Áttekintés
A Tulip Instance és a Tulip Player beágyazható egy másik weboldal iFrame-jébe. Az iFrame egy olyan HTML-elem, amely lehetővé teszi, hogy egy másik weblapot vagy linket (ebben az esetben a Tulip Player/Instance-t) egy másik weblapba helyezzen.
Hogyan engedélyezheti ezt a funkciót
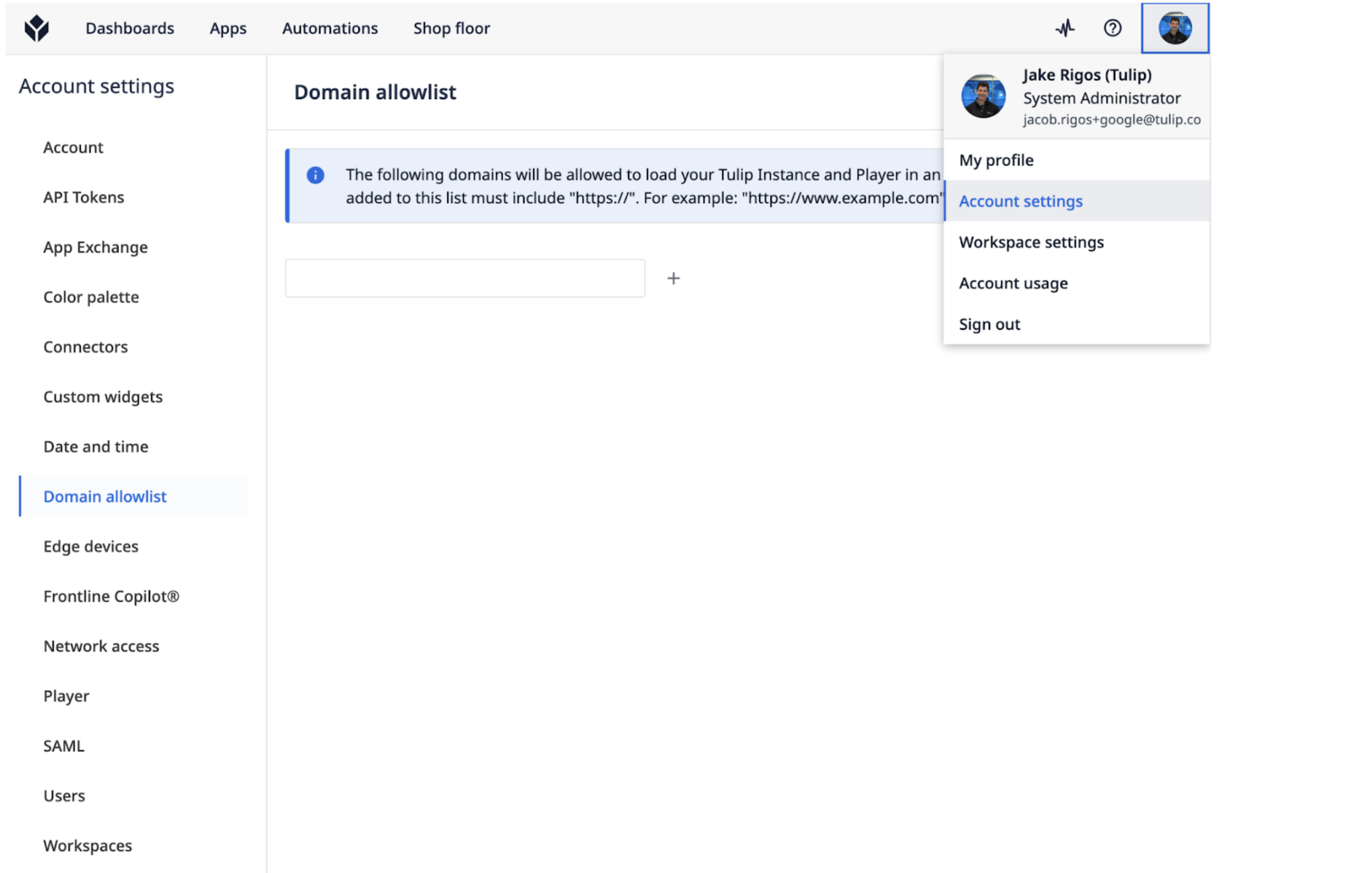
Navigáljon a Fiókbeállítások, a "Domain Allowlist" beállításhoz.

Version Comparison
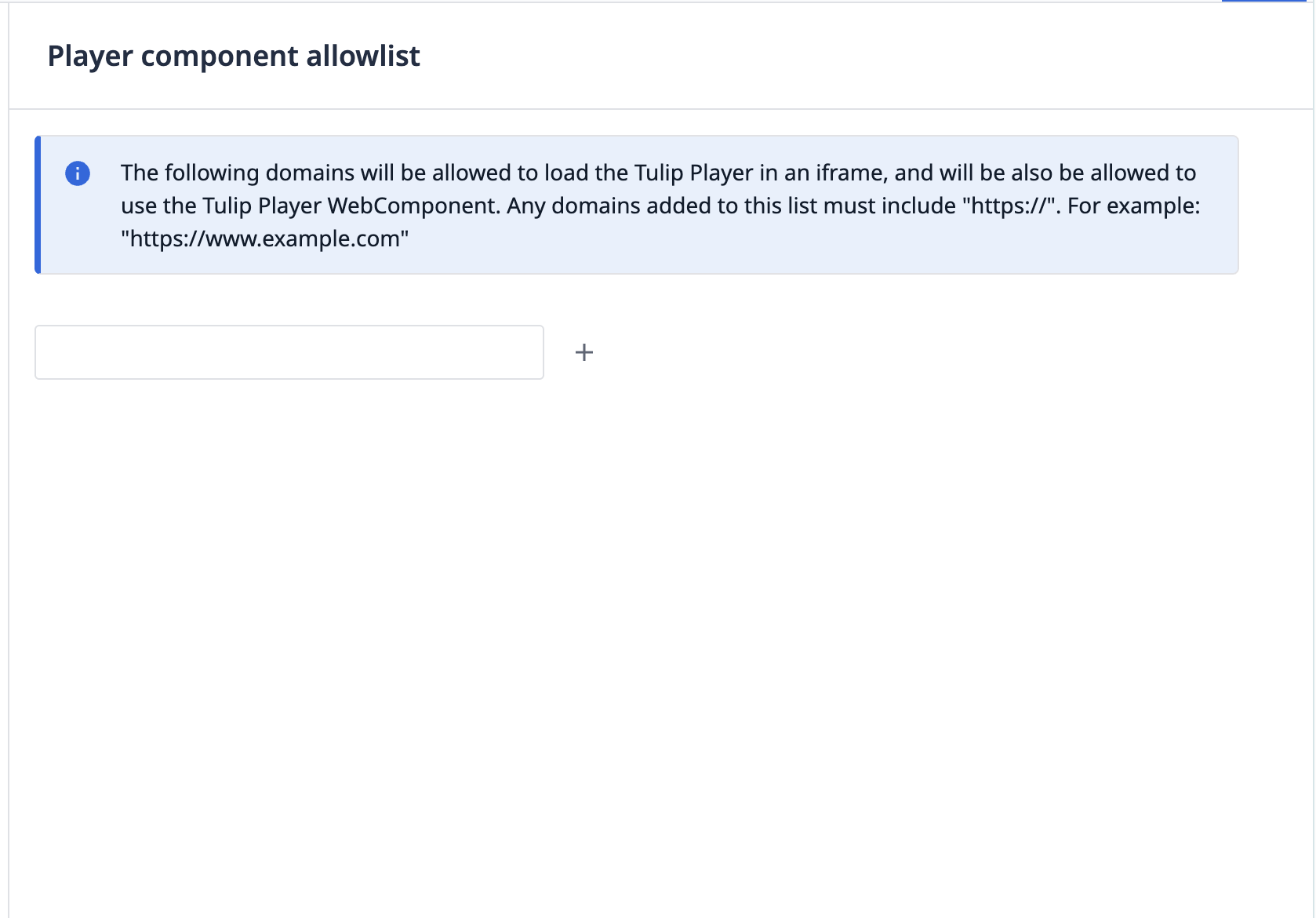
Prior to LTS13, this app is called "Player Component Allowlist"

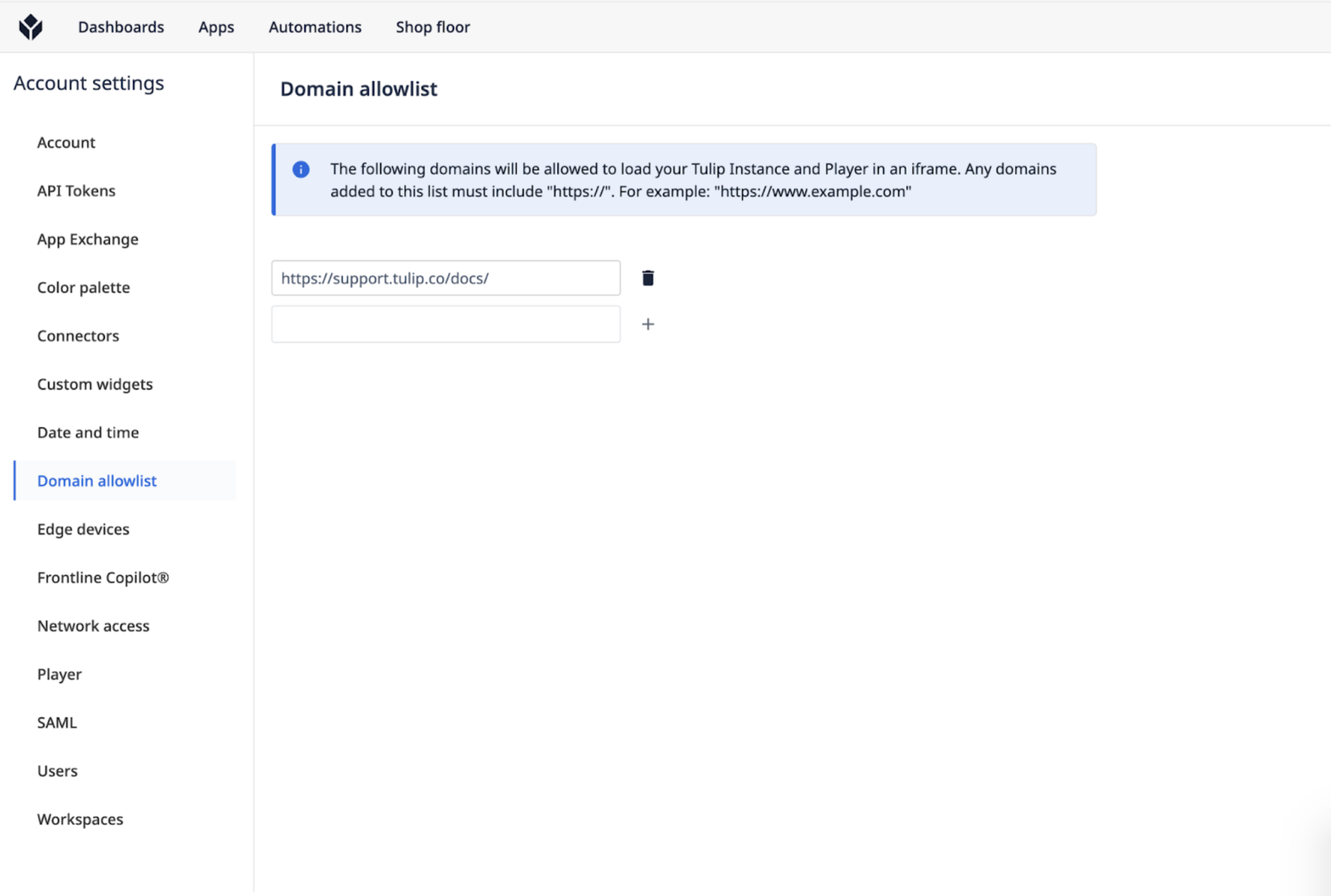
Onnan bármely olyan tartományt hozzáadhat, ahol a Tulip Playert vagy egy Tulip Instance-t szeretne futtatni. Ebben az esetben a Tulip tudásbázisába szeretnénk beágyazni.

Íme egy kódrészlet, amely lehetővé tenné a Tulip Instance beágyazását.
És a Tulip lejátszóhoz:````
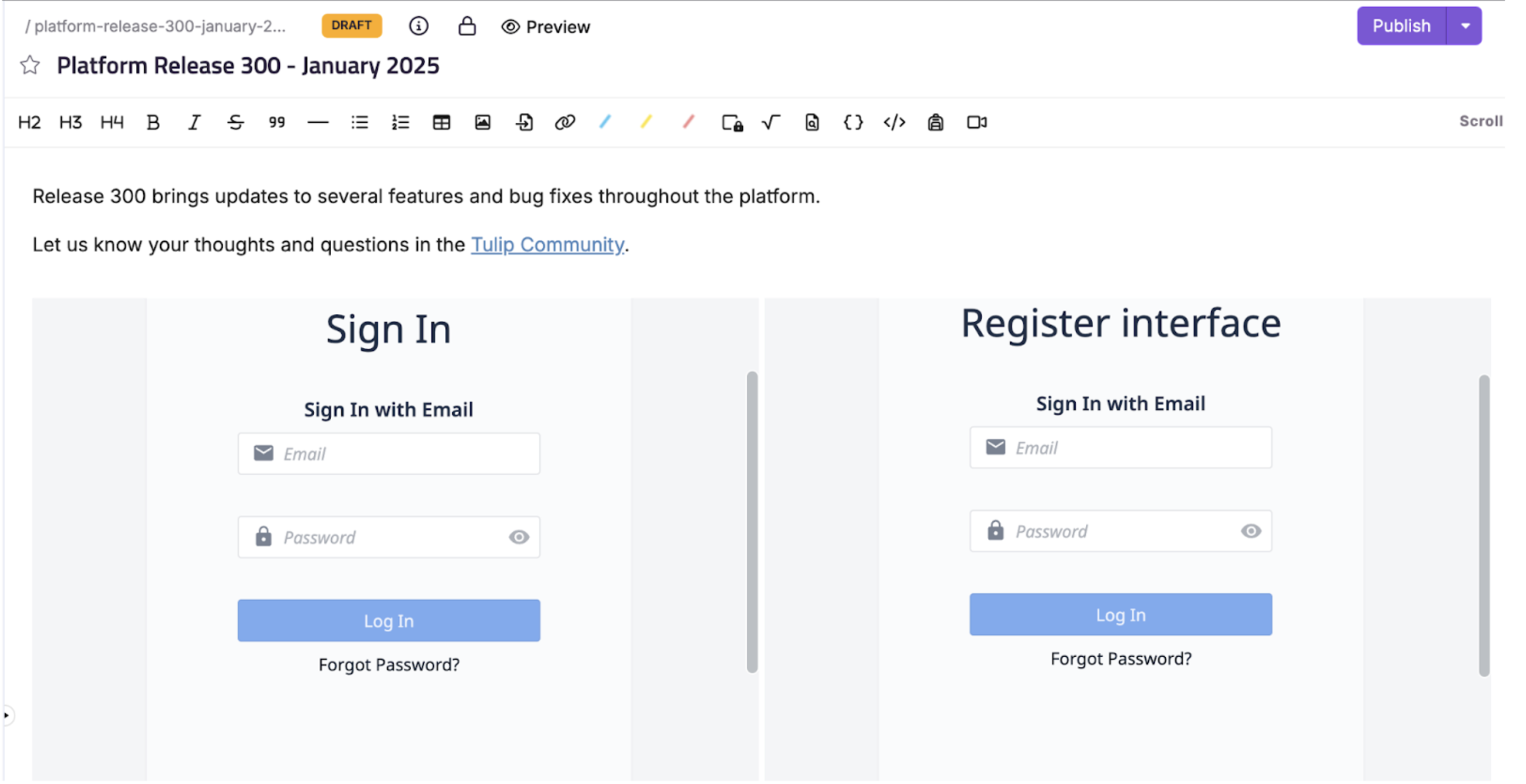
Így nézne ki a bejelentkezés (itt egy példa egy Tulip Knowledge Base cikkre, balra egy Tulip Instance bejelentkezéssel, jobbra pedig egy Tulip Player bejelentkezéssel).
{height="" width=""}
## GYIK
**Vannak-e különbségek a bejelentkezés/SSO élményében az üzemeltetők számára egy iFrame és egy hagyományos Tulip lejátszó/instance között?**
A bejelentkezési élmény megegyezik a böngészős lejátszóval. Ha SAML-t használnak, akkor megjelenik egy "Bejelentkezés SAML-lel" gomb, amelyre az üzemeltető rákattint, és megnyit egy bejelentkezési felugró ablakot az iDP-vel szemben. Az, hogy a bejelentkezési felugró ablak kéri-e a hitelesítő adatokat, vagy automatikusan bejelentkezik-e a felhasználó, az iDP-jétől és a SAML-beállításoktól függ.
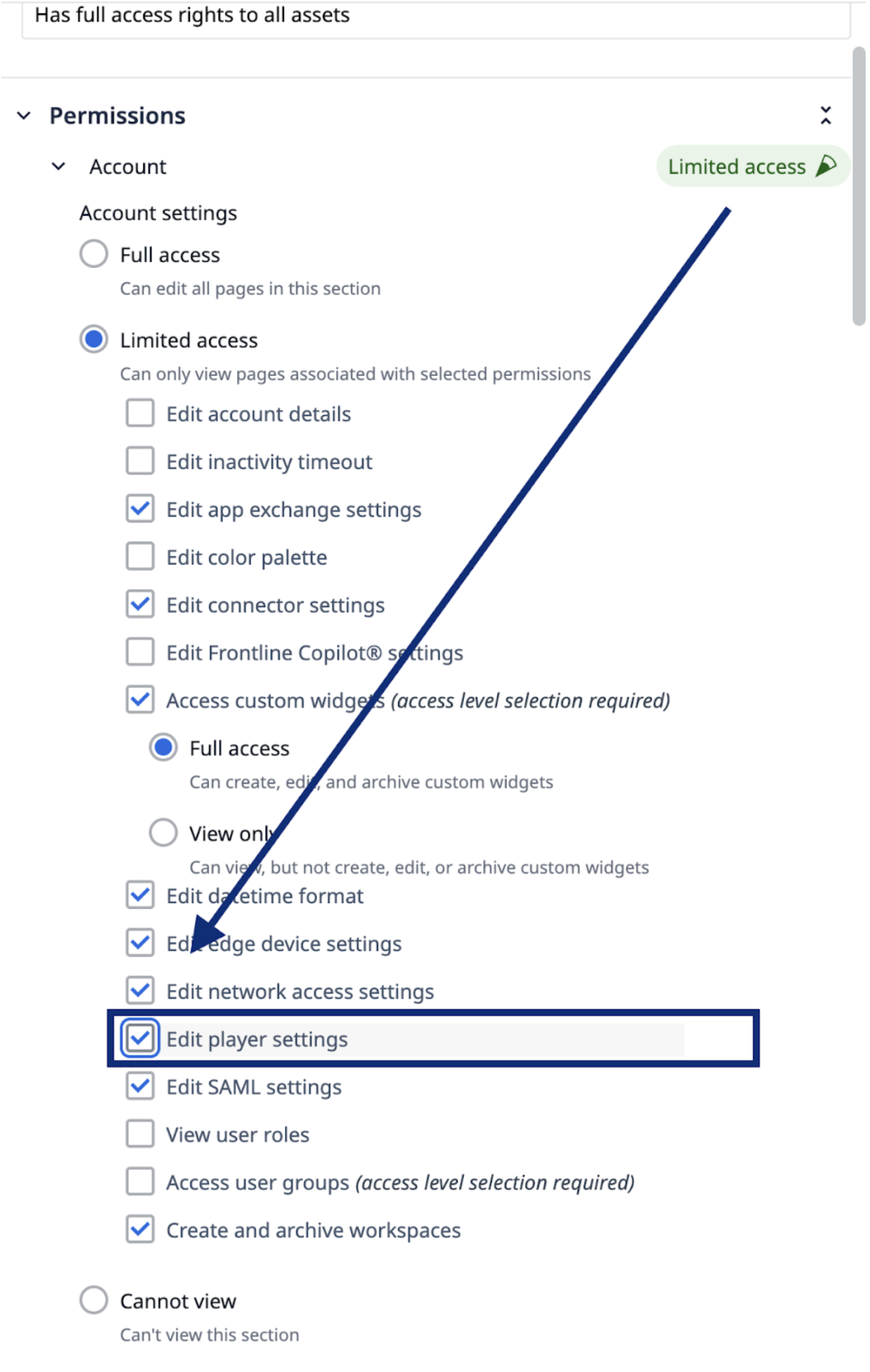
**Milyen jogosultságoknak kell engedélyezve lenniük ahhoz, hogy engedélyezzem az iFrame funkciót?**
Vagy a teljes "fiókbeállítások" jogosultságokra van szüksége, vagy engedélyeznie kell a "játékos beállítások szerkesztése" opciót egy egyéni felhasználói szerepkörben.{height="" width=""}
