- Print
How To Scan Barcodes and QR Codes via Your Device's Camera
Here's how to use Trigger logic to store a barcode value that has been scanned on a camera
Overview
You can use Tulip's "Barcode Scanner" camera under the Camera Widget to allow an operator to scan a barcode with the webcam on their phone, tablet or desktop computer.
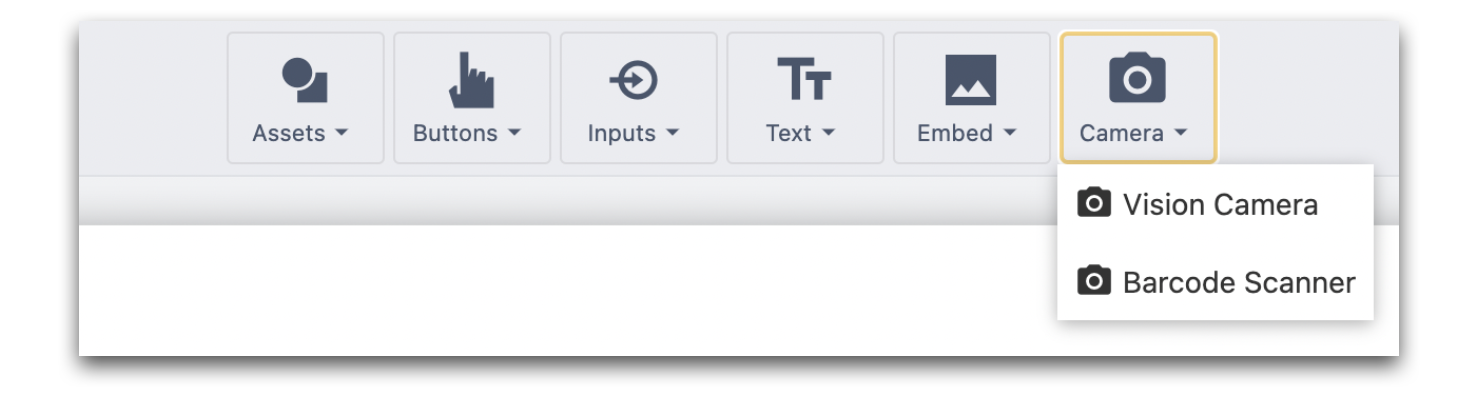
Here's where to find it:

In order to successfully use this widget, you need to have three things on the step:
- The widget itself. It should be large enough that the operator can see what they are scanning
- A Trigger that fires "When" "Barcode Scanner (Optical)" is used.
- A Variable embedded on the step so that the operator can see when they successfully scan the barcode
Here's how to set up a Step that accomplishes this.
Adding the Barcode Scanner Camera Widget
Click the Camera widget and choose "Barcode Scanner". Resize the widget to whatever size you prefer- this is the window where the operator will be able to see what they are scanning.
You can only have one Barcode Scanner widget per Step.
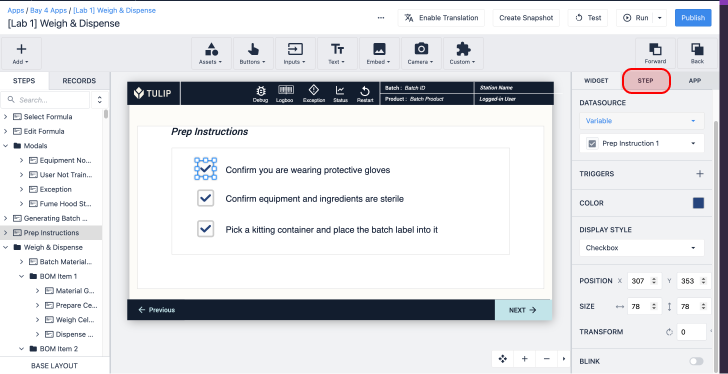
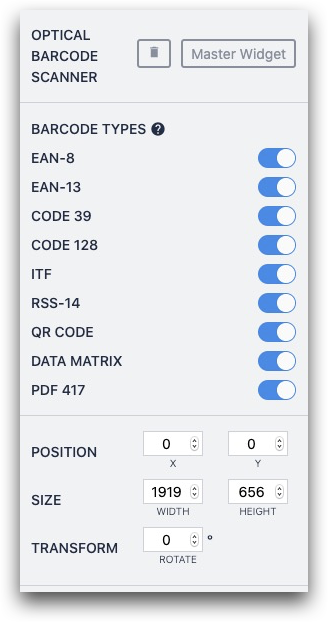
After selecting the widget, you will see the following options in the Side Pane:

Here are the supported barcode formats:
- EAN-8
- EAN-13
- Code 39
- Code 128
- ITF
- RSS-14
- QR Code
- Data Matrix
- PDF 417
By default, all of these are turned "on". You can turn "off" individual barcode formats, which will also make it possible for the widget to scan barcodes more quickly.
Storing The Output
Now, you need to create a Trigger that fires when a barcode is successfully scanned.
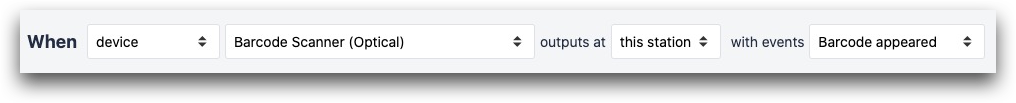
Create a Trigger on the Step Tab of the Side Pane, and add the following "when" statement:

- WHEN "device" "Barcode Scanner (Optical)" outputs at: "this station" with events "Barcode appeared"
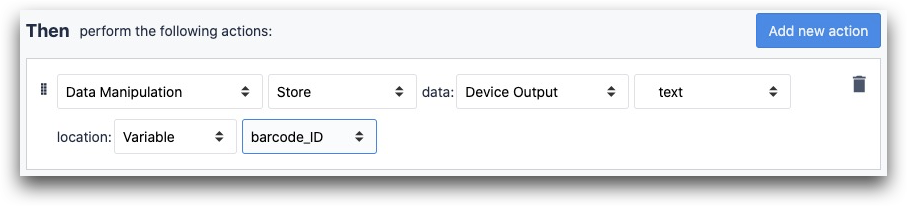
Then, add a "Data Manipulation" "store" statement to store the barcode value in a Variable.

- "Data Manipulation" "Store" data: "Device Output" "barcode appeared: text" location: "Variable" (variable here)
Finally, if you want to instantly send the operator to another step when the barcode is stored, add a "Go To Step" Transition.
Setting Up The Step
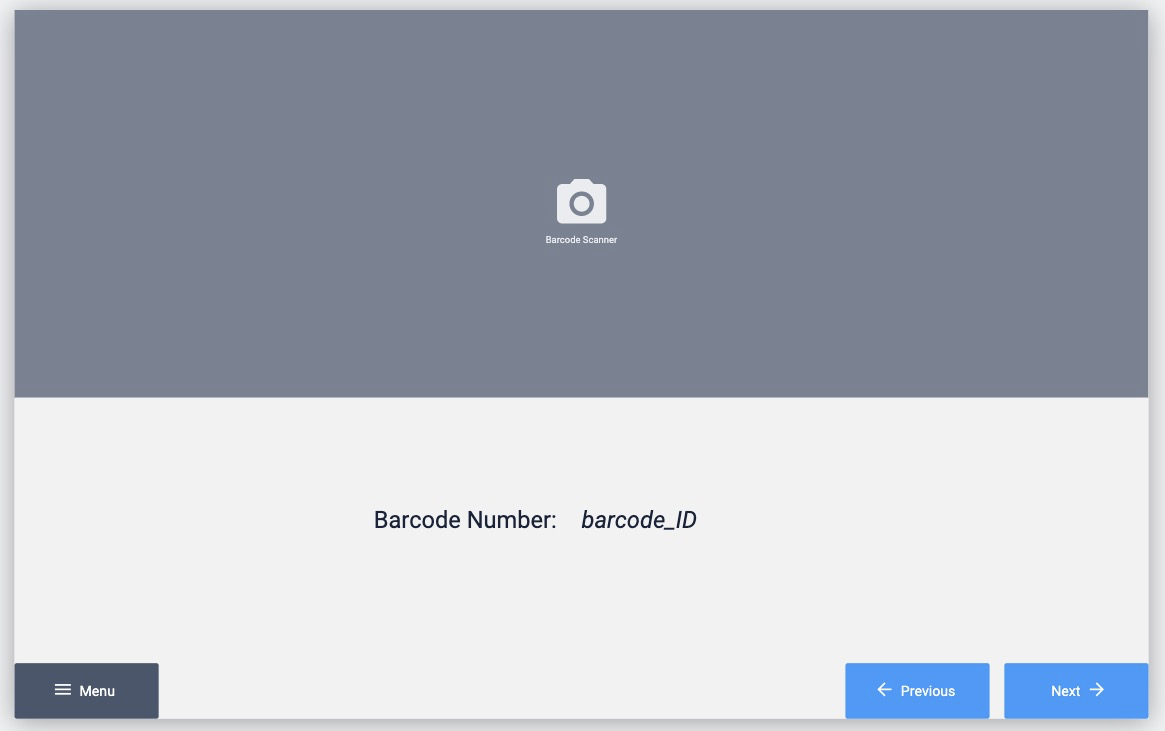
Here's a possible layout for an app that is meant to run on desktop:

The camera Widget takes up the top half of the screen.
On the bottom half, there are navigation buttons as well as a text label and embedded variable text, so the operator can see the value of the barcode that was just scanned.
Learn more about variable text here
Within the Player, users can also "Flip" and "Rotate" the live view from the camera.
Troubleshooting The Camera Barcode Scanner
The conditions at your workstation will impact the amount of time that the app will take to successfully scan a barcode.
Here are some common limitations that will prevent you from successfully scanning barcodes.
Camera Resolution
Does your tablet or phone use a modern, high-resolution camera? Many older devices and laptops have low-resolution cameras.
Lighting
Are you scanning in a well-illuminated area? The camera needs sufficient light to view the contrasts in the barcode.
Testing Procedure
Are you testing with the same camera that will be used in production? If not, you may get misleading results.
Multiple Examples of Text In View
The scanner works best if there is a single barcode in view. If there are other text sections or other barcodes in view, you should try blocking those with your finger.
Flat Paper
If the barcode is printed on wrinkled paper, the scanner will have a hard time reading it.
Further Reading
Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have faced a similar question!