Veja como usar variáveis de cor para alterar dinamicamente a cor de diferentes widgets.
Neste artigo, você aprenderá:
- Como usar variáveis de "cor""
- Como adicionar uma cor específica a um campo em uma tabela
Objetivo
O Tulip permite que você altere dinamicamente as cores de botões, medidores e muitos outros widgets.
Como fazer
Para isso, primeiro você precisa armazenar uma cor em uma variável ou campo em uma tabela.
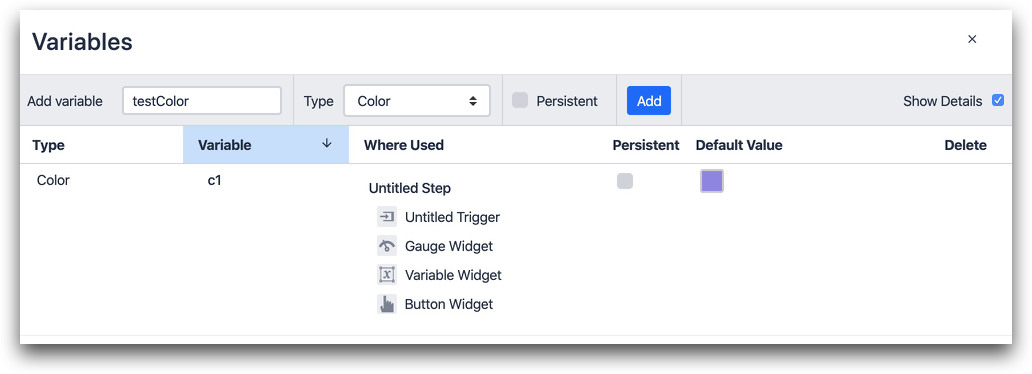
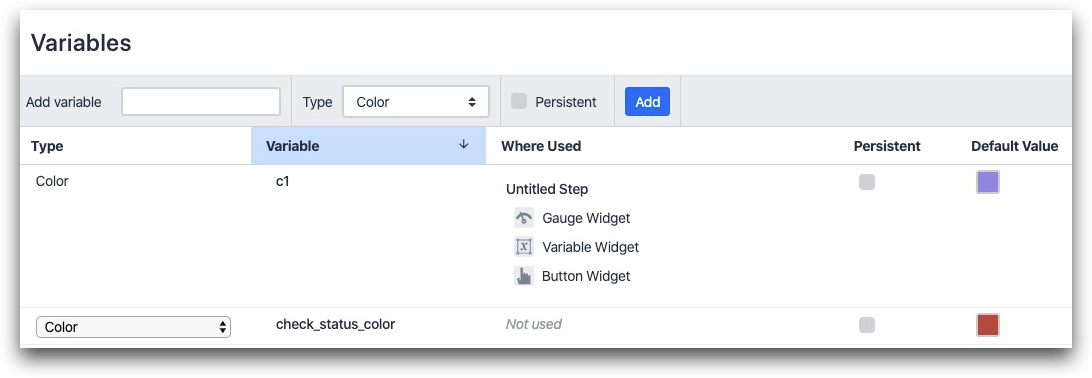
Veja como criar uma nova variável de cor por meio da caixa de diálogo Variables (Variáveis) no painel de contexto:

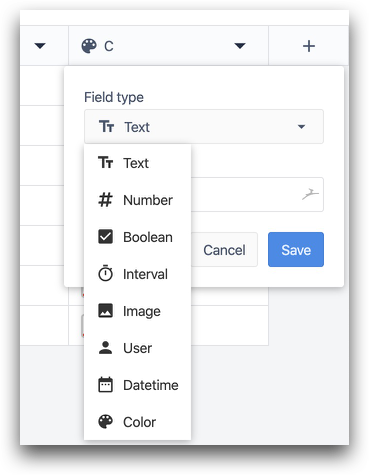
Veja um exemplo de como configurar um campo "Color" em uma tabela:

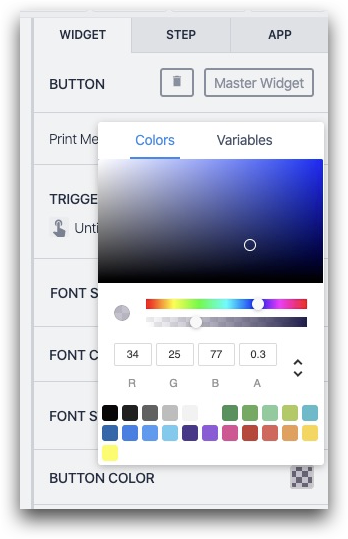
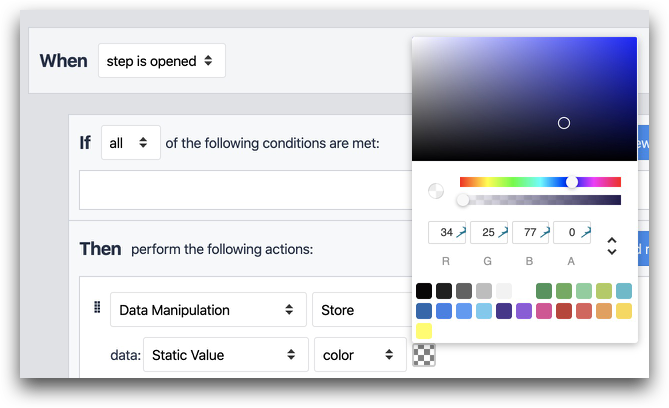
Depois de criar uma variável de cor, você pode selecioná-la manualmente em quase todos os seletores de cores clicando na guia "Variables" (Variáveis) no seletor de cores:

Isso aplicará a cor armazenada na variável ao widget.
Este guia mostrará alguns exemplos comuns de como usar variáveis de cor e campos de cor em aplicativos.
Alteração da cor de um botão
Digamos que você tenha um botão "Next" (Avançar) em seu aplicativo e queira alterar a cor com base na aprovação ou não de uma verificação de qualidade.
Para começar, você deve criar uma variável chamada "check_status_color" e definir o valor padrão como "vermelho" por meio da caixa de diálogo Variáveis no painel de contexto.
Veja aqui onde adicionar uma nova variável no painel lateral:

E aqui está como criar a variável e defini-la como vermelha:

Você quer que o vermelho seja o padrão porque uma pessoa não pode progredir até que a verificação de qualidade tenha sido aprovada.
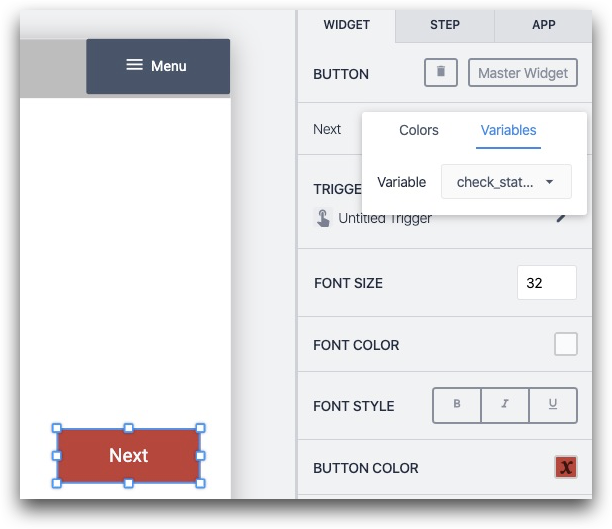
Em seguida, defina a cor do botão como a variável correta na guia Widget, clicando em "Button Color" (Cor do botão) e escolhendo variáveis:

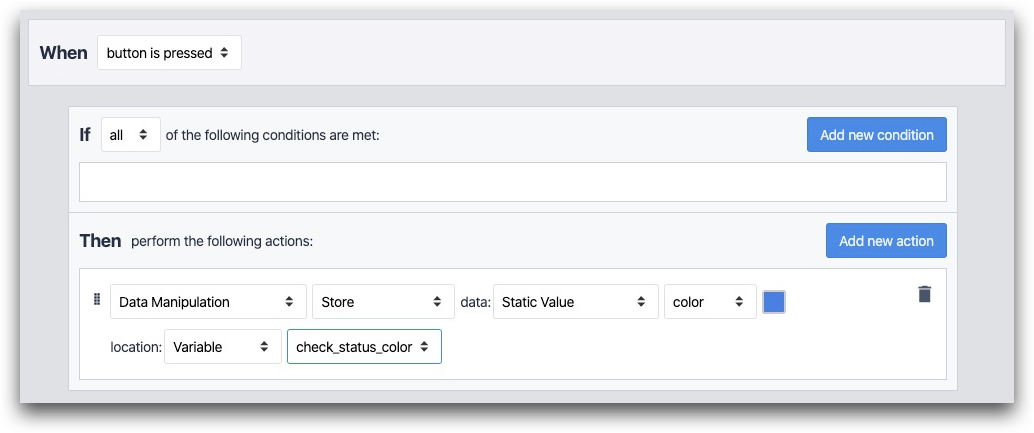
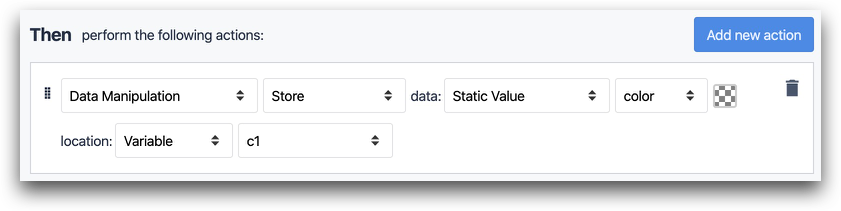
Por fim, quando a verificação de qualidade for aprovada, você precisará atualizar a cor da variável por meio da ação de acionamento "Manipulação de dados". Assim:

- "Manipulação de dados" "Armazenar" dados: "Static Value" "color" (blue) location: "variable" "check_status_color"
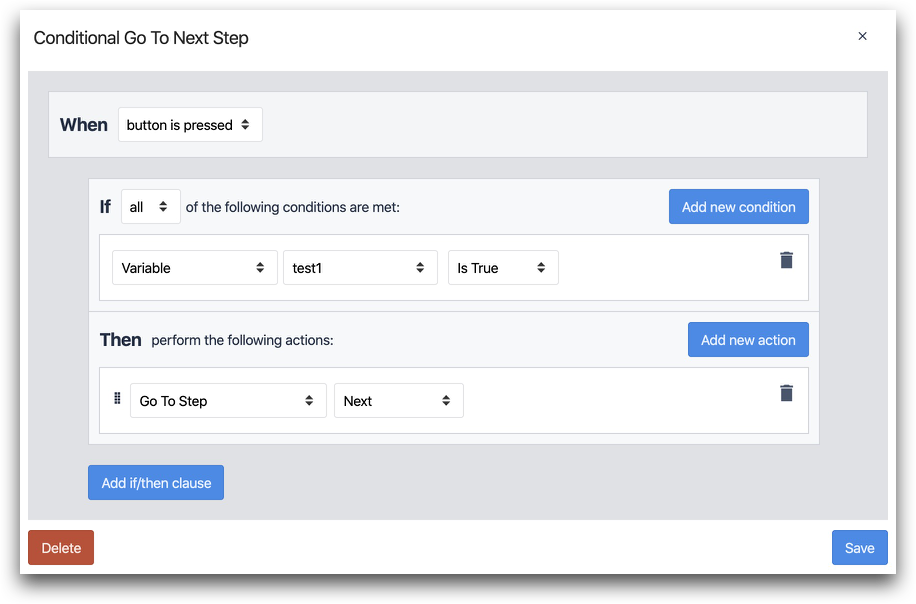
Mais uma coisa: talvez você queira adicionar uma instrução "if" ao botão "Next" para impedir que o operador avance até que a verificação de qualidade seja aprovada.
Veja como fazer isso usando uma instrução "if":

IF
- "Variável" "teste1" "É verdadeira"
ENTÃO
- "Go To Step" "Next" (Ir para a etapa)
Como alternar a visibilidade de um botão
Além de alterar a cor, você também pode tornar um botão invisível alterando sua transparência dinamicamente.
Para fazer isso, conecte a cor de um botão a uma variável de cor, conforme mostrado acima.
Para alterar a transparência de um botão, configure uma instrução "Then" semelhante à anterior. Em seguida, arraste o controle deslizante "transparência" totalmente para a esquerda.
Assim:

Esta é a aparência do controle deslizante de transparência no seletor de cores:

Indicação de um status em uma tabela
Digamos que você queira criar um painel Kamishibai ou acompanhar o status de várias linhas de produção em um só lugar.
Você pode fazer isso armazenando um valor de cor em uma tabela, conforme mostrado acima, e depois carregando-o em um aplicativo.
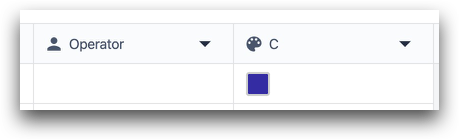
Primeiro, armazene uma cor em um campo de cor em uma tabela. Aqui está um exemplo de como ela se parecerá:

Em seguida, carregue o registro da tabela no seu aplicativo.
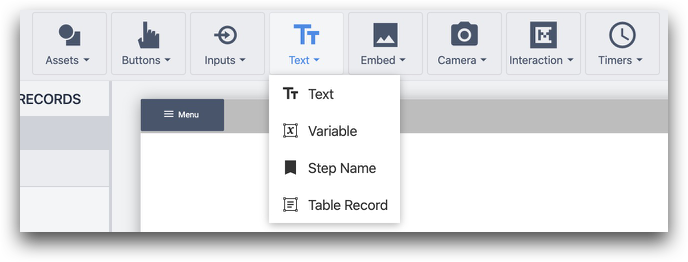
Por fim, adicione um "Table Record" (Registro de tabela) sob o widget "Text" (Texto):

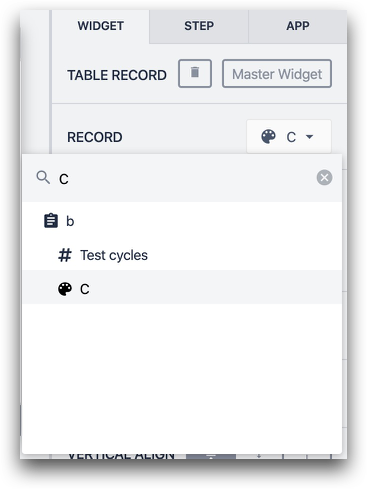
Em seguida, escolha o campo Color (Cor) no menu suspenso do painel de contexto dentro do espaço reservado para registro que você criou anteriormente:

O campo de cor será automaticamente adicionado à etapa aberta em uma caixa delimitadora:

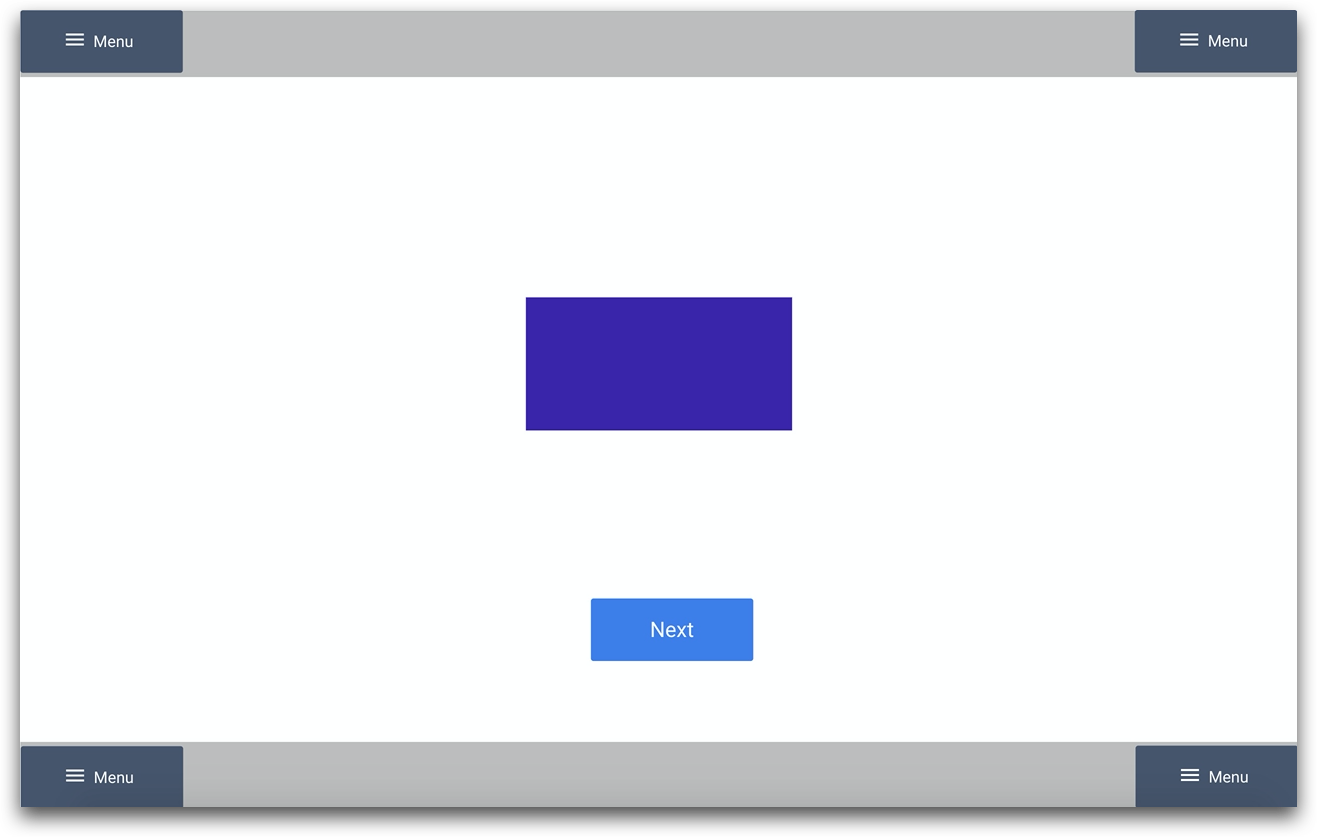
Ao abrir o aplicativo no Tulip Player, você verá a cor aparecer dentro dessa caixa delimitadora:

Leitura adicional
Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para postar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!
