To download the app, visit: Library
Finalidade
Este artigo apresenta o que o modelo de design contém e para que ele pode ser usado.
Qual é a finalidade do modelo de design?
Esse modelo de design ajuda os criadores de aplicativos a criar aplicativos fáceis de usar, consistentes e simplificados.
Ele oferece aos desenvolvedores de aplicativos menos experientes um modelo utilizável com o qual começar a trabalhar. O aplicativo fornece um exemplo de como é um aplicativo Tulip e quais são alguns layouts de etapas comuns que podem ser usados em seus aplicativos. Ele também mostra quais elementos um layout básico, um cabeçalho e um rodapé devem conter para que seja fácil começar a trabalhar em um aplicativo Tulip.
Ele também está ajudando os desenvolvedores mais experientes a desenvolver mais rapidamente e a manter uma interface consistente. O modelo facilita muito a criação de aplicativos, pois permite que o criador de aplicativos copie e cole layouts de etapas em seu aplicativo. Dessa forma, o aplicativo não apenas economiza tempo para o desenvolvedor, mas também fornece uma aparência unificada para todos os aplicativos criados com esse guia. Na primeira etapa do aplicativo, o usuário pode ver as cores, os botões, os ícones de botões e a tipografia usados pelos aplicativos. Ao definir esses elementos, fica fácil manter uma interface consistente para qualquer empresa ou instância.
Considerações e casos de uso
Os principais princípios por trás da criação desse modelo:
Simplicidade: Um modelo de design simples ajuda os desenvolvedores de aplicativos a entender e lembrar as diretrizes de design da empresa. Ele também oferece um design limpo que ajuda os usuários do aplicativo a navegar pelo aplicativo.
Fácil de personalizar: O modelo foi projetado para que qualquer usuário possa criar seu modelo de IU em apenas algumas etapas. As cores básicas do modelo de design são diferentes tons de cinza, uma cor verde de "sucesso" e uma cor vermelha de "destruição". Além dessas, usamos azul para os botões principais. Apenas mudando esse azul para a cor da marca da sua empresa, você pode criar um modelo de design personalizado que pode ser usado.
Contrastes apropriados para aplicação em áreas industriais: É importante que seu aplicativo não apenas tenha boa aparência, mas também funcione bem. Ao projetar o modelo de design, era importante manter o aplicativo adequado para uso no chão de fábrica. Isso significa que o contraste de cores e os botões são grandes o suficiente, os tamanhos das fontes são claros e legíveis e os layouts das etapas são simples e fáceis de implementar.
Rótulos claros e consistentes: Muitas vezes, um usuário de aplicativo trabalha com vários aplicativos, portanto, é importante que os mesmos rótulos tenham o mesmo significado em todos os aplicativos. Por isso, consideramos a definição de botões e ícones de botões para que as ações necessárias sejam as mais claras possíveis.
Design orientado para a função: Os modelos de etapas no aplicativo de modelo de design são baseados em casos de uso comuns e práticas recomendadas observadas nos aplicativos Tulip.
Visão geral dos recursos
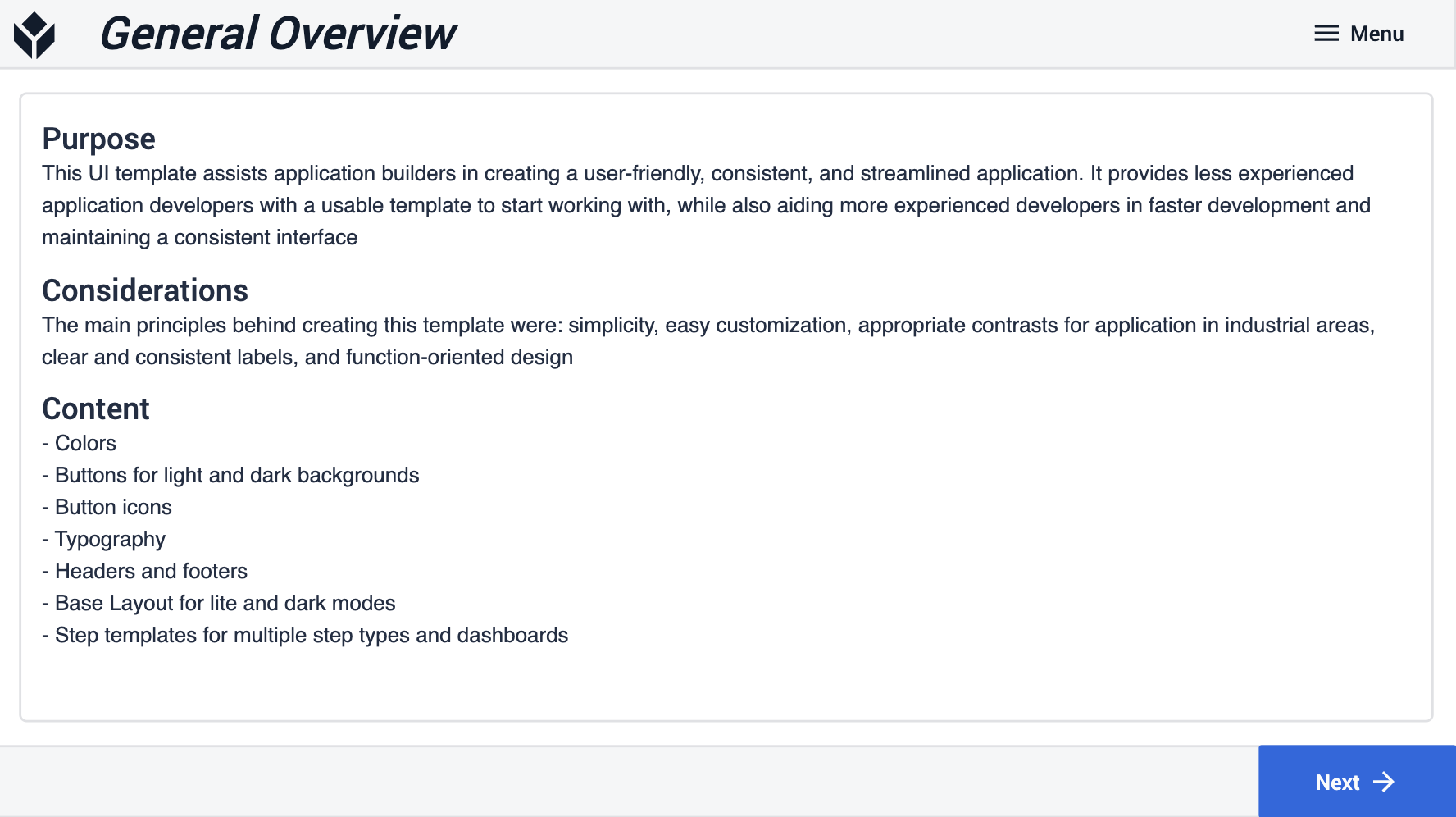
Visão geralNaprimeira etapa do aplicativo, o usuário pode ler uma visão geral da finalidade do aplicativo e um resumo do conteúdo. 
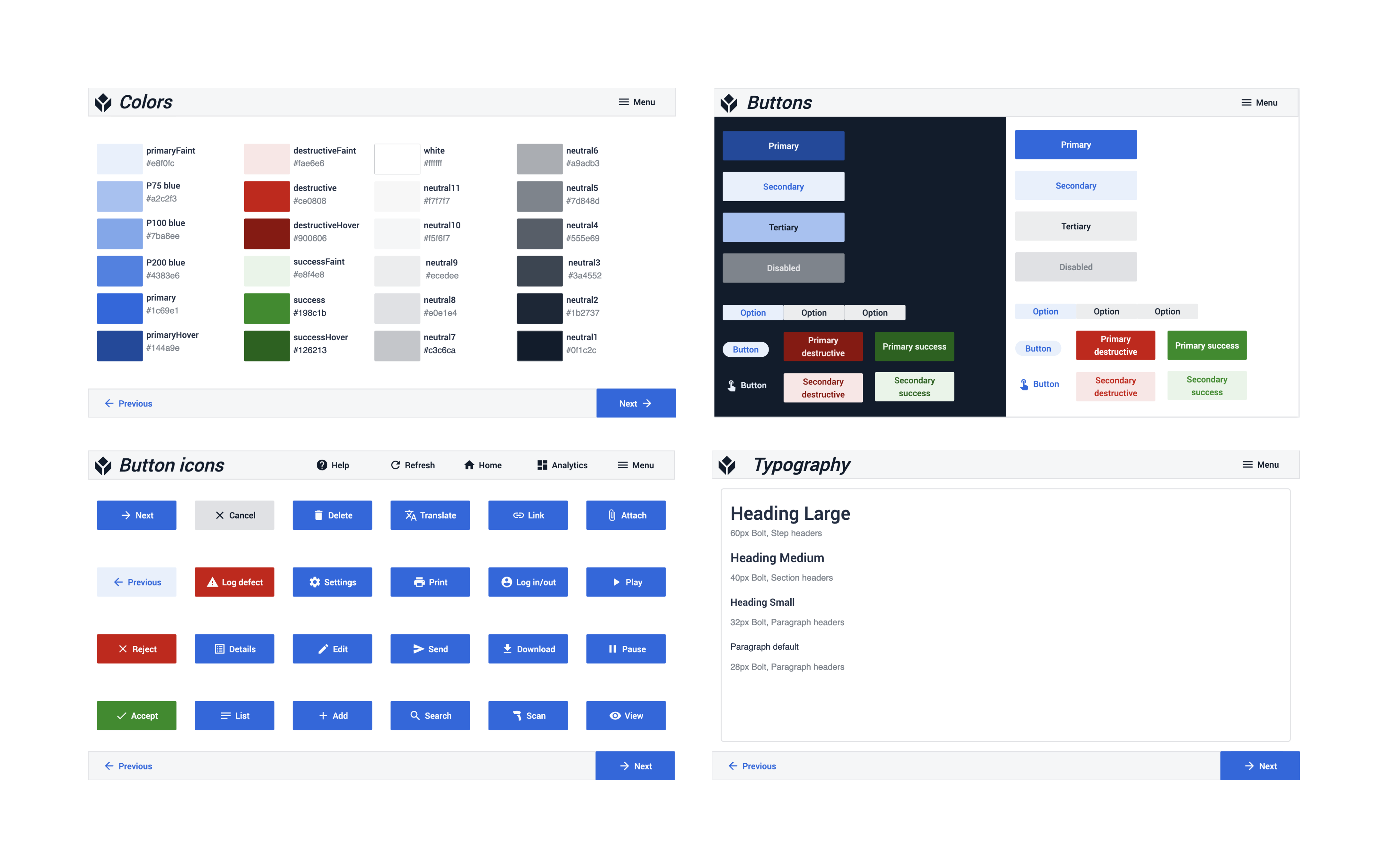
Guias de design e elementos do aplicativo (cores, botões, ícones de botões, tipografia)Após a visão geral, as quatro etapas a seguir servem como um guia de design para a criação do aplicativo. Na etapa Colors (Cores ), o usuário pode ver todas as cores usadas na criação de aplicativos com seus códigos hexadecimais. As etapas Botões e Ícones de botão definem todos os botões usados com frequência nos aplicativos de modo claro e escuro com os ícones associados a eles. A última etapa desta seção é a etapa Tipografia, que define os tamanhos e estilos de fonte para títulos e textos de parágrafos. 
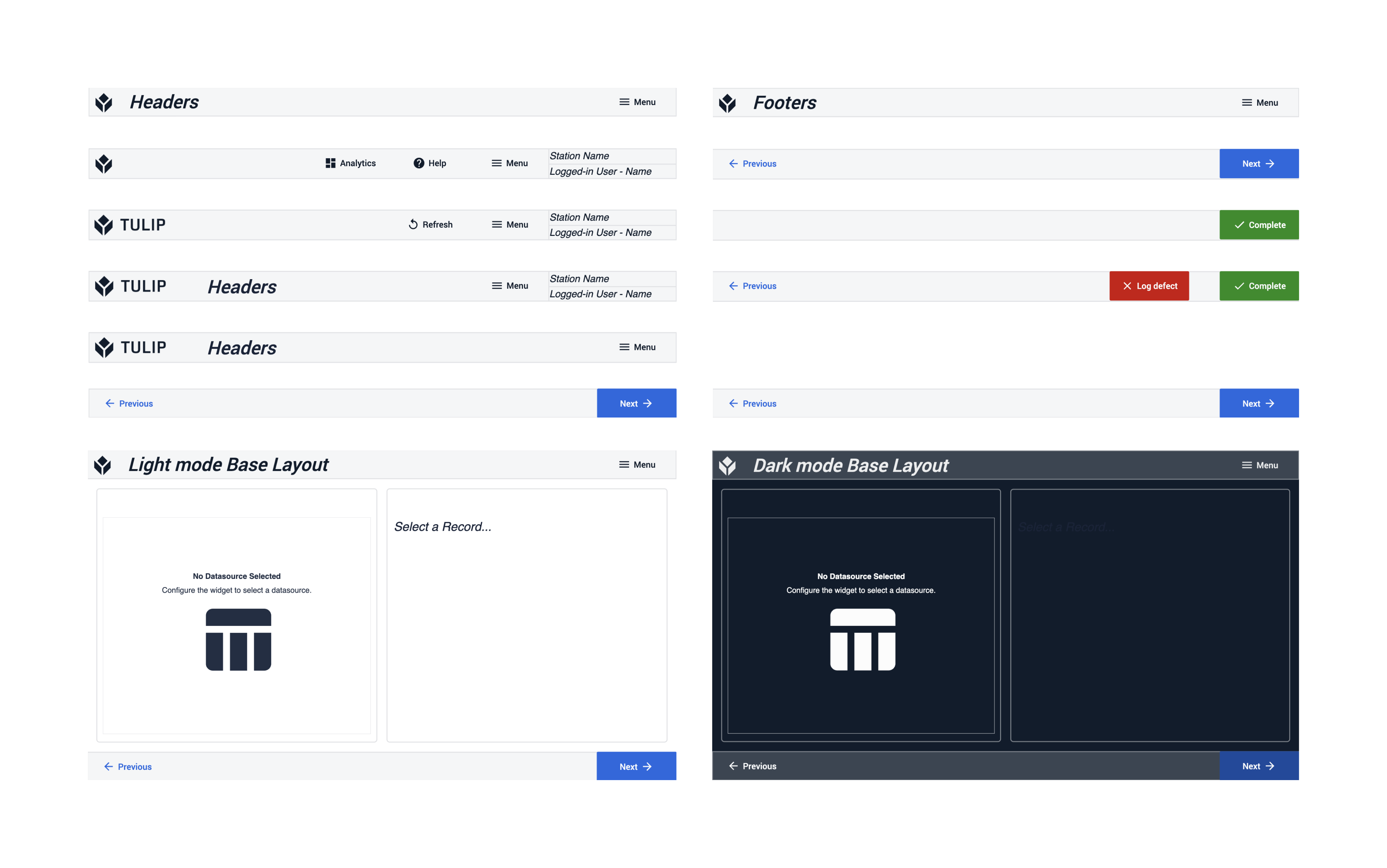
Guias de layout básico (cabeçalhos, rodapés, layout básico para fundos claros e escuros)A segunda seção ajuda os criadores de aplicativos a projetar o layout básico mais adequado para o aplicativo. As etapas listam diferentes cabeçalhos e rodapés que podem ser copiados e colados em seu layout de base. O criador de aplicativos também pode escolher entre usar o tema claro ou escuro.
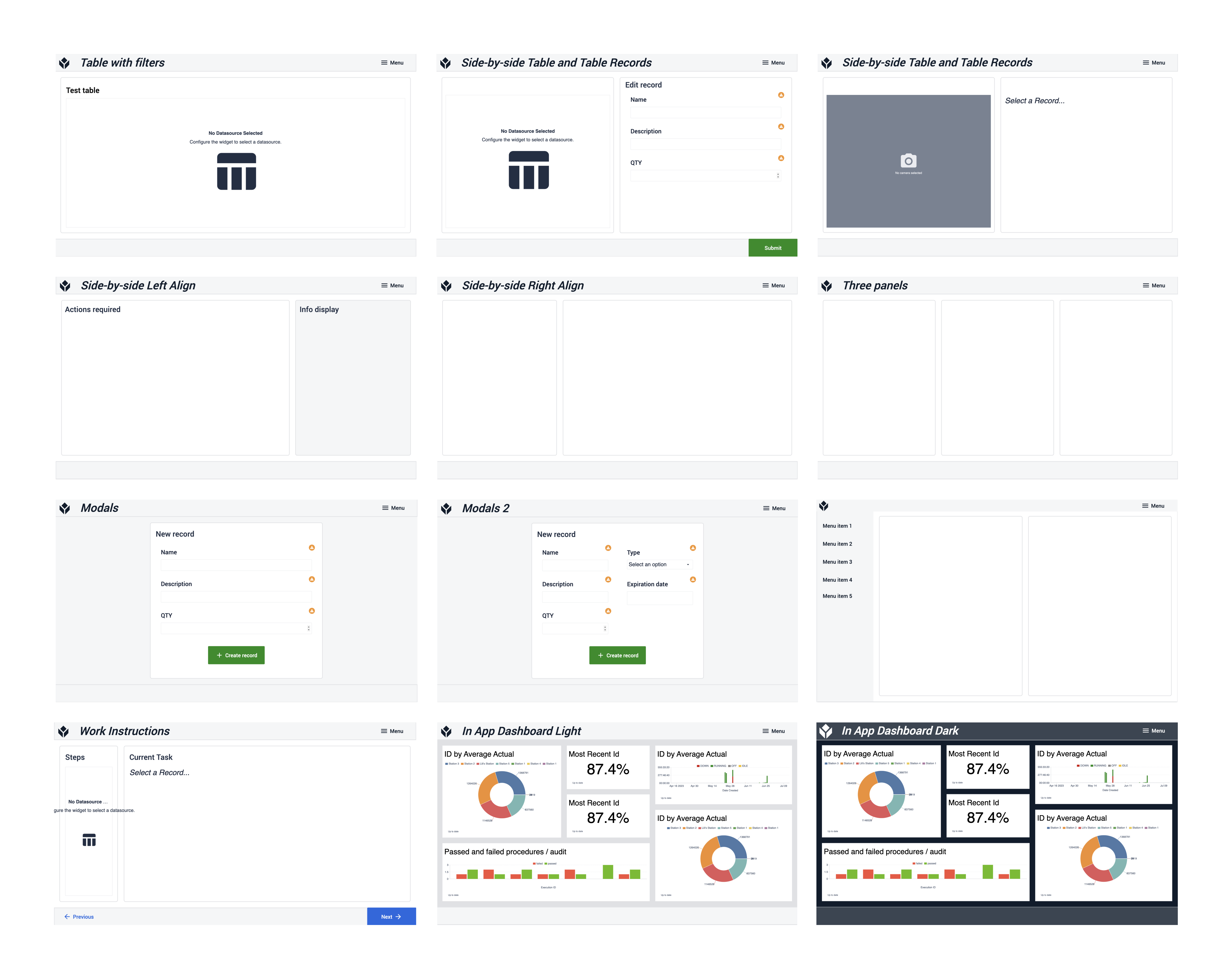
Modelos de UI de etapas