Aprenda a utilizar conectores HTTP en aplicaciones.
Visión general
Ya has configurado un conector, has establecido una función de conector y obtienes datos en los resultados de tus pruebas: ¡genial! ¿Y ahora qué?
Ahora puede ejecutar sus conectores en aplicaciones y utilizar la lógica de activación, las variables y las tablas interactivas para controlar y utilizar los resultados de sus pruebas.
Configuración
Para utilizar conectores HTTP en aplicaciones, tendrás que configurar un conector y crear una función de conector para que te lleguen los datos. Si aún no lo has hecho, consulta los siguientes artículos para obtener ayuda sobre cómo hacerlo:
- Conectores e integraciones
- Cómo configurar un conector
- Cómo crear y configurar una función de conector HTTP
Antes de empezar, planifica lo que quieres hacer en tu aplicación con los datos de tu conector. Esto se basará en el tipo de llamada que configure en la función del conector. ¿Quieres mostrar información? ¿O borrar datos? ¿O escribir información en el servidor? Saber qué acción necesitas realizar te ayudará a entender qué necesitas construir en tu aplicación para lograr tus objetivos.
Uso de conectores en una aplicación
Lógica de activación
Para que un conector realice una API Call a un servidor, necesitamos configurar alguna lógica dentro de una aplicación para que esto suceda. Las funciones de conector se pueden ejecutar en cualquier lugar donde se coloque un disparador, incluyendo botones, cuando un dispositivo como un código de barras se dispara, en temporizadores, o en disparadores de nivel de paso o disparadores de nivel de aplicación.
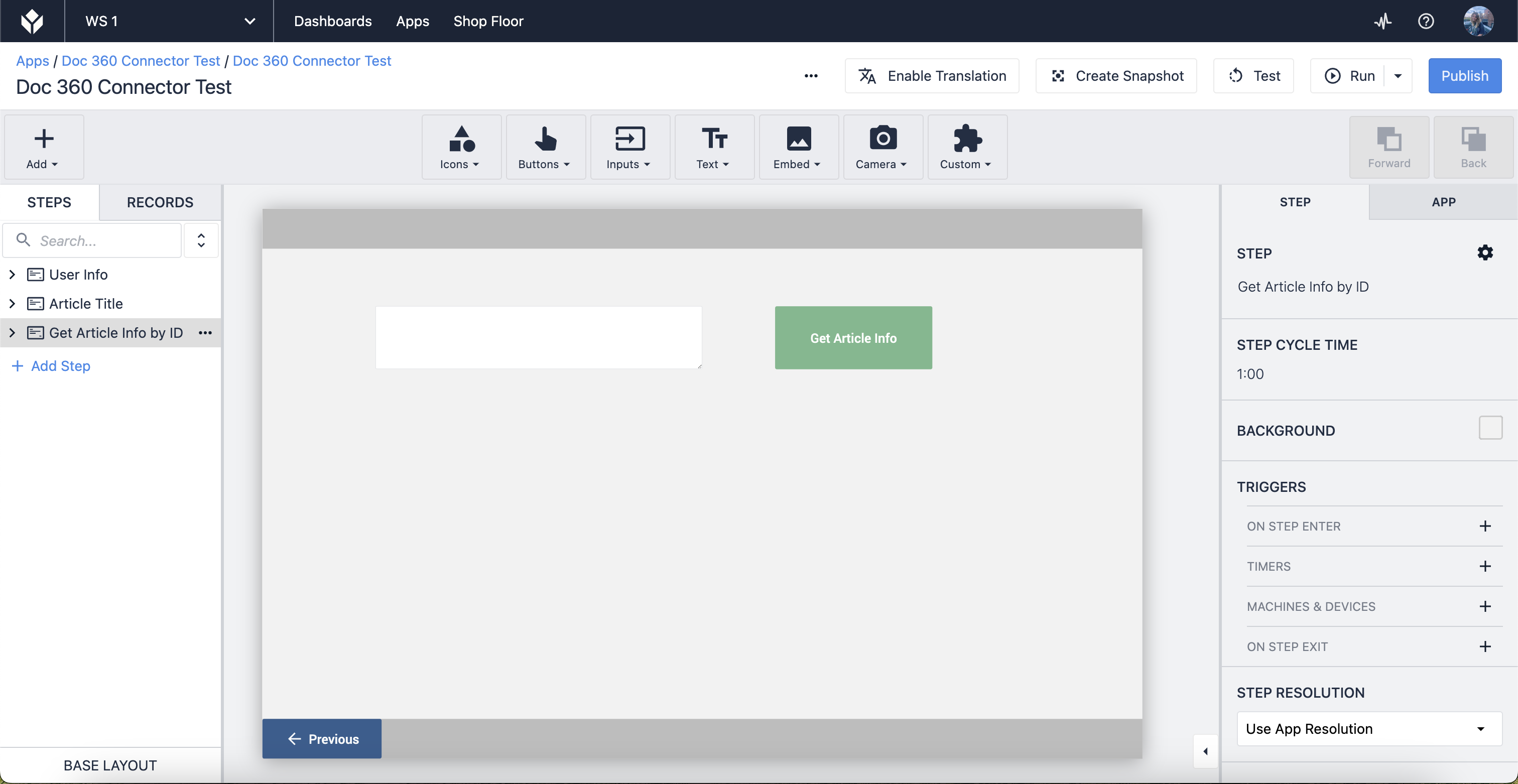
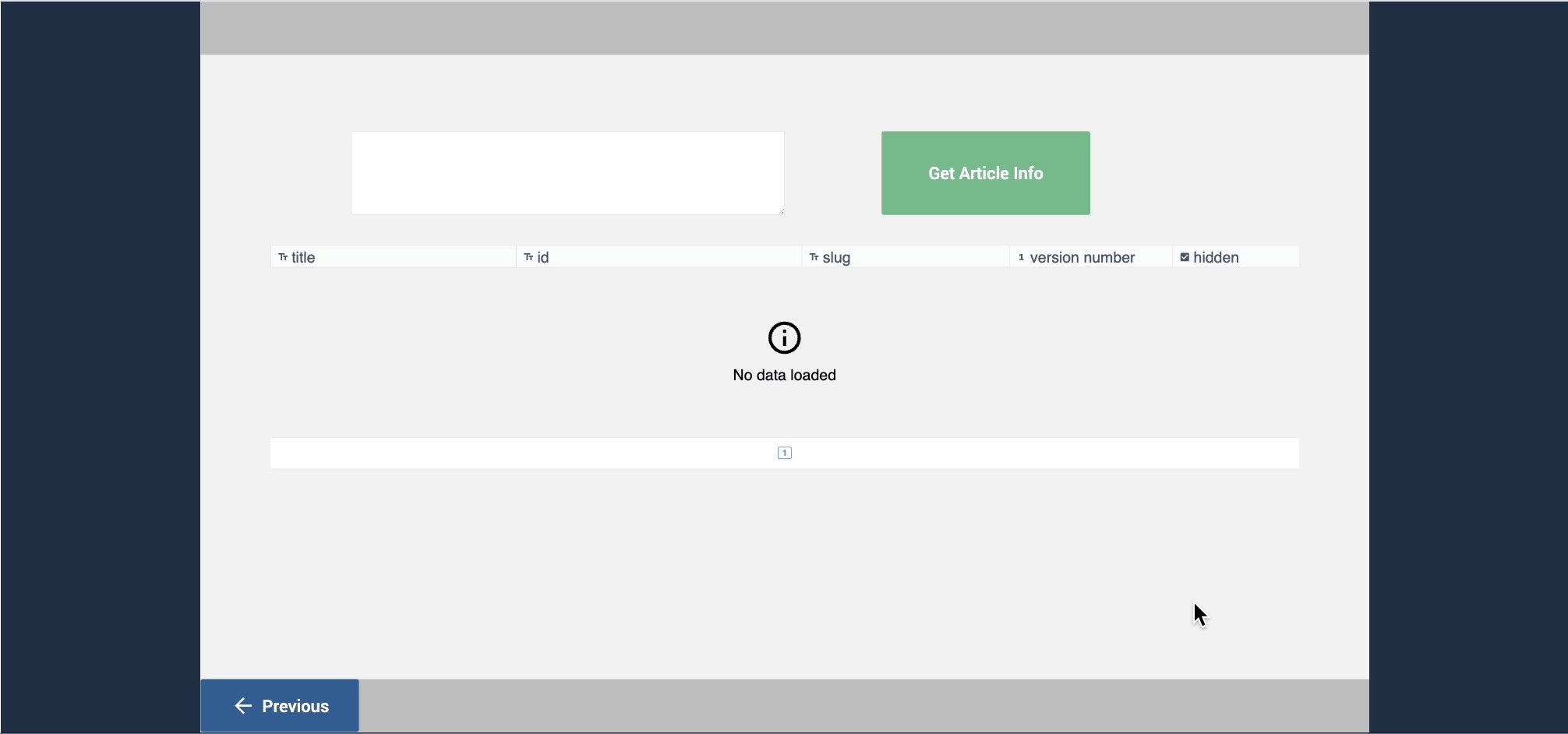
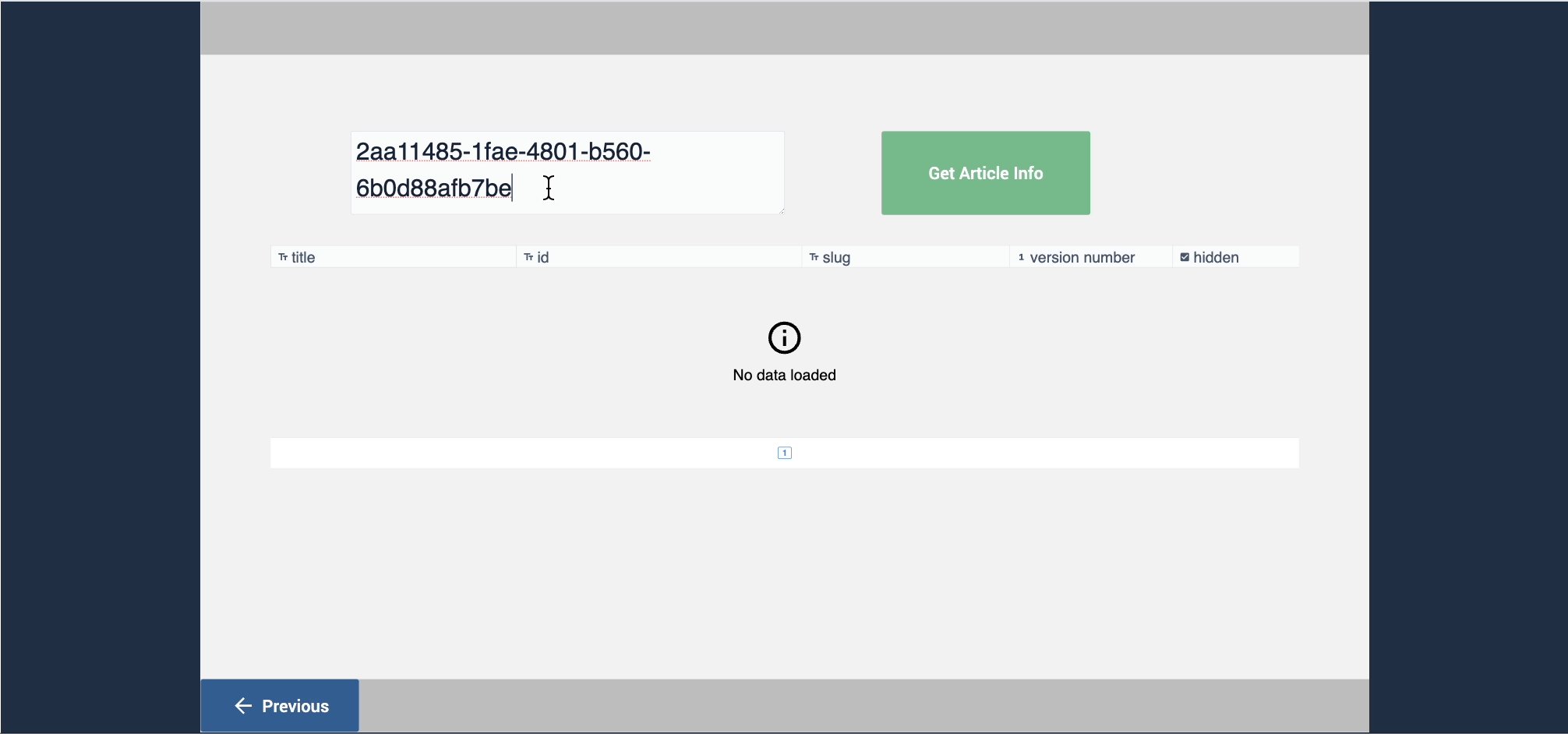
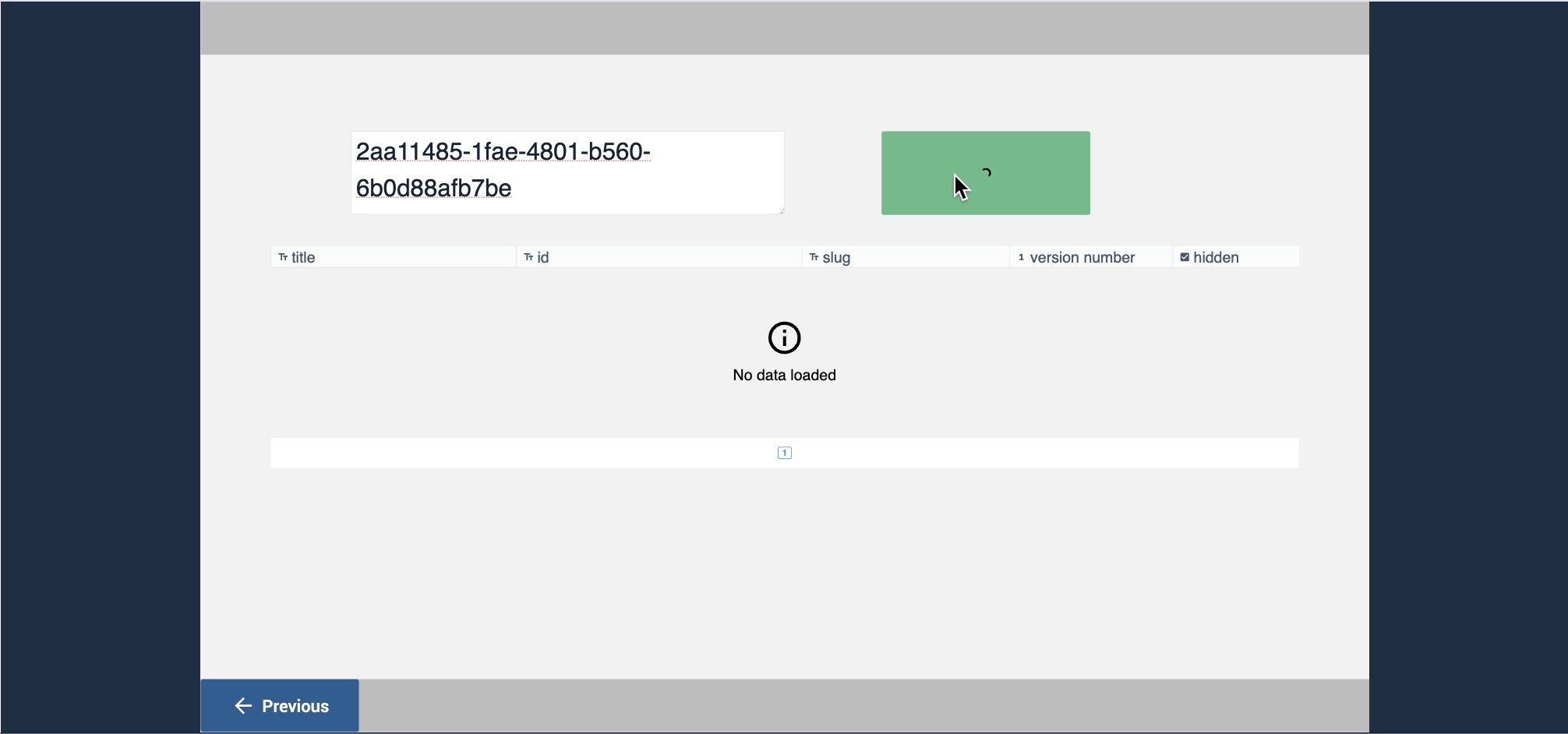
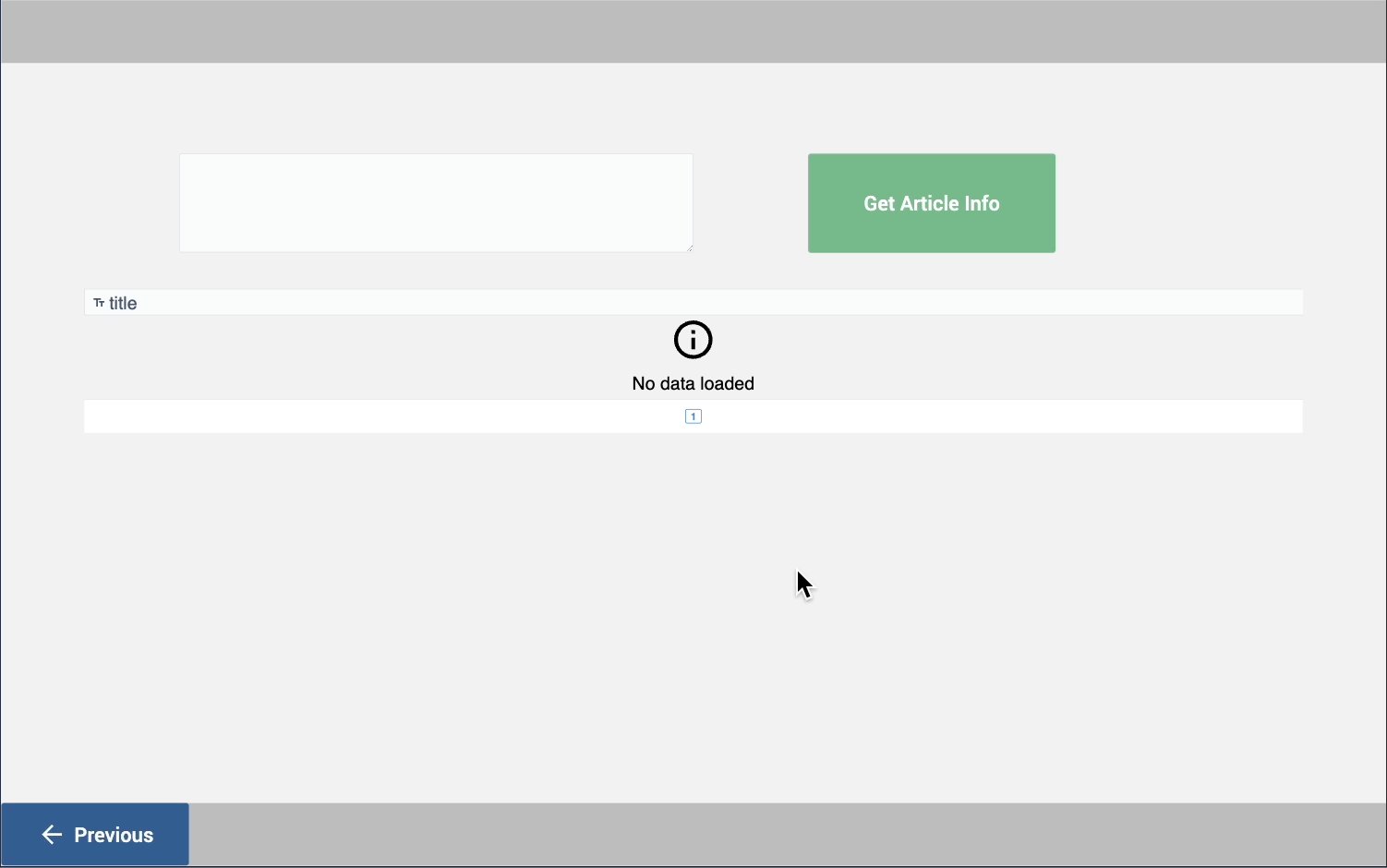
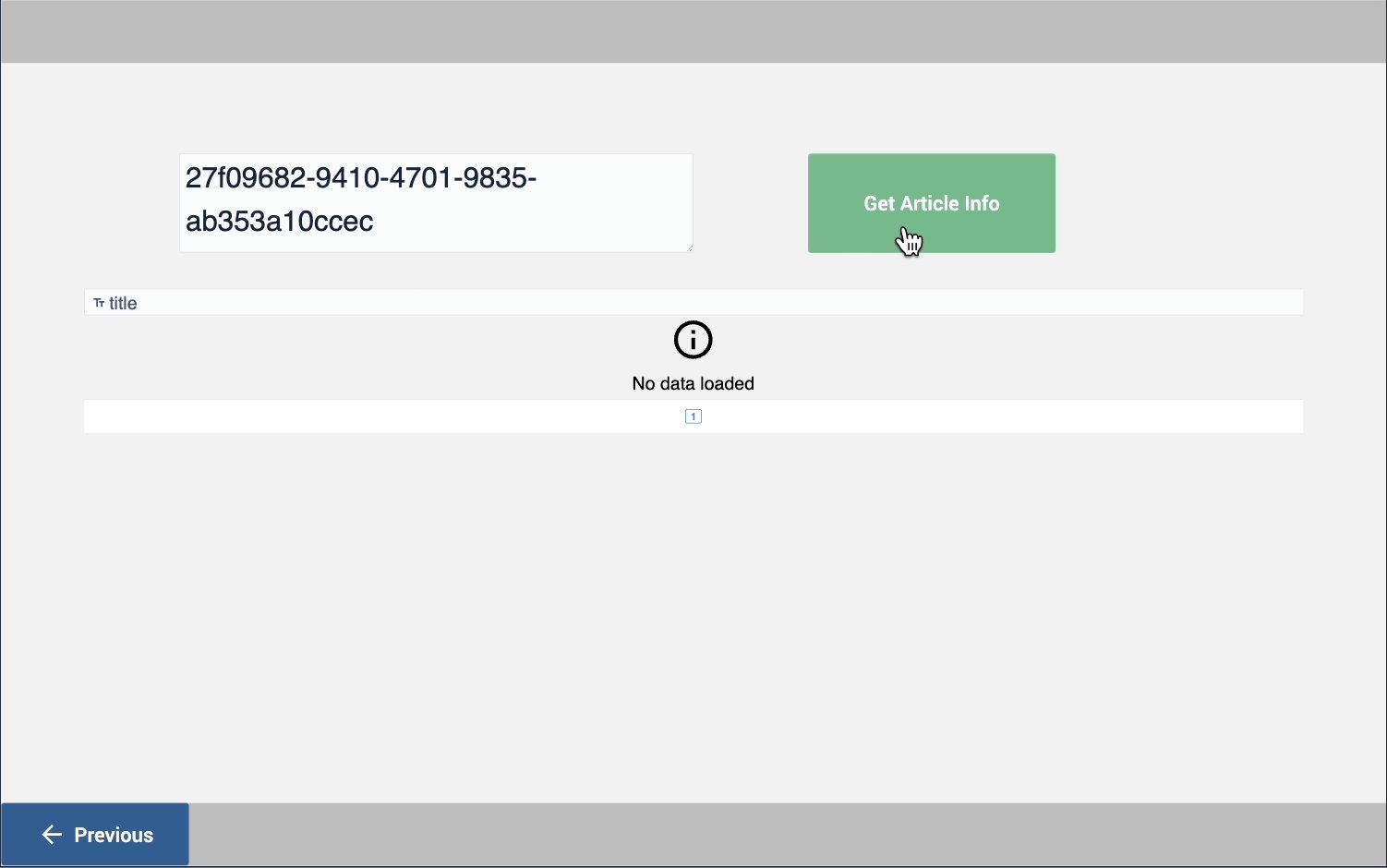
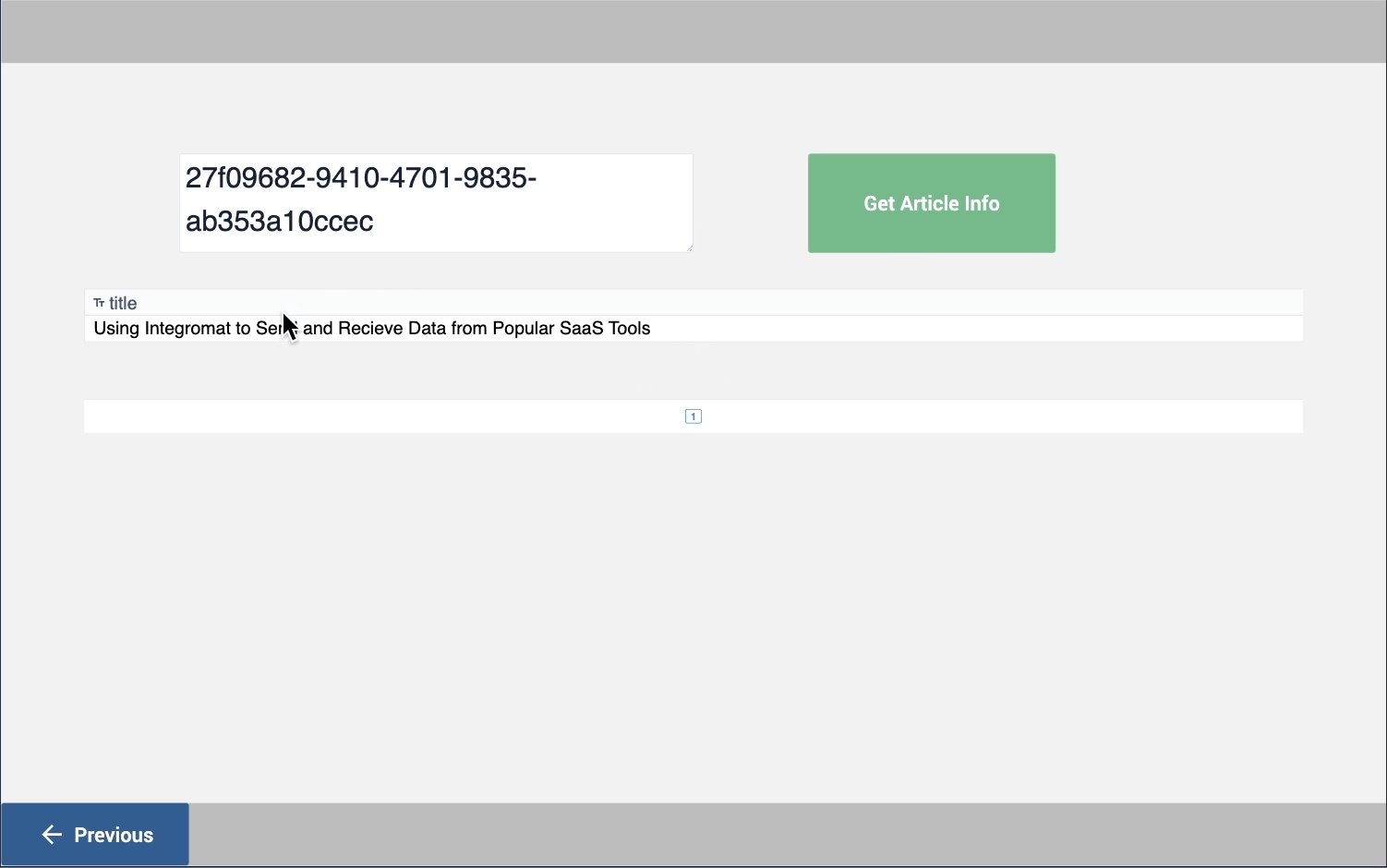
En nuestro ejemplo, nuestra función de conector devuelve información sobre un artículo de la base de conocimientos basándose en un ID de artículo introducido en un campo de entrada de texto. Este campo de entrada en la aplicación se asigna a Input en nuestra función de conector, y establecerá el valor de la entrada para el conector. Para una función de conector sencilla como la de nuestro ejemplo, nuestra aplicación sólo necesita dos elementos: un campo de entrada para recoger un ID de artículo y un botón para activar la función de conector. La aplicación de abajo tiene un texto Input Widget para especificar el ID del artículo y un botón que ejecutará el conector utilizando el valor del Widget de texto como entrada de la función del conector.

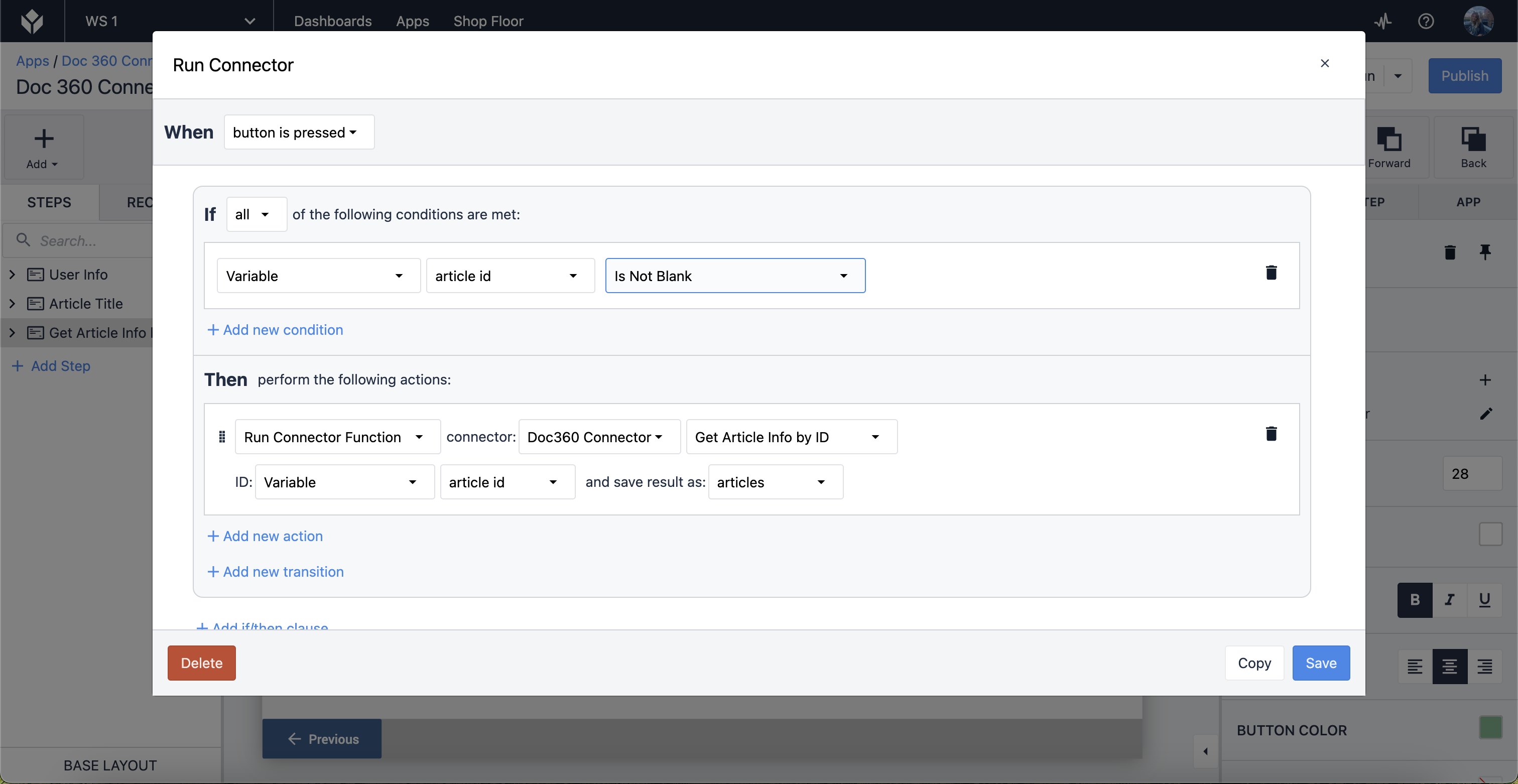
Si queremos ejecutar la función del conector cuando se pulsa un botón, el siguiente ejemplo muestra cómo fluiría la lógica.

Desglosemos esta lógica.
Cuando se pulsa el botón, si la variable no está en blanco, se ejecutará la función del conector (Conector Doc360) (Obtener información del artículo por ID) basada en la variable de entrada (id del artículo) y se guardará el resultado en una nueva variable (artículos).
Variables y tablas interactivas
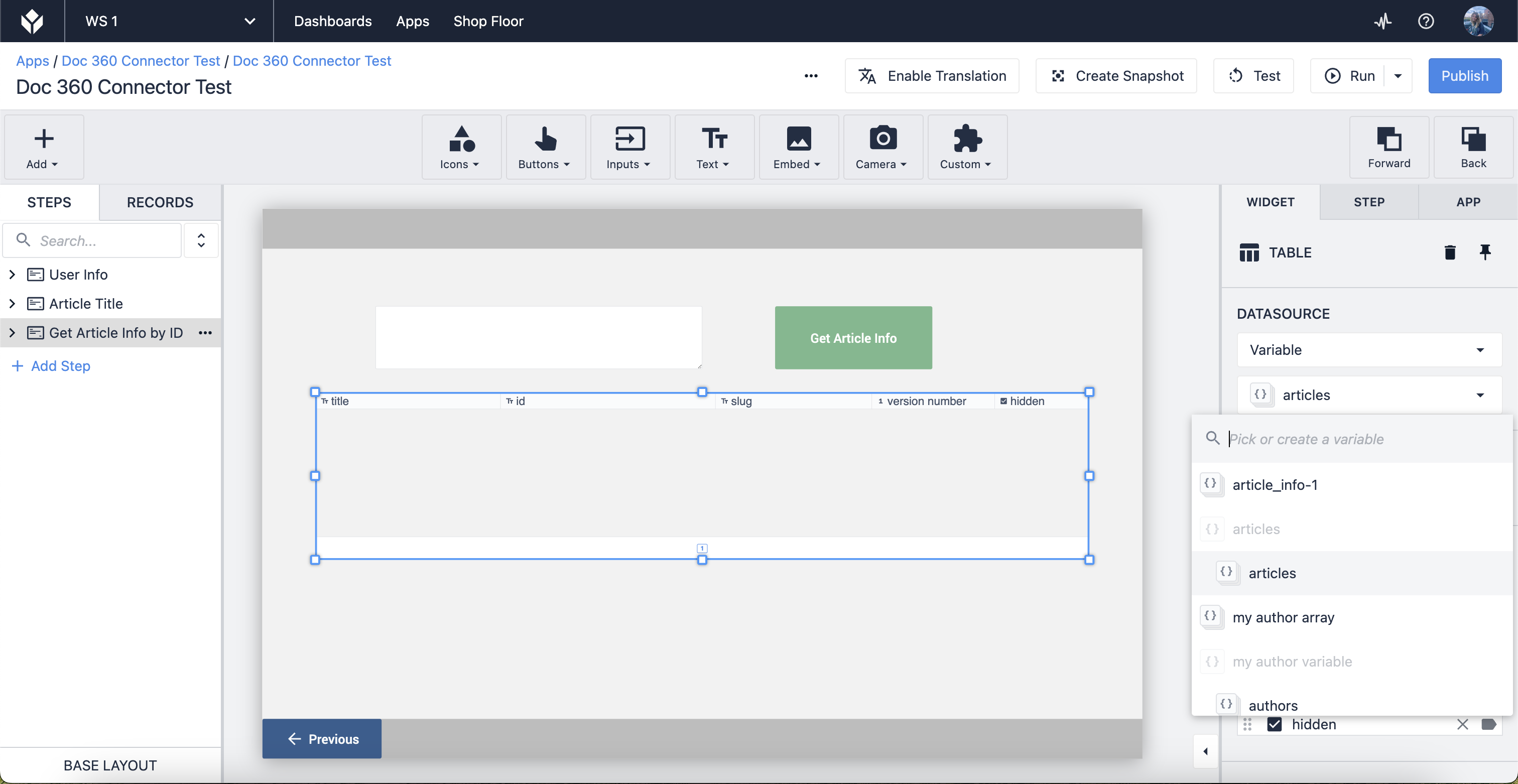
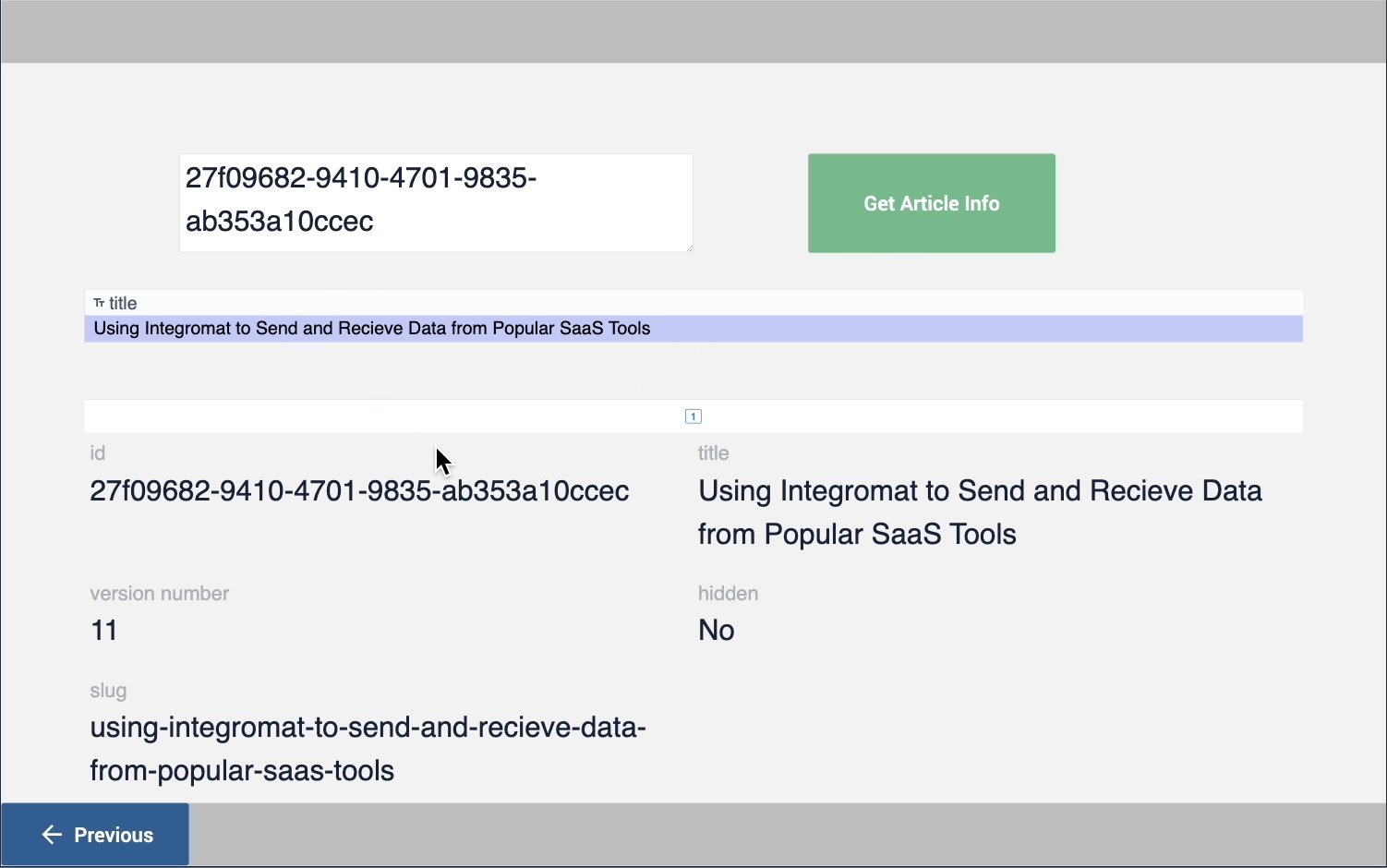
Mostrar los resultados de la función del conector en una tabla interactiva es rápido y sencillo, sólo asegúrese de recordar los {{glosario.Salida}} que configuró en la función.
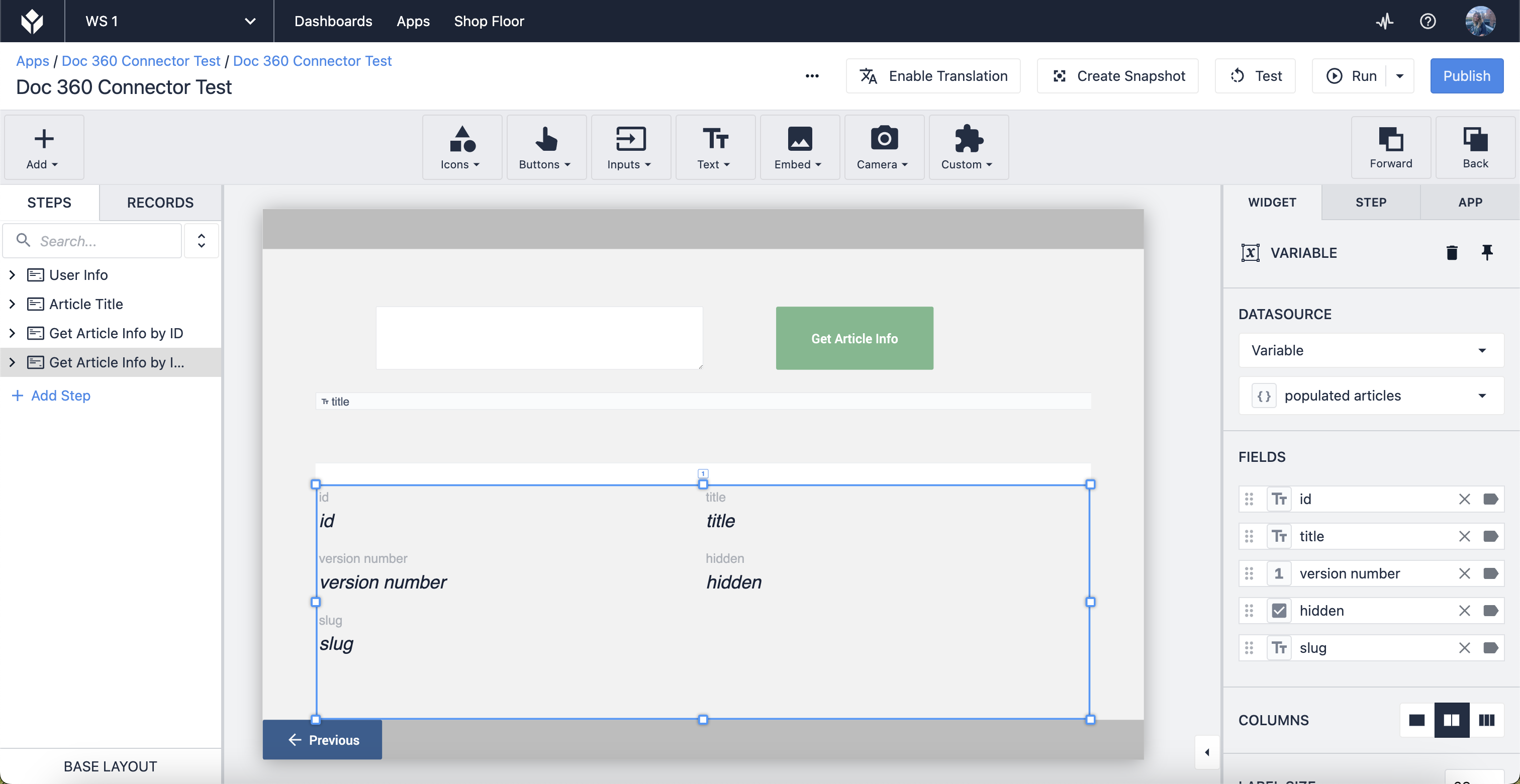
Seleccione Variable como fuente de datos y encontrará la lista de objetos que estableció como salidas en la función de conector.

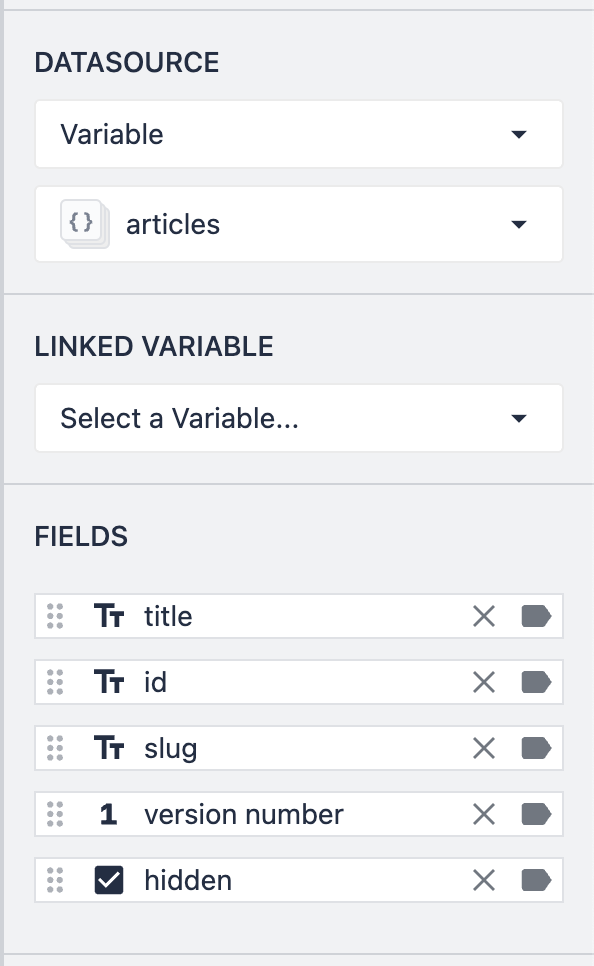
Después de seleccionar la variable, elija los campos que desea mostrar en la tabla, es decir, las salidas dentro de la lista de objetos.

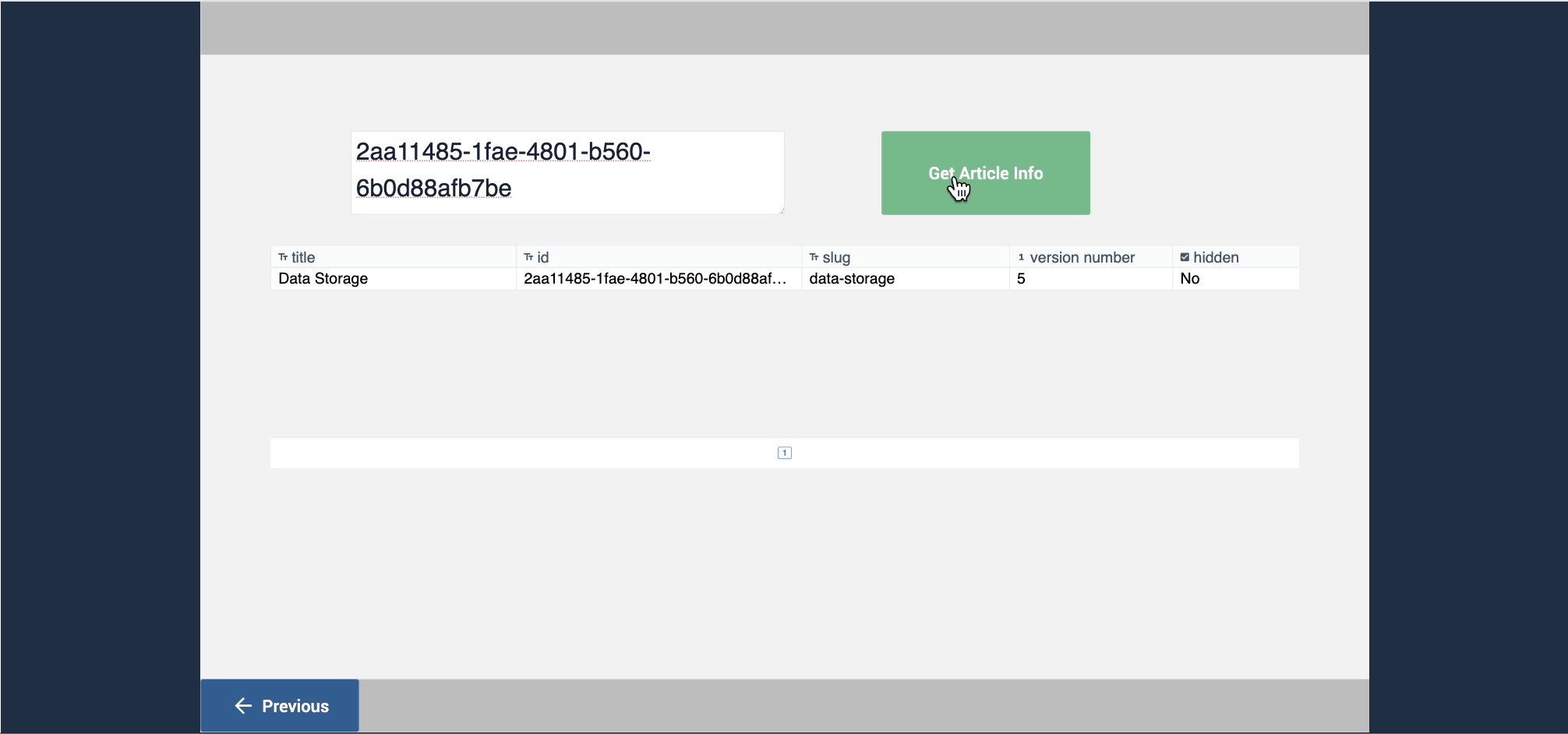
En el modo de desarrollador, la tabla interactiva rellena los resultados de la función de conector cuando se realiza la llamada. Las salidas se guardan instantáneamente como valores en sus respectivas variables.

Además, puede utilizar variables para rellenar la información de los conectores. Esto resulta útil si desea ampliar la vista de un dato sin ver toda la información que aparece en la tabla interactiva.

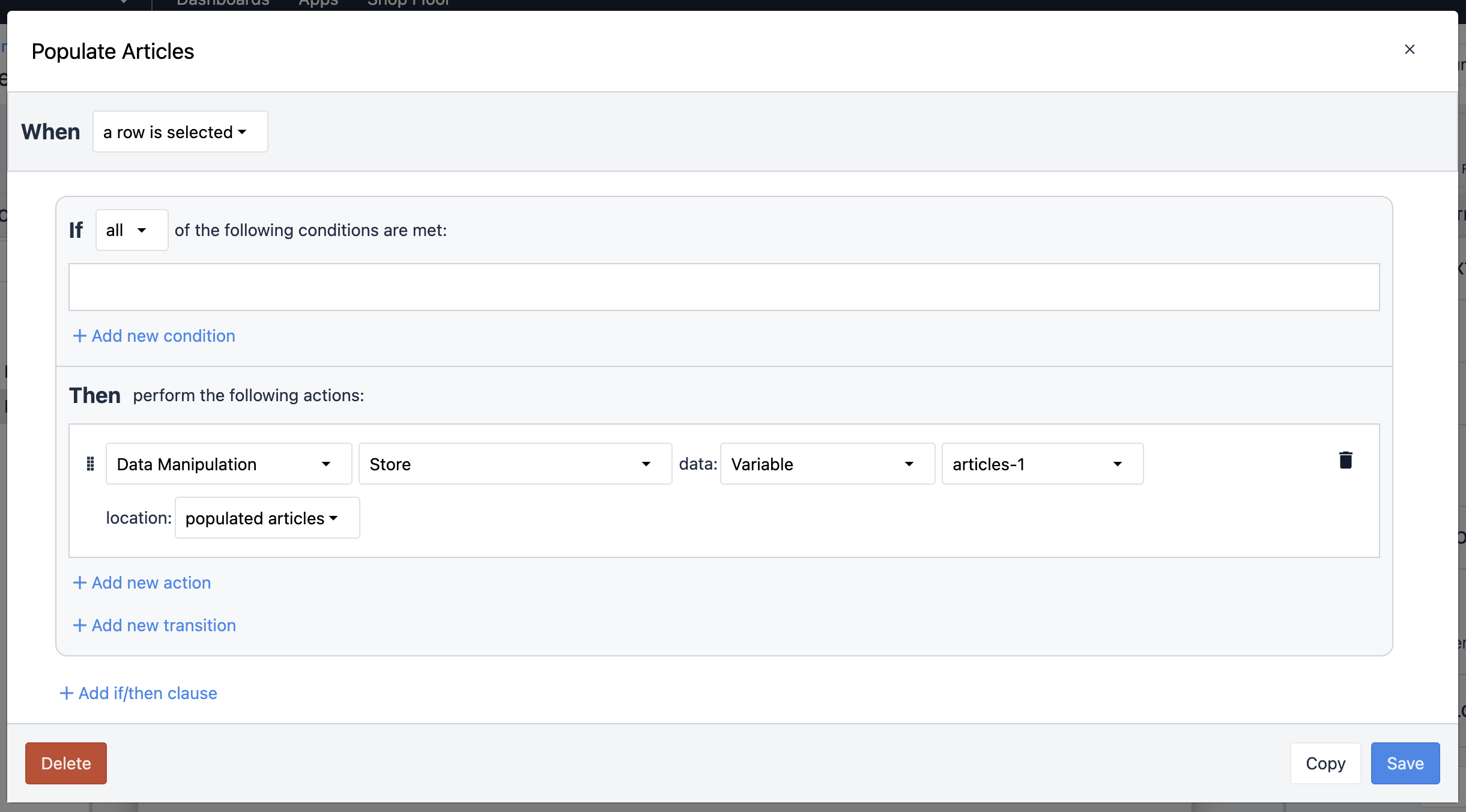
Para ello, reproduzca el desencadenador anterior. La variable de origen de datos es la misma que la variable vinculada a la tabla interactiva. Cree una nueva variable para almacenar los datos.
A continuación, configure una variable para que la fuente de datos sea la variable que acabamos de crear. Esto asegura que cuando se selecciona una fila de la tabla interactiva, los datos de ese campo se almacenan en las variables del widget.

El resultado es el siguiente:

Ahora que has visto cómo puedes utilizar tus conectores HTTP en aplicaciones, puedes replicar estos pasos para utilizarlos en tus propias aplicaciones para trabajar con tus procesos.
Lecturas Adicionales
¿Has encontrado lo que buscabas?
También puedes dirigirte a community.tulip.co para publicar tu pregunta o ver si otros se han enfrentado a una pregunta similar.

