To download the app, visit: Library
Ez a cikk bemutatja, hogy mit tartalmaz az UI sablon és mire használható.
Cél
Az alkalmazás célja, hogy segítse az alkalmazáskészítőket felhasználóbarát, konzisztens és ésszerűsített mobilalkalmazások létrehozásában. Azzal, hogy az alkalmazásokat a mobil élményt szem előtt tartva építjük, azok hasznosabbá válnak a mobileszközökön.
Az alkalmazás példát ad arra, hogyan néz ki egy Tulip alkalmazás, és bemutatja az alkalmazásokban használható gyakori lépéselrendezéseket. Körvonalazza, hogy milyen elemeket kell tartalmaznia egy alapelrendezésnek, fejlécnek és láblécnek, megkönnyítve az alkalmazáskészítők számára a Tulip-alkalmazások elkészítésének megkezdését. A sablon jelentősen leegyszerűsíti az alkalmazáskészítést, mivel lehetővé teszi az alkalmazáskészítők számára, hogy a lépéselrendezéseket másolva és beillesztve beépítsék az alkalmazásukba. Ez nemcsak időt takarít meg, hanem egységes megjelenést is biztosít az összes, ezen útmutató segítségével épített alkalmazás számára.
Beállítás
A felbontás a mobilalkalmazások esetében kulcsfontosságú a különböző készülékek képernyőméreteinek széles skálája miatt. Az alkalmazás jelenleg két lehetőséget kínál a mobil beállításokhoz: Mobil tájkép és mobil portré. Az újabb mobileszközök esetében a 19,5:9-es Portrait és a 19,5:9-es Landscape felbontást javasoljuk használni.
A funkciók áttekintése
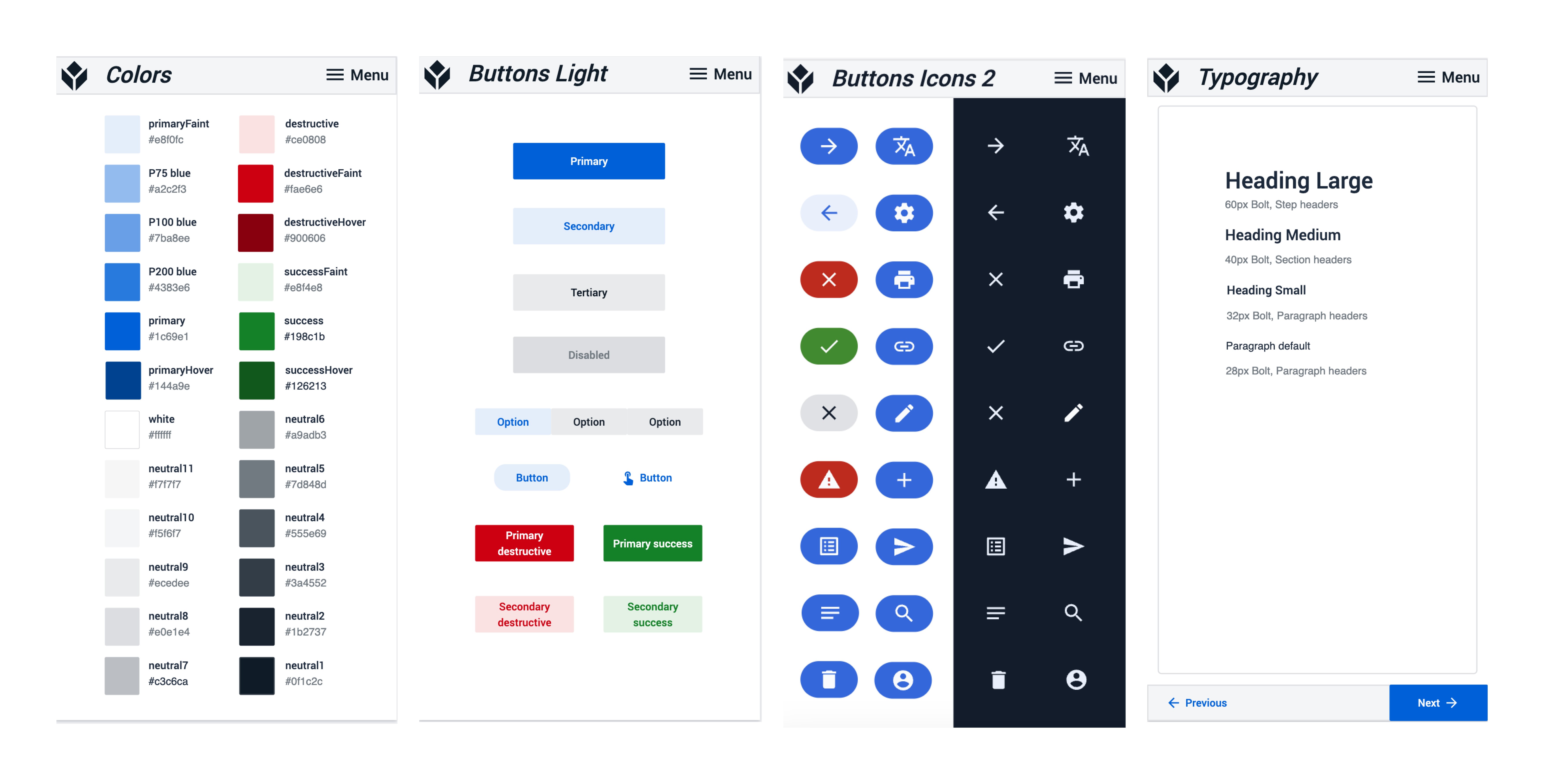
Az első 6 lépés tervezési útmutatóként szolgál, bemutatva az alkalmazásokban használt színeket, gombokat, gombikonokat és tipográfiát. Ezen elemek meghatározásával könnyebbé válik a vállalaton vagy példányon belüli egységes felület fenntartása.
A Színek lépésben a felhasználók megtekinthetik az alkalmazásépítés során használt összes színt, a hozzájuk tartozó Hex-kódokkal együtt. Ha egy színváltozást több lépésben is alkalmazni kell, lehetőség van bármely színt változóként elmenteni, hogy az egész alkalmazásban biztosítsa a következetességet.

A Gombok és gombikonok lépések meghatározzák a világos és sötét módú alkalmazásokban gyakran használt gombokat és a hozzájuk tartozó ikonokat. A gombok ikonjai szöveggel együtt használhatók, hogy javítsák a szkennelhetőséget és helyet takarítsanak meg, ha az ikon jelentése azonnal egyértelmű. Minden ikon jelentése legyen konzisztens az összes alkalmazáslépésben és ideális esetben a munkaterület összes alkalmazásában.
A szakasz utolsó lépése a Tipográfia lépés, amely meghatározza a címek és a bekezdésszövegek betűméretét és stílusát. Mobilalkalmazások esetében ajánlott a betűméretet 20px felett tartani, és a jobb olvashatóság érdekében nagy kontrasztot biztosítani a háttérrel szemben.
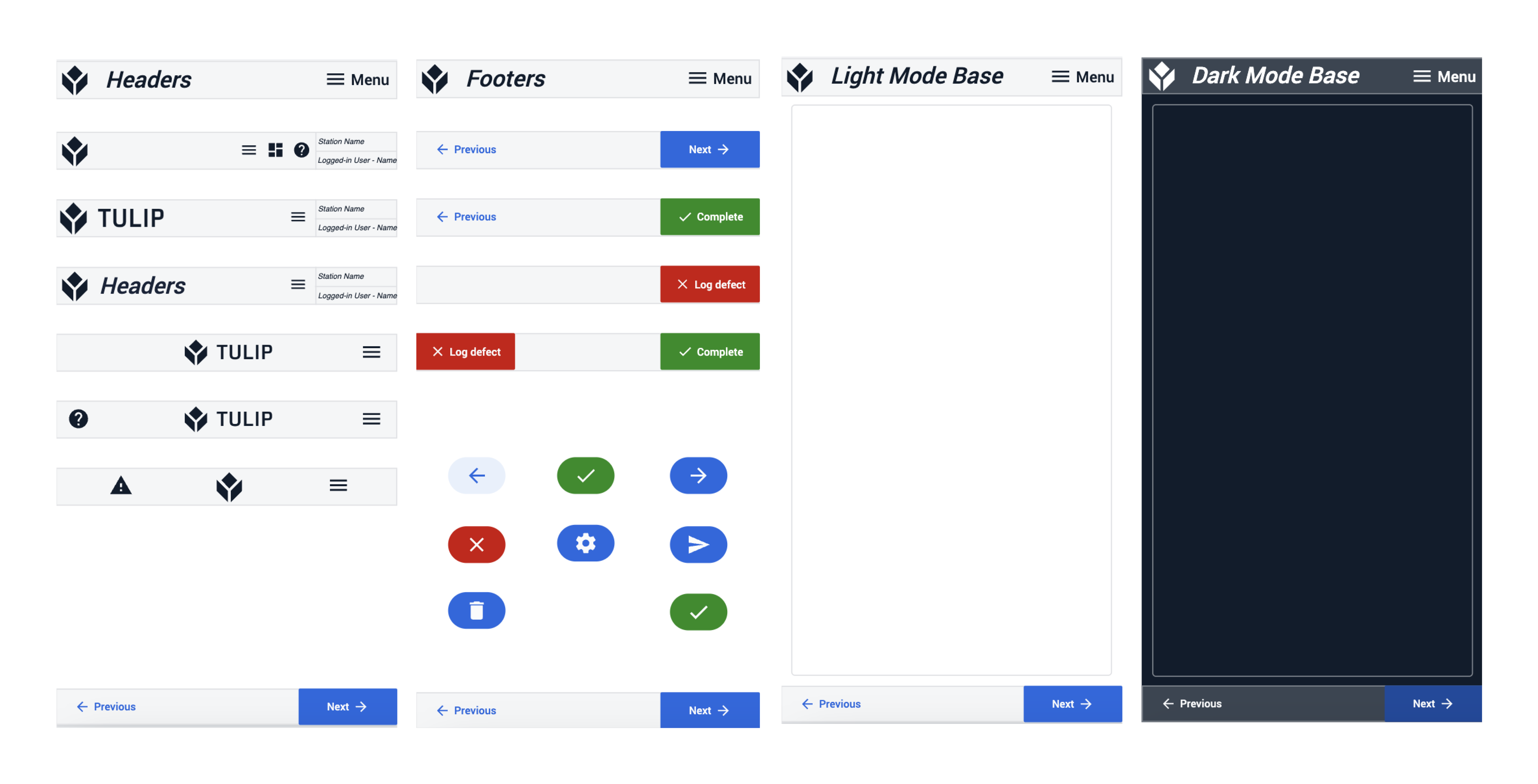
A következő szakasz segít az alkalmazáskészítőknek megtervezni az alkalmazásukhoz legjobban illeszkedő alapelrendezést. Különböző fejléceket és lábléceket biztosít, amelyeket bemásolhatnak és beilleszthetnek az alapelrendezésbe. Navigációs sáv hozzáadása az alapelrendezéshez javítja a felhasználói munkafolyamatot, mivel lehetővé teszi a különböző lépésekhez való ugrást, a frissítést vagy a gép állapotának ellenőrzését. Az alkalmazáskészítő választhat a világos vagy a sötét témájú alapelrendezés használata között.

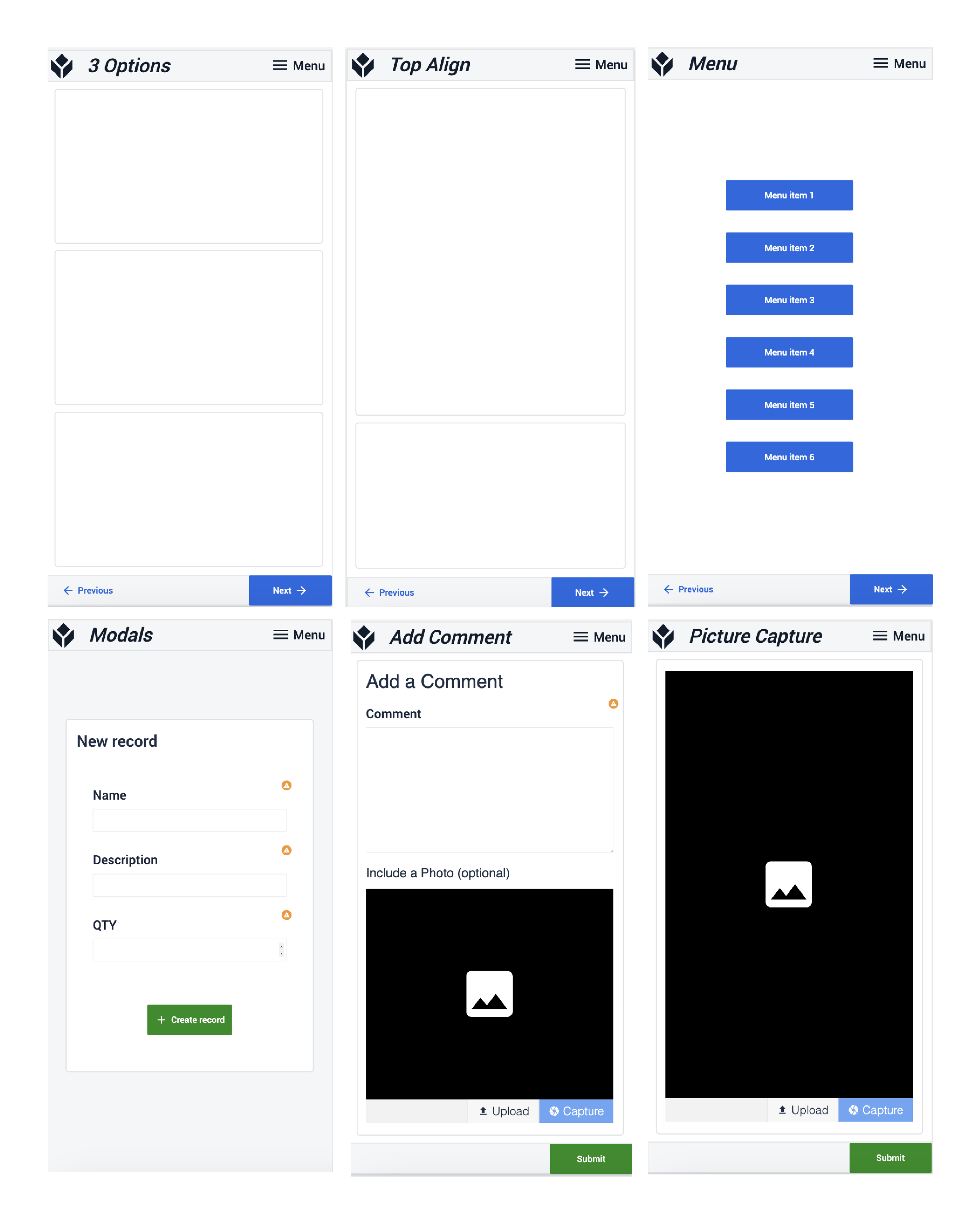
Az alkalmazás tartalmaz továbbá egy lépéssablont és egy lépéssablont tartalmazó lépéssort a lépéselrendezésekhez. Ezek közé tartozik a Menü, a Modálok, a Munkautasítások, a Képfelvétel és még sok más.

További olvasnivalók
Tekintse meg az asztali felhasználói felület sablonját: https://tulip.co/library/apps/tulip-ui-template/
Az alkalmazásokon belüli eszközök másolásához segítséget nyújt a How To Copy/Paste Content Within Apps and Between Apps (Hogyan másoljunk/illesszünk be tartalmat az alkalmazásokon belül és az alkalmazások között) című fejezet.
Tekintse meg a mobil UI/UX legjobb gyakorlatokról szóló közösségi vitát, hogy többet tudjon meg az alkalmazások mobileszközökre történő tervezéséről: https://community.tulip.co/t/mobile-ui-ux-best-practices.
