Узнайте, как перемещаться по модальной панели функции коннектора и создавать ее.
Обзор
Функции коннекторов - это возможность структурировать взаимодействие приложений Tulip с внешними серверами и службами. Если коннектор - это общая связь между Tulip и внешним сервером, то функции коннектора - это конкретные запросы на услуги или информацию. В этой статье мы расскажем вам о том, как создать и настроить функцию коннектора для доступа к определенным частям данных или информации из внешнего сервиса.
Для получения информации об основах API ознакомьтесь со статьей Как использовать API.
Настройка
Прежде чем создавать функцию коннектора, вам нужно создать HTTP-коннектор, чтобы установить соединение между вашим приложением и сервисом, с которым вы хотите взаимодействовать. Вы будете создавать свои функции коннектора в рамках этого коннектора, и каждая функция коннектора в рамках коннектора будет использовать конфигурацию своего родительского коннектора. Чтобы создать HTTP-коннектор, выполните действия, описанные в этой статье: Как настроить коннектор.
После того как вы создали коннектор, пришло время создать функции коннектора. Функции коннектора - это отдельные операции, которые выполняет ваш коннектор для получения данных с сервера API, к которому вы подключаетесь.
Создание функции коннектора
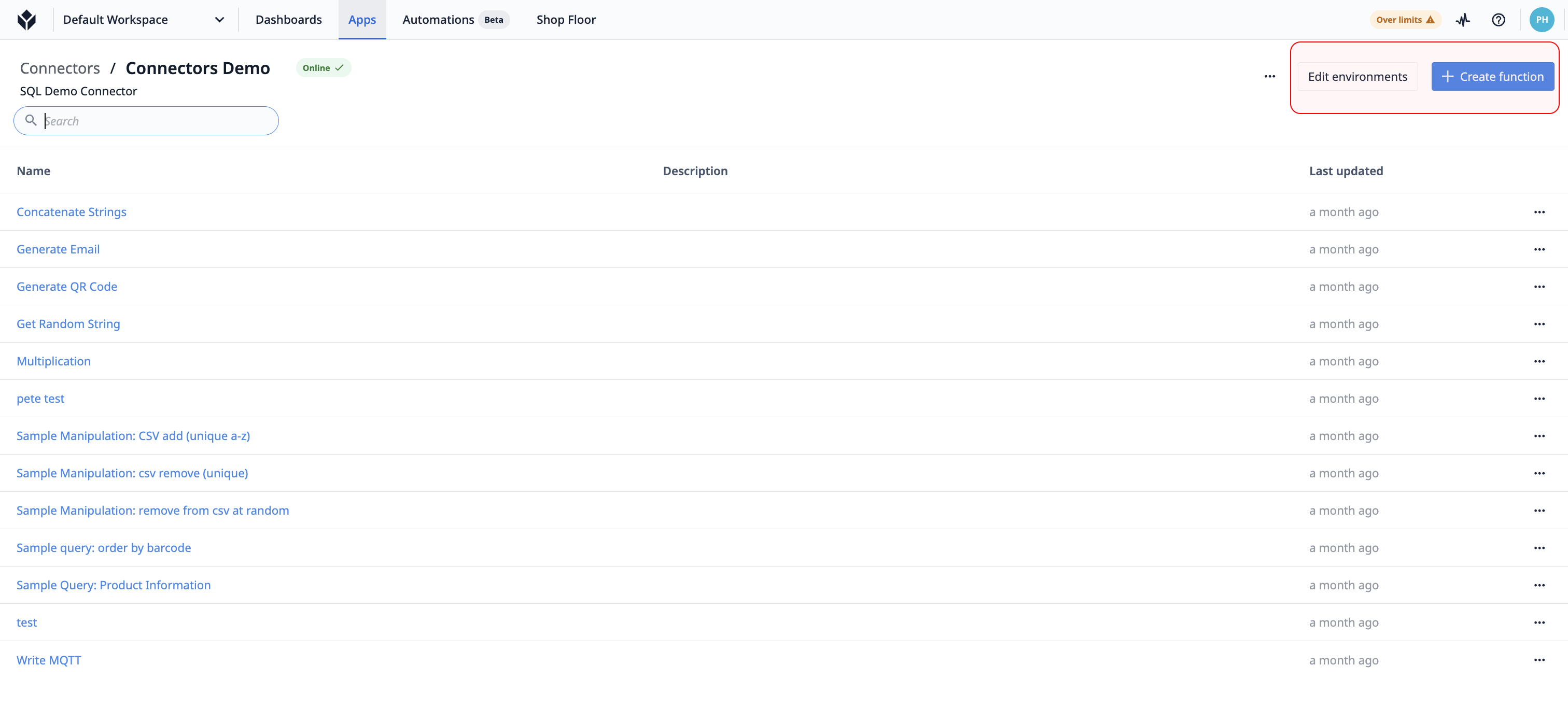
На странице "Коннекторы" выберите коннектор, с которым вы хотите работать, щелкнув по его названию.

На этой странице отображается список функций, связанных с коннектором. Чтобы создать новую функцию коннектора, нажмите + Создать функцию.
Чтобы не затягивать, в этой статье мы предположим, что вы уже знакомы с различными частями редактора функций коннектора.
Вот процесс, который мы будем использовать для создания функции коннектора:
- Выберите тип API Call.
- Напишите URL-адрес API
- Задайте входы
- Определите параметры для возвращаемых данных
- Задайте выходные данные, используя точечную нотацию
Тип вызова и URL
Первые два элемента, которые необходимо настроить для любой функции HTTP-коннектора, - это тип вызова API (GET, POST, PUT и т. д.) и URL конечной точки. Выберите тип вызова из списка, используя выпадающий список, и введите путь к конечной точке в поле, следующее за базовым URL. Обратитесь к документации по API для сервиса, к которому вы хотите подключиться, для получения информации о конечных точках и конфигурации.
In this article we’re using a piece of jargon: API Call. An API call, or API request, is a message sent to a server asking an API to provide a service or information. Since APIs are a way for one program to interact with another, calls are the process by which one application sends a request to another application.
В этой статье мы будем использовать в качестве примера API Document360 - сервис, на котором размещена база знаний Tulip. Функция, которую мы настраиваем, возвращает статью вместе со связанными с ней свойствами на основе идентификатора статьи.
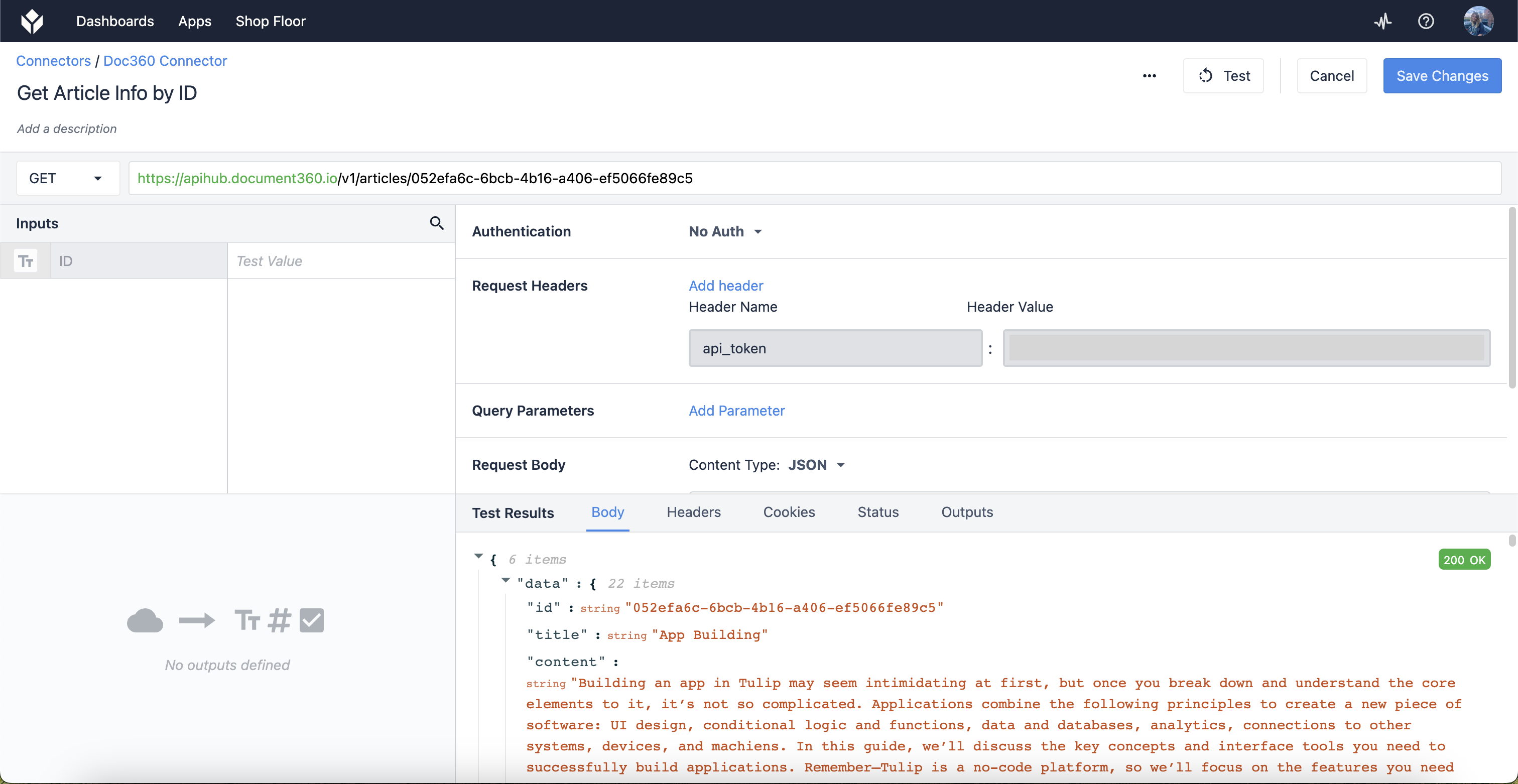
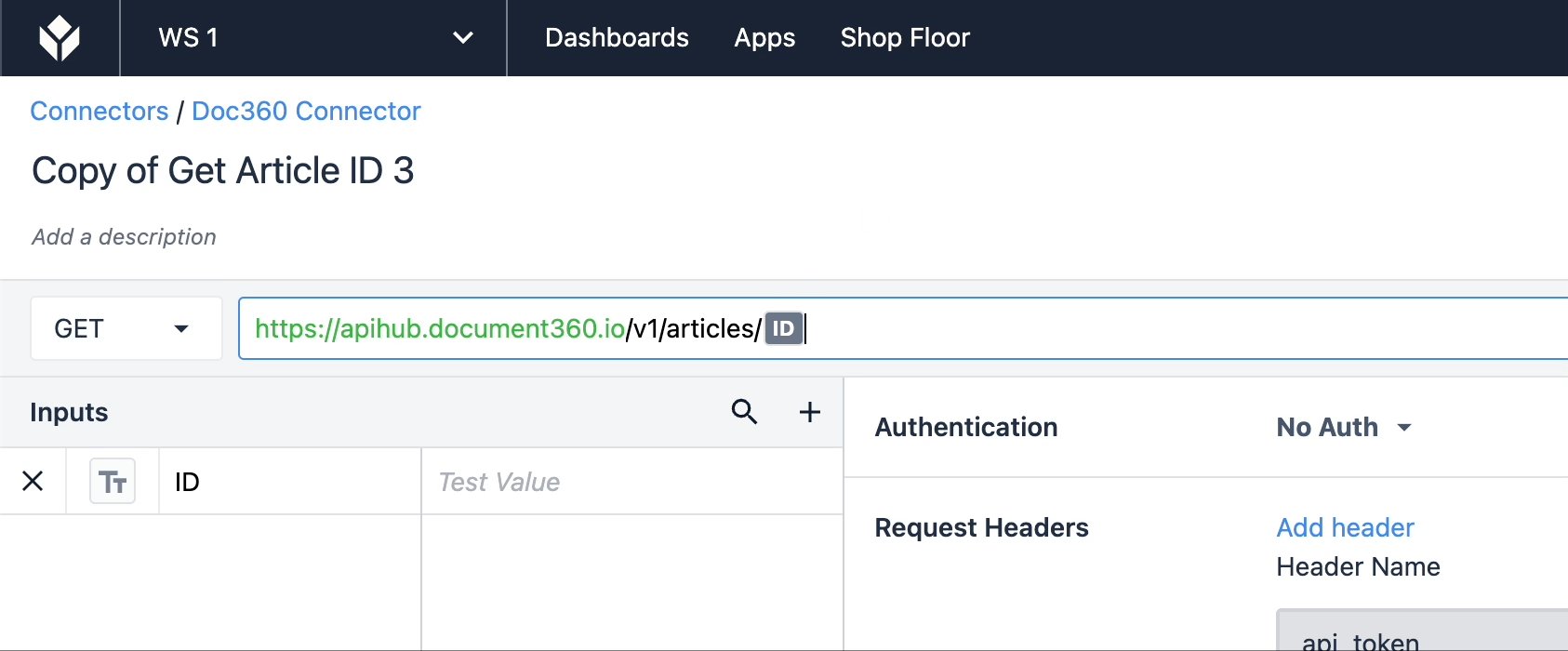
Давайте назовем нашу функцию, установим тип вызова (GET) и введем URL для вызова:
The call URL is case sensitive. Make sure you type it in exactly how you see it listed in the API documentation.
Получите тип вызова и URL из документации по конечным точкам вашей системы. Эти два действия определяют ваш REST-запрос. Для подробного описания того, что такое REST-запрос, смотрите раздел Анатомия REST-запроса.

Нажав кнопку Test, вы запускаете функцию и получаете информацию в разделе Test Results редактора. Выбрав Body в разделе Test Results, вы сможете просмотреть полный, нефильтрованный результат вашего запроса. Отлично, у нас есть данные!
Input
Connector function inputs allow letters from any languages, numbers, spaces, underscores, and dashes.
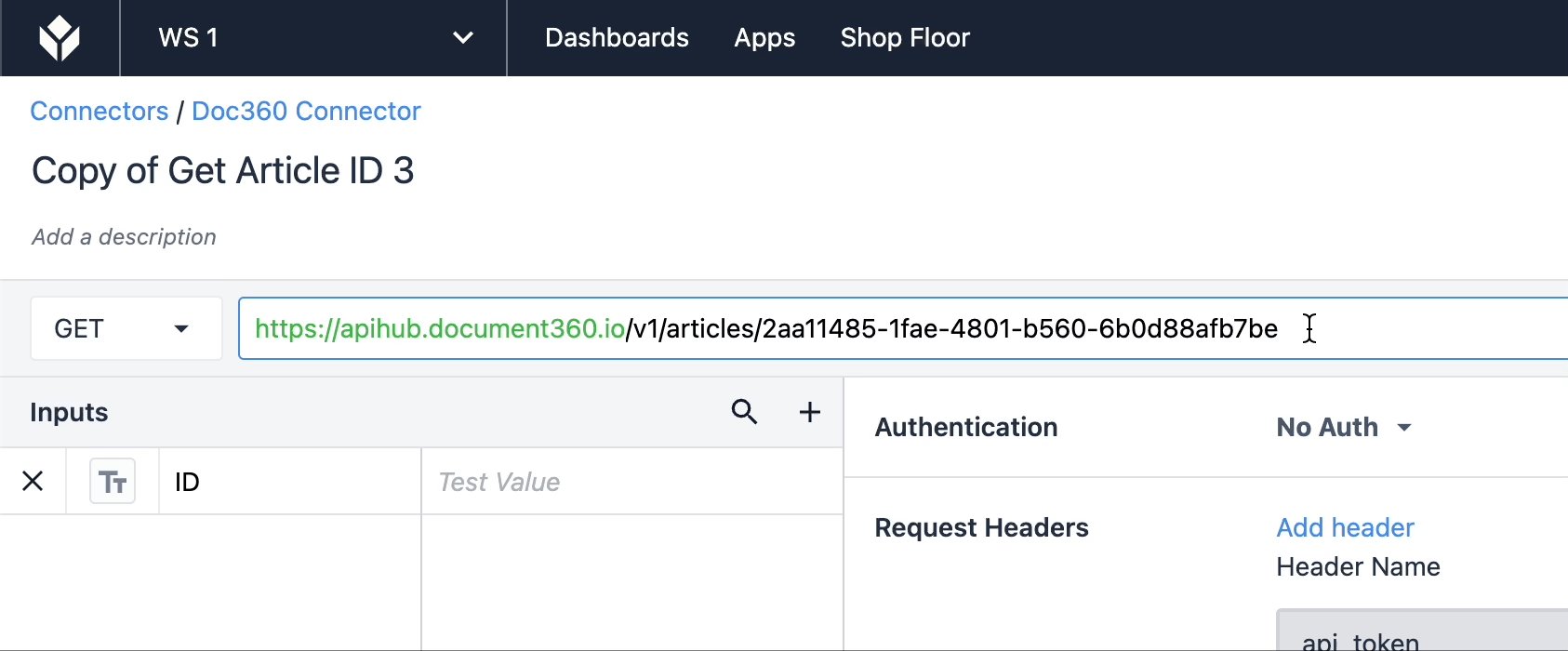
Так, как сейчас настроена наша функция коннектора, мы можем получить только один конкретный ID статьи.
 {height="" width=""}.
{height="" width=""}.
Наша цель - настроить эту функцию таким образом, чтобы она возвращала информацию о любой интересующей нас статье. Для этого нам нужно изменить нашу функцию, чтобы она могла передавать значение для любого ID статьи.
Мы можем изменить нашу функцию коннектора так, чтобы она принимала любое значение, настроив Inputs. Входы позволяют принимать значения из ваших приложений и передавать их в функции коннектора.
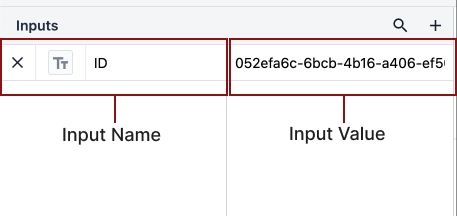
Настройка входов состоит из двух частей: 1.) создание входа в панели ввода; 2.) указание того, где этот вход будет использоваться в функции коннектора.
Сначала добавьте поле на панель ввода. Тип данных входа можно изменить, нажав на значок рядом с названием входа. Убедитесь, что выбранный тип соответствует типу источника, который вы будете использовать в своих приложениях. Поле рядом с именем входа можно использовать для проверки значений, которые вы хотите передать в функцию коннектора, и имитировать входные данные из ваших приложений.

Далее нам нужно указать, где этот вход будет использоваться в нашей функции коннектора. Входные данные могут быть доступны во всей функции коннектора, в том числе в URL конечной точки, параметрах запроса и в JSON-экстракторах в выходных данных. Обратитесь к документации по API для любого сервиса, который вы хотите использовать, чтобы получить более подробную информацию о том, как нужно настраивать конкретную функцию.
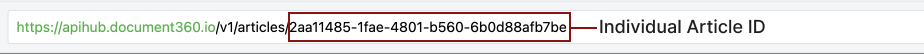
В нашем примере мы можем получить доступ к конкретной статье, указав ее в конце пути к конечной точке или вместо "{articleId}".
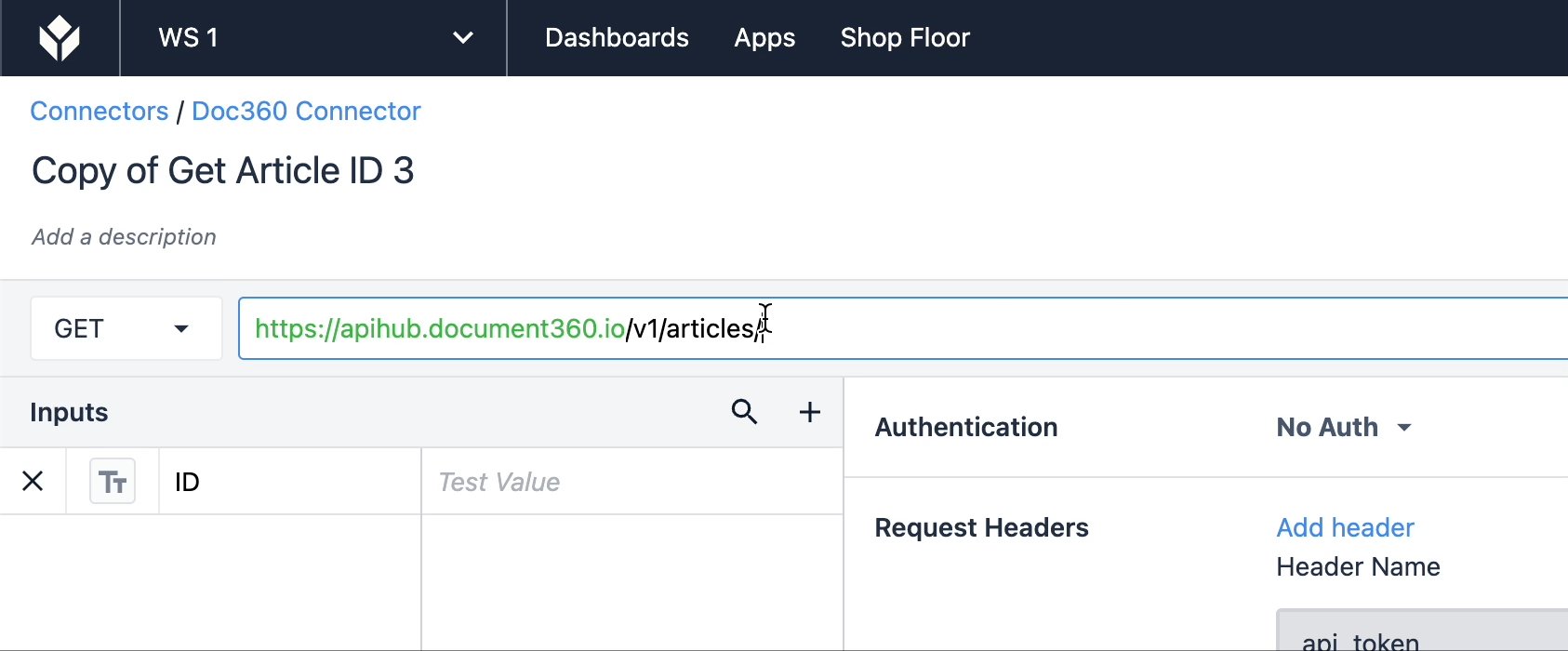
 {height="" width=""}.
{height="" width=""}.
Используя входные данные, мы можем динамически передавать значение в этот URL и, таким образом, использовать эту функцию коннектора для получения информации о любой статье, которую мы хотим.
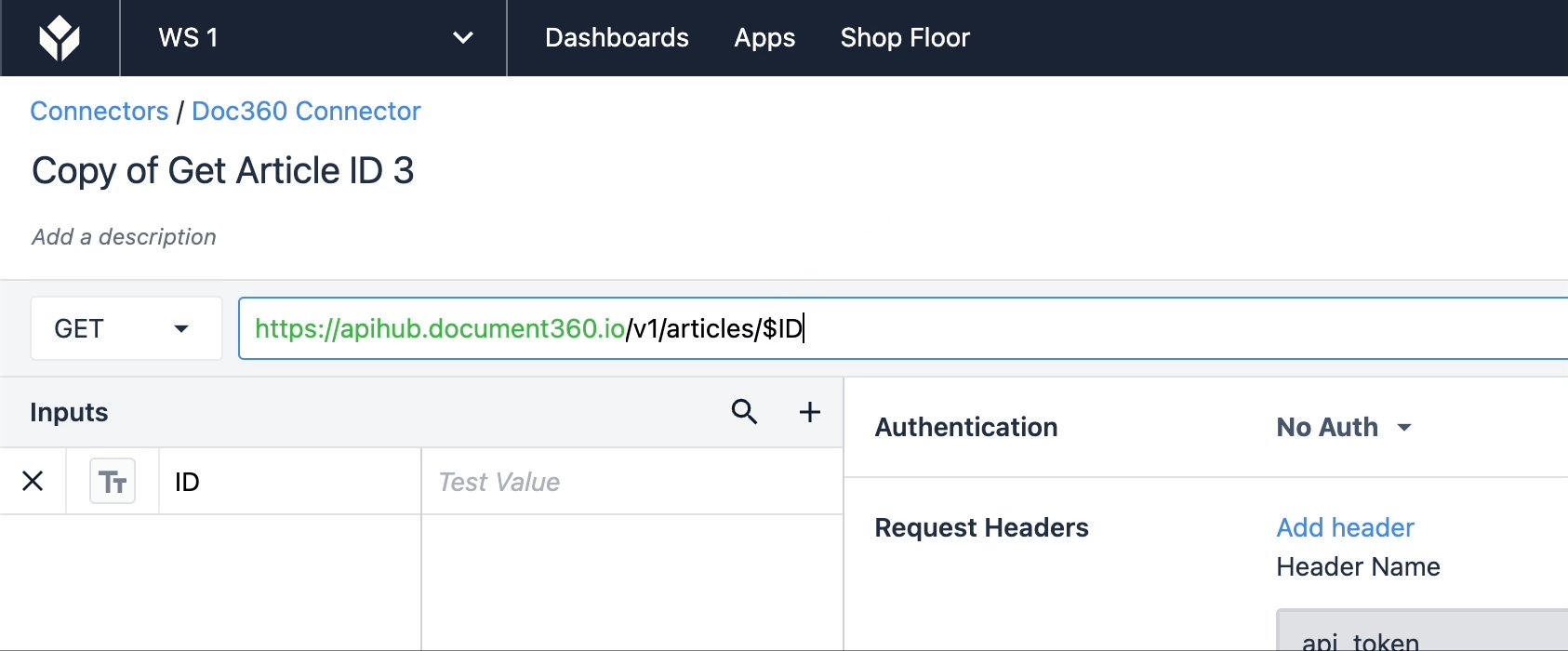
Мы добавляем входные данные в путь к конечной точке, ставя знак доллара**($**) перед и после параметра (в данном случае "ID"). Строка между знаками доллара чувствительна к регистру и должна точно совпадать с именем вашего входного параметра. Если мы вернемся к нашему примеру, давайте изменим URL так, чтобы ID совпадал с вводимым параметром. Текст между знаками доллара превратится в блок, указывающий на свойство, например:
 {height="" width=""}.
{height="" width=""}.
Теперь мы можем задавать ID в качестве входных значений, а не вводить значение непосредственно в URL конечной точки.
Чтобы добавить больше входных данных, нажмите на + в правом верхнем углу поля ввода.
Параметры
Параметры запроса - это пары ключ-значение, которые появляются после ? в конечной точке или в разделе "Параметры запроса" при создании функции коннектора.
Теперь, когда мы настроили наши входы, вы можете создать несколько параметров, чтобы изменить результаты тестирования и убедиться, что вы получаете только ту информацию, которая вам нужна. Ключи и значения для этих параметров можно найти в документации по API сервера, к которому вы подключаетесь.
В парах "ключ-значение" один из компонентов является "ключом", а другой - "значением"; оба они добавляются в конец URL-адреса ссылки вашей формы. Думайте о них, как о маркерах в электронном письме, чтобы персонализировать чье-то имя. Использование пар "ключ-значение" позволяет передавать информацию в форму.
Ключ указывает на имя переменной.
Значение указывает на значение свойства.
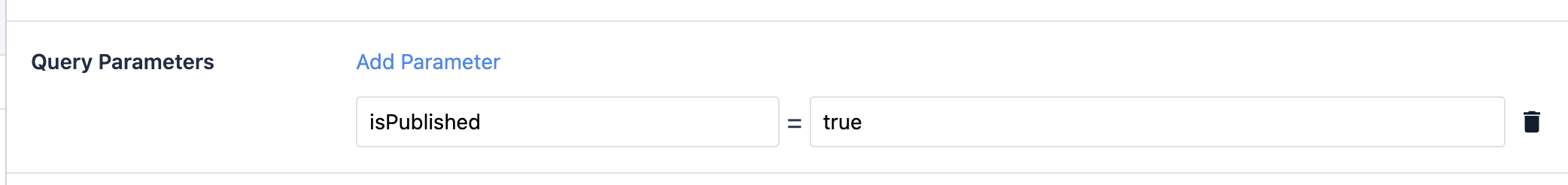
В этом примере мы хотим задать параметр, который обеспечит публикацию возвращаемой статьи на сайте базы знаний. В соответствии с информацией, приведенной в документации API, параметр выглядит следующим образом:
 {height="" width=""}.
{height="" width=""}.
Эти параметры запроса и запроса - необязательные поля для заполнения, но они придают конкретность результатам тестирования, если вам это необходимо.
Output
Connector function outputs allow letters from any languages, numbers, spaces, underscores, and dashes.
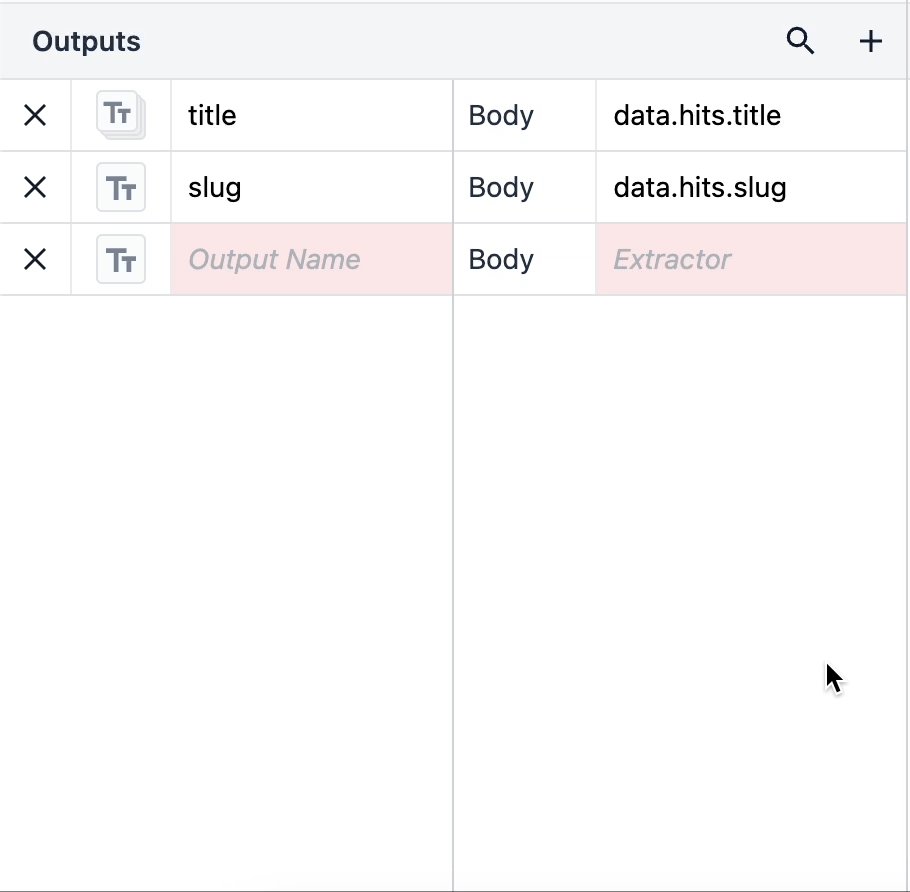
Выходные данные - это часть функции коннектора, которая показывает, какая информация непосредственно возвращается. Они структурированы в точечной нотации, поэтому внимательно следите за форматом результатов тестирования, чтобы убедиться, что ваша нотация идет по точному пути. Выходные данные сопоставляются с переменными в приложениях, поэтому убедитесь, что вы назвали их как-то идентифицируемо и уникально.
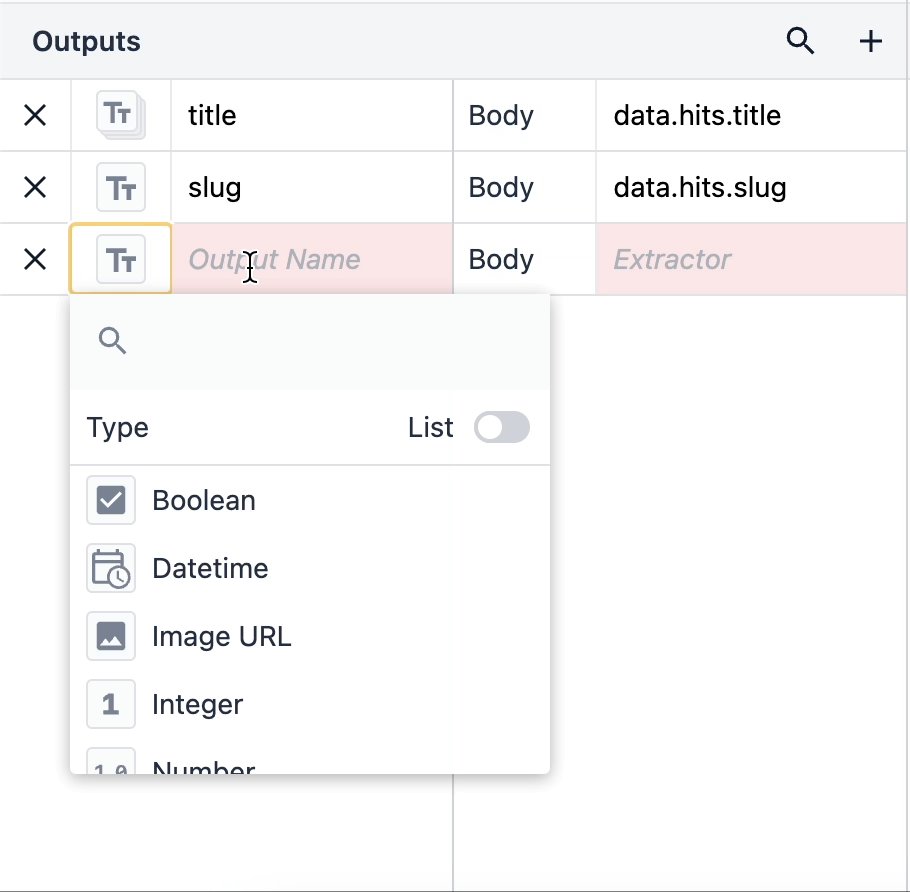
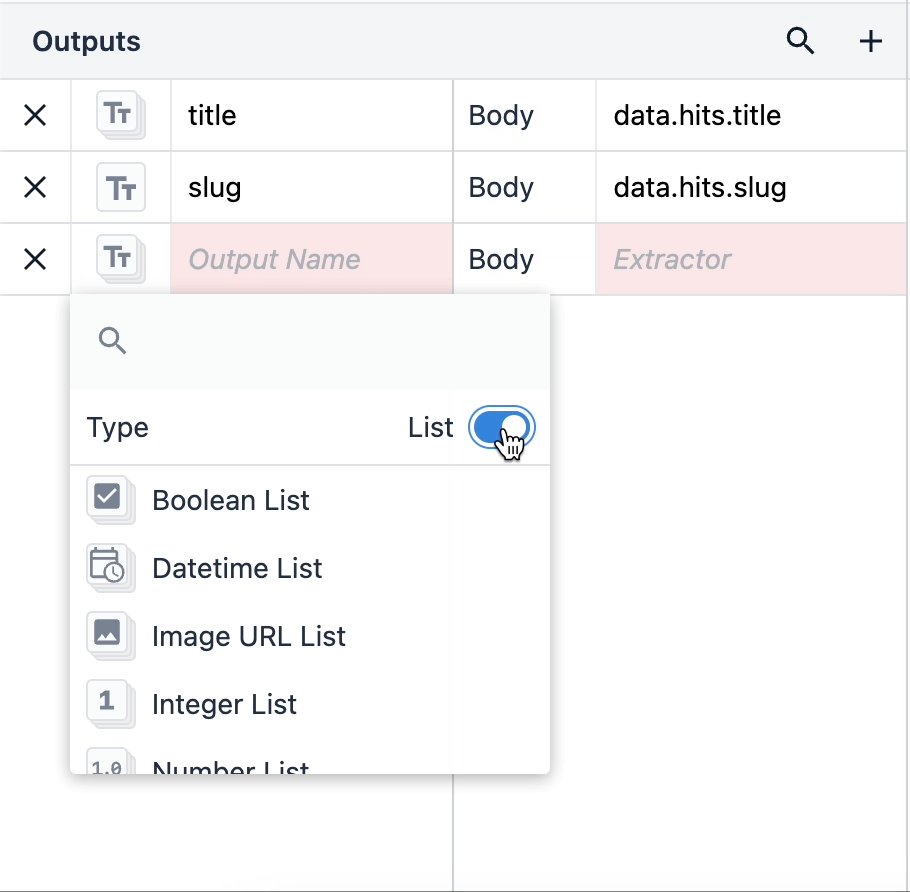
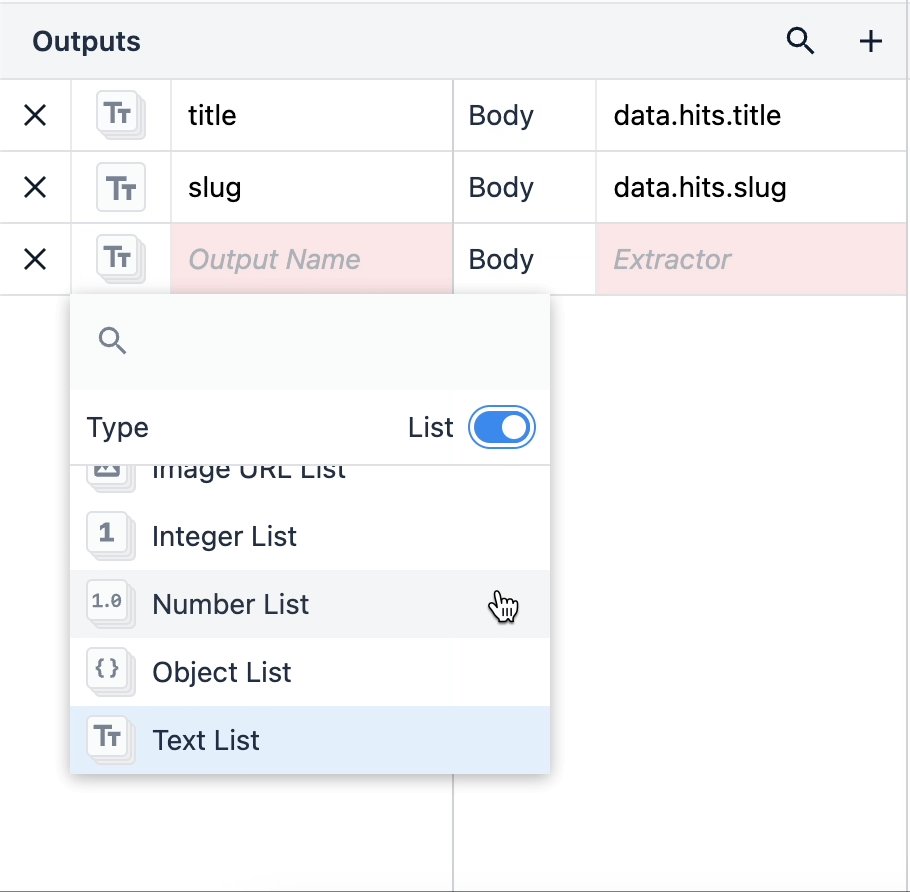
Обратите внимание, что вы можете изменить тип вывода на списки с помощью тумблера List Toggle; эта опция вставляет выводы переменных в объекты и универсально отображает путь точечной нотации для всех вложенных выводов в списке объектов.

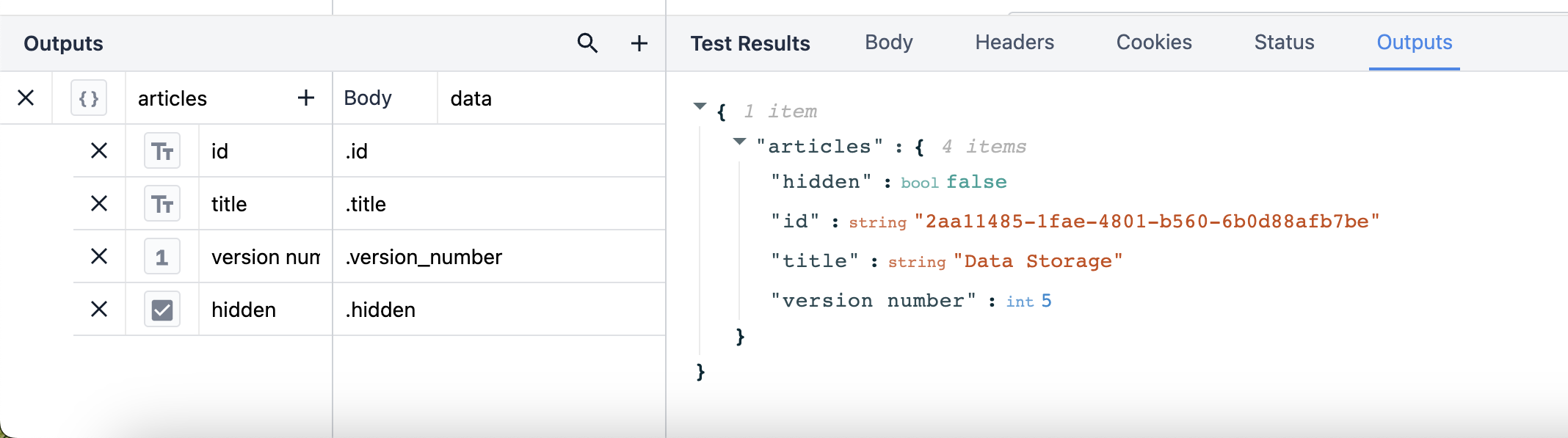
Чтобы проверить, правильно ли отображены выходы, перейдите на вкладку "Выходы" в панели " Результаты тестирования" и обратите внимание на возвращаемые результаты.

Если выходы совпадают с результатами, поздравляем! Вы успешно создали рабочую функцию коннектора и готовы использовать ее в приложениях. Ознакомьтесь со следующими шагами в разделе Использование HTTP-коннекторов в приложениях.
Если у вас возникли проблемы с неправильной работой функции коннектора, обратитесь к нашему Руководству по устранению неполадок, чтобы узнать, что может быть не так.
Пройдите курс HTTP Connectors University, чтобы узнать, как создавать коннекторы.
Дополнительное чтение
Вы нашли то, что искали?
Вы также можете зайти на community.tulip.co, чтобы задать свой вопрос или узнать, сталкивались ли другие с подобным вопросом!

