대시보드 업데이트, 디바이스 값 확인 등의 작업을 수행하기 위해 정해진 시간 간격으로 실행되는 트리거를 만드는 방법.
목적
시간 기반 트리거는 일정한 시간 간격으로 한 단계 내에서 작업을 반복해야 할 때 유용합니다.
시간 기반 트리거는 스텝 수준 트리거이므로 버튼이 아닌 스텝과 연결된 트리거에서만 액세스할 수 있습니다. 시간 기반 트리거는 일정한 간격으로 카운터를 증가시키거나 한 단계 내에서 시간에 따라 다른 칸에 불을 켜는 픽투라이트와 같은 IoT 디바이스를 트리거합니다.
타이머 트리거를 만드는 방법
다음 가이드는 Tulip에서 시간 기반 트리거를 만드는 데 도움이 됩니다:
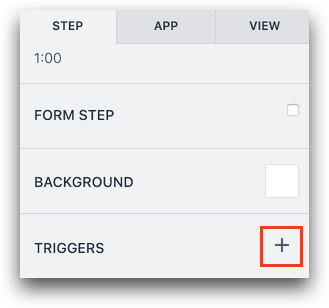
1- 트리거를 추가할 원하는 단계에 있는지 확인합니다.
2- 컨텍스트 창에서 트리거 옆에 있는 더하기 아이콘을 클릭하여 트리거를 추가합니다.

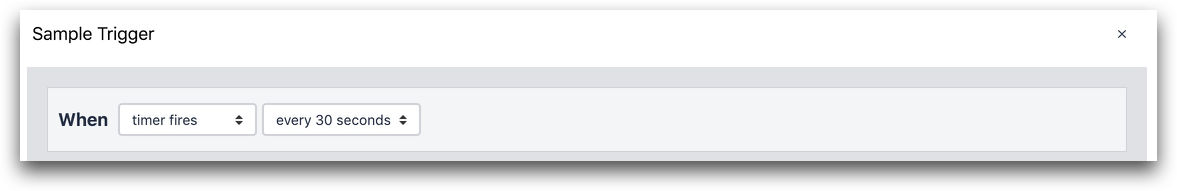
3- 트리거 에디터가 열리면 상단에 있는 제목을 입력하여 트리거의 이름을 지정합니다.
이벤트를 설정합니다:
- 드롭다운 메뉴에서 타이머 발 동을 선택합니다.
- 두 번째 드롭다운 메뉴에서 액션이 트리거될 시간 간격을 선택합니다. 예: 30초마다.

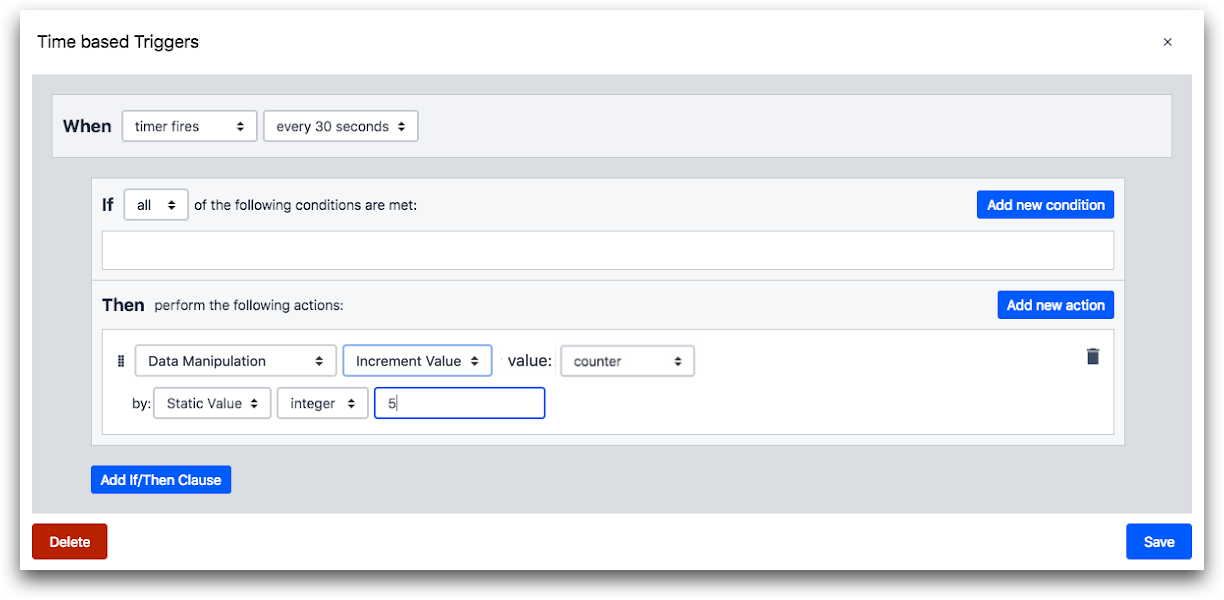
동작을 설정합니다:
- 창 오른쪽의 그때 섹션에 있는 '새 작업 추가**'** 버튼을 클릭합니다.
- 실행하려는 원하는 동작을 선택합니다. 이 예에서는 매초 5씩 증가하는 카운터를 만드는 것이 목표입니다. 따라서 드롭다운 메뉴에서 데이터 조작을 선택합니다.
- 두 번째 드롭다운 메뉴에서 "값 증가"를 선택합니다.
- 다음 드롭다운 메뉴에서 수정할 변수인 "카운터"를 선택합니다.
- "기준"과 관련된 드롭다운 메뉴에서 "정적 값", 정수 및 5를 선택합니다.
- 완료되면 트리거를 "저장"합니다.

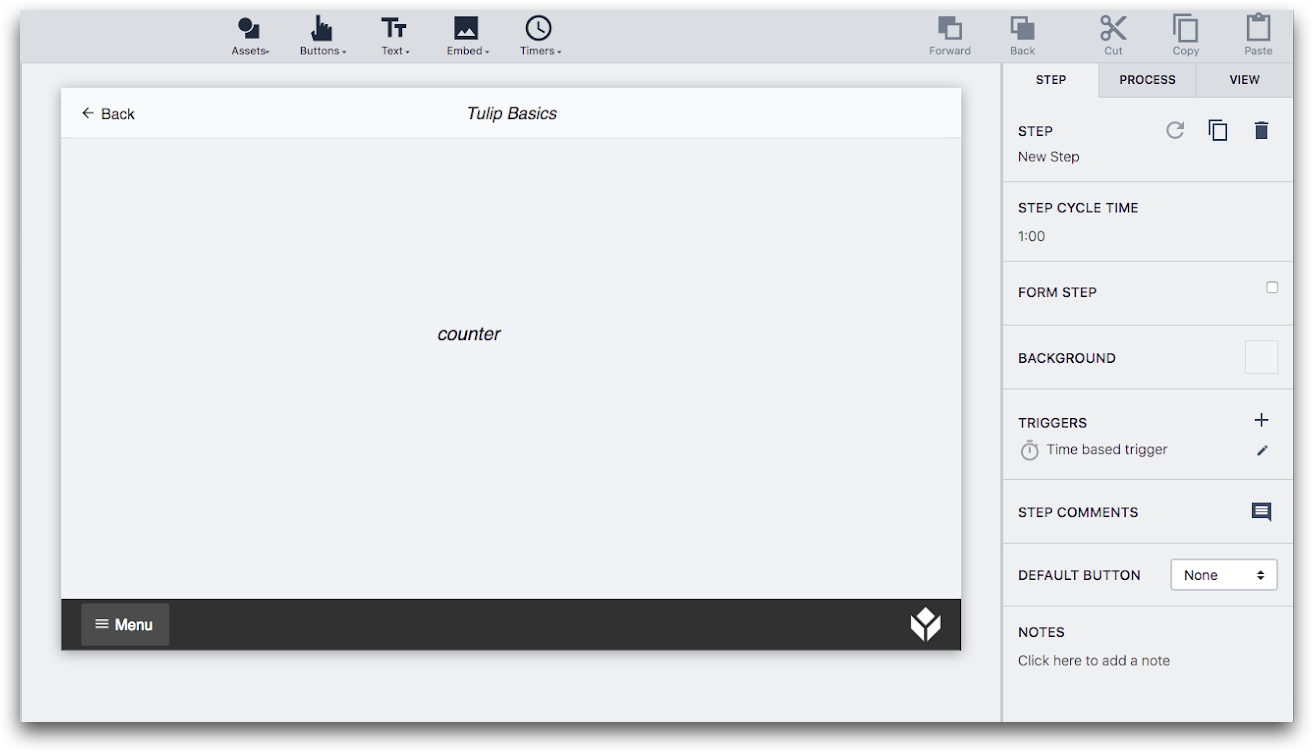
이 예제에서 변경되는 변수 값을 보려면 그림과 같이 변수 카운터를 단계에 추가하고 튤립 플레이어에서 앱을 실행합니다.

Tulip 앱에서 변수의 역할에 대해 궁금한 점이 있으면"변수의 정의 및 사용 방법"을 확인하는 것이 좋습니다.
원하는 정보를 찾으셨나요?
또한 community.tulip.co로 이동하여 질문을 게시하거나 다른 사람들이 비슷한 질문을 했는지 확인할 수도 있습니다!
