Вот как использовать цветовые переменные для динамического изменения цвета различных виджетов.
В этой статье вы узнаете:
- Как использовать переменные "Цвет"".
- Как добавить определенный цвет к полю в таблице
Назначение
Tulip позволяет динамически изменять цвет кнопок, датчиков и многих других виджетов.
Как
Для этого сначала нужно сохранить цвет в переменной или поле в таблице.
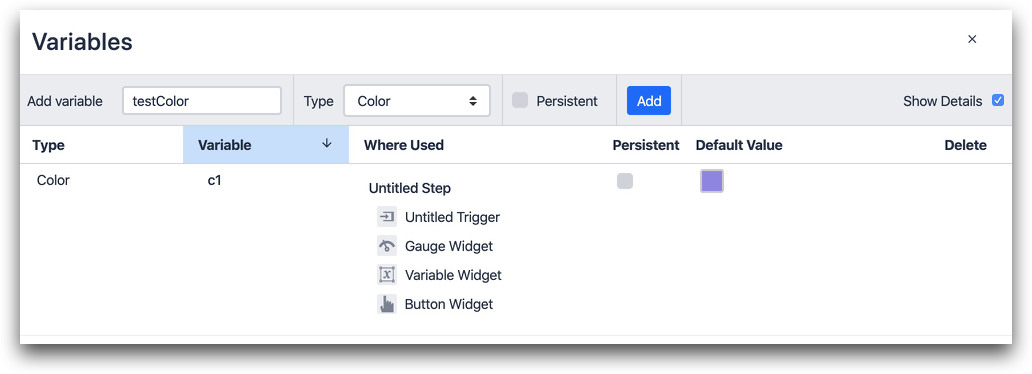
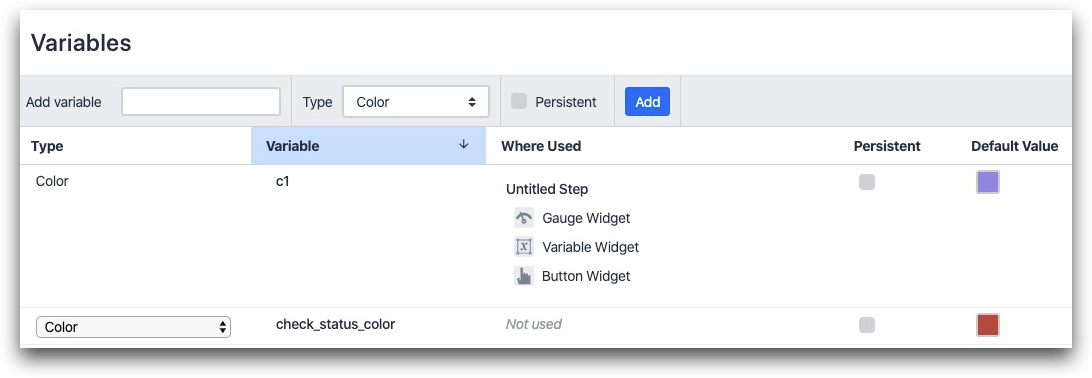
Вот как создать новую переменную Color с помощью диалога Variables в контекстной панели:

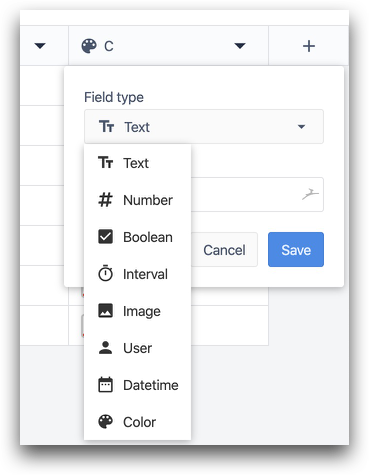
Вот пример того, как создать поле "Цвет" в таблице:
 {height="" width="350"}.
{height="" width="350"}.
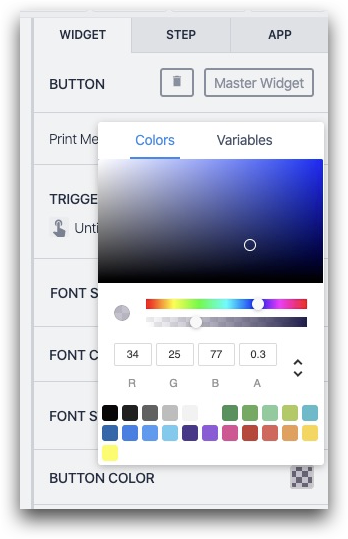
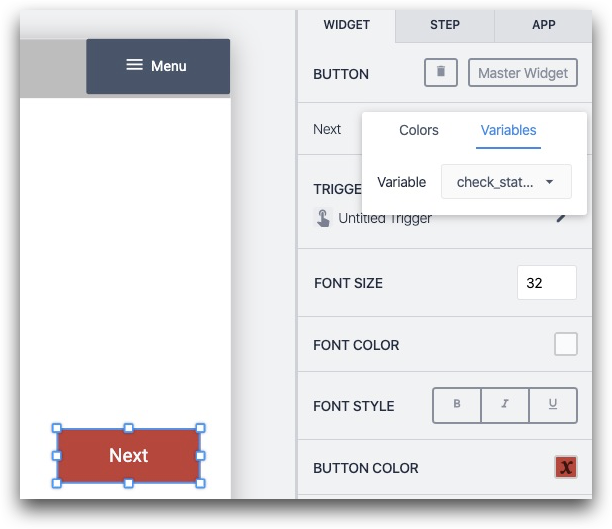
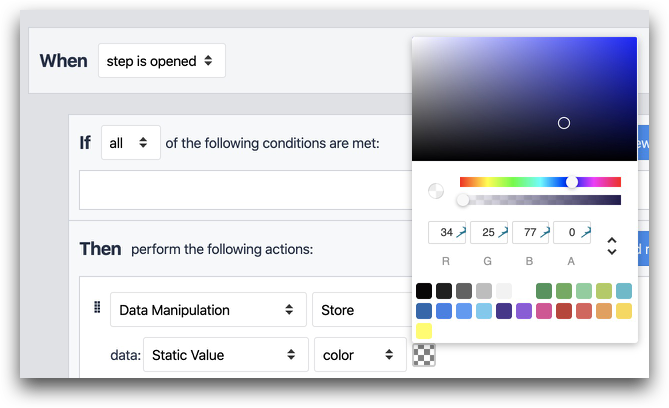
Затем, после создания цветовой переменной, вы можете вручную выбрать ее почти в каждом колорпикере, щелкнув вкладку "Переменные" в колорпикере:

В результате к виджету будет применен цвет, хранящийся в переменной.
В этом руководстве вы найдете несколько распространенных примеров использования цветовых переменных и цветовых полей в приложениях.
Изменение цвета кнопки
Допустим, в вашем приложении есть кнопка "Далее", и вы хотите изменить ее цвет в зависимости от того, была ли пройдена проверка качества.
Для начала вам нужно создать переменную "check_status_color" и установить для нее значение по умолчанию "красный" через диалог переменных в контекстной панели.
Вот куда нужно добавить новую переменную в боковой панели:
 {height="" width="250"}.
{height="" width="250"}.
А вот как создать переменную и установить для нее значение "красный":

Вы хотите, чтобы красный цвет был по умолчанию, потому что человек не может продвигаться, пока не пройдет проверку качества.
Затем установите цвет кнопки на нужную переменную на вкладке "Виджет", нажав "Цвет кнопки", а затем выбрав переменные:

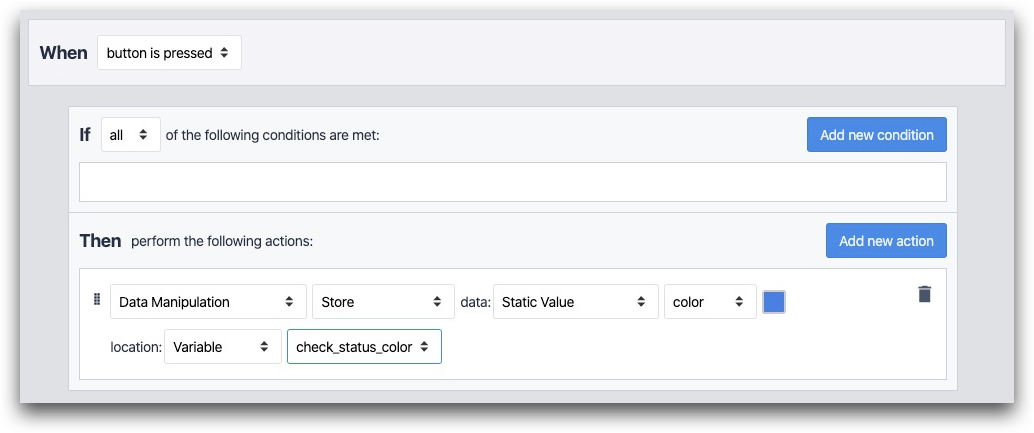
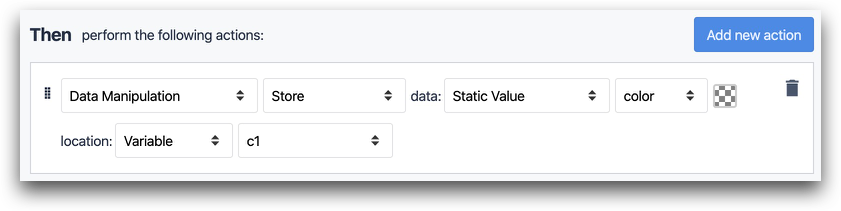
Наконец, когда проверка качества пройдена, нужно обновить цвет переменной с помощью триггерного действия "Манипулирование данными". Например:

- "Манипуляция данными" "Хранить" данные: "Static Value" "color" (blue) location: "переменная" "check_status_color"
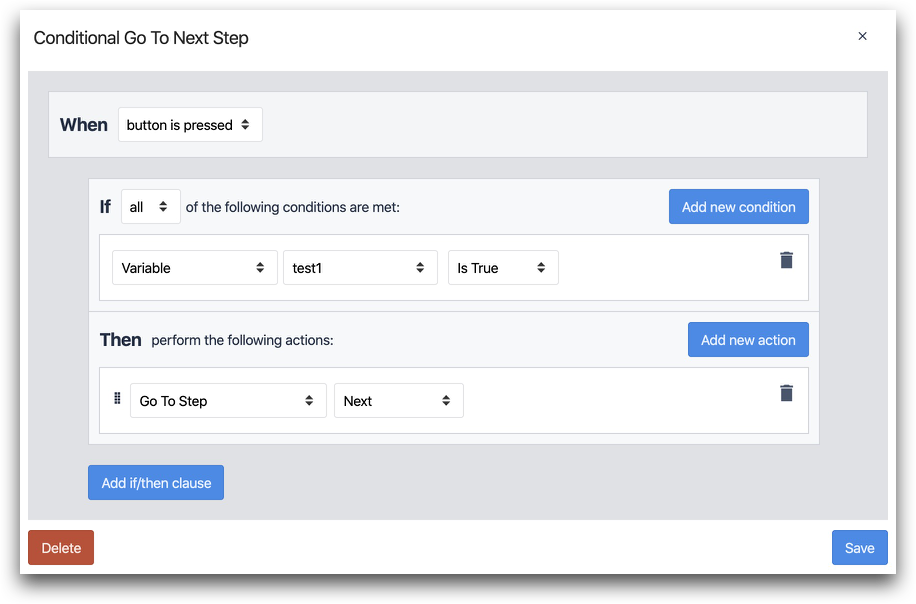
Еще один момент: возможно, вы захотите добавить оператор "if" к кнопке "Далее", чтобы не дать оператору продвинуться вперед, пока не будет пройдена проверка качества.
Вот как это сделать с помощью оператора "if":

IF
- "Переменная" "test1" "Истина"
ТО
- "Go To Step" "Next"
Переключение видимости кнопки
Помимо изменения цвета, вы также можете сделать кнопку невидимой, динамически изменяя ее прозрачность.
Для этого подключите цвет кнопки к переменной цвета, как показано выше.
Чтобы изменить прозрачность кнопки, создайте оператор "Тогда", аналогичный приведенному выше. Затем перетащите ползунок "прозрачность" до упора влево.
Например, так:

Вот как выглядит ползунок прозрачности на колорпикере:

Указание статуса в таблице
Допустим, вы хотите создать приборную панель Kamishibai или отслеживать состояние нескольких производственных линий в одном месте.
Вы можете сделать это, сохранив значение цвета в таблице, как показано выше, а затем загрузив его в приложение.
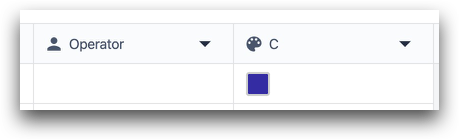
Сначала сохраните цвет в поле цвета в таблице. Вот пример того, как это будет выглядеть:

Затем загрузите запись таблицы в приложение.
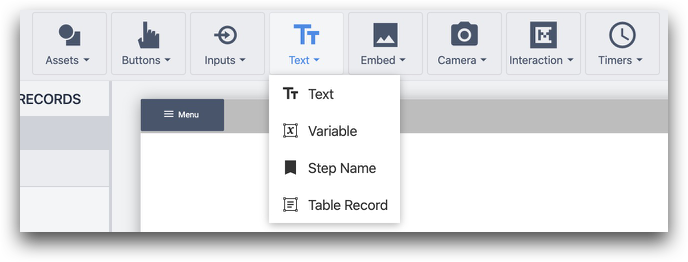
Наконец, добавьте "Запись таблицы" под виджетом "Текст":

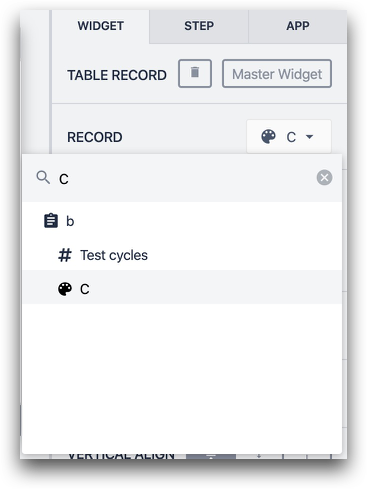
Затем выберите поле "Цвет" из выпадающего списка в контекстной панели в ранее созданном держателе записи:

Поле цвета будет автоматически добавлено к открытому шагу в ограничивающем поле:

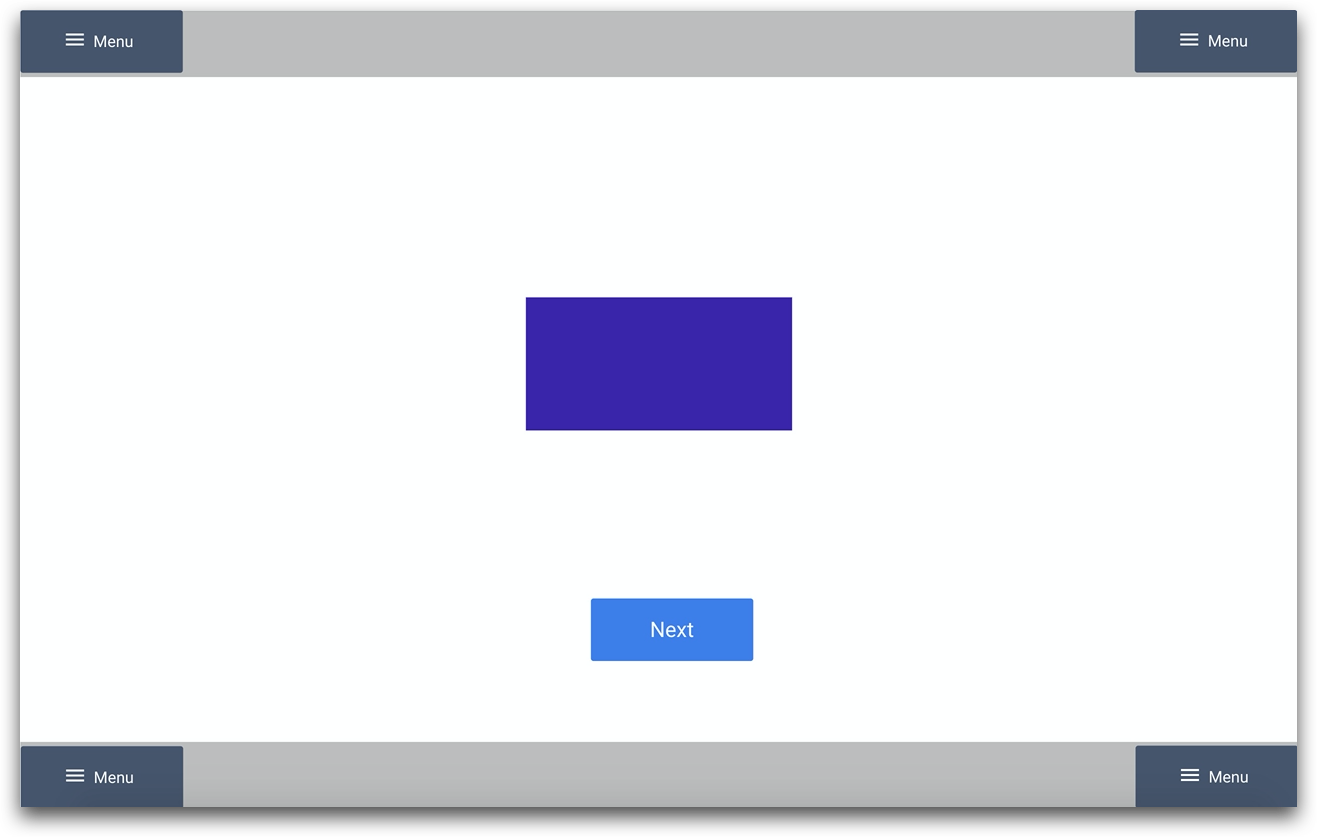
Когда вы откроете приложение в Tulip Player, вы увидите, как цвет появится в этом ограничительном поле:

Дальнейшее чтение
Вы нашли то, что искали?
Вы также можете зайти на community.tulip.co, чтобы задать свой вопрос или узнать, сталкивались ли другие с подобным вопросом!
