Aprende a navegar por el modal y el proceso de creación de Connector Function.
Visión general
Las Funciones de Conector son una característica para estructurar como las aplicaciones Tulip interactúan con servidores y servicios externos. Si un conector es la conexión general entre Tulip y el servidor externo, las funciones de conector son peticiones específicas de servicios o información. En este artículo te guiaremos a través de cómo crear y configurar una función de conector para acceder a piezas específicas de datos o información de un servicio externo.
Para obtener información sobre los conceptos básicos de las API, consulta este artículo sobre Cómo utilizar una API.
Configuración
Antes de crear una función de conector, deberás crear un conector HTTP para establecer una conexión entre tus aplicaciones y el servicio con el que deseas comunicarte. Crearás tus funciones de conector dentro de este conector, y cada función de conector dentro de un conector compartirá la configuración de su conector padre. Para crear un conector HTTP, sigue los pasos de este artículo: Cómo Configurar un Conector.
Una vez que hayas creado un Conector, es hora de crear funciones de conector. Las funciones de conector son las operaciones individuales que realiza tu conector para extraer datos del servidor API al que te estás conectando.
Crear una función de conector
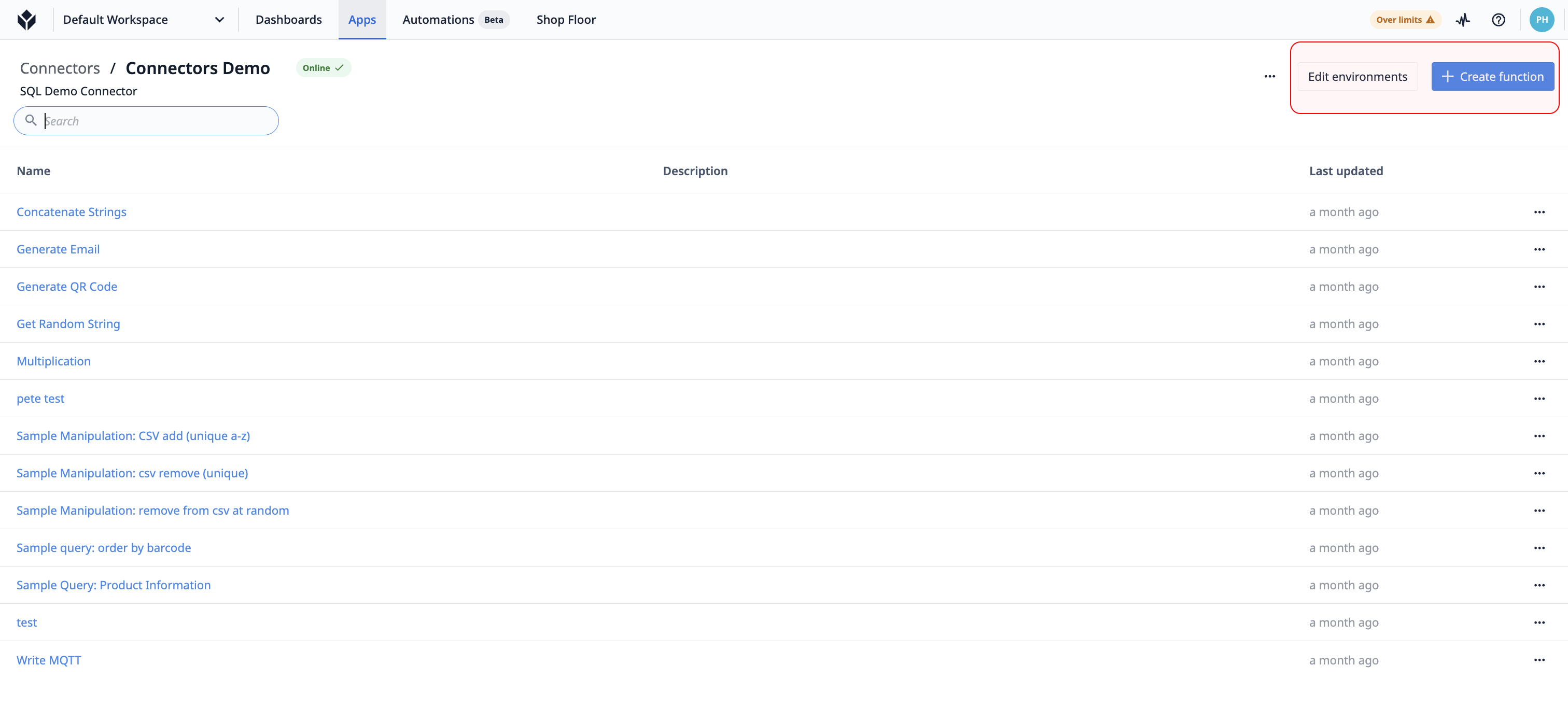
Desde la página de Conectores, selecciona el Conector con el que quieres trabajar haciendo clic en su nombre.

Esta página muestra una lista de funciones asociadas al conector. Para crear una nueva función de conector, haz clic en + Crear función.
Para ser breves, en este artículo asumiremos que ya conoces las diferentes partes del Editor de Funciones del Conector.
Este es el proceso que utilizaremos para configurar una función de conector:
- Selecciona el tipo API Call
- Escribe la URL de la API
- Defina las entradas
- Defina los parámetros para los datos devueltos
- Defina las salidas utilizando la notación de puntos
Tipo de llamada y URL
Los dos primeros elementos a configurar para cualquier función del conector HTTP son el tipo de llamada a la API (GET, POST, PUT, etc.) y la URL del punto final. Seleccione de la lista de tipos de llamada utilizando el menú desplegable e introduzca la ruta del punto final en el campo que sigue a la URL base. Consulte la documentación de la API del servicio al que desea conectarse para obtener una lista de los detalles del punto final y la configuración.
In this article we’re using a piece of jargon: API Call. An API call, or API request, is a message sent to a server asking an API to provide a service or information. Since APIs are a way for one program to interact with another, calls are the process by which one application sends a request to another application.
En este artículo, utilizaremos como ejemplo la API Document360, que es el servicio que aloja la base de conocimientos de Tulip. La función que estamos configurando devuelve un artículo junto con sus propiedades asociadas basadas en el ID del artículo.
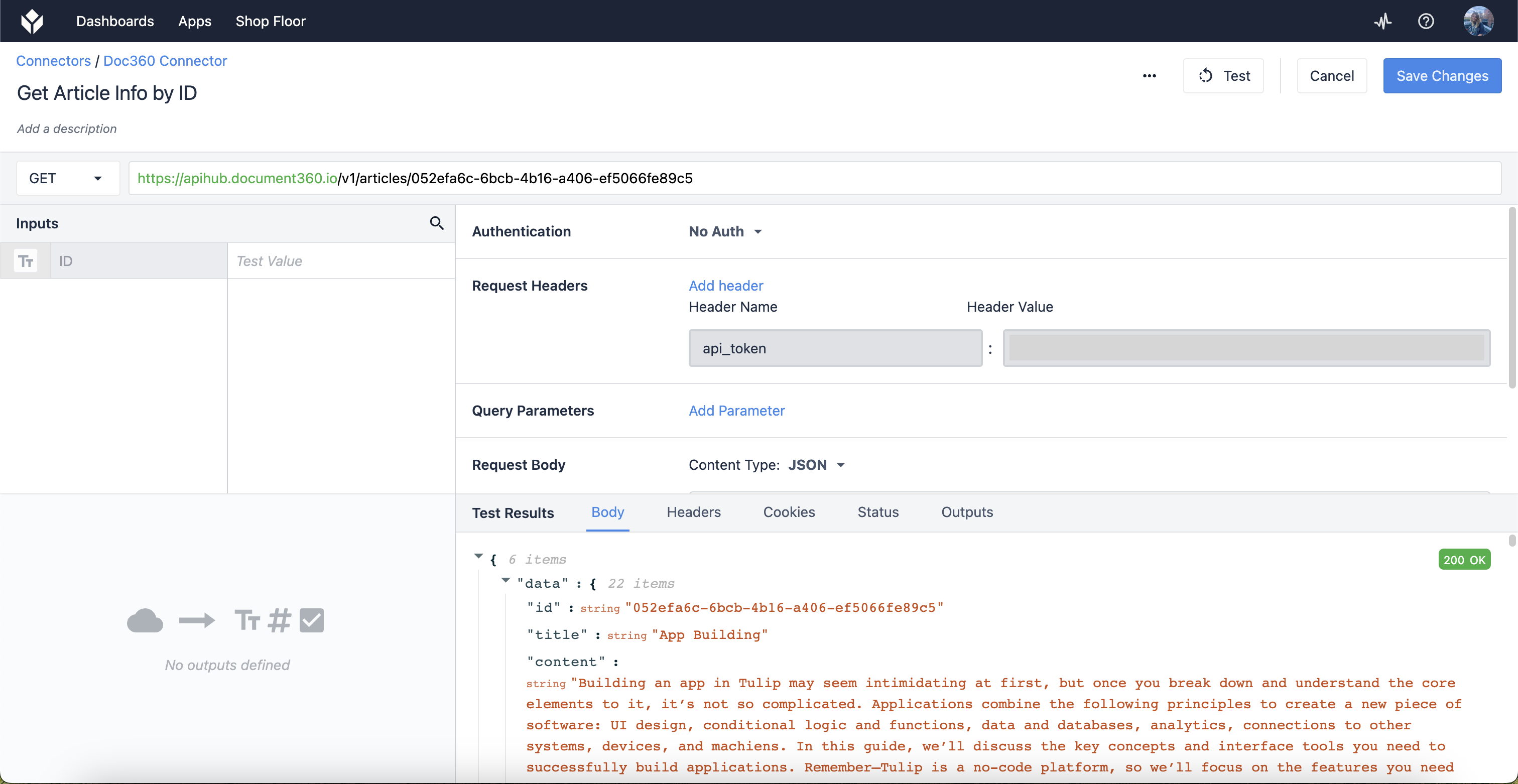
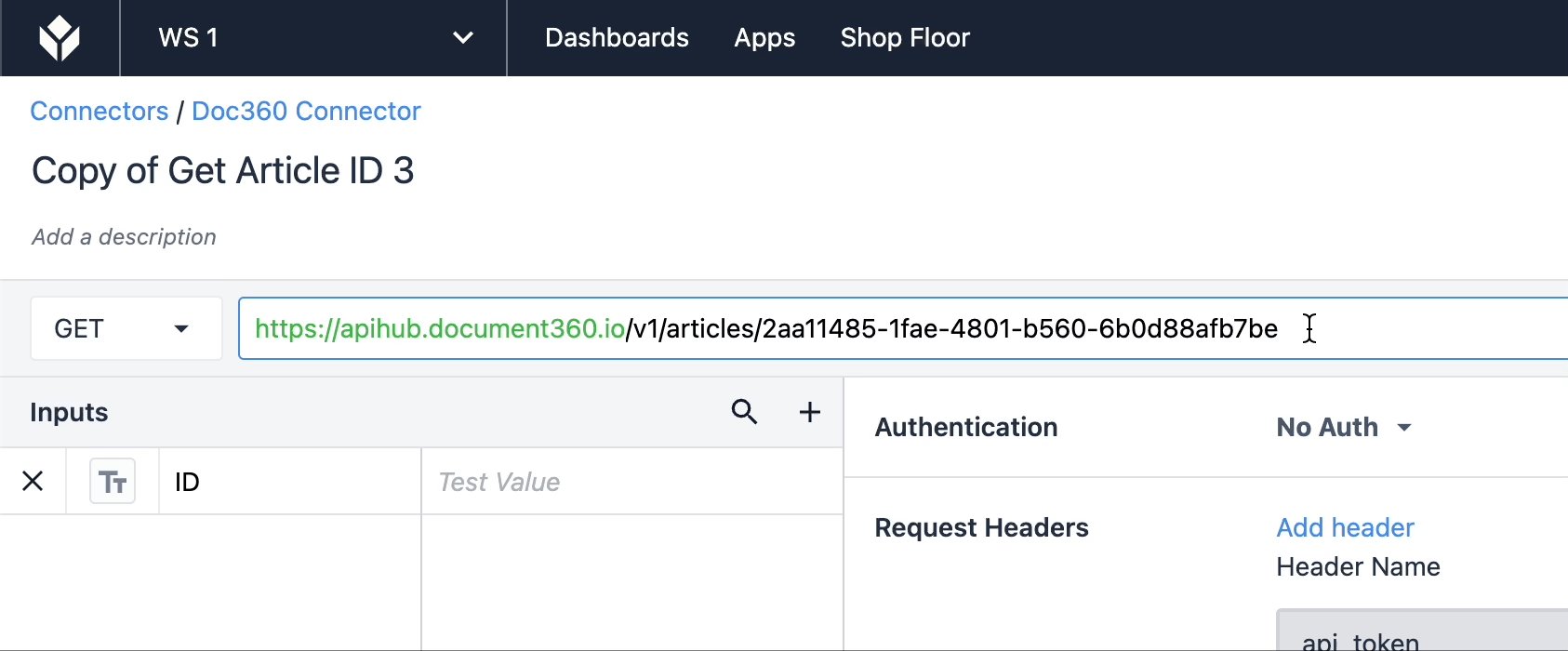
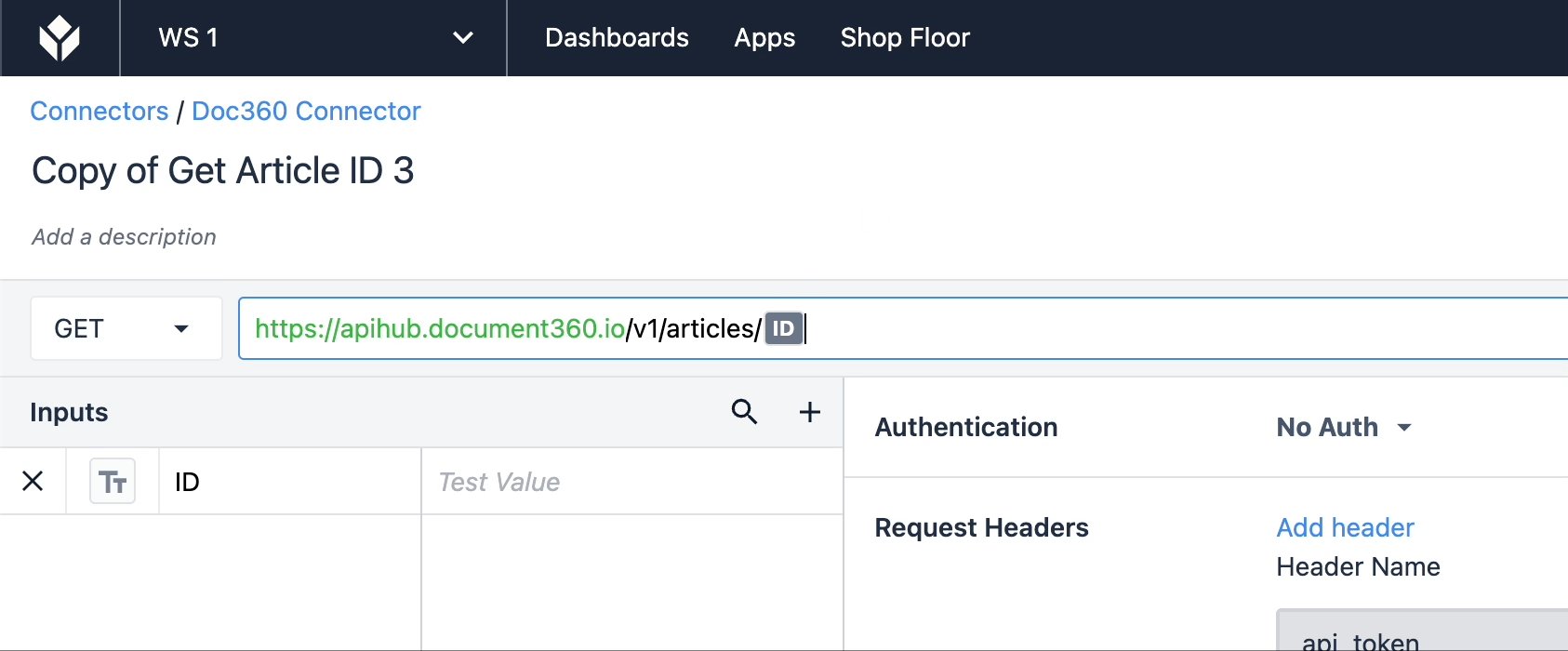
Nombremos nuestra función, establezcamos el tipo de llamada (GET) y escribamos la URL para la llamada:
The call URL is case sensitive. Make sure you type it in exactly how you see it listed in the API documentation.
Obtenga el tipo de llamada y la URL de la documentación del endpoint de su sistema. Estas dos acciones determinan su solicitud REST. Para obtener un resumen detallado de lo que es una solicitud REST, consulte Anatomía de una solicitud REST.

Al hacer clic en Probar se ejecuta la función y se obtiene información en la sección Resultados de la prueba del editor. Seleccionando Body en Test Results, puede ver el resultado completo y sin filtrar de su petición. Genial, ¡tenemos datos!
{{glosario.Entrada}}s
Connector function inputs allow letters from any languages, numbers, spaces, underscores, and dashes.
Tal y como está configurada actualmente nuestra función de conector, sólo podemos obtener un ID de artículo específico.

Nuestro objetivo con esta función es configurarla para que devuelva información sobre cualquier artículo que nos interese. Para ello, tendremos que editar nuestra función para que nos permita pasar un valor para cualquier ID de artículo.
Podemos editar nuestra función de conector para que acepte cualquier valor configurando Entradas. Las entradas te permiten tomar valores de tus aplicaciones y pasarlos a las funciones del conector.
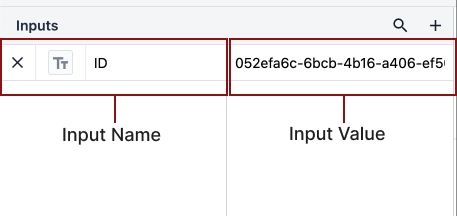
Las entradas se configuran en dos partes: 1.) creando una entrada en el panel de entrada, 2.) especificando dónde se utilizará esa entrada en la función del conector.
En primer lugar, añada un campo al panel de entrada. Puede editar el tipo de datos de una entrada haciendo clic en el icono situado junto al nombre de la entrada. Asegúrese de que el tipo que selecciona coincide con el tipo de la fuente que utilizará en sus aplicaciones. El campo situado junto al nombre de la entrada se puede utilizar para probar los valores que desea pasar a la función del conector, y puede simular las entradas de sus aplicaciones.

A continuación, tendremos que especificar dónde se utilizará esa entrada en nuestra función de conector. Se puede acceder a las entradas a través de una función de conector, incluida la URL del punto final, los parámetros de consulta y los extractores JSON en las salidas. Consulte la documentación de la API de cualquier servicio que desee utilizar para obtener más información sobre cómo debe configurarse una función concreta.
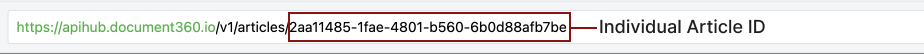
Para nuestro ejemplo, podemos acceder a un artículo concreto especificándolo al final de la ruta del endpoint, o en lugar de "{articleId}".

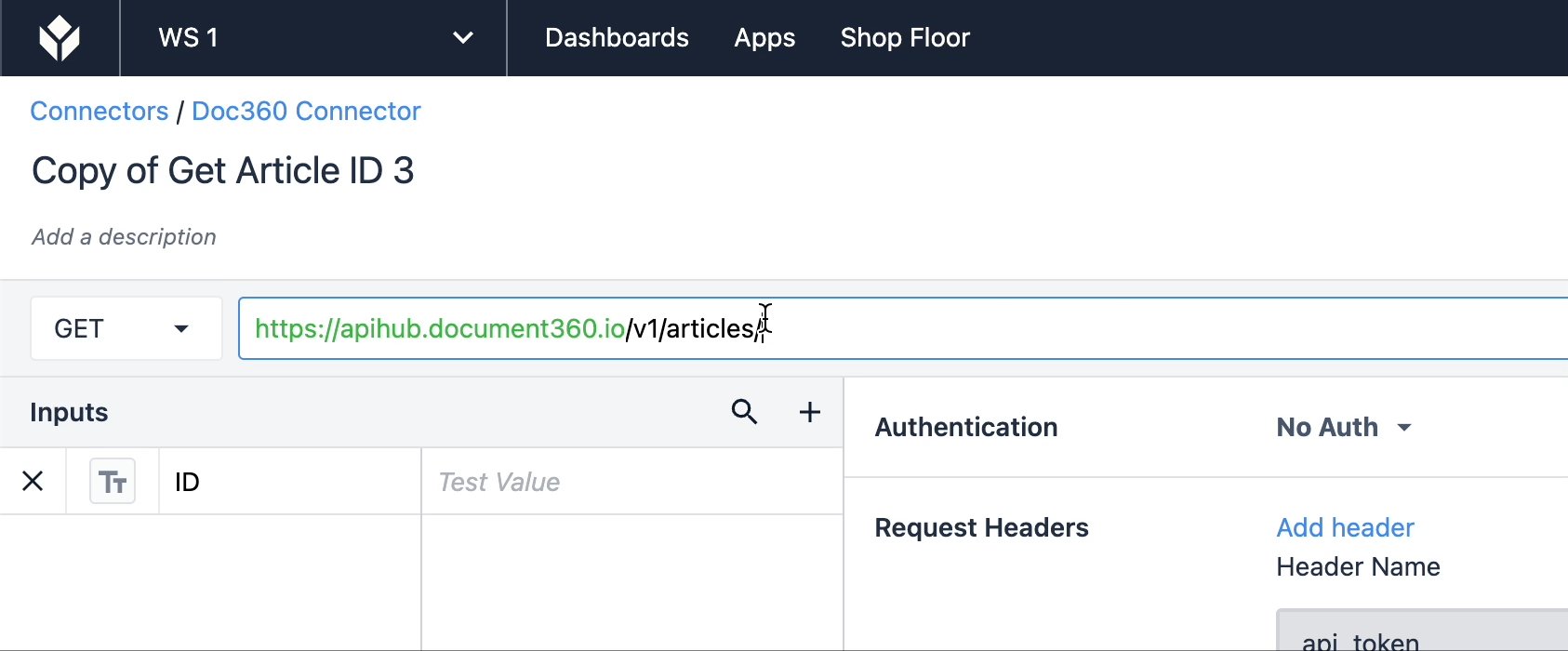
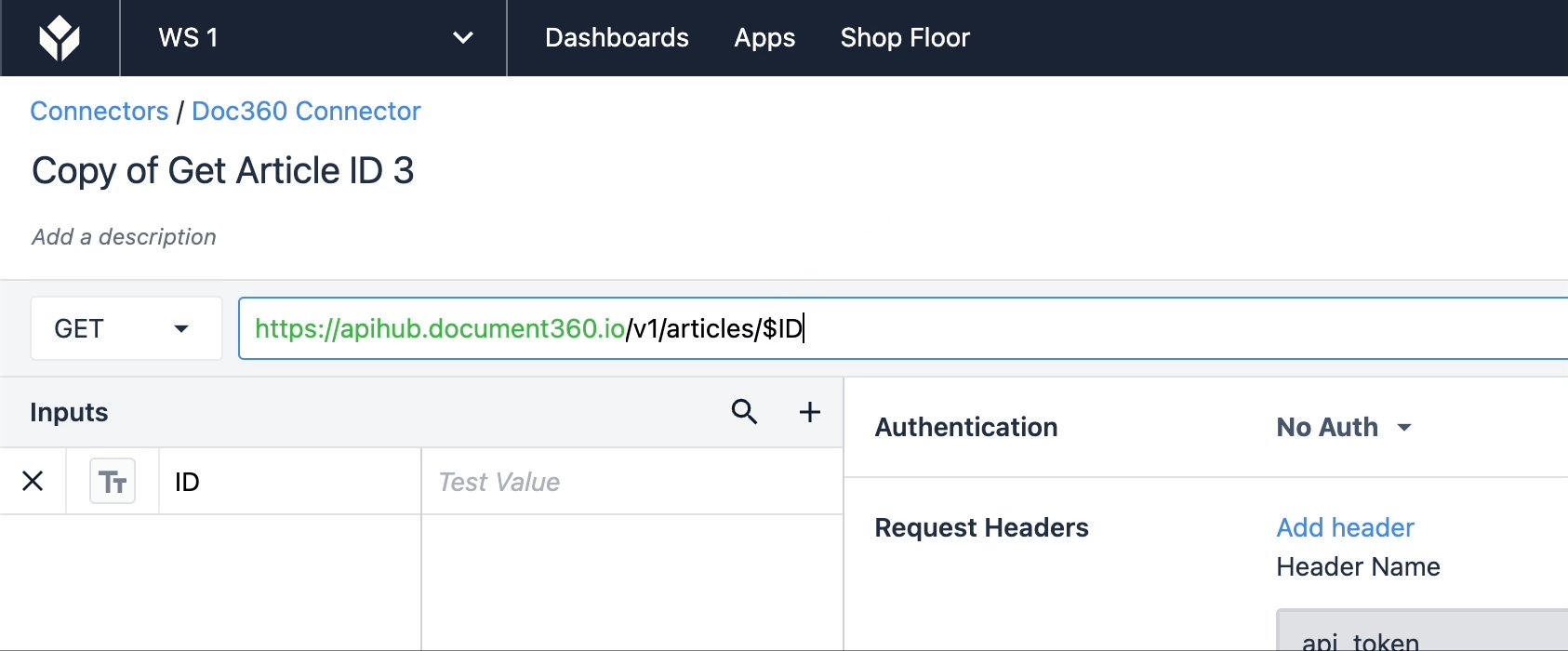
Utilizando inputs, podemos pasar dinámicamente un valor a esta URL, y así utilizar esta función de conector para obtener información sobre cualquier artículo que deseemos.
Añadimos inputs a la ruta del endpoint poniendo un signo de dólar**($**) antes y después del parámetro (en este caso, "ID"). La cadena entre el signo de dólar distingue entre mayúsculas y minúsculas, y debe coincidir exactamente con el nombre de la entrada. Si volvemos a nuestro ejemplo, cambiemos la URL para que el ID coincida con nuestra entrada. El texto entre los signos de dólar se convierte en un bloque, indicando una propiedad, así:

Ahora podemos establecer el ID como valores de entrada en lugar de codificar el valor directamente en la URL del endpoint.
Para añadir más entradas, haga clic en el signo + de la esquina superior derecha del cuadro de entradas.
Parámetros
Los parámetros de consulta son pares clave-valor que aparecen después de ? en el endpoint o bajo parámetros de consulta al crear una función de conector.
Ahora que hemos configurado nuestras entradas, puedes crear algunos parámetros para modificar los Resultados de la Prueba y asegurarte de que sólo estás obteniendo la información que deseas. Encuentre las claves y valores para estos parámetros en la documentación de la API del servidor al que se está conectando.
Con los pares Clave-Valor, uno de los componentes es una "Clave" y el otro es el "Valor"; ambos se añaden al final de la URL del enlace del formulario. Piense en ellos como fichas en un correo electrónico para personalizar el nombre de alguien. El uso de pares Clave-Valor le permite pasar información a un formulario.
La clave indica el nombre de una variable.
El valor indica el valor de una propiedad.
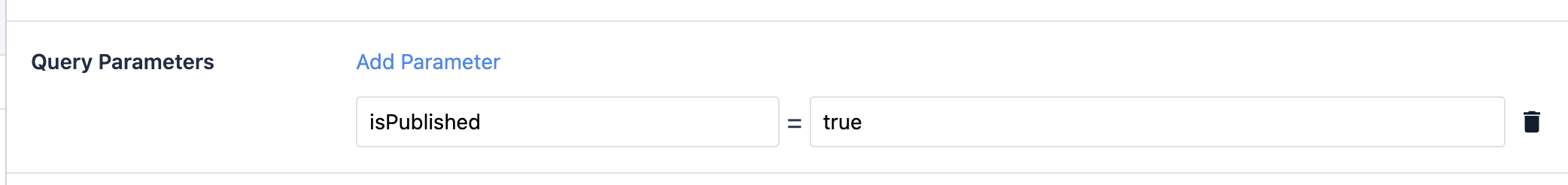
En este ejemplo, queremos establecer un parámetro que garantice que el artículo devuelto se publique en el sitio de la Base de conocimientos. Introduciendo la información dada en la documentación de la API, el parámetro tiene el siguiente aspecto:

Estos parámetros de consulta y solicitud son campos opcionales para rellenar, pero dan especificidad a los resultados de la prueba en caso de que lo necesite.
{{glosario.Salida}}s
Connector function outputs allow letters from any languages, numbers, spaces, underscores, and dashes.
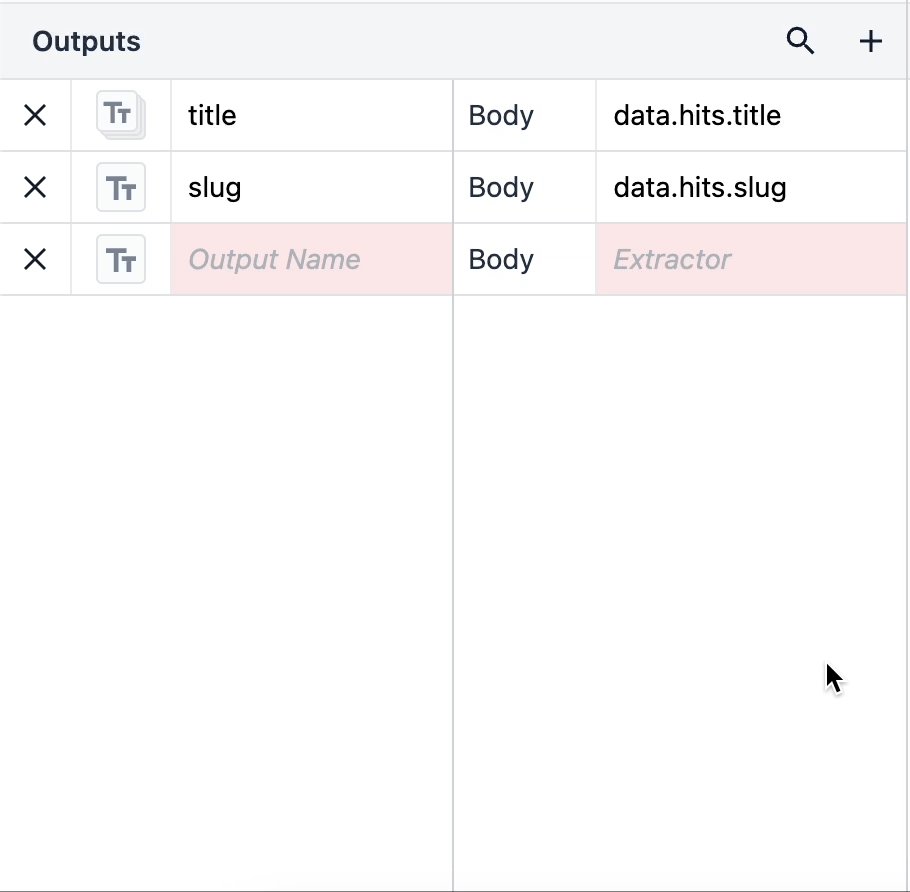
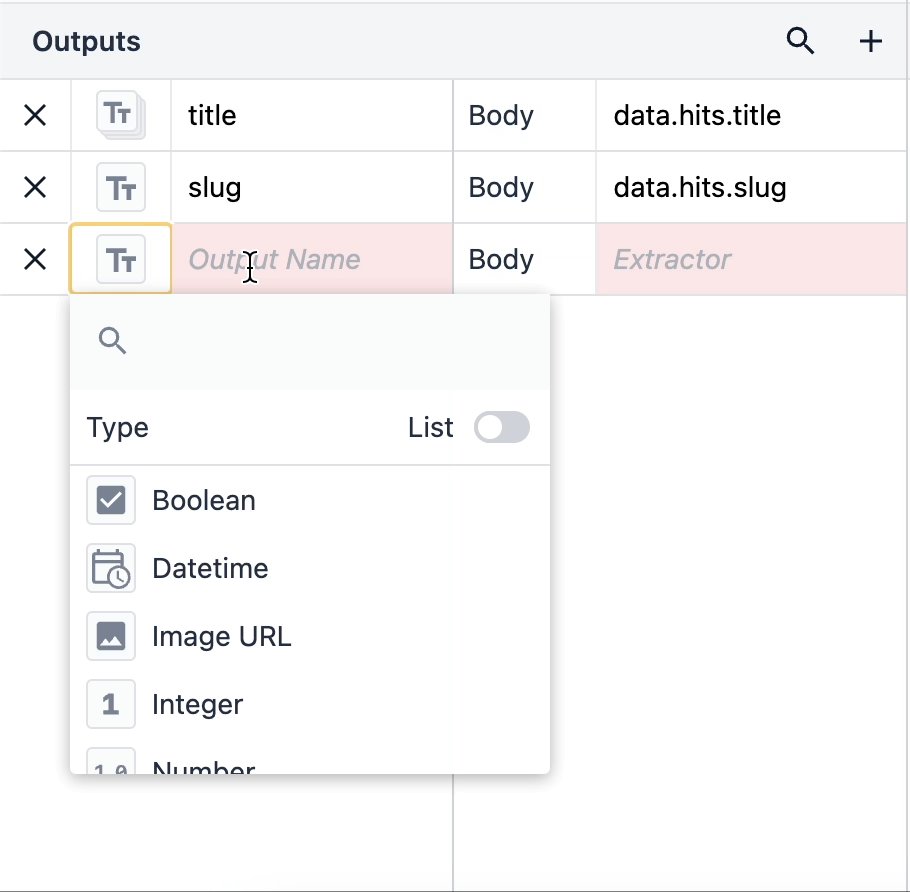
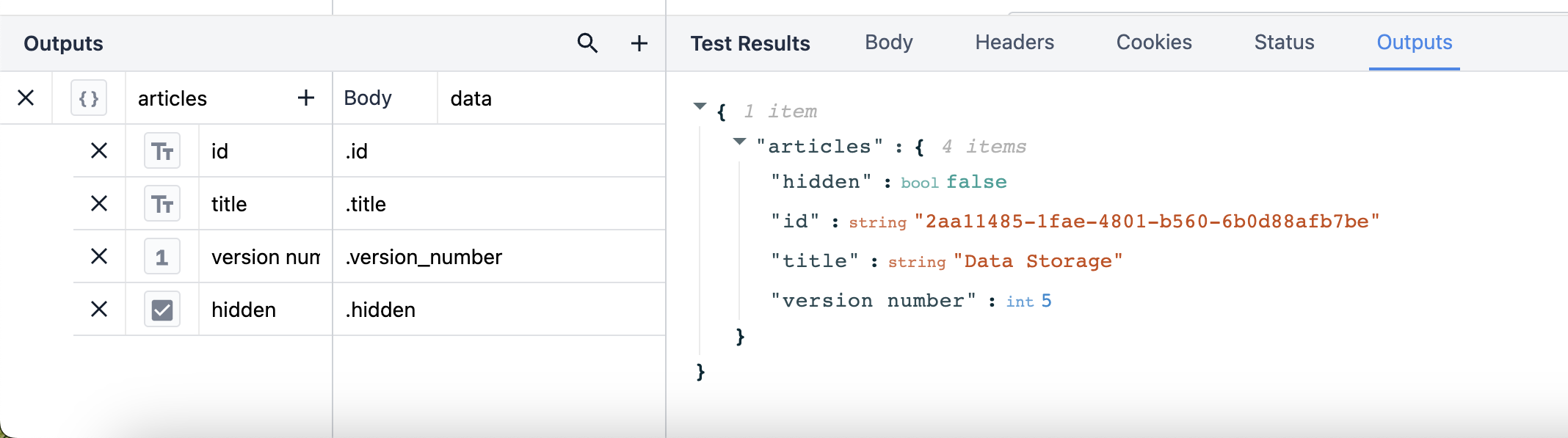
Las salidas son la parte de la función del conector que muestra la información que devuelve directamente. Están estructuradas en notación de puntos, así que preste mucha atención al formato de los resultados de la prueba para comprobar que su notación sigue un camino correcto. Las salidas se asignan a variables en las aplicaciones, así que asegúrese de darles un nombre identificable y único.
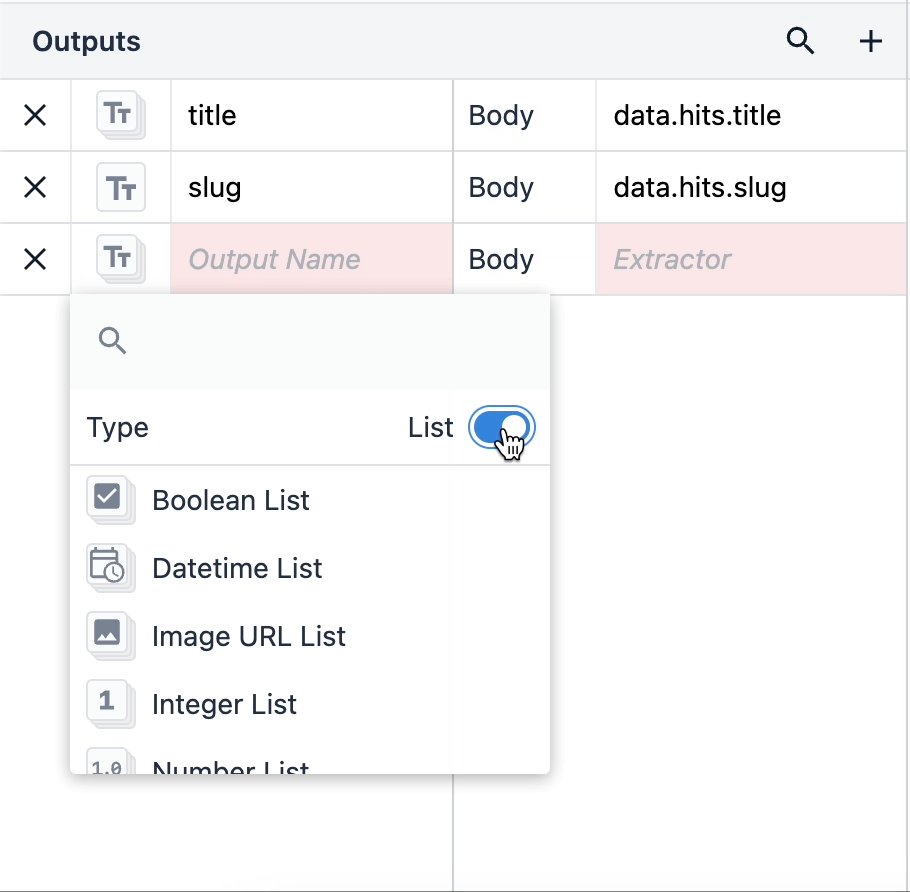
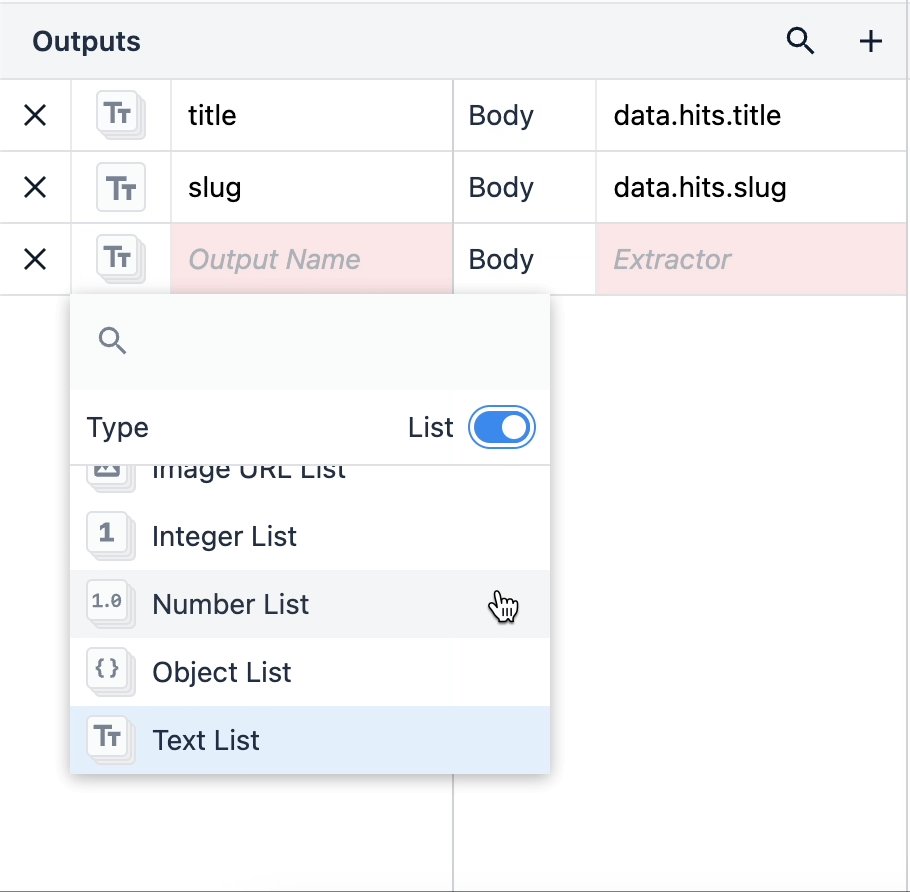
Tenga en cuenta que puede cambiar el tipo de salida a listas utilizando el conmutador Lista; esta opción anida salidas de variables dentro de objetos y asigna universalmente la ruta de notación de puntos para todas las salidas anidadas en una lista de objetos.

Para ver si sus salidas están correctamente mapeadas, haga clic en la pestaña de salidas en el panel de resultados de la prueba y anote los resultados que se devuelven.

Si las salidas coinciden con los resultados, ¡enhorabuena! Usted ha creado con éxito una función de conector de trabajo y está listo para usarlo en aplicaciones. Consulte Uso de conectores HTTP en aplicaciones para conocer los pasos siguientes.
Si tienes problemas con tu función de conector y no funciona correctamente, consulta nuestra Guía de solución de problemas para obtener información sobre lo que puede estar fallando.
Sigue el curso HTTP Connectors University para aprender a crear conectores.
Más información
¿Has encontrado lo que buscabas?
También puedes dirigirte a community.tulip.co para publicar tu pregunta o ver si otras personas se han enfrentado a una pregunta similar.

