Veja como exibir listas clicáveis de registros ou objetos em um aplicativo.
Neste artigo, você aprenderá...
- Como exibir vários registros de tabela com base em uma variável
- Como selecionar um registro da lista e carregá-lo em um aplicativo
- Como transformar a saída do conector em uma lista interativa
- Como acionar a lógica de disparo quando um operador seleciona uma linha em uma lista interativa
Observação: para usar este tutorial, você deve saber como criar uma tabela. Consulte este guia separado se você não tiver feito isso antes.
Você precisa exibir algum desses ativos comuns do chão de fábrica para seus operadores e técnicos?
- Uma lista de atribuições de ordens de serviço por estação de trabalho
- Máquinas que precisam ser inspecionadas
- Ferramentas e suas localizações em suas instalações
- Problemas registrados em uma estação e seu progresso até a resolução
- Listas de materiais
Se for o caso, você precisará usar o widget Embedded Table no App Editor.
O widget Embedded Table pode ser alimentado pelas seguintes fontes de dados:
- Várias linhas de saída SQL
- Matriz de objetos de um conector HTTP
- Registro da tabela Tulip
- Campos de usuário
Depois de configurar a fonte de dados, você pode mostrar listas filtradas aos operadores e permitir que eles cliquem em qualquer linha da tabela. É possível até mesmo acionar a lógica do Trigger depois que eles escolherem um registro.
Este guia mostrará como criar tabelas interativas para cada fonte de dados de uso acima.
Se você quiser ver um exemplo no contexto, confira este guia para processar a visibilidade das ordens de serviço por estação
Adição do widget de tabela incorporada
Tabelas
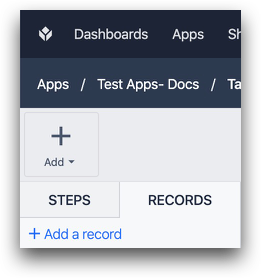
Primeiro, crie um espaço reservado para registro no lado esquerdo da tela. Isso permitirá que você carregue um registro da lista no aplicativo.

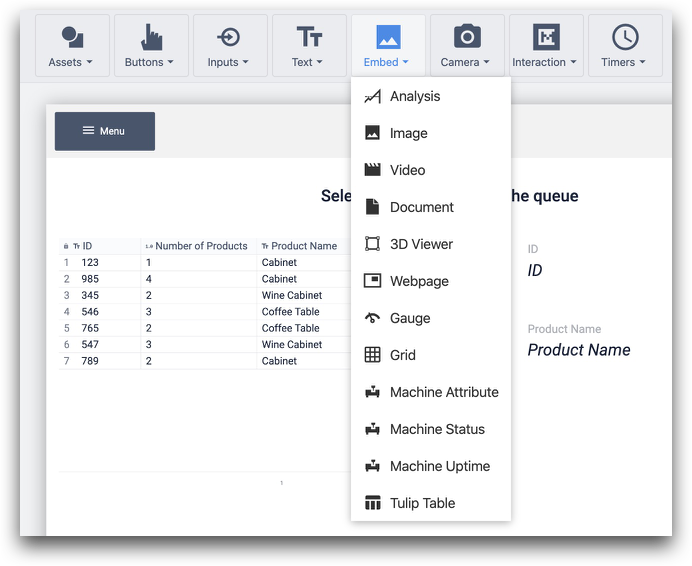
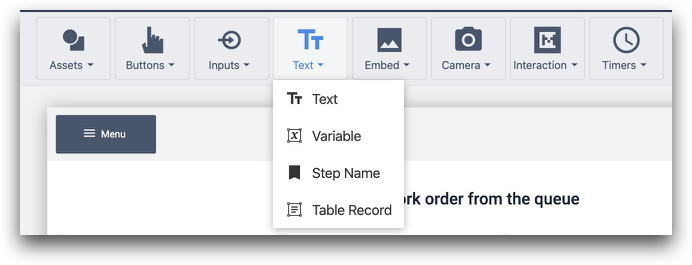
Em seguida, adicione o widget a uma etapa selecionando "Embed" (Incorporar) na barra de ferramentas e escolhendo "Tulip Table" (Tabela de tulipas).

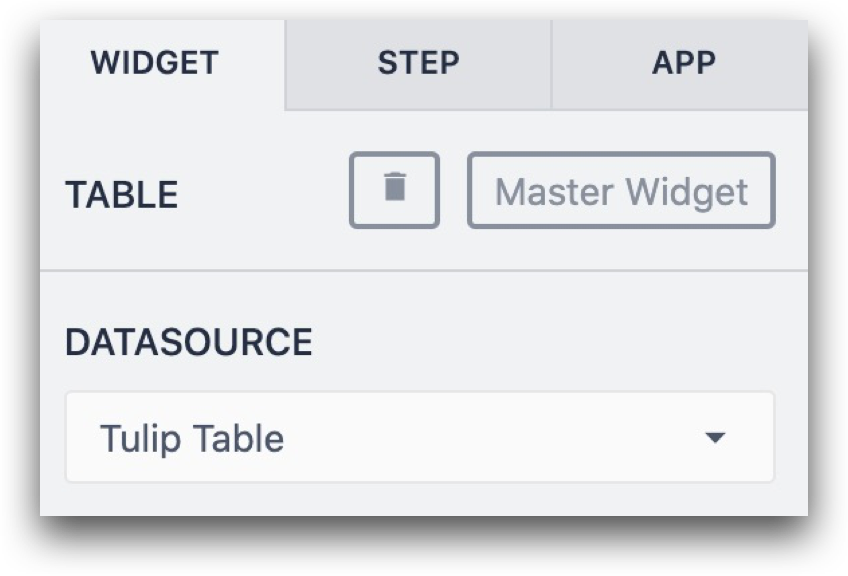
Em seguida, vincule-o a uma tabela Tulip por meio do menu suspenso "Data Source" (Fonte de dados):

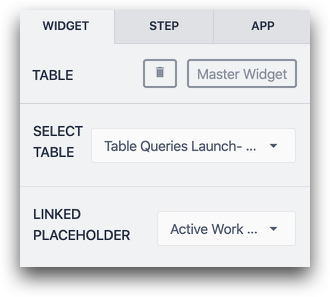
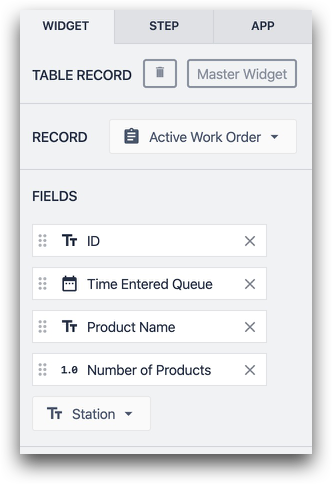
Depois disso, você pode vincular a tabela incorporada a um espaço reservado de registro e começar a adicionar filtros no painel de contexto. Veja como isso se parece:

Para adicionar colunas, selecione-as na lista suspensa para adicioná-las uma de cada vez.

Você pode alterar o layout da tabela arrastando cada coluna no App Editor ou no Player para alterar a largura das colunas.
Saída do conector
Veja a seguir como criar listas interativas a partir da saída do conector.
Primeiro, configure um conector que envie uma matriz para seu aplicativo Tulip. Saiba como configurar a conexão entre conectores e aplicativos aqui
Em seguida, adicione a tabela incorporada a uma etapa, conforme mostrado acima.
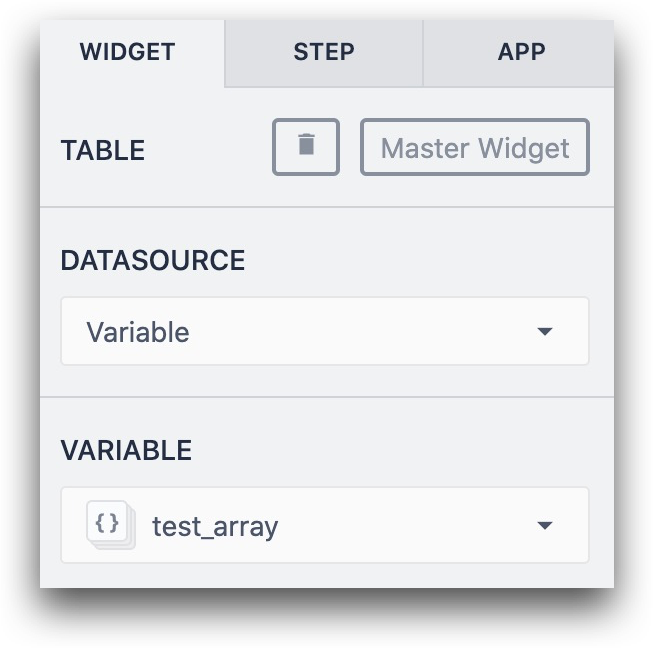
Em seguida, selecione "Variable" (Variável) como a fonte de dados e escolha a variável que armazena a matriz de saída de uma função de conector.

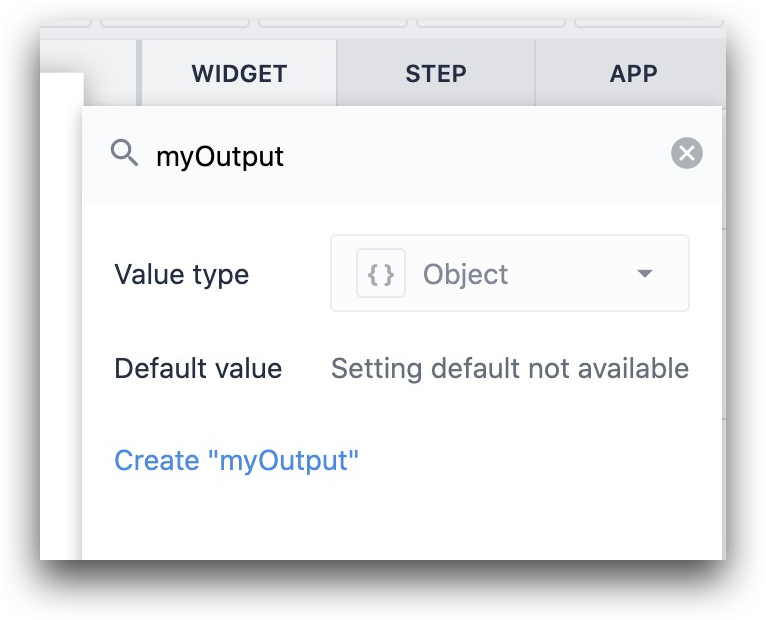
Por fim, escolha uma variável do tipo "Object" (Objeto) para armazenar a saída ou crie uma na caixa de diálogo "Linked Variable" (Variável vinculada).

Em seguida, selecione uma coluna para cada propriedade dentro do objeto que você gostaria de exibir.

Acionando a lógica de acionamento e projetando uma etapa
Depois de configurar sua tabela incorporada, há duas maneiras de usá-la:
- Acionar imediatamente uma ação de acionamento quando um operador pressiona uma linha
- Atualizar uma variável ou um espaço reservado de registro e não disparar nenhum acionador.
Esta seção mostrará como configurar essas duas situações no seu aplicativo.
Lógica de disparo do acionador
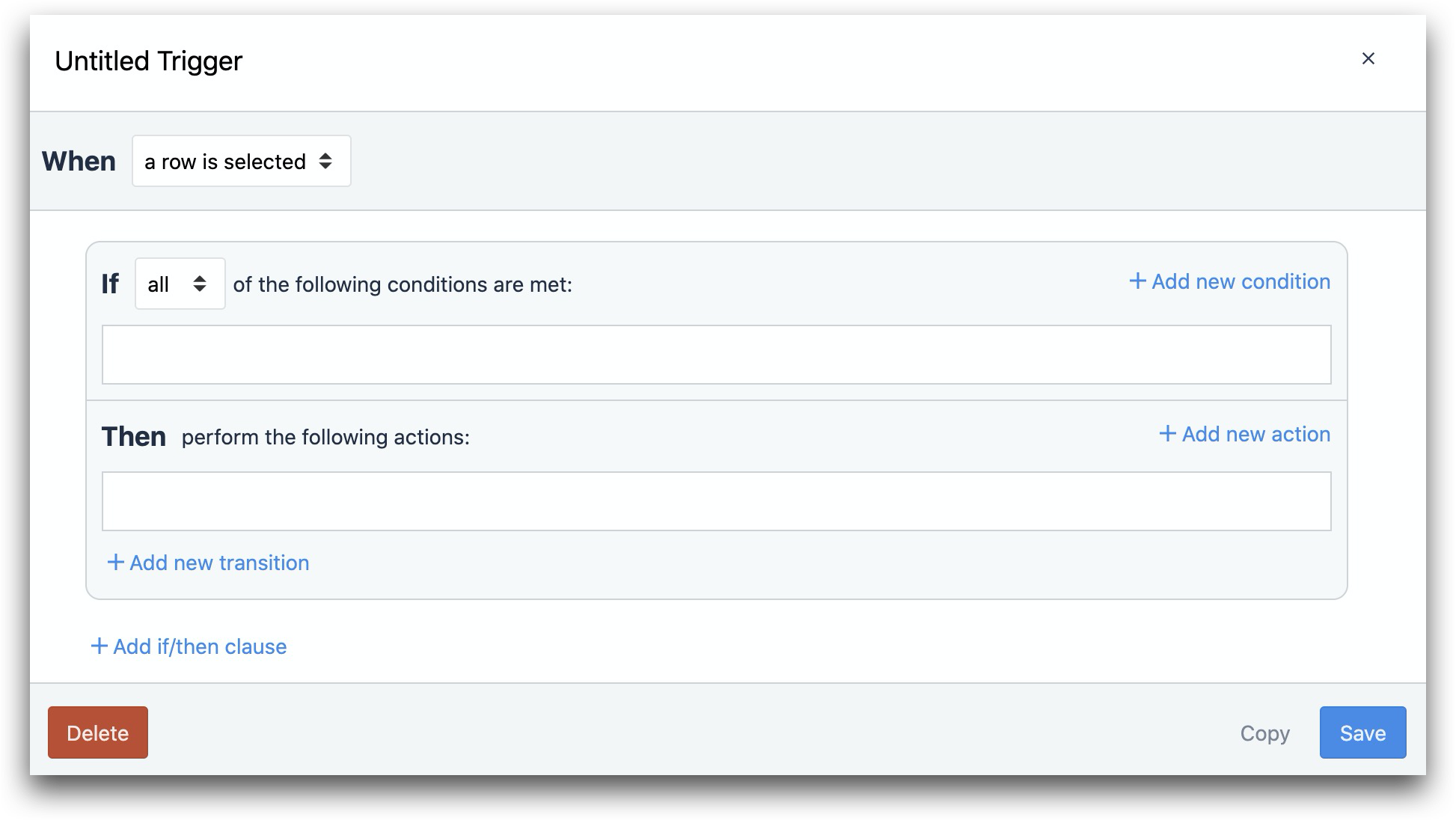
Para adicionar um acionador que dispara quando uma linha é pressionada ou clicada no Player, clique no botão "+" ao lado do rótulo Acionador no painel de contexto. Você verá o Trigger Editor aberto com a cláusula "When" definida como "when a row is selected" (quando uma linha é selecionada).

Projetando uma etapa
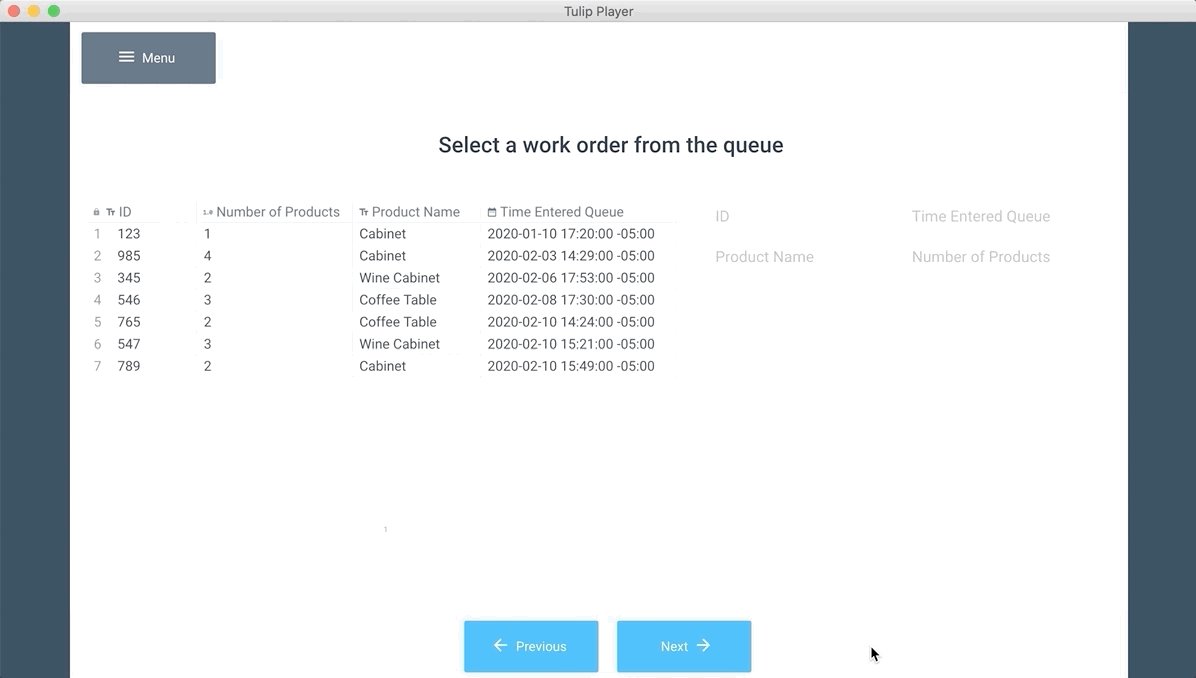
Aqui está uma visão geral de uma maneira popular de usar a tabela incorporada no Player:

A tabela incorporada está sendo usada junto com dois outros widgets:
- O widget de texto para instruir o operador a clicar ou pressionar um registro.
- O widget de registro da tabela para mostrar qual registro foi selecionado.
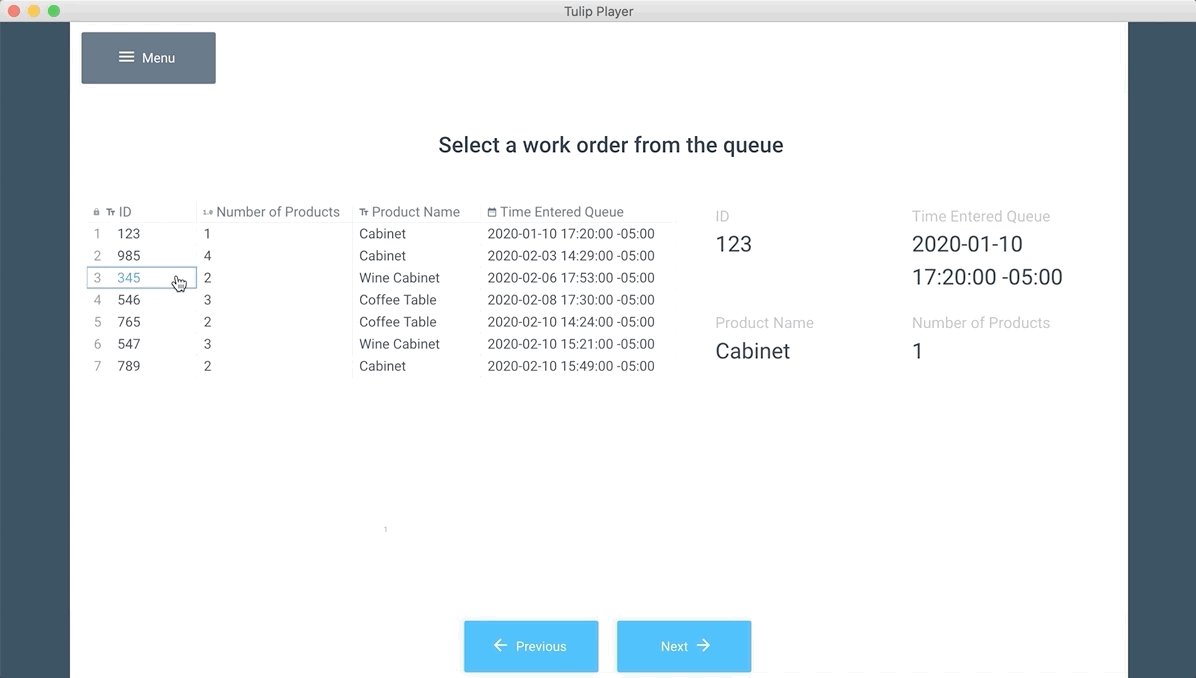
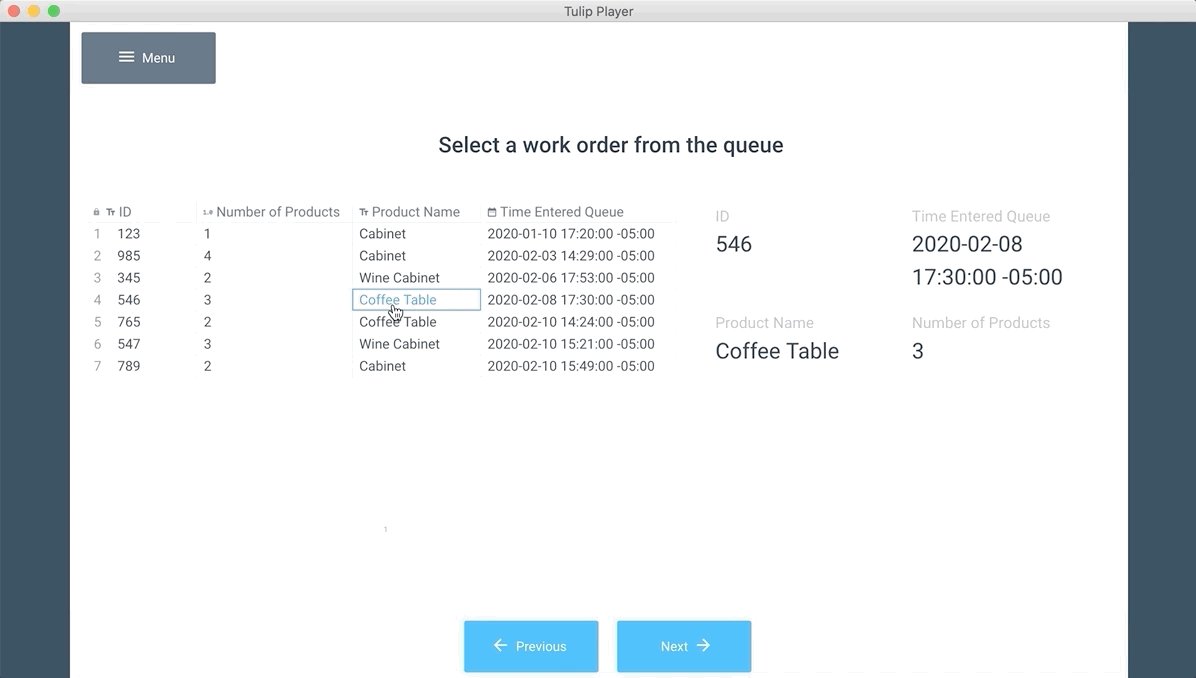
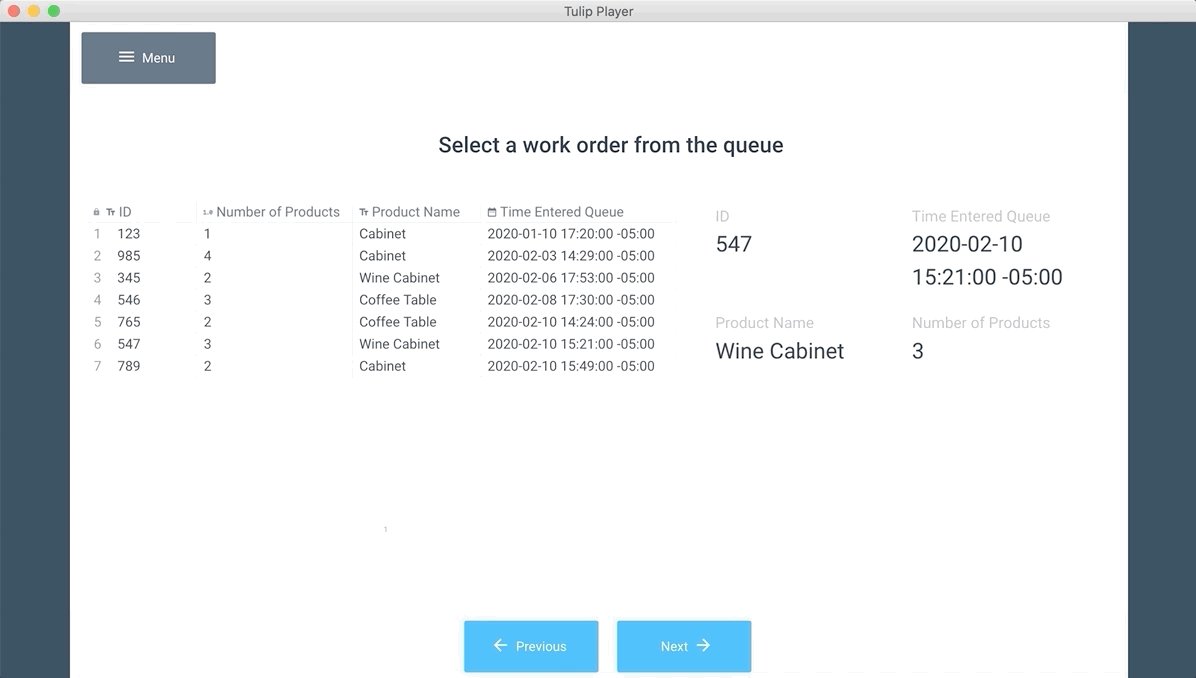
Para selecionar um registro, o operador deve pressionar um registro, mas você provavelmente desejará dar a ele algum feedback de que selecionou com êxito o registro correto.
Para fazer isso, adicione o widget de texto "Table Record" (Registro de tabela) à etapa.

Em seguida, vincule-o ao mesmo espaço reservado para registro que a tabela incorporada no painel de contexto:

Teste-o no Player, e o espaço reservado para registro deverá ser atualizado em tempo real.
Como alterar a exibição da tabela incorporada
Tamanho da linha
Por padrão, o tamanho da linha é otimizado para ser clicado em um laptop ou desktop. No entanto, talvez você queira aumentar o tamanho de cada linha para que ela possa ser facilmente pressionada em um tablet ou dispositivo móvel.
Para fazer isso, altere o "Tamanho da fonte" no painel de contexto. Isso aumentará automaticamente a altura da linha para acomodar o tamanho da fonte.
Botões para cada linha
Para remover o botão ao lado de cada linha, alterne a opção "Select Button" (Selecionar botão) para mostrar ou ocultar os botões.
Independentemente de você ativar ou desativar o "Select Button", as linhas podem ser selecionadas pressionando ou clicando em qualquer parte da linha.
Índice da linha
Quando ativado, o índice do registro será exibido na tabela.
Linhas por página
Determine quantas linhas devem estar disponíveis por vez na tabela
Configuração de filtros e classificação no widget
Esta seção só se aplica a Embedded Tables que estão conectadas a Tulip Tables e User Fields.
Provavelmente, você desejará filtrar a lista de registros que são mostrados ao operador. Talvez você queira filtrá-la com base em:
- O ramal que está executando o aplicativo
- O operador que está usando o aplicativo
- Um valor em uma variável no aplicativo
- Outros critérios!
Clique no ícone "Edit" (Editar) ao lado da opção Filters (Filtros) para configurar um filtro.

As opções de filtro incluem:
- Valor estático
- Variável
- Registro da tabela Tulip
- Informações do aplicativo
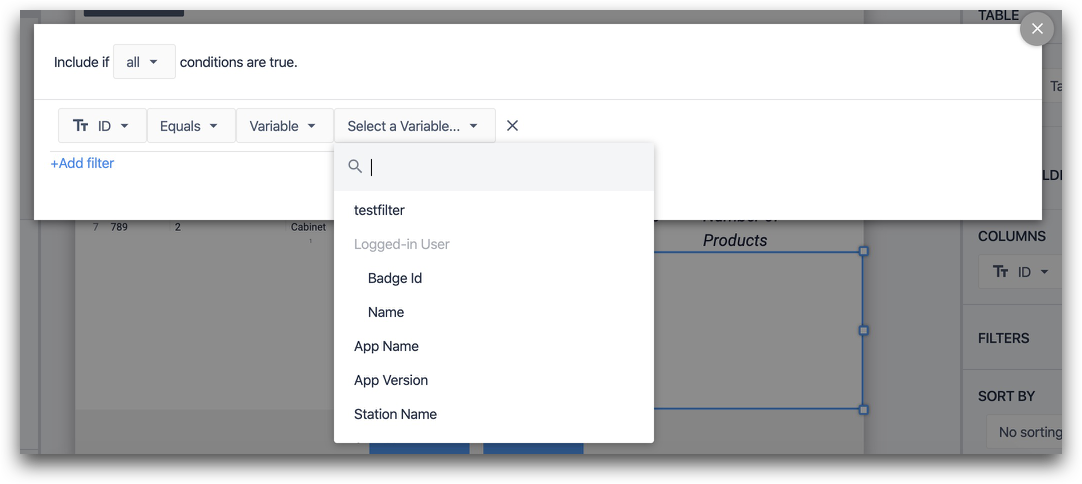
Primeiro, escolha o campo da tabela em que você gostaria de configurar um filtro. Em seguida, escolha uma condição. Na opção "Variable" (Variável), você verá os metadados do aplicativo, como usuário e estação, bem como as variáveis relacionadas ao aplicativo.

Depois de selecionar um filtro, clique no "X" no canto superior direito do modal.
Você pode configurar a classificação da tabela incorporada com a opção "Sort By" (Classificar por).

Leitura adicional
- Como usar registros de tabela no App Editor
- Como acessar a saída de funções de conector em aplicativos
- Como obter visibilidade em tempo real das ordens de serviço por estação
Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para postar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!
