To download the app, visit: Library
Назначение
В этой статье рассказывается о том, что содержит шаблон дизайна и для чего он может быть использован.
Для каких целей служит шаблон дизайна?
Этот шаблон дизайна помогает разработчикам приложений создавать удобные, последовательные и оптимизированные приложения.
Он предоставляет менее опытным разработчикам приложений удобный шаблон для начала работы. В приложении приведен пример того, как выглядит приложение Tulip, и показано, какие общие макеты шагов они могут использовать в своих приложениях. Оно также показывает, какие элементы должны содержать базовый макет, верхний и нижний колонтитулы, чтобы было легко начать работу над приложением Tulip.
Это также помогает более опытным разработчикам ускорить разработку и поддерживать последовательный интерфейс. Шаблон значительно упрощает создание приложений, позволяя разработчику копировать и вставлять макеты шагов в свое приложение. Таким образом, приложение не только экономит время разработчика, но и обеспечивает единый внешний вид для всех приложений, созданных с помощью этого руководства. На первом шаге пользователь может увидеть цвета, кнопки, значки кнопок и типографику, которые используются в приложениях. Определив эти элементы, можно легко поддерживать единый интерфейс для любой компании или инстанции.
Соображения и примеры использования
Основные принципы создания этого шаблона:
Простота: Простой шаблон дизайна помогает разработчикам приложений понять и запомнить рекомендации по дизайну для своей компании. Он также обеспечивает чистый дизайн, который помогает пользователям приложения ориентироваться в нем.
Простота настройки: Шаблон разработан таким образом, что любой пользователь может создать свой шаблон пользовательского интерфейса всего за несколько шагов. Основными цветами шаблона являются различные оттенки серого, зеленый цвет "успеха" и красный цвет "разрушения". В дополнение к ним мы используем синий цвет для основных кнопок. Изменив этот синий цвет на фирменный цвет вашей компании, вы сможете создать индивидуальный шаблон дизайна, который можно использовать.
Подходящие контрасты для применения в промышленных зонах: Важно, чтобы ваше приложение не только хорошо выглядело, но и хорошо функционировало. При разработке шаблона дизайна было важно, чтобы приложение подходило для использования в цехах. Это означает, что цветовой контраст и кнопки достаточно крупные, размер шрифта четкий и читаемый, а макеты шагов простые и легко реализуемые.
Четкие и последовательные обозначения: Часто пользователи работают с несколькими приложениями, поэтому важно, чтобы одни и те же надписи означали одно и то же во всех приложениях. Поэтому мы продумали определение кнопок и значков кнопок так, чтобы необходимые действия были максимально понятны.
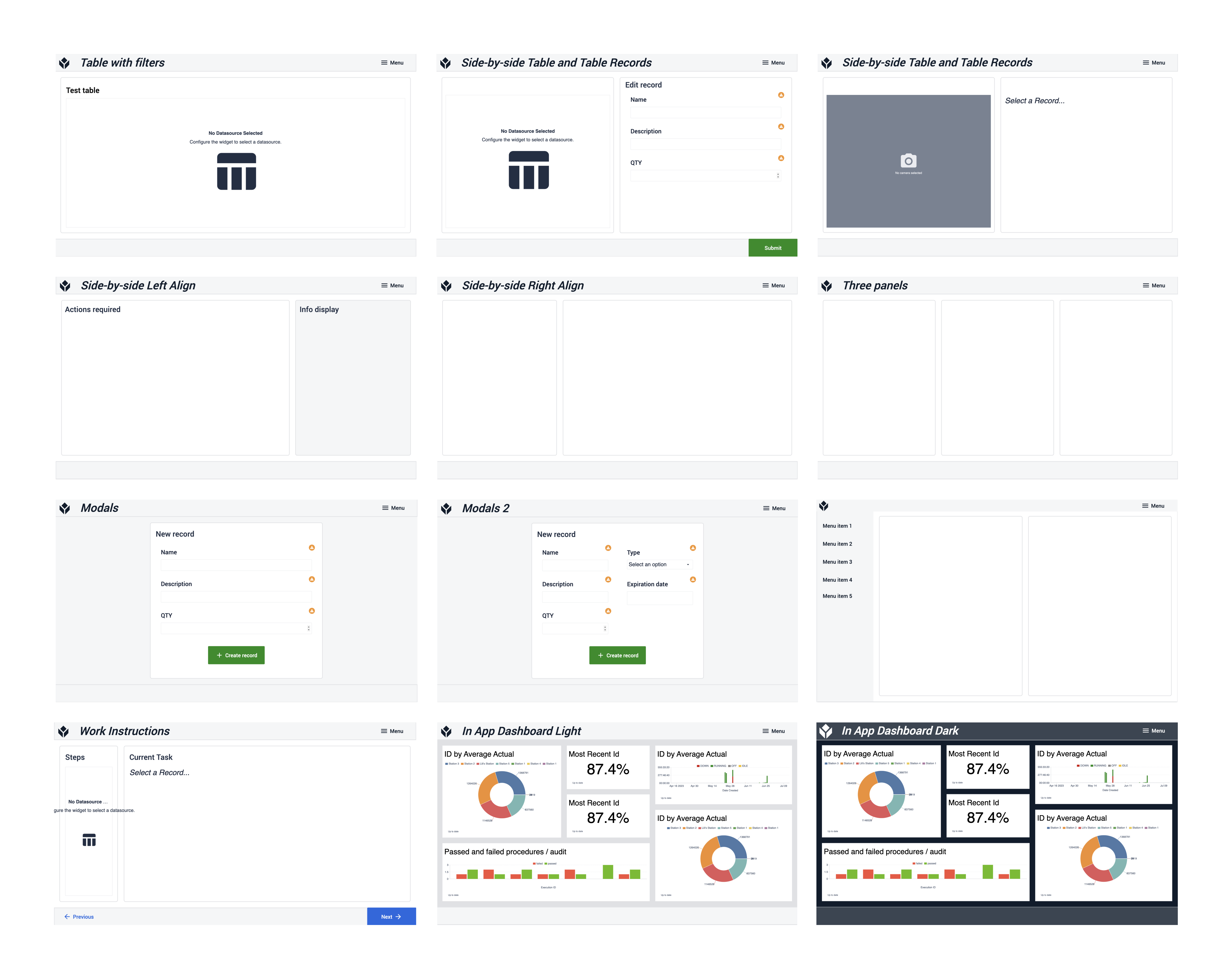
Функционально-ориентированный дизайн: Шаблоны шагов в приложении "Шаблон дизайна" основаны на распространенных случаях использования и лучших практиках, встречающихся в приложениях Tulip.
Обзор функций
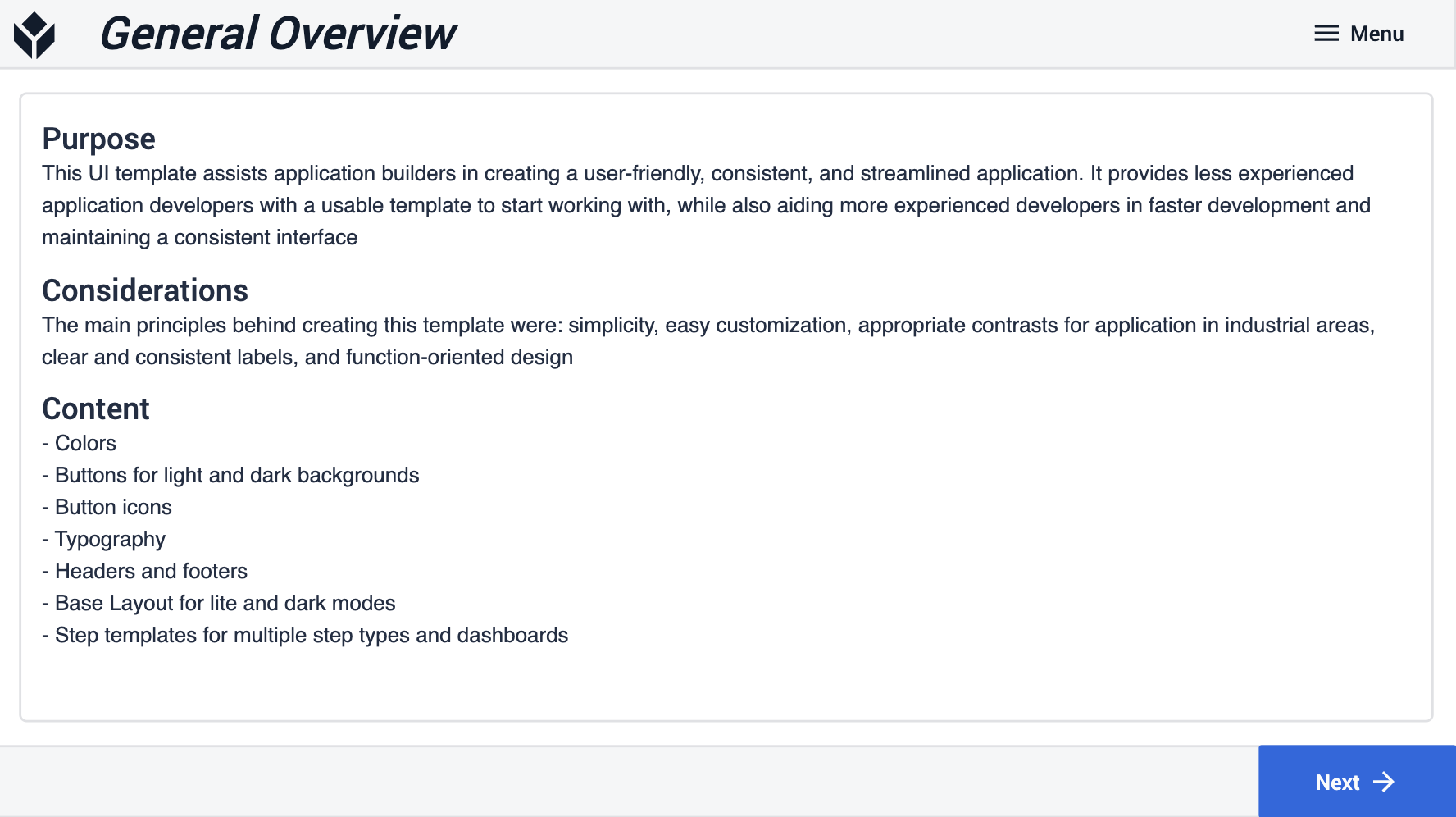
Общий обзорНапервом шаге приложения пользователь может прочитать общий обзор цели приложения и краткое содержание. 
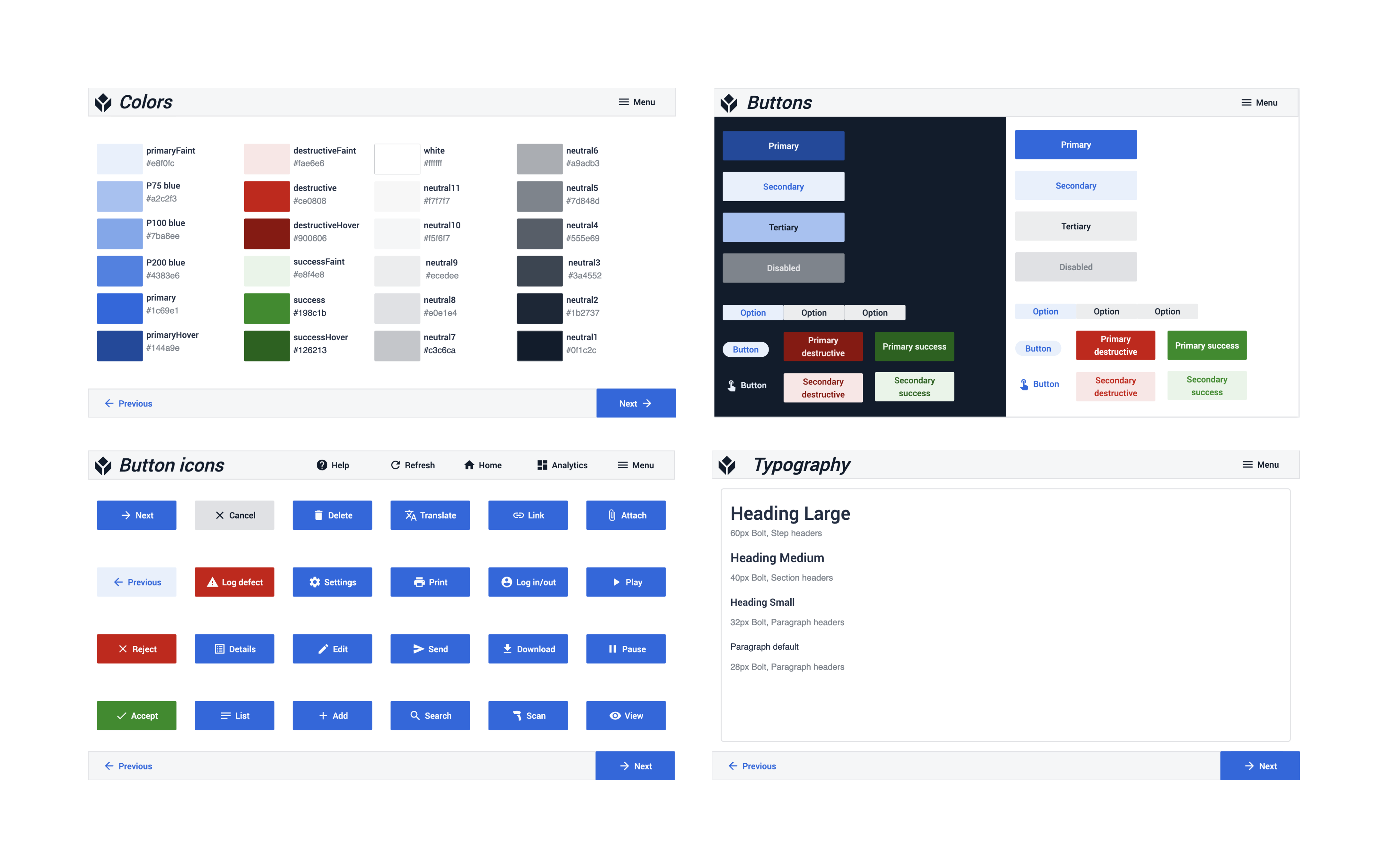
Руководство по дизайну и элементы приложения (цвета, кнопки, значки кнопок, типографика)После общего обзора следующие четыре шага служат руководством по дизайну для создания приложения. В шаге "Цвета" пользователь может увидеть все цвета, используемые при создании приложения, с их шестнадцатеричными кодами. На шаге Buttons и Button Icons определяются все часто используемые кнопки для приложений, работающих как в светлом, так и в темном режимах, а также связанные с ними иконки. Последний шаг этого раздела - шаг Типографика, который определяет размеры и стили шрифтов для заголовков и текстов абзацев. 
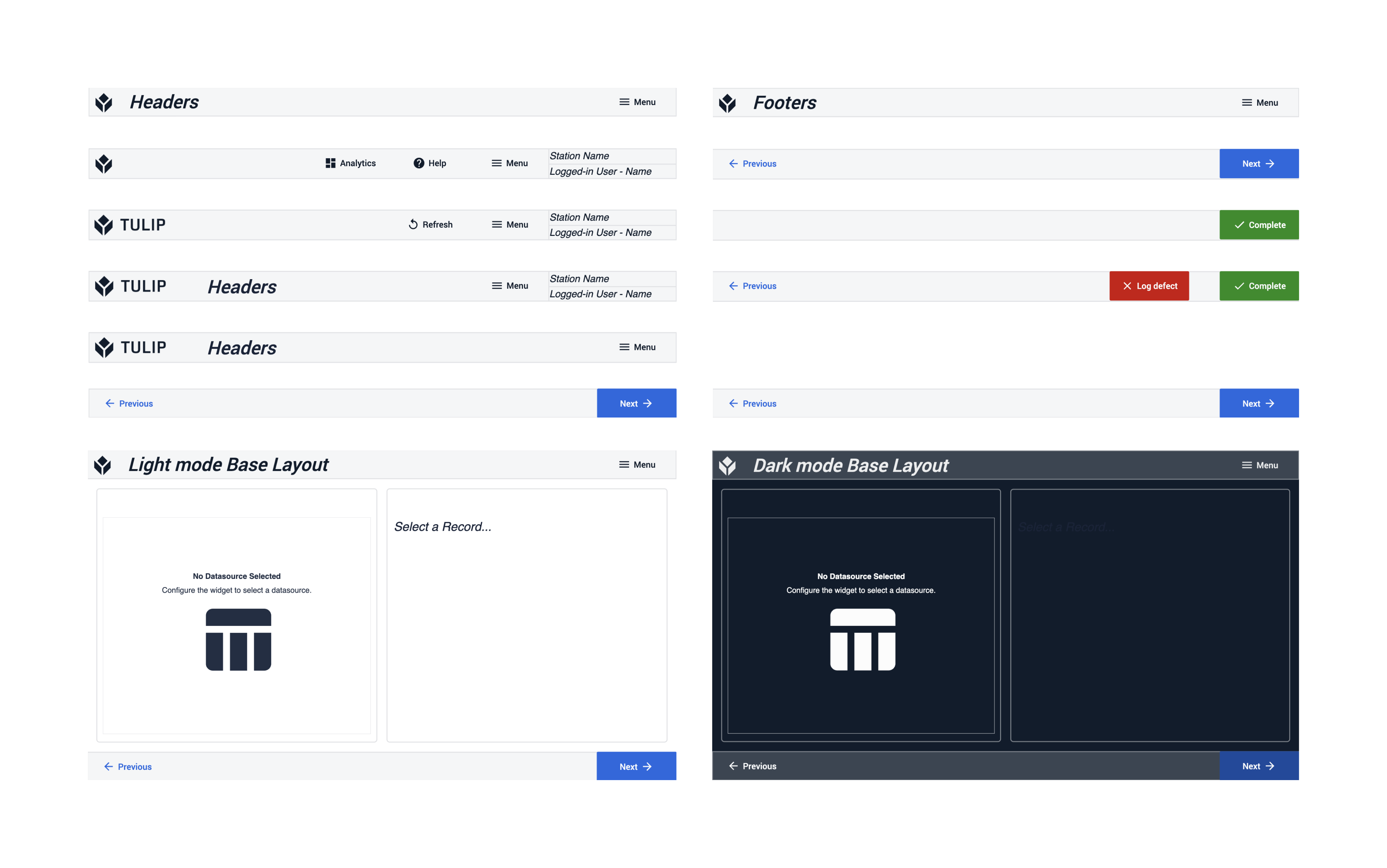
Руководство по базовому макету (верхние и нижние колонтитулы, базовый макет для светлого и темного фона) Второй раздел помогает разработчикам приложений создать базовый макет, который лучше всего подходит для их приложения. В шагах перечислены различные верхние и нижние колон титулы, которые можно скопировать и вставить в базовый макет. Создатель приложения также может выбрать светлую или темную тему.
Шаблоны пользовательского интерфейса шагов