Como criar seu primeiro Form Step
Saiba como usar o Form Step no contexto de todo o seu aplicativo
As of r234, Form steps have been disabled for all new Tulip Instances.
Neste artigo, você aprenderá...
- Como criar o layout de uma etapa de formulário
- As diferentes maneiras de capturar dados em uma etapa de formulário
- Como adicionar lógica com base em respostas específicas no formulário
This topic is featured in the "Basic App Design and Logic" course in Tulip University.
No Tulip, há dois tipos de etapas que você pode adicionar a um aplicativo:
- Uma etapa normal, que geralmente corresponde a uma etapa individual em um conjunto de instruções em papel. As etapas normais também permitem formatação extensível.
- Uma etapa de formulário, que permite que um operador insira uma série de detalhes sobre o trabalho que está fazendo.
A etapa normal se concentra na facilidade de leitura e visualização, enquanto a etapa de formulário permite que o operador insira facilmente informações detalhadas.
As etapas do formulário são comumente usadas para substituir campos em uma ordem de serviço, caixas de seleção em um relatório de defeitos ou qualquer outro caso em que os operadores precisem adicionar dados. Sempre que um operador usa uma planilha ou preenche um formulário, há uma oportunidade para uma etapa de formulário.
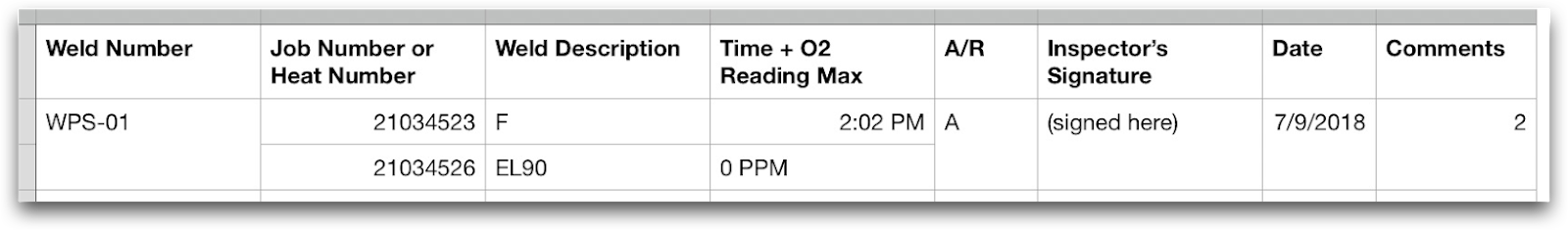
Elas substituem formulários como este:

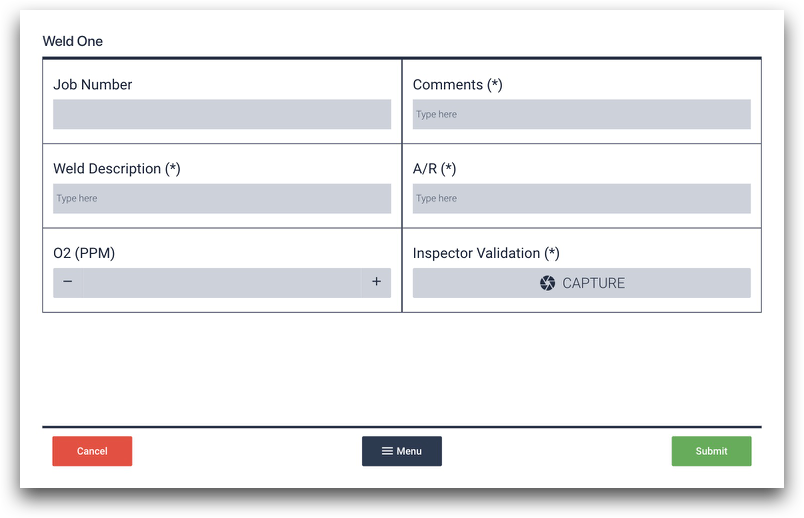
E têm a seguinte aparência:

Veja como usar uma etapa de formulário em um de seus aplicativos. Se estiver interessado em ver as etapas do formulário no contexto de um processo de fabricação normal, confira estes guias passo a passo:
- Guia para criar um aplicativo de relatório de qualidade
- Guia para automatizar suas ordens de serviço
Opções para campos de formulário

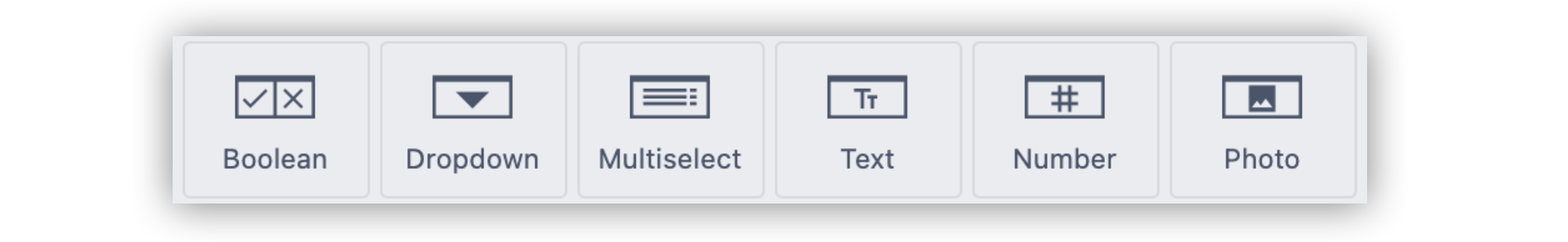
Aqui estão as diferentes opções do formulário:
Booleano: Responde a uma pergunta sim/não

Dropdown: Fornece uma lista pré-selecionada de opções como botões ou em um seletor suspenso.

Multiseleção: Escolha várias opções em uma lista

Texto: Digite o texto

Number (Número): Digite um número (ou use +/- para incrementar)

Imagem: Tire uma foto com a câmera padrão do dispositivo ou com uma câmera USB. Essa imagem pode ser usada em etapas posteriores ou no Analytics.

Modificação de campos de formulário
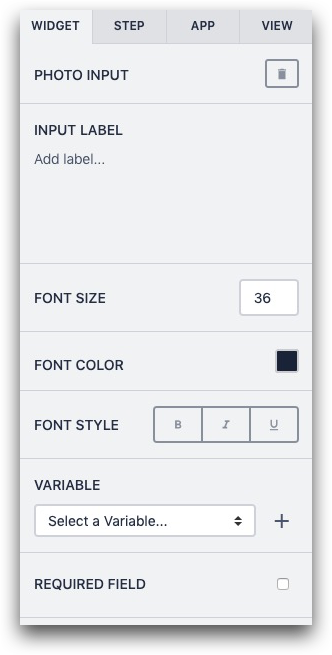
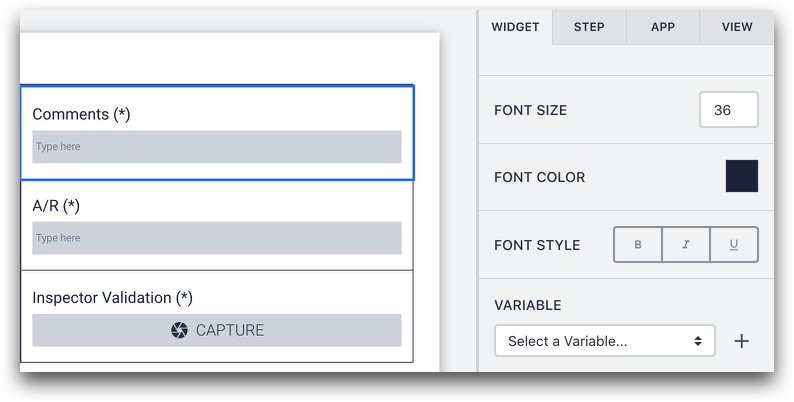
Você pode modificar as seguintes opções em cada tipo de Widget de formulário:

Rótulo de entrada: O rótulo dentro do formulário
Font Size (Tamanho da fonte): Tamanho da fonte do rótulo
Font Color (Cor da fonte): Cor da fonte do rótulo
Font Style (Estilo da fonte): Estilo da fonte do rótulo
Variable (variável): Variável que armazena o valor inserido por um operador
Required (Obrigatório): Se o operador deve inserir algum valor antes que o formulário possa ser enviado
Para obter mais detalhes sobre cada widget de formulário, consulte este guia sobre widgets de formulário
Como alterar o layout do formulário
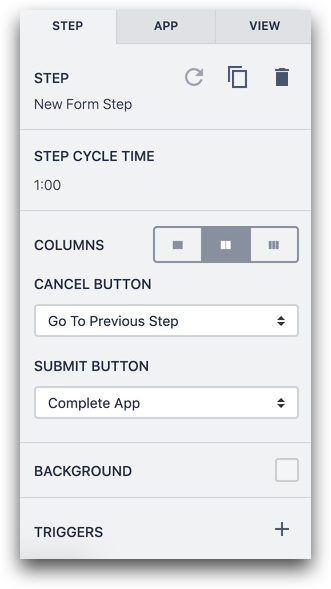
Clique em qualquer lugar da própria etapa para ver uma lista de opções para alterar o layout no painel de contexto à direita da tela.

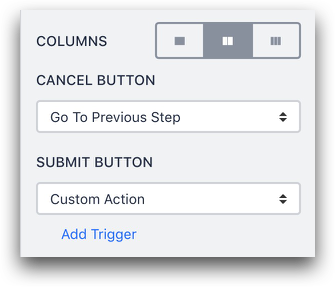
Você pode alterar a funcionalidade dos botões Cancelar e Enviar usando os menus suspensos no painel de contexto. Você verá como criar uma lógica mais complexa com essas opções na próxima seção.
Adicione várias colunas e arraste cada campo para a nova coluna a fim de ajustar um número maior de campos no formulário.
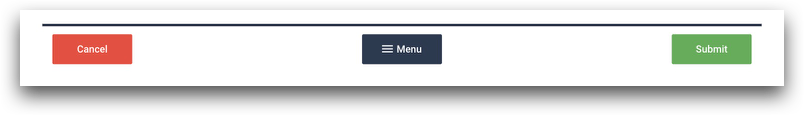
Todas as etapas do formulário incluem três botões na parte inferior:

- "Cancel" (Cancelar), que tem várias opções de acionadores
- Menu
- "Submit" (Enviar), que tem várias opções de acionadores
Uso de variáveis em formulários
Digamos que você queira criar alguma lógica dinâmica com base na resposta específica em um formulário.
Por exemplo, se uma pessoa está fazendo uma inspeção de qualidade e seleciona uma opção que diz "Retrabalho" em vez de "Sucata", você quer orientá-la a colocar a peça no compartimento apropriado para retrabalho.
É aqui que você precisará de uma variável para rastrear o valor de um campo na etapa do formulário.
Selecione o campo e, em seguida, vá para a seção "Variable" (Variável) no painel de contexto.

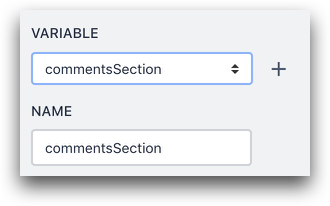
Clique no botão "+" para criar uma nova variável que rastreará o valor do campo.

Em seguida, você pode alterar o nome da variável por meio do campo "Name" (Nome).

Como preencher um formulário
Há algumas coisas que podem acontecer quando um usuário está pronto para preencher um formulário. O operador deve pressionar o botão "Submit" (Enviar) no canto inferior direito ou o botão "Cancel" (Cancelar) no canto inferior esquerdo.

Para escolher o que acontece depois que o operador pressiona um desses botões, você pode selecionar entre as opções no meio do painel de contexto quando clica no plano de fundo da etapa do formulário.
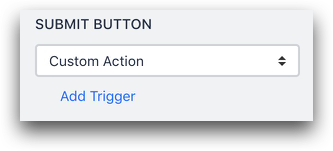
Aqui estão algumas opções para o botão "Submit":
Go To Next Step (Ir para a próxima etapa) - Por padrão, o usuário avançará para a próxima etapa.
Go To Step...- Escolha uma etapa específica no aplicativo.
Complete App (Concluir aplicativo) - O usuário concluiu o aplicativo.

Custom Action (Ação personalizada) - É aqui que você pode adicionar um acionador personalizado com base em uma variável que foi atualizada no formulário (ou qualquer outra variável)
Veja aqui um guia mais completo sobre ações personalizadas.
Há apenas duas maneiras de limpar os valores na etapa do formulário:
- Concluir o aplicativo
- Cancelar o aplicativo
Uso de campos de formulário no Analytics
Você pode analisar os dados de formulários com ou sem variáveis.
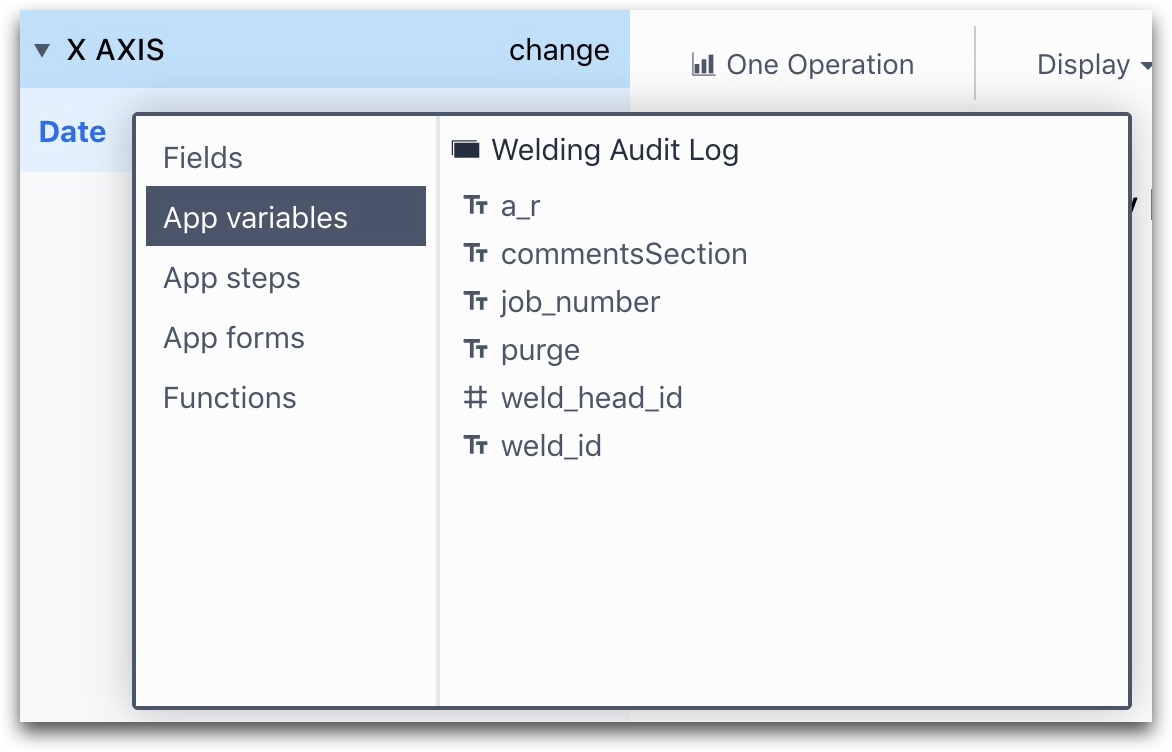
Navegue até uma Análise e, em seguida, escolha a categoria Eixo X na barra lateral esquerda.

Clique no ponto de dados existente.

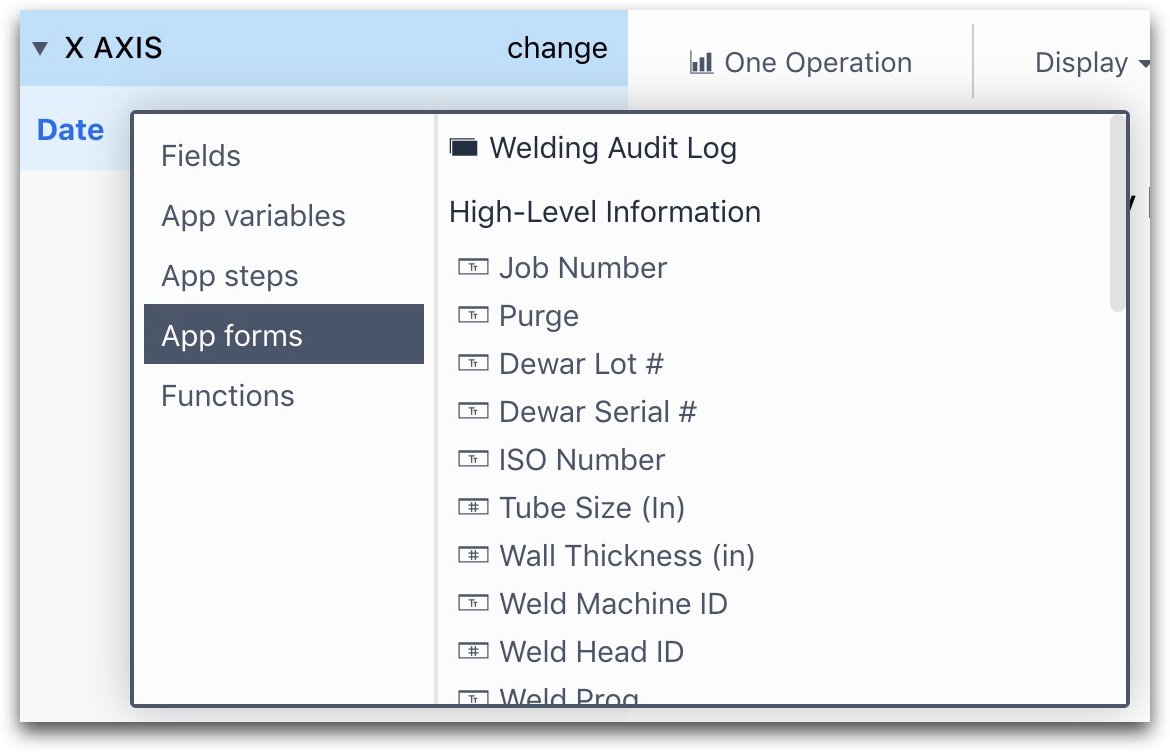
Em seguida, escolha a categoria "App forms" (Formulários de aplicativos).

Você poderá escolher qualquer campo de formulário de todo o aplicativo.
Se optar por rastrear o resultado de um campo de formulário em uma variável, você também poderá usar a variável na categoria "App variables".

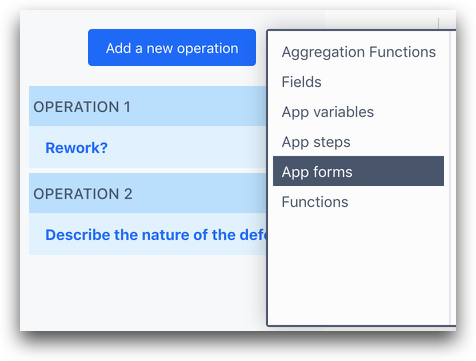
Uma análise de tabela pode mostrar vários campos de formulário de uma só vez. Para selecionar vários campos de formulário, clique na guia "Operations" (Operações) no menu à esquerda.

Clique no botão "Add a new operation" (Adicionar uma nova operação) e, em seguida, escolha um campo de formulário específico para adicionar.

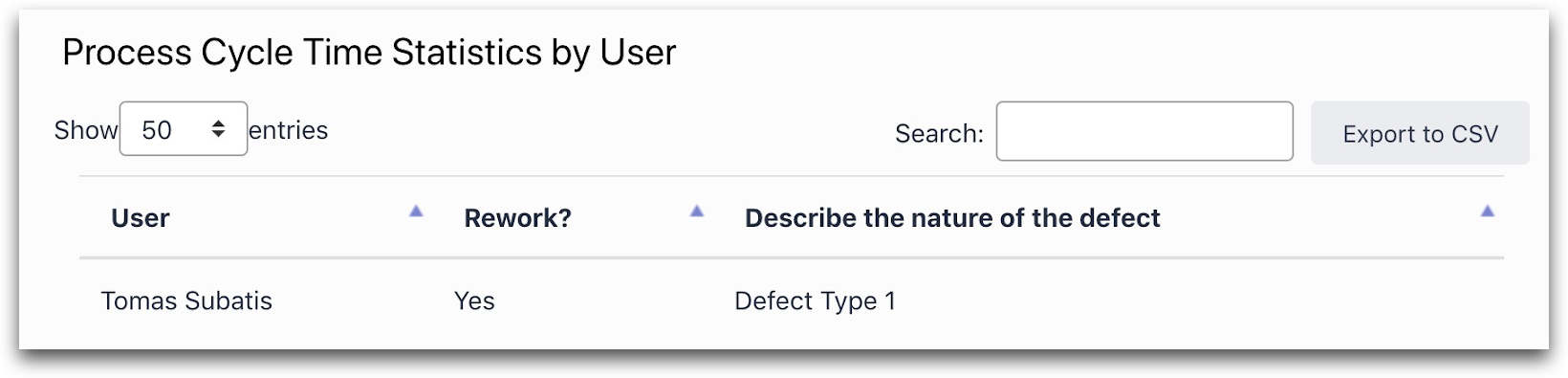
Esta é a aparência da tabela.

Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para publicar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!

