To download the app, visit: Library
Назначение
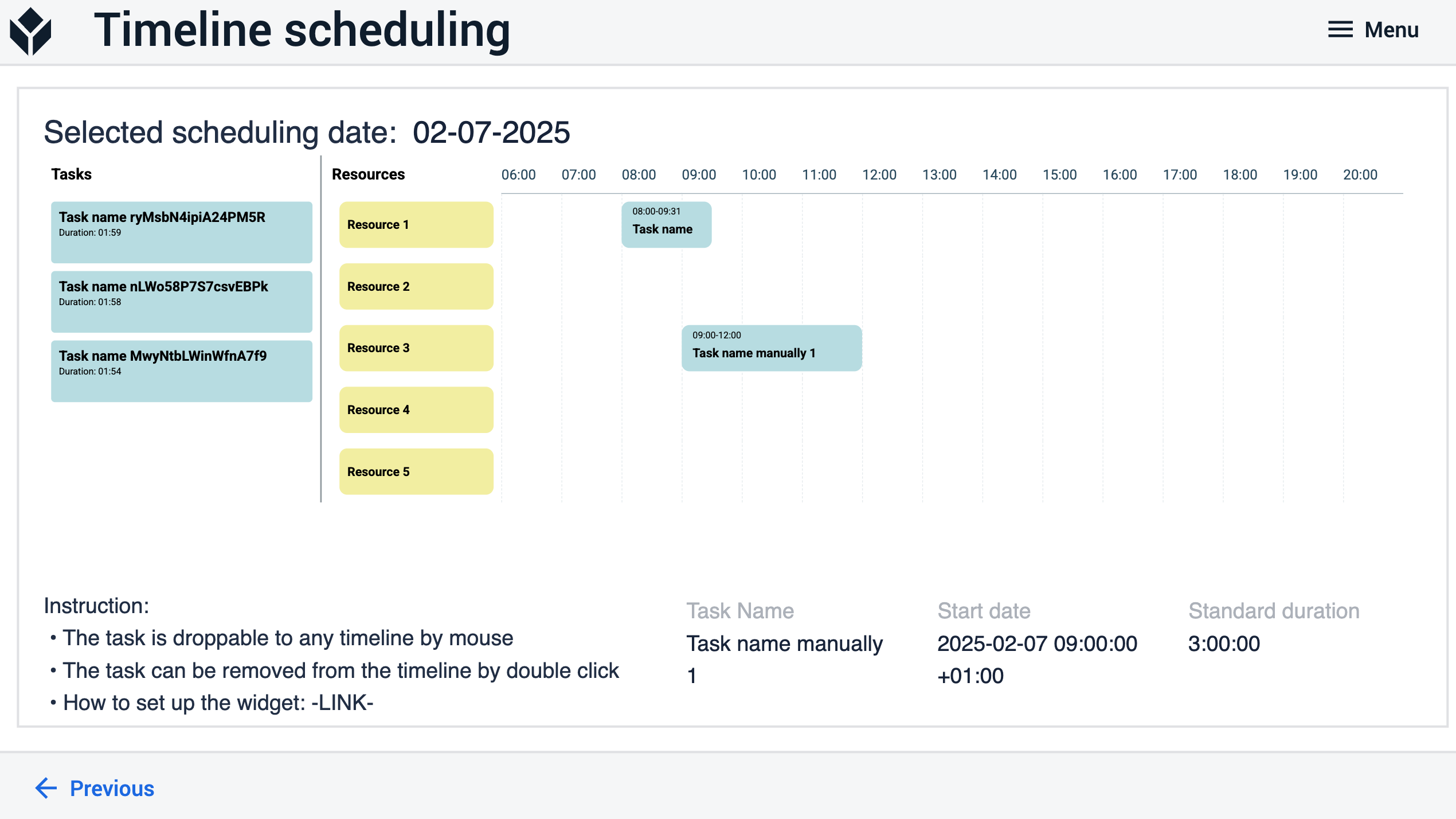
Пользовательский виджет планирования служит инновационным решением для управления задачами. Виджет "Расписание" предназначен для использования в приложениях Tulip для получения задач или заданий из базы данных, каждое из которых имеет свою уникальную продолжительность.
Задачи отображаются в левой части виджета в виде вертикально расположенного списка. Перетаскивая задачи на один из ресурсов, расположенных в правой части виджета "Планирование", можно планировать задачи или задания на временной шкале. Это распределение связывает задачу или работу с определенным ресурсом, указывая, когда ресурс будет ее выполнять.
По сути, этот пользовательский виджет упрощает процесс распределения задач, обеспечивая визуальную связь между задачами и ресурсами с помощью интуитивно понятной функции перетаскивания, тем самым обеспечивая эффективное управление и планирование в интерфейсе Tulip.

Настройка
При настройке виджета некоторые параметры являются обязательными, а другие - опциональными со значениями по умолчанию.
Чтобы установить соединение с системой клиента, виджету требуется следующее:
- URL-адрес экземпляра клиента
- Токен аутентификации для доступа вместо учетных данных для входа в систему.
- Если клиент не использует DEFAULT Workspace, необходимо также указать ID Workspace.
После успешной аутентификации виджету планирования необходимо получить доступ к ресурсам, которые извлекаются из списка. Ресурсы могут быть получены из переменных или запроса к таблице.
Задачи для виджета планирования получаются из таблицы Tulip на основе идентификатора таблицы и ее полей. Поскольку эти поля можно настраивать, виджет планирования обеспечивает дополнительную гибкость, если используется другая таблица.
Виджет планирования имеет следующие параметры для настройки:
Обязательные параметры
Ресурсы: это текстовый список, он может быть получен из таблицы, но в этом случае он управляется как переменная приложения**.Имена столбцов:** идентификаторы полей можно найти на уровне таблицы задач, пожалуйста, добавляйте их по одному.
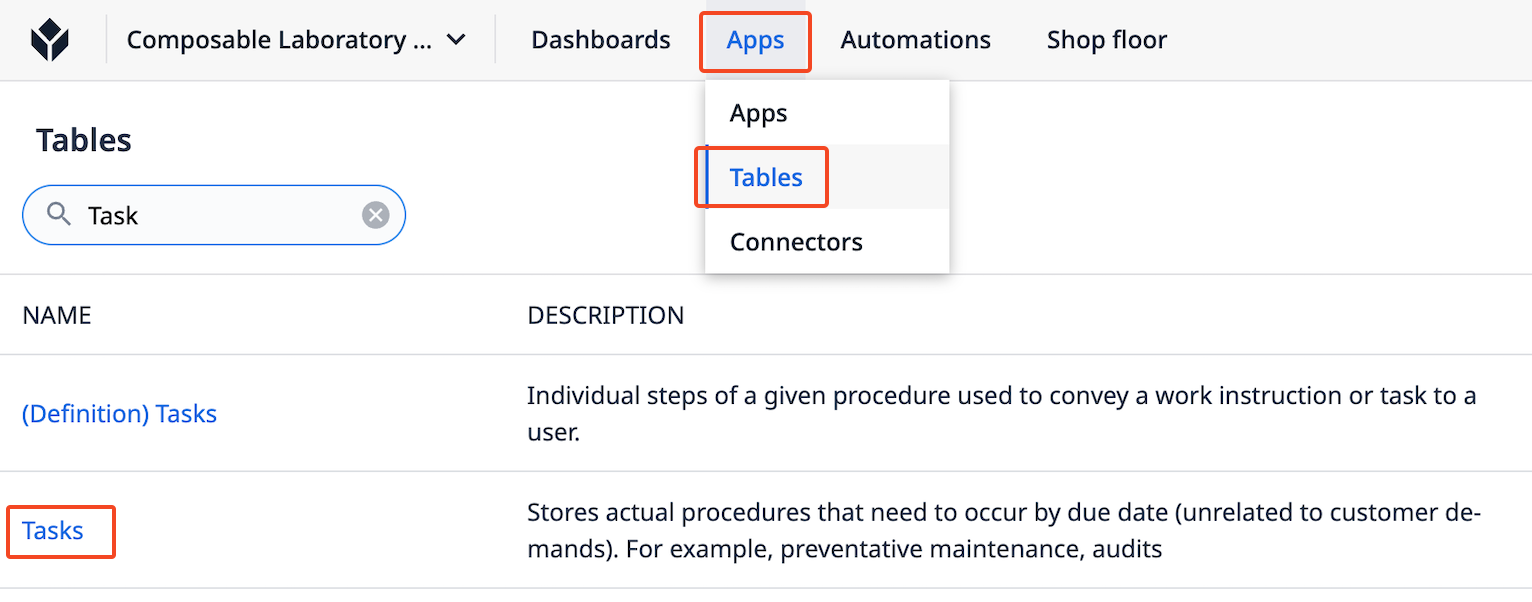
Таблицу Task можно найти следующим образом: {height="200" width=""}.
{height="200" width=""}.
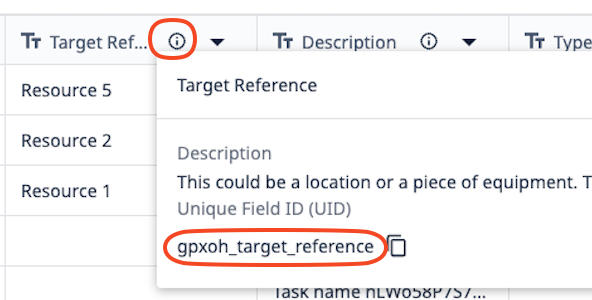
Идентификатор поля можно найти следующим образом:
- ID задачи
- Имя задачи
- Имя столбца состояния
- Имя начального столбца
- Название столбца Конец
- Имя столбца Продолжительность
- Название столбца "Ресурс
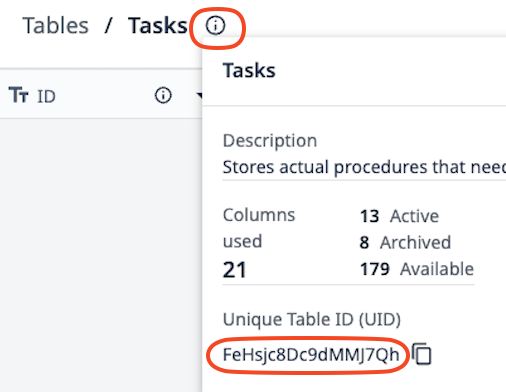
Основной токен Auth: нажмите на свой профиль в правом верхнем углу, выберите настройки аккаунта, нажмите на API-токены на левой панели и следуйте инструкциям, чтобы получить этот токен**.URL аккаунта:** например: your-account.tulip.coTaskTable ID: ID таблицы можно найти на уровне таблицы {height="200" width=""}.
{height="200" width=""}.
Дата планирования: на какой день вы хотите запланировать работу? Это поле времени даты.
Необязательные параметры
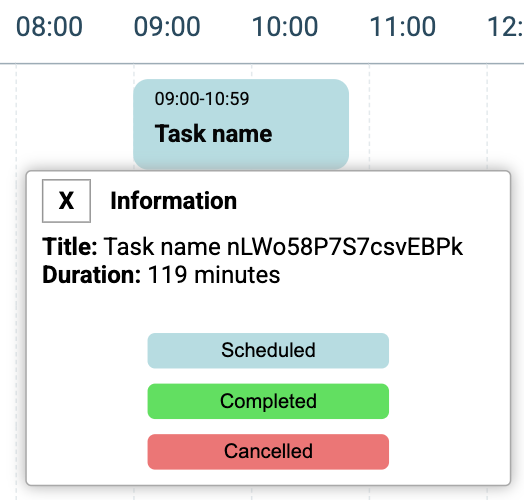
Начало дня: начало временной шкалы. Значение по умолчанию - 06:00Конец дня**:** конец временной шкалы. Значение по умолчанию - 21:00Единица измерения временив течение часа: значение по умолчанию - 10 (в минутах), это означает, что при перемещении задачи по временной шкале вы можете выбрать, например, 07:10 или 07:20....., каждый шаг - 10 минут. Если изменить на 30, то можно выбрать 07:00, 07:30..... каждый шаг по 30 минутUnitwidth: ширина одного шага в px, с помощью этого параметра можно настроить ширину виджета. Значение по умолчанию - 13Ширина имени ресурса: Ширина колонки ресурса в px. Значение по умолчанию 220Overlap**:** виджет поддерживает перекрытие задач. Значение по умолчанию false**.Infobox:** это всплывающее окно для просмотра названия задачи, если она обрезана. Значение по умолчанию falseСтатусы**(эта опция доступна, если активирован инфоблок):** Виджет планирования работает с двумя фиксированными статусами: "Запланировано" и "Незапланировано". Кроме того, он предоставляет возможность определять дополнительные статусы, такие как "Завершено" или "Отменено". Для пользовательских статусов можно задать цвет, а также установить поведение по умолчанию (ShowByDefault). На основе параметра ShowByDefault виджет автоматически скрывает задачи, если ShowByDefault - "нет", или отображает их в случае "да".
Пользовательские статусы можно найти в инфобоксе.
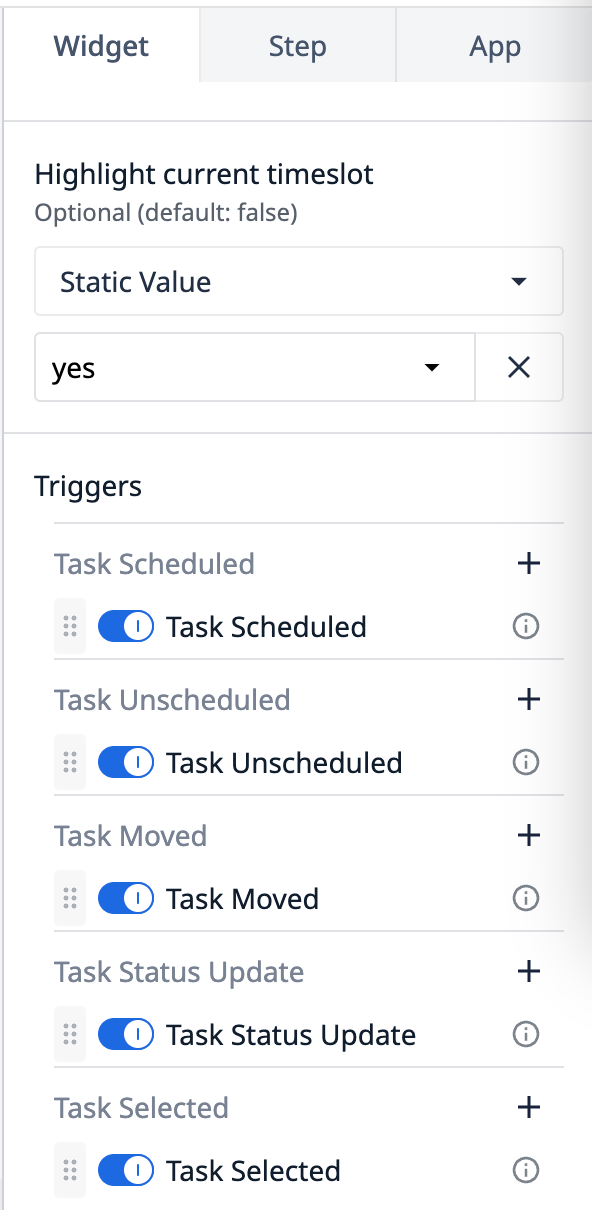
Выделение текущего таймслота: Отображение вертикальной линии, указывающей на прогресс в реальном времени и показывающей наше текущее положение на временной шкале. Значение по умолчанию - false.
Триггеры
В виджете планирования доступны следующие события:
Задача запланирована: задача попала на временную шкалуЗадачавнеплановая: задача удалена с временной шкалыЗадача перемещена: задача только чтоперепланированаОбновление статуса задачи**:** в случае использования пользовательских статусовЗадачавыбрана: щелкнули на запланированной задаче

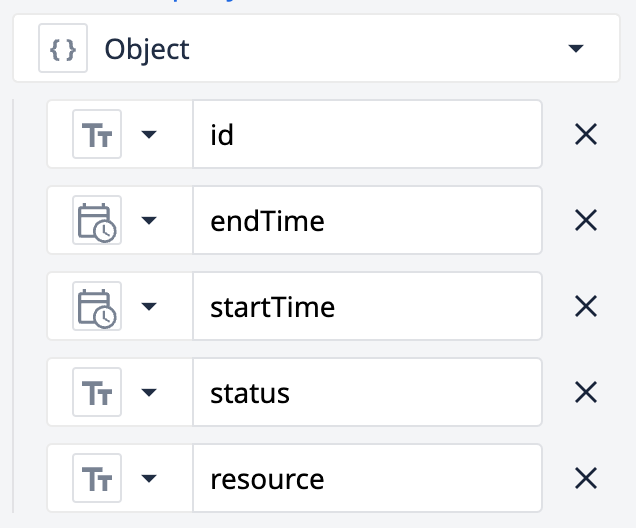
Все триггеры имеют следующие результаты, кроме "Задача выбрана" и "Обновление статуса задачи":
 {height="200" width=""}.
{height="200" width=""}.
Результатом "Задача выбрана" является ID задачи. Его можно использовать, например, для загрузки записи.
Как это работает
Задачи извлекаются с помощью API-вызова из таблицы задач в базе данных, а ресурсы - из параметров виджета. Задачи отображаются слева, а ресурсы - вертикально в правой части виджета планирования. У каждого ресурса есть ежедневный график, на котором можно размещать задачи. Когда задача привязывается к ресурсу, она получает время начала и окончания запланированного дня и будет видна на временной шкале виджета планирования только в этот день.Виджет планирования взаимодействует с таблицей задач CDM в базе данных для записи новых расписаний, перемещения задач во времени или между ресурсами, а также удаления задач с временной шкалы ресурса двойным щелчком (переводя их во внеплановое состояние). Эти фоновые процессы работают с помощью встроенной функции fireEvent. Дополнительную информацию о функции fireEvent можно найти ЗДЕСЬ{target=_blank}.Дополнительные возможности:
- Поддержка перекрытия задач путем установки параметра "Overlap" в true, что полезно для обработки параллельных задач на одном и том же ресурсе.
- Активация инфобокса путем установки параметра "Infobox" в true, отображающего небольшое окно с полным названием задачи при нажатии, так как иногда название может не поместиться на временной шкале.
Как создать API-токен
Здесь{target=_blank} вы можете найти подробную информацию о создании API-токена.
Дальнейшее чтение
Если вы хотите узнать больше о пользовательских виджетах, посетите сайт ниже:Custom Widgets Overview{target=_blank}
