x:::(Информация)Прежде чем погрузиться в лучшие практики дизайна, узнайте, как исследование пользователей{target=_blank} является основой успешного дизайна приложений, позволяя вам создавать наиболее эффективные приложения для вашей деятельности и обеспечивая максимальную отдачу от ваших временных инвестиций.
В этой статье речь идет о двух приложениях библиотеки Tulip: Шаблоны дизайна приложений{target=_blank} и Лучшие практики дизайна приложений{target=_blank}.
:::
Хороший дизайн зависит от контекста, то есть решения принимаются с учетом конкретных потребностей вашей отрасли, операторов и процессов и меняются в зависимости от целей и функций каждого приложения и этапа. Лучшие практики для приложений Life Sciences{target=_blank} будут отличаться от лучших практик в общем производственном дизайне.
Однако во всех отраслях необходимо стандартизировать макеты и цветовые схемы приложений и по возможности создавать клонируемые компоненты. Шаблоны приложений и руководства по стилю сокращают количество решений, которые необходимо принимать разработчикам приложений в каждый конкретный момент, а библиотека компонентов уменьшает количество переделок и ускоряет создание приложений.
Для начала ознакомьтесь с нашими шаблонами дизайна в библиотеке Tulip Library{target=_blank} и используйте следующие лучшие практики, которые помогут вам настроить эти шаблоны для создания интуитивно понятных и удобных приложений.
 {width="500" height="315"}
{width="500" height="315"}
Стандартизируйте шаблоны приложений
Последовательность в оформлении приложений в вашей организации выходит за рамки эстетической привлекательности. Создавая узнаваемые макеты и целенаправленно выбирая цвета для передачи смысла, вы можете значительно сократить необходимость в обучении конечных пользователей.
Для начала работы вы можете использовать следующие шаблоны библиотеки Tulip Library{target=_blank}.
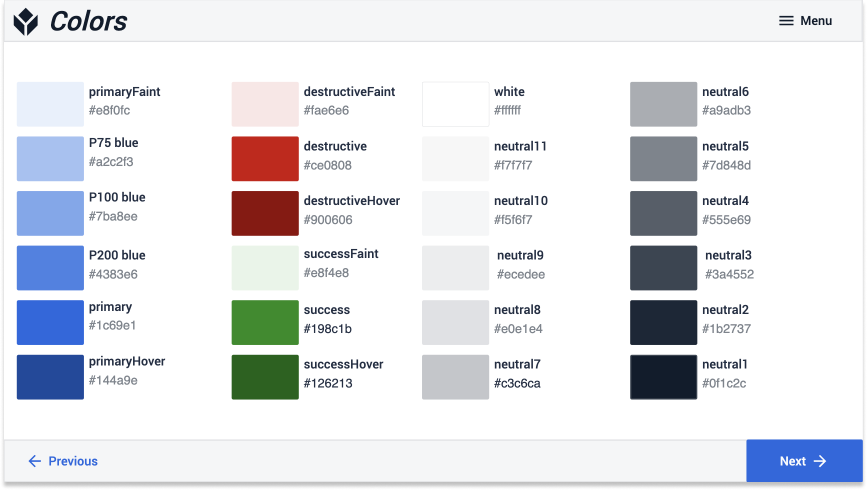
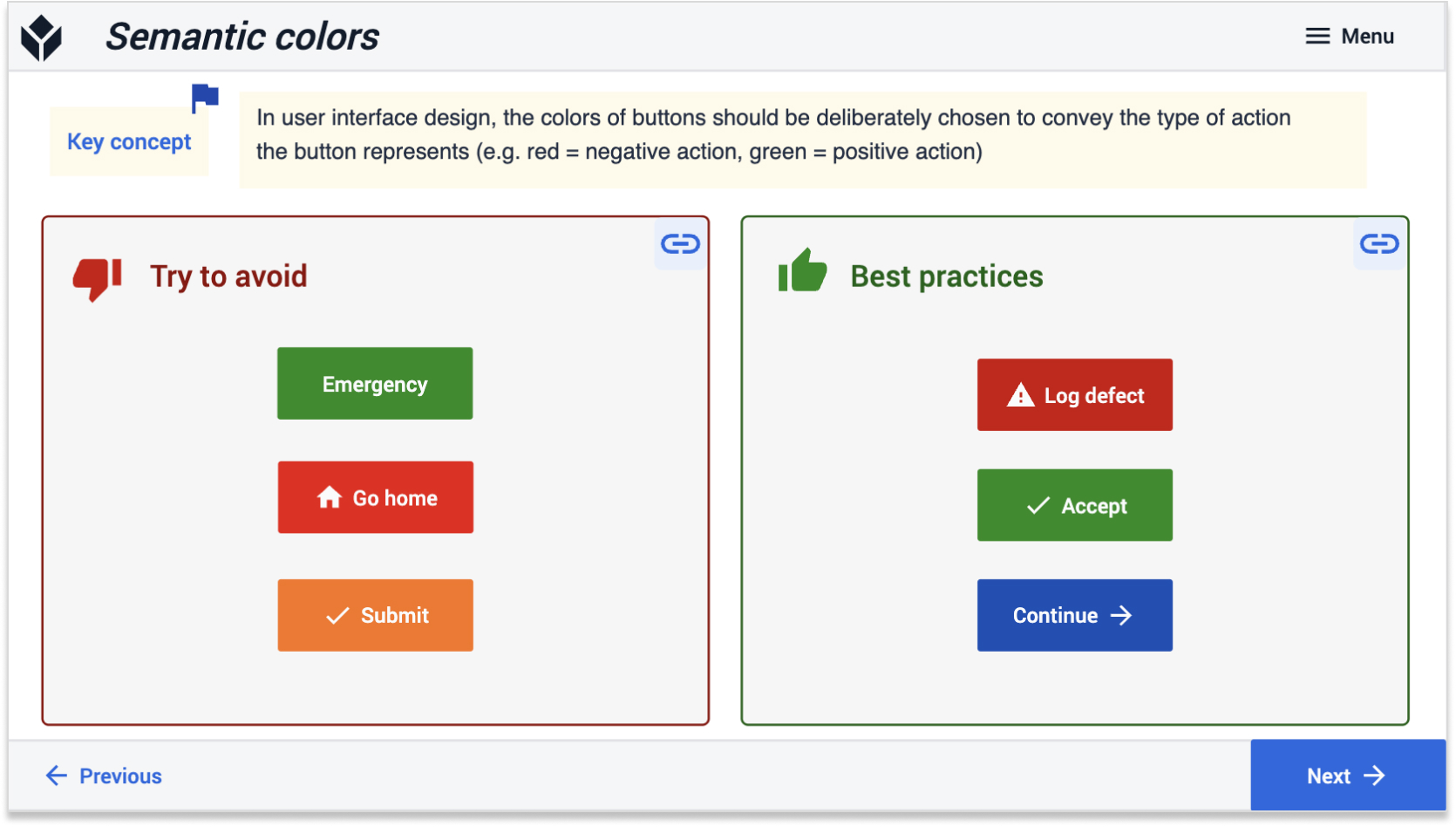
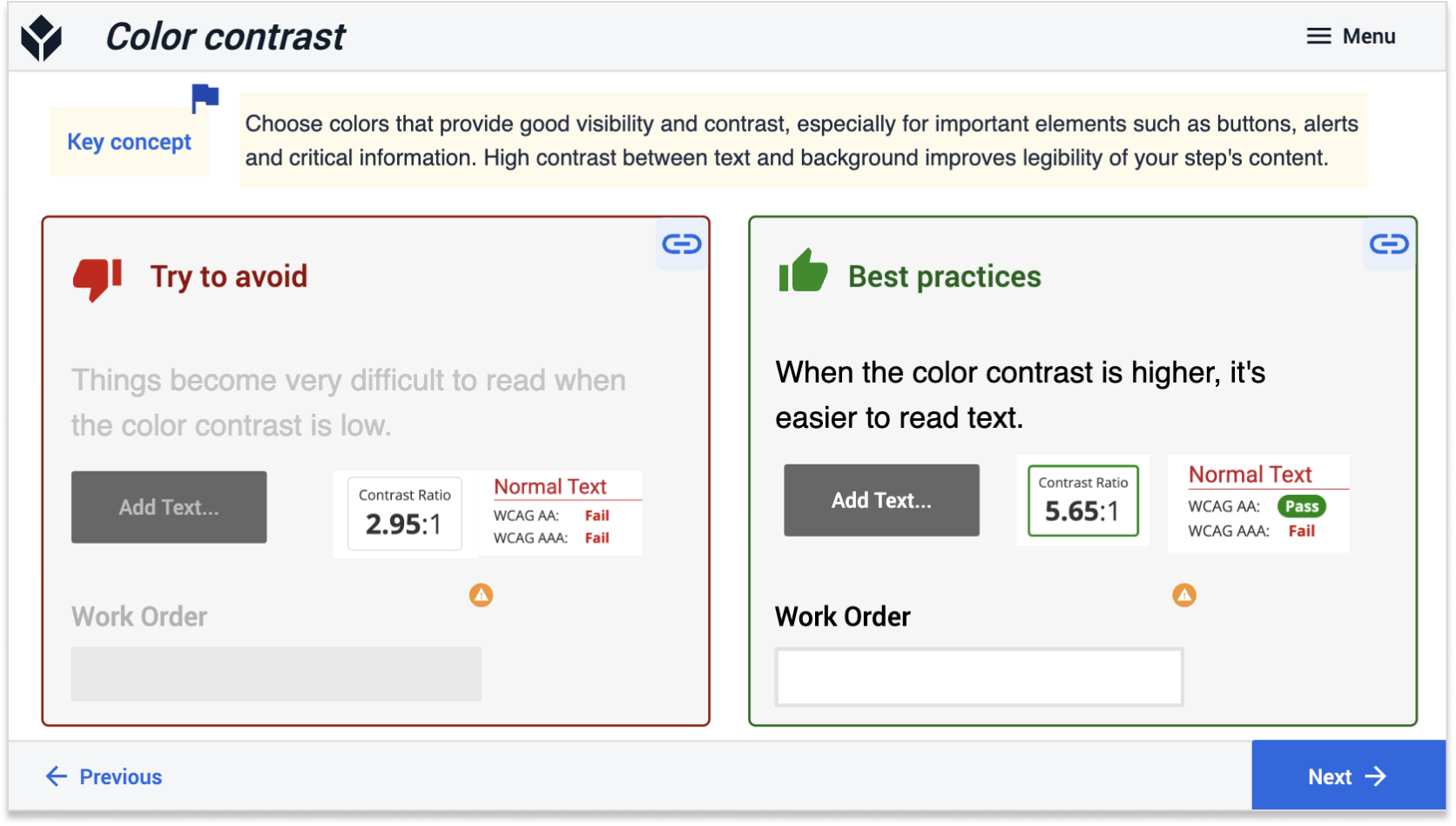
 Стандартизированные цветовые схемы обеспечивают интуитивную понятность приложений, а операторы могут быстро и легко ориентироваться на экранах.
Стандартизированные цветовые схемы обеспечивают интуитивную понятность приложений, а операторы могут быстро и легко ориентироваться на экранах.
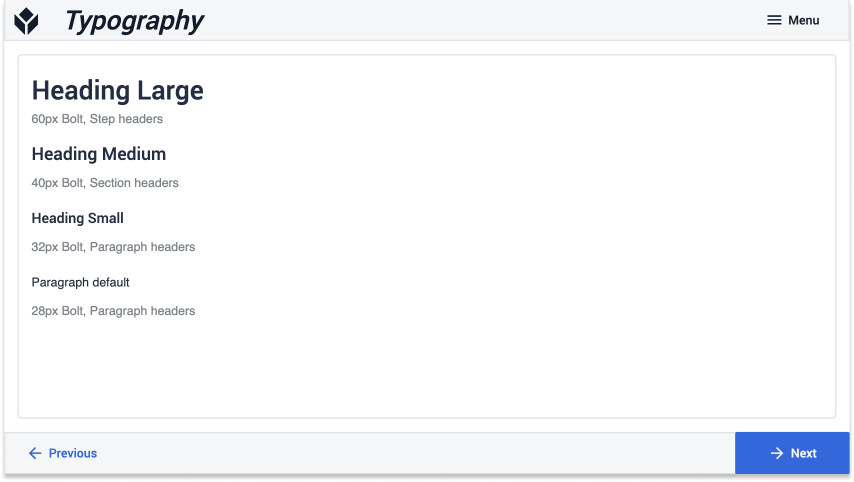
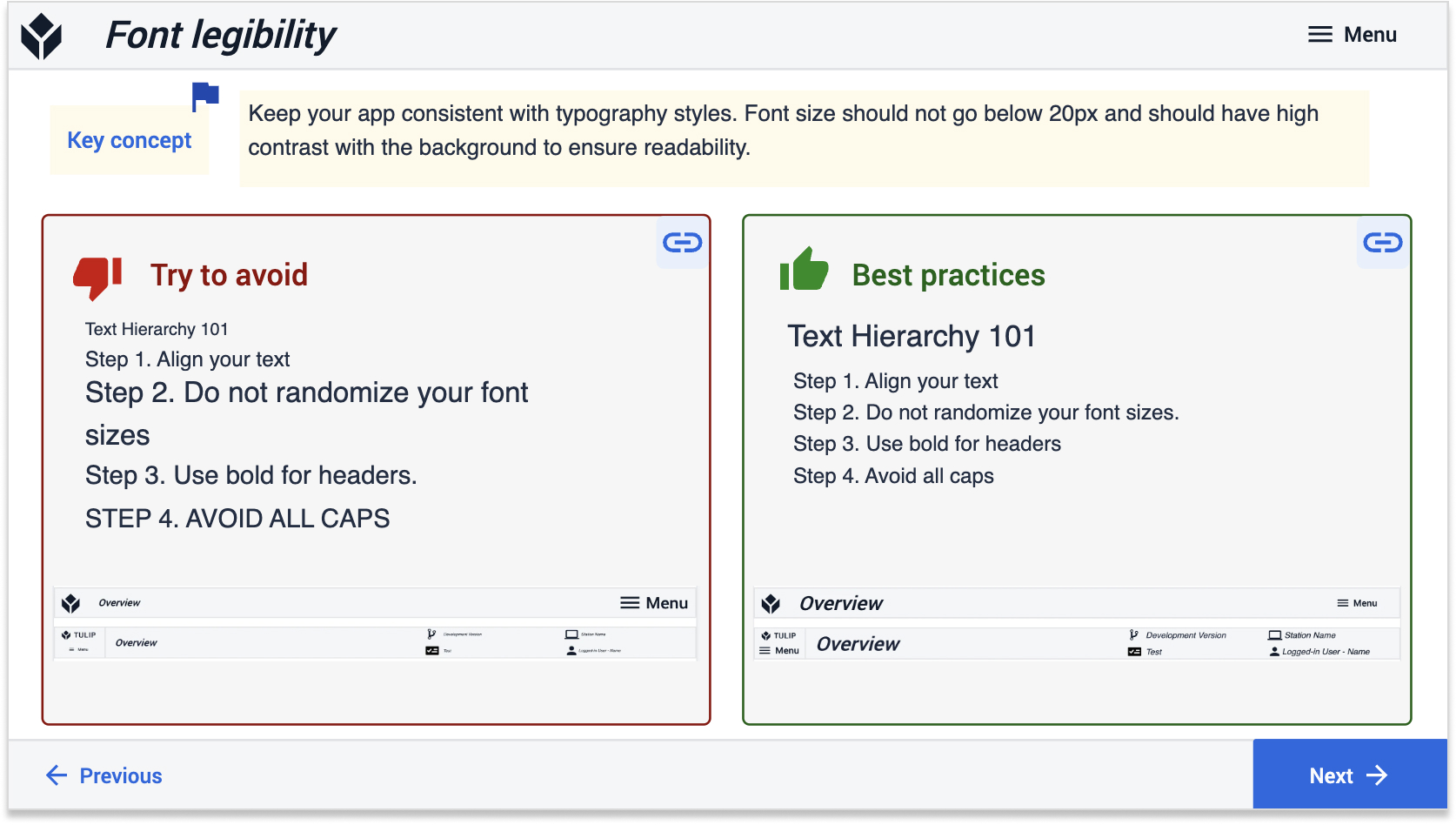
 Размер шрифта должен быть одинаковым и удобным для восприятия. Подбирайте размер шрифта в соответствии с разрешением Interface (устройства отображения).
Размер шрифта должен быть одинаковым и удобным для восприятия. Подбирайте размер шрифта в соответствии с разрешением Interface (устройства отображения).
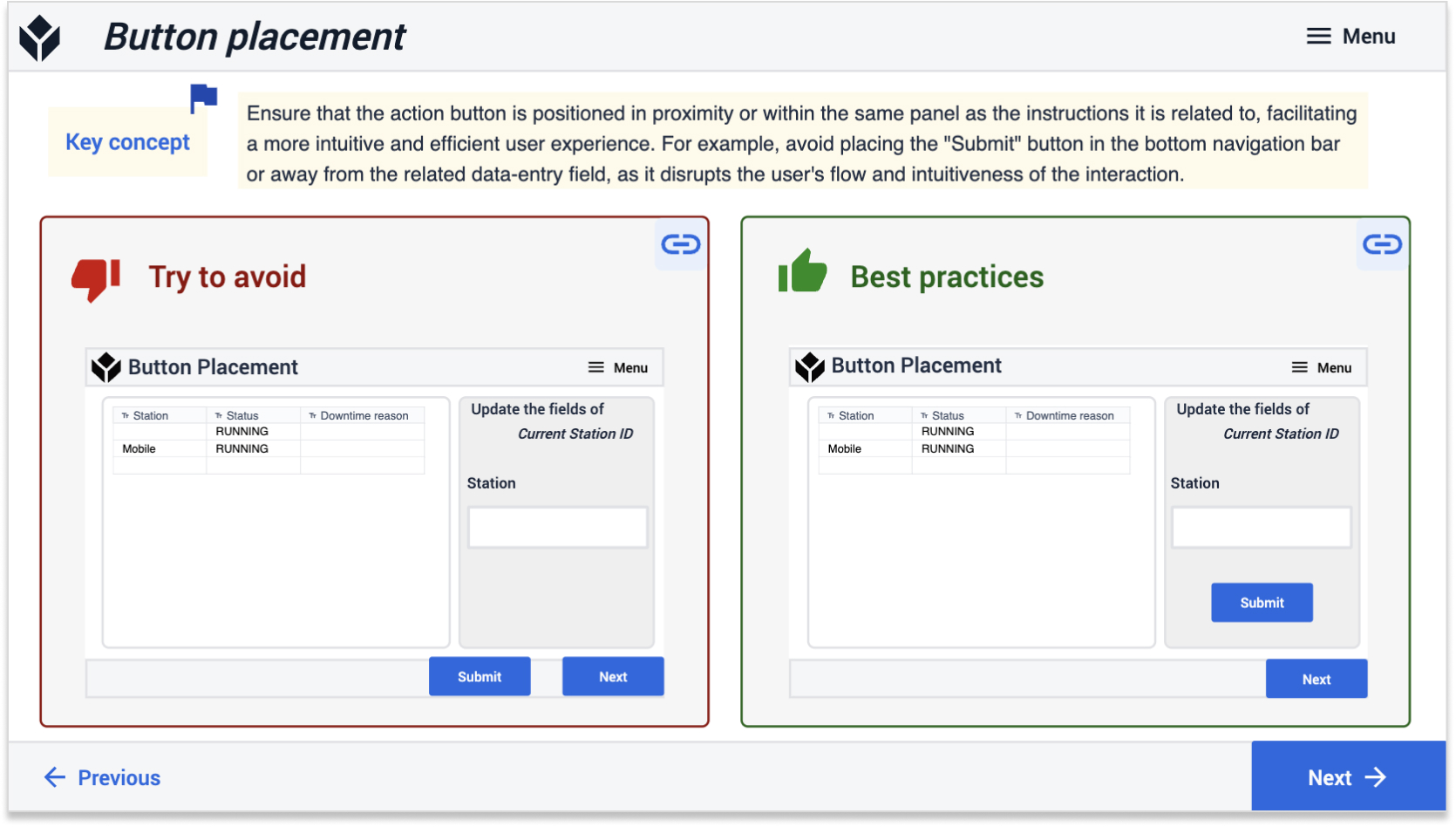
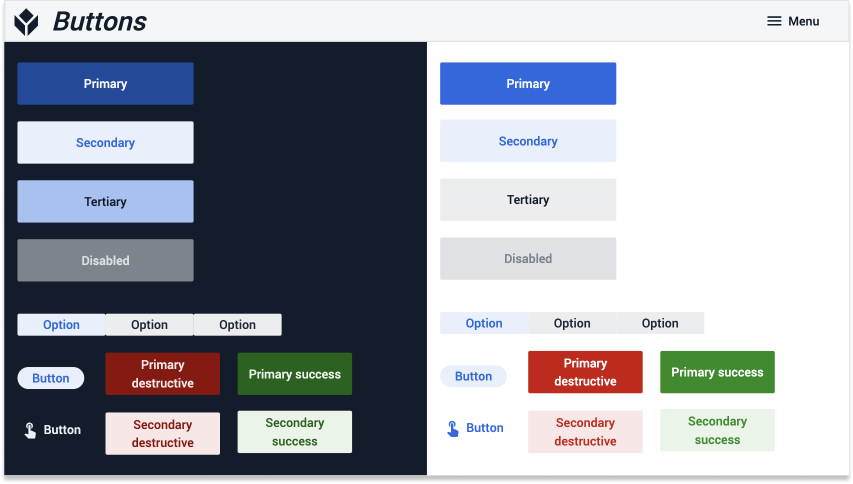
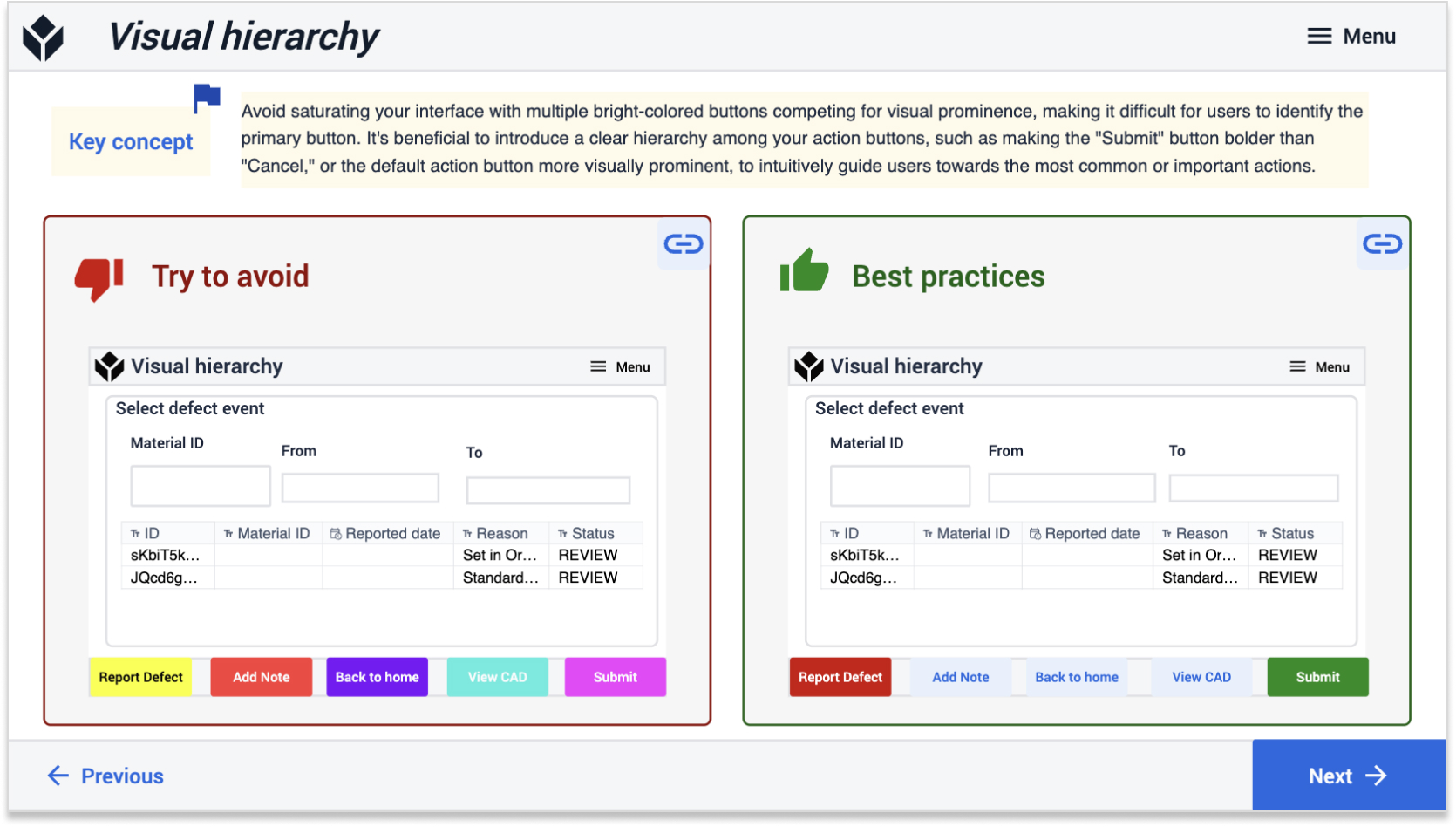
 Кнопки основных действий должны быть выделены самым жирным цветом на экране и не должны сливаться с фоном. Вы же не хотите, чтобы операторы тратили время на поиск нужного им действия.
Кнопки основных действий должны быть выделены самым жирным цветом на экране и не должны сливаться с фоном. Вы же не хотите, чтобы операторы тратили время на поиск нужного им действия.
![]() Добавление значков к кнопкам обеспечивает визуальный контекст действия, которое выполняет кнопка.
Добавление значков к кнопкам обеспечивает визуальный контекст действия, которое выполняет кнопка.
Создайте библиотеку компонентов
Создание компонентов или шаблонов, которые разработчики приложений могут без труда копировать и вставлять, значительно ускоряет разработку. Рассмотрите возможность создания библиотеки следующих часто используемых компонентов приложений:
- базовые макеты приложений (например, планшетные и мобильные)
- Макеты шагов (например, выравнивание контейнеров и панелей)
- Верхняя и нижняя панели навигации
- Панели меню
- Экраны маршрутизации или терминалы
- Приборные панели
- Формы (например, формы событий или дефектов)
- Контрольные списки
- Записи измерений
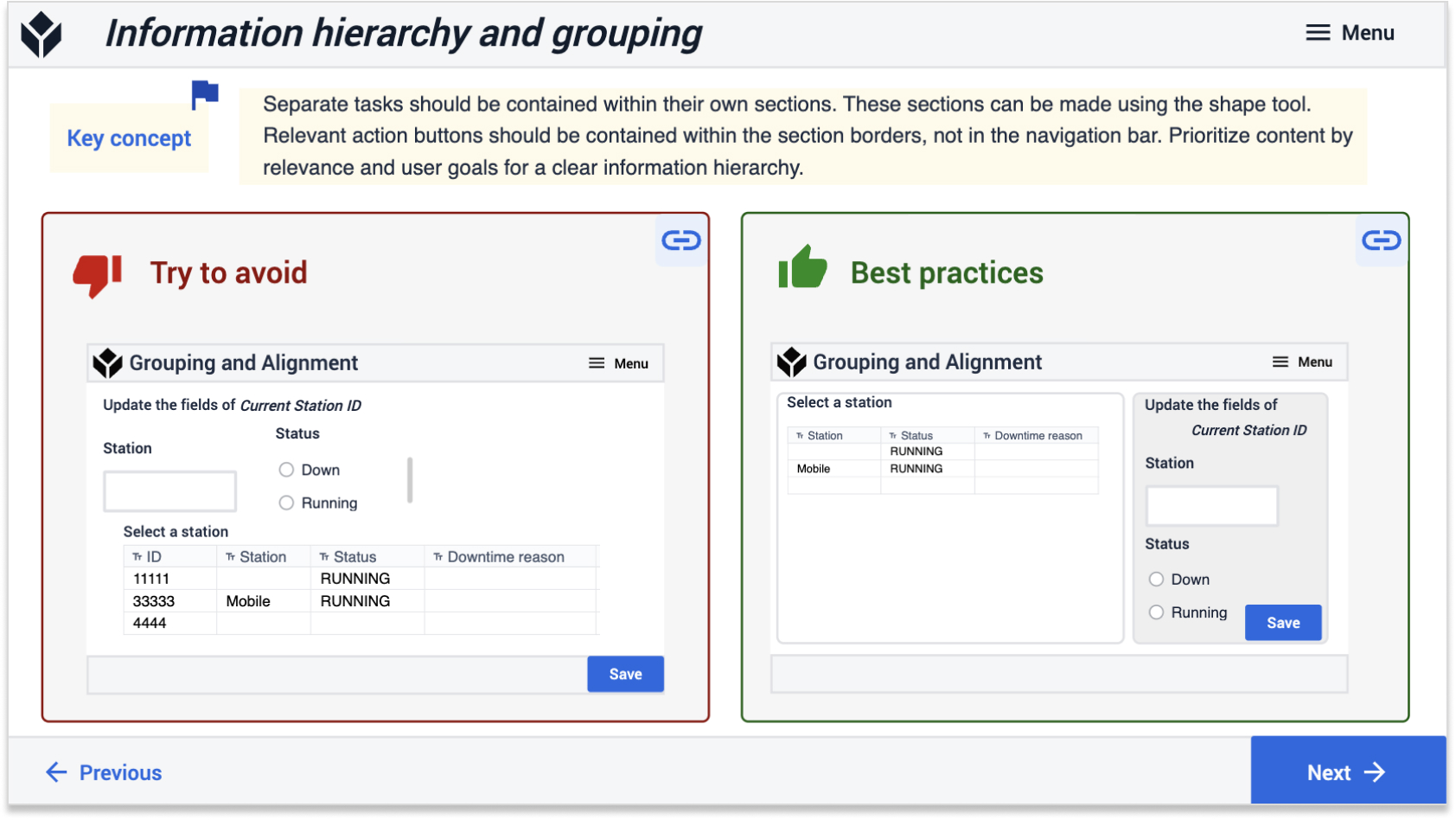
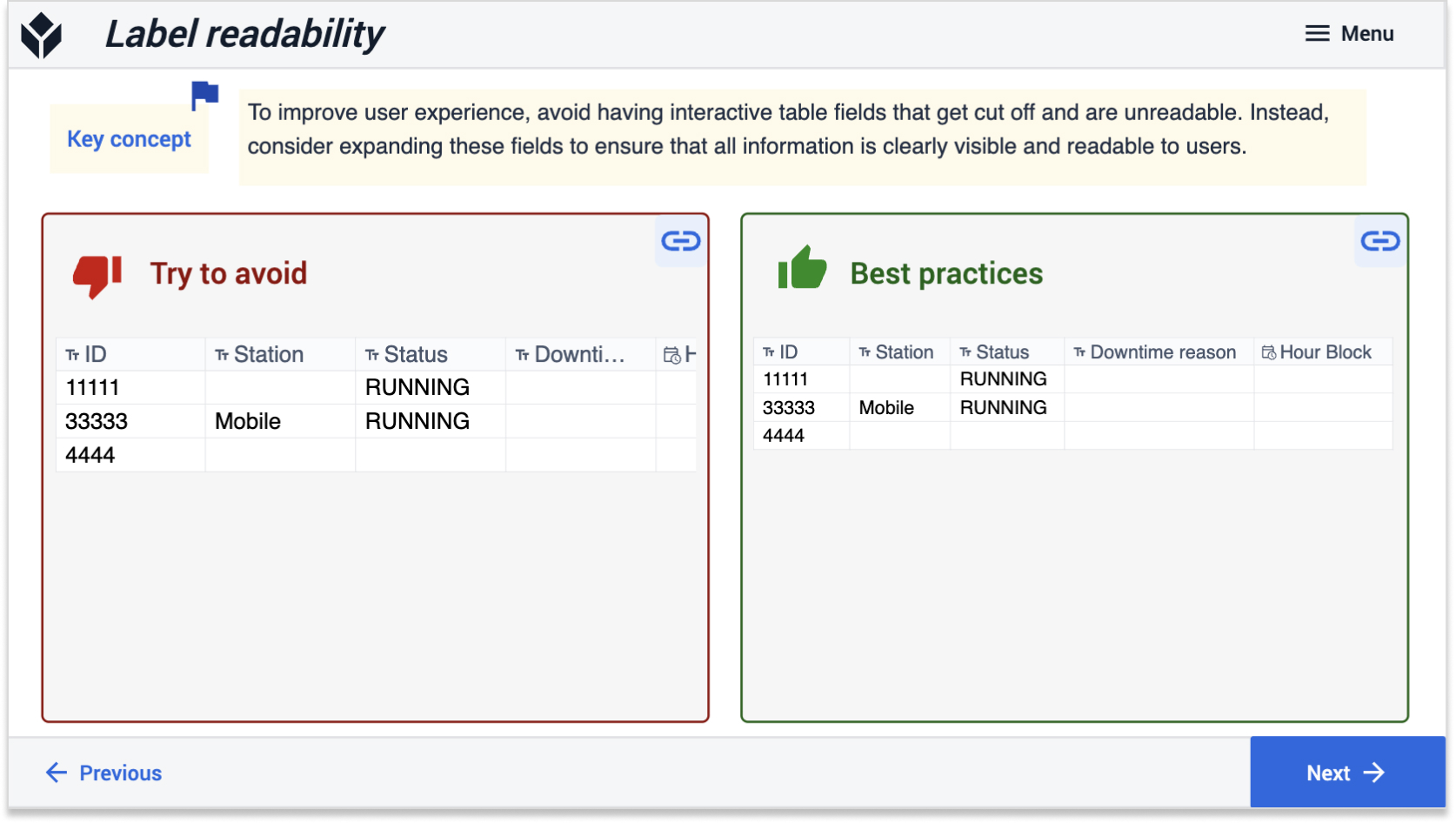
- Общая информация, расположенная рядом (например, интерактивная таблица часто отображается рядом с записями встроенной таблицы)
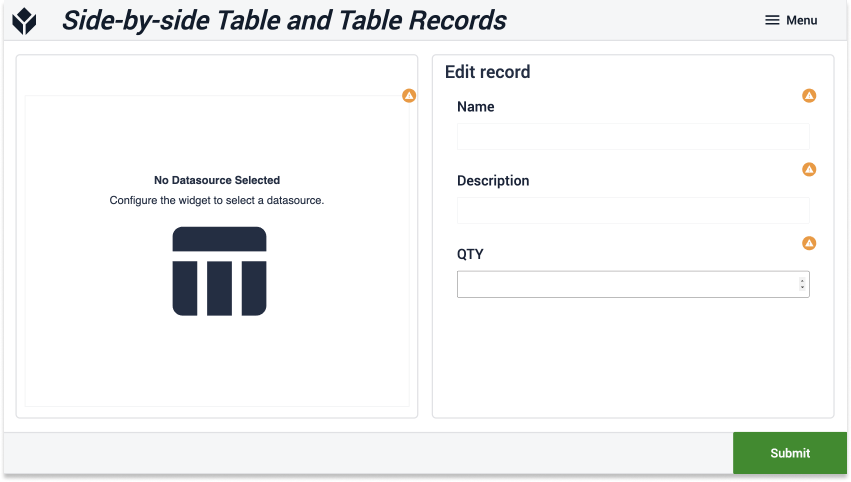
 Пример двухпанельного экрана, позволяющего пользователям просматривать данные в таблице и редактировать поля с помощью формы
Пример двухпанельного экрана, позволяющего пользователям просматривать данные в таблице и редактировать поля с помощью формы
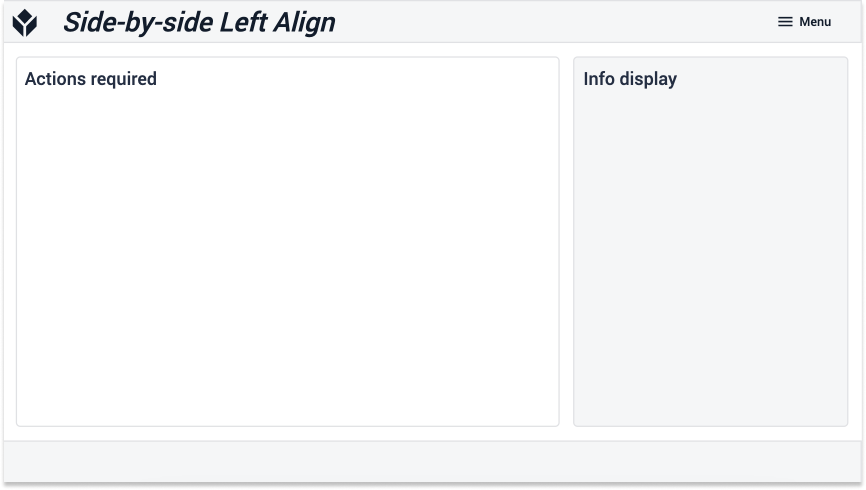
 Пример двухпанельного экрана, в котором основная информация вводится в самой левой панели
Пример двухпанельного экрана, в котором основная информация вводится в самой левой панели
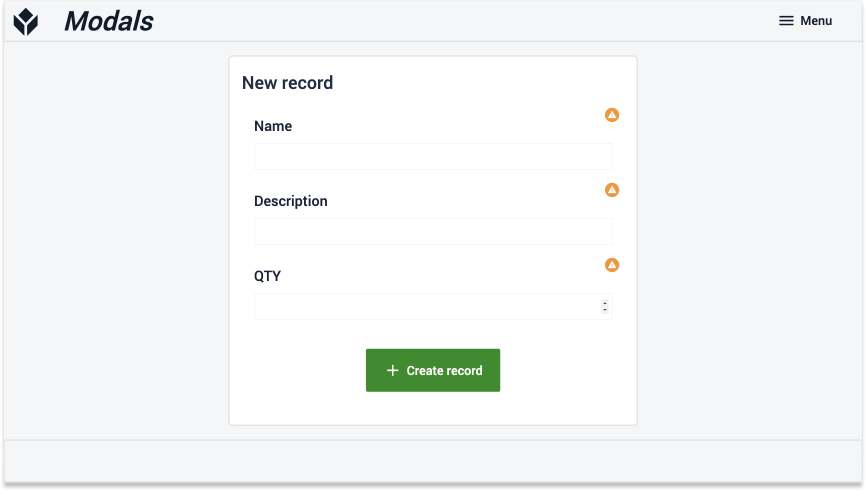
 Пример модального шага, который привлекает все внимание пользователя к поставленной задаче
Пример модального шага, который привлекает все внимание пользователя к поставленной задаче
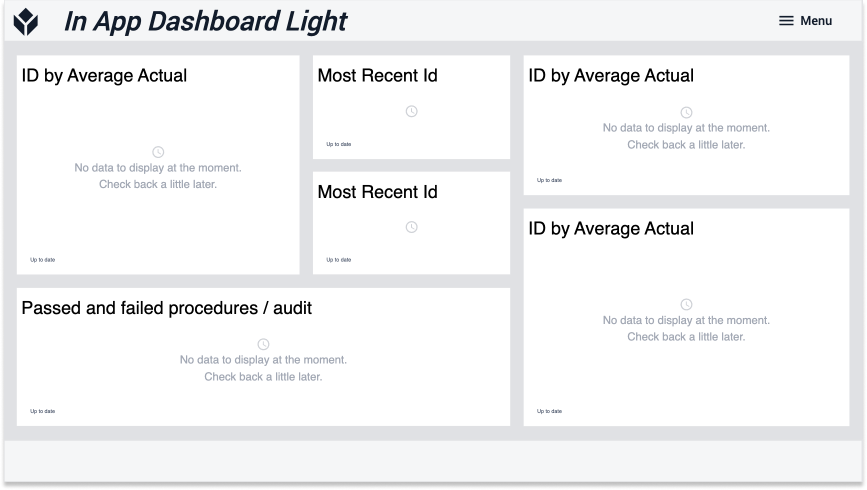
 Пример приборной панели для отображения аналитических данных
Пример приборной панели для отображения аналитических данных
Следуйте лучшим практикам дизайна
Откройте для себя экспертные знания о дизайне приложений в руководстве " Лучшие практики дизайна приложений" библиотеки Tulip Library{target=_blank}. Ознакомьтесь с советами по выбору цвета, текста и виджетов, чтобы повысить привлекательность вашего приложения и улучшить впечатления пользователей.
Цвет




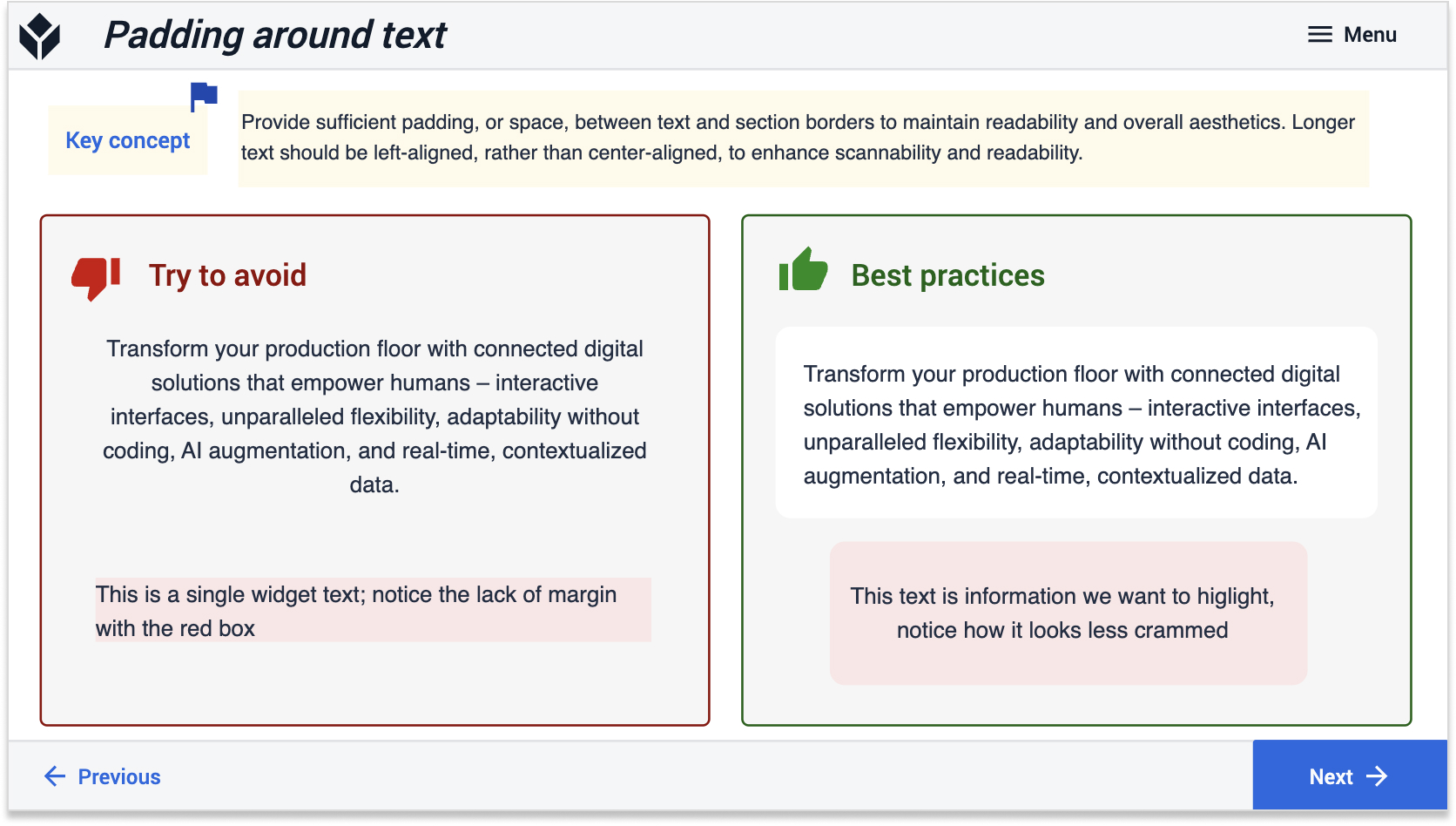
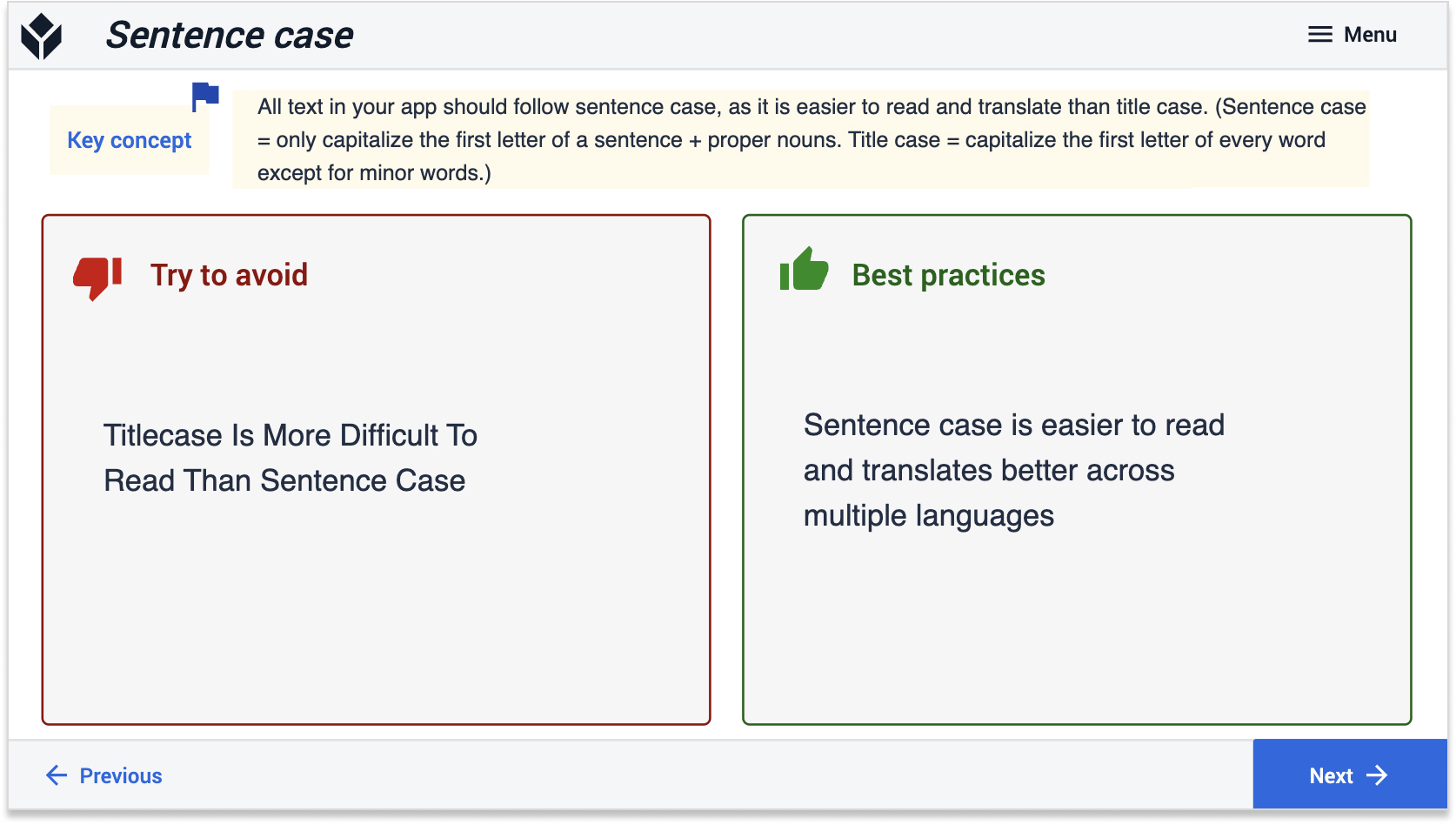
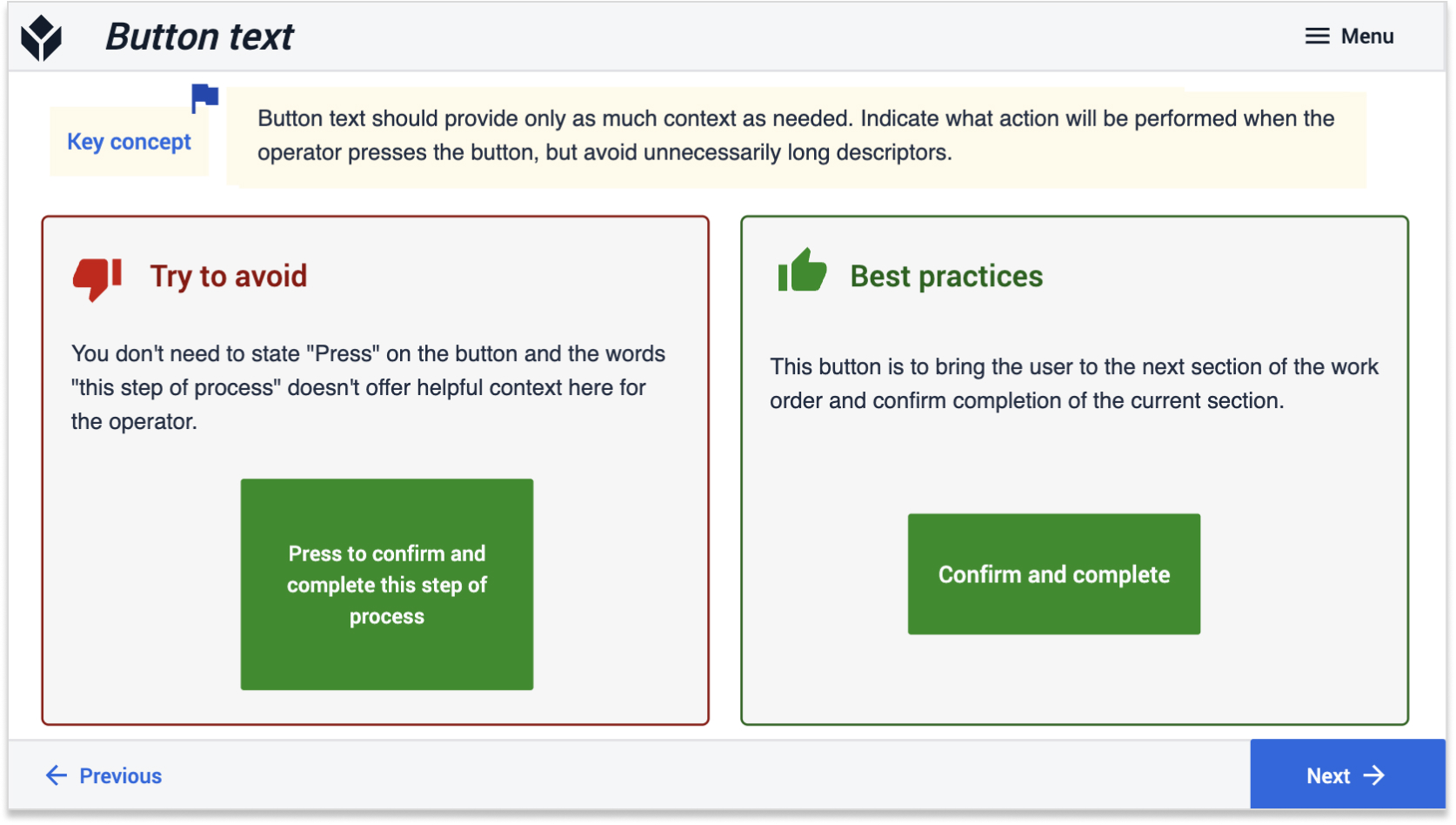
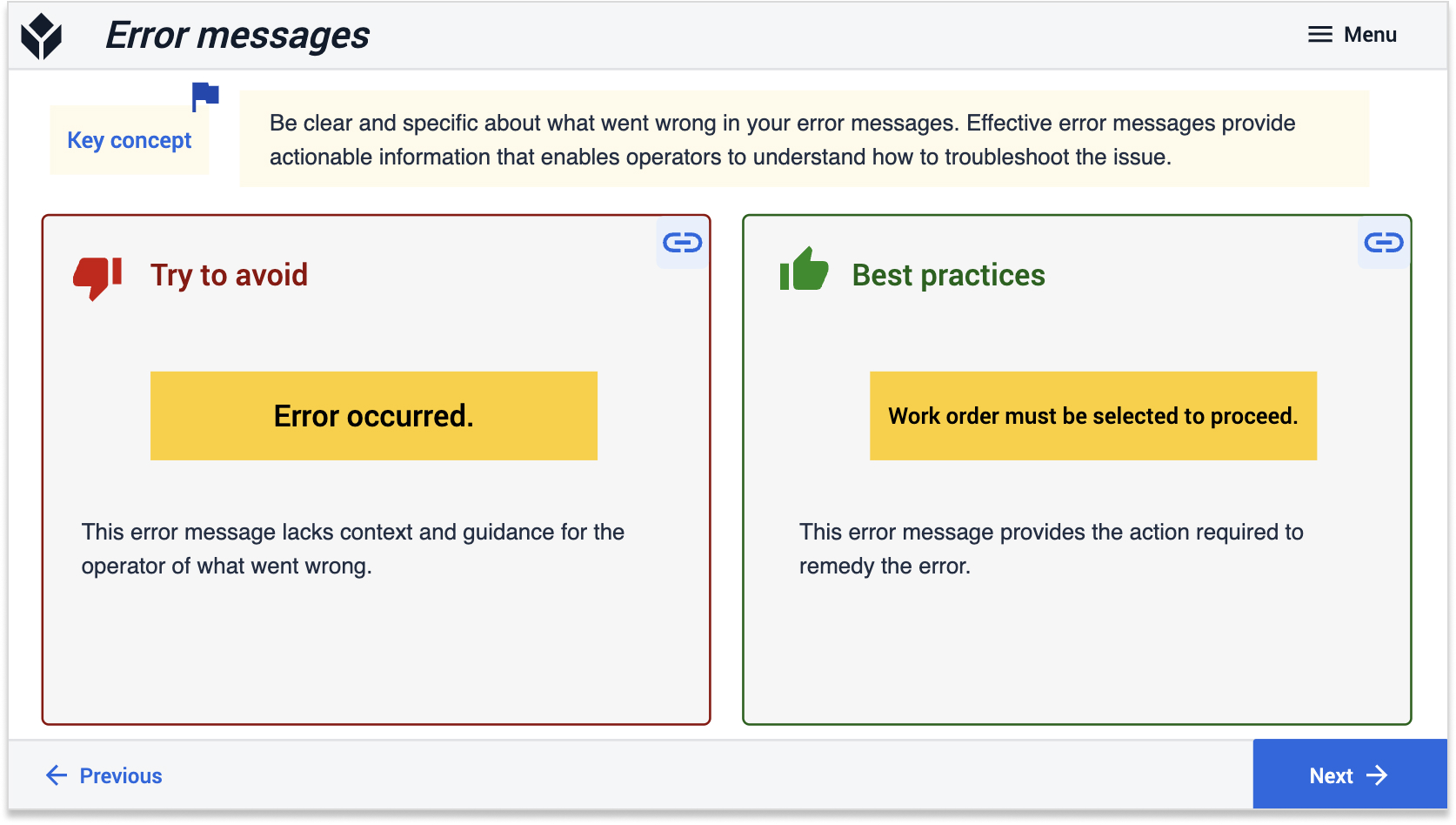
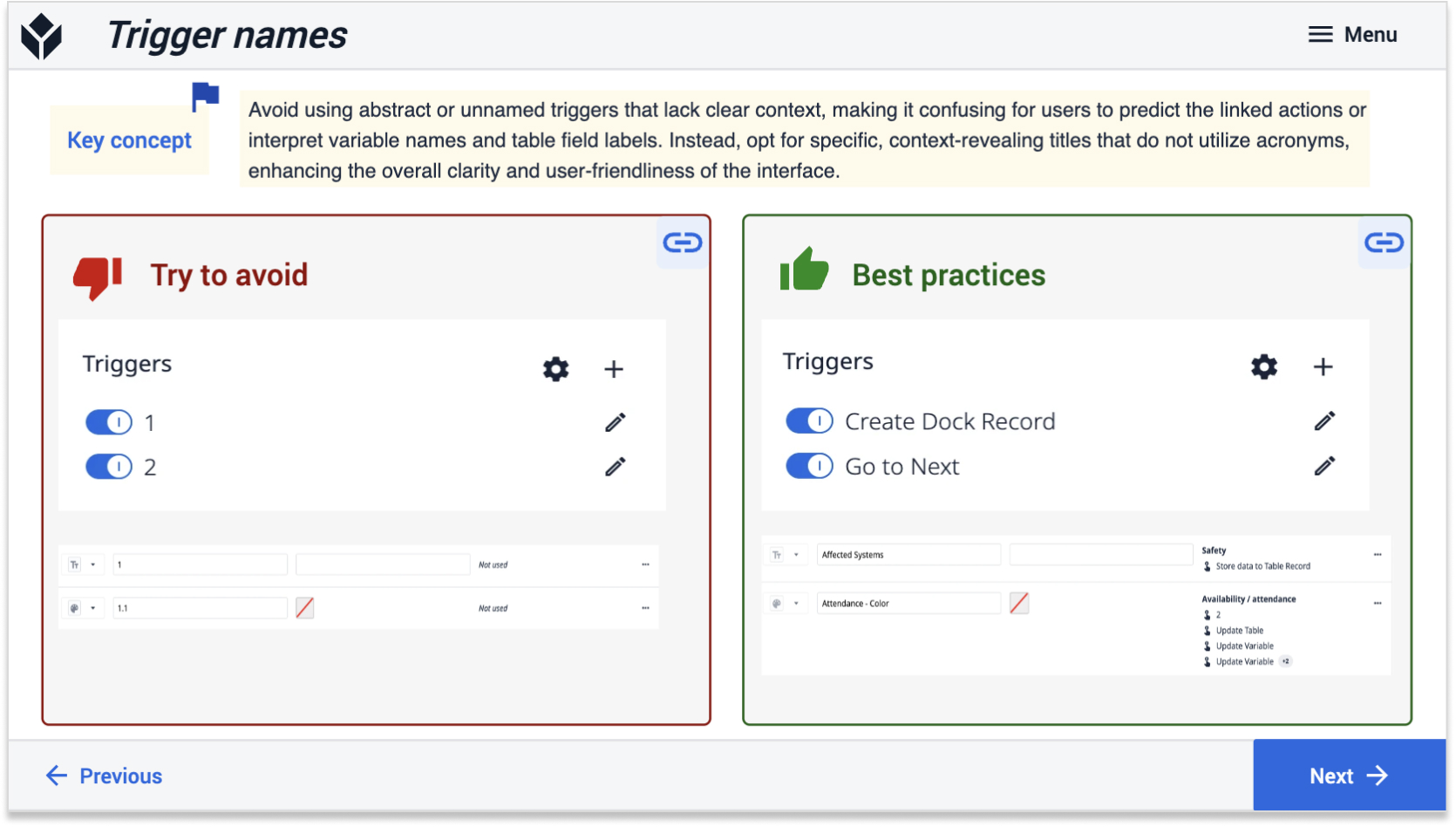
Текст






Виджет