Voici comment ajouter et modifier un widget Tableau interactif
Dans cet article, vous apprendrez...
- Qu'est-ce qu'un widget de tableau interactif ?
- Comment utiliser les widgets de tableau interactif
Remarque : pour utiliser ce tutoriel, il peut être utile de comprendre comment créer un tableau. Consultez ce guide séparé si vous ne l'avez pas encore fait.
Ajout du widget Tableau interactif
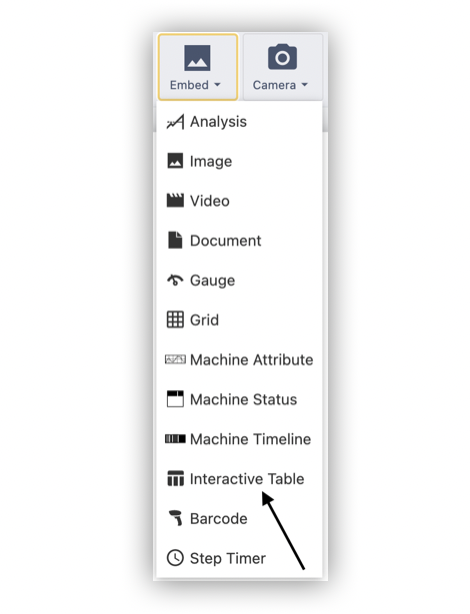
Le widget Tableau interactif se trouve dans le menu Embed de la barre d'outils.

Source de données
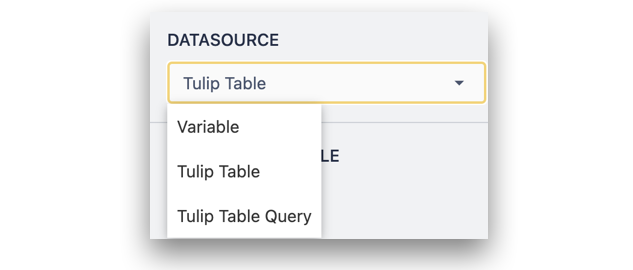
Le widget Tableau interactif peut être utilisé pour visualiser des données provenant des sources suivantes :
- Variable: Toute variable de l'application (la variable doit être un tableau d'objets).
- Tableau Tulipe: Une table Tulip existante.
- Requête de la table Tulip : Une requête à l'intérieur d'une table Tulip pour retourner des enregistrements filtrés.

Variable / marqueur d'enregistrement lié
Un widget de tableau interactif peut également inclure un espace réservé ou une variable liée, en fonction de la source de données. Il s'agit d'un conteneur pour un objet unique, un tableau interactif représentant une liste d'objets. Si un espace réservé lié ou une variable est défini, la sélection d'une ligne dans le tableau chargera cette ligne de données dans le conteneur.

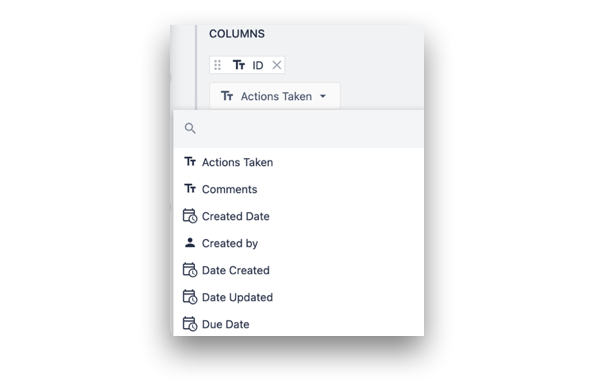
Colonnes
Pour ajouter des colonnes, sélectionnez-les dans la liste déroulante pour les ajouter une par une. Les colonnes sont représentées par des colonnes dans le tableau Tulip ou la requête de tableau sélectionné, ou par des clés d'objet dans la variable sélectionnée.

Les colonnes peuvent être réorganisées en faisant glisser les étiquettes dans les propriétés du widget. Vous pouvez modifier la disposition du tableau en faisant glisser chaque colonne dans l'éditeur d'application ou le lecteur pour modifier la largeur des colonnes.
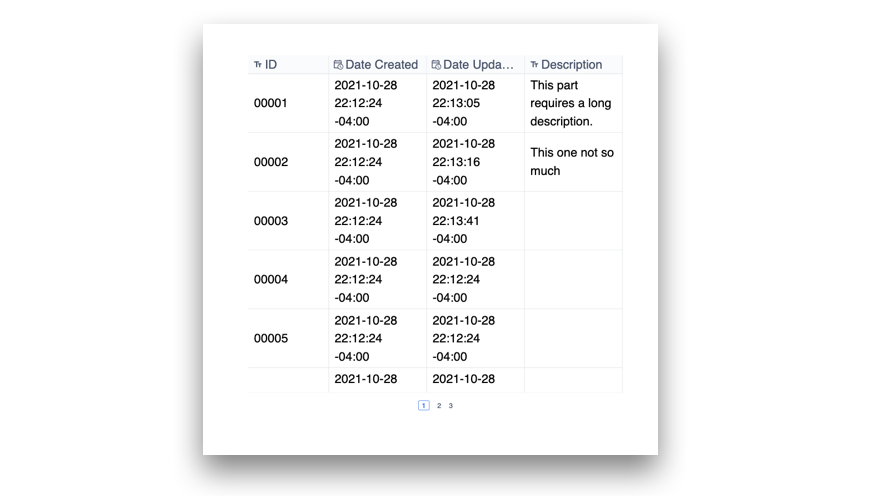
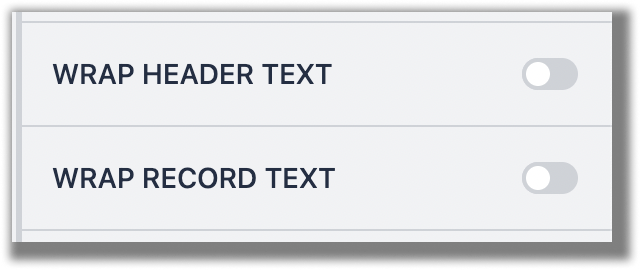
Enroulement du texte
Le texte d'une cellule du tableau interactif peut être enveloppé. Lorsque l'habillage est activé, le texte plus long crée un espace vertical supplémentaire. Si l'habillage est désactivé, le texte sera raccourci par une ellipse lorsqu'il s'approchera du bord de la colonne.

Pour activer l'habillage du texte dans l'en-tête et le texte de l'enregistrement, basculez les commutateurs dans le volet contextuel.

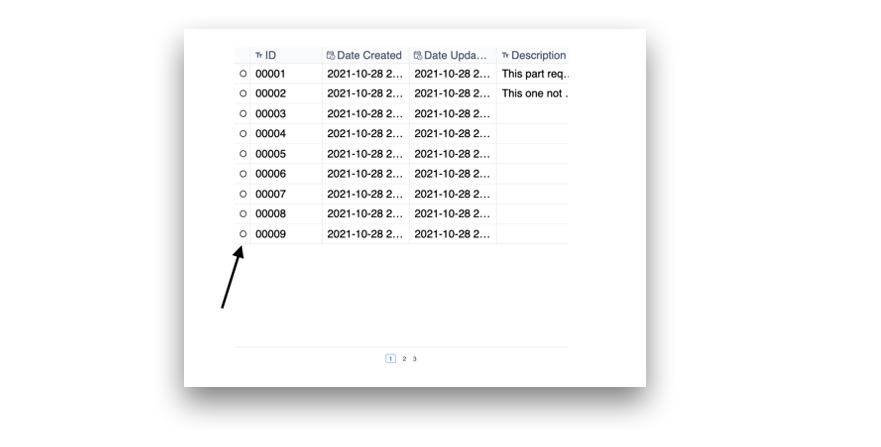
Bouton de sélection
Un bouton de sélection peut être ajouté au widget Tableau interactif afin de clarifier la ligne sélectionnée si un espace réservé/variable lié a été ajouté.

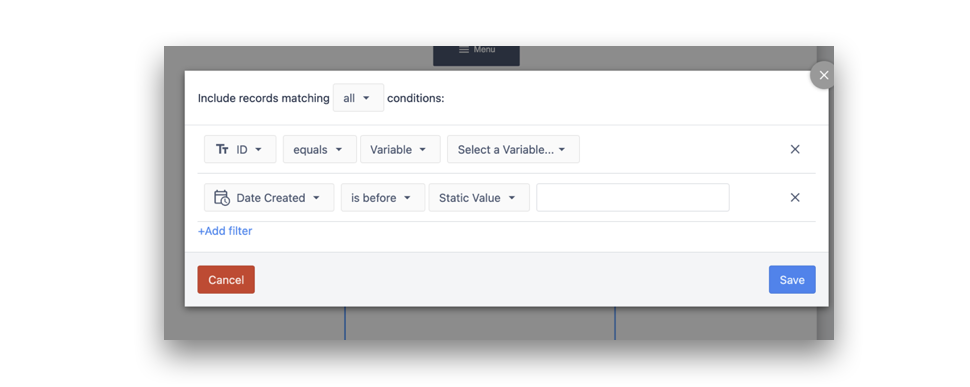
Filtres
Des filtres statiques ou dynamiques peuvent être ajoutés au widget Tableau interactif pour filtrer les données dans le widget Tableau interactif. Les filtres peuvent être définis pour correspondre à toutes les conditions ou à n'importe quelle condition et peuvent être comparés à une valeur statique, à des variables, à des informations sur l'application et à un champ d'enregistrement du tableau.

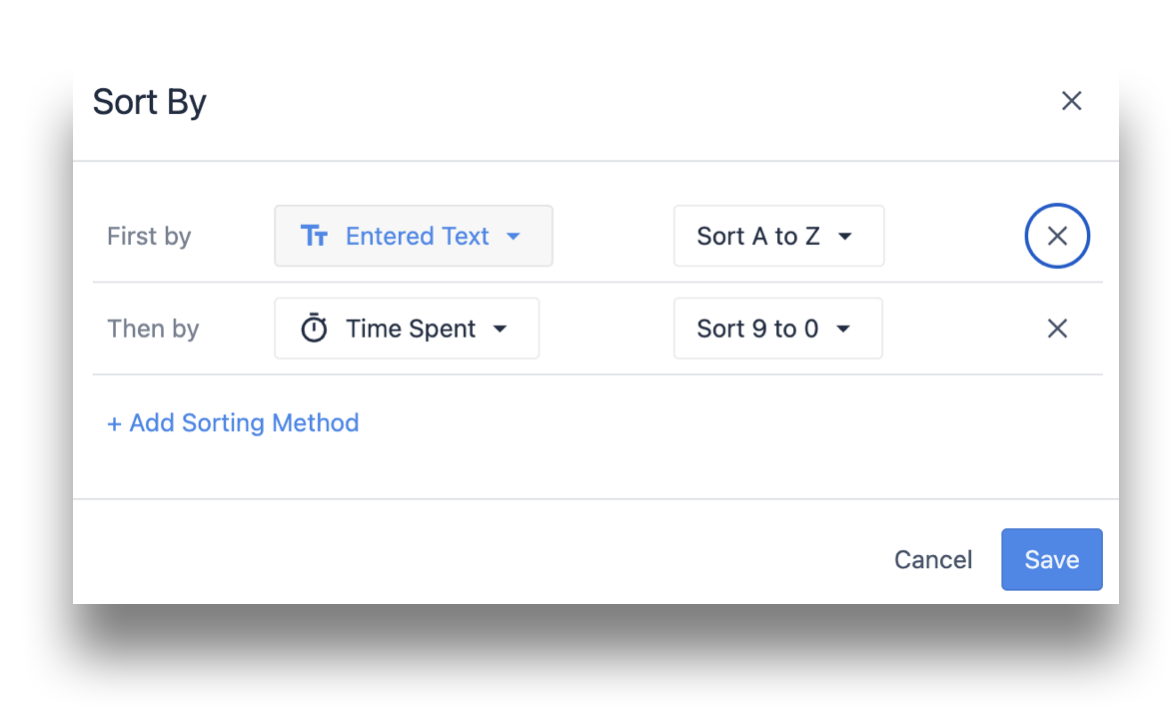
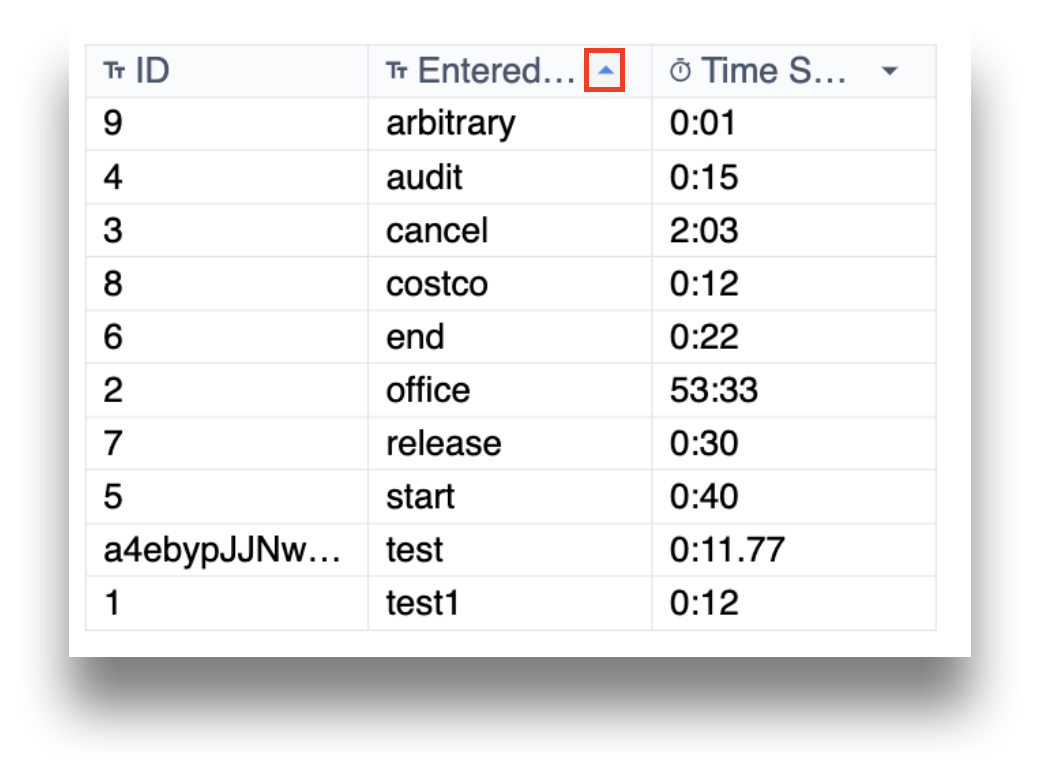
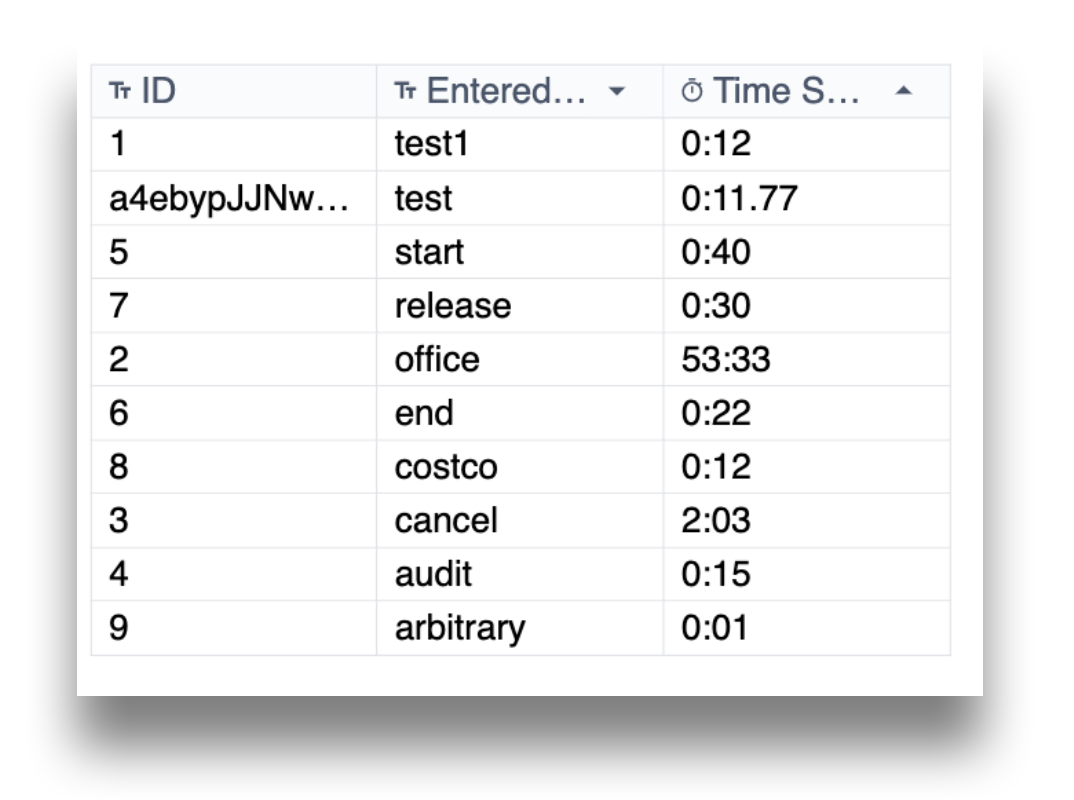
Tri
L'option "Trier par" permet de trier le tableau interactif sur la base d'une colonne spécifique, par ordre croissant ou décroissant (en fonction du type de données). Vous pouvez également ajouter plusieurs méthodes de tri par colonne dans le widget tableau.

Les colonnes déjà ajoutées dans l'option Trier par peuvent également être triées dans le lecteur. Cliquez sur l'icône ^ pour inverser le tri.


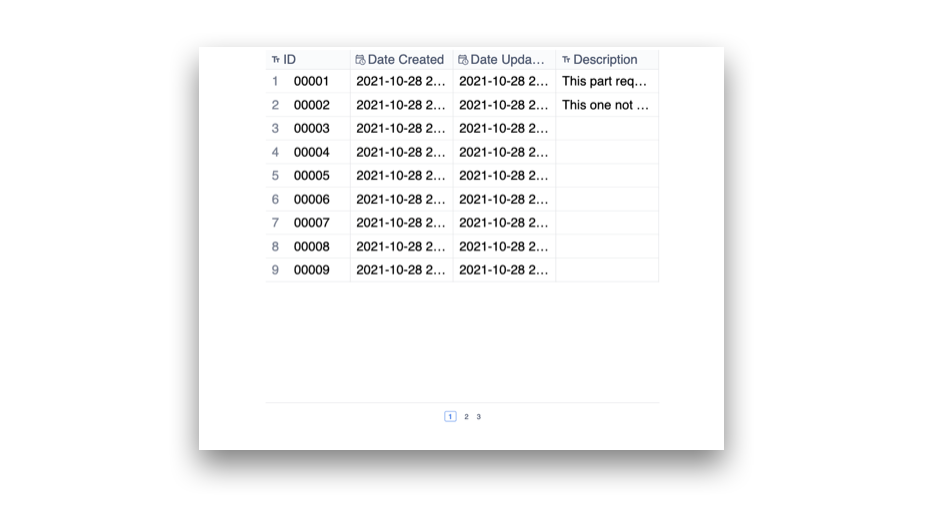
Index de ligne
Un index de ligne peut être ajouté au widget Tableau interactif pour indiquer le nombre de lignes sur le côté gauche. Le nombre de lignes est spécifique au contenu activement affiché ou rendu par le widget.

Lignes par page
Le nombre de lignes par page du widget Tableau interactif peut être ajusté ici. L'augmentation du nombre de lignes au-delà d'un certain nombre ajoutera une fonctionnalité de défilement vertical au widget.
Déclencheurs
Des déclencheurs peuvent être configurés pour s'exécuter lorsqu'une ligne est sélectionnée dans le widget Tableau interactif. Pour ajouter un déclencheur, cliquez sur le bouton + à côté de l'étiquette Déclencheur dans le menu des propriétés du widget.
Les déclencheurs peuvent exploiter les informations de la ligne sélectionnée en définissant un enregistrement/variable lié et en l'utilisant dans le corps du déclencheur.
Taille de la police et pagination Taille de la police
La taille de la police des données affichées dans le tableau et la taille des étiquettes des numéros de page peuvent être ajustées dans le menu des propriétés du widget.

Pour en savoir plus
- Comment utiliser les enregistrements de tableau dans l'éditeur d'applications
- Affichage de listes interactives d'enregistrements de tableau ou de sorties de connecteur dans les applications
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
