Simplifique seus aplicativos com esse widget personalizado, que permite exibir dados em um gráfico de linhas diretamente do seu aplicativo sem a necessidade de usar o Analytics.
Objetivo
O objetivo desse widget é plotar dados em tempo real de forma rápida e eficiente. Essa funcionalidade destina-se a demonstrações e exibições simples de dados à medida que são gerados, e não pode realizar cálculos ou análises nos dados
Configuração de integração do Tulip
Os plug-ins de widgets personalizados fornecem uma ferramenta poderosa para adicionar widgets personalizados ao seu aplicativo. Os widgets permitem que você escreva Javascript para estender e personalizar a funcionalidade de um widget. Os widgets podem ser importados para sua instância diretamente da Tulip Library - seja por conta própria ou como parte de um aplicativo Tulip.
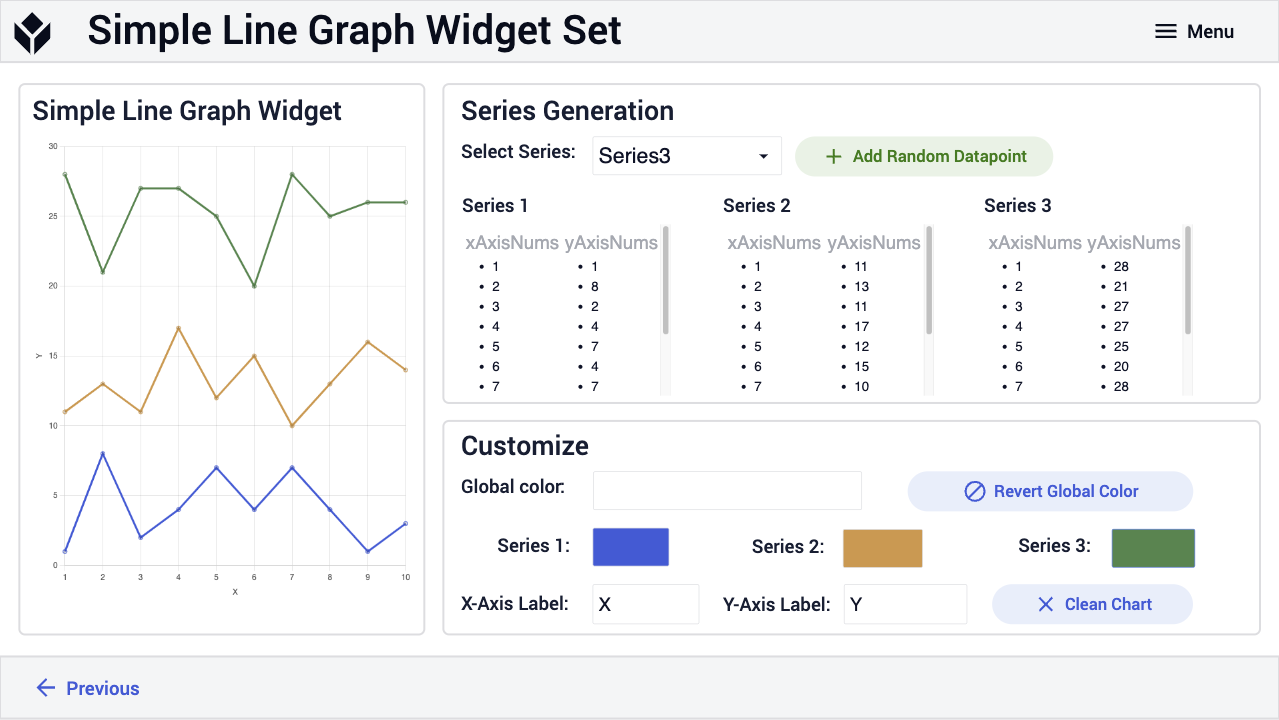
Como funciona
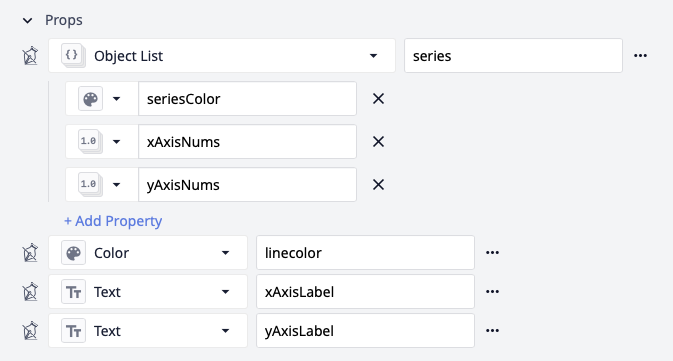
O widget Line Graph recebe quatro informações como Props: uma lista de objetos (series), duas variáveis de texto para nomear os eixos X e Y do gráfico (xAxisLabel e yAxisLabel) e uma variável de cor (linecolor).
A entrada "series" recebe um objeto de matriz que consiste em listas com três partes de dados: uma lista de largura única de valores x (xAxisNums), uma lista de valores y (yAxisNums) e uma variável de cor (seriesColor).

Várias linhas podem ser plotadas passando-se vários objetos, sendo que cada objeto representa uma linha.

Você tem a opção de selecionar uma cor diferente para cada série gerada. Se você não fizer uma escolha, o widget escolherá automaticamente uma das 10 cores predefinidas para cada série. Como alternativa, você também pode optar por uma cor global. A escolha da cor global substituirá as cores individuais escolhidas para cada série.
Leitura adicional
Se você quiser saber mais sobre widgets personalizados, visite o site abaixo:
