Teste de unidade do cronômetro
Este aplicativo explica como configurar e usar o plug-in do widget personalizado Stopwatch
Objetivo
O objetivo do teste de unidade do cronômetro é permitir que os usuários aprendam e entendam como configurar e usar o widget personalizado do cronômetro em seus aplicativos Tulip. Widgets personalizados são widgets codificados que ficam no topo da plataforma Tulip para oferecer funcionalidades adicionais que atualmente não fazem parte da plataforma principal. O widget personalizado Cronômetro pode ser usado para exibir visualmente o tempo gasto em etapas/aplicativos inteiros e capturar esses dados sempre que o cronômetro for interrompido.
Configuração
Os plug-ins de widgets personalizados interagem com seu aplicativo por meio do uso de propriedades e eventos. As propriedades são os dados compartilhados que existem entre o aplicativo e o widget, enquanto os eventos são sinais que o widget pode enviar ao aplicativo. No editor de aplicativos, você pode criar acionadores com base nesses eventos. Os eventos também podem ser criados para enviar dados ao seu aplicativo.
O widget personalizado de cronômetro usa cinco propriedades e dois eventos. A primeira propriedade que está sendo usada é chamada de "Title" (Título), é do tipo texto e é somente leitura. Esse é o texto que será exibido acima do cronômetro. A segunda propriedade que está sendo usada chama-se "Duration", é do tipo intervalo e é somente leitura. Essa é a duração inicial do cronômetro em segundos e permitirá que você retome e pare o relógio. A próxima propriedade é chamada "Stop", é do tipo Boolean e é somente leitura. Essa propriedade é usada para parar o relógio. A próxima propriedade é chamada "Reset", é do tipo Boolean e é somente leitura. Essa propriedade é usada para reiniciar o cronômetro. A última propriedade chama-se "Hidden", é do tipo Boolean e é somente leitura. Ela permite que você escolha se deseja ou não ocultar o cronômetro em segundo plano.
O primeiro evento usado nesse widget personalizado chama-se "Reset Event" e é disparado quando o cronômetro é reiniciado. O segundo evento usado nesse widget personalizado chama-se "Stopped" (Parado) e é acionado quando o cronômetro é parado.
Como funciona
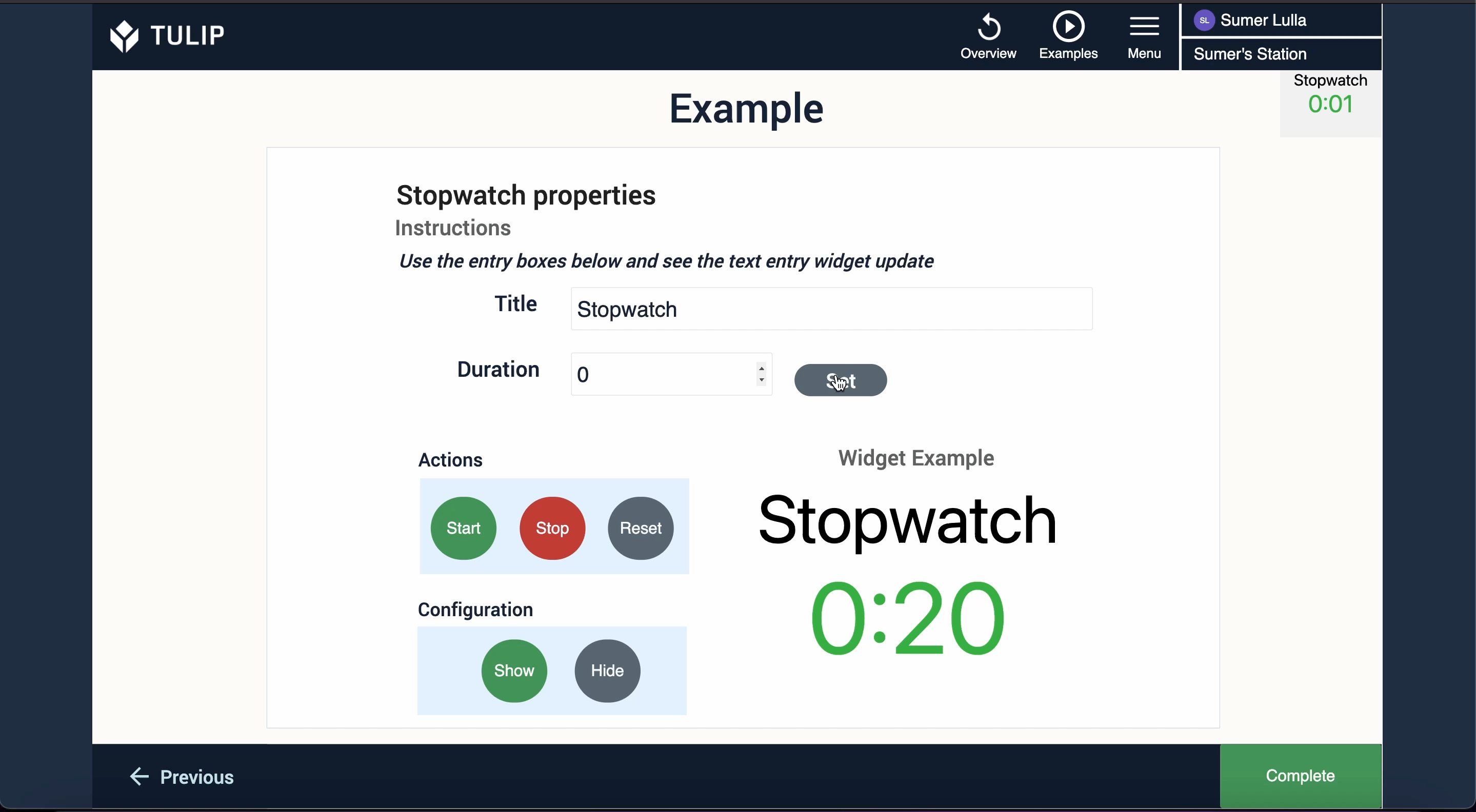
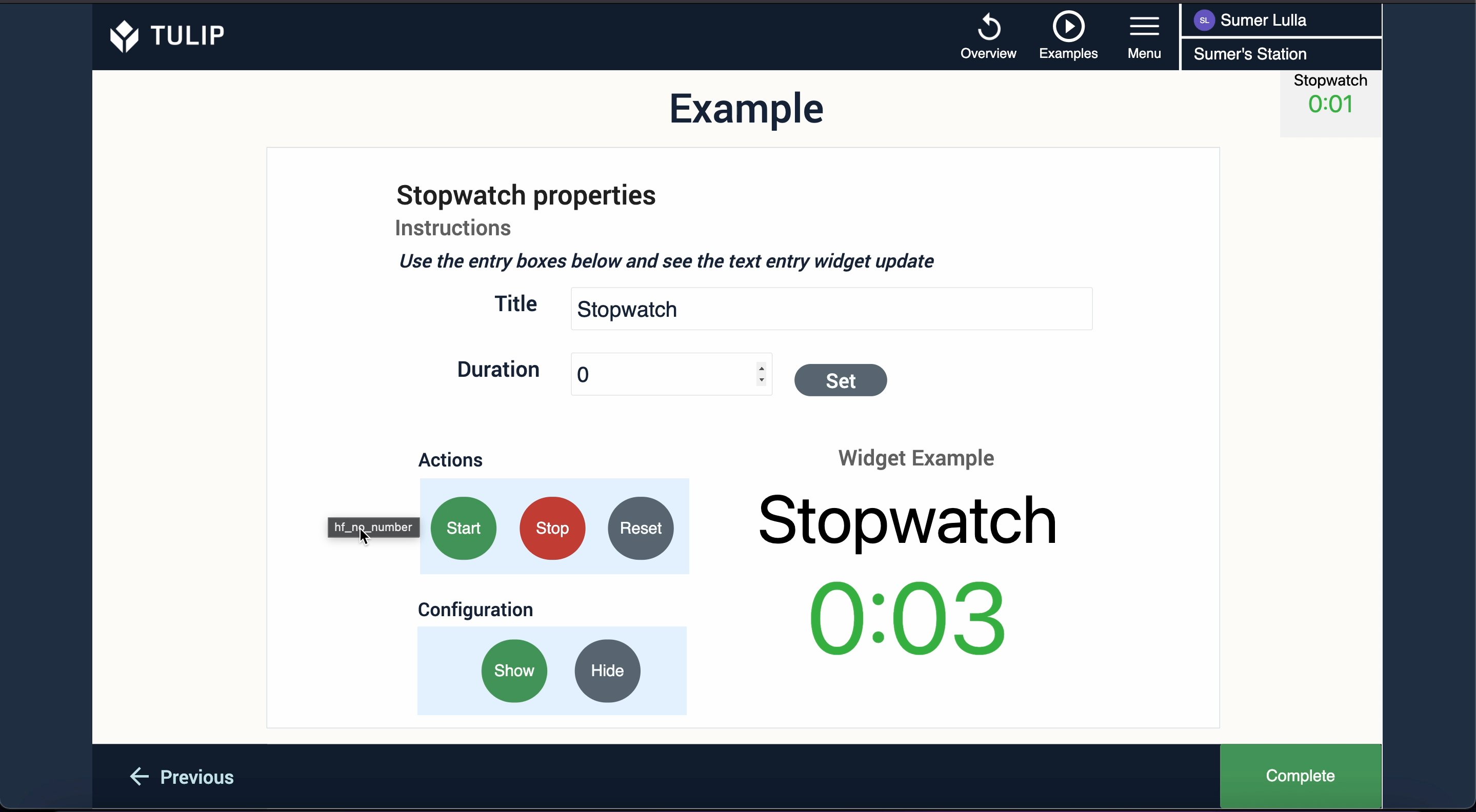
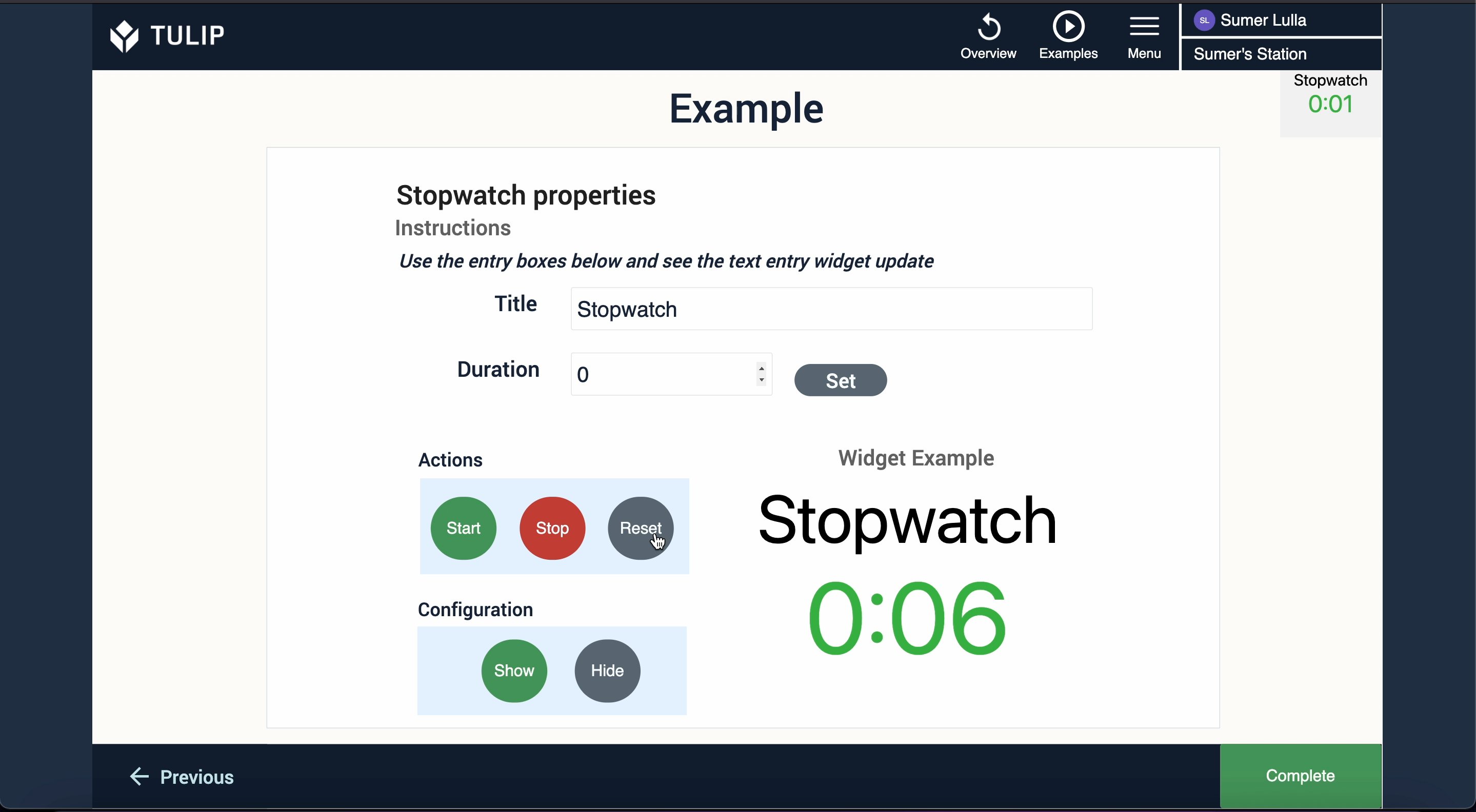
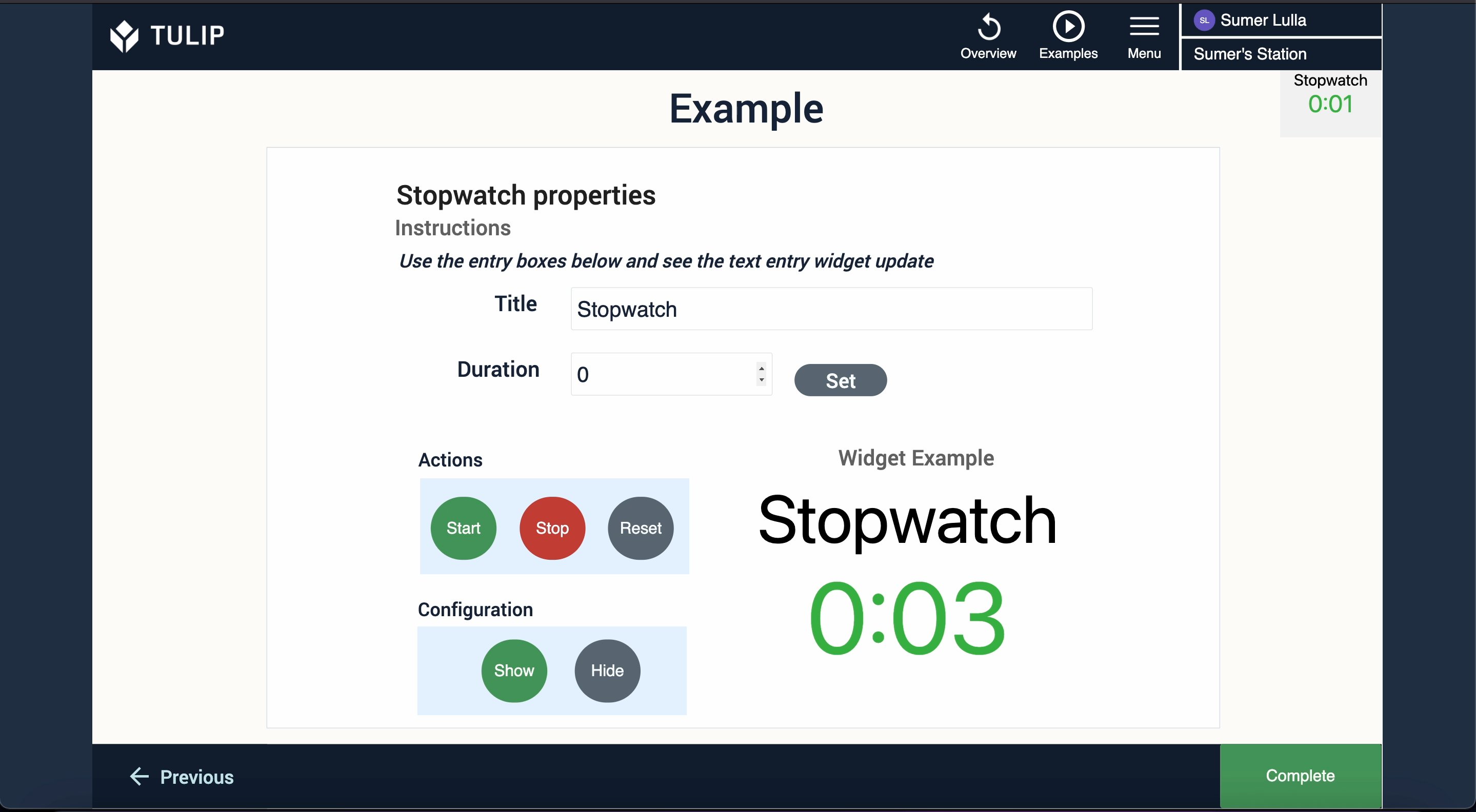
O widget personalizado de cronômetro pode ser usado para exibir visualmente o tempo gasto em etapas/aplicativos inteiros e capturar esses dados sempre que o cronômetro for interrompido. Um exemplo de como o widget personalizado de cronômetro funciona pode ser visto no GIF abaixo.