Teste de unidade de entrada de números
Este aplicativo explica como configurar e usar o plug-in do widget personalizado Number Input
Objetivo
O objetivo do Teste de Unidade de Number Input é permitir que os usuários aprendam e entendam como configurar e usar o plugin de widget personalizado Number Input em seus aplicativos Tulip. Os plug-ins de widgets personalizados são widgets codificados que ficam sobre a plataforma Tulip para oferecer funcionalidades adicionais que atualmente não fazem parte da plataforma principal. O plugin de widget personalizado Number Input é um aprimoramento da entrada padrão Number e permite um rótulo, texto auxiliar, valor mínimo, valor máximo e unidade de medida, seguindo o padrão Tulip UI. A principal vantagem desse widget personalizado é que ele permite que rótulos e textos auxiliares sejam integrados no mesmo widget, em vez de widgets separados, para facilitar a organização dos campos em sua etapa.
Configuração
Os plug-ins de widget personalizado interagem com seu aplicativo por meio do uso de propriedades e eventos. As propriedades são os dados compartilhados que existem entre o aplicativo e o widget, enquanto os eventos são sinais que o widget pode enviar ao aplicativo. No editor de aplicativos, você pode criar acionadores com base nesses eventos. Os eventos também podem ser criados para enviar dados ao seu aplicativo.
O plug-in de widget personalizado Number Input usa dez propriedades e zero eventos. As propriedades que estão sendo usadas nesse widget são:
- 'DATASOURCE' com o tipo Número - Deve ser conectado à variável ou ao campo de registro de tabela que você deseja armazenar
- 'LABEL' com o tipo Texto - Digite o texto que você deseja exibir como rótulo. Pode ser conectado a uma fonte de dados dinâmica, como uma variável ou um registro de tabela.
- 'HELPERTEXT' com o tipo Text - Digite o texto que será mostrado sob o rótulo para dar mais orientação ao usuário
- 'LABELCOLOR' com o tipo Color - Permite definir a cor do rótulo
- 'TEXTCOLOR', do tipo Color - Permite definir a cor do número que está sendo inserido
- 'LABELFONTSIZE', do tipo Integer - Permite definir o tamanho da fonte do rótulo
- 'INPUTFONTSIZE' tendo o tipo Integer - Permite definir o tamanho da fonte de entrada do número
- 'MIN' having type Number - O valor mínimo a ser aceito para essa entrada. Esse valor deve ser menor ou igual ao valor do atributo max
- 'MAX', do tipo Number (Número) - O valor máximo a ser aceito para essa entrada. Esse valor deve ser maior ou igual ao valor do atributo min.
- 'UNIT', do tipo Text (Texto) - Permite que você insira o texto que deve ser considerado como unidade de medida
Como funciona

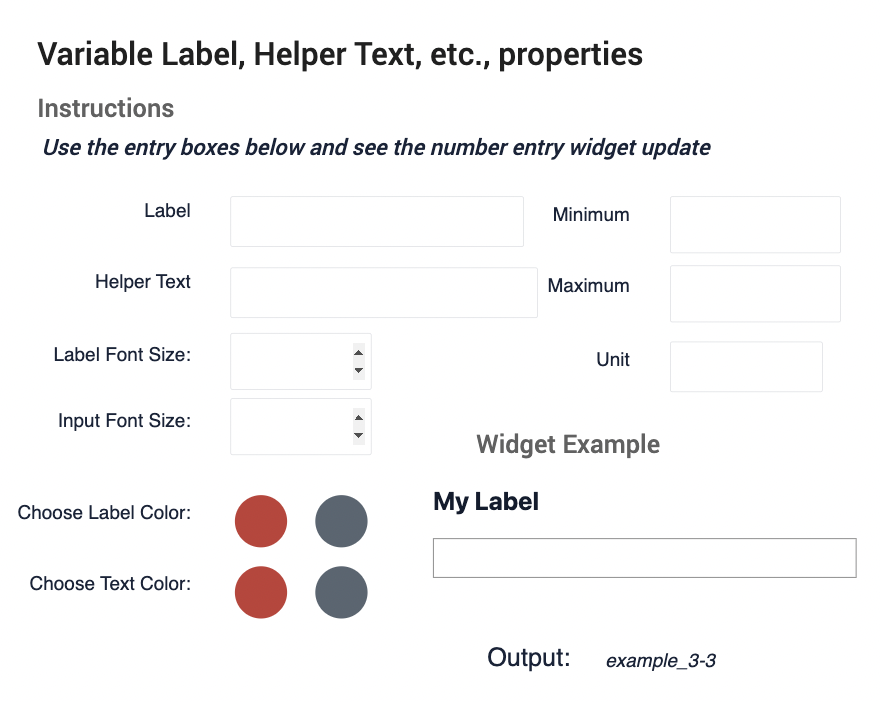
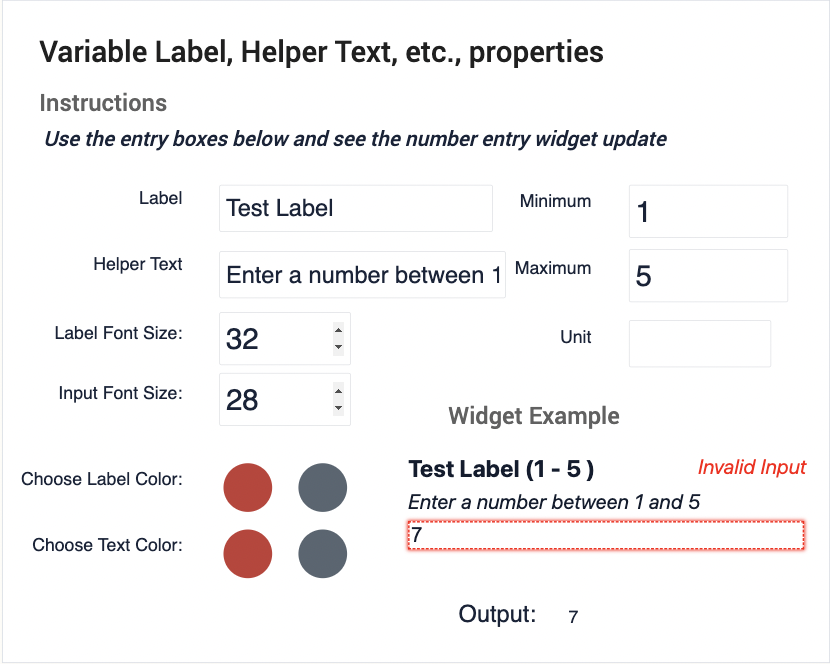
Este aplicativo pede que você defina todas as propriedades listadas acima na etapa de exemplo para ver como o Number Input Custom Widget Plugin pode ser definido e configurado. Depois de definir todas as propriedades, você verá o exemplo do widget na atualização inferior esquerda.

Há também uma validação de dados integrada, que impede que você insira um número fora do intervalo mínimo-máximo, o que acionará um erro e exibirá um texto dizendo que a entrada é inválida, além de destacar a caixa de entrada em vermelho.
Visão geral em vídeo do aplicativo
