- Impressão
Visão geral
Cada elemento de seu aplicativo, que a Tulip chama de Widgets, pode ser configurado para melhor se adequar à forma e à função desejadas.
Widgets diferentes suportam opções de configuração diferentes. Essas configurações podem afetar muitos atributos diferentes dos widgets: - Mapeamento de conteúdo/dados- ex: Qual texto será exibido em um botão, Quais colunas de uma tabela serão exibidas? - ex: Onde o valor de um input deve ser armazenado, Qual tabela deve ser exibida? - Estilo- ex: Qual deve ser a cor de um botão, Um widget de texto deve ser definido como negrito ou itálico? - Gatilhos- ex: O que acontece quando um usuário clica em [Enter], O que acontece quando um usuário seleciona uma linha?
Como configurar widgets
Para editar um widget, ele deve estar selecionado.
- Selecione o widget que deseja configurar. 2. Quando selecionado, o painel de contexto desse widget é exibido.

Conteúdo - Mapeamento de dados
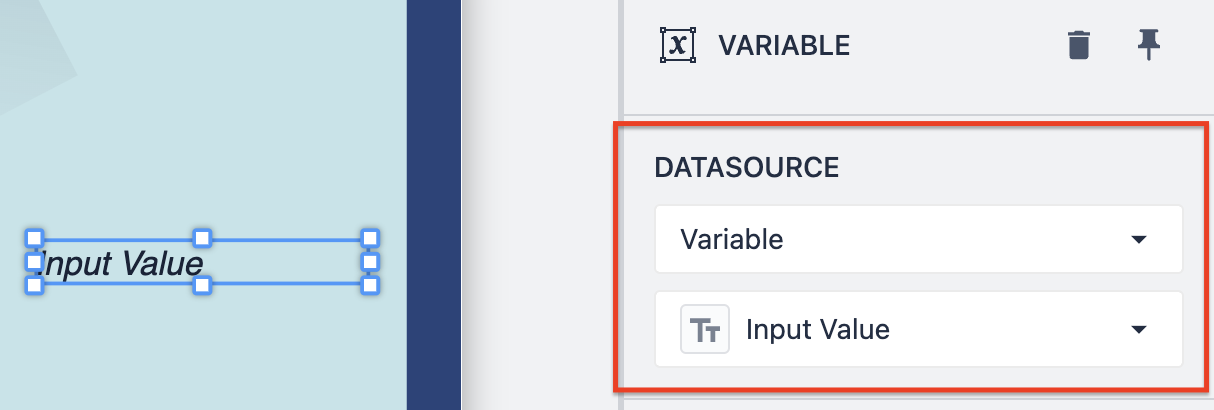
O conteúdo exibido para os Widgets difere para vários widgets, mas o processo de mapeamento não é diferente. A configuração do widget "Datasource" define a origem do conteúdo do widget. Quando você adiciona widgets pela primeira vez, suas fontes de dados não são mapeadas.

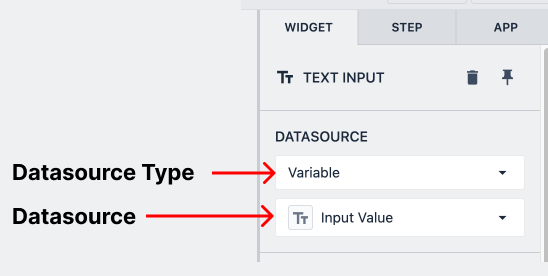
Tipo de fonte de dados é o tipo mais amplo de fonte para a qual o widget é mapeado. Os exemplos incluem variáveis, campos de registro de tabela, atributos de máquina e outros.
Datasource é o atributo específico dentro desse tipo ao qual o widget está mapeado.
:::(Info) (OBSERVAÇÃO) Um ícone de aviso aparece no canto de uma entrada para indicar que nenhuma fonte de dados está selecionada:
Mapeamento de dados
Para Inputs, Datasource representará o local onde a entrada do usuário será armazenada; para todos os outros widgets, Datasource representará a fonte dos dados que o widget exibe.
Muitos widgets estão vinculados a dados. O conteúdo dos widgets pode ser orientado por dados dinâmicos, como registros de tabela ou variáveis. Os widgets de entrada também podem ser usados para preencher dados em variáveis ou campos de registro de tabela.
Os widgets de entrada são de leitura/gravação com sua fonte de dados; as alterações na entrada alterarão o valor da fonte de dados. A maioria dos widgets é somente de leitura, o que significa que eles podem ser acionados por dados dinâmicos, mas não podem afetar diretamente o valor de sua fonte de dados.
Estilo
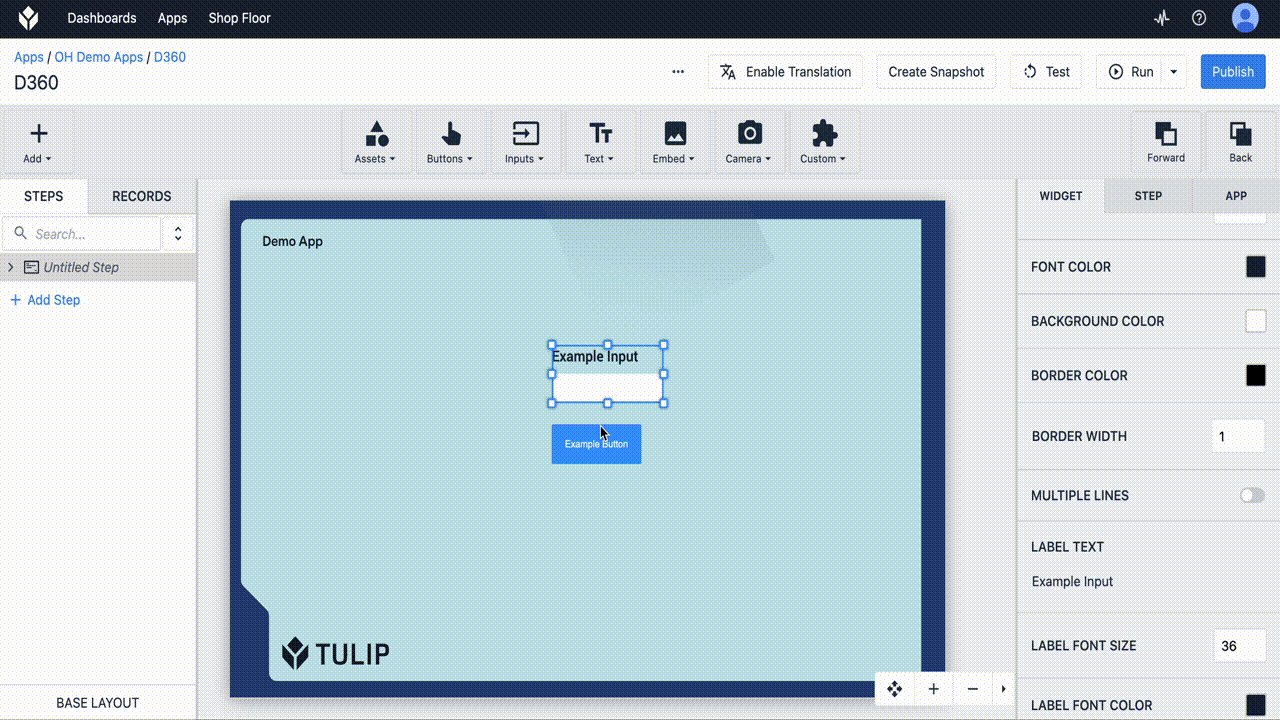
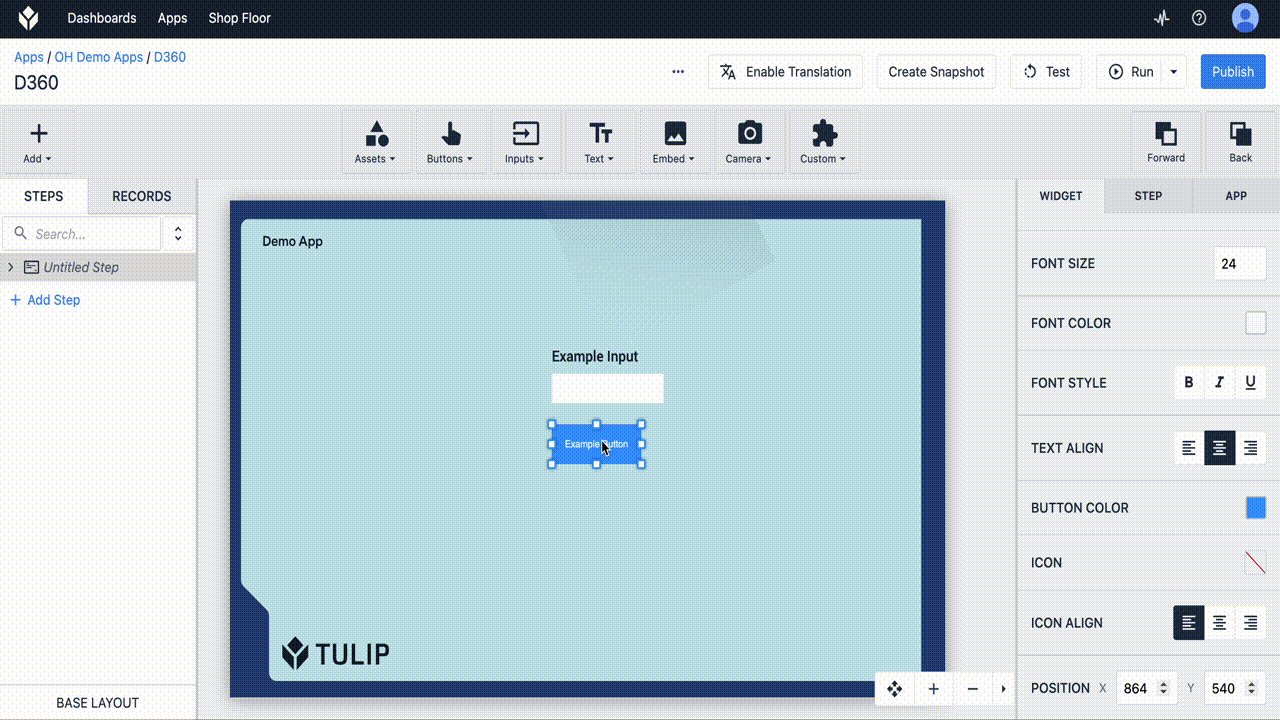
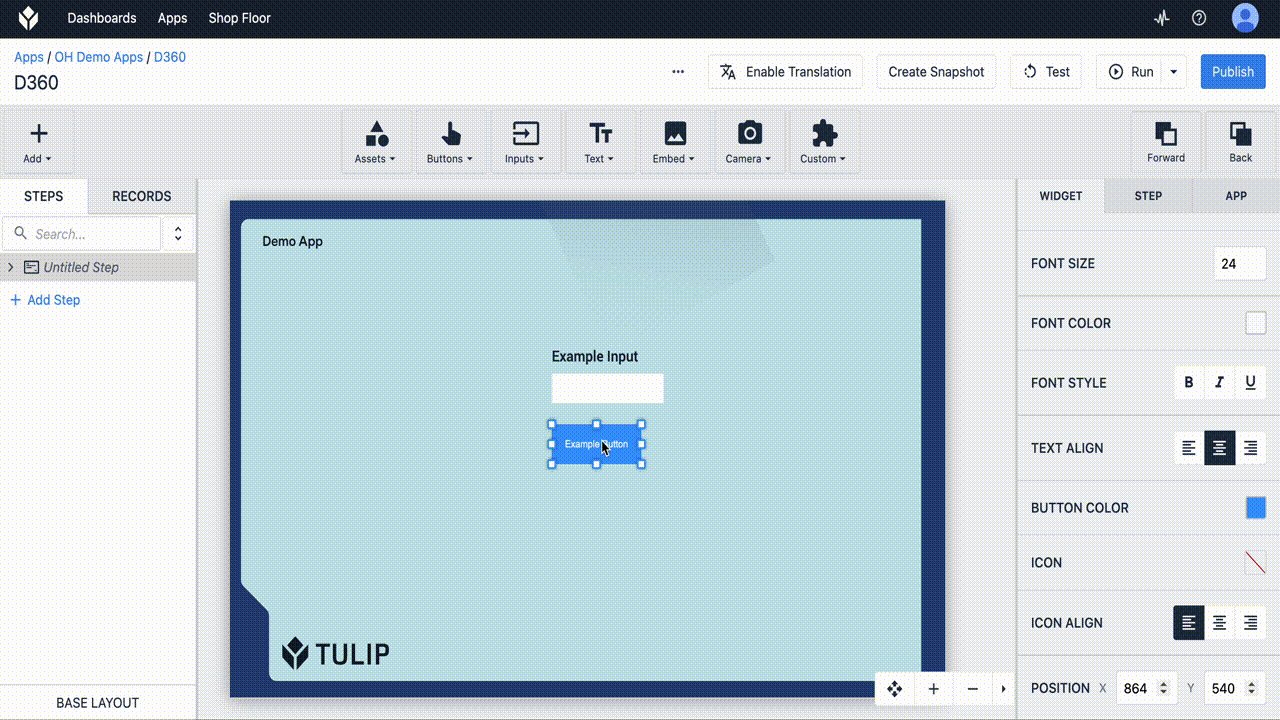
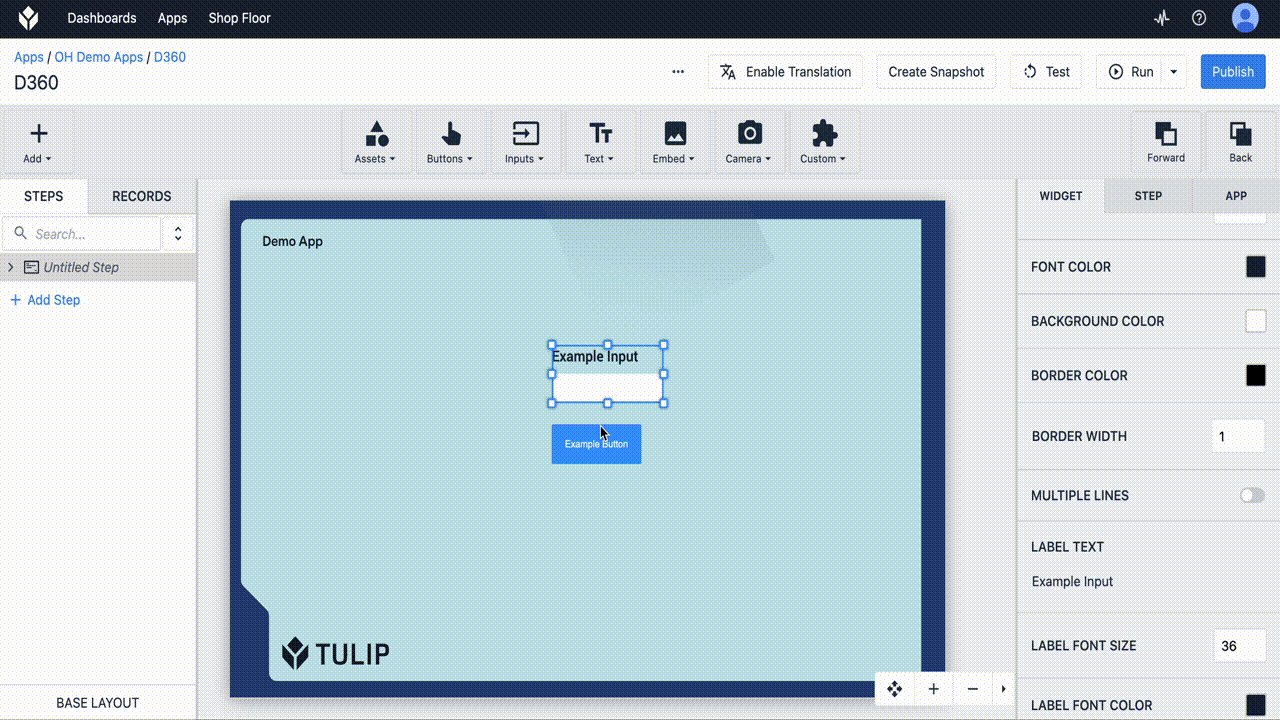
Você pode editar as seguintes propriedades dos widgets depois que eles forem carregados no Tulip, no painel de contexto no lado direito da tela. As opções de estilo variam de acordo com o widget, mas a maioria dos widgets tem as opções listadas abaixo
- Tamanho da fonte
- Cor da fonte
- Estilo da fonte
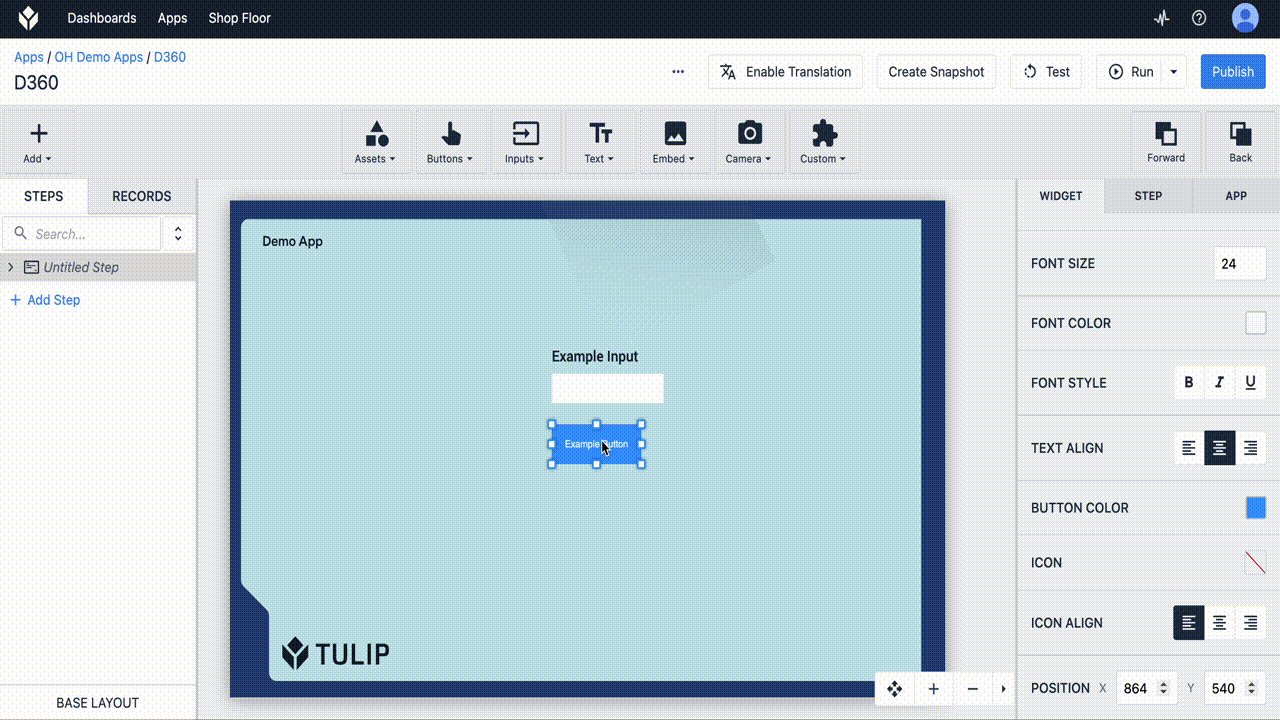
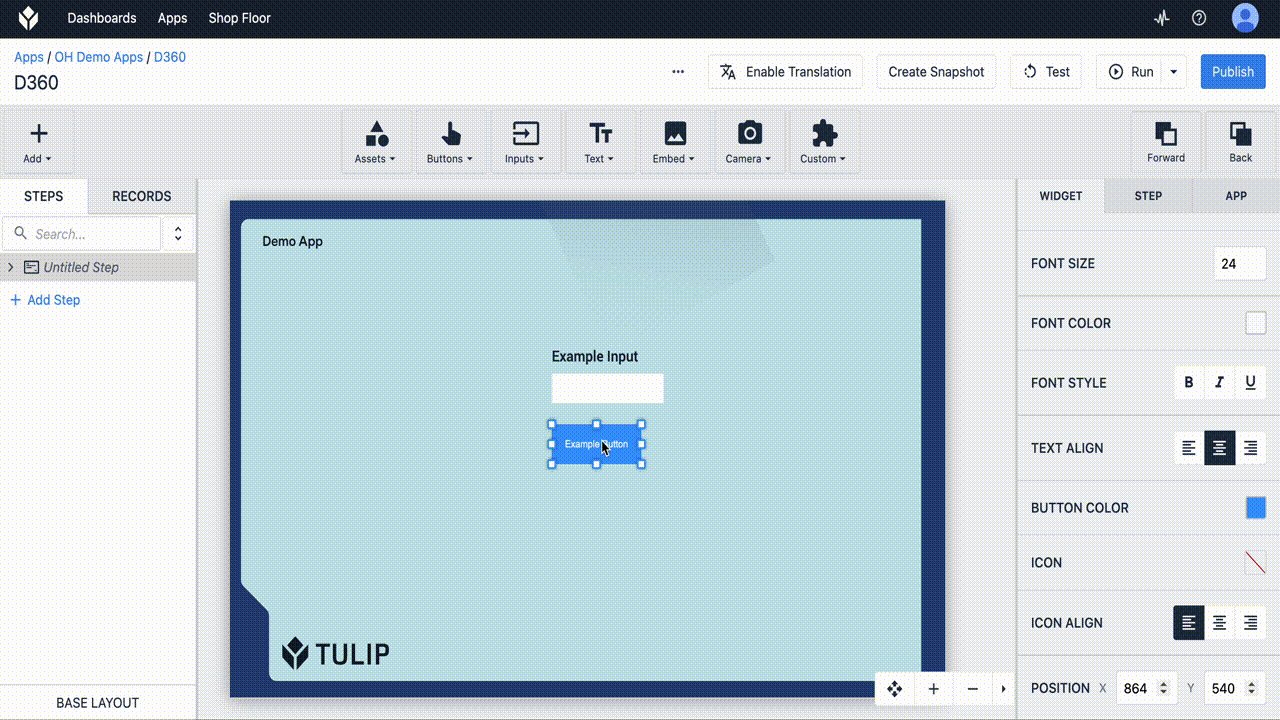
- Alinhamento do texto do botão
- Cor do botão
- Tamanho do botão
- Rotação
- Sombra
- Raio da borda
- Piscando
Widgets orientados por dados
Muitos widgets podem ser preenchidos com dados dinâmicos. Na maioria dos widgets dinâmicos, a configuração Datasource indica quais dados estão conduzindo o estado do widget.
CorTodas as propriedades de cor podem ser definidas de forma estática ou dinâmica com base em uma variável.
VariávelO conteúdo do widget Variable pode ser vinculado ao valor de qualquer variável do aplicativo, inclusive cores. Esse widget será alterado dinamicamente à medida que a variável de origem for alterada.
Registro de tabelaO widget de registro de tabela refletirá o valor atual de um registro inteiro ou de um campo de registro de tabela individual.
Tabela interativaO widget de tabela interativa exibe o estado atual de uma tabela.
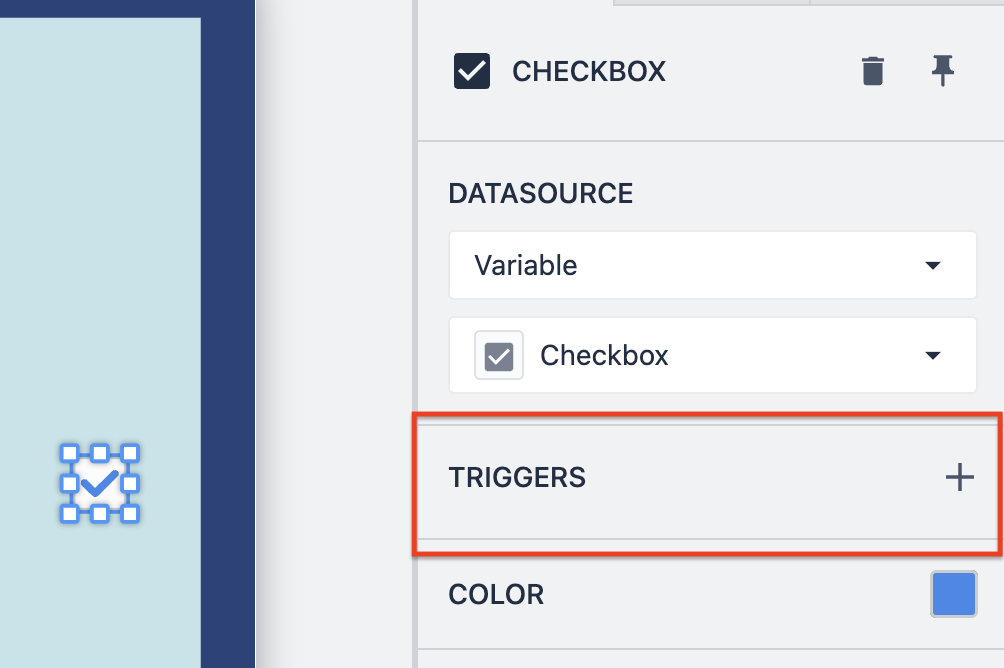
Acionadores
Muitos widgets podem acionar a lógica do aplicativo. Diferentes widgets oferecem diferentes comportamentos que acionam os acionadores.

Widgets de entradaPara todos os widgets de entrada, quando a entrada for alterada, seus acionadores serão executados.:::(Info) (OBSERVAÇÃO) No caso dos widgets de entrada Número e Texto, os acionadores serão disparados quando os usuários clicarem em [Enter] :::Tabela interativaQuando um usuário selecionar uma linha, seu acionador será executado. Além disso, essa linha será carregada no espaço reservado para registro da tabela definido na configuração do widget Linked Record. Saiba mais sobre o widget de tabela interativa aqui.
:::(Warning) (Aviso) Para que as linhas no widget de tabela interativa possam ser selecionadas, seu campo Registro vinculado deve estar vinculado a um espaço reservado de registro de tabela: