Il existe trois façons d'ajouter des images à votre application d'opérations de première ligne :
- Copier et coller à partir du presse-papiers de votre ordinateur dans Chrome
- Téléchargement manuel à partir de votre bureau
- Utiliser l'URL d'une image
Copier et coller des images
Vous pouvez copier et coller des images dans des applications en utilisant les touches CTRL+C et CTRL+V sous Windows, et les touches CMD+C et CMD+V sous Mac.
Téléchargement d'images
Méthode 1
- Naviguez jusqu'à l'étape de l'application où vous souhaitez télécharger une image ou une photo.
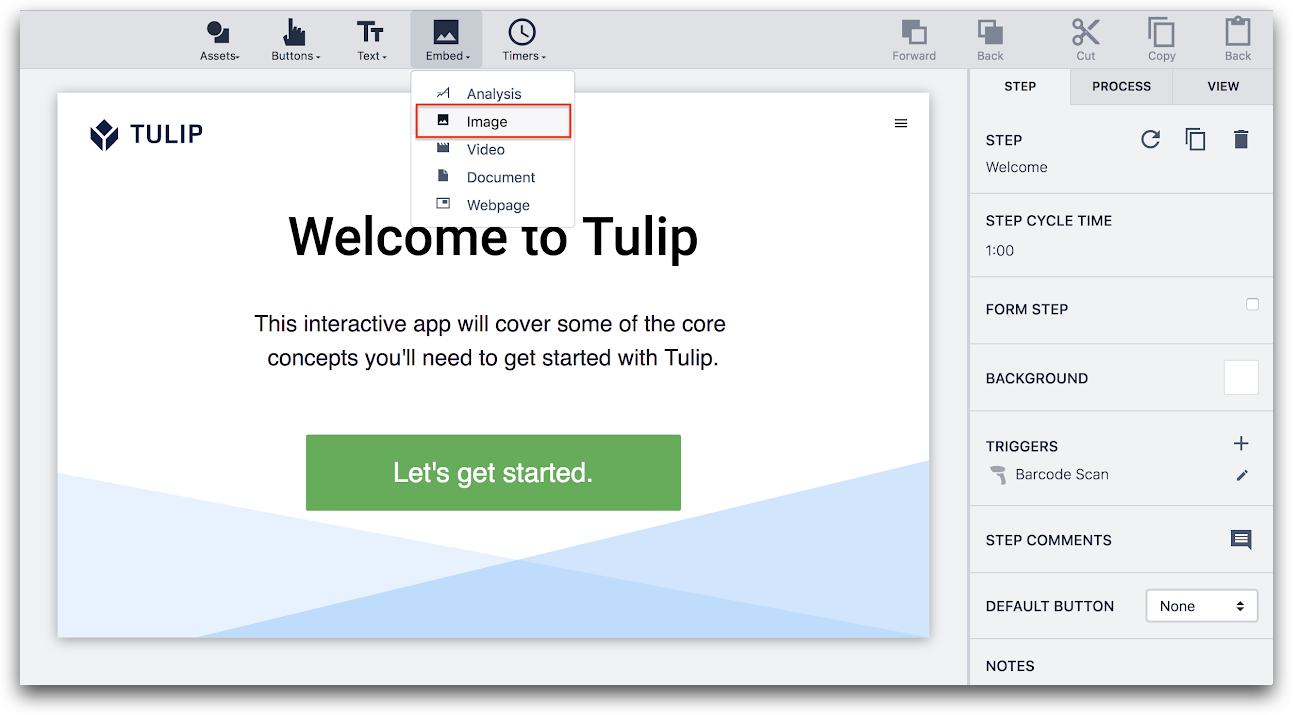
- Cliquez sur Embed dans la barre d'outils de l'éditeur d'application et choisissez Image dans la liste déroulante qui s'affiche.

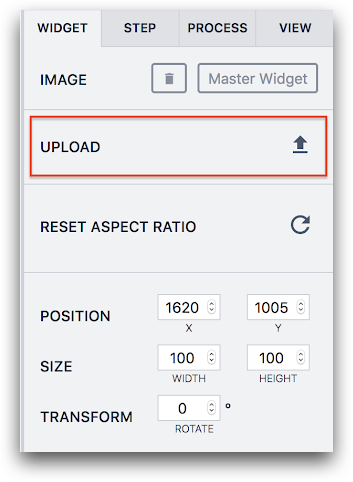
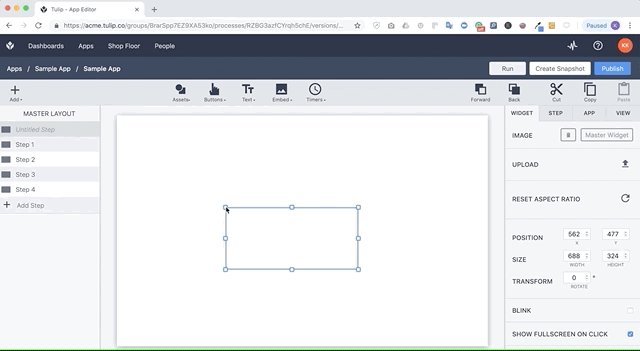
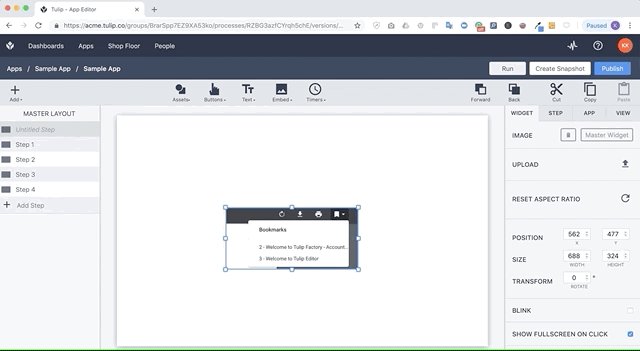
3- Téléchargez le contenu en cliquant sur la flèche de téléchargement sous l'onglet Widget dans le volet contextuel.
 {Cliquez sur la flèche de téléchargement sous l'onglet Widget dans le volet contextuel.}
{Cliquez sur la flèche de téléchargement sous l'onglet Widget dans le volet contextuel.}
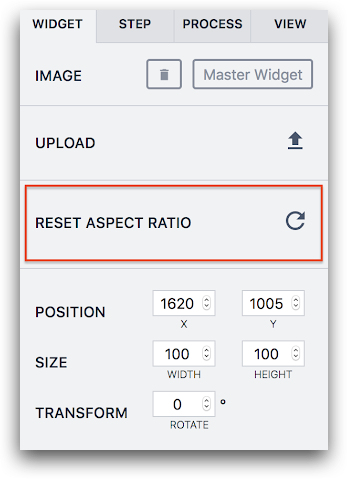
- Utilisez la flèche d'actualisation pour réinitialiser le rapport d'aspect afin de faciliter la mise en forme.

Méthode 2
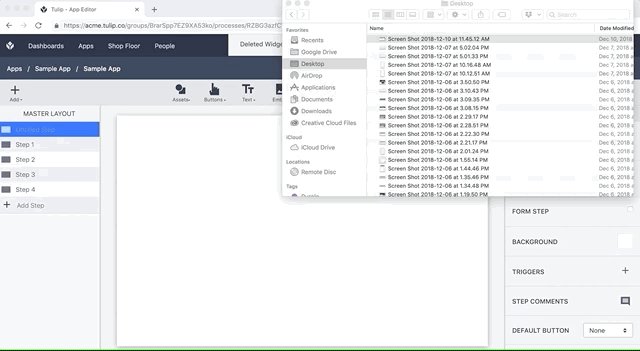
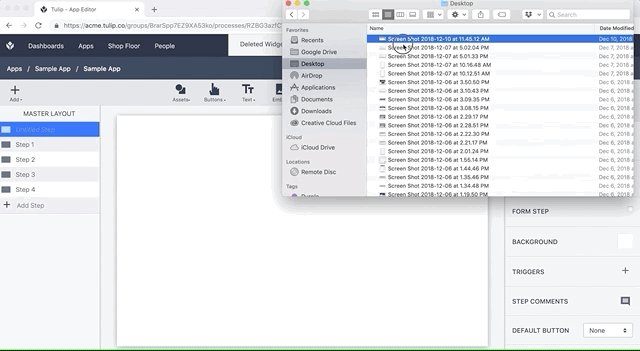
Vous pouvez directement faire glisser des images de votre bureau ou d'un dossier et les déposer dans une étape individuelle de l'éditeur d'applications. Cette méthode fonctionne bien si vous avez beaucoup d'images dans un dossier et que vous souhaitez les ajouter rapidement aux étapes.

Utilisation des URL d'images
Vous pouvez créer une variable de type "image" et stocker une image spécifique comme valeur par défaut. Vous pouvez également mettre à jour cette variable avec une nouvelle image dans l'éditeur de déclencheurs.
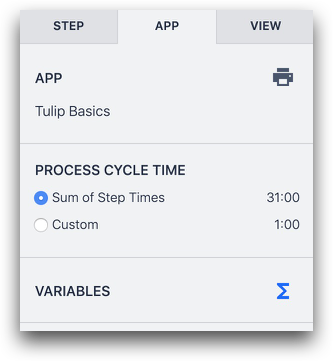
Pour stocker une image dans une variable par défaut, choisissez le menu Variables dans l'onglet App du volet contextuel.

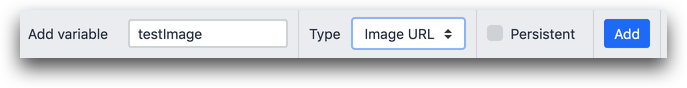
Créez ensuite une variable de type "Image URL".

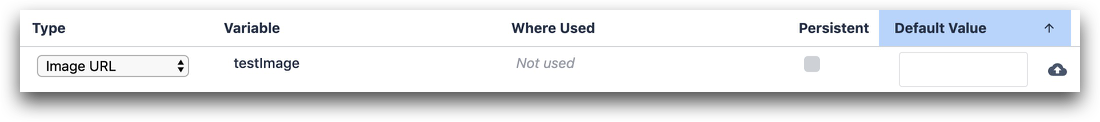
Cliquez ensuite sur l'icône Upload dans la colonne Default Value à droite.
 {Cliquez sur l'icône de téléchargement dans la colonne Valeur par défaut à droite.}
{Cliquez sur l'icône de téléchargement dans la colonne Valeur par défaut à droite.}
Vous pouvez toujours mettre à jour cette image à l'aide de déclencheurs. Utilisez "Manipulation de données" "Stocker" pour ajouter une nouvelle URL d'image ou télécharger une image dans cette variable.
Style/Ajout de déclencheurs aux images
Vous pouvez modifier les propriétés suivantes des images après qu'elles aient été téléchargées dans Tulip dans le volet contextuel sur le côté droit de l'écran :
- Taille
- Rotation
- Ombre portée
- Rayon de la bordure
- Clignotement
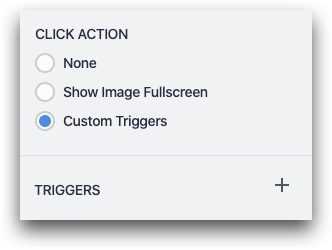
Vous pouvez également ajouter un déclencheur à une image ou afficher une version plein écran de celle-ci lorsque vous cliquez dessus. Utilisez le menu Actions de clic dans le volet latéral après avoir sélectionné l'image :

Détails techniques de la prise en charge des images
Nous prenons en charge les formats d'image suivants :
- PNG (taille maximale de 20 Mo)
- JPEG (taille maximale de 20 Mo)
- GIF (taille maximale de 5 Mo)
- SVG (taille maximale de 5 Mo)
Les formats JPEG et PNG seront automatiquement redimensionnés à 1920 x 1200 au maximum.
Pour en savoir plus
- [Comment copier du contenu entre applications] (https://support.tulip.co/docs/how-to-copypaste-content-within-apps-and-between-apps)
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
