Тест модуля ввода чисел
Это приложение объясняет, как настроить и использовать плагин пользовательского виджета Number Input.
Назначение
Цель Unit Test - дать пользователям возможность узнать и понять, как настроить и использовать плагин виджета Number Input в своих приложениях Tulip. Пользовательские виджеты - это кодированные виджеты, которые устанавливаются поверх платформы Tulip и предоставляют дополнительную функциональность, которая в настоящее время не является частью основной платформы. Виджет ввода чисел является расширением стандартного ввода чисел и позволяет вводить метку, вспомогательный текст, минимальное значение, максимальное значение и единицу измерения в соответствии со стандартом Tulip UI Standard. Основное преимущество этого виджета заключается в том, что он позволяет интегрировать метки и вспомогательный текст в один виджет, а не в отдельные виджеты, что упрощает организацию полей в вашем шаге.
Настройка
Плагины пользовательских виджетов взаимодействуют с приложением с помощью свойств и событий. Свойства - это общие данные, которые существуют между вашим приложением и виджетом, а события - это сигналы, которые виджет может посылать вашему приложению. В редакторе приложений на основе этих событий можно создавать триггеры. События также могут быть использованы для отправки данных в приложение.
Плагин Number Input Custom Widget Plugin использует десять свойств и ноль событий. В данном виджете используются следующие свойства:
- 'DATASOURCE' с типом Number - должно быть связано с полем переменной или записи таблицы, которое вы хотите хранить
- 'LABEL' с типом Text - введите текст, который будет отображаться в качестве метки. Может быть подключен к динамическому источнику данных, например, к переменной или записи таблицы
- 'HELPERTEXT' с типом Text - введите текст, который будет отображаться под меткой, чтобы дать пользователю дополнительные указания.
- 'LABELCOLOR' с типом Color - Позволяет задать цвет метки.
- 'TEXTCOLOR', имеющий тип Color - Позволяет задать цвет вводимого числа
- 'LABELFONTSIZE', имеющий тип Integer - Позволяет установить размер шрифта метки
- 'INPUTFONTSIZE', имеющий тип Integer - Позволяет установить размер шрифта ввода числа
- 'MIN' с типом Number - Минимальное значение, принимаемое для данного ввода. Это значение должно быть меньше или равно значению атрибута max
- 'MAX' с типом Number - максимальное значение, принимаемое для данного ввода. Это значение должно быть больше или равно значению атрибута min
- 'UNIT' с типом Text - Позволяет ввести текст, который будет рассматриваться как единица измерения.
Как это работает

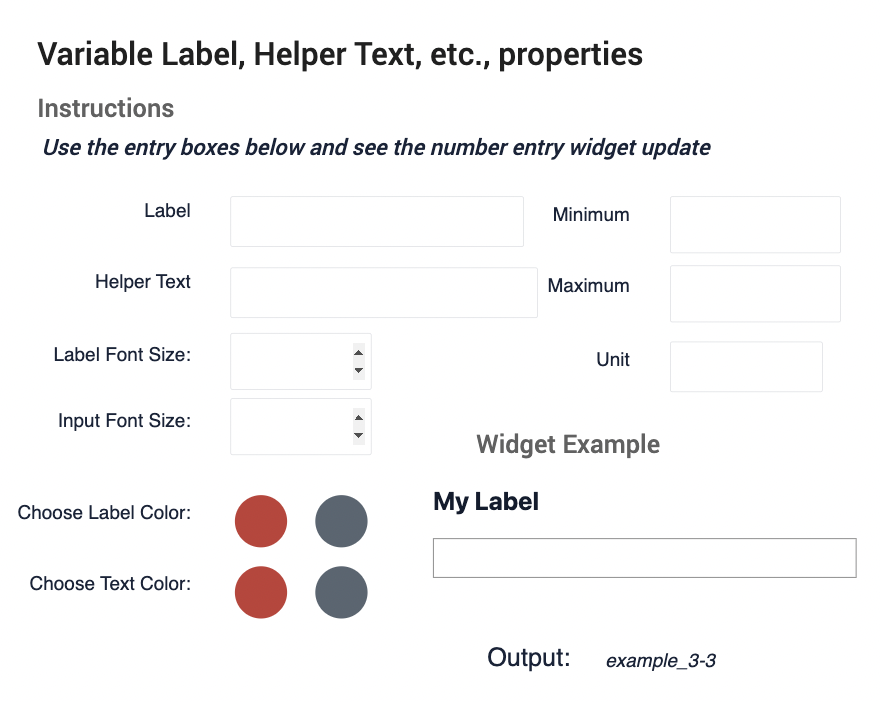
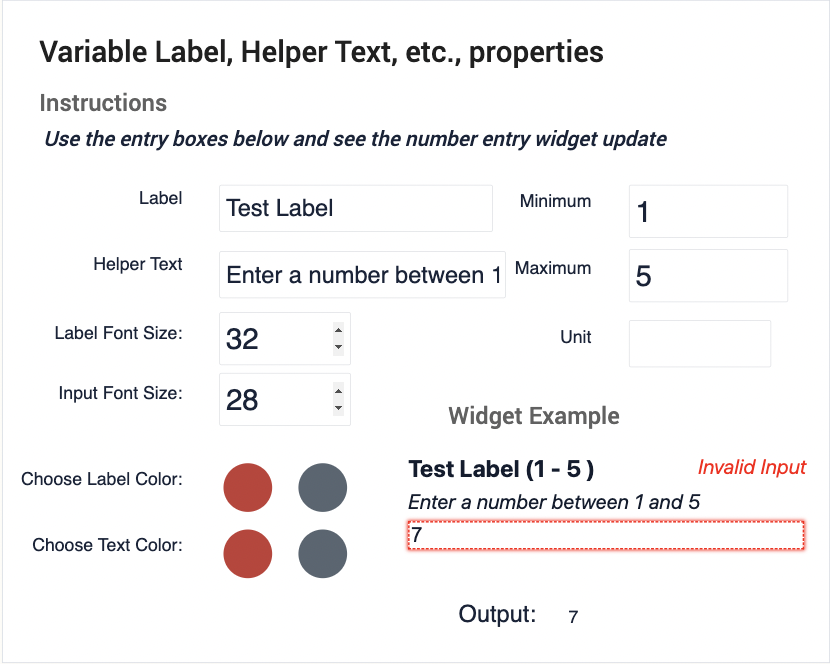
В данном приложении необходимо определить все свойства, перечисленные выше на шаге примера, чтобы увидеть, как можно установить и настроить плагин Number Input Custom Widget Plugin. После того как вы определите все свойства, в левом нижнем углу появится пример виджета.

Также встроена проверка данных, которая не позволит ввести число, выходящее за пределы диапазона min-max, что приведет к ошибке и отображению текста о недопустимости ввода, а также выделению поля ввода красным цветом.
Видеообзор приложения
