Обзор
При передаче информации другим системам вам может понадобиться дополнительный контроль над тем, как кодируются эти Input перед передачей информации другим системам. По умолчанию Tulip будет пытаться использовать наиболее распространенный метод кодирования, но вы можете переопределить его, чтобы он лучше соответствовал вашим потребностям.
Ваши сборщики приложений продолжат работать со стандартными переменными Tulip, а конфигурация коннектора изменит их входы в соответствии с вашими потребностями в интеграции.
Как
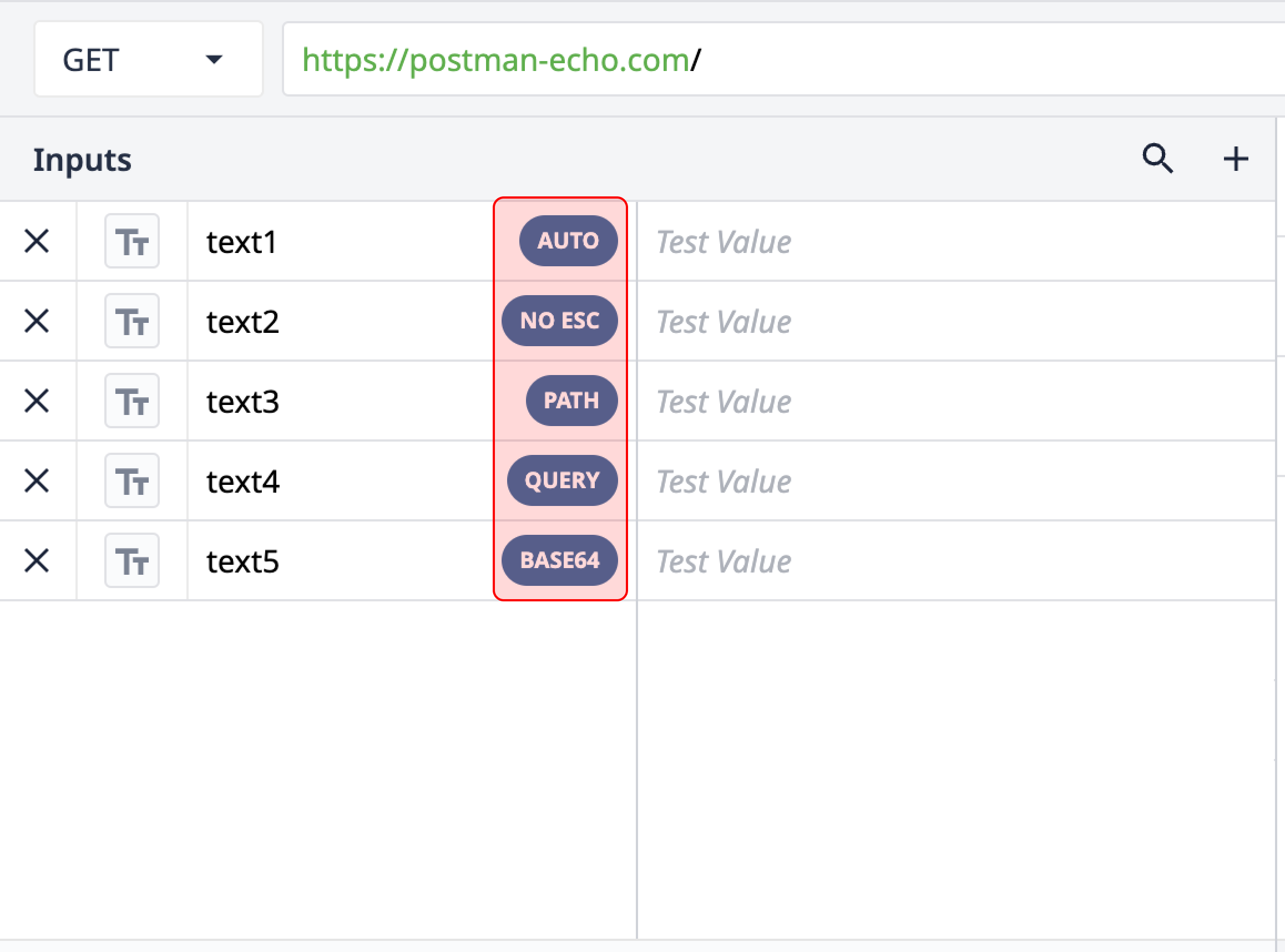
Входы, допускающие пользовательскую кодировку, будут отображаться с таблеткой кодировки рядом с каждым входом. При нажатии на эти таблетки вы сможете выбрать вариант кодировки.

Варианты кодировки - Текстовые входы
Автоматическая кодировка
Символы будут экранироваться в зависимости от места использования.
В пути URL: Кодировка путиВ запросе: Кодировка запросаВ Header: Нет кодировкиВ теле: Без кодировки
Нет кодировки
Никакие символы не будут экранированы.
Это может привести к ошибкам, если будут переданы любые символы, кроме следующих:A-Z a-z 0-9 - _ . ! ~ * ' ( )".
Кодировка пути
Все символы, кроме следующих, будут экранированы:A-Z a-z 0-9 ; , / ? @ & = + $ - _ . ! ~ * ' ( ) #
Кодировка запроса
Все символы, кроме следующих, будут экранированы:A-Z a-z 0-9 - _ . ! ~ * ' ( )
Кодировка Base64
Текст будет закодирован с использованием Base64.
Параметры кодирования - вводимые изображения
Custom image encoding functionality is actively being rolled out. Reach out to support@tulip.co if you would like it enabled.
Изображения, хранящиеся в Tulip, хранятся в нашем облачном хранилище, и ссылки на эти изображения динамически генерируются в ваших приложениях и таблицах Tulip. Срок действия этих ссылок истекает каждые 3 часа. При передаче этих изображений во внешние системы вы можете захотеть закодировать их в другом формате, чтобы срок их действия не истек.
Нажав на таблетку кодировки для любого входного файла, вы сможете настроить его кодировку.
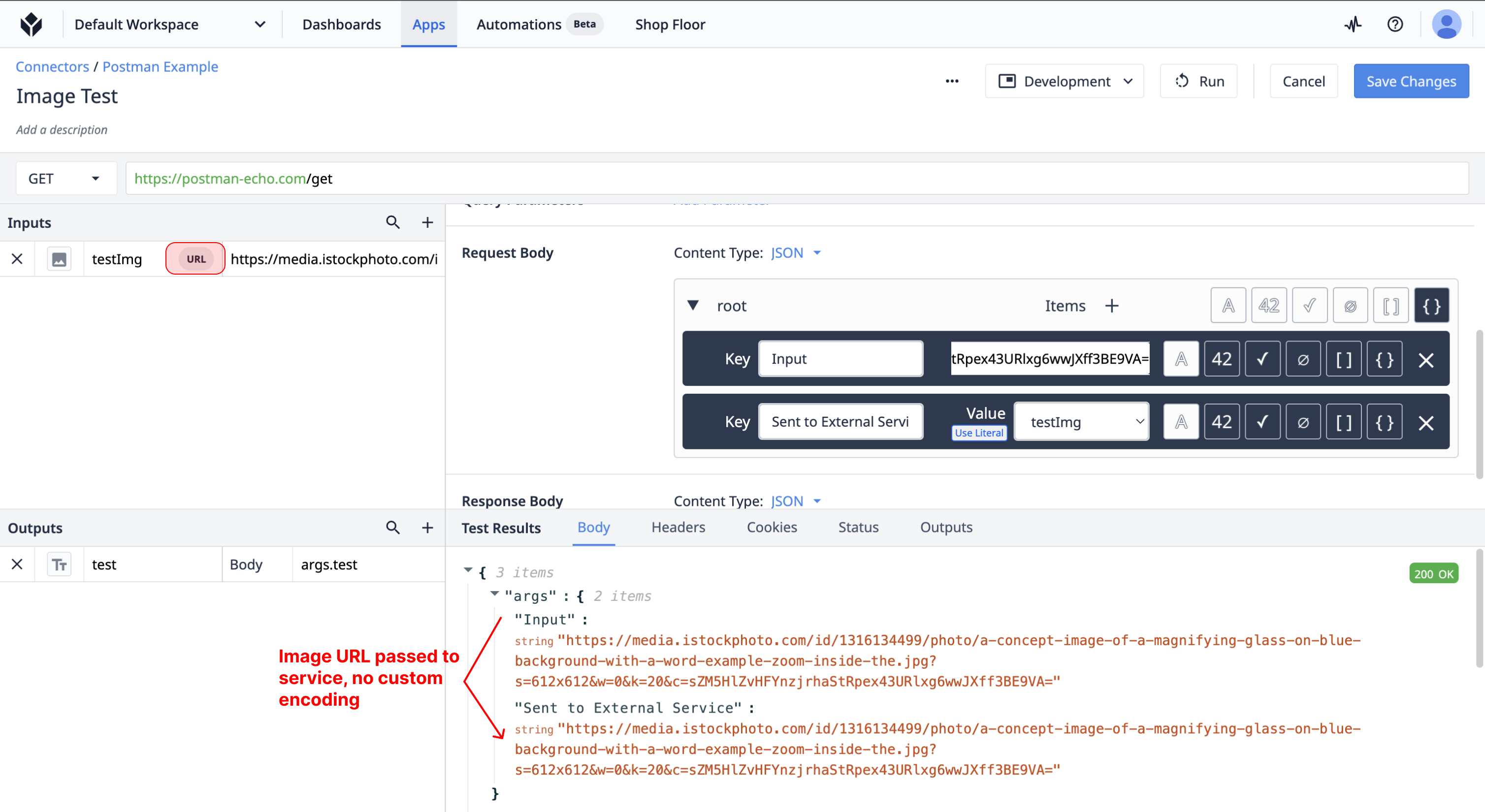
Кодировка URL-адреса изображения
По умолчанию изображения передаются в коннекторы в виде подписанного URL-адреса соответствующего изображения. Этот ввод можно использовать в коннекторе везде, где можно использовать текстовый ввод. 
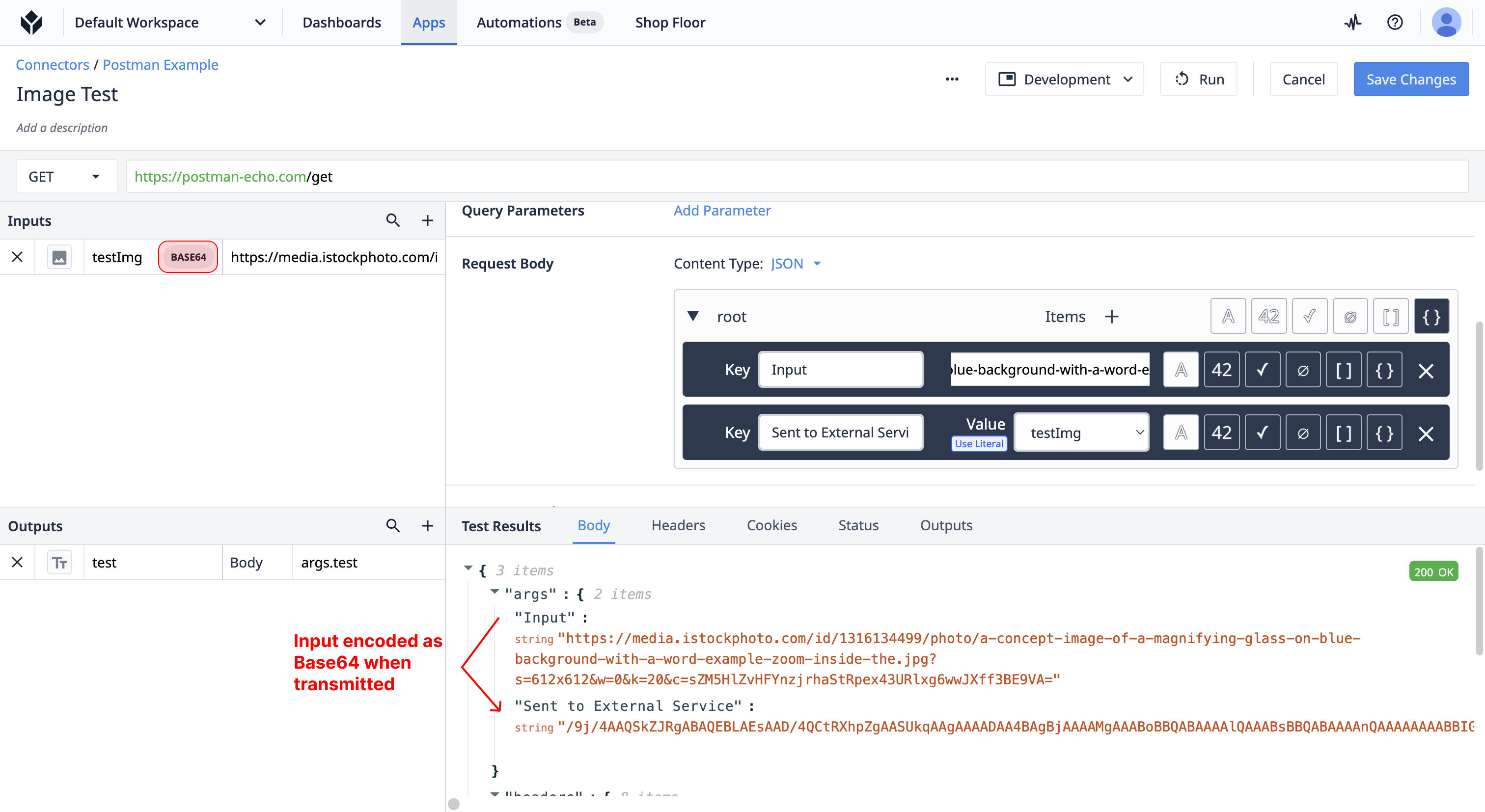
Кодировка Base64
Base64 - это один из самых простых стандартов кодирования двоичных данных, который часто используется для передачи небольших файлов через http-вызовы. При выборе Base64 любое вводимое изображение будет автоматически кодироваться в base64 перед отправкой во внешний сервис.

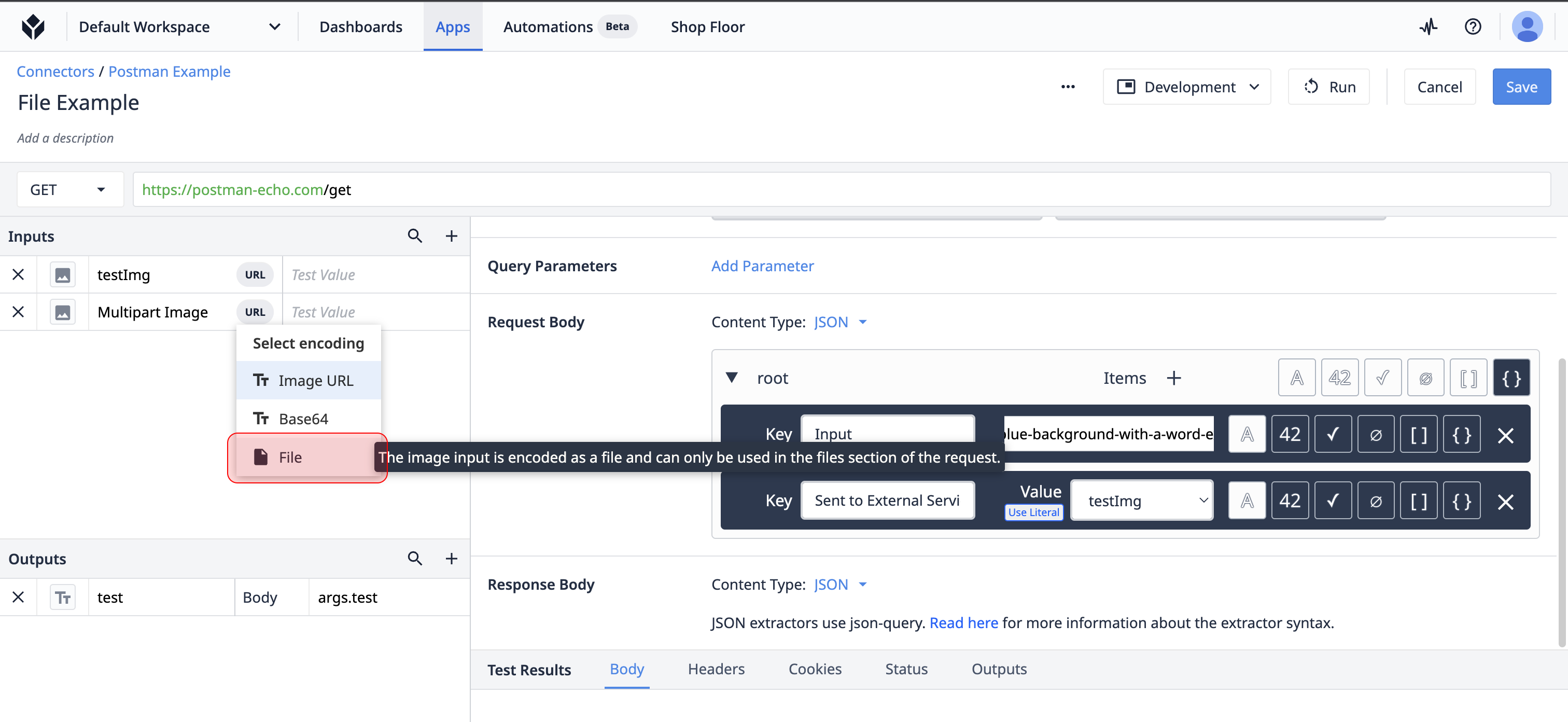
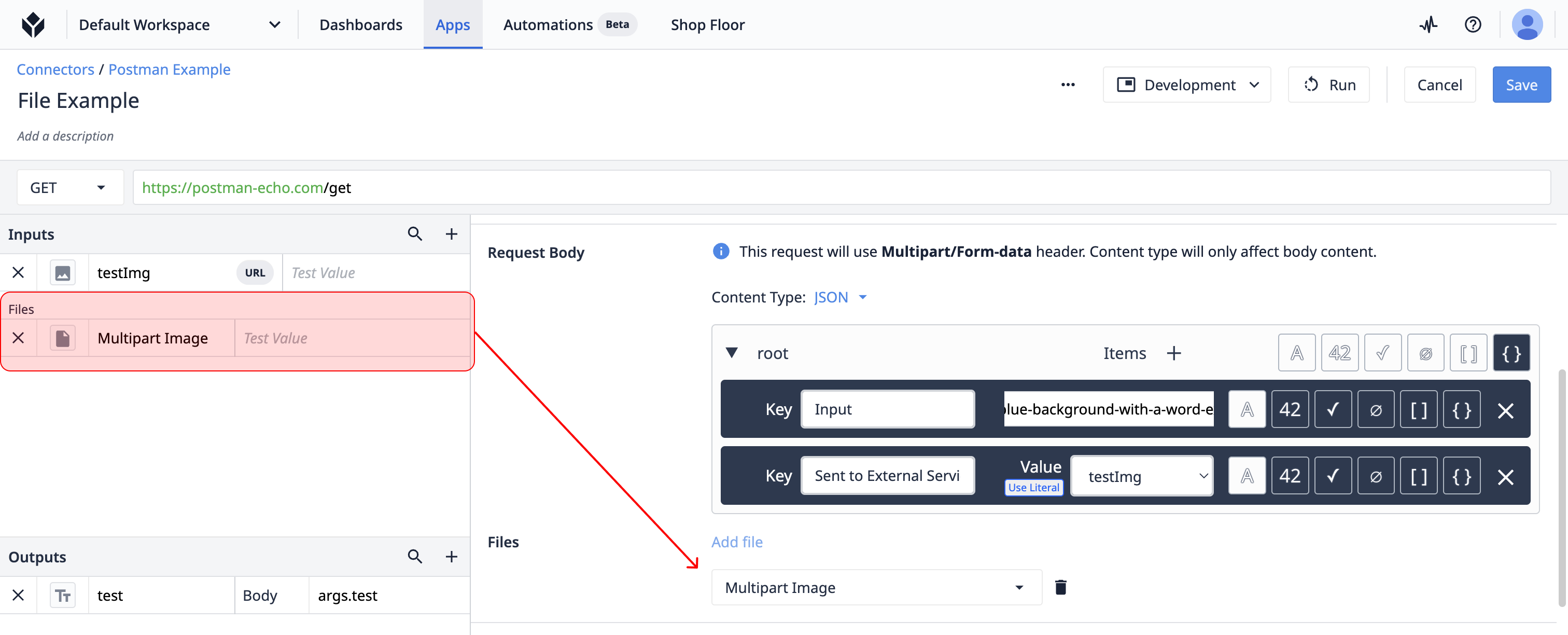
Кодирование файлов
Multipart/form-data - еще один очень распространенный формат для передачи двоичных данных. Он чаще всего используется для больших файлов. Нажмите на опцию "Файл", чтобы изменить кодировку этого ввода. Это автоматически переместит входной сигнал вниз, в раздел ввода "Файлы". Эти входные данные не могут быть использованы вне тела полезной нагрузки.

Этот тип данных не кодируется как текст, поэтому его нельзя использовать внутри полезной нагрузки json. Вместо этого в тело запроса будет добавлен раздел "Файлы". Файлы могут быть добавлены или удалены здесь.

Параметры кодировки - Параметры кодировки ввода времени даты
Секунды эпохи
Количество секунд, прошедших с момента эпохи Unix, которая наступает 1 января 1970 года в 00:00:00 по всемирному координированному времени (UTC).
Миллисекунды эпохи
Количество миллисекунд, прошедших с момента эпохи Unix, которая наступает 1 января 1970 года в 00:00:00 UTC.
ISO 8601 RFC 3339
Стандартный формат: YYYY-MM-DDTHH:mm:ssZ . Через 'Z' указывается UTC.
Дополнительное чтение
- Введение в хосты коннекторов Tulip
- Создание моментальных снимков коннектора
- Устранение неполадок с коннекторами
