Este artigo explica como usar o widget de controle deslizante personalizado.
Visão geral
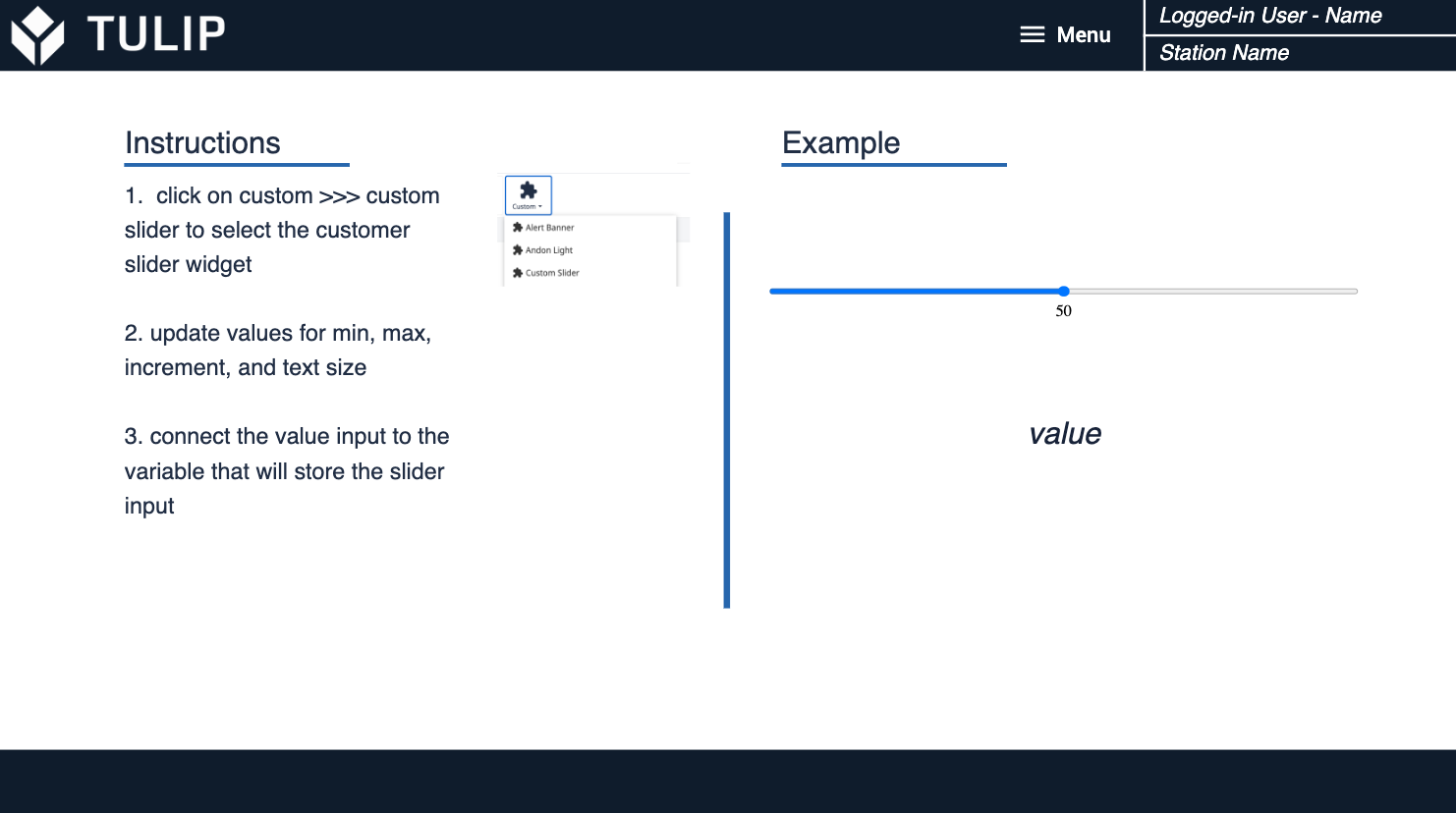
Ao fazer o download do aplicativo de visão geral do controle deslizante personalizado, você também receberá o controle deslizante como um widget personalizado
O widget do controle deslizante tem os seguintes parâmetros
- Value (Valor) - esse é o parâmetro gravável usado para armazenar o valor do controle deslizante (como uma variável)
- Min - ajusta o valor mínimo do controle deslizante
- Max - ajusta o valor máximo do controle deslizante
- Step (Etapa) - ajusta o tamanho da etapa do controle deslizante
- Font size (Tamanho da fonte) - ajusta o tamanho da fonte que mostra o valor atual do controle deslizante (em pt)
Exemplos de uso
O uso de um controle deslizante em vez de uma entrada numérica pode ser ótimo para as seguintes aplicações: * Análise de variações hipotéticas para um processo com várias entradas * Criação de uma interface mais limpa para entradas de receitas * Quando o usuário do aplicativo precisa de uma entrada relativa que não precisa ser exata
Padrões
Se nenhum valor for definido para mínimo, máximo, passo e tamanho da fonte, serão usados os seguintes padrões: * Mín: 0 * Máximo: 100 * Etapa: 1 * Tamanho da fonte: 16pt

