Detect Data Matrix and other barcodes in a camera's view, Trigger app actions using barcode Detectors.
Overview
In this article, you will learn...
- How to set up a Datamatrix or Barcode Detector
- Using the detector event in-app triggers
Reading barcodes with a camera can help in visual verification of legibility and content of the code, as well as automating the overall process with the marked piece. We have two barcode detectors available:
- General purpose Barcode Detector, which can read a host of 1D and 2D barcodes, like: Code 128, Code 39, EAN-8, EAN-13, ITF, RSS-14, PDF 417 and QR code.
- Data Matrix Detector, which reads 2D DataMatrix barcodes widely used in production environments to mark products.
We offer a specialized Datamatrix Detector due to the speed and accuracy of the special purpose datamatrix detection algorithms.
Barcode detectors are only available from Tulip version r212+ and Player version 1.2.2+.
Using the barcode detectors in Vision, you can monitor pre-defined regions on your camera's stream to detect barcodes in real-time. You can then use the detection events to build logic within your app.
Prerequisites
- Please review Getting Started with Vision to get an understanding of Vision's functionalities and requirements, as well as for instructions on how to set up your camera.
- This feature works with both Color and Depth cameras.
- Consult the scanning setup guideline before starting to use the Vision barcode scanners: Vision Barcode Scanning Guidelines and Limitations
Setting up the Datamatrix or Barcode Detector
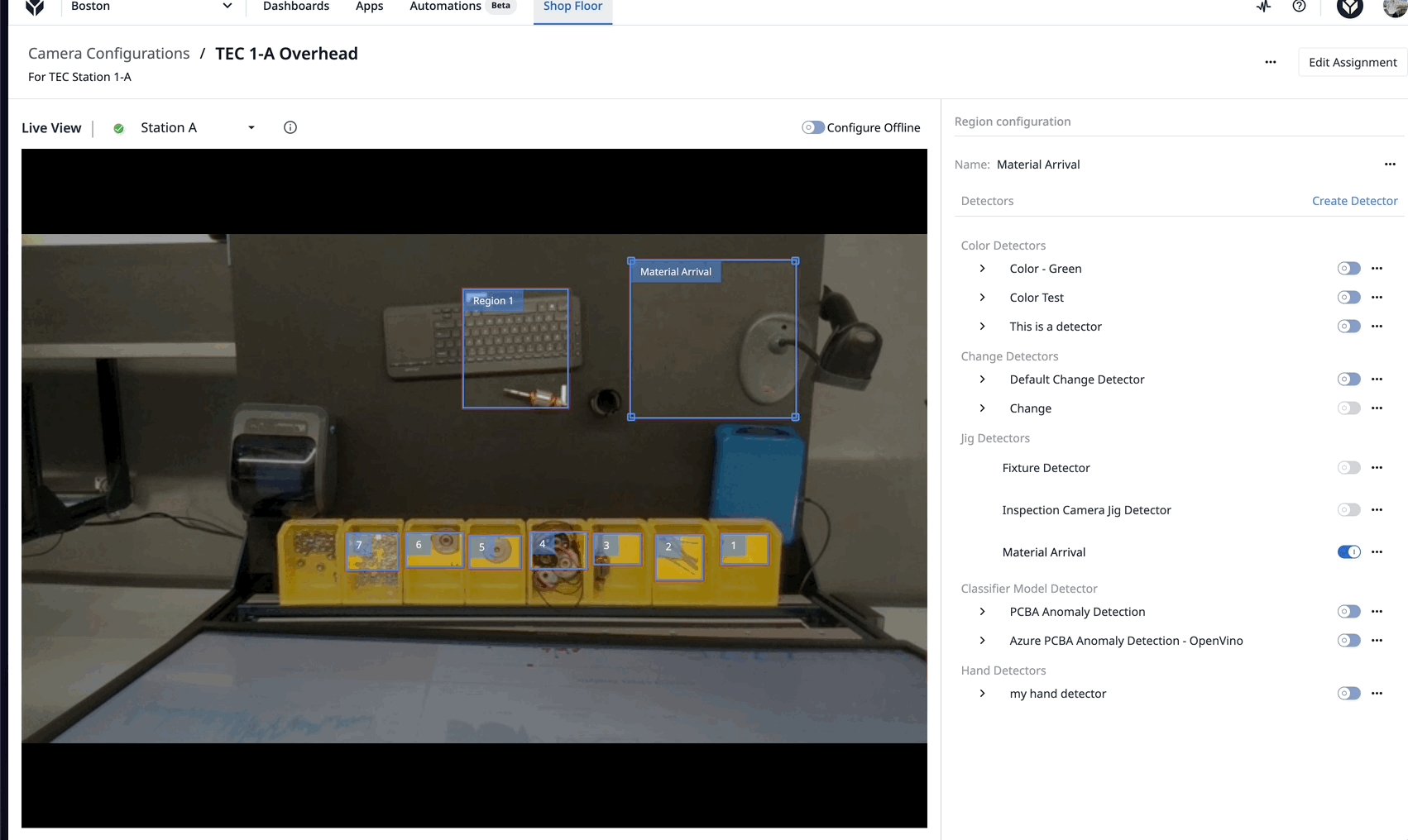
After completing your Camera Configuration setup, you can see the video stream. To set up the Datamatrix or Barcode detector, select the Region that you want to monitor for detecting barcodes. You may have to create a new region, by clicking and dragging on the picture to define your region:
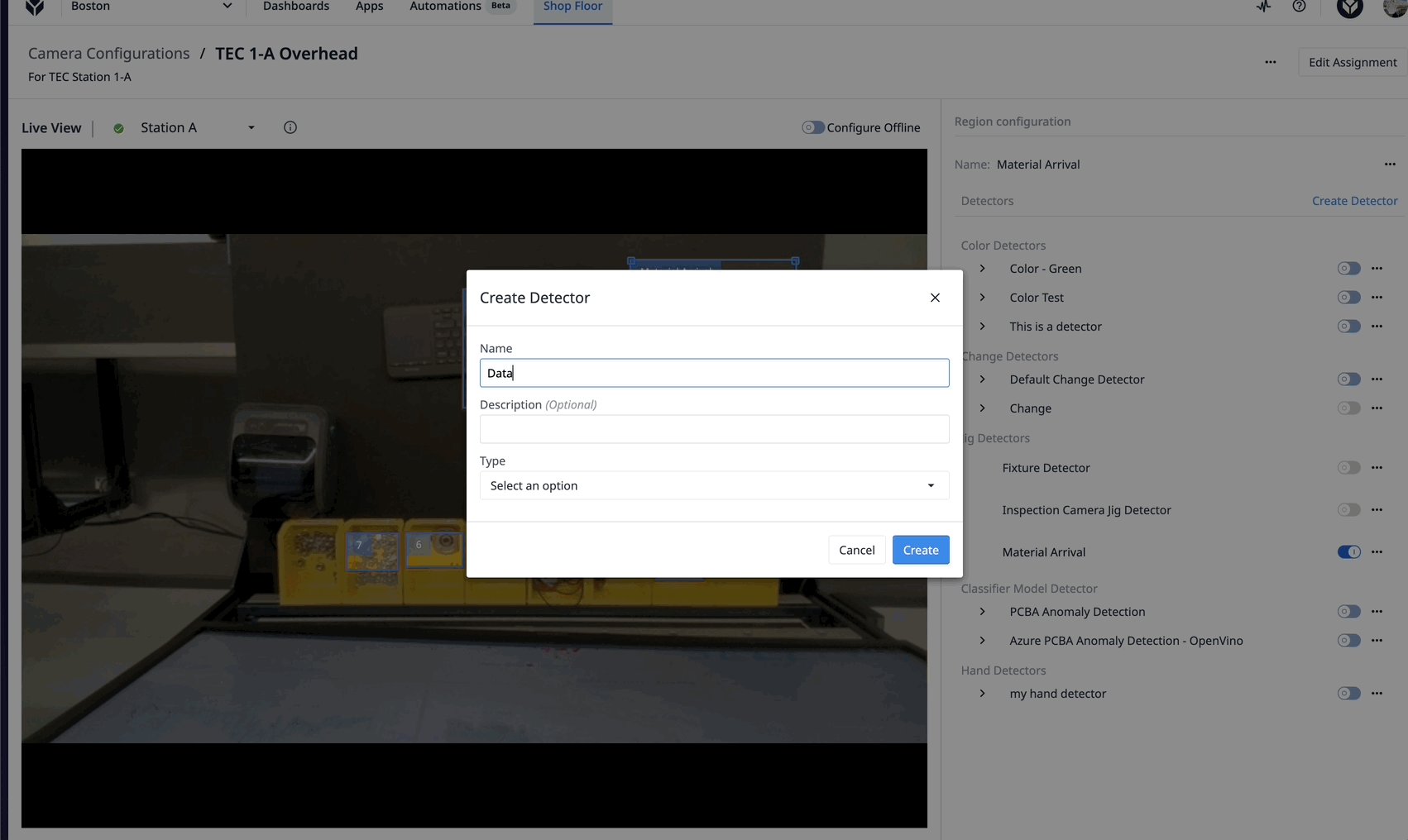
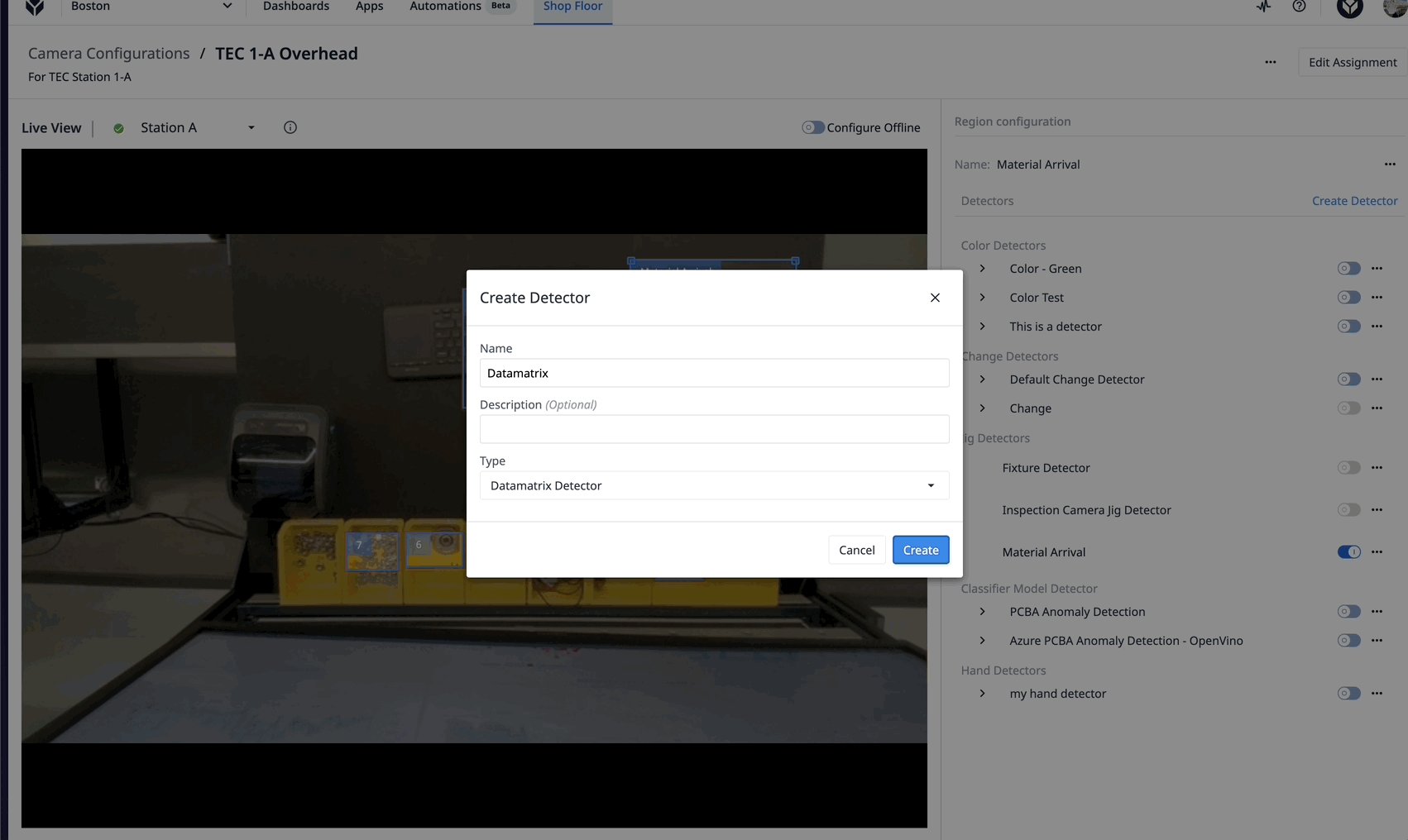
Next, create a Datamatrix detector or Barcode detector by clicking Create Detector. Name the detector, give a description (optional), and choose the desired type of detector. Enable the detector for this region using the toggle.

To create a Barcode detector, remember you must select "Barcode Detector" when creating the detector. The Barcode and Datamatrix detectors are separate.
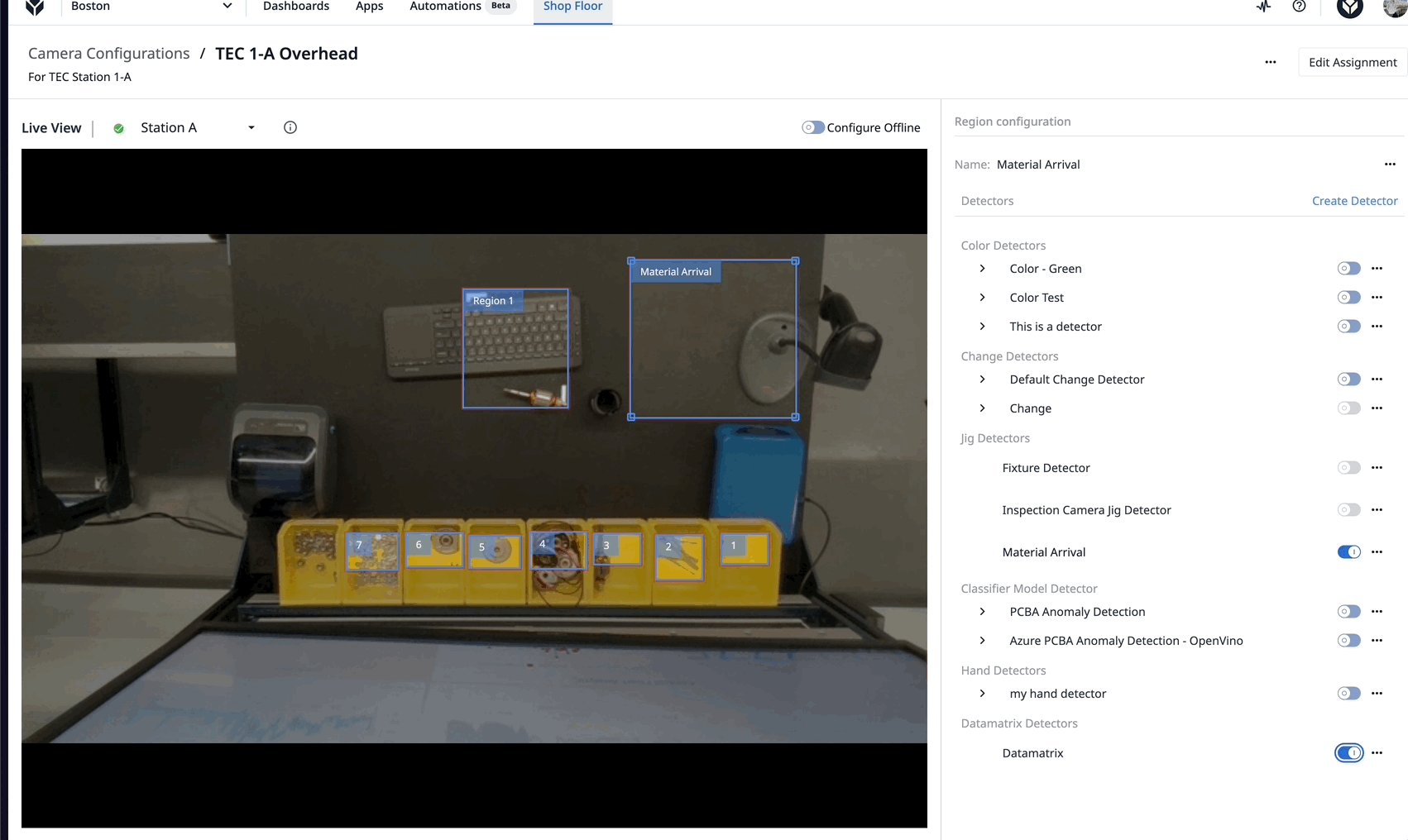
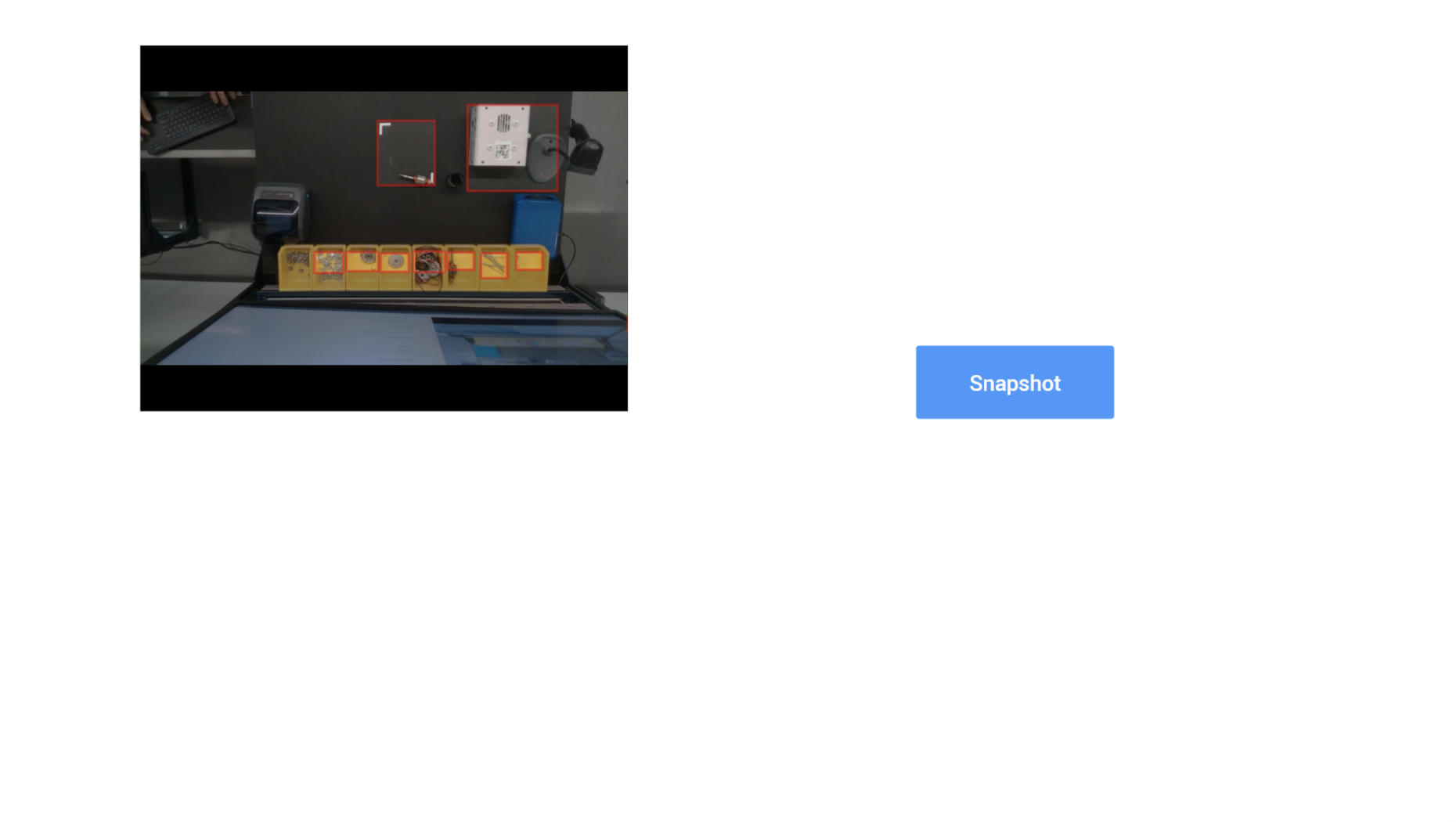
The region boundary will turn green if a barcode is detected in the region, else it will stay as red. If a barcode is detected in the region, an event will be triggered in the app that is using this Camera Configuration.
Using the Datamatrix or Barcode Detector in an App
Switch over to your app editor, and create a new Device Output Trigger.
All Camera Configurations will appear under the sub-list of Specific device. Select your Camera Configuration from the dropdown.
Note that the Specific device section allows you to use multiple cameras in the same app. Any station that runs this app must have the specific Camera Configuration that you selected for the camera. Otherwise, a warning shows when the app runs.
Now you will see a dropdown of various events to run the trigger off of:
For this example, select Datamatrix Detected or Barcode Detected from the list of events.

If you have a video preview widget in your step, note the "Show Overlay" option allows you to disable showing the regions on top of the video. Enable the "DATAMATIRX DETECTOR" or "BARCODE DETECTOR" overlay to display the code detection information.
Run the app at the station to which you assigned your Camera Configuration.
When opening the step with the Vision Camera Widget in your Player, you will see the video stream of the camera. When you move an object inside the region which has a barcode the region boundary will turn green, and the Trigger Action will take place.

You have now successfully completed setting up the Datamatrix and Barcode detectors in the camera configuration, and are ready to build this functionality into production apps.
Further Reading
- Using the Jig Detector
- Using the Vision Camera Widget in Apps
- Using the Snapshot feature in Apps
- Hardware Recommendations for Vision
- Vision Barcode Scanning Guidelines and Limitations
Did you find what you were looking for?
Head to community.tulip.co to post your question or see if others have had a similar question!


