionar uma cor de fundo a uma célula individual
Text (Texto): Alterar o formato do texto nas células selecionadas
Style (Estilo): Alterar o estilo do texto nas células selecionadas
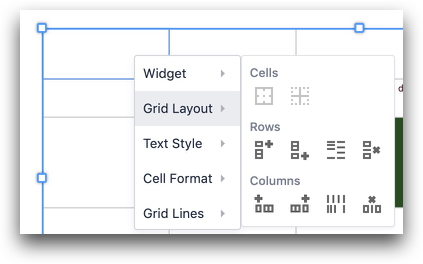
Você também pode clicar com o botão direito do mouse em uma célula individual e editar a linha:

As opções são...
- Adicionar uma linha abaixo
- Adicionar uma linha acima
- Espaçar uniformemente as linhas
- Excluir linha
Quando você adicionar novas linhas e colunas, todas as outras células serão reduzidas para acomodar a nova linha ou coluna. Você deve expandir todo o widget de grade se quiser adicionar espaço para uma nova linha ou coluna.
Encontrou o que estava procurando?
Você também pode ir para community.tulip.co para postar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!
