To download the app, visit: Library
В этой статье рассказывается о том, что содержит шаблон UI и для чего он может быть использован.
Назначение
Цель этого приложения - помочь разработчикам приложений создавать удобные, последовательные и оптимизированные мобильные приложения. Если создавать приложения с учетом мобильных возможностей, они станут более полезными на мобильных устройствах.
В приложении приведен пример того, как выглядит приложение Tulip, и показаны общие макеты шагов, которые могут быть использованы в приложениях. В нем описаны элементы, которые должны содержать базовый макет, верхний и нижний колонтитулы, что облегчает разработчикам приложений работу с приложениями Tulip. Шаблон значительно упрощает создание приложений, позволяя создателям приложений копировать и вставлять макеты шагов в свои приложения. Это не только экономит время, но и обеспечивает единый внешний вид всех приложений, созданных с помощью этого руководства.
Настройка
Разрешение имеет решающее значение для мобильных приложений из-за широкого диапазона размеров экранов на различных устройствах. В настоящее время приложение предлагает два варианта настроек для мобильных устройств: Мобильный ландшафт и Мобильный портрет. Для новых мобильных устройств мы рекомендуем использовать разрешения 19,5:9 Портрет и 19,5:9 Пейзаж.
Обзор характеристик
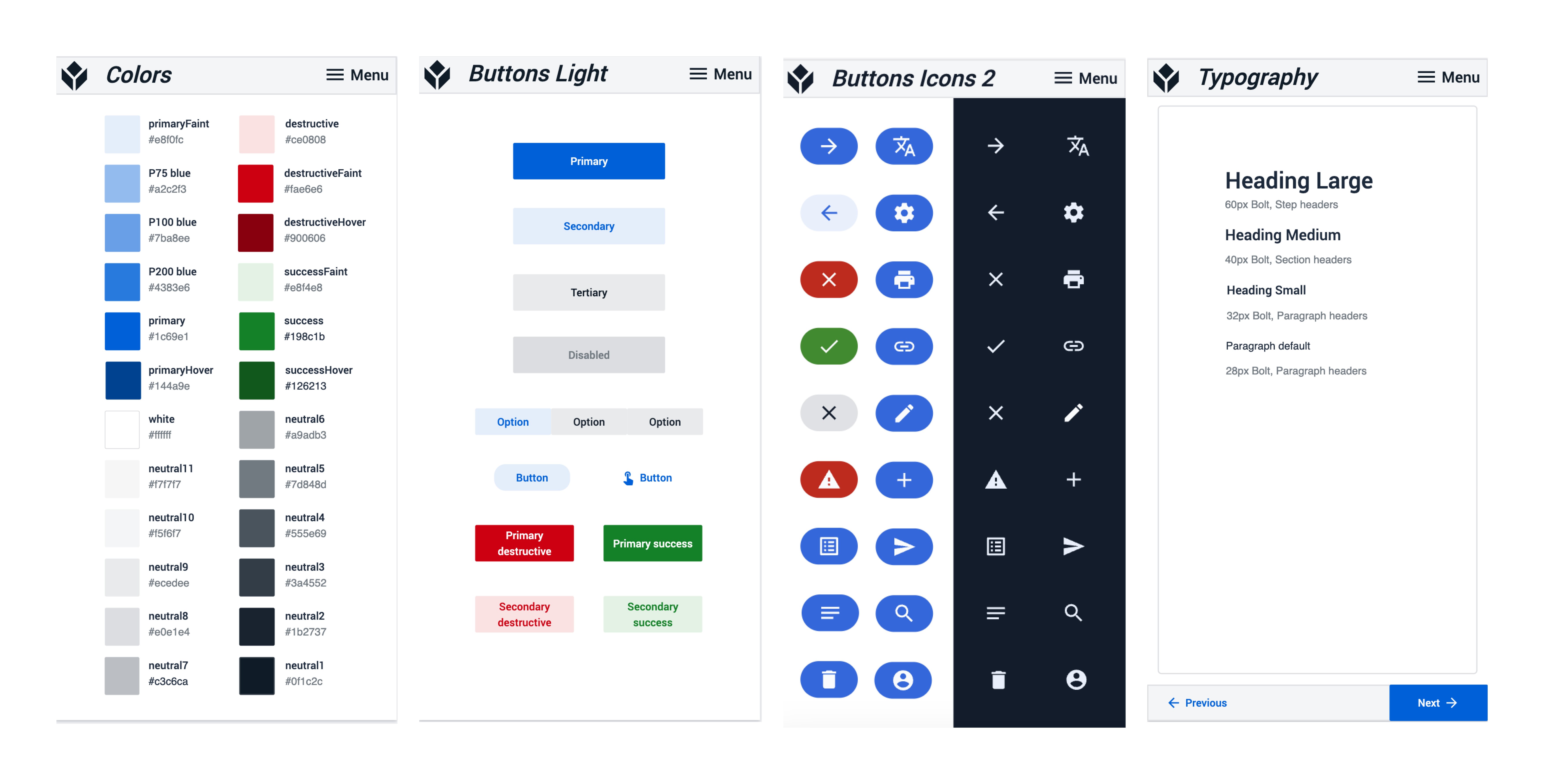
Первые 6 шагов служат руководством по дизайну, демонстрируя цвета, кнопки, значки кнопок и типографику, используемые в приложениях. Определив эти элементы, становится проще поддерживать единый интерфейс в компании или подразделении.
На шаге "Цвета" пользователи могут просмотреть все цвета, используемые при создании приложений, а также соответствующие им шестнадцатеричные коды. Если необходимо изменить цвет на нескольких этапах, можно сохранить любой цвет в качестве переменной, чтобы обеспечить согласованность во всем приложении.

Шаги "Кнопки" и "Иконки кнопок" определяют часто используемые кнопки для приложений в светлом и темном режимах, а также связанные с ними иконки. Иконки кнопок можно использовать вместе с текстом для улучшения сканируемости и экономии места, когда значение иконки сразу понятно. Каждый значок должен иметь одинаковое значение на всех этапах работы с приложением, а в идеале - во всех приложениях рабочей области.
Последний шаг в этом разделе - шаг "Типографика", где определяются размеры и стили шрифтов для заголовков и текстов абзацев. Для мобильных приложений рекомендуется держать размер шрифта выше 20px и обеспечивать высокий контраст с фоном для лучшей читаемости.
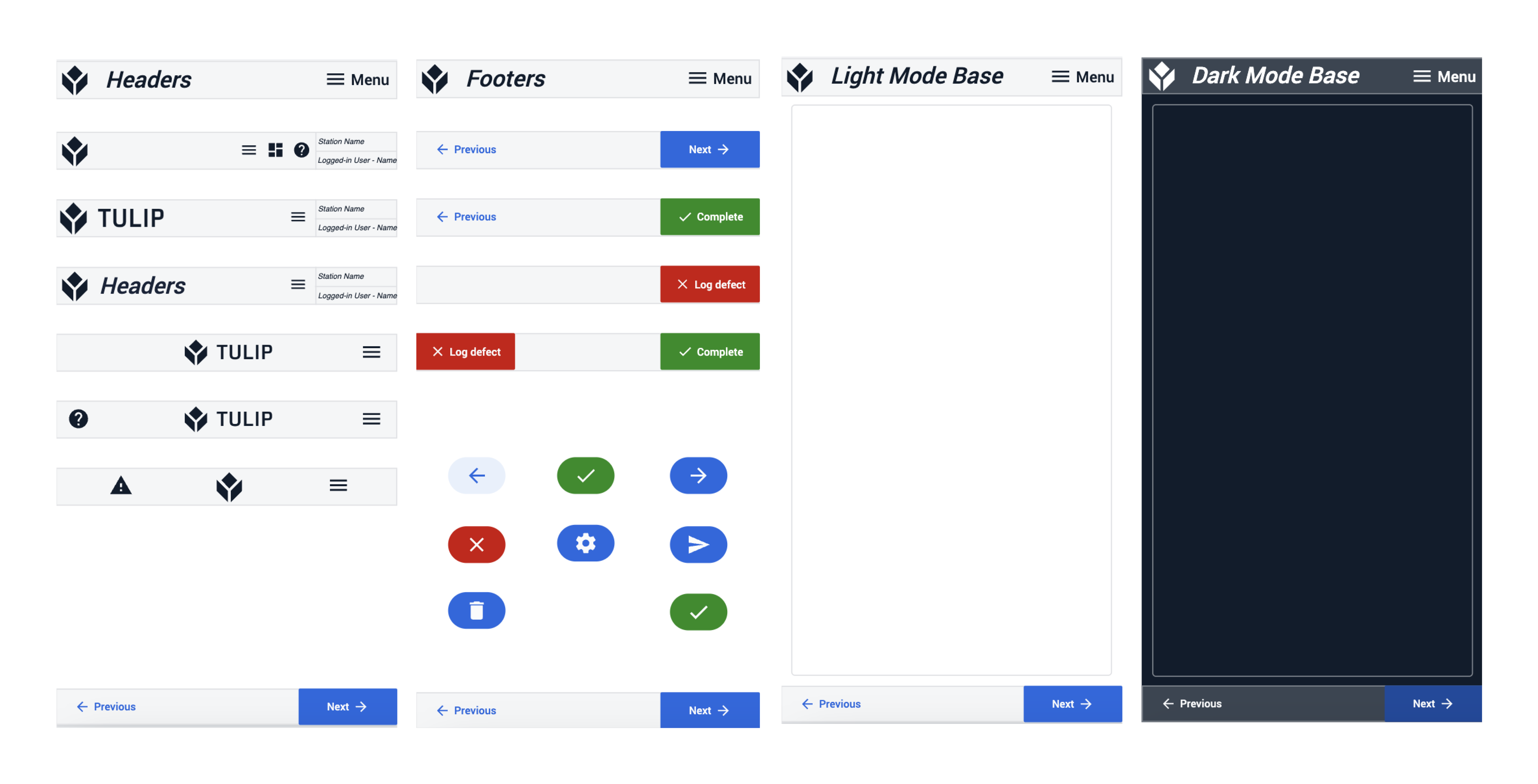
Следующий раздел помогает разработчикам приложений создать базовый макет, наиболее подходящий для их приложения. В нем представлены различные верхние и нижние колонтитулы, которые можно скопировать и вставить в базовый макет. Добавление навигационной панели к базовому макету улучшает рабочий процесс пользователей, позволяя им переходить к различным шагам, обновлять информацию или проверять состояние оборудования. Создатель приложения может выбрать светлую или темную тематику базового макета.

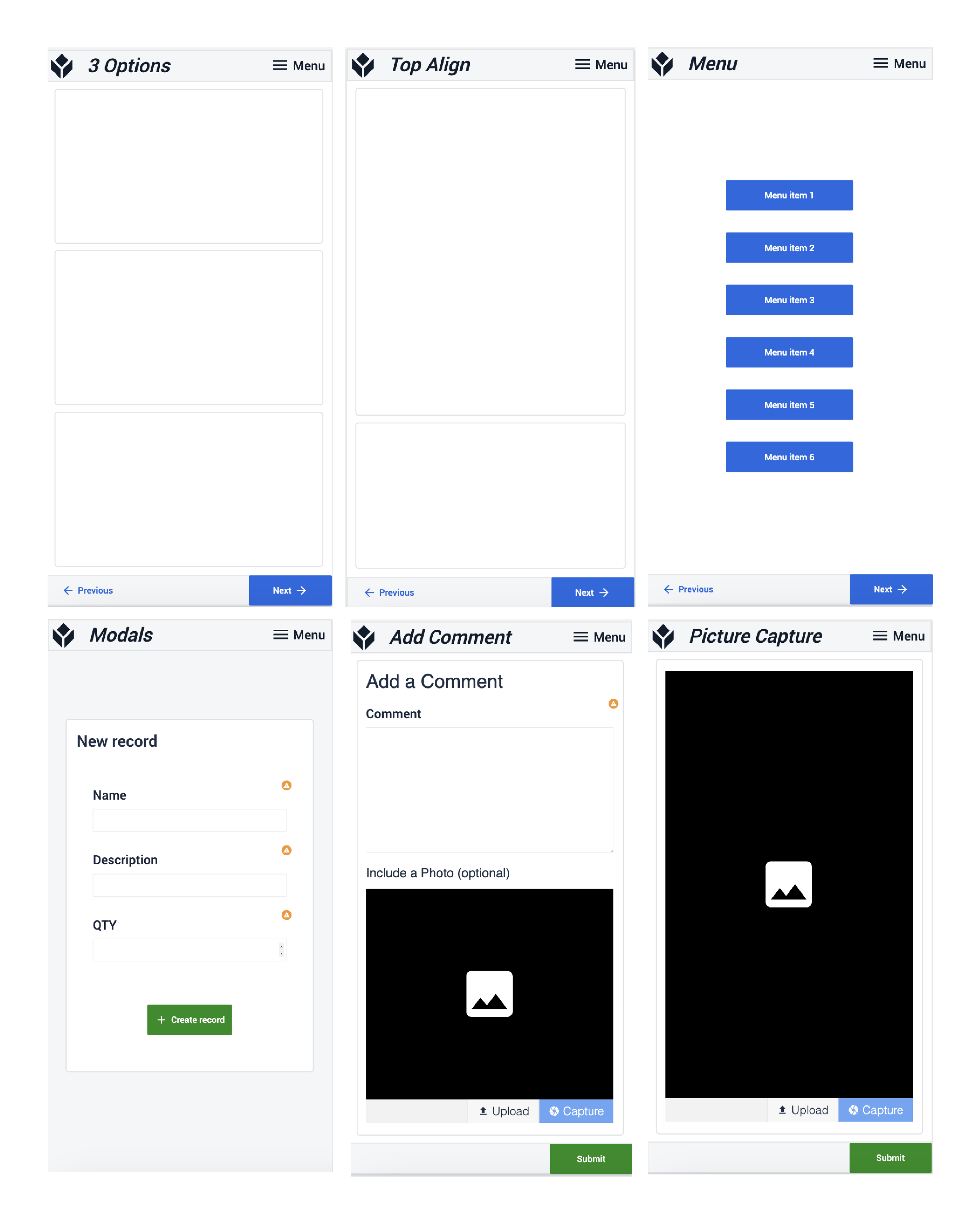
Приложение также включает набор шагов для шаблонов шагов и набор шагов для макетов шагов. К ним относятся меню, модалы, рабочие инструкции, захват изображений и многое другое.

Дополнительное чтение
Ознакомьтесь с шаблоном пользовательского интерфейса для рабочего стола: https://tulip.co/library/apps/tulip-ui-template/.
О том, как копировать активы внутри приложений, читайте в статье Как копировать/вставлять содержимое внутри приложений и между приложениями.
Ознакомьтесь с обсуждением в сообществе лучших практик мобильного UI/UX, чтобы узнать больше о разработке приложений для мобильных устройств:https://community.tulip.co/t/mobile-ui-ux-best-practices.
