- Print
Stopwatch Unit Test
This application explains how to setup and use the Stopwatch custom widget plugin
Purpose
The purpose of the Stopwatch Unit Test is to allow users to learn and understand how to setup and use the Stopwatch custom widget in their Tulip applications. Custom widgets are coded widgets that sit on top of the Tulip platform to give additional functionality that is not currently part of the main platform. The Stopwatch Custom Widget can be used to visually display the time being taken across steps/entire applications and capture that data whenever the stopwatch is stopped.
Setup
Custom Widget Plugins interact with your application through the use of properties and events. Properties are the shared data that exists between your application and widget, while events are signals that your widget can send to your application. In your app editor you can build triggers based off these events. Events can be made to send data to your application as well.
The Stopwatch Custom Widget makes use of five properties and two events. The first property being used is called 'Title' and is of type text and is read-only. This is the text that will display above the stopwatch. The second property being used is called 'Duration' and is of type interval and is read-only. This is the stopwatch's starting duration in seconds, and will allow you to resume and stop the watch. The next property is called 'Stop' and is of type Boolean and is read-only. This property is used to stop the watch. The next property is called 'Reset' and is of type Boolean and is read-only. This property is used to reset the stopwatch. The last property is called 'Hidden' and is of type Boolean and is read-only. This allows you to choose whether or not to hide the stopwatch in the background.
The first event being used in this custom widget is called 'Reset Event' and this event fires when the stopwatch is reset. The second event being used in this custom widget is called 'Stopped' and this event fires when the stopwatch is stopped.
How it Works
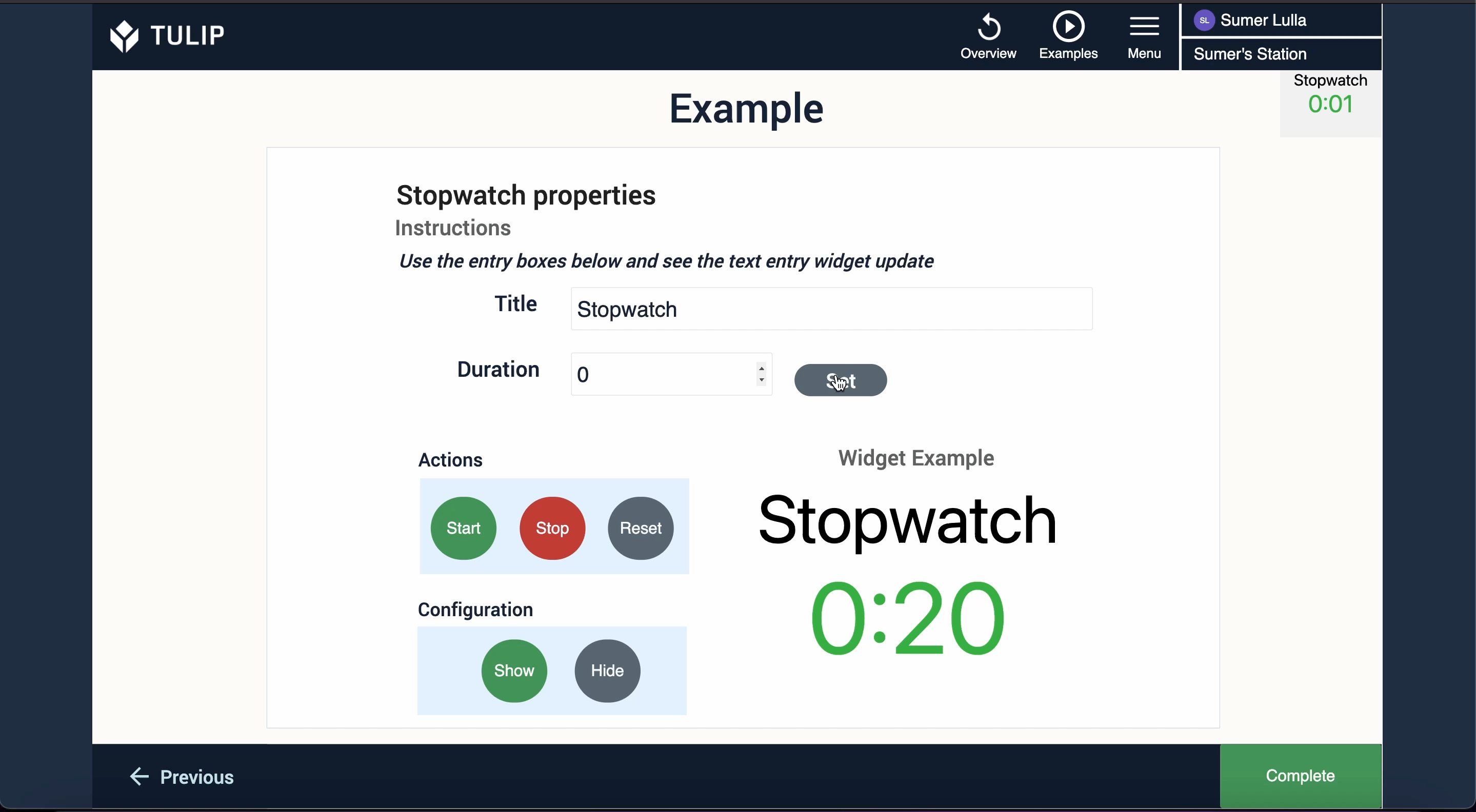
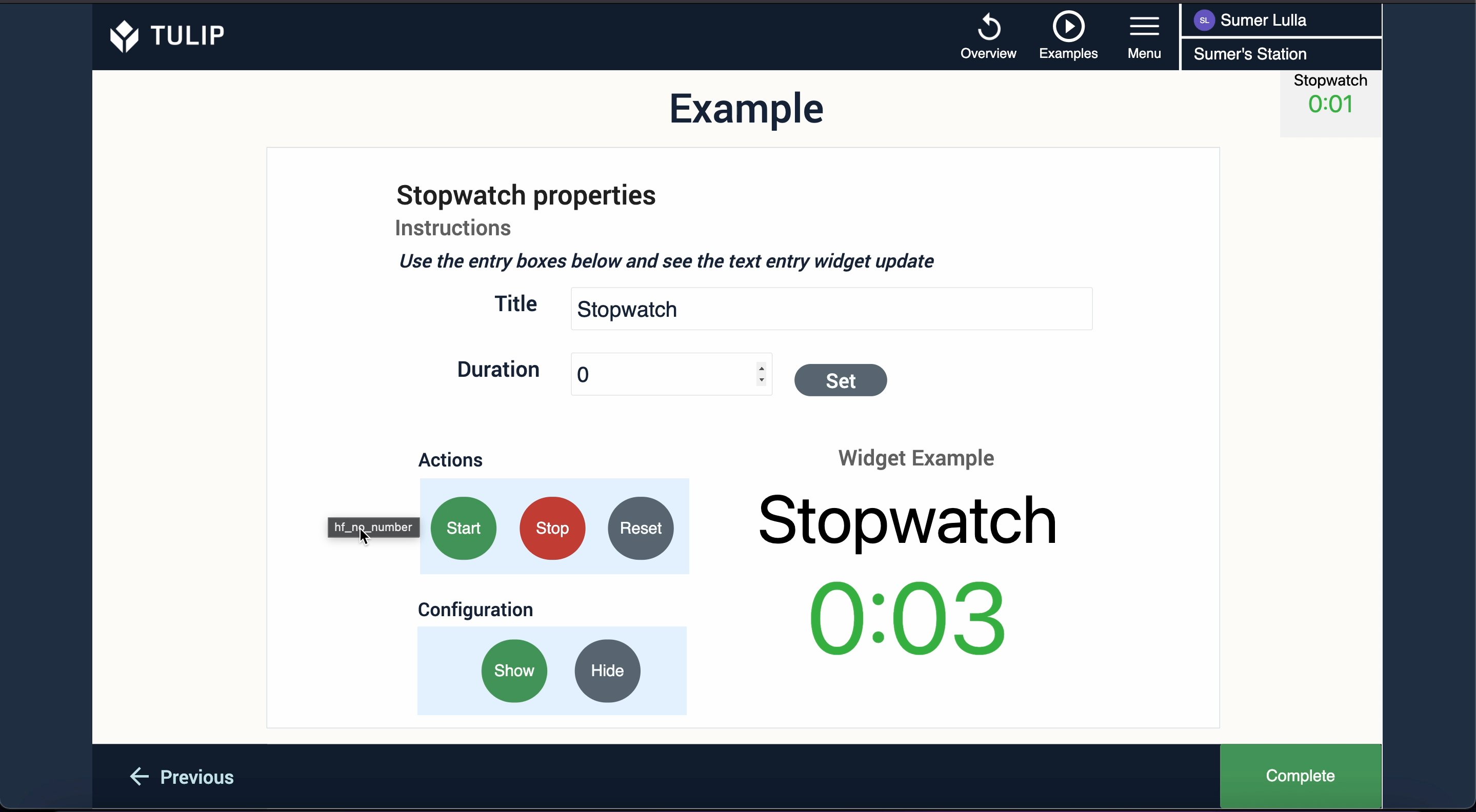
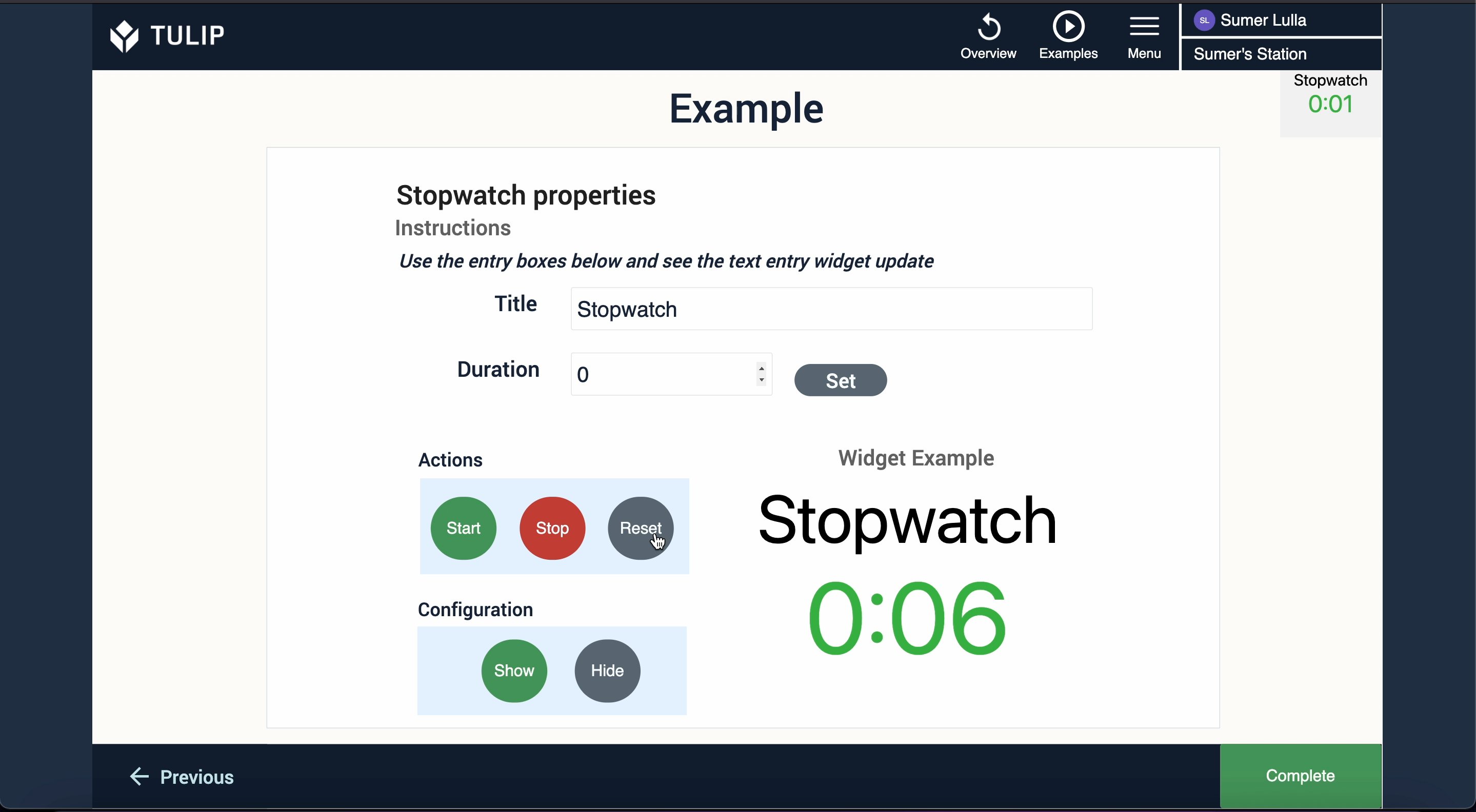
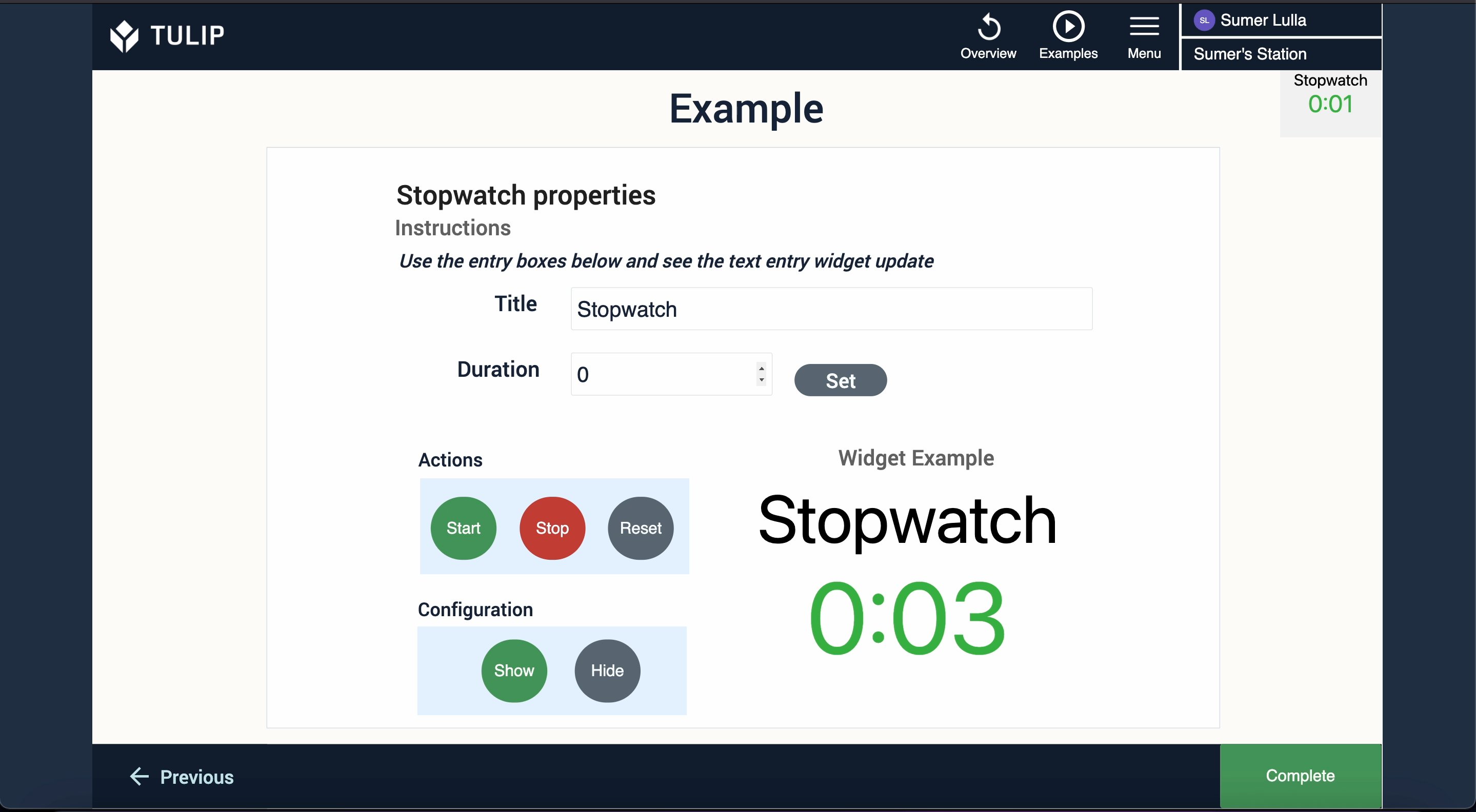
The Stopwatch Custom Widget can be used to visually display the time being taken across steps/entire applications and capture that data whenever the stopwatch is stopped. An example of how the stopwatch custom widget works can be seen in the GIF below.