Dowiedz się, jak używać konektorów HTTP w aplikacjach.
Przegląd
Skonfigurowałeś konektor, skonfigurowałeś funkcję konektora i otrzymujesz dane zwracane w wynikach testu - świetnie! Co teraz?
Teraz możesz uruchamiać konektory w aplikacjach i korzystać z logiki wyzwalaczy, zmiennych i interaktywnych tabel do kontrolowania i wykorzystywania wyników testów.
Konfiguracja
Aby korzystać z konektorów HTTP w aplikacjach, należy skonfigurować konektor i utworzyć funkcję konektora, aby dane były przesyłane. Jeśli jeszcze tego nie zrobiłeś, zapoznaj się z poniższymi artykułami, aby uzyskać pomoc, jak to zrobić:
- Konektory i integracje
- Jak skonfigurować konektor
- Jak utworzyć i skonfigurować funkcję konektora HTTP
Zanim zaczniesz, zaplanuj, co chcesz zrobić w swojej aplikacji z danymi konektora. Będzie to oparte na typie połączenia skonfigurowanym w funkcji konektora. Czy chcesz wyświetlać informacje? Lub usunąć dane? A może zapisać informacje na serwerze? Wiedza o tym, jakie działania należy wykonać, pomaga zrozumieć, co należy zbudować w aplikacji, aby osiągnąć swoje cele.
Korzystanie z konektorów w aplikacji
Logika wyzwalania
Aby konektor mógł wykonać API Call do serwera, musimy skonfigurować pewną logikę w aplikacji, aby to się stało. Funkcje konektorów mogą być uruchamiane w dowolnym miejscu, w którym znajduje się wyzwalacz, w tym na przyciskach, gdy urządzenie takie jak kod kreskowy zostanie uruchomione, na licznikach czasu lub na wyzwalaczach poziomu kroku lub wyzwalaczach poziomu aplikacji.
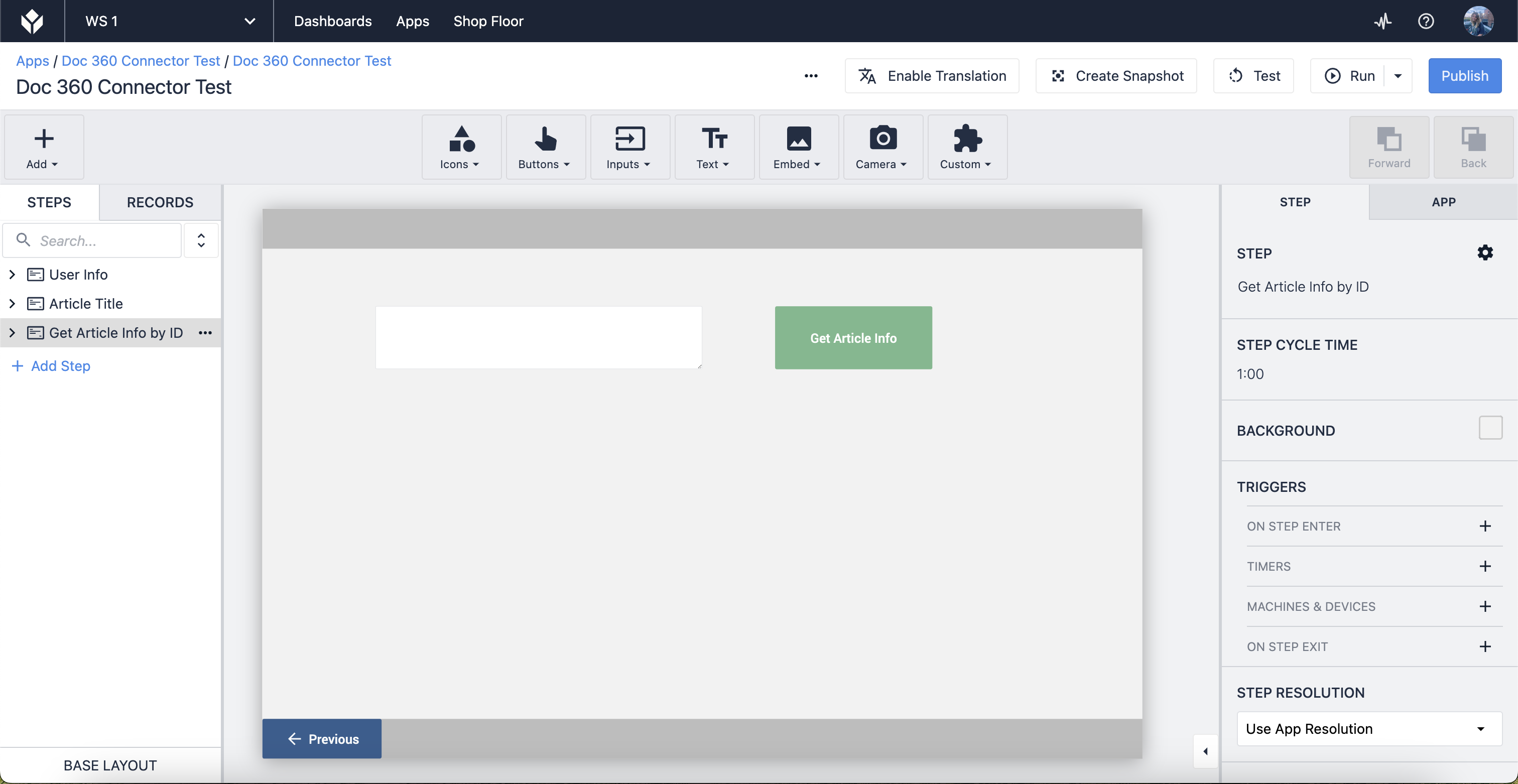
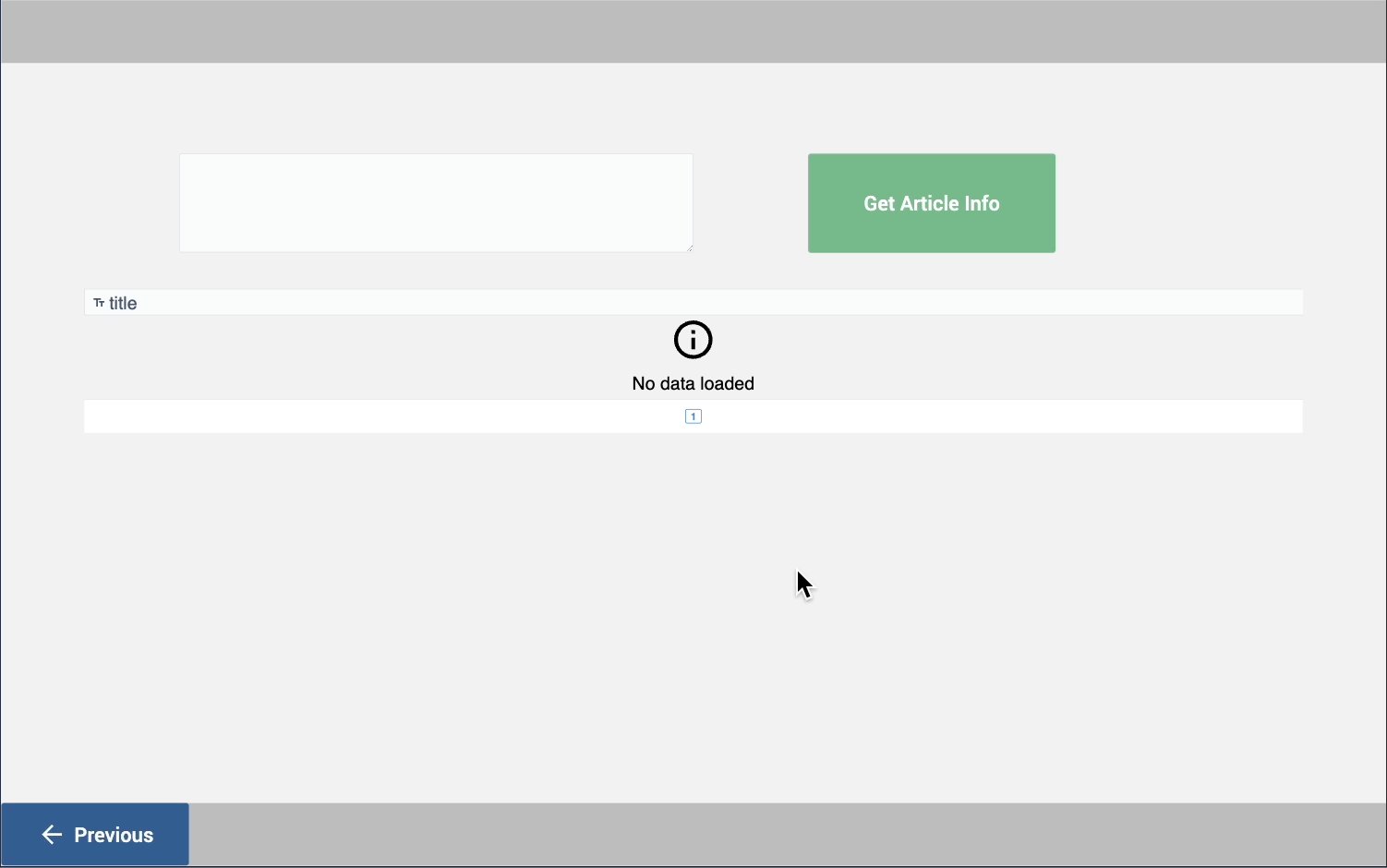
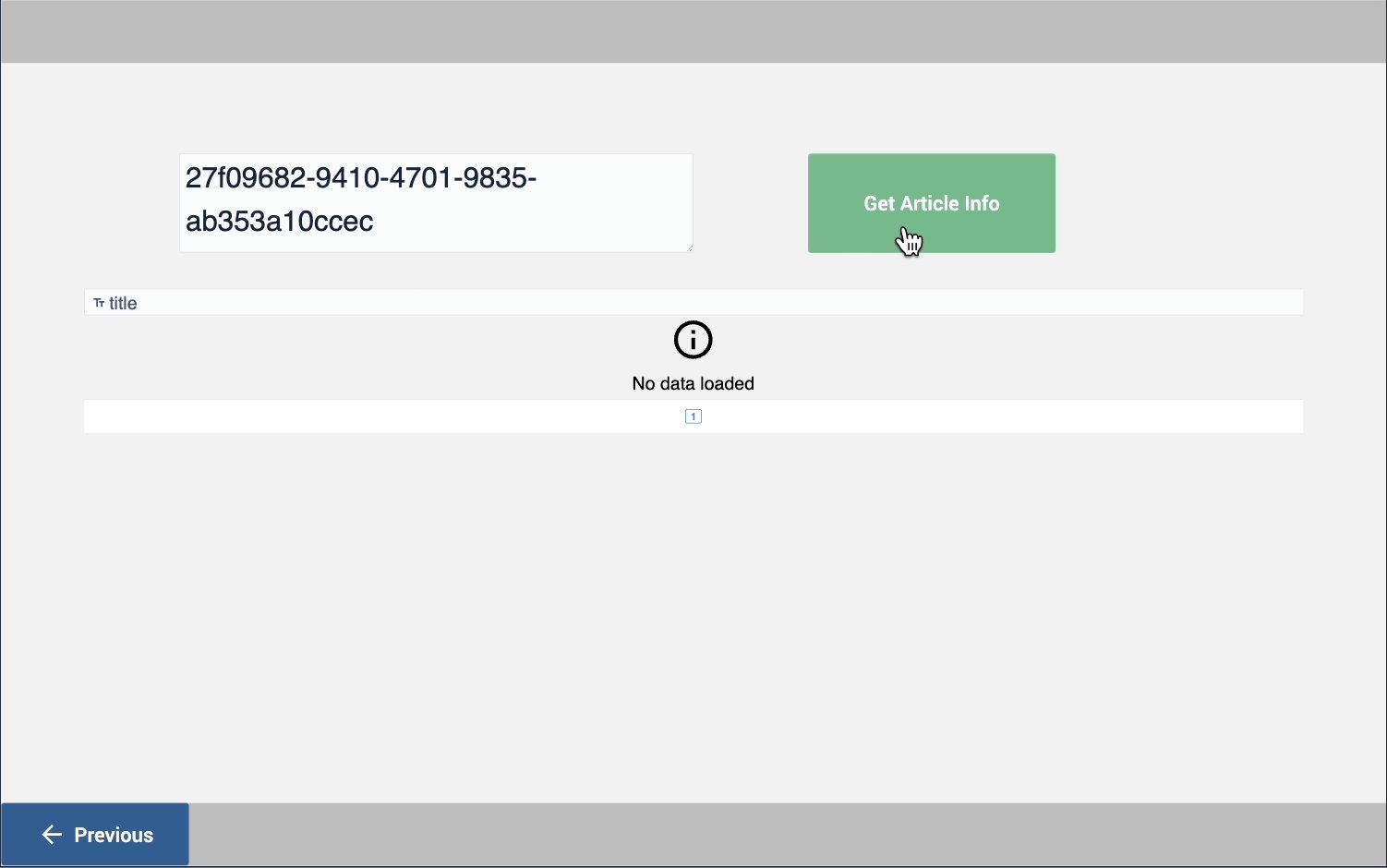
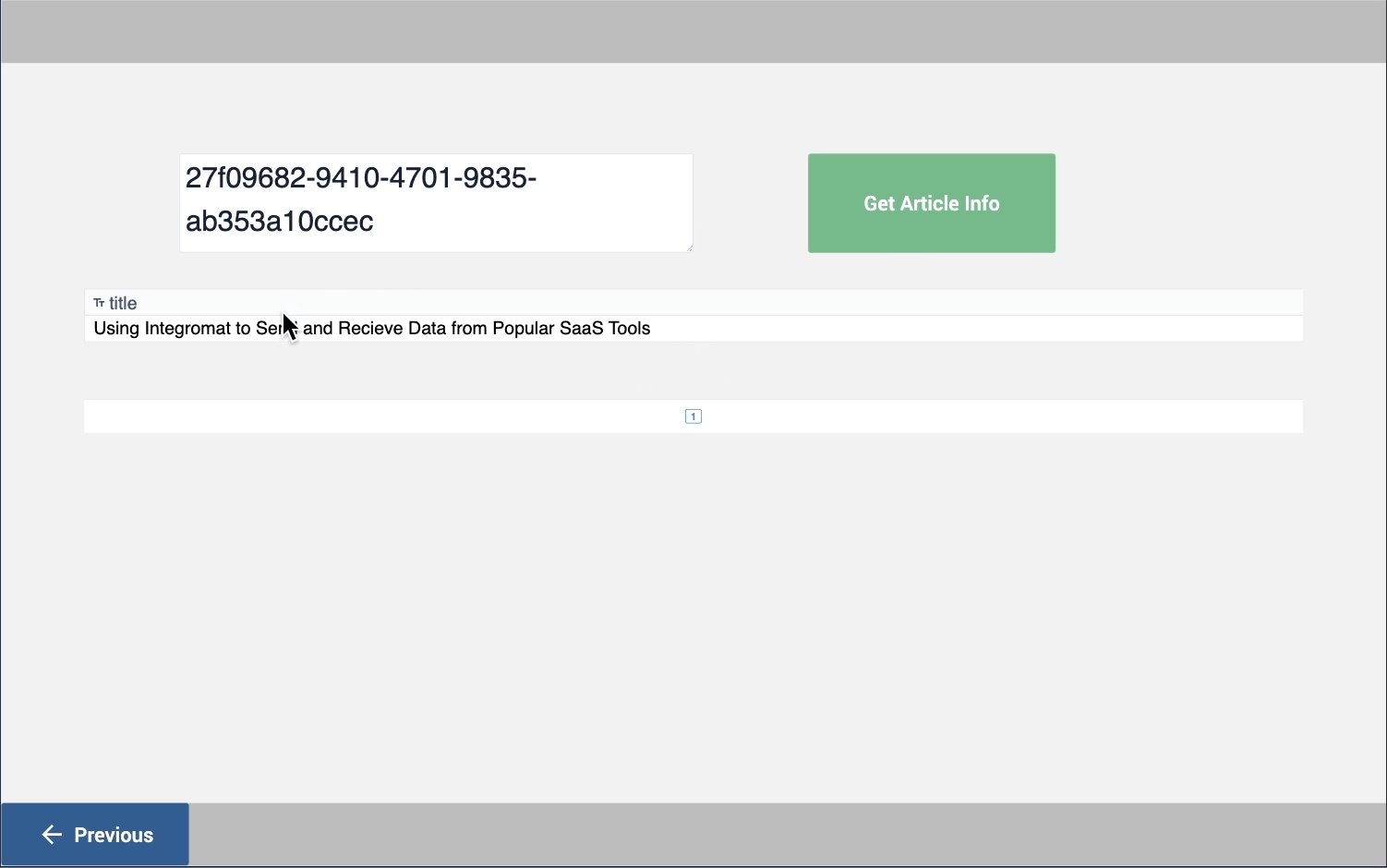
W naszym przykładzie funkcja konektora zwraca informacje o artykule z bazy wiedzy na podstawie identyfikatora artykułu wprowadzonego w polu tekstowym. To pole wejściowe w aplikacji mapuje do Input w naszej funkcji konektora i ustawi wartość wejścia dla konektora. W przypadku prostej funkcji łącznika, takiej jak nasz przykład, nasza aplikacja potrzebuje tylko dwóch elementów: pola wejściowego do zbierania identyfikatora artykułu i przycisku do uruchamiania funkcji łącznika. Poniższa aplikacja ma tekst Input Widget do określenia identyfikatora artykułu i przycisk, który uruchomi konektor przy użyciu wartości widżetu tekstowego jako danych wejściowych funkcji konektora.

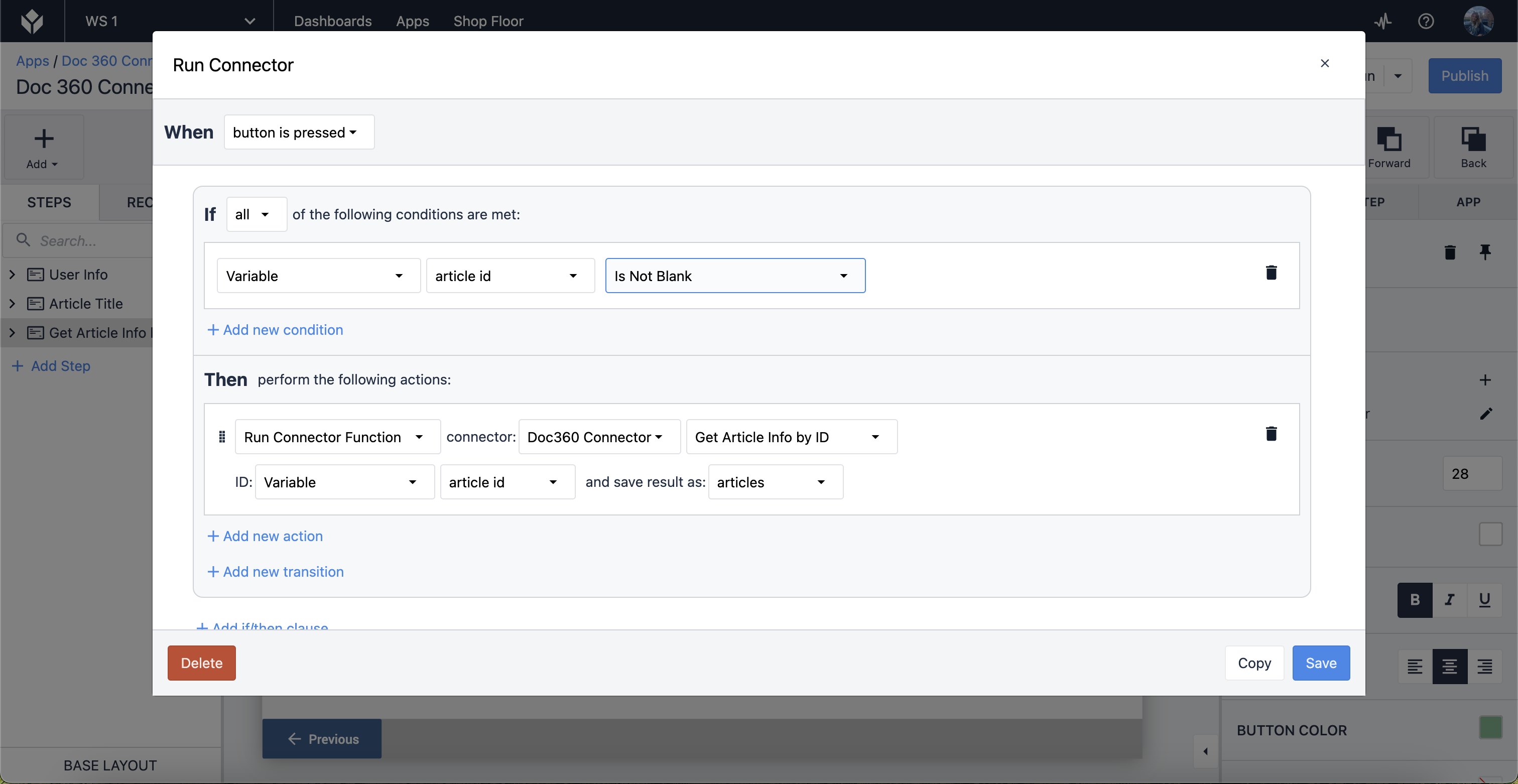
Jeśli chcemy uruchomić funkcję łącznika po naciśnięciu przycisku, poniższy przykład pokazuje, jak przebiegałaby logika.

Rozbijmy tę logikę.
Po naciśnięciu przycisku, jeśli zmienna nie jest pusta, zostanie uruchomiona funkcja konektora (Doc360 Connector) (Get Article Info by ID) na podstawie zmiennej wejściowej (id artykułu) i zapisze wynik w nowej zmiennej (articles).
Zmienne i interaktywne tabele
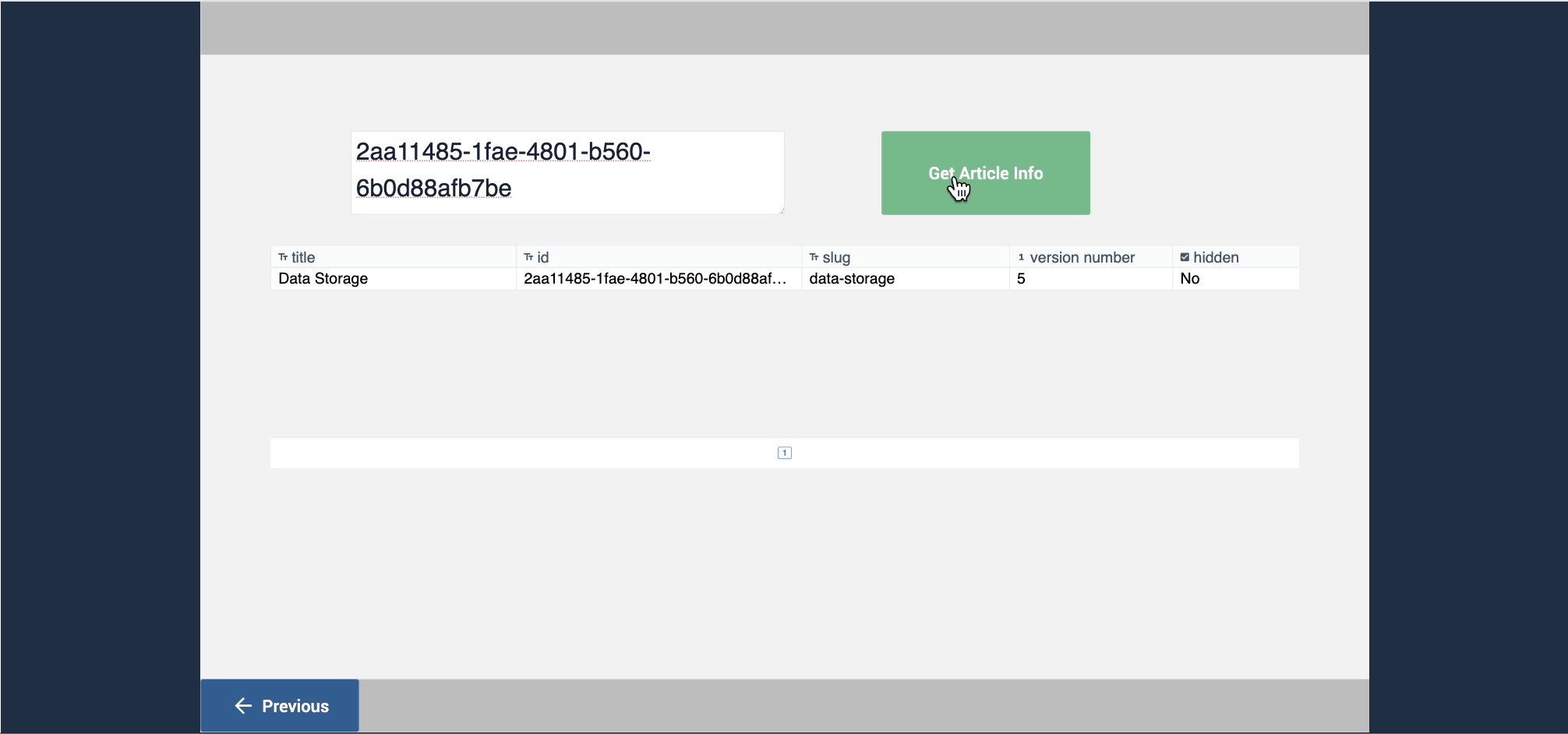
Wyświetlanie wyników funkcji konektora w interaktywnej tabeli jest szybkie i proste, wystarczy pamiętać o Output ustawionych w funkcji.
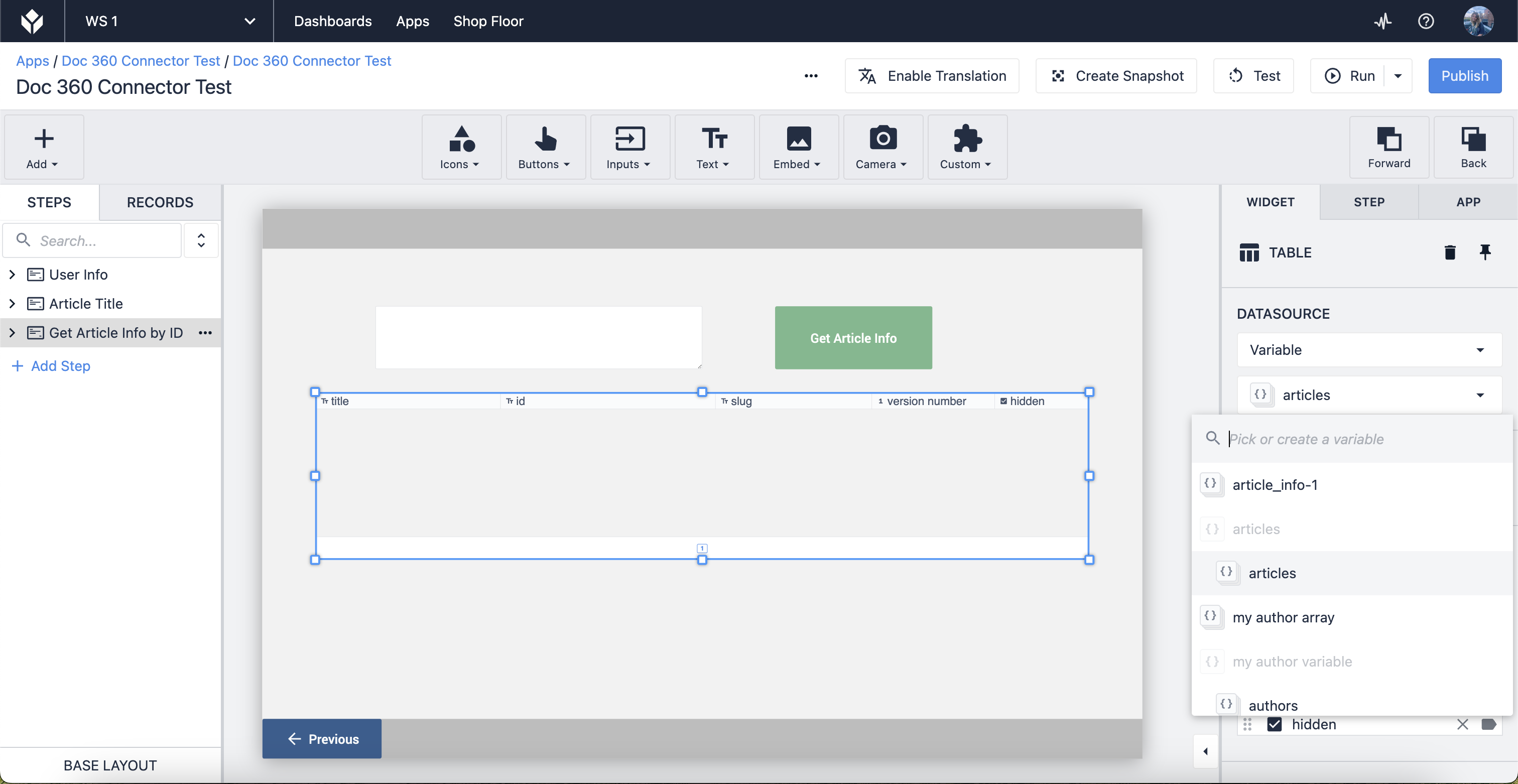
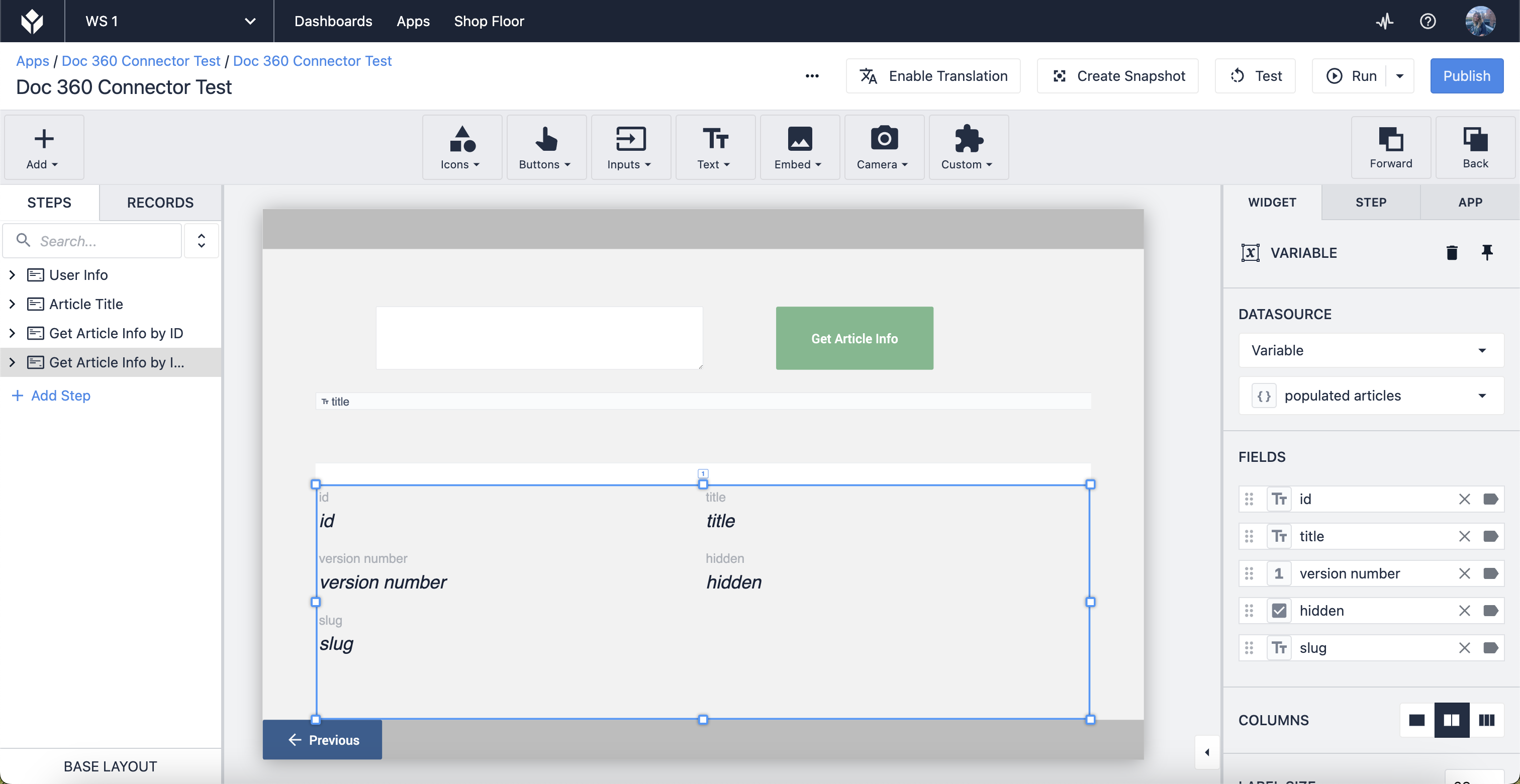
Wybierz Zmienna jako źródło danych, a znajdziesz listę obiektów utworzonych jako dane wyjściowe w funkcji łącznika.

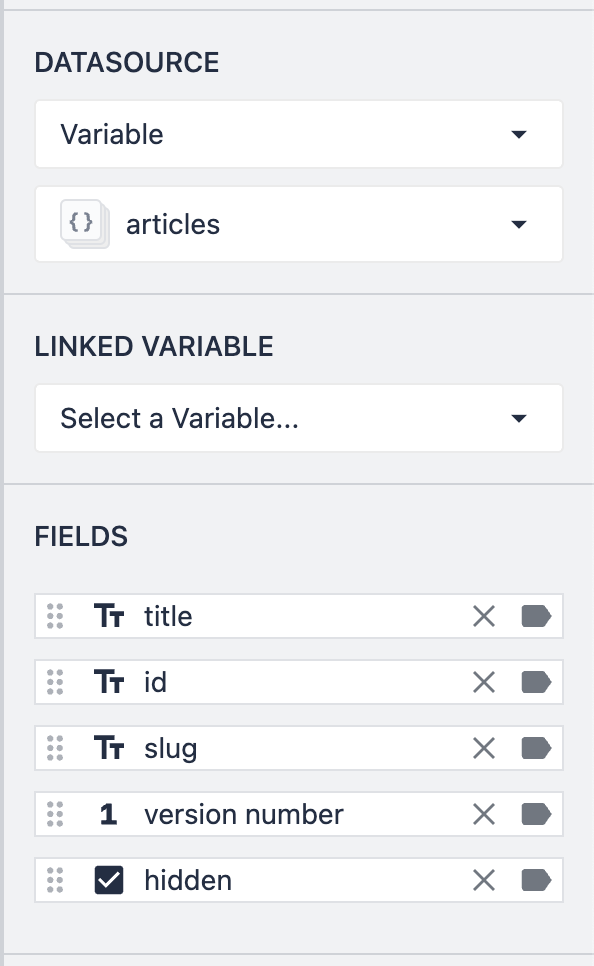
Po wybraniu zmiennej wybierz pola, które chcesz wyświetlić w tabeli, tj. dane wyjściowe na liście obiektów.

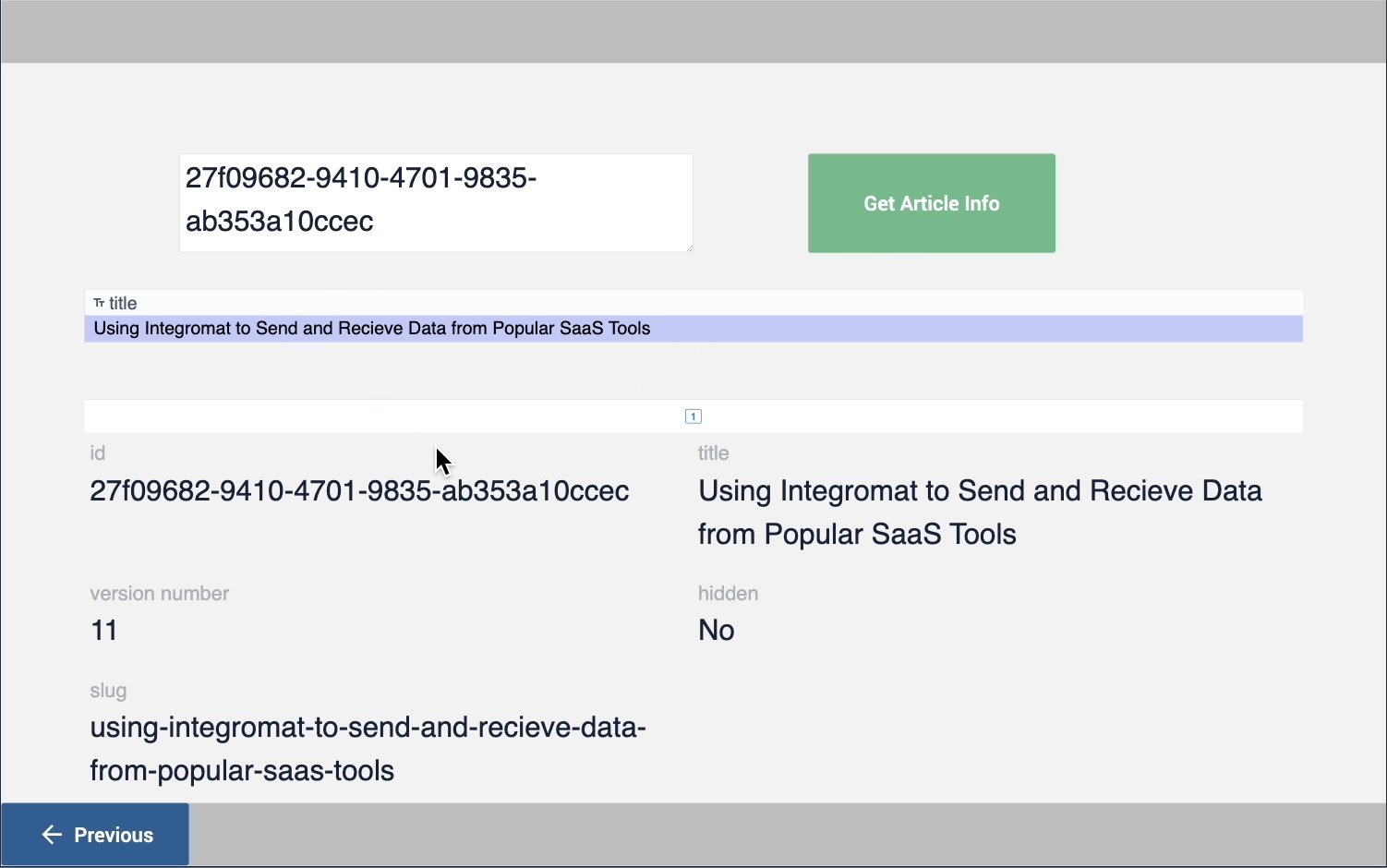
W trybie deweloperskim interaktywna tabela wypełnia wyniki funkcji łącznika po wykonaniu połączenia. Dane wyjściowe są natychmiast zapisywane jako wartości w odpowiednich zmiennych.

Dodatkowo można użyć zmiennych do wypełnienia informacji z konektorów. Jest to przydatne, jeśli chcesz rozszerzyć widok na fragment danych bez wyświetlania wszystkich informacji wymienionych w interaktywnej tabeli.

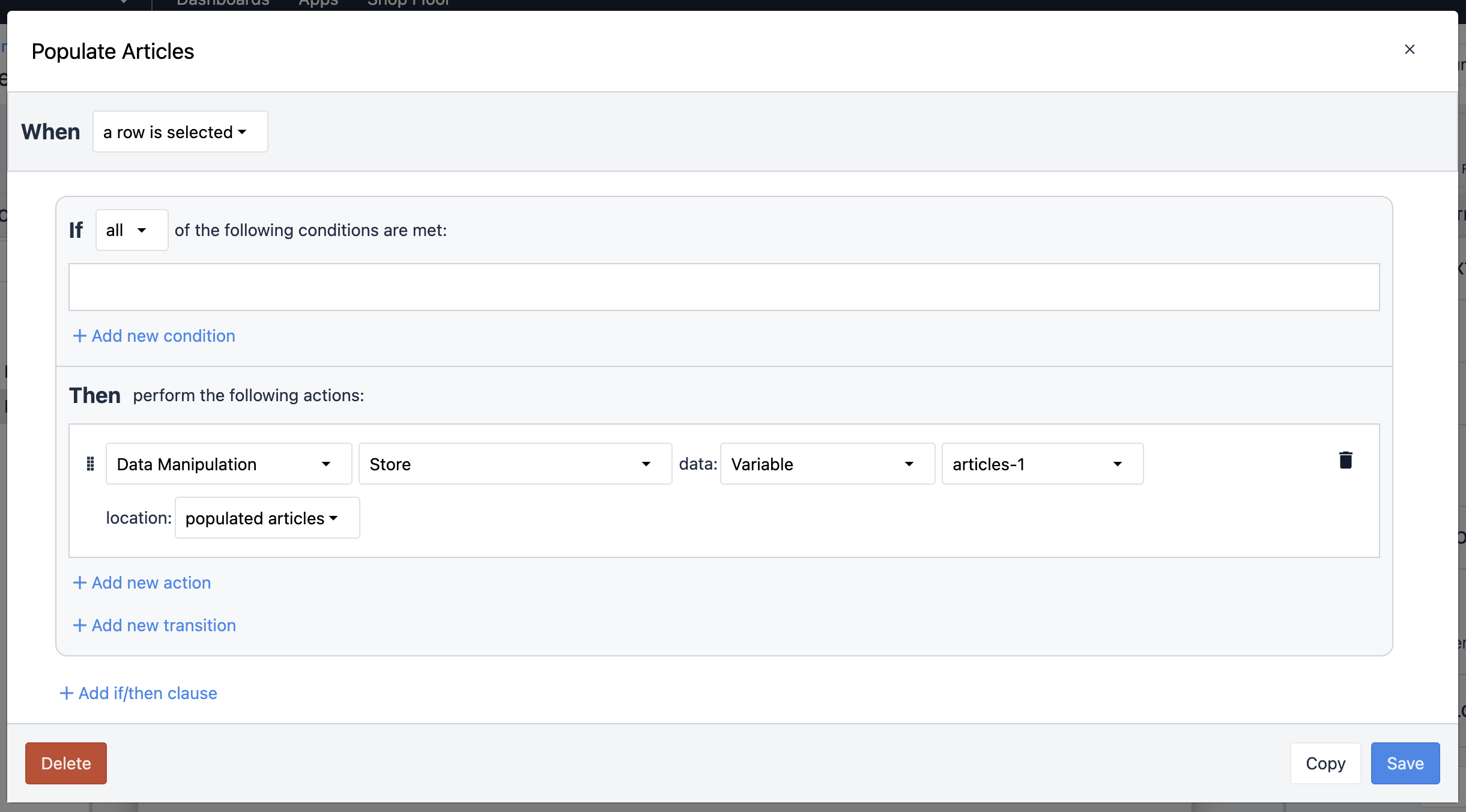
Aby to zrobić, powiel powyższy wyzwalacz. Zmienna źródła danych jest taka sama jak zmienna powiązana z tabelą interaktywną. Utwórz nową zmienną, w której będą przechowywane dane.
Następnie skonfiguruj zmienną tak, aby źródłem danych była właśnie utworzona zmienna. Gwarantuje to, że po wybraniu wiersza w tabeli interaktywnej dane z tego pola zostaną zapisane w zmiennych widżetu.

Wynik wygląda następująco:

Teraz, gdy zobaczyłeś, jak możesz używać konektorów HTTP w aplikacjach, możesz powielić te kroki, aby użyć ich we własnych aplikacjach do pracy z procesami.
Więcej informacji
Czy znalazłeś to, czego szukałeś?
Możesz również udać się na stronę community.tulip.co, aby opublikować swoje pytanie lub sprawdzić, czy inni mieli do czynienia z podobnym pytaniem!

