- Primeiro estágio.
- Building
- Design de aplicativos
- Gerando valor comercial com a pesquisa de usuários
- Práticas recomendadas de design de aplicativos
- Credo da Solução Tulip
- Arquiteturas compostas versus arquiteturas monolíticas Atualização
- How to Design a Tulip Solution
- Como criar aplicativos compostáveis
- Como projetar um layout de base eficaz
- Práticas recomendadas para nomear elementos no Tulip
- Como adicionar formas às etapas do aplicativo
- Editor de aplicativos
- Introdução ao Tulip App Editor
- Criação de um novo aplicativo Tulip
- Como usar atalhos de teclado no App Editor e no Player
- Recurso multilíngue no Tulip
- mover
- widget
- O que é um Widget?
- Widgets de entrada
- Widgets incorporados
- Widgets de botão
- Como configurar widgets
- Adição de widgets de entrada às etapas Atualização
- O que é um widget de tabela interativo?
- Product Docs Template
- Como incorporar vídeos
- Como incorporar o Analytics em um aplicativo
- Trabalhando com arquivos
- Preenchimento dinâmico de widgets de seleção única ou múltipla
- Como usar o widget de caixa de seleção
- Como adicionar um widget de código de barras
- Como adicionar um widget de grade a uma etapa
- Como copiar/colar conteúdo dentro de aplicativos e entre aplicativos
- Como adicionar um widget de medidor à sua etapa
- Visão geral dos widgets personalizados Atualização
- Etapa de criação de um formulário de assinatura
- Validação de dados com widgets de entrada Atualização
- Visão geral do widget Histórico de registros
- Detalhes técnicos das etapas do formulário
- Como adicionar imagens a um aplicativo
- Como usar o widget de assinatura eletrônica
- Formatação de números em aplicativos Atualização
- UNESCO, Organização das Nações Unidas para a Educação, a Ciência e a Cultura
- O que são gatilhos?
- Acionadores de nível de etapa
- Acionadores de nível de aplicativo
- Acionadores de widgets
- Um guia para transições de aplicativos
- Capture App Screenshot
- Acionadores do cronômetro
- Como adicionar acionadores de dispositivo
- Como adicionar acionadores com condições (instruções If/Else)
- Lista de ações e transições no Trigger Editor
- Quais são os 10 gatilhos mais comuns?
- Como definir a cor do widget a partir de um acionador
- Como enviar e-mails
- Como configurar usuários do Tulip para notificações por SMS
- Como imprimir etapas de um acionador
- Como usar o Expression Editor no App Editor
- Detalhes técnicos do Expression Editor
- Lista completa de expressões no App Editor
- Uso de expressões de data e hora
- Expressões de tipificação
- Uso de expressões com matrizes e objetos
- Trabalho com tempo em acionadores
- Formatos de data e hora personalizados compatíveis
- Como concluir um aplicativo
- Como ler códigos de barras e códigos QR com a câmera do seu dispositivo
- Como adicionar uma expressão regular a um acionador
- Uso de informações do aplicativo em aplicativos Tulip
- Como chamar uma função de conector usando acionadores
- variante
- classificar
- Dati (deusa hindu).
- conectores
- O que são conectores?
- Como criar um conector
- Introdução aos Hosts do Conector Tulip
- Como executar uma função de conector em vários ambientes
- Instantâneo de conector
- Compreensão de matrizes e objetos em saídas de funções do conector
- Exibição de listas interativas de registros de tabela ou saída de conector em aplicativos
- Solução de problemas de conectores
- Compartilhamento de conectores entre espaços de trabalho
- Controle de codificação de entrada do conector
- Como criar um banco de dados de teste para uma função de conector
- Como configurar conectores rápidos
- Conector HTTP
- Como criar e configurar uma função de conector HTTP
- Como formatar as saídas do conector HTTP
- Uso de conectores HTTP em aplicativos
- Captura de erros do conector HTTP
- Log de erros do conector e passo a passo de novas tentativas
- OAuth 1.0
- O que é o OAuth2.0?
- Detalhes técnicos e de configuração do OAuth2.0
- Conector SQL
- Conexões MQTT
- Integração de conectores
- analisado
- O que são análises?
- Introdução ao Analytics Builder
- Como criar uma nova análise
- Uma visão geral dos tipos de tela Atualização
- Tipos de modelos, explicados
- Como usar o modelo universal
- Formatação de números no Analytics
- Introdução às camadas de gráfico Atualização
- O que é um gráfico de controle?
- Alerta para gráficos de controle
- Como incorporar o Analytics em um aplicativo
- Como analisar dados de vários aplicativos
- Uso de dados de máquina no Analytics Editor
- Compreensão dos intervalos de datas
- Lista de campos no painel de contexto do Analytics
- Como usar o Expression Editor no Analytics Editor
- Detalhes técnicos do Expression Editor
- Lista completa de expressões no Analytics Editor
- Como modificar um App Analytic
- O que é uma camada de previsão?
- exemplo de análise
- Como calcular o rendimento da primeira passagem com uma análise numérica
- Como criar análises baseadas em tabelas
- Como analisar listas de verificação de inspeção de qualidade com uma análise de "múltiplas variáveis"
- Como comparar defeitos por tipo e por dia usando o campo "Comparar por
- Como visualizar estatísticas de tempo de ciclo por usuário com uma análise de tabela
- Como criar um gráfico de Pareto de defeitos comuns
- Como criar seu primeiro painel de controle do chão de fábrica
- Como compartilhar análises ou painéis
- Como criar painéis
- visualmente
- Primeiros passos com o Vision
- centro visual
- Características da visão da tulipa
- Diretrizes e limitações do Vision Barcode Scanning
- Uso do detector de cores
- Uso do detector de alterações
- Uso do Jig Detector
- Usando o widget do Vision Camera em aplicativos
- Uso do recurso Snapshot do Vision
- Uso dos detectores de Datamatrix e de código de barras
- Uso do detector de reconhecimento óptico de caracteres (OCR)
- Usando uma captura de tela como uma fonte de câmera para o Vision
- Integração visual do Tulip.
- Solução de problemas oculares
- Monitoramento de equipamentos
- Introdução ao monitoramento de máquinas
- Como configurar sua primeira máquina
- Como usar saídas de máquina em acionadores
- Como criar sua primeira fonte de dados OPC UA
- Como criar seu primeiro conector MQTT
- Como adicionar um widget de máquina a um aplicativo
- Como preparar suas máquinas para se conectarem ao Tulip
- Como adicionar atributos de máquina, motivos de tempo de inatividade e estados
- Gravação em atributos de máquina usando protocolos OPC UA/MQTT Atualização
- Uso de dispositivos de borda para executar o host do On Prem Connector
- Usando o Edge MC para executar o OPC UA
- Como usar a API de atributos de máquina
- How to Set Up Machine Types
- Como adicionar e configurar máquinas
- Como criar seu primeiro acionador de máquina
- Recomendações para a arquitetura de monitoramento de máquinas com o Tulip
- Setores regulamentados
- Noções básicas de criação de aplicativos GxP
- Práticas recomendadas para a criação de aplicativos GxP
- Um resumo das capacidades GxP da Tulip
- Coleta de dados GxP
- Correções nos dados do processo e revisão dos mesmos
- Funcionalidade de pausa e retomada
- Uso do widget Histórico de registros para visualizar alterações nos registros da tabela
- Como exportar dados do aplicativo para CSV
- Revisão de dados para conformidade com GxP
- Validação de dados com widgets de entrada Atualização
- Personalizar funções de usuário Atualização
- Como usar o widget de assinatura eletrônica
- O copiloto está na linha de frente.
- Uso e preço do Frontline Copilot
- Widget de bate-papo do operador
- Página de configurações do copiloto do Frontline
- Tulip AI Composer
- Traduzir ação de acionamento
- Extrair texto da ação de disparo da imagem Atualização
- Responder à pergunta das ações de acionamento de dados/documentos
- Classificar a ação do gatilho
- Entrada de fala para texto
- Bate-papo com as mesas
- Perguntas frequentes sobre a governança do copiloto da linha de frente
- automático
- Exportações dentro das importações
- Design de aplicativos
- Executar o aplicativo
- Como usar o Tulip Player
- Como executar um aplicativo no Tulip Player Atualização
- Escolher entre os aplicativos Tulip Web Player ou Tulip Player
- Como alternar entre várias contas Tulip
- Como usar o Tulip Player no Apple iOS e iPadOS
- Idiomas compatíveis com o Tulip
- How to access your Tulip Player/Instance in an iFrame
- Como executar aplicativos Tulip em diferentes dispositivos
- Como solucionar problemas do Tulip Player
- Dispositivos recomendados para executar o Tulip Player Atualização
- Como reiniciar o Tulip Player se a tela ficar em branco
- Como exportar dados do aplicativo para CSV
- Managing
- Composição de exemplos de tulipas
- gerenciamento de usuários
- Introdução: Gerenciamento de usuários
- Adicionar e gerenciar usuários
- Atualizar campos em usuários e operadores individuais da Tulip a partir de aplicativos
- Personalizar funções de usuário Atualização
- Criar e gerenciar grupos de usuários
- Autorização e controle de acesso usando SAML
- Como adicionar o cartão RFID de um novo operador usando um leitor RFID
- Gerenciamento de aplicativos
- Introdução: Gerenciamento de aplicativos
- Visão geral da publicação do aplicativo
- Adicionar e gerenciar aplicativos
- Criar e gerenciar versões de aplicativos
- Configurar aprovações para seus aplicativos
- Alterar as permissões de edição em aplicativos individuais
- Restaurar uma versão de desenvolvimento de um aplicativo a partir de uma versão publicada
- Comparar versões de aplicativos
- Como recuperar aplicativos arquivados
- gerenciamento médico
- Gerenciamento do espaço de trabalho
- Gerenciamento de jogadores
- Linux Player
- Recursos do jogador por plataforma Atualização
- Comportamento de logout do jogador
- Como ocultar o menu do desenvolvedor no Tulip Player
- Como desativar as atualizações automáticas do Tulip Player
- Resolução de erros do banco de dados de fallback
- Usando o Tulip Player com diferentes contas do Windows
- Implantações corporativas do Tulip Player
- Visão geral das estações e interfaces Atualização
- Como solucionar problemas do Tulip Player
- Developers
- Connect to Software
- Connectors
- O que são conectores?
- Como criar um conector
- Introdução aos Hosts do Conector Tulip
- Detalhes técnicos e de configuração do OAuth2.0
- Como executar uma função de conector em vários ambientes
- Instantâneo de conector
- Compreensão de matrizes e objetos em saídas de funções do conector
- Controle de codificação de entrada do conector
- Como criar e configurar uma função de conector HTTP
- Como formatar as saídas do conector HTTP
- Uso de conectores HTTP em aplicativos
- Como escrever uma função de conector SQL
- Uma visão geral das funções MQTT
- Como criar seu primeiro conector MQTT
- Diretrizes para a integração de ecossistemas.
- Integração com o Amazon Bedrock
- Integração com o AWS - Obter todas as tabelas do Tulip e gravar no S3
- Integração com o AWS - Envie dados para o AWS via API Gateway e Lambda
- Integração AWS - Obter dados de tabelas Tulip
- AWS Integration - Fetch All Tulip Tables in Lambda Function
- Exemplo de script de ETL do Glue para carregar dados da tabela Tulip
- Integração IoT Sitewise
- Gerenciamento diário enxuto com AWS
- Integração de aprendizado de máquina do Microsoft Azure
- Integração do Microsoft Fabric
- Integração do Rockwell FactoryTalk Optix
- Integração do Snowflake com o Fabric - Obter tabelas do Tulip para o Snowflake
- Connectors
- Connect to Hardare
- Edge Devices
- Borde E.O..
- Rand MC.
- Kits de máquinas
- Passarella IO
- Anúncio de fim de venda do gateway de E/S
- Configuração de um Gateway de E/S da Tulip
- Como registrar um gateway de E/S
- Redefinir o gateway de E/S para as configurações de fábrica
- Como ativar o suporte remoto do gateway de E/S
- Como usar entradas analógicas no gateway de E/S
- Como usar o driver serial genérico no gateway de E/S
- Especificações técnicas do Tulip I/O Gateway
- Kits de tecido
- Guia de início rápido do kit de fábrica
- Materiais do kit de fábrica e informações de aquisição
- Configuração da faixa de luz Edge IO
- Teste da unidade do sensor de feixe de ruptura
- Como configurar um pedal no Tulip
- Testes de unidade de sensores de temperatura e umidade
- Como incluir dispositivos de kit de fábrica em aplicativos
- Configuração inicial do Tulip Light Kit
- Como usar o Tulip Light Kit
- Conexão dos dispositivos USB do kit de fábrica (código de barras, pedal, temperatura/umidade)
- Configuração do sensor de feixe de ruptura
- Teste de unidade do kit de luz
- Especificações técnicas do Tulip Light Kit
- Montagem da pilha de luz
- Gerenciamento de equipamentos periféricos
- Como habilitar o HTTPS em seu dispositivo Edge
- Como configurar o Device Portal
- Como gerenciar dispositivos de borda no Tulip
- Versões de firmware suportadas
- Como gerenciar as atualizações automáticas do dispositivo Edge
- Como configurar as definições de rede em seu dispositivo Tulip Edge
- Como configurar a interface LAN de um dispositivo de borda
- Como os dispositivos da Tulip Edge obtêm seu endereço IP
- Como configurar as definições de SNMP para dispositivos de borda
- Como encontrar a versão do sistema operacional de seu dispositivo Edge
- Perguntas frequentes sobre o dispositivo Tulip Edge
- Portal HTTPS do dispositivo de borda
- Estudos de caso de equipamentos terminais
- Uso de dispositivos de borda como uma fonte de dados de máquina
- Dispositivos de borda e FlowFuse
- Como habilitar e configurar o agente MQTT do Edge Device
- Como configurar uma ponte MQTT em um dispositivo de borda
- Usando o Edge MC para executar o OPC UA
- Como usar o GPIO no Edge IO
- Uso do Node-RED com o Edge MC
- Uso do Node-RED com Edge IO
- How to: Use Serial with Edge IO
- Uso de dispositivos de borda para executar o host do On Prem Connector
- Comunique-se com as máquinas usando o Connector Host e o Node-RED do Edge MC
- O que você pode fazer com o Tulip + IoT
- Solução de problemas em seus dispositivos Tulip Edge
- Dispositivos compatíveis
- Lista de dispositivos plug and play que funcionam com o Tulip
- Criação e suporte de drivers de dispositivos
- Suporte ao driver de dispositivo no Tulip
- Como configurar um leitor de código de barras
- Usando o driver serial
- Como integrar uma impressora Zebra com o Tulip
- Usando o driver de impressora de rede da Zebra
- Usando o driver da impressora de etiquetas Zebra GK Series
- Uso do driver USB Bobe Box
- Utilização do driver do Cognex In-Sight 2000
- Como configurar a Cognex e a Tulip
- Usando o driver do medidor de PH MT SevenExcellence
- Usando o driver ADC genérico
- Usando o driver de termômetro Omega HH806
- Uso do driver de paquímetro digital
- Como configurar a pistola de temperatura Bluetooth General TS05
- Utilização do driver TCP DataMan da Cognex
- Configuração do Mitutoyo U-WAVE Receiver para Windows Tulip Player
- Uso do driver de balança Brecknell PS25
- Uso do driver de RFID
- Using the Kolver EDU 2AE/TOP/E Driver
- Uso do driver do pedal USB
- Usando o driver de protocolo aberto Torque
- Uso do driver da balança USB Dymo M10
- Utilização do driver do In-Sight da Cognex
- Usando o driver Telnet
- Usando o driver de E/S genérico
- Como configurar um controlador de torque Kolver
- Uso do driver de calibrador multicanal Insize
- Uso do driver da balança USB Dymo S50
- Configuração do DataWedge para Android da Zebra
- Use o paquímetro digital Mitutoyo com o driver Mitutoyo U-wave
- Como adicionar uma balança Ohaus e armazenar a saída em uma variável
- Testes de unidade de sensores de temperatura e umidade
- Troubleshoot
- Nodo Rosso.
- Visão geral do Node-RED
- Uso
- Estudos de caso
- Como configurar dispositivos Modbus
- Como configurar os dispositivos Banner PICK-IQ com o Edge IO
- Como enviar dados para máquinas a partir de dispositivos de borda usando tags Node-RED e Tulip
- Comunique-se com as máquinas usando o Connector Host e o Node-RED do Edge MC
- Conexão de um sensor de 4-20 mA com Edge IO e Node-RED
- Gerenciamento de estados de máquinas e contagens de peças com Edge IO e Node-RED
- Conexão de um osciloscópio analógico com Edge IO e Node-RED
- Conexão de Phidgets com fio com o Edge MC e o Node-RED
- Edge Devices
- Criação de componentes reutilizáveis
- Uso da interface de programação de aplicativos
- Edge Driver SDK
- Connect to Software
- Documentos técnicos e de tecnologia da informação
- Programação de eventos de manutenção Atualização
- Como obter o Tulip Support Atualização
- Infraestrutura de tecnologia da informação
- Guia de boas-vindas da Tulip IT
- Configuração de sua lista de permissões de IP
- Uma visão geral das opções de segurança da Tulip
- Guia de segurança de TI da Tulip Atualização
- Introdução aos Hosts do Conector Tulip
- Tulip & Device Architecture
- Suporte à versão do host do conector no local Novo
- Ativação de rotações de log para contêineres existentes do Connector Host no local
- Recomendações para a arquitetura de monitoramento de máquinas com o Tulip
- Detalhes da máquina virtual no local da Tulip
- Diagrama de rede e componentes da plataforma Tulip
- Implantação do Tulip no AWS GovCloud
- Como usar um servidor proxy com o Tulip Player no Windows
- Visão geral dos hosts do conector no local
- Requisitos de rede para uma implantação da Tulip Cloud Atualização
- Formulário W-9 da Tulip
- Quais são as políticas e a infraestrutura de segurança cibernética da Tulip?
- LDAP/SAML/SSO
- Como usar o Portal de Parceiros da Tulip
- Guides
- Alcançar a transformação digital.
- Use Cases by Solution
- 例
- Como obter visibilidade em tempo real das ordens de serviço por estação de trabalho
- Tutorial do aplicativo de auditoria 5S
- Como criar um aplicativo de relatório de rejeições automatizado
- Como planejar seu primeiro aplicativo de operações de linha de frente
- Como rastrear auditorias de máquinas em uma tabela
- Como automatizar suas ordens de serviço em um aplicativo de operações de linha de frente
- Como usar aplicativos de manufatura em ambientes de alta mistura
- Como criar um aplicativo digital de instruções de trabalho
- Como rastrear a Genealogia de Produtos usando Tabelas
- Como adicionar uma balança Ohaus e armazenar a saída em uma variável
- Como deduzir de uma tabela de inventário após a conclusão de uma operação
- Como usar o "modelo de interface do usuário" das instruções de trabalho
- Como criar uma matriz de habilidades com campos de usuário
- Como criar uma tabela de lista de materiais (BOM)
- Como gerenciar seu estoque usando tabelas
- Como passar dados dinâmicos entre vários aplicativos com campos de usuário
- Como navegar entre vários aplicativos criando um "aplicativo de roteamento"
- 📄 Rastreamento de pedidos
- 📄 Rastreabilidade de falhas
- biblioteca
- Usando a biblioteca da Tulip Atualização
- Laboratory Operation App Suite
- Coleção da biblioteca
- Library Apps
- Exemplos de livros didáticos
- Exemplos funcionais
- Exemplo funcional do Andon
- Exemplo funcional de controle
- Exemplo funcional de dados da tulipa
- Exemplo funcional do Duro PLM
- Technicon - Exemplo funcional de robôs universais
- United Manufacturing Hub - Exemplo funcional
- Exemplo de aplicativo de gráfico de controle
- Galeria de fotos
- Teste de unidade de IA - Perguntas e respostas do documento
- Soluções de aplicativos
- Pacote de aplicativos CMMS
- Zerokey solutions
- Visibilidade dos resultados
- Formulário de solicitação do Relatório Eletrônico de Licitação (eBR)
- CAPA Lite da PCG
- 5 Por que a causa raiz com IA
- Relatório de defeitos simples com IA
- Criador de casos de negócios
- Reunião de início de turno
- Suíte de aplicativos Kanban
- Painel de controle simples de OEE
- Solução Arena BOM
- Suíte de aplicativos de gerenciamento de equipamentos
- Lista de verificação simples
- Suíte de gerenciamento de listas de verificação
- Solução simples de gerenciamento de presença
- Aplicativos da biblioteca Pack & Ship
- Gerenciamento de CAPA
- Aplicativo de câmera móvel
- Calculadora de OEE
- Scorecard de produção por hora
- Baixa por explosão de material
- Painel de controle de eventos de qualidade
- Aplicação de rendimento de primeira passagem
- Do palito à luz
- Soluções de treinamento
- Inventário de sistemas digitais
- Rastreamento de localização com visão
- Gerenciamento de acesso a sistemas digitais
- Gerenciamento de materiais
- Gerente de ferramentas e ativos
- Gerenciamento de eventos de qualidade
- Avanço de passo com sensor de ruptura de feixe
- Cronômetro digital
- Lista de verificação de auditoria
- Aplicativo Katana ERP
- Avaliação de linha de base de alto nível
- Gerenciamento da lista técnica
- Gerente de incidentes de segurança
- Composable Lean
- Composable Mobile
- Como se inscrever
- Suíte de aplicativos eDHR
- Modelo de treinamento
- Conjunto de aplicativos de gerenciamento de eventos de qualidade
- Aplicativo de modelo de embalagem em lote
- Modelo de interface do usuário de layout de painel
- Painel de monitoramento da máquina
- Modelo de rastreamento de defeitos
- Configuração de cores
- Exemplo de instruções de trabalho
- Modelo de design
- Gerenciamento de treinamento
- Instruções operacionais padrão
- Modelo de instruções de trabalho
- Modelo de lista de opções
- Modelos básicos para criar aplicativos Tulip
- Painel de fluxo de materiais e viajantes
- Modelo de rastreamento de pedidos
- Exemplos de livros didáticos
- MES compostável
- Sistemas MES para o setor farmacêutico
- Conectores e testes de unidade
- Teste de unidade Planeus Atualização
- Conector COPA-DATA Novo
- Conector Veeva
- Conector Inkit
- Conector MRPeasy
- Oracle Fusion Connector (inglês)
- Conector LabVantage e teste de unidade
- Conector de bate-papo do Google
- Conector do Salesforce
- Visão geral do Litmus
- Conector eMaint
- Conector eLabNext
- Conector do Acumatica ERP
- Conector CETEC
- Conector PagerDuty
- Integração do NiceLabel
- Visão geral da integração do Aras
- Integração SDA
- Teste de unidade da banda Nymi
- Integração da Arena Atualização
- Testes de unidade do leitor de código de barras
- Testes de unidade do pedal
- Primeiros passos com o Tulip no RealWear Headset
- Conector de mesa de ar
- Conector Shippo
- Integração do barman
- Conector de nuvem SAP S/4 HANA
- Testes de unidade do scanner RFID
- Conector Jira
- Teste de unidade da impressora de etiquetas Zebra
- Conector do Google Tradutor
- MSFT Power Automate
- Conector OpenAI
- Conector do Google Agenda
- Teste de unidade da API Tulip
- Teste de unidade do Duro PLM
- Teste de unidade do HiveMQ
- Integração com o NetSuite
- Teste de unidade da Cognex
- Integração do PowerBI Desktop
- Teste da unidade ProGlove
- Integração do Fivetran
- Integração do ParticleIO
- Conector do Google Drive
- Conector Snowflake Atualização
- Conector SAP SuccessFactors
- ZeroKey Integration
- Conector do Google Geocode
- Conector do Google Sheets
- Como integrar o Tulip ao Slack
- Teste de unidade do HighByte Intelligence Hub
- Teste de unidade LandingAI
- Teste de unidade LIFX (luzes sem fio)
- Conector de calendário da Microsoft
- Conector M365 Dynamics F&O
- Conector do Microsoft Outlook
- Conector do Microsoft Teams
- Conecte a API do Microsoft Graph ao Tulip com o Oauth2
- Conector do Microsoft Excel
- Aplicativos e conectores do NetSuite
- Conector OpenBOM
- Testes de unidade de balança de pesagem
- Conector InfluxDB
- Conector Augury
- Conector ilert
- Conector Schaeffler Optime
- Conector do MongoDB Atlas
- Conector MaintainX
- Conector Twilio
- Conector SendGrid
- Conector Solace
- Como projetar aplicativos Tulip para o fone de ouvido RealWear
- Conector OnShape
- Widgets personalizáveis
- Widget personalizado de agendamento Novo
- Widget de linha do tempo
- Widget do visualizador de árvore json
- Widget de gerenciamento de tarefas Kanban
- Widget de crachá
- Widget de cronômetro avançado
- Widget personalizado de botão segmentado
- Widget personalizado de medidor dinâmico
- Widget da barra de lanches
- Teste da unidade do detector de alterações
- Indicador de cor de status Teste de unidade
- Verificação do comprimento da entrada Teste de unidade
- Teste de unidade do widget personalizado Calculator
- Teste de unidade do widget de anotação de imagem
- Widgets do painel Lean
- Teste de unidade do Looper
- Teste de unidade do cronômetro
- Teste de unidade de entrada de números
- Teste de unidade do teclado numérico
- Medidores radiais
- Teste de unidade de menu passo a passo
- Widget SVG
- Teste de unidade de entrada de texto
- Dica de ferramenta Teste de unidade
- Instruções de trabalho Pontos de atenção Teste da unidade
- Teste de unidade do widget de assinatura eletrônica escrita
- Teste de unidade do visualizador ZPL
- Widget de gráfico de linha simples
- Widget personalizado de prateleiras
- Widget de controle deslizante
- Widget personalizado NFPA Diamond
- Widget personalizado Aprovado - Reprovado
- Widget personalizado de cronômetro mais simples
- Widgets de integração do Nymi Presence
- automático
- Check Expired Training
- Alerta e escalonamento de eventos: Gerenciamento de eventos atrasados
- Notificação de status de produção por hora
- Atualização do status do equipamento de manutenção
- Redefinição do status do equipamento
- Redefinição do status da calibração
- Lembrete de verificação do status da máquina
- Atualizar automação da tabela de inventário
- Automação do conector do Slack
- Verificador de contagem de peças
- Release Announcements
- plataforma de lançamento
- Platform Release 313 - April 2025
- Platform Release 312 - March 2025
- Versão 311 da plataforma - março de 2025 Novo
- Versão 310 da plataforma - março de 2025 Novo
- Versão 309 da plataforma - março de 2025 Novo
- Versão 308 da plataforma - fevereiro de 2025 Novo
- Versão da plataforma 307 - fevereiro de 2025 Novo
- Versão da plataforma 306 - fevereiro de 2025 Novo
- Platform Release 305 - February 2025
- Platform Release 304 - January 2025
- Platform Release 303 - January 2025
- Versão da plataforma 302 - janeiro de 2025
- Versão 301 da plataforma - janeiro de 2025
- Platform Release300 - January 2025
- Versão da plataforma 299 - dezembro de 2024
- Versão 298 da plataforma - dezembro de 2024
- Factory 297 Release - December 2024
- Factory 296 Release - November 2024
- Factory 295 Release - November 2024
- Factory 294 Release - November 2024
- Factory 293 Release - November 2024
- Factory 292 Release - November 2024
- Factory 291 Release - November 2024
- Factory 290 Release - October 2024
- Versão 289 da plataforma - outubro de 2024
- Factory 288 Release - September 2024
- Lançamento da Factory 287 - setembro de 2024
- Lançamento da Factory 286 - agosto de 2024
- Lançamento da Factory 284 - julho de 2024
- Versão da plataforma 283 - julho de 2024
- Versão da plataforma 282 - junho de 2024
- Versão da plataforma 281 - junho de 2024
- Versão 280 da plataforma - maio de 2024
- Factory X Release - MONTH YEAR
- Factory 278 Release - April 2024
- Lançamento da Factory 277 - abril de 2024
- Lançamento na fábrica 276 - abril de 2024
- Versão 275 da plataforma - março de 2024
- Lançamento da Factory 274 - março de 2024
- Versão 273 da plataforma - fevereiro de 2024
- Lançamento da Factory 272 - fevereiro de 2024
- Versão 271 da plataforma - janeiro de 2024
- Versão 270 da plataforma - janeiro de 2024
- Versão da plataforma 269 - janeiro de 2024
- Versão da plataforma 268 - dezembro de 2023
- Versão da plataforma 267 - novembro de 2023
- Lançamento na fábrica 266 - novembro de 2023
- Versão da plataforma 265 - novembro de 2023
- Versão da plataforma 264 - outubro de 2023
- Lançamento da Factory 263 - outubro de 2023
- Lançamento da Factory 262 - setembro de 2023
- Versão 261 da plataforma - setembro de 2023
- Lançamento da Factory 260 - agosto de 2023
- Versão 259 da plataforma - agosto de 2023
- Lançamento da Factory 258 - julho de 2023
- Versão da plataforma 257 - julho de 2023
- Lançamento do Factory 256 - julho de 2023
- Versão 255 da plataforma - junho de 2023
- Versão da plataforma 254 - junho de 2023
- Versão da plataforma 253 - maio de 2023
- Lançamento na fábrica 252 - maio de 2023
- Versão 251 da plataforma - abril de 2023
- Lançamento da Factory 250 - abril de 2023
- Lançamento na fábrica 249 - março de 2023
- Lançamento da Factory 248 - março de 2023
- Publicação The Tulip Players.
- Mobile Player 2.5.0 Release
- Lançamento do Player 2.7.2 - fevereiro de 2025 Novo
- Versão do Player 2.7.1 - janeiro de 2025
- Player 2.7.0 Release - December 2024
- Player 2.6.2 - setembro de 2024
- Player 2.6.1 - setembro de 2024
- Lançamento do Mobile Player 2.4.0
- Lançamento do Player 2.6.0 - agosto de 2024
- Lançamento do Player 2.5.1 - fevereiro de 2024
- Notas de versão do Mobile Player 2.3.4 - maio de 2024
- Lançamento do Mobile Player 2.3.3 - fevereiro de 2024
- Lançamento do Player 2.5.0 - janeiro de 2024
- Lançamento do Mobile Player 2.3.2 - novembro de 2023
- Lançamento do Player 2.4.1 - novembro de 2023
- Lançamento do Mobile Player 2.3.1 - novembro de 2023
- Lançamento do Player 2.4.0 - setembro de 2023
- Versão do Player 2.3.1 - julho de 2023
- Versão do Player 2.3.0 - julho de 2023
- Versão do Player 2.2.1 - junho de 2023
- Versão do Mobile Player 2.2.1 - junho de 2023
- Lançamento do Mobile Player 2.1.4 - maio de 2023
- Lançamento do Player 2.2.0 - maio de 2023
- Lançamento do Player 2.1.2 - março de 2023
- Lançamento do Player 2.1.0 - março de 2023
- Publicações Sistema operacional Tulip
- Lançamento do Tulip OS60 - março de 2025 Novo
- Tulip OS 58.2 & 59.1 Release - December 2024
- Tulip OS 59 Release - October 2024
- Lançamento do Tulip OS 58.1 - julho de 2024
- Lançamento do Tulip OS 58 - julho de 2024
- Lançamento do Tulip OS 57 - março de 2024
- Lançamento do Tulip OS 55.5 e 56.4 - fevereiro de 2024
- Lançamento do Tulip OS 56 - janeiro de 2024
- Lançamento do Tulip OS 54.1 em maio de 2023
- Lançamento do Tulip OS 55 - setembro
- Publicações da biblioteca
- Library Release - r85
- Versão da biblioteca - r83 Novo
- Versão da biblioteca - r82
- Library Release - r81
- Library Release - r80
- Library Release - r78
- Versão da biblioteca - r78
- Versão da biblioteca - r77
- Versão da biblioteca - r76
- Versão da biblioteca - r75
- Versão da biblioteca - r74
- Versão da biblioteca - r73
- Versão da biblioteca - r72
- Versão da biblioteca - r71
- Versão da biblioteca - r70
- Versão da biblioteca - r69
- Versão da biblioteca - r68
- Versão da biblioteca - r67
- Versão da biblioteca - r66
- Versão da biblioteca - r65
- Versão da biblioteca - r64
- Versão da biblioteca - r63
- Versão LTS
- LTS14 Release - March 2025
- LTS14 On-Premises Connector Host
- Versão LTS 13 - outubro de 2024
- Versão LTS 12 - abril de 2024
- Host do conector local LTS13 - outubro de 2024
- Host do conector local LTS12 - abril de 2024
- Versão LTS 11 - outubro de 2023
- Versão LTS10 - abril de 2023
- Host do conector local LTS11 - outubro de 2023
- Atualização da documentação do LTS10 - maio de 2023
- plataforma de lançamento
Quais são os 10 gatilhos mais comuns?
Não sabe por onde começar a usar gatilhos? Dê uma olhada nesses padrões comuns.
Este artigo mostrará a você alguns exemplos de maneiras comuns de usar gatilhos no Tulip. Isso pressupõe que você já tenha um sólido entendimento do que são gatilhos e da função que eles desempenham nos aplicativos de operações de linha de frente.
Caso contrário, recomendamos que você dedique um minuto para revisar"O que são acionadores?".
Você também deve ler a visão geral das variáveis
Os 10 principais acionadores
Aqui estão 10 exemplos de acionadores que lhe darão algumas ideias de acionadores que você pode usar em seus aplicativos.
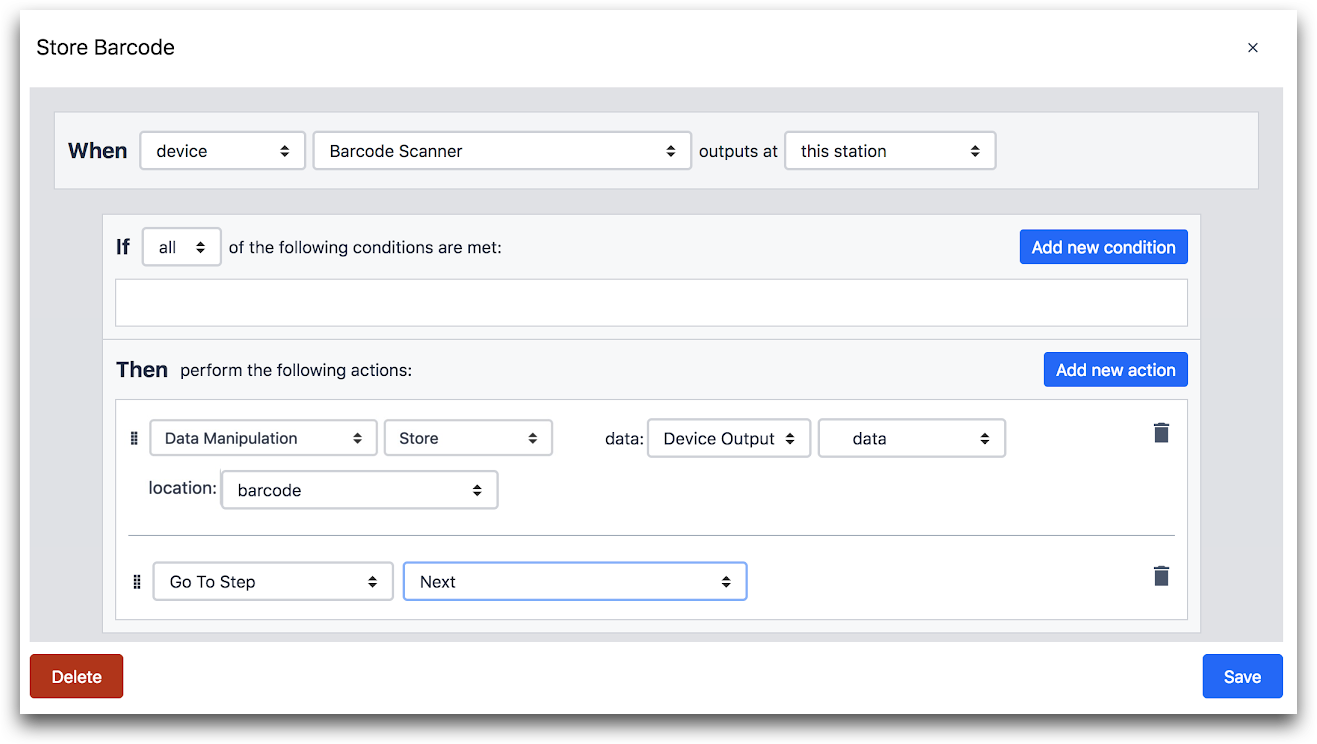
1. Salvar código de barras e avançar automaticamente para a próxima etapa
Isso geralmente é usado na primeira etapa de um aplicativo, começando com instruções de trabalho ou verificações de qualidade.
Ao iniciar o aplicativo com essa etapa, você pode associar informações adicionais, como resultados de inspeção de qualidade, a esse código de barras quando um operador concluir o aplicativo.

QUANDO
- "Dispositivo" "Scanner de código de barras" é emitido em "esta estação"
ENTÃO
- "Manipulação de dados" "Armazenar" dados: "Device output" "data" location: "código de barras"
- "Ir para a etapa" "Próximo"
Se o seu código de barras for um número com mais de 16 dígitos, você precisará salvá-lo como um valor de texto no Tulip. Veja como fazer isso:

- "Data Manipulation" "Store" data: "Expression" " @Device Output.data " '' " location: "variable" "work_order"
2. Verificar antes de avançar etapas
Nesse acionador, o operador não pode prosseguir para a próxima etapa a menos que uma condição seja atendida.
No exemplo abaixo, a única maneira de o operador avançar é se o código de barras escaneado tiver 7 dígitos.
Se não for, o aplicativo permanecerá na mesma etapa e mostrará uma mensagem de erro. Isso pode ser útil como um poka-yoke para o código de barras desejado. *Por exemplo, você pode usá-lo quando o ID de uma ordem de serviço tiver sempre 7 dígitos, mas estiver localizado ao lado de outros códigos de barras com comprimentos diferentes. *

QUANDO
- "Dispositivo" "Scanner de código de barras" produz em "esta estação"
SE
- "Saída do dispositivo" "dados" "Corresponde à expressão regular" "Valor estático" "texto" "^\d{7}$
ENTÃO
- "Manipulação de dados" "Armazenar" dados: "saída do dispositivo" "dados" localização: "código de barras"
- "Go To Step" "Next" (Ir para a etapa)
ELSE
ENTÃO
- "Show Error" "Static Value" "text" (mensagem)
3. Executar a função de conector em um banco de dados externo
Quando ocorre um evento (botão pressionado, etapa aberta, código de barras lido etc.), você pode enviar dados do aplicativo para um banco de dados externo usando uma função de conector. Ou, você pode recuperar dados de um banco de dados externo com uma função de conector.
No exemplo abaixo, os detalhes do pedido, como o endereço de entrega, são recuperados de um banco de dados externo com base no número do pedido que foi escaneado pelo leitor de código de barras. Observe que o Trigger também avança automaticamente para a próxima etapa depois que o código de barras é lido.

QUANDO
- O "Dispositivo" "Leitor de código de barras" é emitido em "esta estação"
ENTÃO
- Conector "Run Connector Function" (Executar função do conector): "Example Database" "Order Lookup Multiline" código de barras: "Device Output" "data" e salve o resultado como: "Variable" (sua variável aqui)
- "Go To Step" (Ir para a etapa) "Next" (Próximo)
4. Uso de um pedal para avançar para a próxima etapa
O objetivo do Tulip é coletar dados sem problemas nos bastidores dos aplicativos existentes atualmente.
Clicar em um botão "Next Step" (Próxima etapa) em uma tela sensível ao toque geralmente é complicado e acrescenta tempo ao fluxo de trabalho do operador. O uso de um pedal é uma maneira simples de acionar uma ação em um aplicativo, mantendo as duas mãos livres.

QUANDO
- "Dispositivo" "Pedal" é emitido em "esta estação"
ENTÃO
- "Ir para a etapa" "Próximo"
5. Usar botões para navegar pelas etapas
O App Editor tem botões padrão para Anterior e Próximo, mas você pode criar seus próprios botões que podem levar o usuário a navegar para qualquer etapa do aplicativo. Por exemplo, você pode nomear o botão "Reportar defeito" e adicionar um acionador para ir para uma etapa específica quando ele for pressionado.

QUANDO
- "o botão for pressionado"
ENTÃO
- "Go To Step" (Ir para a etapa) "Defect Report" (Relatório de defeito)
6. Usar botões para armazenar variáveis
Além do acionador mostrado em 5, você pode armazenar uma variável sempre que o botão for pressionado. Por exemplo, a variável "num" será incrementada em 1 toda vez que o botão for pressionado. Posteriormente, você poderá usar esse número no Analytics.

QUANDO
- "botão for pressionado"
ENTÃO
- "Data Manipulation" "Increment Value" value: "num" by: "Static Value" (Valor estático) "integer" (inteiro) "1"
- "Go To Step" (Ir para a etapa) "Report Weight Out of Range" (Informar peso fora da faixa)
7. Enviar alerta por SMS
Um botão "solicitar ajuda" é usado com frequência para dar aos operadores uma maneira de pedir ajuda ao supervisor ou engenheiro com o clique de um botão.
Dica profissional: use o símbolo @ para incorporar valores de variáveis ao alerta e fornecer à pessoa mais informações sobre o que está acontecendo!

QUANDO
- "o botão for pressionado"
ENTÃO
- "Send SMS" to (nome da pessoa) message: "Static Value" "text" (seu texto aqui)
8. Enviar alertas por e-mail
Para alertas que não exijam ação imediata, os usuários podem optar por enviar um e-mail. Veja a modificação abaixo:

ENTÃO
- "Send Email" to (nome da pessoa) message: "Static Value" "text" (seu texto aqui)
9. Ativar saídas GPIO de dispositivos Tulip Edge
Você pode usar Triggers para definir uma saída em um dispositivo GPIO conectado.
No exemplo abaixo, quando o botão for pressionado para Reportar Defeito, ele também acenderá a luz vermelha na luz andon para indicar que há um problema na estação de trabalho. A luz vermelha está conectada ao pino 1.

QUANDO
- "o botão for pressionado"
ENTÃO
- "Run Device Function" "GPIO" "Set Digital Output" at "this station" on pin: "Static Value" "integer" "1" para o estado: "Static Value" "boolean" "yes"
- "Go To Step" (Ir para a etapa) "QA Form" (Formulário de controle de qualidade)
10. Acionar a ação com base no pino GPIO (por exemplo, mudança de status do feixe de luz)
O Tulip também pode ouvir os sinais GPIO e responder com base em uma mudança de estado.
Por exemplo, digamos que um feixe de interrupção esteja conectado ao Gateway de E/S e seja usado para controlar uma esteira transportadora. As etapas podem mudar automaticamente com base no momento em que um produto passa pela viga.

QUANDO
- "device" "GPIO" outputs at "this station" with event: "Pin up" (Pino para cima)
SE
- "Device Output" "pin" = "Static Value" "integer" "1"
ENTÃO
- "Ir para a etapa" "Próximo"
Leitura adicional
Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para publicar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!
Índice
- Os 10 principais acionadores
- 1. Salvar código de barras e avançar automaticamente para a próxima etapa
- 2. Verificar antes de avançar etapas
- 3. Executar a função de conector em um banco de dados externo
- 4. Uso de um pedal para avançar para a próxima etapa
- 5. Usar botões para navegar pelas etapas
- 6. Usar botões para armazenar variáveis
- 7. Enviar alerta por SMS
- 8. Enviar alertas por e-mail
- 9. Ativar saídas GPIO de dispositivos Tulip Edge
- 10. Acionar a ação com base no pino GPIO (por exemplo, mudança de status do feixe de luz)
- Leitura adicional


