Only display the currently applicable options in a dropdown Widget
In this article you will learn...
- How to conditionally change the content of a dropdown widget
To best understand this article, make sure you have understood the basics of Single or Multiselect Widgets: Article
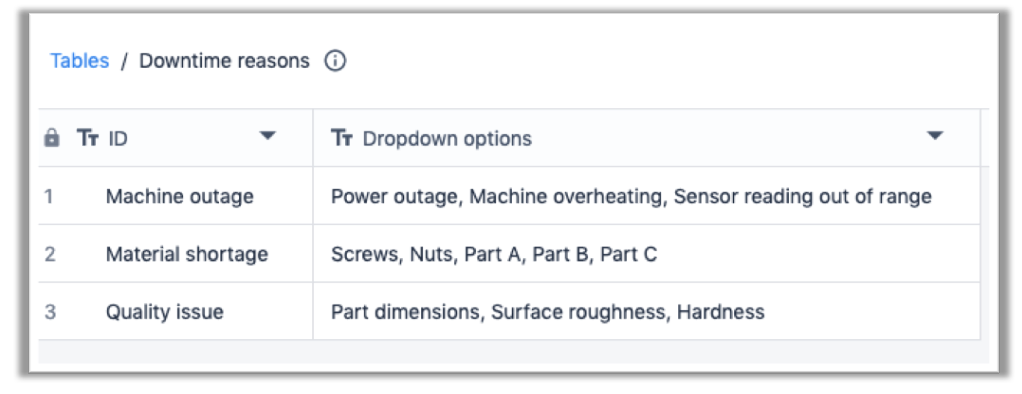
Using the dropdown widgets can be very powerful, especially when leveraging Arrays to populate them. But sometimes it is relevant to show different content to pick from, based on a condition. This can be achieved with a configuration table that contains the condition in the ID field as well as the different options comma-separated in the second field.

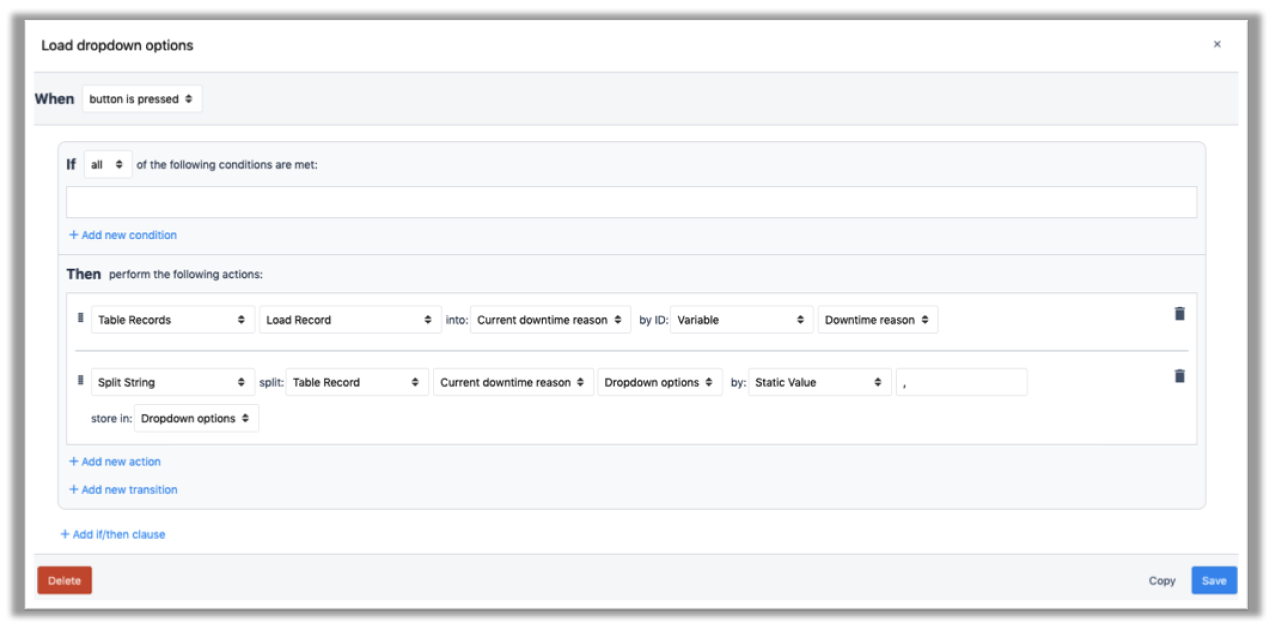
In a first selection widget, the downtime reason can be selected and with the click of a button, the respective dropdown options can be loaded from the Table. A trigger to do this would look like this:

The comma-separated text corresponding to the selected downtime reason is loaded into the Record Placeholder. The 'Split String'-function saves them to the array 'Dropdown options'. This Array is then populating the second single select widget.
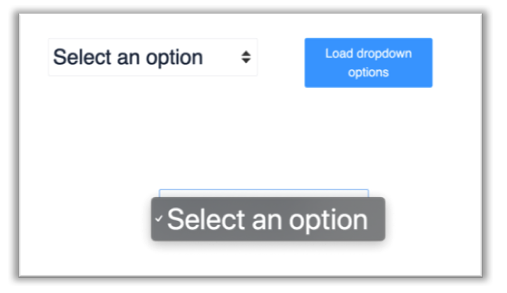
When running the app, the second single select won't show any options as long as no downtime reason has been selected:

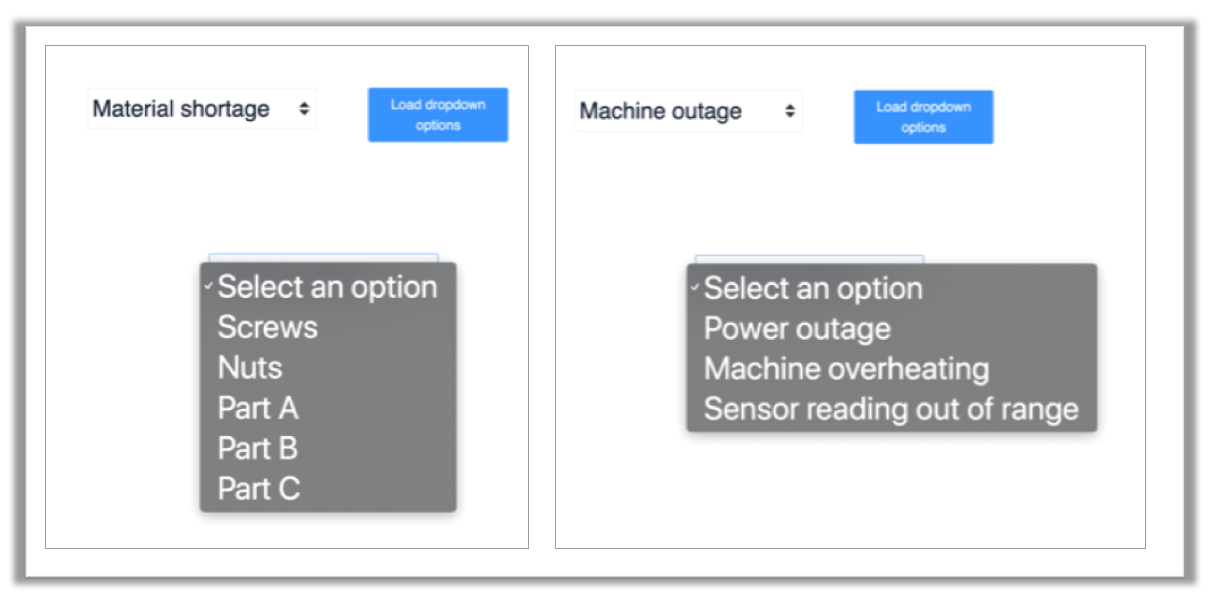
When a selection is picked in the first dropdown, and the Trigger on the button is applied, the second dropdown is populated accordingly:

Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have faced a similar question!

.gif)