Veja como adicionar e modificar um widget de tabela interativa
Neste artigo, você aprenderá...
- O que é um widget de tabela interativa?
- Como usar widgets de tabela interativa
Observação: para usar este tutorial, pode ser útil entender como criar uma tabela. Consulte este guia separado se você ainda não tiver feito isso antes.
Adição do widget de tabela interativa
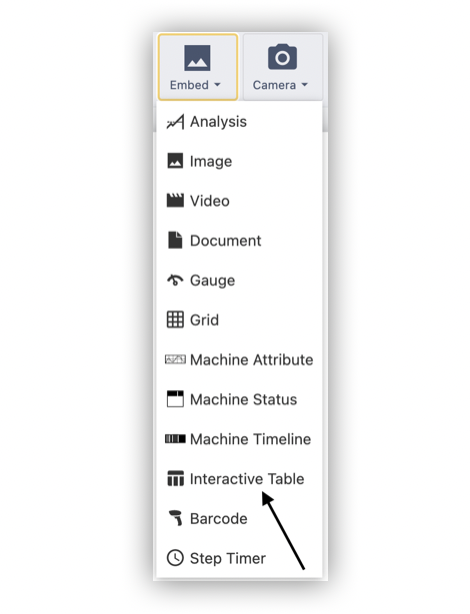
O widget Interactive Table pode ser encontrado no menu Embed da barra de ferramentas.

Fonte de dados
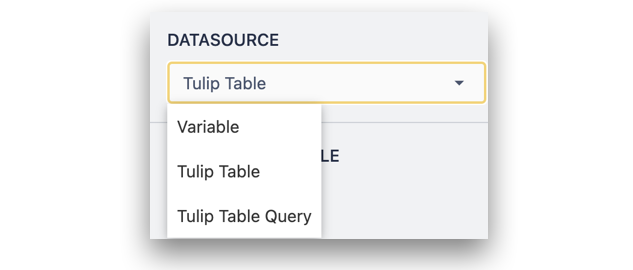
O widget Tabela interativa pode ser usado para visualizar dados das seguintes fontes:
- Variável: Qualquer variável dentro do aplicativo (a variável deve ser uma matriz de objetos).
- Tabela Tulip: Uma tabela Tulip existente.
- Consulta de tabela Tulip: Uma consulta dentro de uma Tulip Table para retornar registros filtrados.

Placeholder / variável de registro vinculado
Um widget de tabela interativa também pode incluir um espaço reservado ou uma variável vinculada, dependendo da fonte de dados. Isso representa um contêiner para um único objeto, com uma tabela interativa representando uma lista de objetos. Se um espaço reservado ou variável vinculada for definido, a seleção de uma linha na tabela carregará essa linha de dados no contêiner.

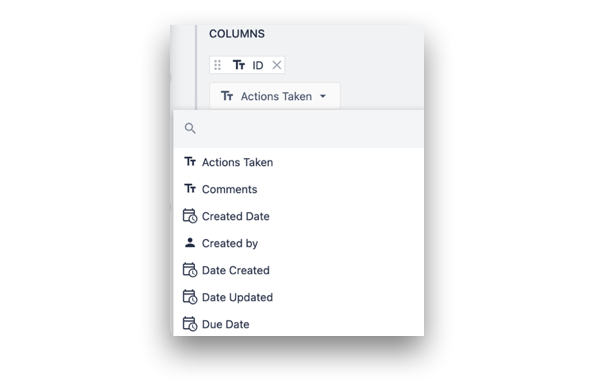
Colunas
Para adicionar colunas, selecione-as na lista suspensa para adicioná-las uma de cada vez. As colunas são representadas por colunas na tabela Tulip selecionada, na consulta de tabela ou por chaves de objeto na variável selecionada.

As colunas podem ser reordenadas arrastando os rótulos nas propriedades do widget. Você pode alterar o layout da tabela arrastando cada coluna no App Editor ou no Player para alterar a largura das colunas.
Quebra de texto
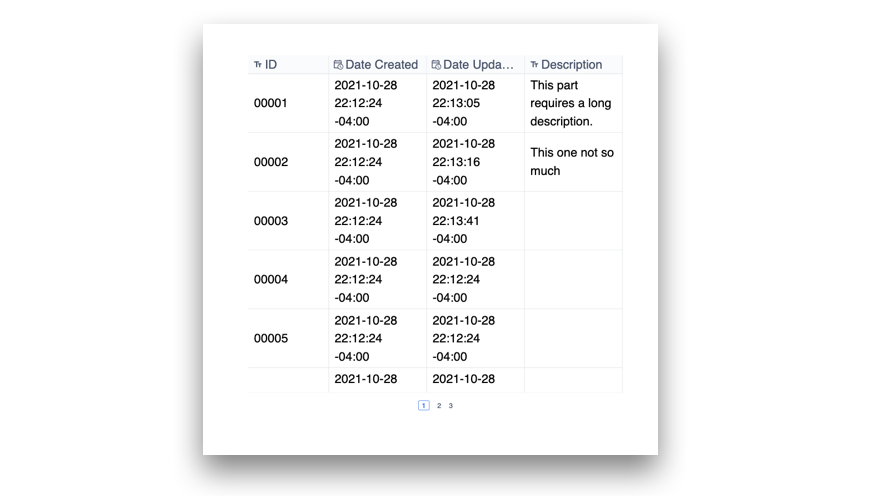
O texto em uma célula da tabela interativa pode ser configurado para ser quebrado. Com a quebra ativada, o texto de formato mais longo criará espaço vertical adicional. Com a quebra desativada, o texto será encurtado com uma elipse ao se aproximar da borda da coluna.

Para alternar a quebra de texto no cabeçalho e no texto do registro, alterne as opções no painel de contexto.

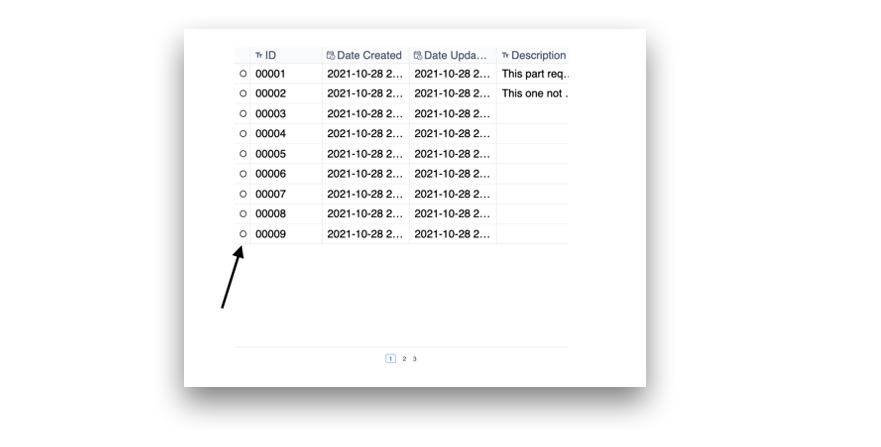
Botão Selecionar
Um botão de seleção pode ser adicionado ao widget de tabela interativa para esclarecer melhor qual linha está selecionada se um espaço reservado/variável vinculado tiver sido adicionado.

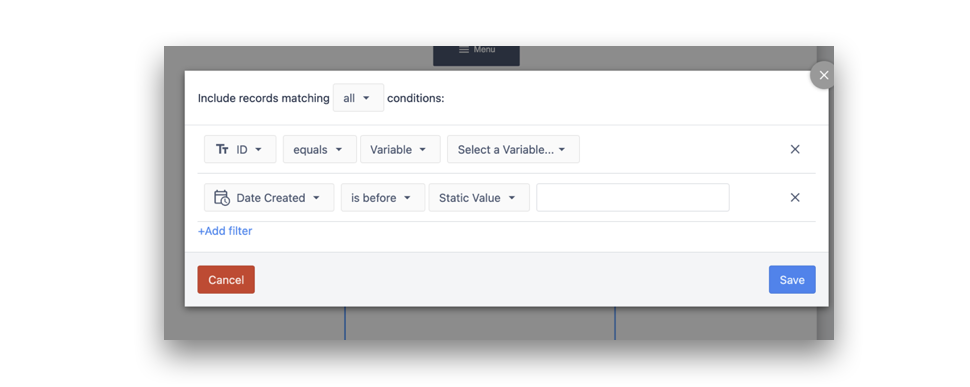
Filtros
Filtros estáticos ou dinâmicos podem ser adicionados ao widget Interactive Table para filtrar os dados no widget de tabela interativa. Os filtros podem ser definidos para corresponder a todas ou a qualquer condição e podem ser comparados a valores estáticos, variáveis, informações de aplicativos e campos de registros de tabelas.

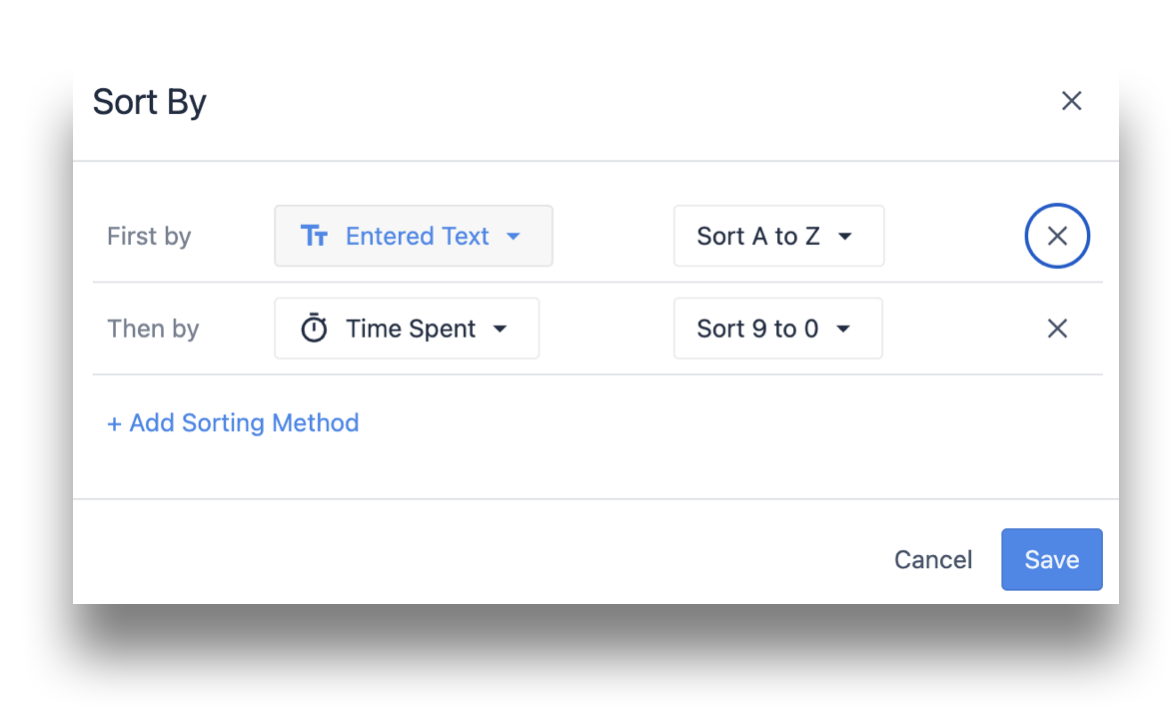
Classificação
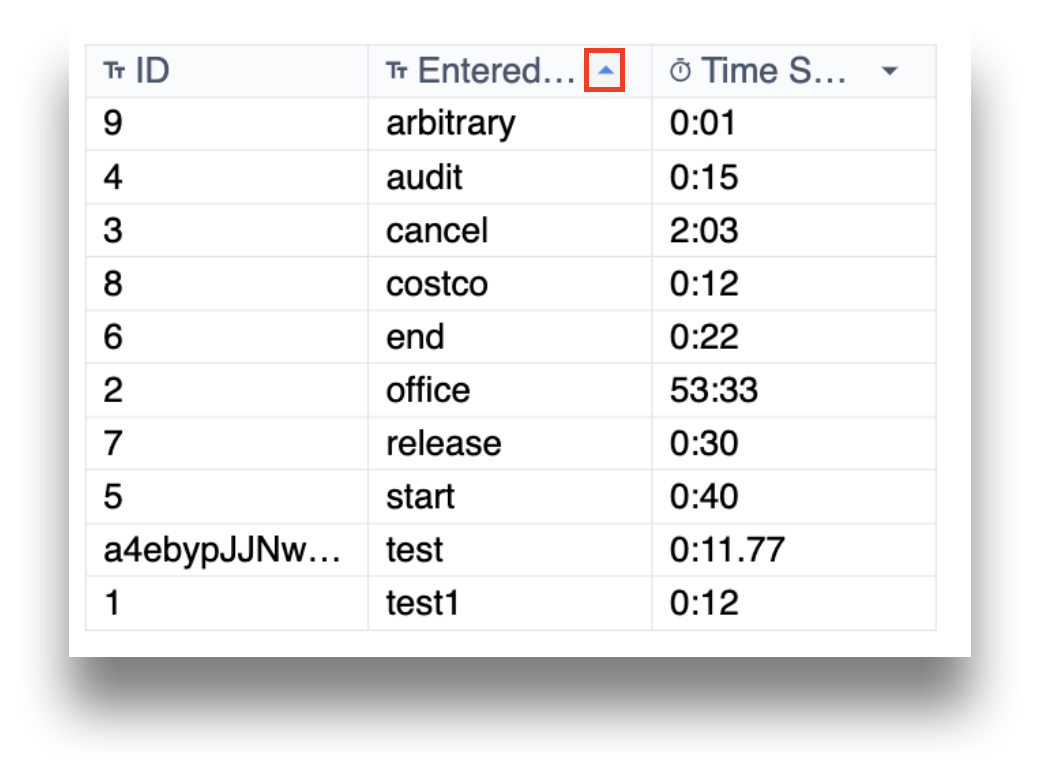
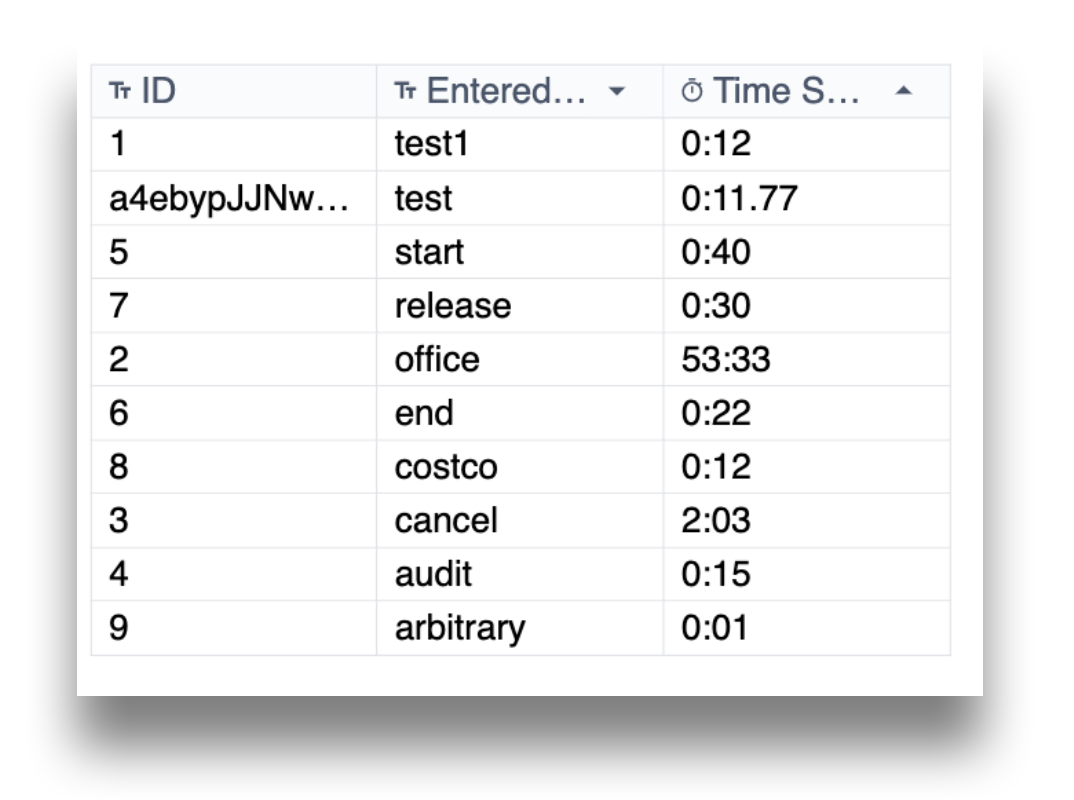
A classificação da tabela interativa com base em uma coluna específica pode ser configurada com a opção "Sort By" (Classificar por) em ordem crescente ou decrescente (com base no tipo de dados). Você também pode adicionar vários métodos de classificação por colunas no widget de tabela.

As colunas já adicionadas na opção Sort By também podem ser classificadas no player. Clique no símbolo do ícone ^ para reverter a classificação.


Índice de linha
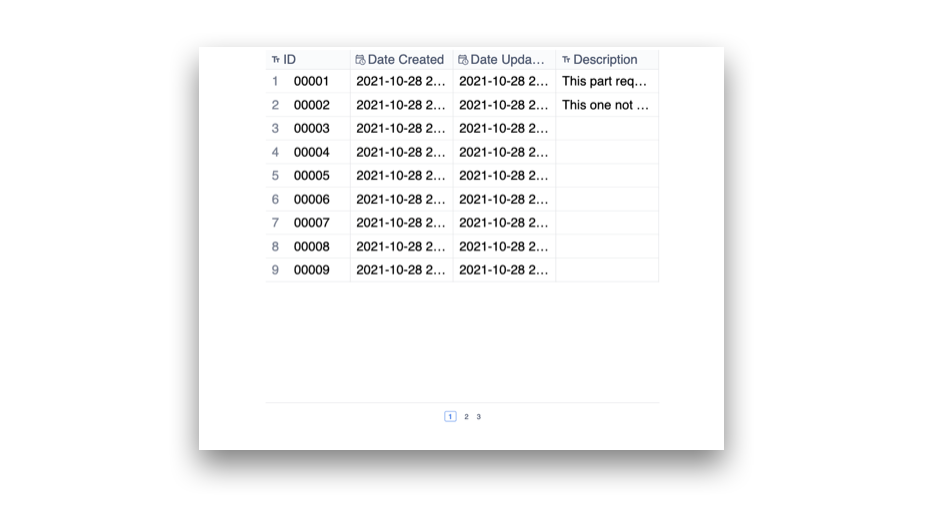
Um índice de linha pode ser adicionado ao widget de tabela interativa para indicar a contagem de linhas no lado esquerdo. A contagem de linhas é específica para o conteúdo que está sendo exibido ou renderizado ativamente pelo widget.

Linhas por página
O número de linhas por página no widget Tabela interativa pode ser ajustado aqui. Aumentar o número de linhas além de um determinado número adicionará a funcionalidade de rolagem vertical ao widget.
Acionadores
Os acionadores podem ser configurados para serem executados quando uma linha é selecionada no widget Interactive Table. Para adicionar um acionador, clique no botão + ao lado do rótulo Trigger no menu de propriedades do widget.
Os acionadores podem aproveitar as informações da linha selecionada definindo um registro/variável vinculado e usando-o no corpo do acionador.
Tamanho da fonte e paginação Tamanho da fonte
O tamanho da fonte dos dados exibidos na tabela e o tamanho dos rótulos de número de página podem ser ajustados no menu de propriedades do widget.

Leitura adicional
- Como usar registros de tabela no App Editor
- Exibição de listas interativas de registros de tabela ou saída de conector em aplicativos
Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para postar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!

