Общение с машинами с помощью узла коннектора Edge MC и Node-RED
Узнайте, как использовать хост-коннектор Edge MC для связи с устройствами Node-RED
В следующей статье мы...
- Настройка узла коннектора Edge MC
- Построение функции коннектора для взаимодействия с устройством
- Создадим приложение для взаимодействия с устройством
Необходимые условия
- Убедитесь, что вы включили Node-RED на своем Edge MC. Инструкции по этому вопросу см. в этой статье.
Резюме
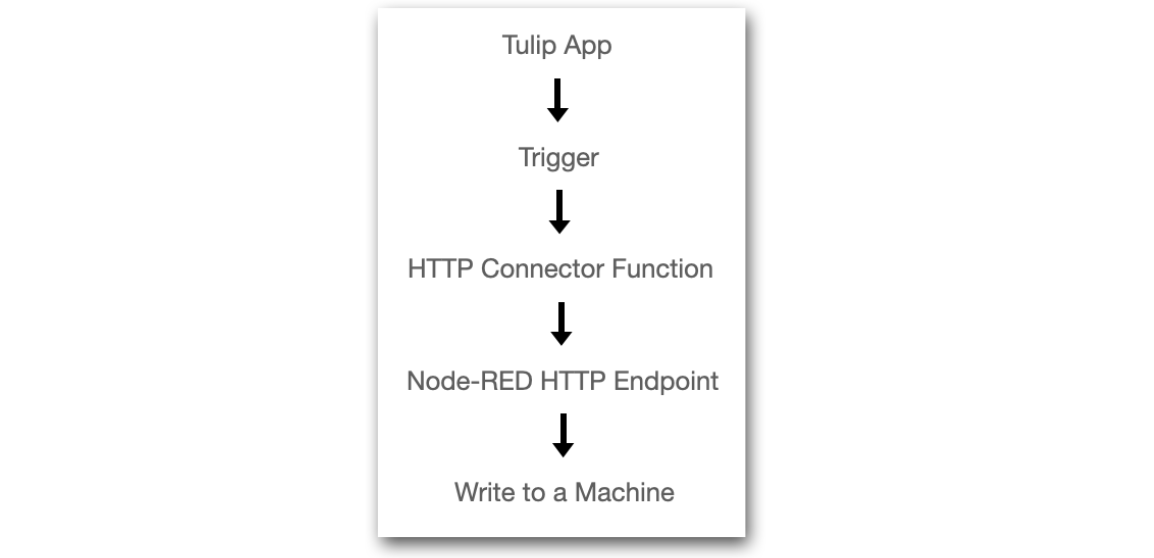
Используя хост коннекторов своего Edge MC, вы можете использовать приложение для запуска функций коннекторов, которые взаимодействуют с Node-RED, запущенным на устройстве Tulip. В конечном итоге это даст вам возможность писать на машины из приложения Tulip.

Настройка узла коннектора вашего Edge MC
Примечание: Если вы не знакомы с хостами коннекторов и функциями коннекторов в Tulip, ознакомьтесь с этой статьей.
Чтобы начать работу, сначала перейдите на страницу Коннекторы и нажмите кнопку Создать коннектор. Появится модальное окно, предлагающее заполнить следующую информацию:
- Имя: Выберите имя для узла коннектора.
- Описание: Выберите имя для узла коннектора.
- Тип коннектора: Выберите HTTP
Далее необходимо указать сведения о хосте коннектора. Нажмите на кнопку production & testing & development, чтобы открыть модальное окно Edit Connector Details, и введите следующую информацию:
- Running On: Выберите ваш хост коннектора EMC Примечание: Если вы не видите этого, перейдите на портал Edge MC и убедитесь, что хост коннектора включен.
- Host (хост): Введите localhost
- Порт: введите 1880 (это порт, на котором работает Node-RED).
- TLS: введите No
Добавлять заголовки или сертификаты не нужно. Теперь нужно нажать кнопку Test и убедиться, что соединение прошло. Наконец, нажмите кнопку Save (Сохранить).
Создание функции коннектора
Теперь, когда вы успешно настроили свой Connector Host, вы готовы приступить к созданию функций коннектора для связи с устройствами Tulip. В данном примере Node-RED будет выступать в роли HTTP-сервера.
Чтобы настроить функцию коннектора, необходимо сконфигурировать ее в Tulip, а также в редакторе Node-RED. В этом примере мы создадим простую функцию, которая принимает на вход firstName и lastName и возвращает ответ "Hello firstName lastName!", а также временную метку.
Создание функции коннектора в Tulip
Перейдите на хост коннектора для вашего Edge MC и выберите Create Function в правом верхнем углу.
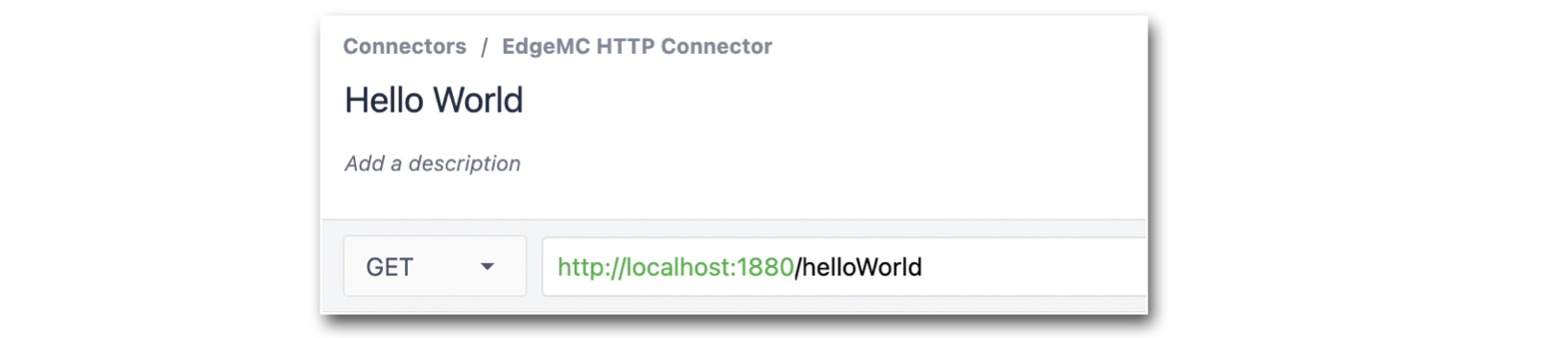
В качестве типа запроса выберите GET и введите конечную точку: /helloWorld. Хотя это может показаться произвольным, на следующем этапе мы настроим эту конечную точку в редакторе Node-RED:
 {height="" width=""}
{height="" width=""}
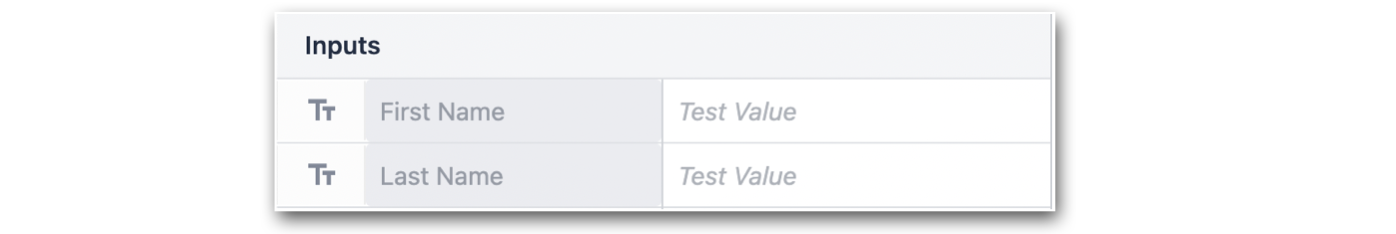
Настройте входы функции так, чтобы они включали имя и фамилию:
 {height="" width=""}
{height="" width=""}
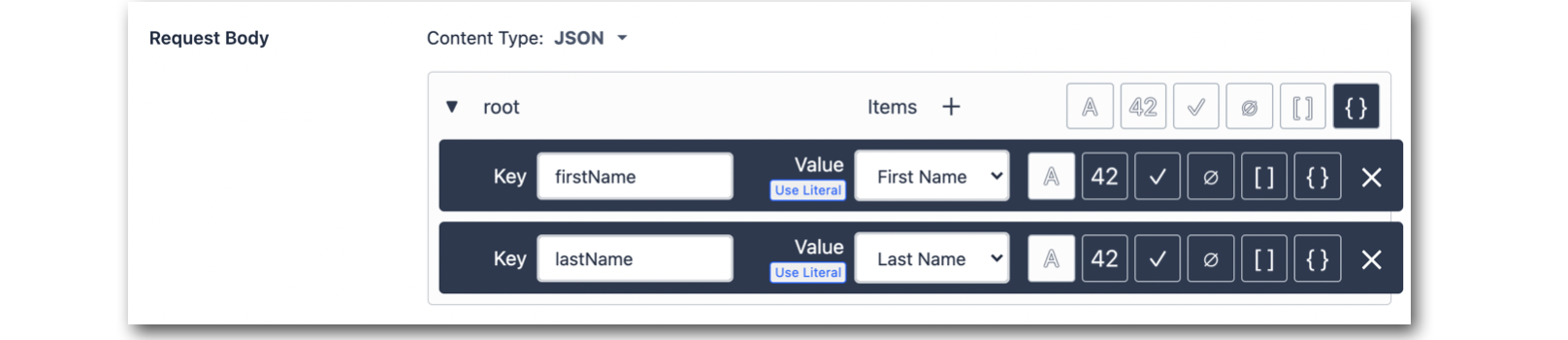
В поле Request Body выберите Content Type: JSON, и задайте следующие ключи для входов. На них мы будем ссылаться позже в редакторе Node-RED:
 {height="" width=""}
{height="" width=""}
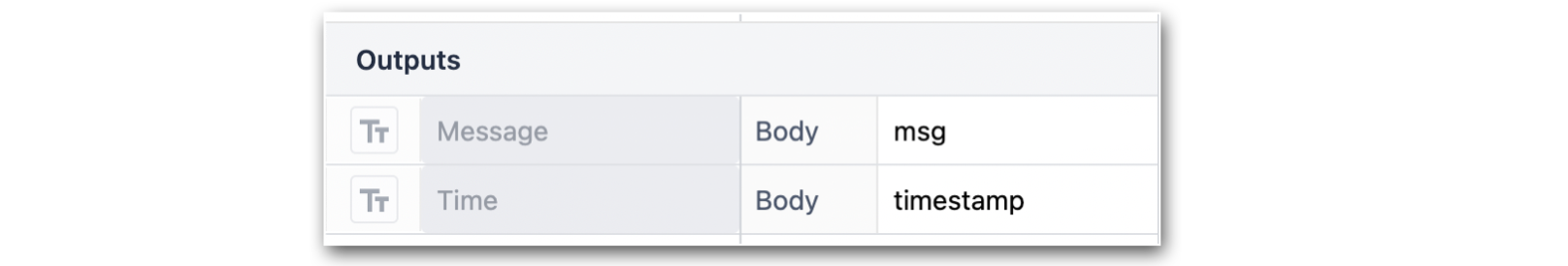
Теперь добавьте следующие выходы в коннектор Функция, Сообщение и Время. Добавьте к выходам связанные с ними Body, чтобы на них можно было ссылаться в редакторе Node-RED:
 {height="" width=""}
{height="" width=""}
Далее убедитесь, что тип ответа установлен как JSON.
Теперь вы завершили настройку функции коннектора на стороне Tulip. Нажмите кнопку Save, чтобы сохранить функцию коннектора.
Построение потока в Node-RED
Теперь пришло время открыть редактор Node-RED с портала Edge MC и настроить новый поток.
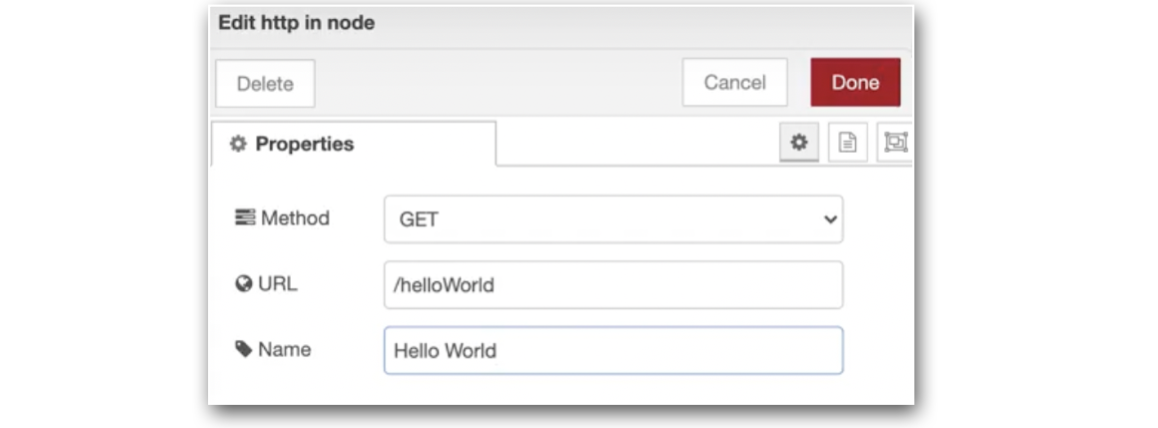
Сначала перетащите в редактор узел http in из раздела "Сеть". Установите для узла следующую конфигурацию:
 {height="" width=""}
{height="" width=""}
Важно, чтобы метод запроса и URL-адрес запроса соответствовали функции коннектора, настроенной в Tulip.
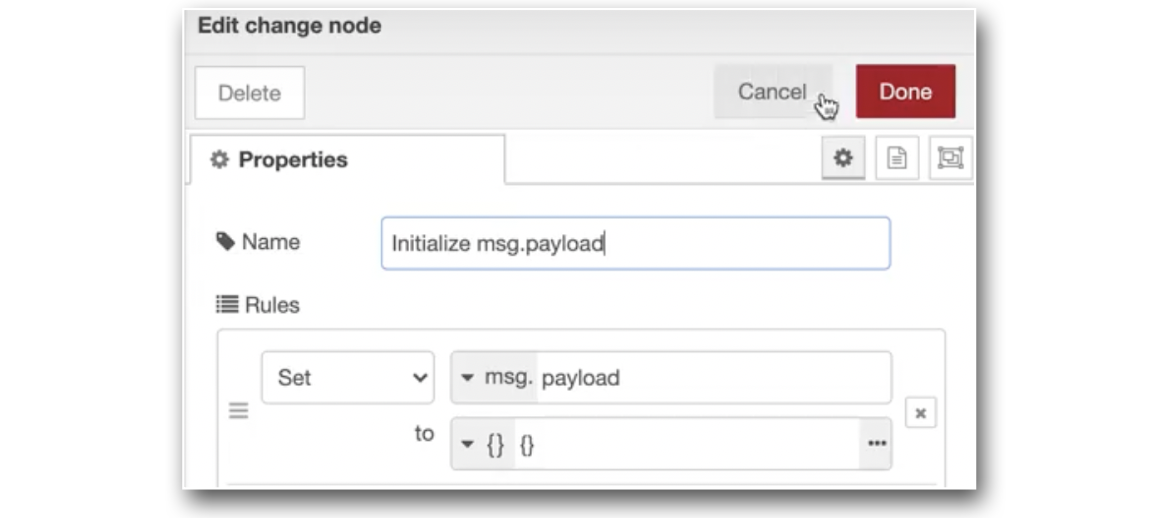
Затем перетащите узел change со следующей конфигурацией:
 {height="" width=""}
{height="" width=""}
Задайте для msg.payload значение JSON и оставьте его в виде пустого объекта: {}
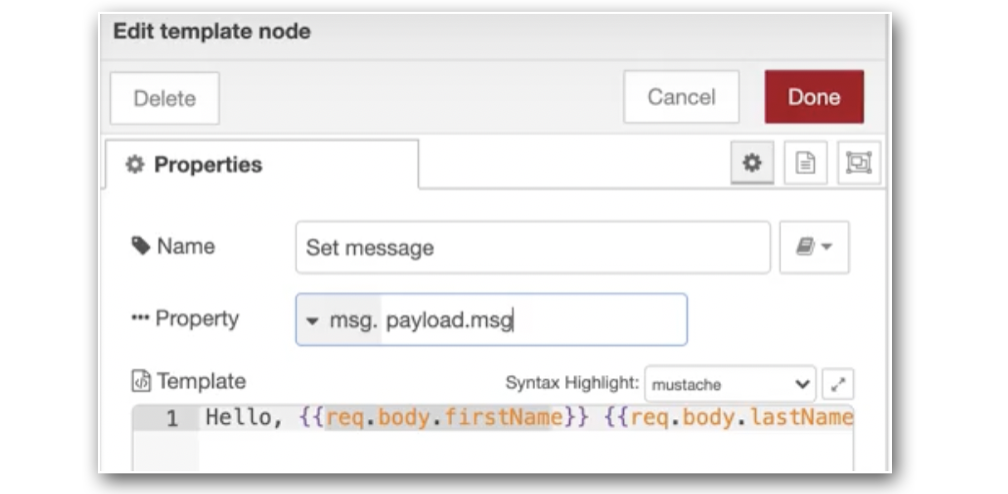
Теперь вставьте узел шаблона. Здесь можно взять свойства входящего сообщения (входы функций коннектора) и построить из них строку (например, "Hello World").

``Здравствуйте,
{{req.body.firstName}}
{{req.body.lastName}}!
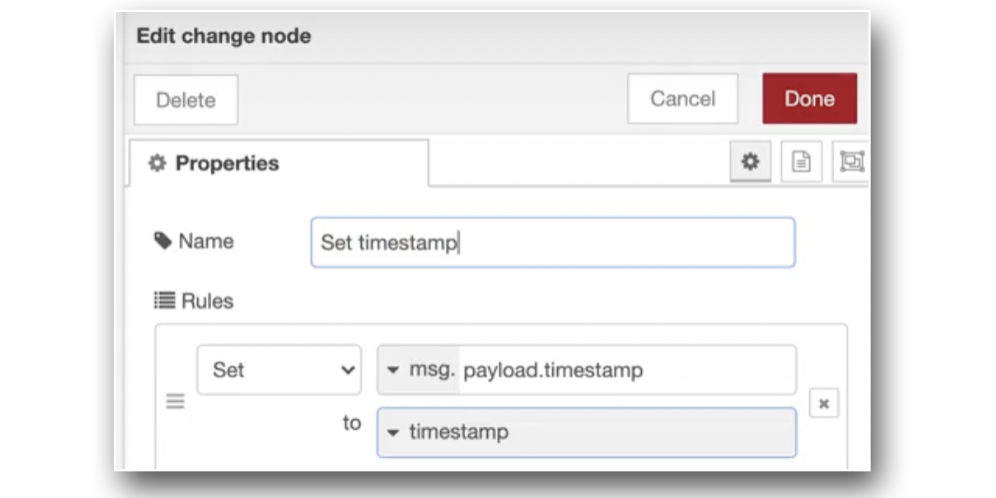
Теперь пришло время добавить еще один **узел изменений**, который будет перехватывать временную метку и отправлять ее обратно как часть ответа. Настройте узел следующим образом:
{height="" width=""}
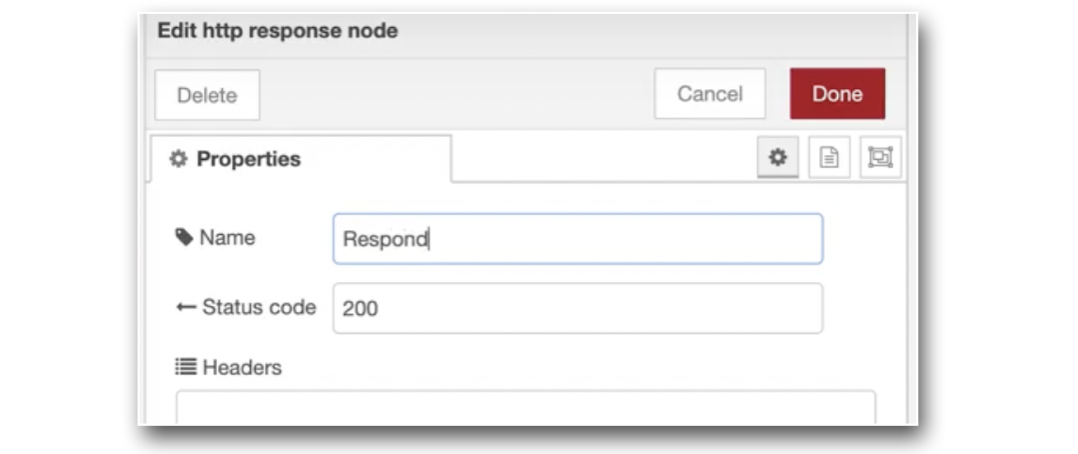
На данном этапе наш поток принял входные данные, отправленные из Tulip, и теперь пришло время настроить ответ. Для этого перетащите **узел** **http response**. Настройте ответ так, чтобы он имел **код состояния** **200**, **OK**:
{height="" width=""}
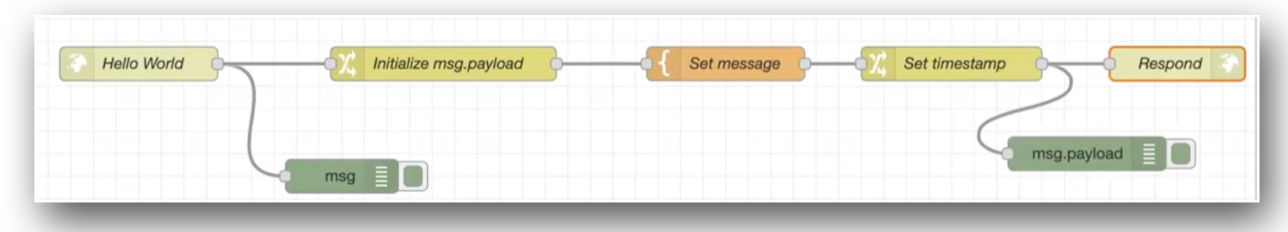
Теперь общий поток завершен и должен выглядеть примерно так, как показано ниже:
{height="" width=""}
Обратите внимание, что зеленые узлы в приведенном выше потоке - это **отладочные** узлы, используемые для отображения полезной нагрузки в редакторе Node-RED.
Последним шагом будет **развертывание** потока из редактора Node-RED. Теперь вы сможете протестировать свою функцию коннектора в тестовой среде Tulip,
#### Запуск функции коннектора через приложение
Теперь, когда вы настроили хост коннектора и функцию коннектора, которая эффективно взаимодействует с устройством, используя Node-RED в качестве http-сервера, вы готовы интегрировать эту функциональность в свои приложения.
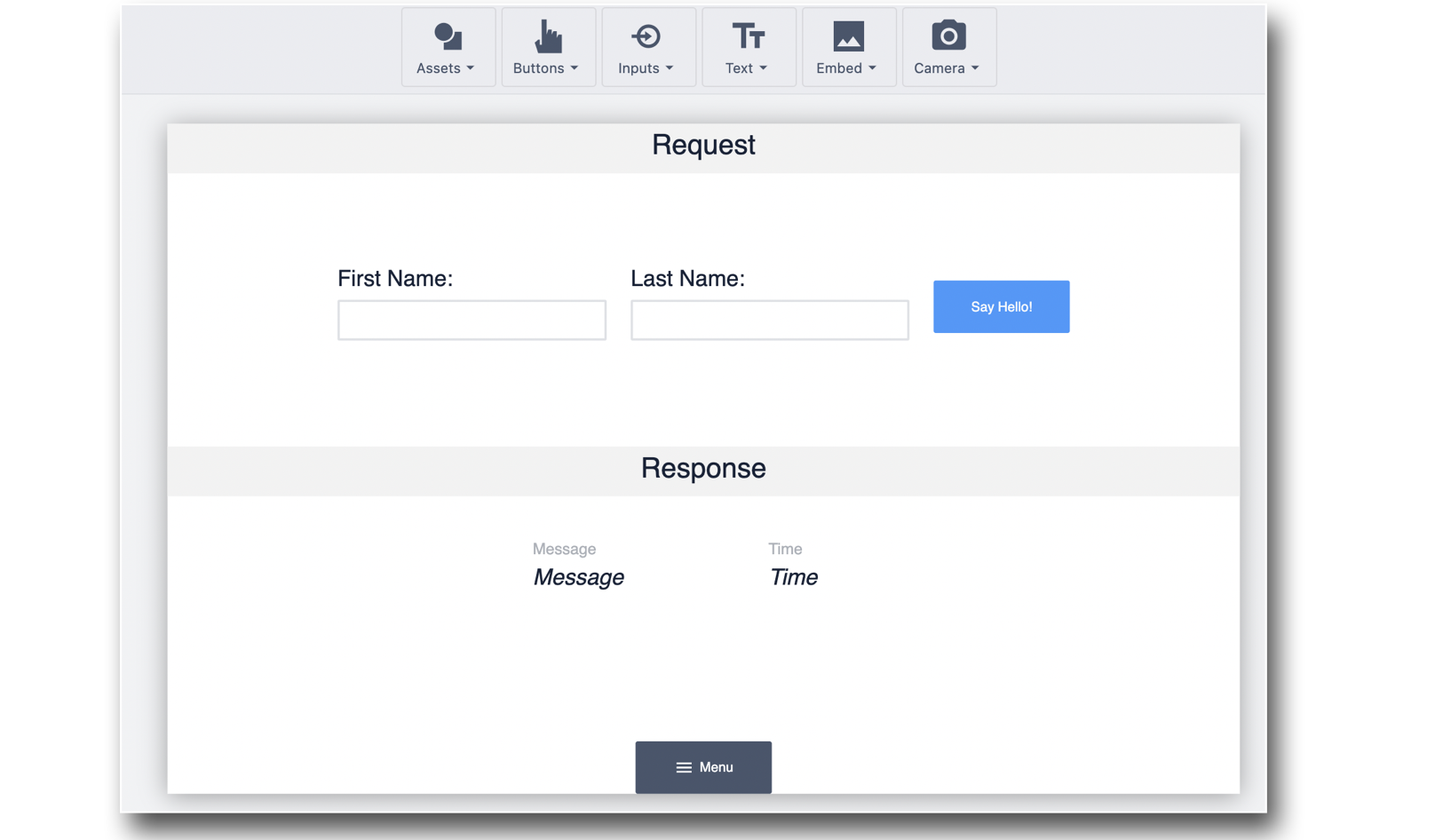
В этом примере есть два поля ввода для принятия переменных **firstName** и **lastName**, которые будут отправлены в нашем запросе:
{height="" width=""}
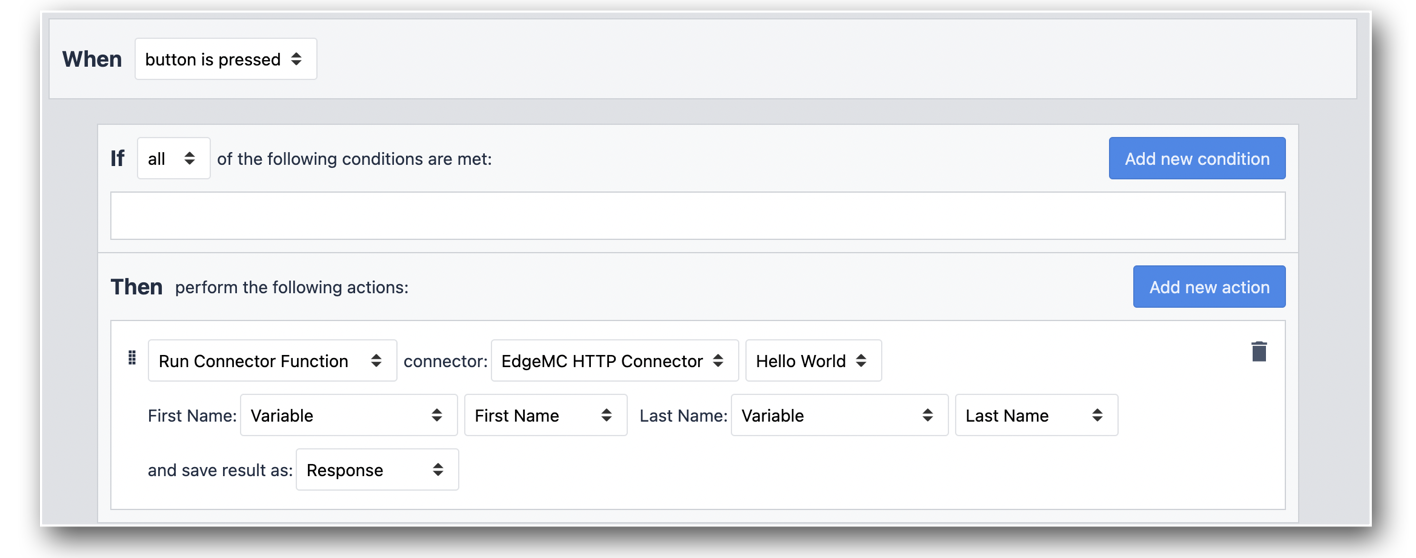
В кнопке "Say Hello!" введите следующий триггер для вызова функции коннектора:
{height="" width=""}
После ввода данных и нажатия кнопки "Say Hello!" вы фактически отправили http-запрос на устройство Tulip и получили ответ в формате JSON.
Чтобы протестировать приложение, нажмите на кнопку **Test** в редакторе приложений и перейдите в режим разработки!
