To download the app, visit: Library
Este artigo apresenta o que o modelo de interface do usuário contém e para que ele pode ser usado.
Objetivo
O objetivo deste aplicativo é ajudar os criadores de aplicativos a criar aplicativos móveis fáceis de usar, consistentes e simplificados. Ao criar aplicativos com a experiência móvel em mente, eles se tornam mais úteis em dispositivos móveis.
O aplicativo fornece um exemplo da aparência de um aplicativo Tulip e apresenta layouts de etapas comuns que podem ser usados em aplicativos. Ele descreve os elementos que um layout de base, um cabeçalho e um rodapé devem conter, facilitando para os criadores de aplicativos começarem a usar os aplicativos Tulip. O modelo simplifica significativamente a criação de aplicativos, permitindo que os criadores de aplicativos copiem e colem layouts de etapas em seus aplicativos. Isso não só economiza tempo, mas também garante uma aparência unificada para todos os aplicativos criados usando este guia.
Configuração
A resolução é crucial para aplicativos móveis devido à grande variedade de tamanhos de tela em diferentes dispositivos. Atualmente, o aplicativo oferece duas opções para configurações móveis: Paisagem móvel e Retrato móvel. Para dispositivos móveis mais novos, recomendamos usar as resoluções 19,5:9 Portrait e 19,5:9 Landscape.
Visão geral dos recursos
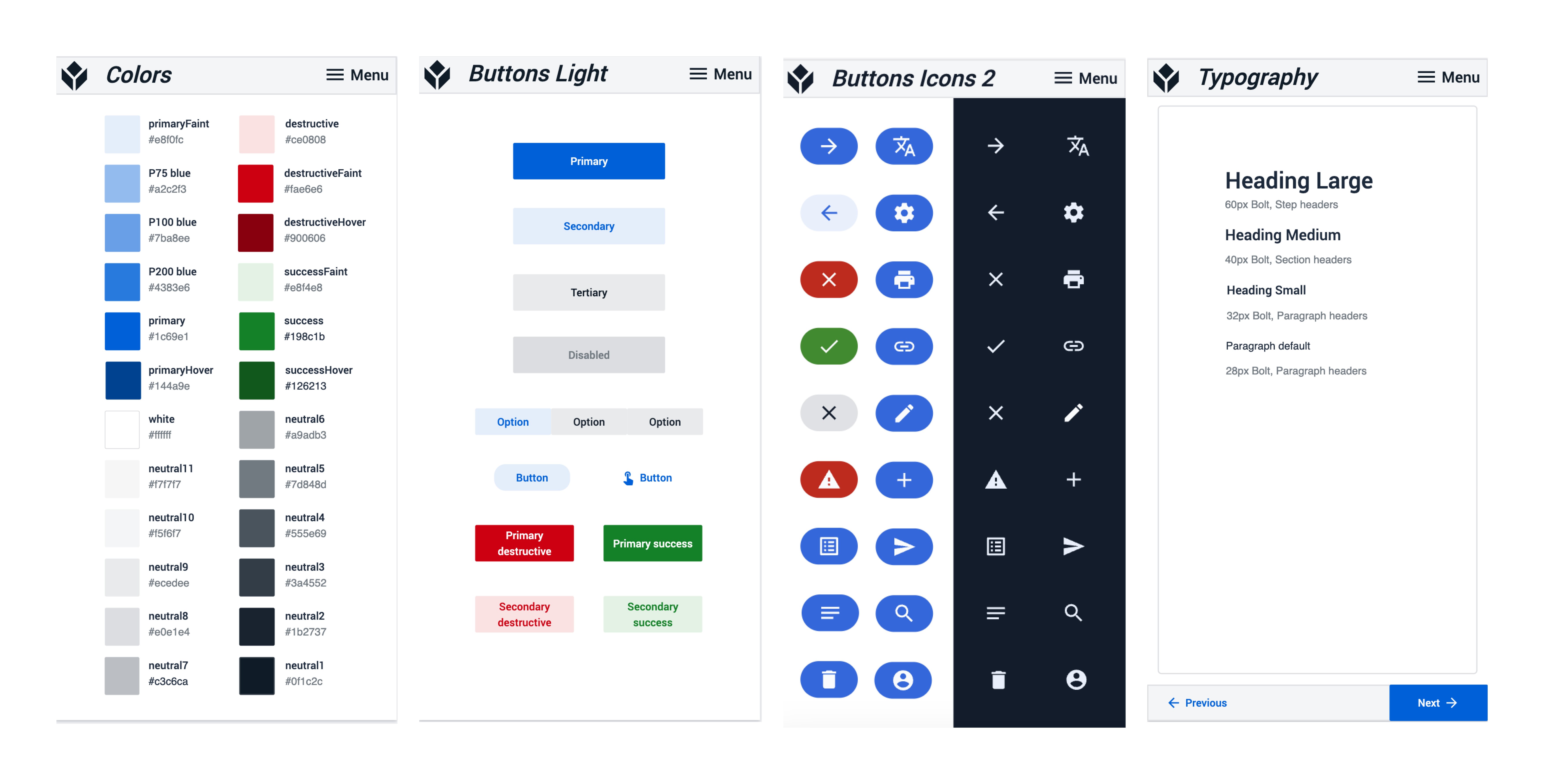
As seis primeiras etapas servem como um guia de design, mostrando as cores, os botões, os ícones de botões e a tipografia usados nos aplicativos. Ao definir esses elementos, fica mais fácil manter uma interface consistente em uma empresa ou instância.
Na etapa Colors (Cores), os usuários podem visualizar todas as cores usadas na criação de aplicativos, juntamente com seus códigos hexadecimais correspondentes. Se uma alteração de cor precisar ser aplicada em várias etapas, é possível salvar qualquer cor como uma variável para garantir a consistência em todo o aplicativo.

As etapas Botões e Ícones de botões definem os botões mais usados nos aplicativos de modo claro e escuro, juntamente com seus ícones associados. Os ícones de botões podem ser usados com texto para melhorar a capacidade de leitura e economizar espaço quando o significado do ícone estiver imediatamente claro. Cada ícone deve ter um significado consistente em todas as etapas do aplicativo e, idealmente, em todos os aplicativos do espaço de trabalho.
A última etapa desta seção é a etapa Tipografia, que define os tamanhos e estilos de fonte para títulos e textos de parágrafos. Para aplicativos móveis, é recomendável manter o tamanho da fonte acima de 20px e garantir alto contraste com o plano de fundo para melhorar a legibilidade.
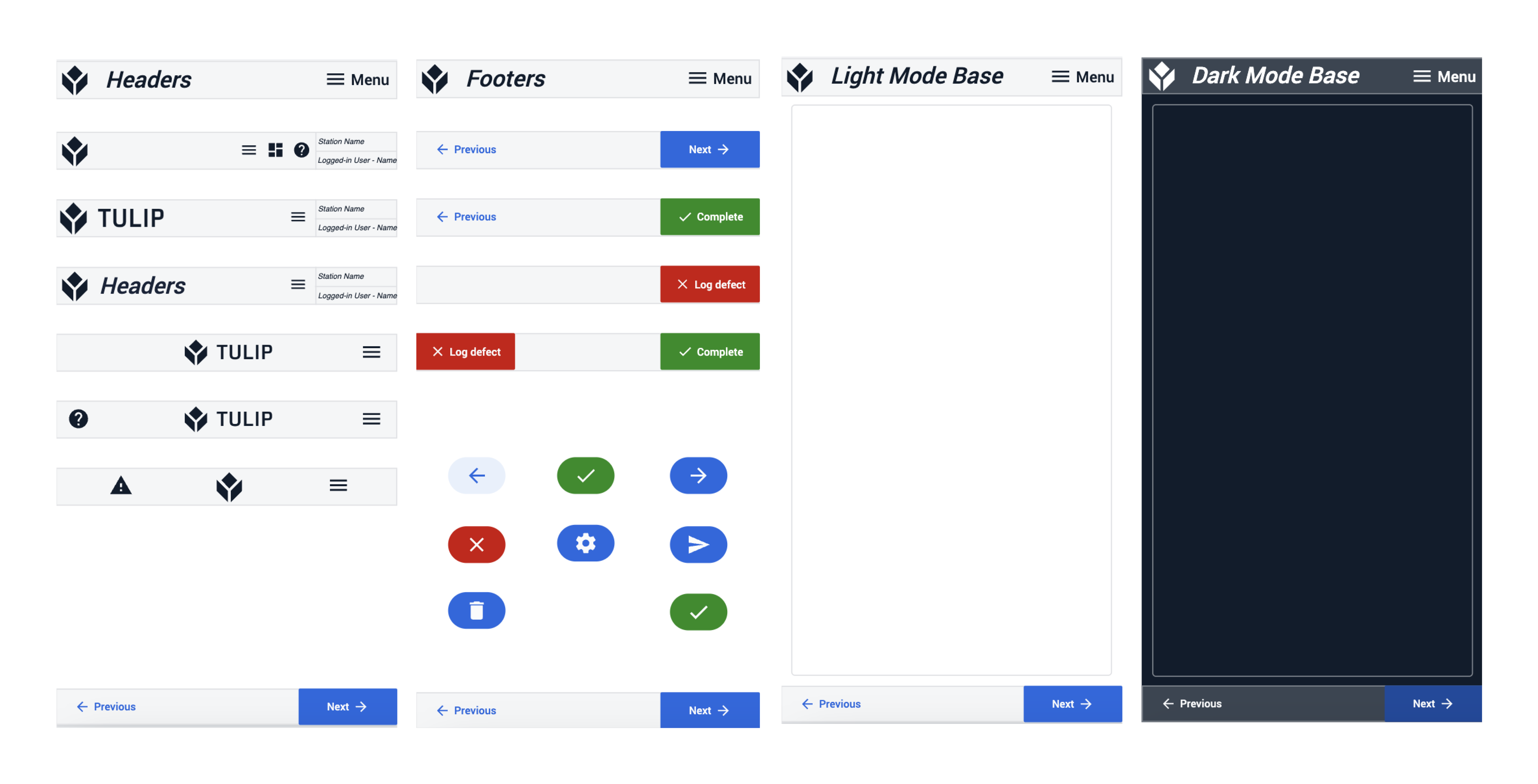
A próxima seção ajuda os criadores de aplicativos a projetar o layout básico que melhor se adapta ao seu aplicativo. Ela fornece diferentes cabeçalhos e rodapés que podem ser copiados e colados no layout de base. A adição de uma barra de navegação ao layout de base aprimora o fluxo de trabalho do usuário, permitindo que ele pule para diferentes etapas, atualize ou verifique o status da máquina. O criador de aplicativos pode escolher entre usar o layout de base com tema claro ou escuro.

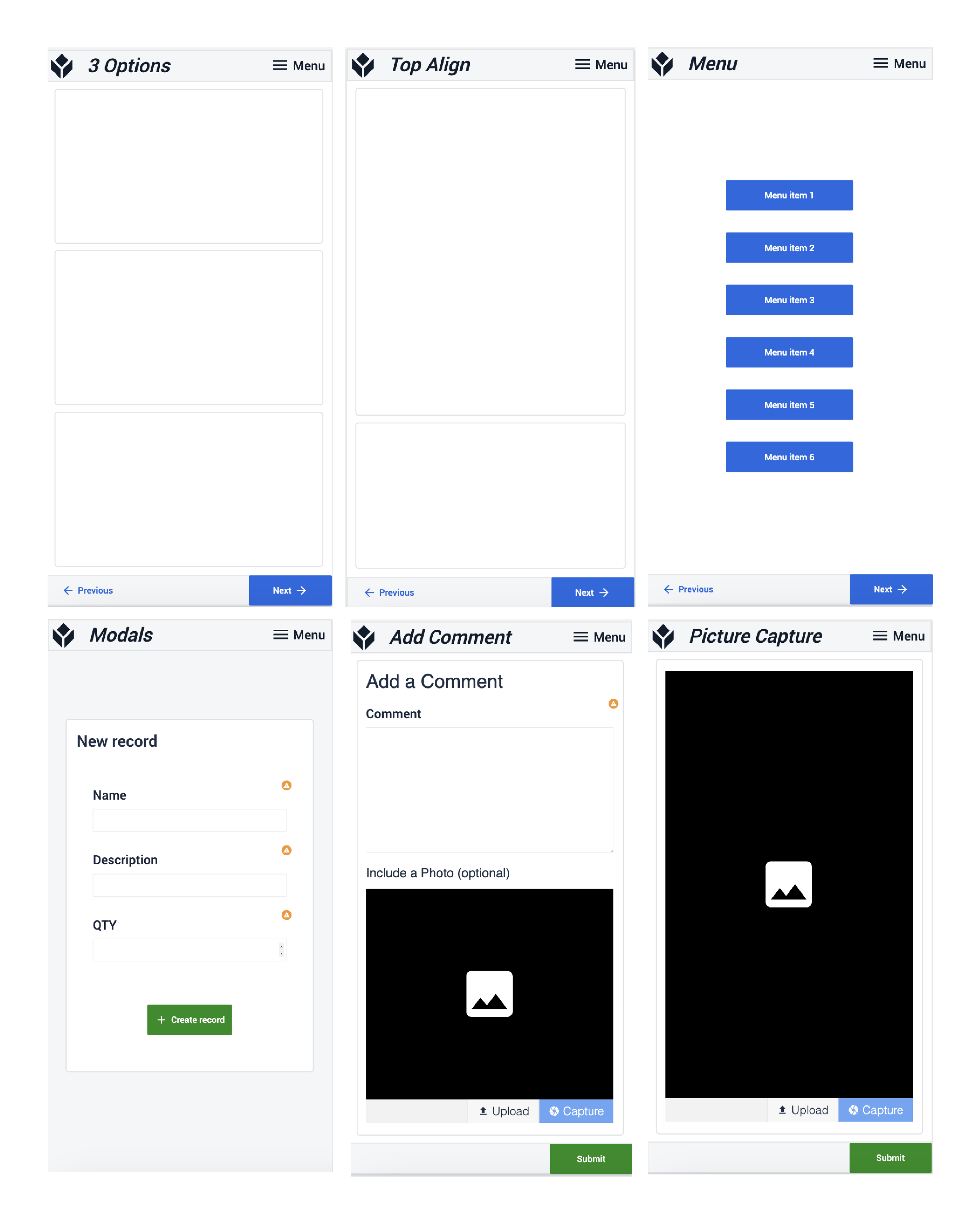
O aplicativo também inclui um conjunto de etapas para modelos de etapa e um conjunto de etapas para layouts de etapa. Eles incluem Menu, Modais, Instruções de trabalho, Captura de imagens e muito mais.

Leitura adicional
Confira o UI Template for Desktop: https://tulip.co/library/apps/tulip-ui-template/
Para obter ajuda com a cópia de ativos dentro de aplicativos, consulte Como copiar/colar conteúdo dentro de aplicativos e entre aplicativos.
Confira a discussão da comunidade sobre as práticas recomendadas de UI/UX móvel para saber mais sobre o design de aplicativos para dispositivos móveis: https://community.tulip.co/t/mobile-ui-ux-best-practices
