To download the app, visit: Library
Cél
Ez a cikk bemutatja, hogy mit tartalmaz a design sablon és mire használható.
Milyen célt szolgál a dizájn sablon?
Ez a tervezési sablon segíti az alkalmazáskészítőket a felhasználóbarát, konzisztens és áramvonalas alkalmazások létrehozásában.
A kevésbé tapasztalt alkalmazásfejlesztők számára egy használható sablont biztosít, amellyel elkezdhetik a munkát. Az alkalmazás példát ad arra, hogy hogyan néz ki egy Tulip alkalmazás, és melyek azok a gyakori lépéselrendezések, amelyeket alkalmazástervezői alkalmazásaikban használhatnak. Azt is megmutatja, hogy egy alap elrendezésnek, egy fejlécnek és egy láblécnek milyen elemet kell tartalmaznia, így könnyen el lehet kezdeni egy Tulip alkalmazás elkészítését.
A tapasztaltabb fejlesztőket is segíti a gyorsabb fejlesztésben és a konzisztens felület fenntartásában. A sablon nagyban megkönnyíti az alkalmazások építését, mivel lehetővé teszi az alkalmazáskészítők számára, hogy a lépcsőzetes elrendezéseket másolva és beillesztve beépítsék az alkalmazásukba. Így az alkalmazás nemcsak időt takarít meg a fejlesztő számára, hanem egységes megjelenést is biztosít az összes, ezzel az útmutatóval épített alkalmazás számára. Az alkalmazás első lépésében a felhasználó láthatja az alkalmazások által használt színeket, gombokat, gombikonokat és tipográfiát. Ezeknek az elemeknek a definiálásával könnyűvé válik az egységes felület fenntartása bármely vállalat vagy példány esetében.
Megfontolások és felhasználási esetek
A sablon létrehozásának fő alapelvei:
Egyszerűség: Egy egyszerű tervezési sablon segít az alkalmazásfejlesztőknek abban, hogy megértsék és megjegyezzék a vállalatuk tervezési irányelveit. Emellett letisztult dizájnt biztosít, amely segíti az alkalmazás felhasználóit az alkalmazásban való navigálásban.
Könnyen testreszabható: A sablont úgy terveztük, hogy bármely felhasználó néhány lépésben létrehozhassa a felhasználói felület sablonját. A dizájn sablon alapszínei a szürke különböző árnyalatai, egy zöld "siker" szín és egy piros "romboló" szín. Ezeken kívül kéket használunk az elsődleges gombokhoz. Csak ezt a kéket kell megváltoztatnia a saját cégének márkaszínére, és máris létrehozhat egy testreszabott dizájnsablont, amelyet használhat.
Megfelelő kontrasztok alkalmazása ipari területeken: Fontos, hogy alkalmazása ne csak jól nézzen ki, hanem jól is működjön. A dizájn sablon tervezésekor fontos volt, hogy az alkalmazás alkalmas legyen az üzemi területen való használatra. Ez azt jelenti, hogy a színkontrasztok és a gombok elég nagyok, a betűméretek világosak és olvashatóak, a lépéselrendezések pedig egyszerűek és könnyen kivitelezhetőek.
Egyértelmű és következetes címkék: Sokszor előfordul, hogy egy alkalmazás felhasználója több alkalmazással dolgozik, ezért fontos, hogy ugyanazok a címkék minden alkalmazásban ugyanazt jelentsenek. Ezért gondoltunk a gombok és gombikonok meghatározására, hogy a szükséges műveletek a lehető legegyértelműbbek legyenek.
Funkcióorientált tervezés: A tervezési sablon alkalmazáson található lépéssablonok a Tulip alkalmazásokban látott gyakori használati eseteken és bevált gyakorlatokon alapulnak.
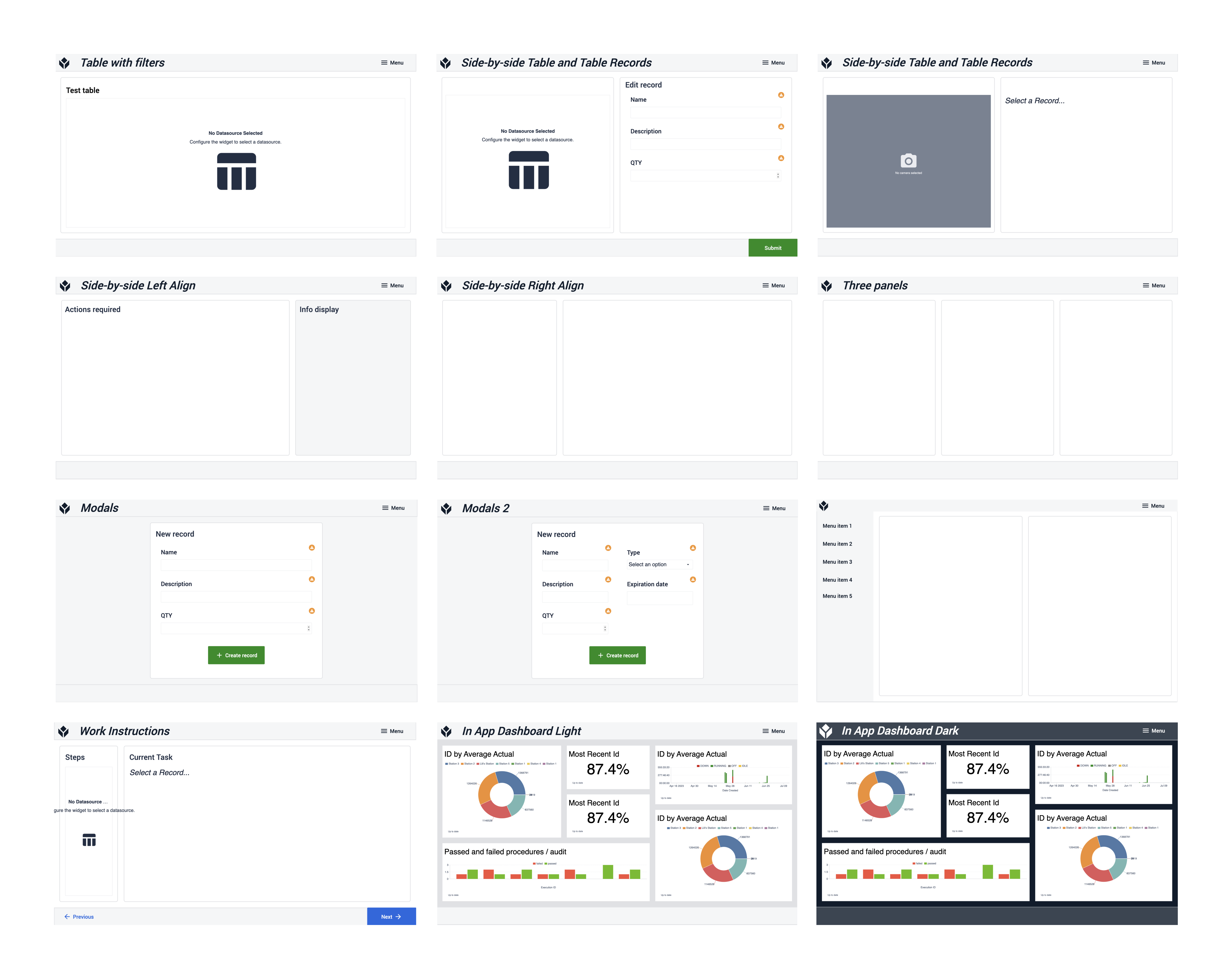
Funkciók áttekintése
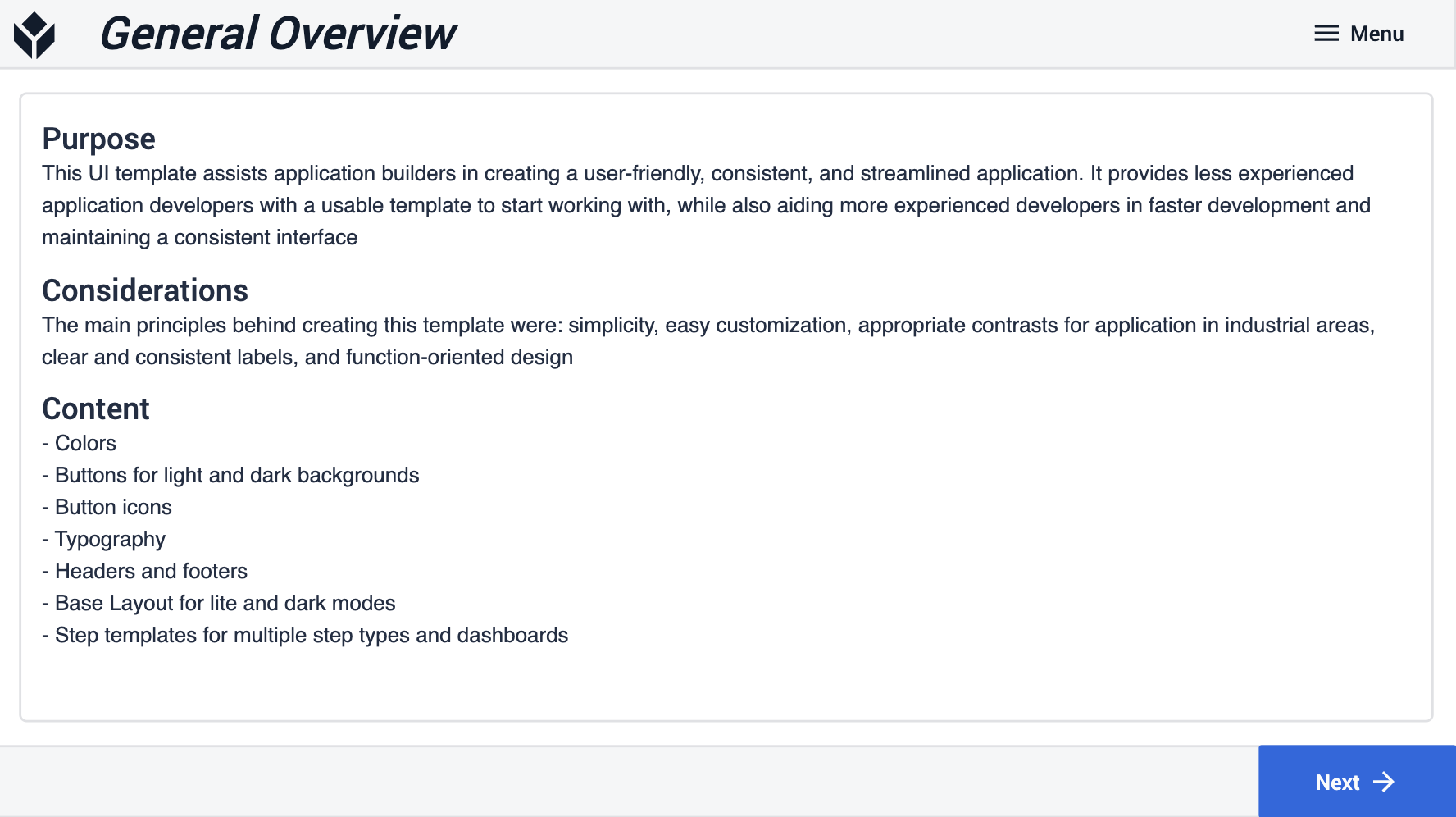
Általános áttekintésAzalkalmazás első lépésében a felhasználó általános áttekintést olvashat az alkalmazás céljáról és egy tartalmi összefoglalót. 
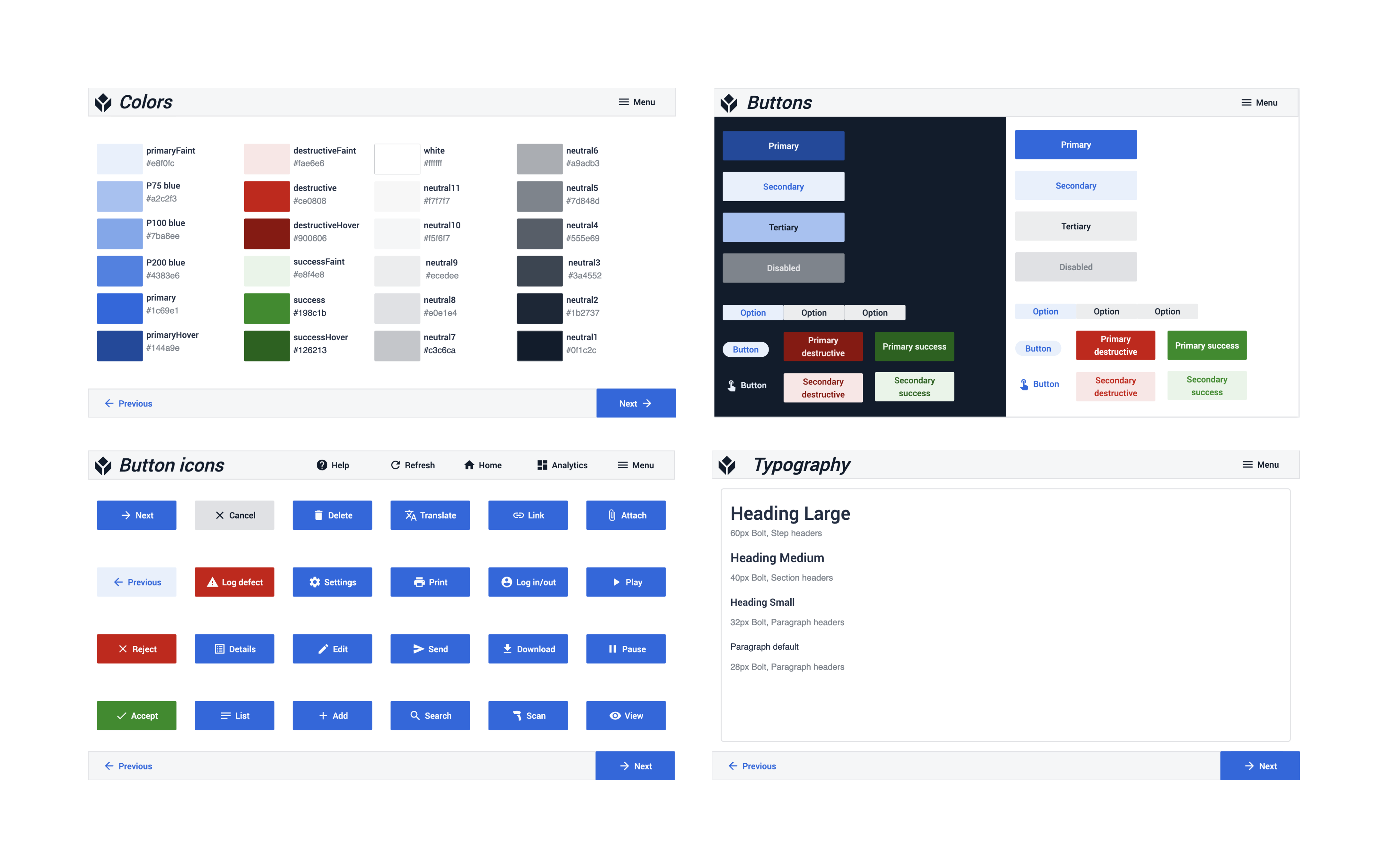
Tervezési útmutatók és az alkalmazás elemei (színek, gombok, gombok ikonjai, tipográfia)Az általános áttekintés után a következő négy lépés az alkalmazás építésének tervezési útmutatójaként szolgál. A Színek lépésben a felhasználó láthatja az alkalmazásépítés során használt összes színt azok Hex-kódjaival együtt. A Gombok és gombikonok lépésekben a világos és sötét módú alkalmazásokban gyakran használt összes gombot definiálja a hozzájuk tartozó ikonokkal együtt. A szakasz utolsó lépése a Typográfia lépés, amely a címek és a bekezdésszövegek betűméretét és stílusát határozza meg. 
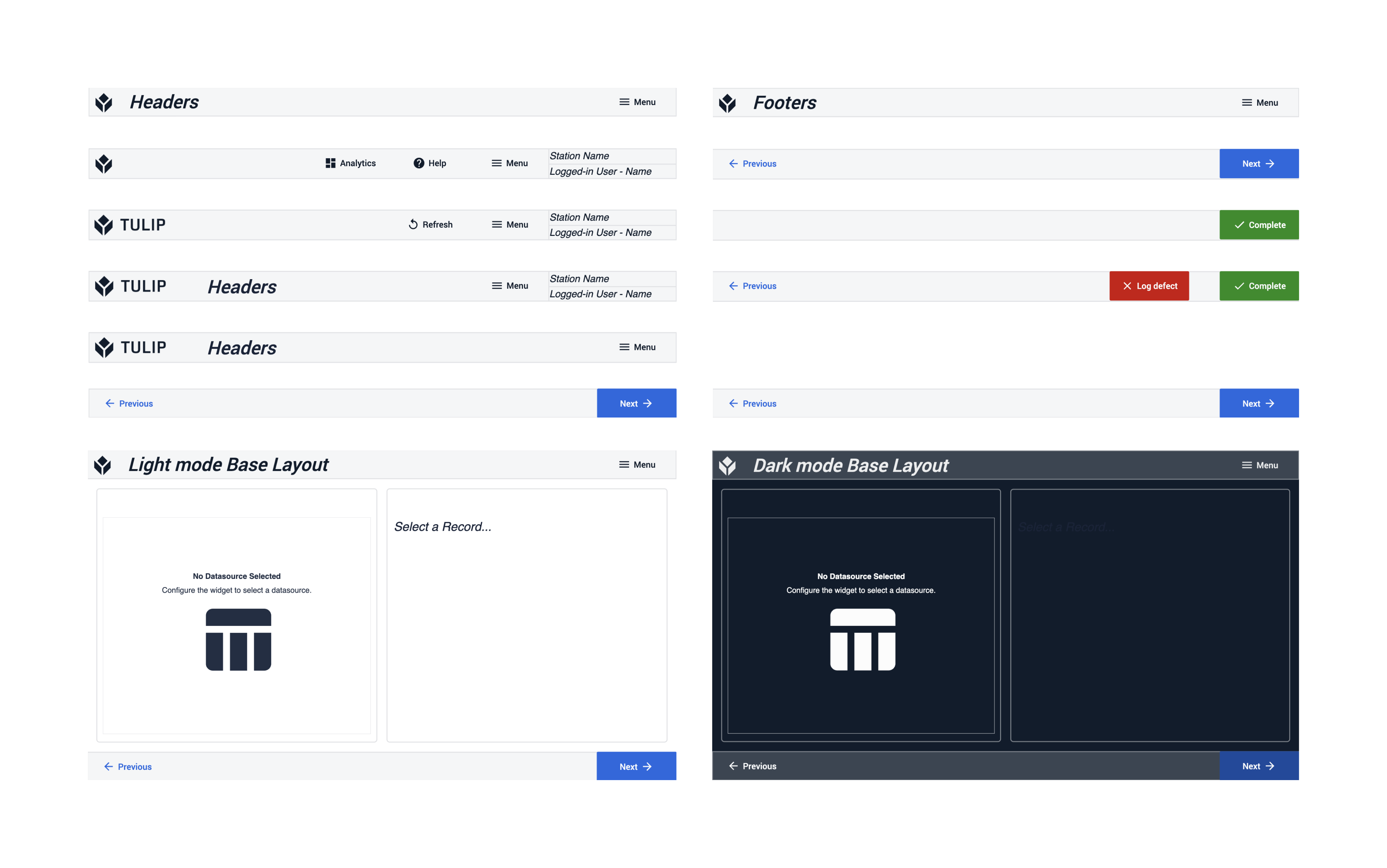
Base Layout guides (Headers, Footers, Base Layout for light and dark background)A második szakasz segít az alkalmazáskészítőknek megtervezni az alkalmazásukhoz legjobban illeszkedő alapelrendezést. A lépések felsorolják a különböző Fejléceket és Lábléceket, amelyeket másolhatnak és beilleszthetnek az alapelrendezésbe. Az alkalmazásépítő választhat a világos vagy a sötét téma használata között is.
Lépés UI sablonok