So fügen Sie ein interaktives Tabellen-Widget hinzu und ändern es
In diesem Artikel erfahren Sie...
- Was ist ein interaktives Tabellen-Widget?
- Wie man interaktive Tabellen-Widgets verwendet
Hinweis: Um dieses Tutorial nutzen zu können, ist es hilfreich zu wissen, wie man eine Tabelle erstellt. Schauen Sie sich diese separate Anleitung an, wenn Sie das noch nicht getan haben.
Hinzufügen des interaktiven Tabellen-Widgets
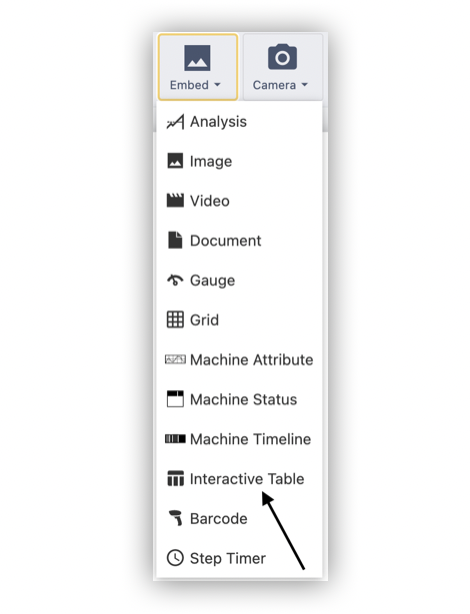
Das interaktive Tabellen-Widget befindet sich unter dem Menü Einbetten in der Symbolleiste.

Datenquelle
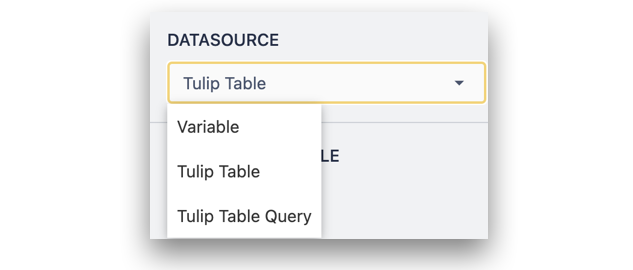
Das Widget "Interaktive Tabelle" kann zur Visualisierung von Daten aus den folgenden Quellen verwendet werden:
- Variable: Jede Variable innerhalb der App (die Variable muss ein Array von Objekten sein).
- Tulip-Tabelle: Eine bestehende Tulip-Tabelle.
- Tulip Table Abfrage: Eine Abfrage innerhalb einer Tulip Table, um gefilterte Datensätze zurückzugeben.

Verknüpfter Datensatz-Platzhalter / Variable
Ein interaktives Tabellen-Widget kann auch einen verknüpften Platzhalter oder eine Variable enthalten, abhängig von der Datenquelle. Dieser stellt einen Container für ein einzelnes Objekt dar, wobei eine Interaktive Tabelle eine Liste von Objekten repräsentiert. Wenn ein verknüpfter Platzhalter oder eine Variable gesetzt ist, wird durch die Auswahl einer Zeile innerhalb der Tabelle diese Datenzeile in den Container geladen.

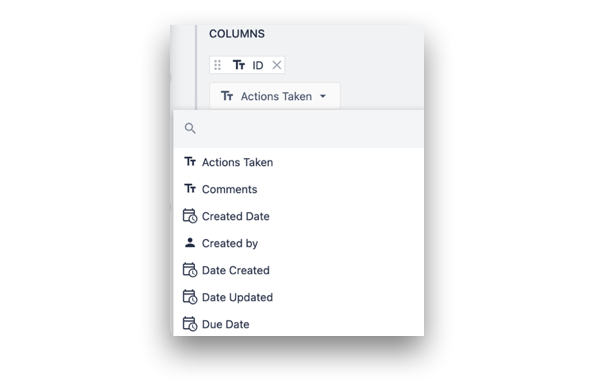
Spalten
Um Spalten hinzuzufügen, wählen Sie sie aus der Dropdown-Liste aus, um sie nacheinander hinzuzufügen. Spalten werden durch Spalten in der ausgewählten Tulip-Tabelle, Tabellenabfrage oder durch Objektschlüssel in der ausgewählten Variablen dargestellt.

Die Spalten können durch Ziehen der Beschriftungen in den Widget-Eigenschaften neu geordnet werden. Sie können das Layout der Tabelle ändern, indem Sie jede Spalte im App Editor oder Player ziehen, um die Breite der Spalten zu ändern.
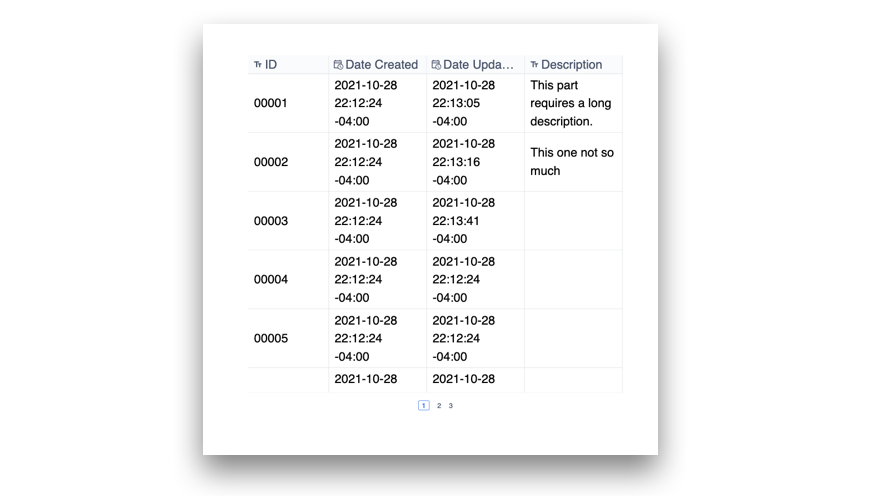
Textumbruch
Der Text innerhalb einer Zelle der interaktiven Tabelle kann umbrochen werden. Wenn der Umbruch aktiviert ist, wird bei längerem Text zusätzlicher vertikaler Platz geschaffen. Wenn der Umbruch deaktiviert ist, wird der Text mit einer Ellipse gekürzt, wenn er sich dem Spaltenrand nähert.

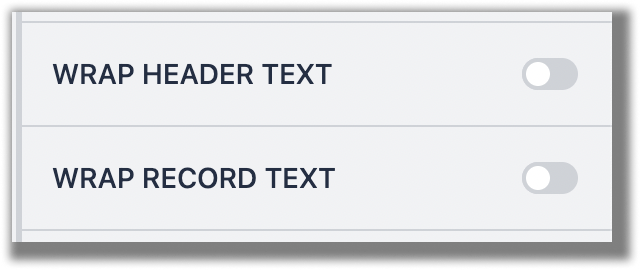
Um den Textumbruch in der Kopfzeile und im Datensatztext zu aktivieren, schalten Sie die Schalter im Kontextfenster um.

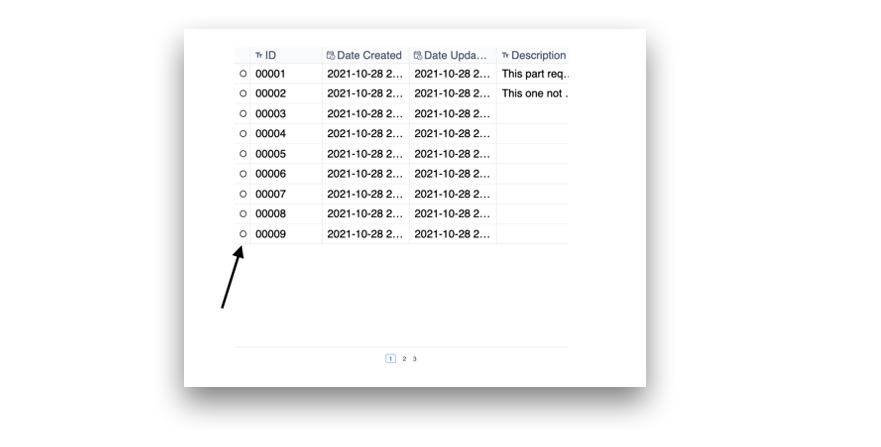
Schaltfläche "Auswählen
Dem interaktiven Tabellen-Widget kann eine Auswahl-Schaltfläche hinzugefügt werden, um zusätzliche Klarheit darüber zu schaffen, welche Zeile ausgewählt ist, wenn ein verknüpfter Platzhalter/Variable hinzugefügt wurde.

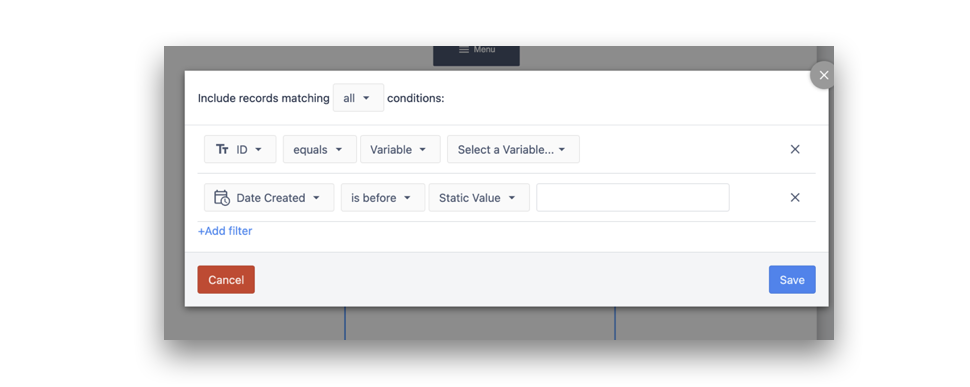
Filter
Statische oder dynamische Filter können dem interaktiven Tabellen-Widget hinzugefügt werden, um Daten im interaktiven Tabellen-Widget herauszufiltern. Filter können so eingestellt werden, dass sie auf alle oder eine beliebige Bedingung zutreffen und können mit statischen Werten, Variablen, Anwendungsinformationen und Tabellendatensatzfeldern verglichen werden.

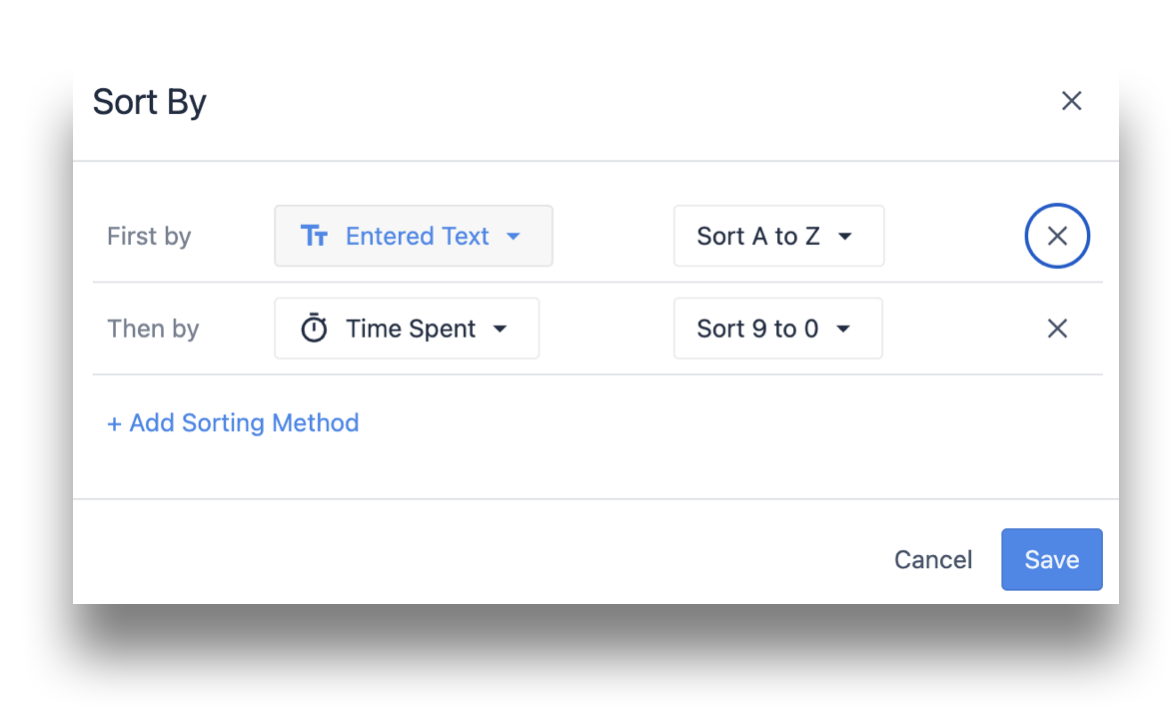
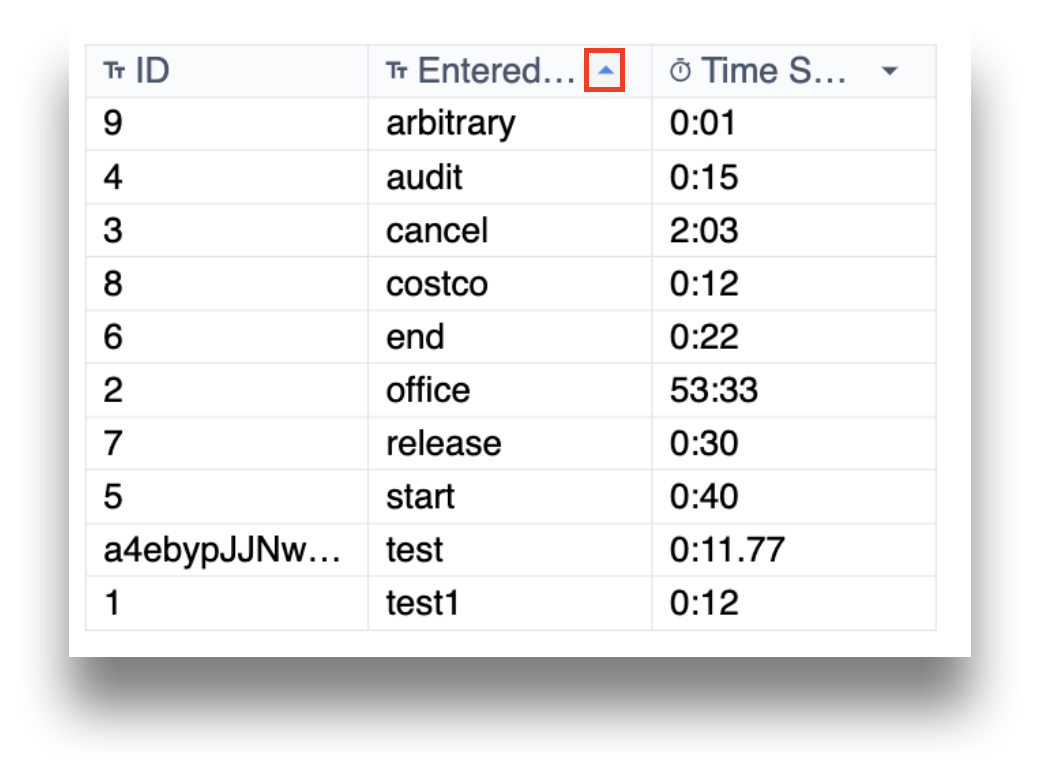
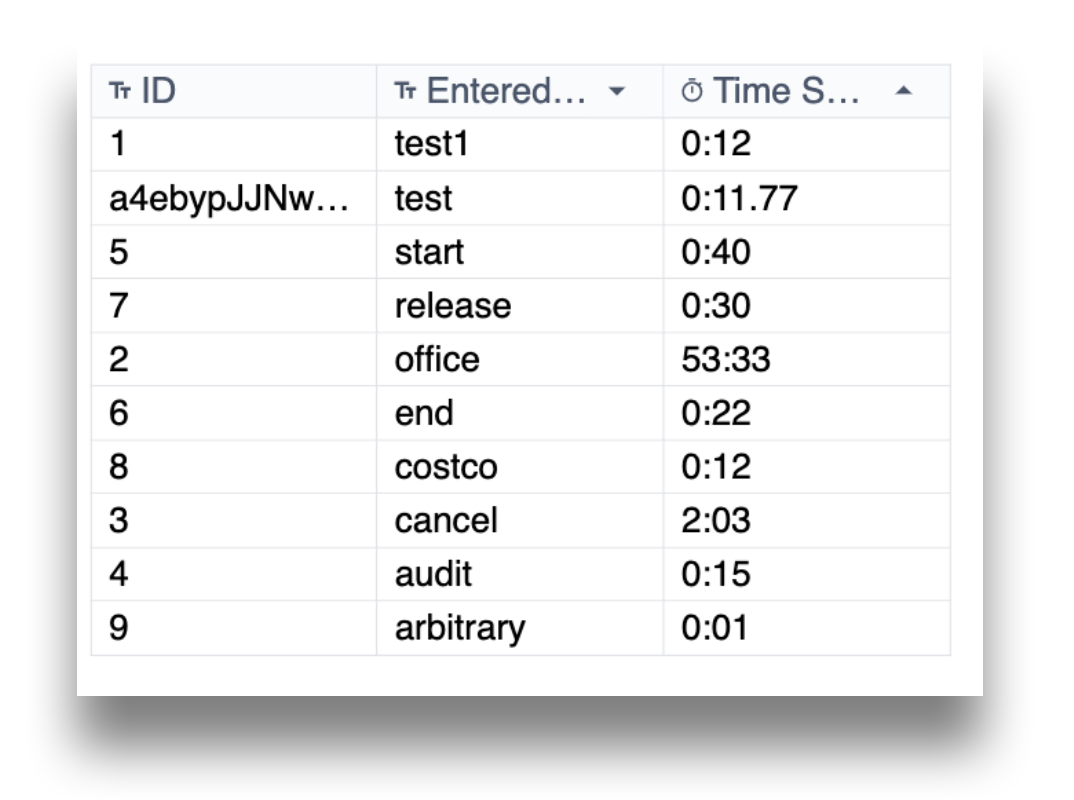
Sortieren
Das Sortieren der interaktiven Tabelle nach einer bestimmten Spalte kann mit der Option "Sortieren nach" in aufsteigender oder absteigender Reihenfolge (je nach Datentyp) eingerichtet werden. Sie können auch mehrere Sortiermethoden für die Spalten im Tabellen-Widget hinzufügen.

Spalten, die bereits mit der Option "Sortieren nach " hinzugefügt wurden, können auch im Player sortiert werden. Klicken Sie auf das ^-Symbol, um die Sortierung umzukehren.


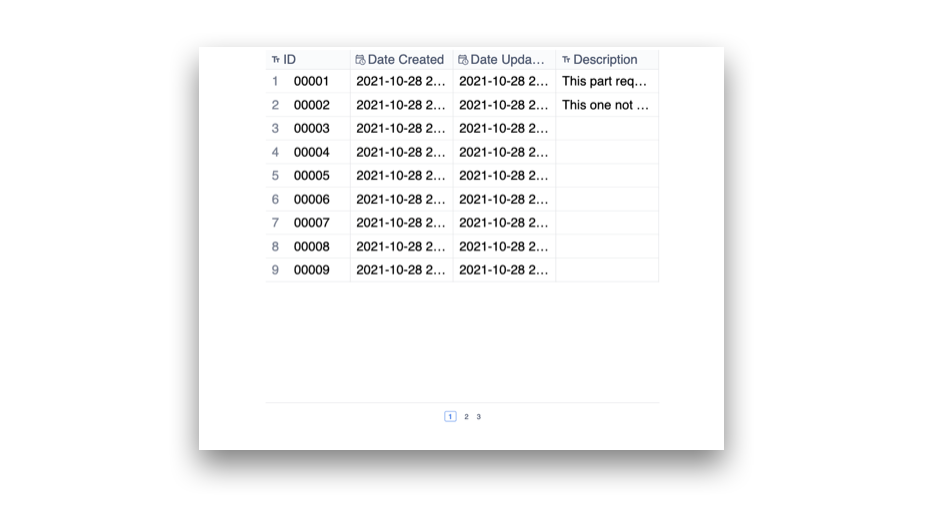
Zeilenindex
Dem interaktiven Tabellen-Widget kann ein Zeilenindex hinzugefügt werden, um die Zeilenzahl auf der linken Seite anzuzeigen. Die Zeilenzahl ist spezifisch für den Inhalt, der durch das Widget aktiv angezeigt oder gerendert wird.

Zeilen pro Seite
Die Anzahl der Zeilen pro Seite im Widget "Interaktive Tabelle" kann hier eingestellt werden. Wenn Sie die Anzahl der Zeilen über eine bestimmte Anzahl hinaus erhöhen, wird dem Widget eine vertikale Bildlauffunktion hinzugefügt.
Auslöser
Auslöser können so konfiguriert werden, dass sie ausgeführt werden, wenn eine Zeile im interaktiven Tabellen-Widget ausgewählt wird. Um einen Trigger hinzuzufügen, klicken Sie auf die Schaltfläche "+" neben der Beschriftung "Trigger" im Menü "Widgeteigenschaften".
Trigger können Informationen aus der ausgewählten Zeile nutzen, indem sie einen verknüpften Datensatz/eine verknüpfte Variable festlegen und diese im Hauptteil des Triggers verwenden.
Schriftgröße und Paginierung Schriftgröße
Die Schriftgröße der in der Tabelle angezeigten Daten und die Größe der Seitenzahlbeschriftungen können im Menü "Widget-Eigenschaften" angepasst werden.

Weitere Informationen
- Verwendung von Tabellendatensätzen im App-Editor
- Interaktive Listen von Tabellensätzen oder Konnektorausgaben in Apps anzeigen
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch zu community.tulip.co gehen, um Ihre Frage zu stellen oder zu sehen, ob andere mit einer ähnlichen Frage konfrontiert wurden!
