Узнайте, как использовать HTTP-коннекторы в приложениях.
Обзор
Итак, вы сконфигурировали коннектор, настроили функцию коннектора и получаете данные, возвращаемые в результатах тестирования, - отлично! И что теперь?
Теперь можно запускать коннекторы в приложениях и использовать логику триггеров, переменные и интерактивные таблицы для управления и использования результатов тестирования.
Настройка
Для того чтобы использовать HTTP-коннекторы в приложениях, необходимо настроить коннектор и создать функцию коннектора, через которую будут поступать данные. Если вы еще не сделали этого, обратитесь к следующим статьям, чтобы узнать, как это сделать:
Прежде чем приступить к работе, определите, что вы хотите сделать в своем приложении с данными коннектора. Это будет основано на типе вызова, заданном в функции коннектора. Хотите ли вы отображать информацию? Или удалить данные? Или записать информацию на сервер? Знание того, какое действие необходимо выполнить, помогает понять, что нужно создать в приложении для достижения поставленных целей.
Использование коннекторов в приложении
Логика триггера
Для того чтобы коннектор выполнил API Call на сервер, нам необходимо настроить определенную логику в приложении, чтобы это произошло. Функции коннектора можно запускать в любом месте, где размещается триггер, в том числе на кнопках, при срабатывании устройства, например штрихкода, на таймерах, на триггерах уровня шага или приложения.
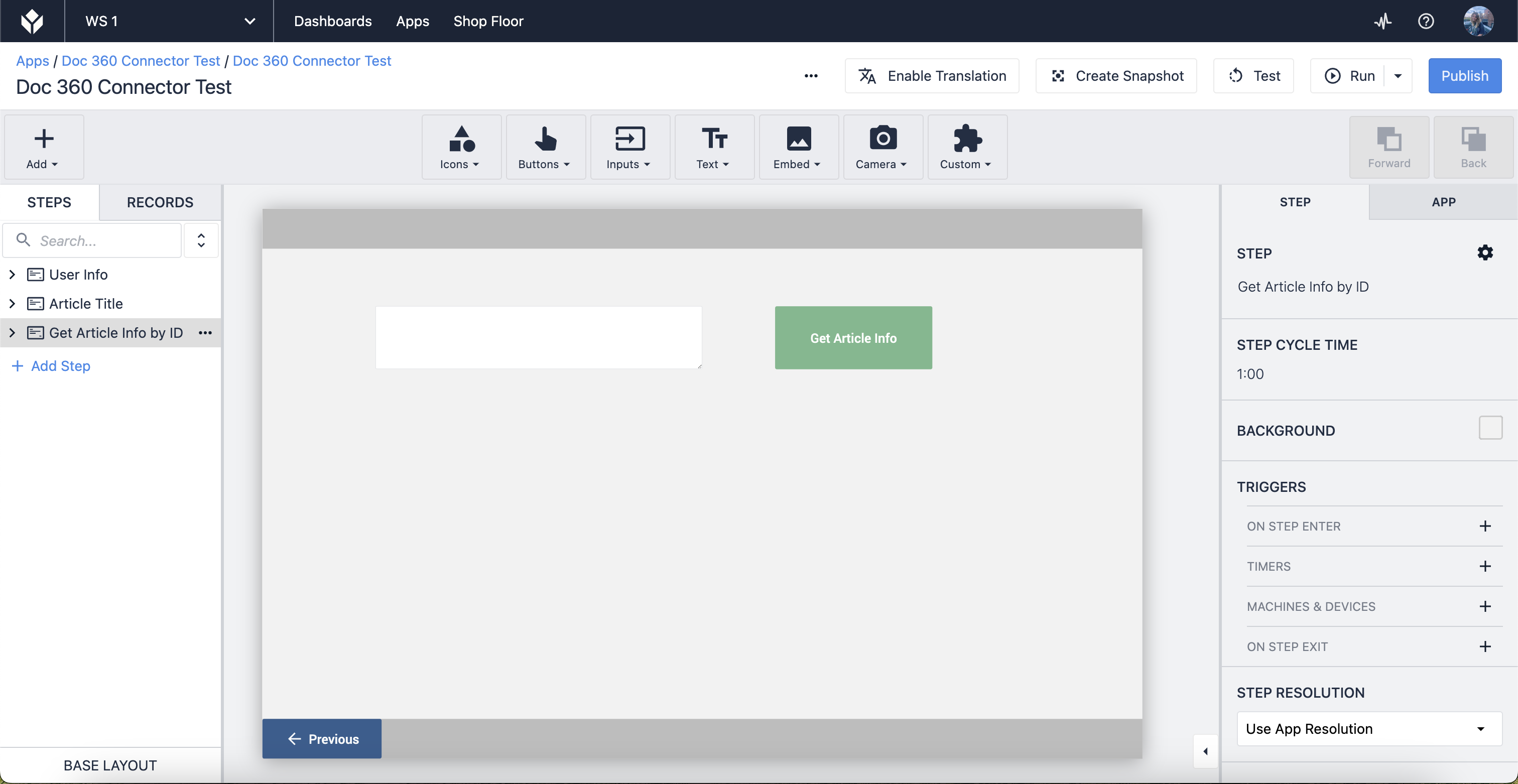
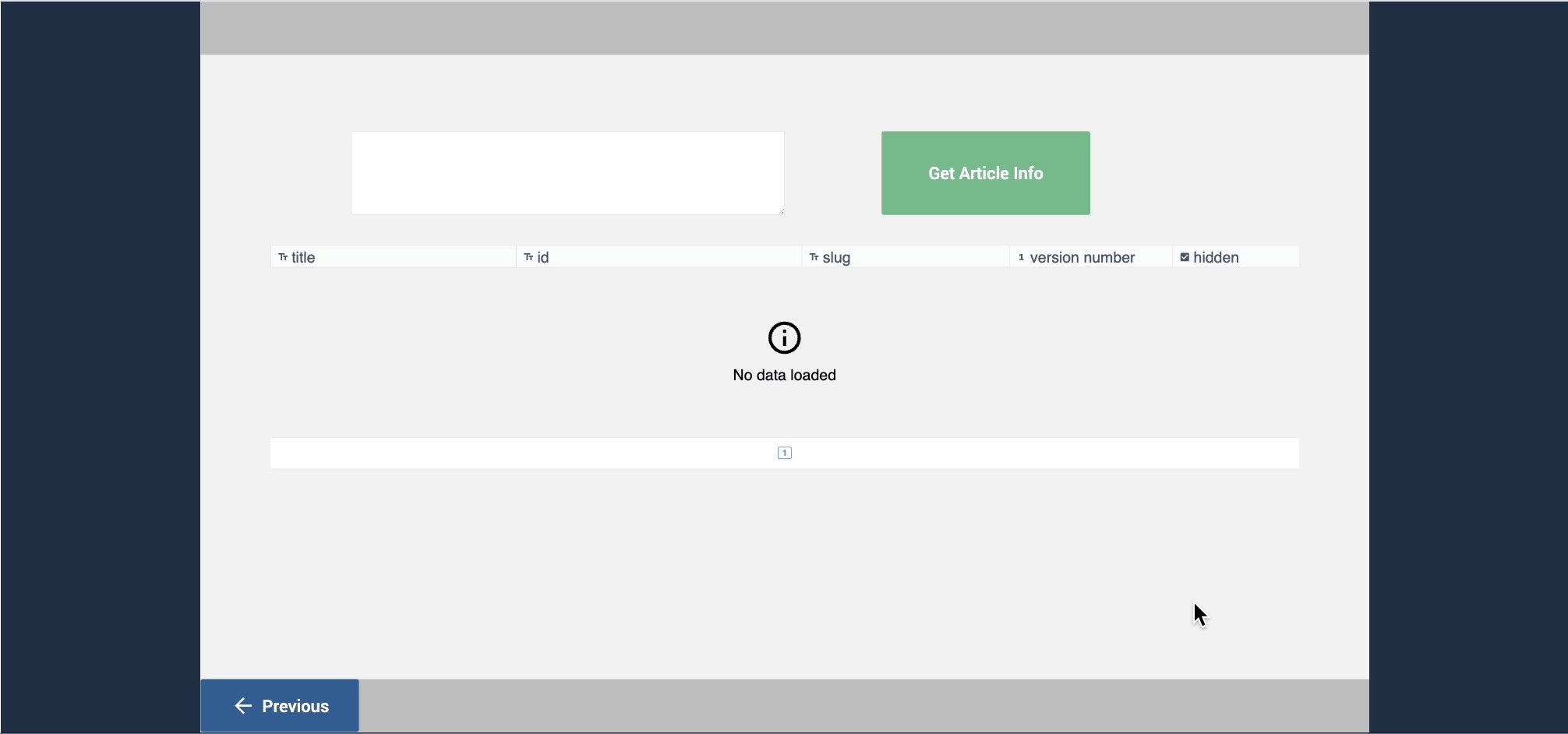
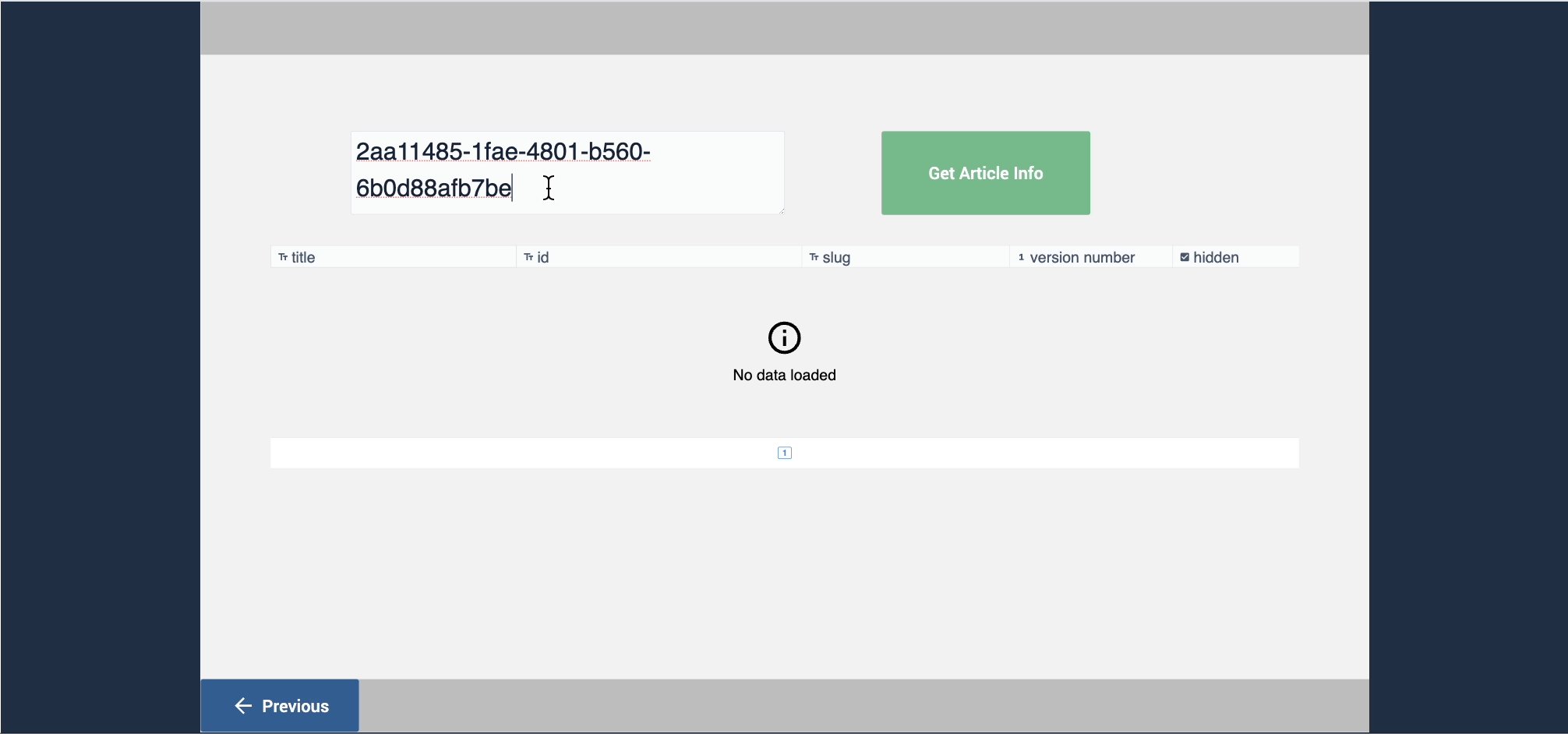
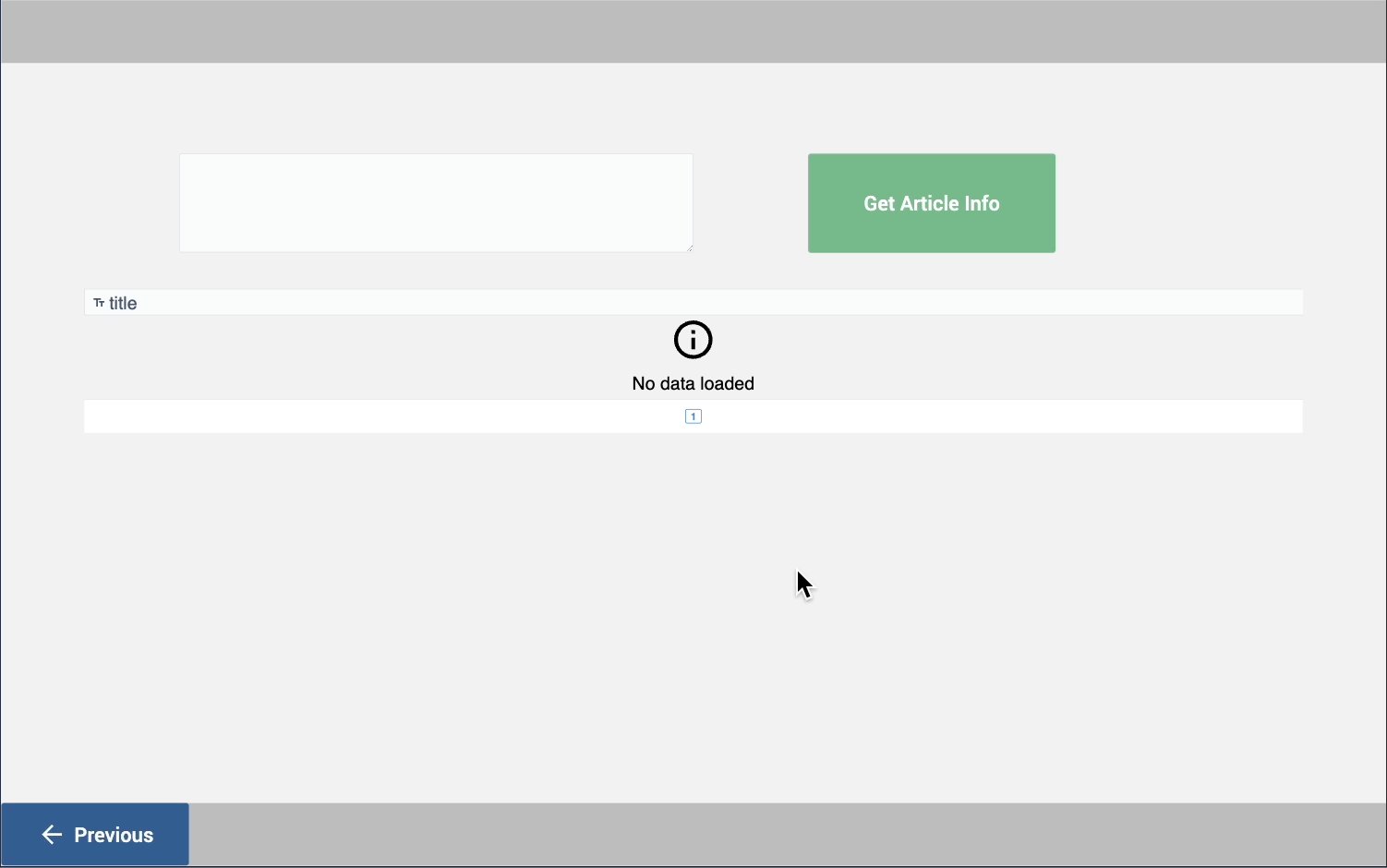
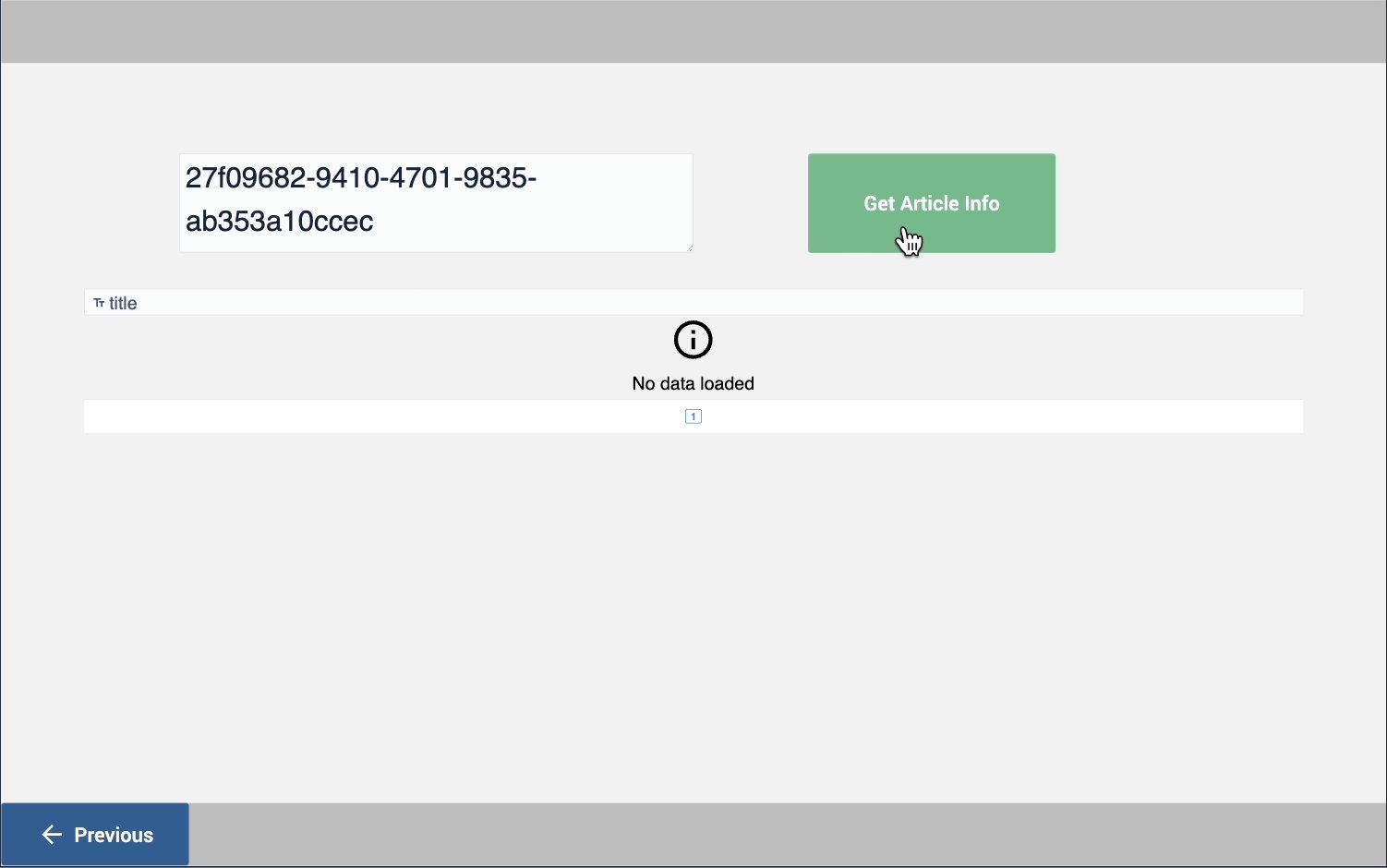
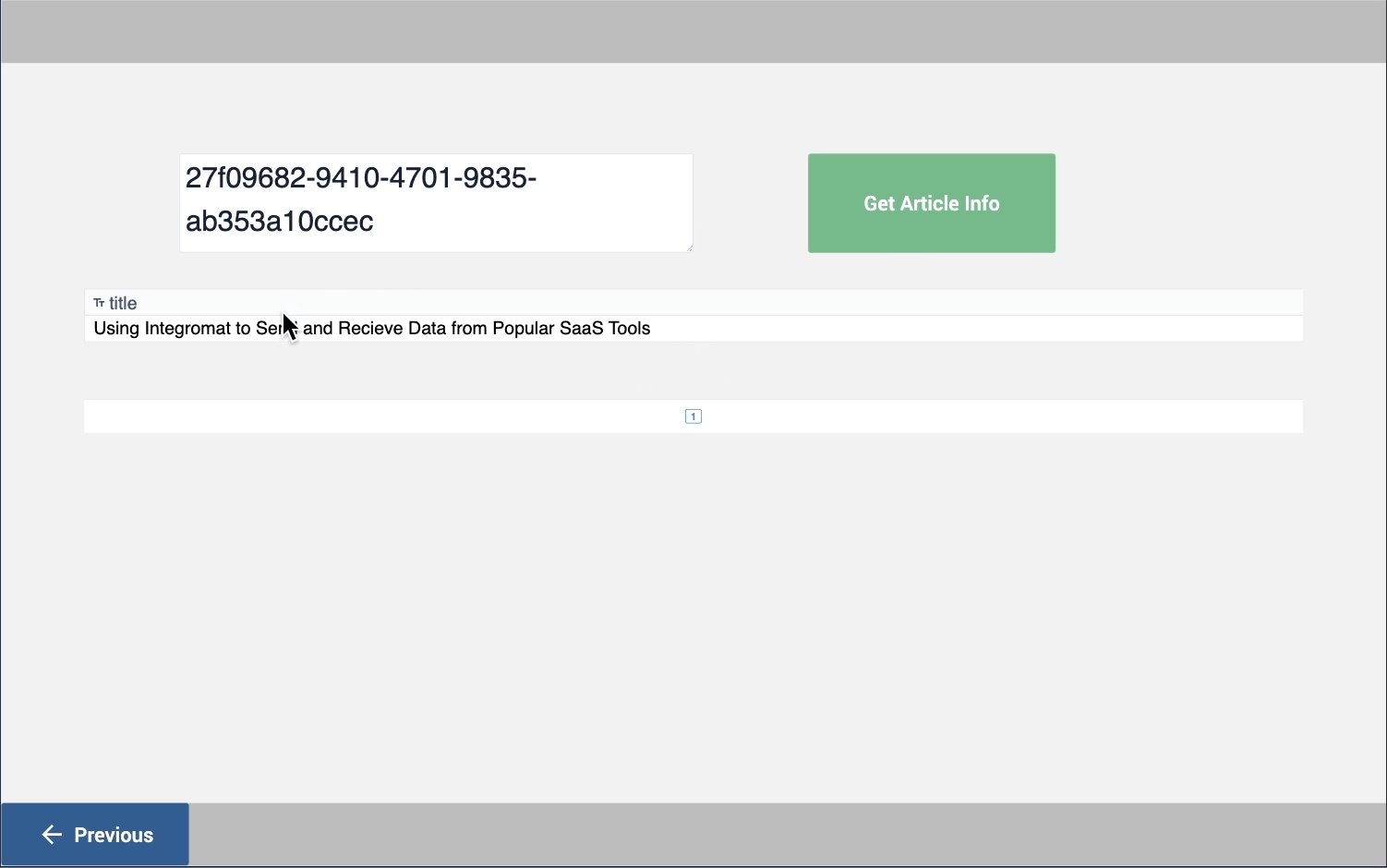
В нашем примере функция коннектора возвращает информацию о статье базы знаний на основе идентификатора статьи, введенного в текстовое поле ввода. Это поле ввода в приложении сопоставляется с Input в нашей функции коннектора и будет задавать значение ввода для коннектора. Для простой функции коннектора, как в нашем примере, в приложении нужно всего два элемента: поле ввода для сбора идентификатора статьи и кнопка для запуска функции коннектора. В приведенном ниже приложении есть текстовый Input Widget для указания идентификатора статьи и кнопка, которая запустит коннектор, используя значение текстового виджета в качестве входного параметра функции коннектора.

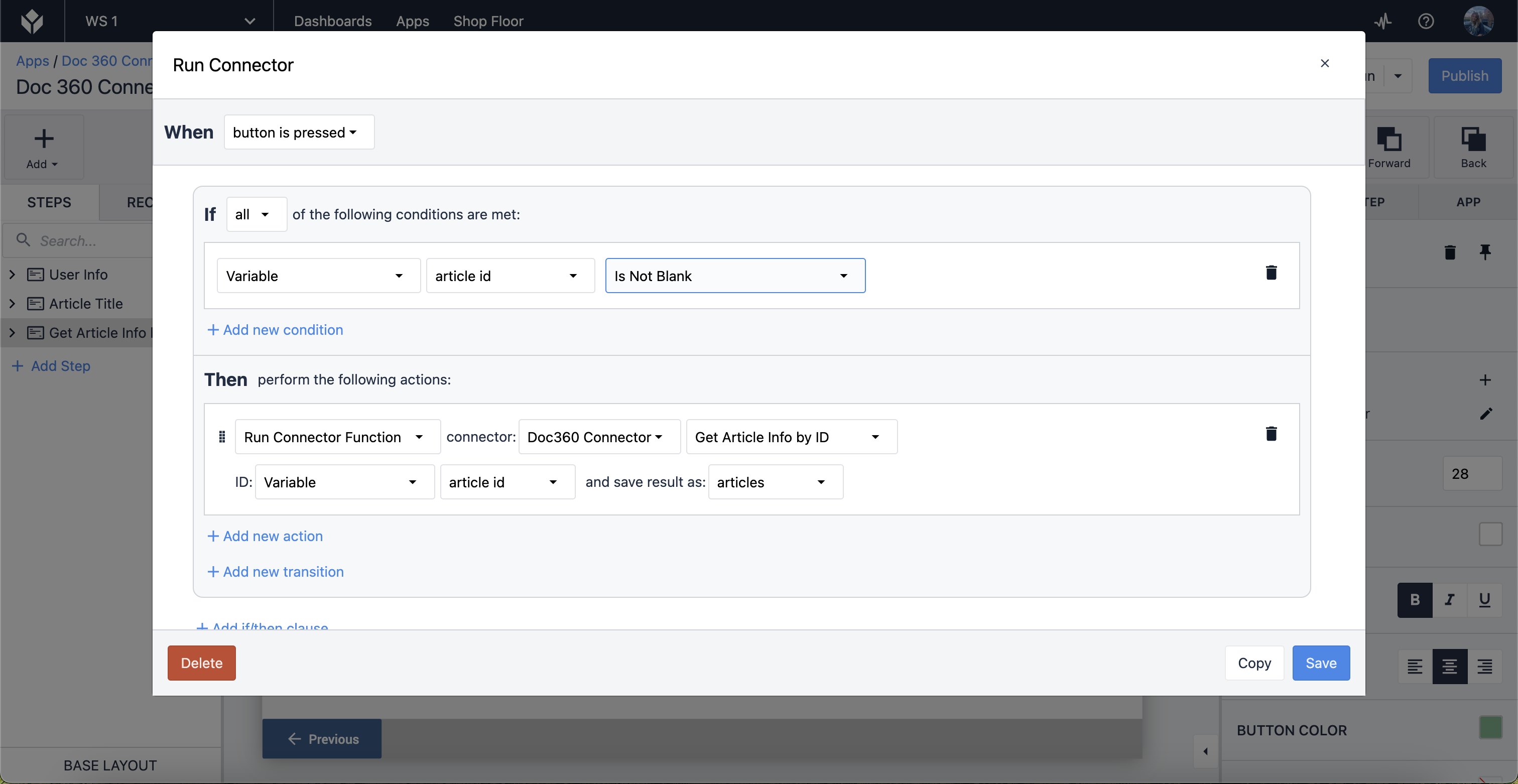
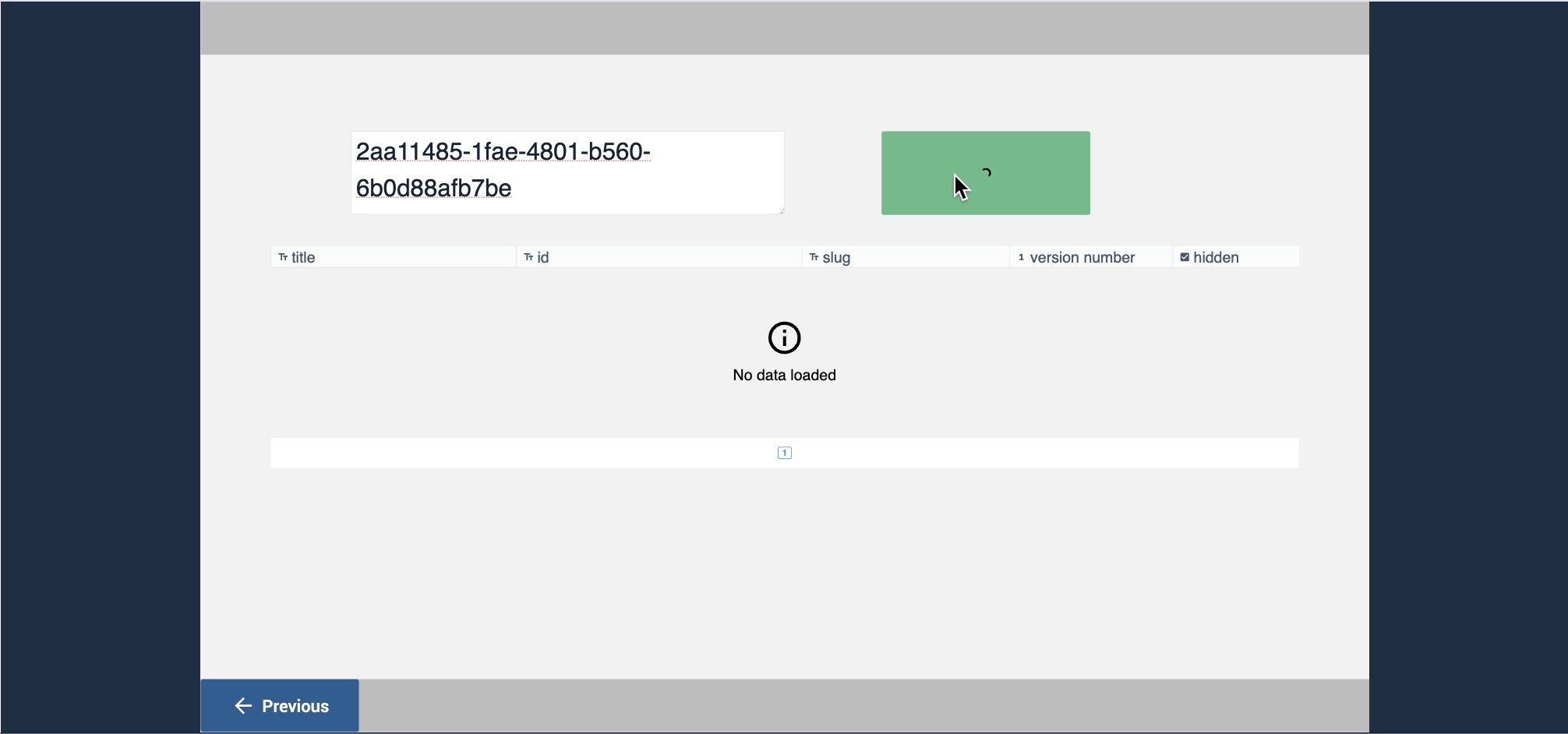
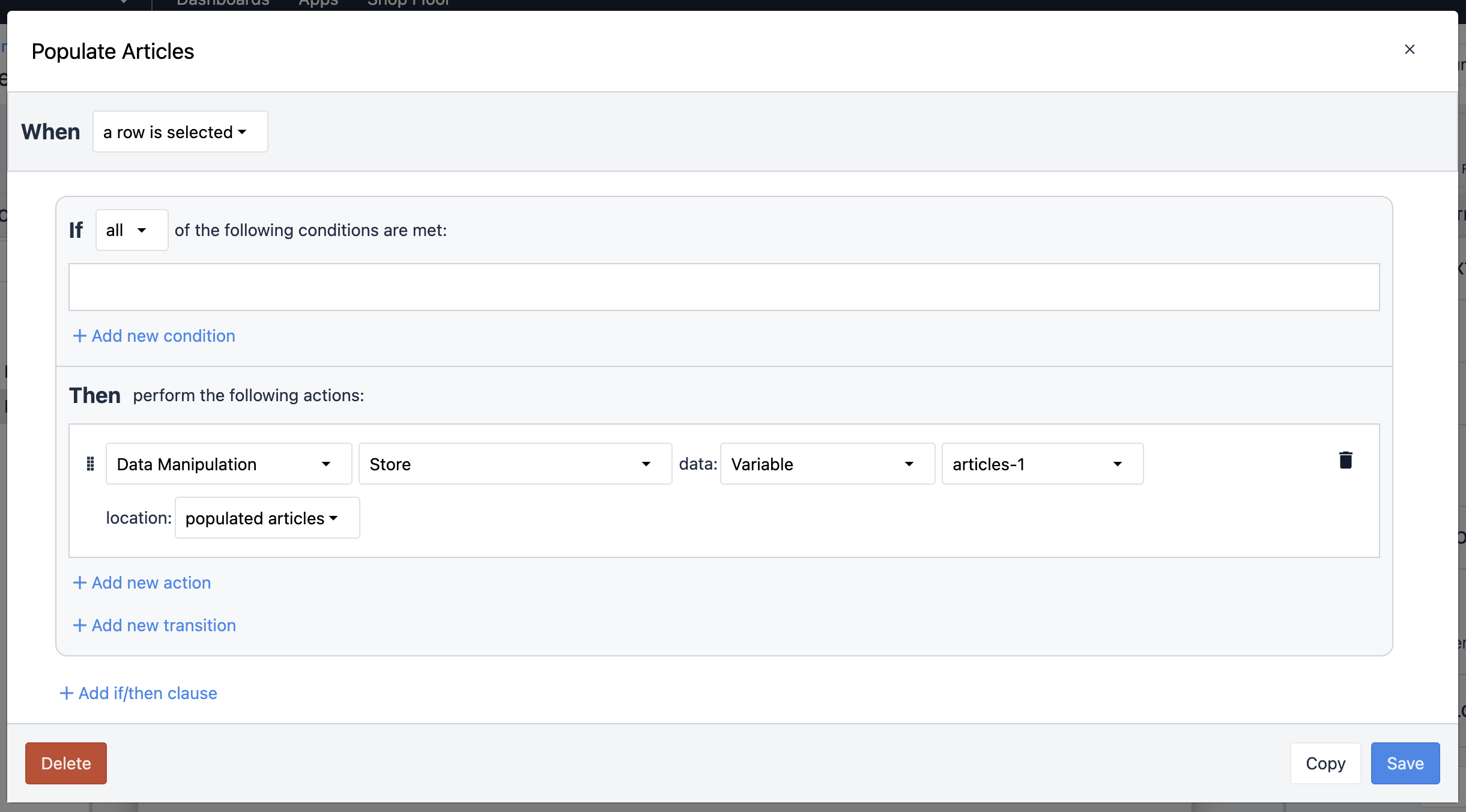
Если мы хотим запускать функцию коннектора при нажатии кнопки, то в следующем примере показана логика работы.

Давайте разложим эту логику на части.
При нажатии кнопки, если переменная не пуста, то на основе входной переменной (id статьи) будет запущена функция коннектора (Doc360 Connector) (Get Article Info by ID) и результат будет сохранен в новой переменной (articles).
Переменные и интерактивные таблицы
Отображение результатов работы функции коннектора в интерактивной таблице выполняется быстро и просто, только не забудьте запомнить Output, которые вы задали в функции.
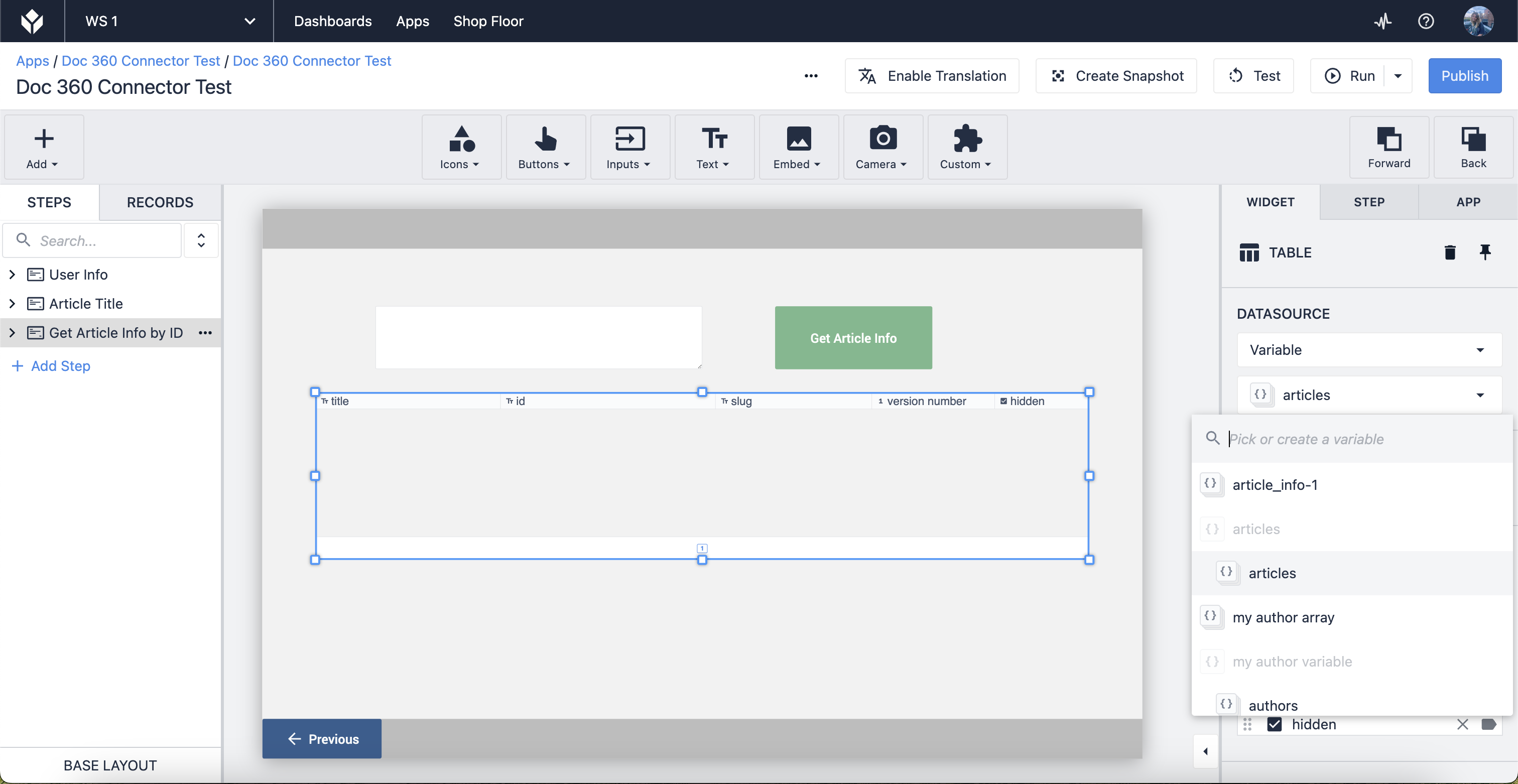
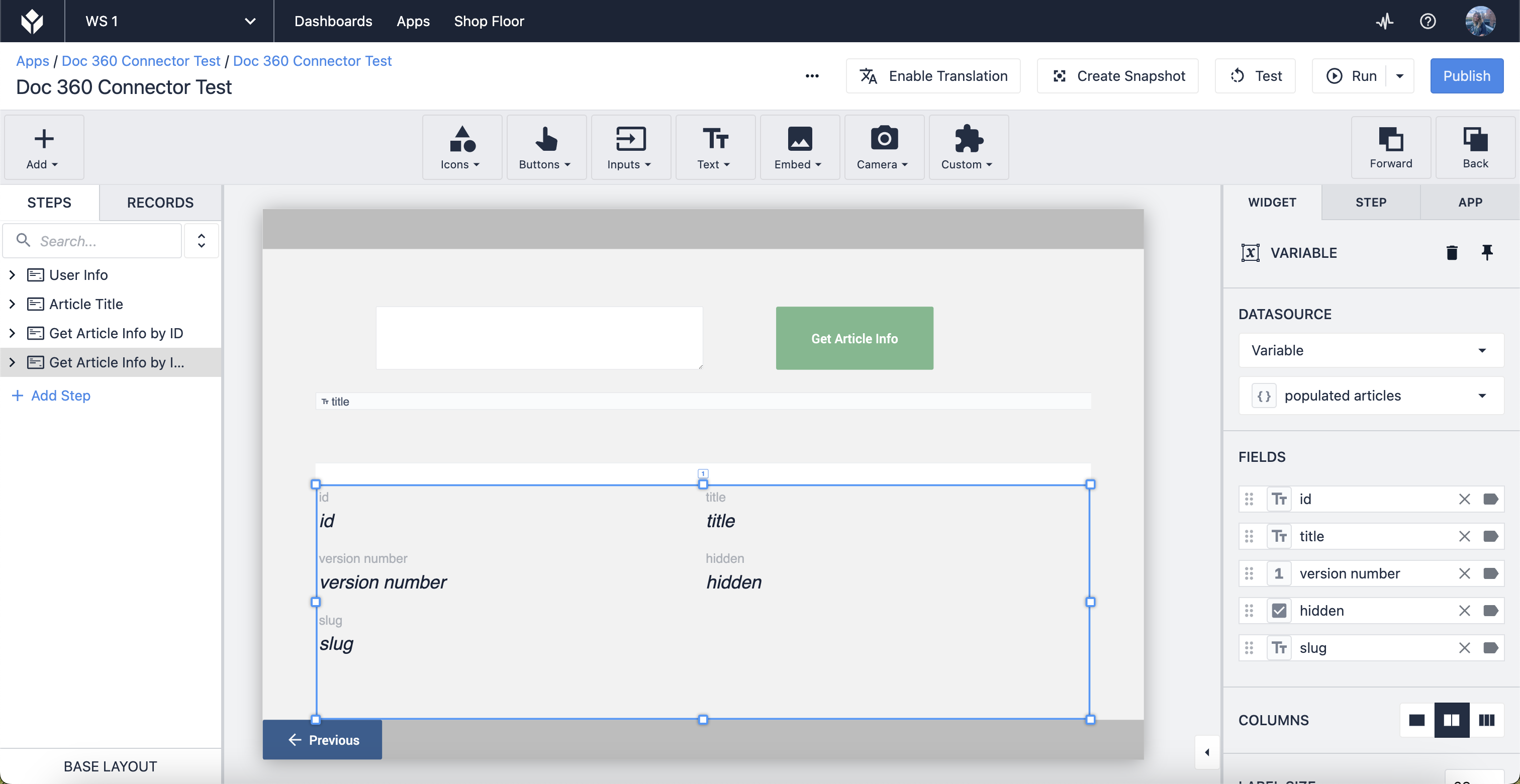
Выберите в качестве источника данных переменную Variable и найдите список объектов, которые вы задали в качестве выходов в функции коннектора.

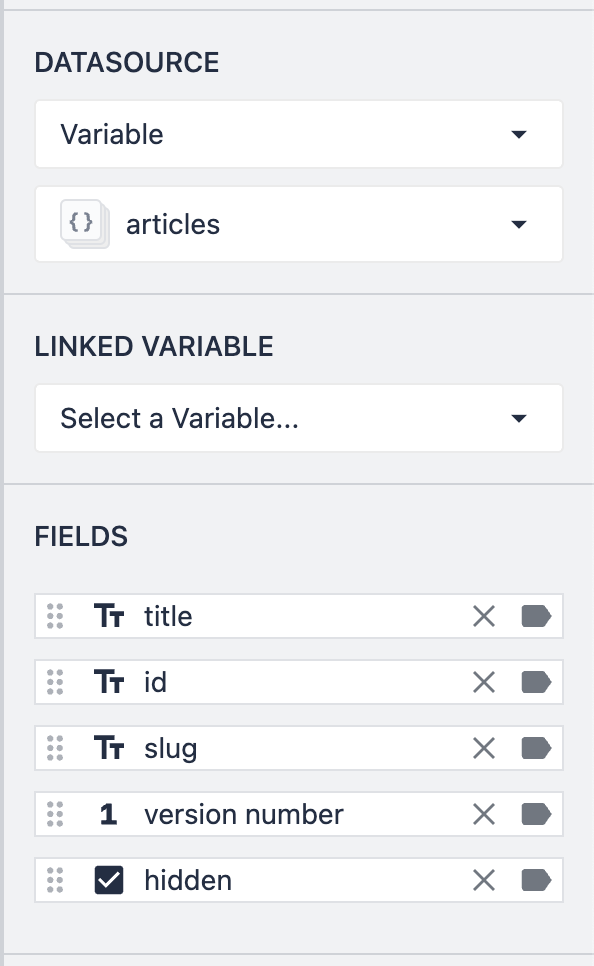
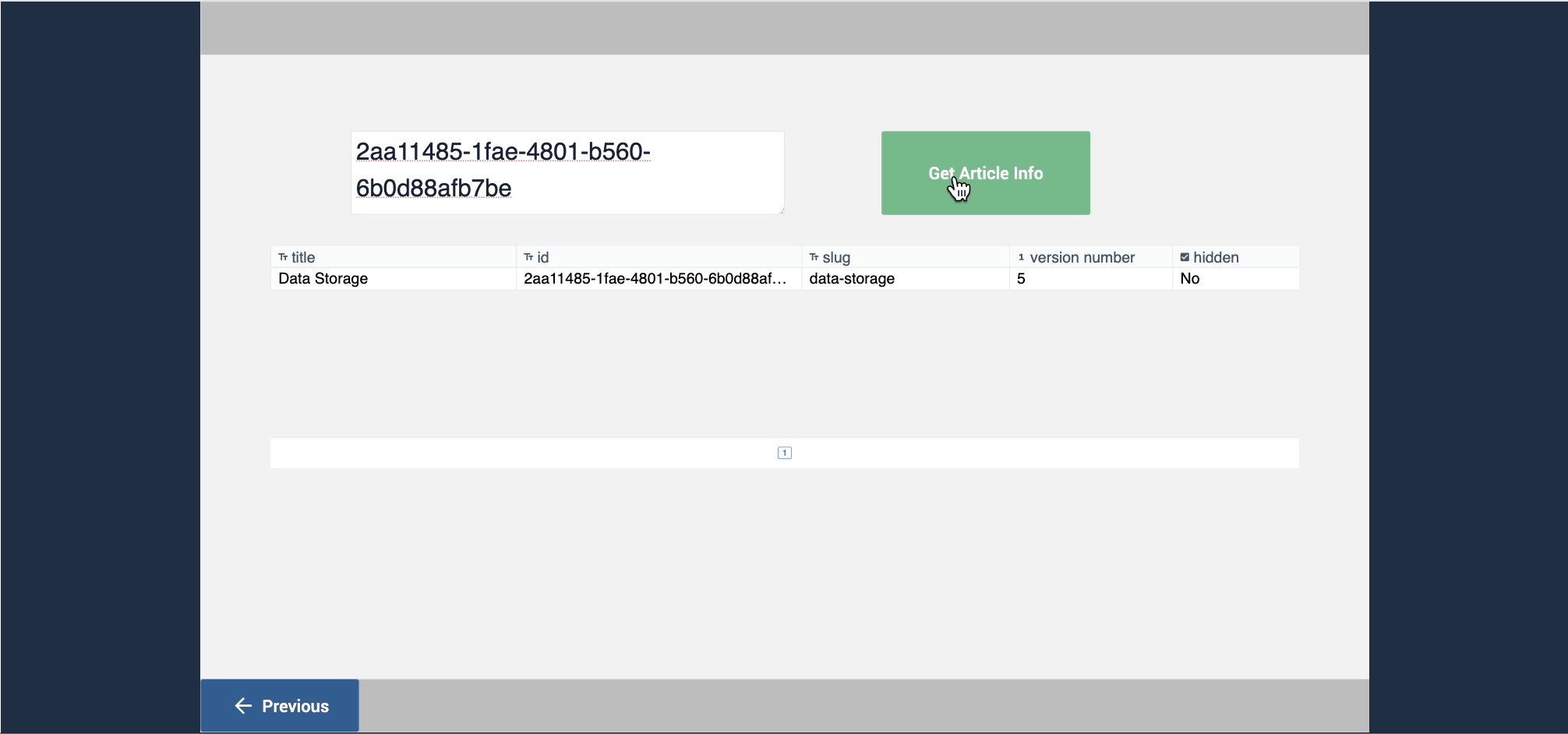
После выбора переменной выберите поля, которые вы хотите отобразить в таблице, т.е. выходы в списке объектов.

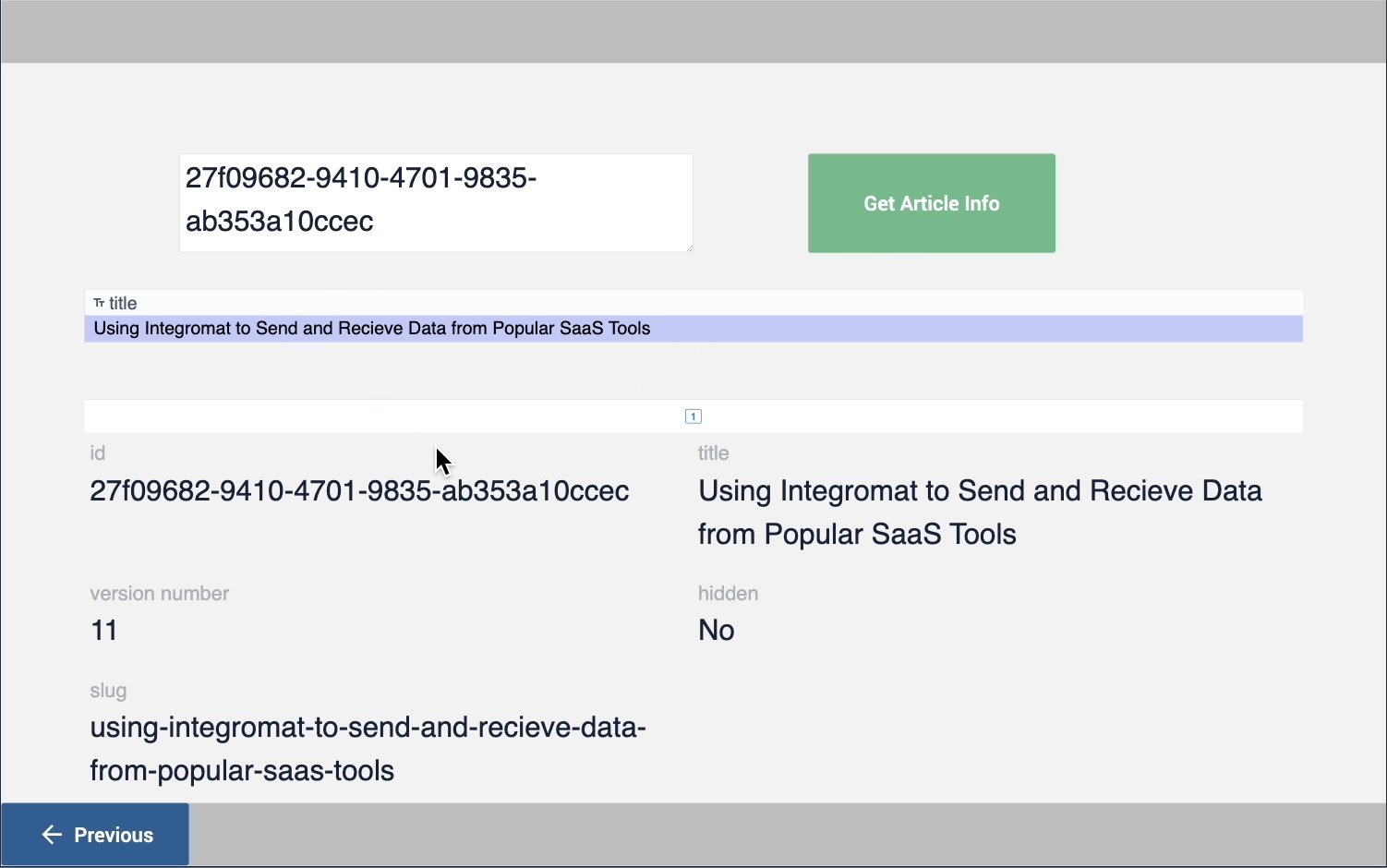
В режиме разработчика интерактивная таблица заполняется результатами функции-коннектора при ее вызове. Выводы мгновенно сохраняются как значения в соответствующих переменных.

Кроме того, можно использовать переменные для пополнения информации из коннекторов. Это удобно, если необходимо расширить представление о каком-либо фрагменте данных, не видя всей информации, указанной в интерактивной таблице.

Для этого повторите триггер, описанный выше. Переменная источника данных совпадает с переменной, связанной с интерактивной таблицей. Создайте новую переменную, в которой будут храниться данные.
Затем настройте переменную так, чтобы источником данных была только что созданная переменная. Таким образом, при выборе строки интерактивной таблицы данные этого поля сохраняются в переменных виджета.

В результате виджет работает следующим образом:

Теперь, когда вы увидели, как можно использовать HTTP-коннекторы в приложениях, вы можете повторить эти шаги для использования в своих собственных приложениях для работы с процессами.
Дальнейшее чтение
Вы нашли то, что искали?
Вы также можете зайти на community.tulip.co, чтобы задать свой вопрос или узнать, сталкивались ли другие с подобным вопросом!

