To download the app, visit: Library
Finalidade
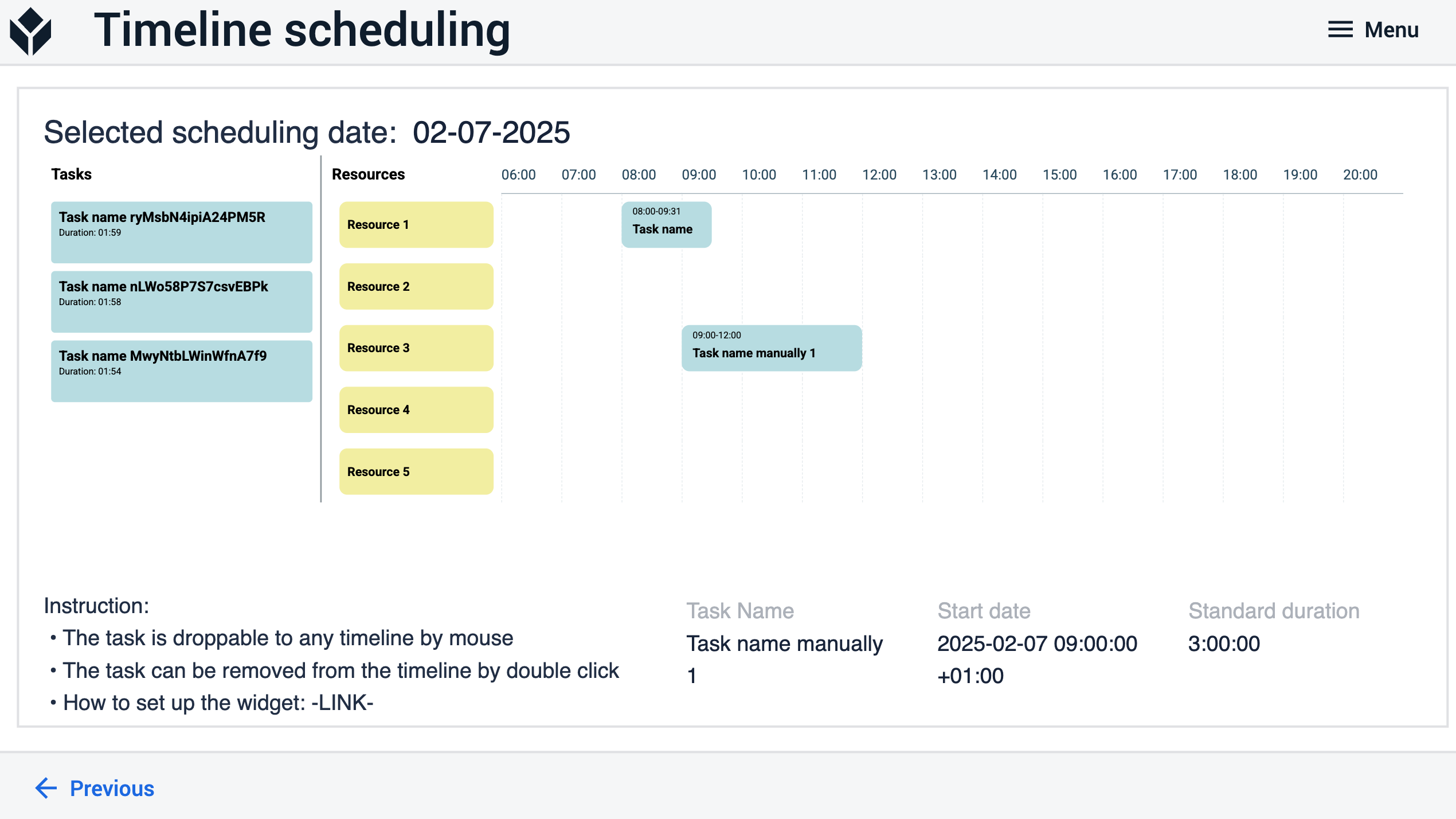
O widget personalizado de agendamento serve como uma solução inovadora para o gerenciamento de tarefas. Esse widget de agendamento foi projetado para ser usado dentro dos aplicativos Tulip para buscar tarefas ou trabalhos de um banco de dados, cada um com sua própria duração exclusiva.
Exibidas no lado esquerdo do widget, as tarefas aparecem em uma lista organizada verticalmente. Ao arrastar e soltar as tarefas em um dos recursos localizados no lado direito do widget de agendamento, as tarefas ou trabalhos podem ser agendados em uma linha do tempo. Essa alocação vincula a tarefa ou o trabalho a um recurso específico, indicando quando o recurso a abordará.
Em essência, esse widget personalizado simplifica o processo de alocação de tarefas, facilitando uma associação visual entre tarefas e recursos por meio de uma funcionalidade intuitiva de arrastar e soltar, garantindo, assim, o gerenciamento e o agendamento eficazes na interface do Tulip.

Configuração
Ao configurar o widget, alguns parâmetros são obrigatórios, enquanto outros são opcionais com valores padrão.
Para estabelecer conexão com o sistema do cliente, o widget requer o seguinte:
- O URL da instância do cliente
- Token de autenticação para acesso em vez de credenciais de login
- Se o cliente não usar o espaço de trabalho padrão, a ID do espaço de trabalho também deverá ser fornecida.
Após a autenticação bem-sucedida, o widget de agendamento precisa acessar os recursos, que são recuperados de uma lista. Os recursos podem ser obtidos de variáveis ou de uma consulta de tabela.
As tarefas para o widget Scheduling são obtidas da tabela Tulip com base no ID da tabela e em seus campos. Como eles são personalizáveis, o widget Scheduling oferece mais flexibilidade se uma tabela diferente estiver sendo utilizada.
O widget Scheduling tem os seguintes parâmetros a serem definidos:
Parâmetros obrigatórios
Recursos: é uma lista de texto, pode vir de uma tabela, mas, nesse caso, é gerenciada como variável de aplicativo.Nomes de coluna: os IDs de campo podem ser encontrados no nível da tabela de tarefas.
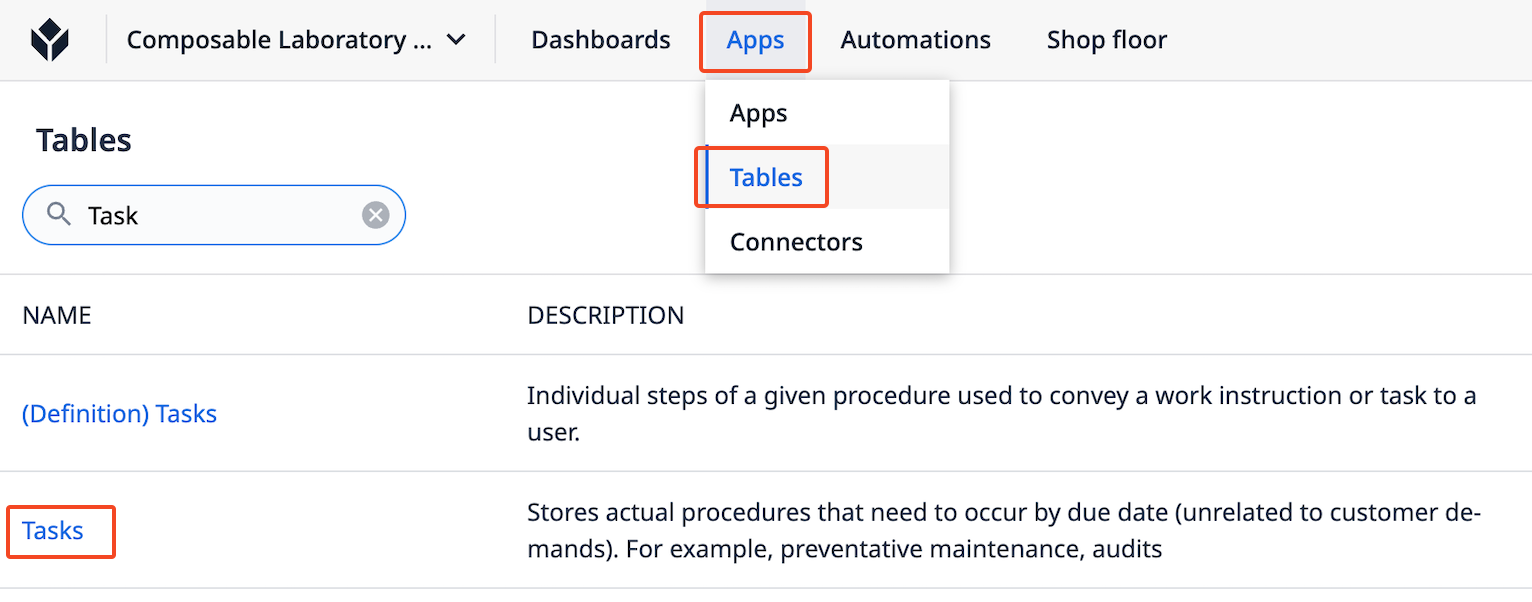
A tabela de tarefas pode ser encontrada da seguinte forma:
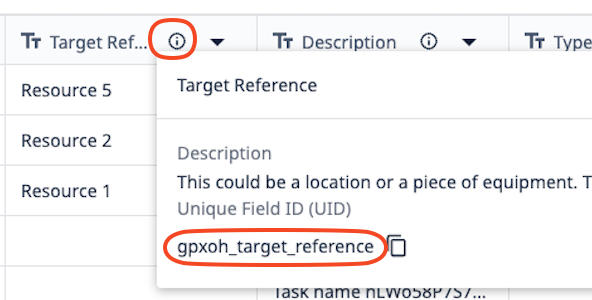
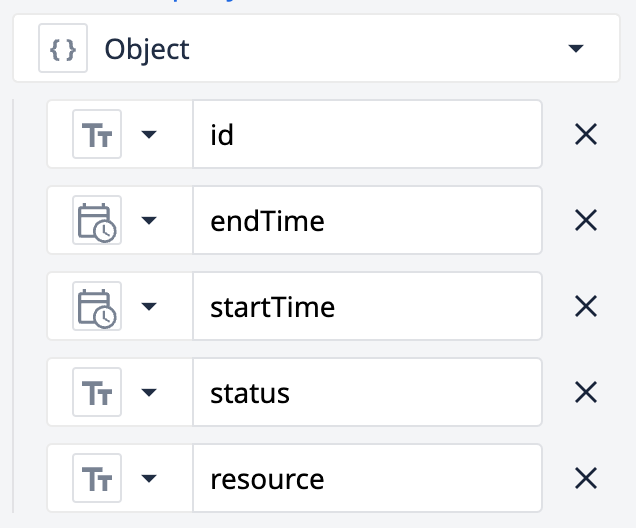
O ID do campo pode ser encontrado da seguinte forma:
- ID da tarefa
- Nome da tarefa
- Nome da coluna de status
- Nome da coluna de início
- Nome da coluna de término
- Nome da coluna Duração
- Nome da coluna de recursos
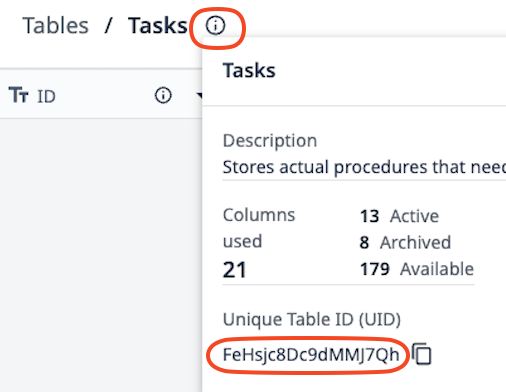
Token de autenticação básico: clique em seu perfil no canto superior direito, selecione Configurações da conta, clique em Tokens de API no painel esquerdo e siga as instruções para obter esse token**. URL da conta:** por exemplo, your-account.tulip.coID da tabela de tarefas**:** o ID da tabela pode ser encontrado no nível da tabela
Scheduling date (Data de agendamento): para qual dia você gostaria de planejar? Esse é um campo de data e hora.
Parâmetros opcionais
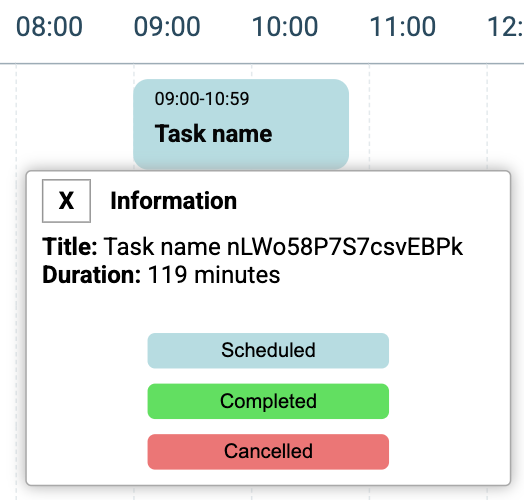
Início do dia: início da linha do tempo. O valor padrão é 06:00Dayend: fim da linha do tempo. O valor padrão é 21:00Unidade de tempodentro da hora: o valor padrão é 10 (em minutos), o que significa que, quando você estiver movendo uma tarefa na linha do tempo, poderá selecionar, por exemplo, 07:10 ou 07:20....., cada etapa terá 10 minutos. Se você alterar o valor para 30, poderá selecionar 07:00, 07:30....., cada etapa tem 30minutosLargura da unidade**:** largura de uma etapa em px, com esse parâmetro você pode configurar a largura do widget. O valor padrão é 13Largura do nome do recurso: A largura da coluna de recursos em px. O valor padrão é 220Overlap**:** o widget é compatível com a sobreposição de tarefas. O valor padrão é false**.Infobox:** é uma janela pop-up para ver o nome da tarefa se ela for cortada. O valor padrão é falseStatuses**(essa opção estará disponível se a caixa de informações estiver ativada):** O widget de agendamento opera com dois status fixos: "Scheduled" (Programado) e "Unscheduled" (Não programado). Além disso, ele oferece a capacidade de definir status adicionais, como "Completed" (Concluído) ou "Cancelled" (Cancelado). Para os status personalizados, é possível especificar uma cor e também configurar um comportamento padrão (ShowByDefault). Com base no parâmetro ShowByDefault, o widget oculta automaticamente as tarefas se o ShowByDefault for "não" ou exibe as tarefas no caso de "sim".
Os status personalizados podem ser encontrados na caixa de informações.
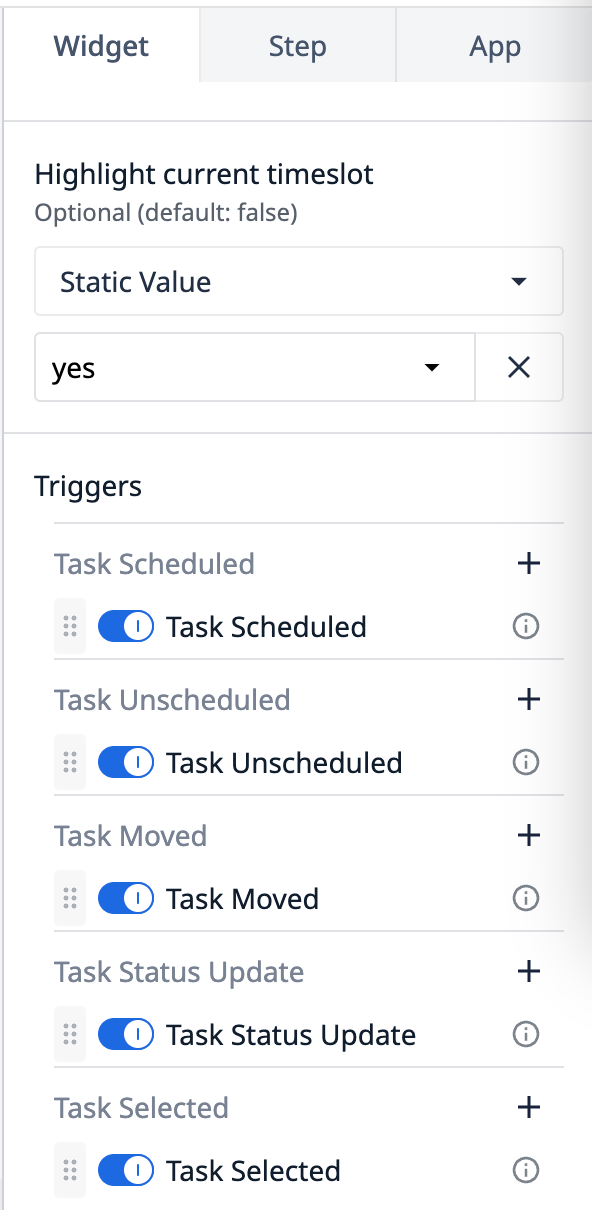
Destacar o intervalo de tempo atual: Exibição de uma linha vertical indicando o progresso em tempo real, mostrando nossa posição atual na linha do tempo. O valor padrão é false.
Acionadores
Os seguintes eventos estão disponíveis no widget de agendamento:
Task Scheduled (Tarefa agendada): uma tarefa inserida na linha do tempoTaskUnscheduled (Tarefanão agendada): uma tarefa removida da linha do tempo Task Moved (Tarefa movida): uma tarefa que acabou de ser reagendadaTaskStatus Update (Atualização do status da tarefa): no caso de uso de status personalizadosTaskSelected (Tarefaselecionada): clicado em uma tarefa agendada

Todos os acionadores têm os seguintes resultados, exceto Task selected (Tarefa selecionada) e Task Status Update (Atualização do status da tarefa):

O resultado da "Task selected" (Tarefa selecionada) é o ID da tarefa. Ele pode ser usado, por exemplo, para carregar o registro.
Como funciona
Ele recupera tarefas por meio de uma chamada de API da tabela de tarefas em um banco de dados, enquanto os recursos são obtidos dos parâmetros do widget. As tarefas são exibidas no lado esquerdo, enquanto os recursos são listados verticalmente no lado direito do widget de agendamento. As tarefas atribuídas anteriormente reaparecem automaticamente na linha do tempo quando o widget é recarregado. Quando uma tarefa é vinculada a um recurso, ela recebe os horários de início e término do dia planejado e só ficará visível na linha do tempo do widget de agendamento nesse dia específico. O widget de agendamento interage com a tabela de tarefas do CDM no banco de dados para registrar novos agendamentos, movimentos de tarefas no tempo ou entre recursos e a remoção de tarefas da linha do tempo de um recurso por meio de um clique duplo (colocando-as em um estado não agendado). Esses processos em segundo plano operam usando a função fireEvent incorporada. Mais informações sobre a função fireEvent podem ser encontradas AQUI{target=_blank}.Recursos adicionais:
- Suporte a sobreposições de tarefas, definindo o parâmetro "Overlap" como true, útil para lidar com tarefas simultâneas no mesmo recurso.
- Ativação de uma Infobox definindo o parâmetro "Infobox" como true, exibindo uma pequena janela com o nome completo da tarefa ao clicar, pois às vezes o nome pode não caber na linha do tempo.
Como criar um token de API
Aqui{target=_blank} você pode encontrar informações detalhadas sobre a criação de tokens de API.
Leitura adicional
Se você quiser saber mais sobre widgets personalizados, visite o site abaixo:Visão geraldos widgets personalizados{target=_blank}
