Stopperóra egységteszt
Ez az alkalmazás elmagyarázza, hogyan kell beállítani és használni a Stopwatch egyedi widget plugint.
Cél
A Stopwatch Unit Test célja, hogy a felhasználók megtanulják és megértsék, hogyan kell beállítani és használni a Stopwatch egyéni widgetet a Tulip alkalmazásokban. Az egyéni widgetek olyan kódolt widgetek, amelyek a Tulip platform tetején helyezkednek el, hogy olyan további funkciókat biztosítsanak, amelyek jelenleg nem részei a fő platformnak. A Stopwatch Custom Widget arra használható, hogy vizuálisan megjelenítse a lépéseken / egész alkalmazásokon keresztül eltelt időt, és rögzítse ezeket az adatokat, amikor a stopperóra megáll.
Beállítás
Az egyéni Widget bővítmények tulajdonságok és események használatával lépnek kapcsolatba az alkalmazással. A tulajdonságok az alkalmazás és a widget között létező megosztott adatok, míg az események olyan jelek, amelyeket a widget küldhet az alkalmazásnak. Az alkalmazásszerkesztőben ezekből az eseményekből kiváltó eseményeket építhet. Az eseményeket úgy is el lehet készíteni, hogy adatokat küldjenek az alkalmazásnak.
A Stopwatch Custom Widget öt tulajdonságot és két eseményt használ. Az első használt tulajdonság a "Title", amely szöveg típusú és csak olvasható. Ez az a szöveg, amely a stopperóra felett jelenik meg. A második használt tulajdonság neve "Duration", típusa intervallum, és csak olvasható. Ez a stopperóra kezdő időtartama másodpercben, és lehetővé teszi az óra folytatását és leállítását. A következő tulajdonság neve 'Stop', Boolean típusú és csak olvasható. Ez a tulajdonság az óra megállítására szolgál. A következő tulajdonság neve "Reset", típusa Boolean, és csak olvasható. Ez a tulajdonság a stopperóra visszaállítására szolgál. Az utolsó tulajdonság neve 'Hidden', Boolean típusú és csak olvasható. Ez lehetővé teszi, hogy kiválaszthassa, hogy a stopperóra el legyen-e rejtve a háttérben.
Az első esemény, amelyet ez az egyéni widget használ, a 'Reset Event' nevet viseli, és ez az esemény akkor lép életbe, amikor a stopperóra visszaállítása megtörténik. Az ebben az egyéni widgetben használt második esemény neve "Stopped", és ez az esemény akkor lép életbe, amikor a stopperóra megáll.
Hogyan működik
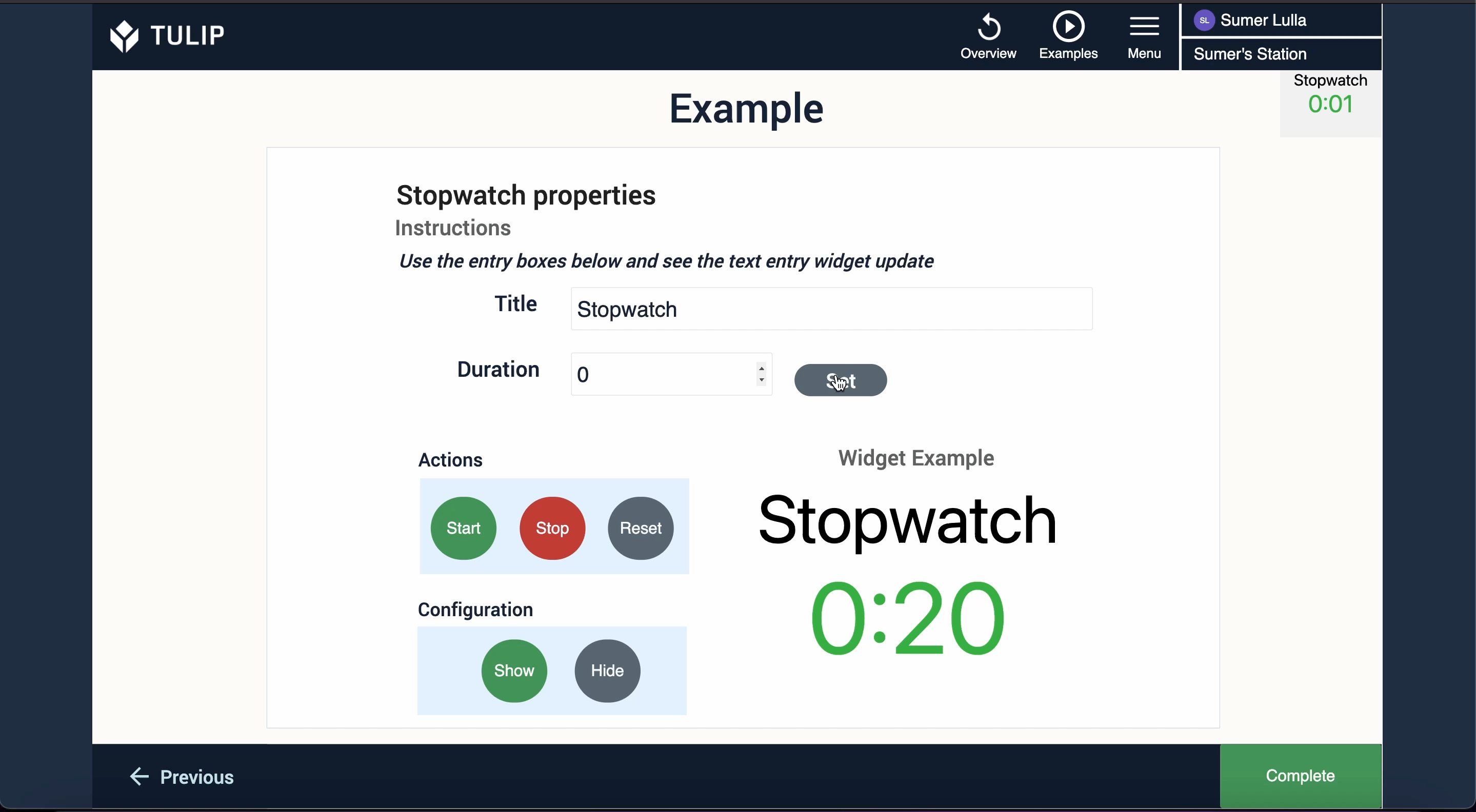
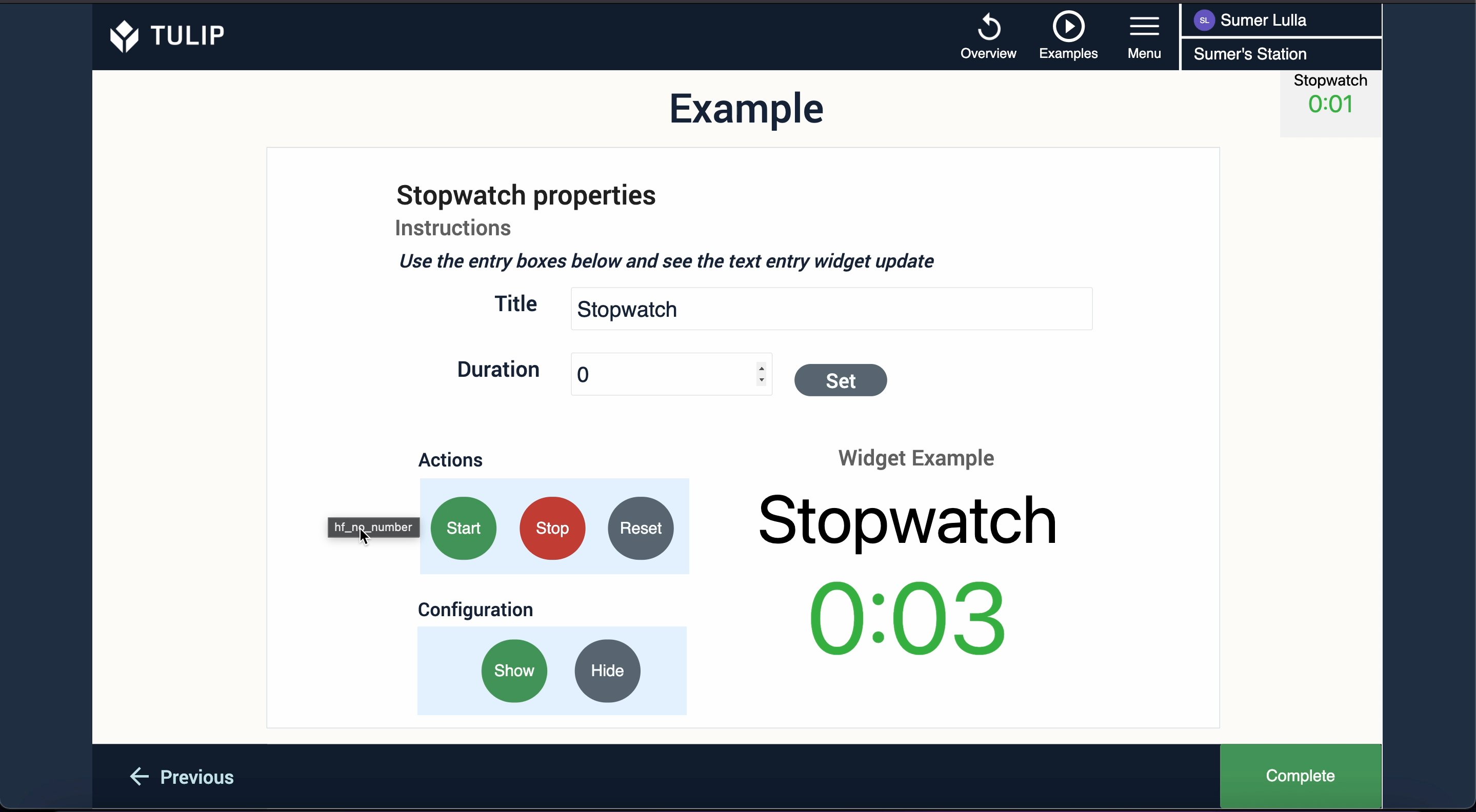
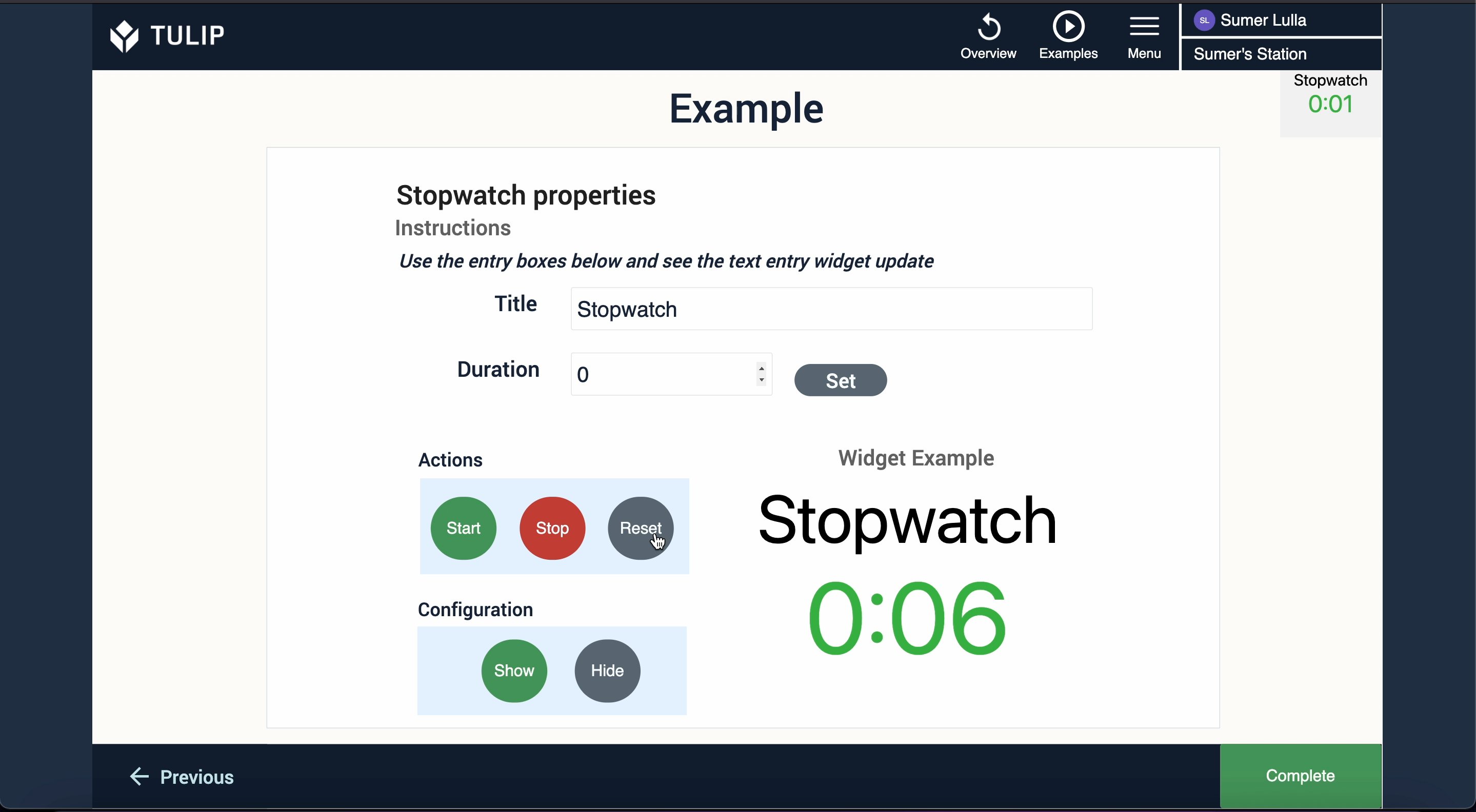
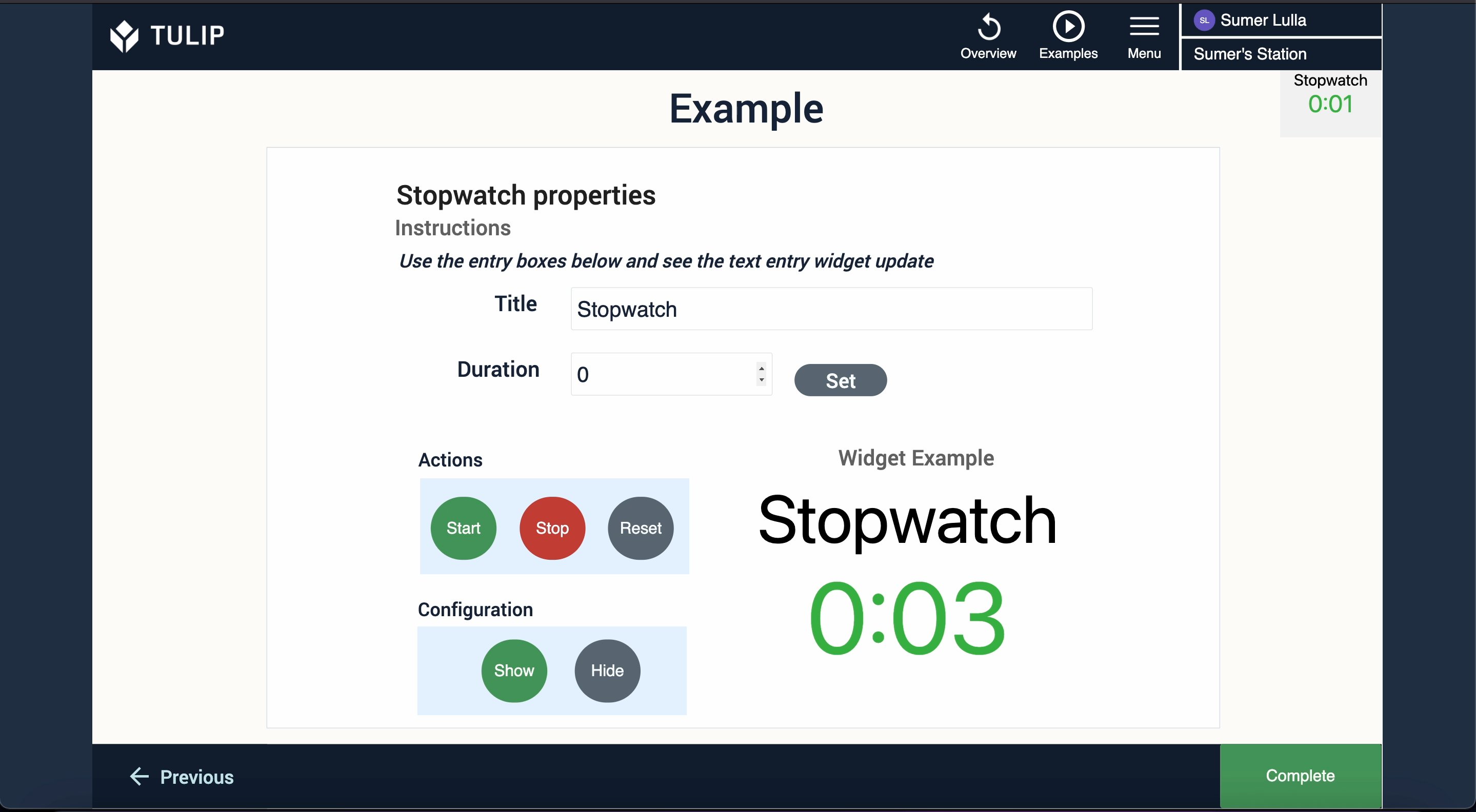
A Stopwatch Custom Widget arra használható, hogy vizuálisan megjelenítse a lépéseken/teljes alkalmazásokon keresztül eltelt időt, és rögzítse ezeket az adatokat, amikor a stopperóra megáll. A stopperóra egyéni widget működésének példája az alábbi GIF-ben látható.