Существует три способа добавить изображения в приложение для фронтальных операций:
- Копирование и вставка из буфера обмена компьютера в Chrome
- Ручная загрузка с рабочего стола
- Использование URL-адреса изображения
Копирование и вставка изображений
Вы можете копировать и вставлять изображения в приложения с помощью клавиш CTRL+C и CTRL+V в Windows и CMD+C и CMD+V на Mac.
Загрузка изображений
Способ 1
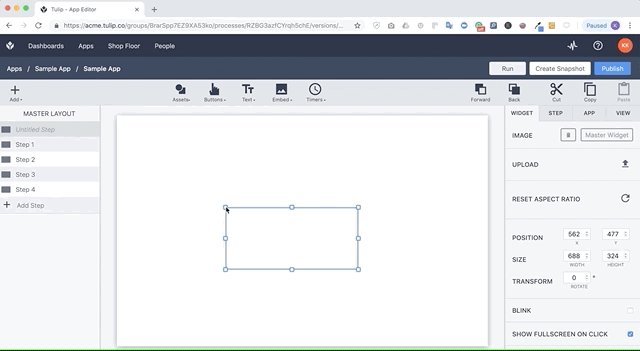
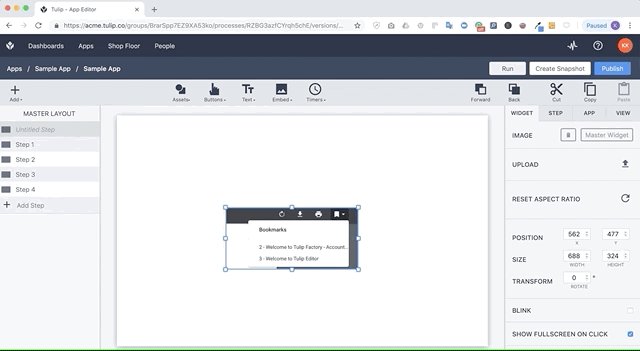
- Перейдите к шагу в приложении, где вы хотите загрузить изображение/фотографию.
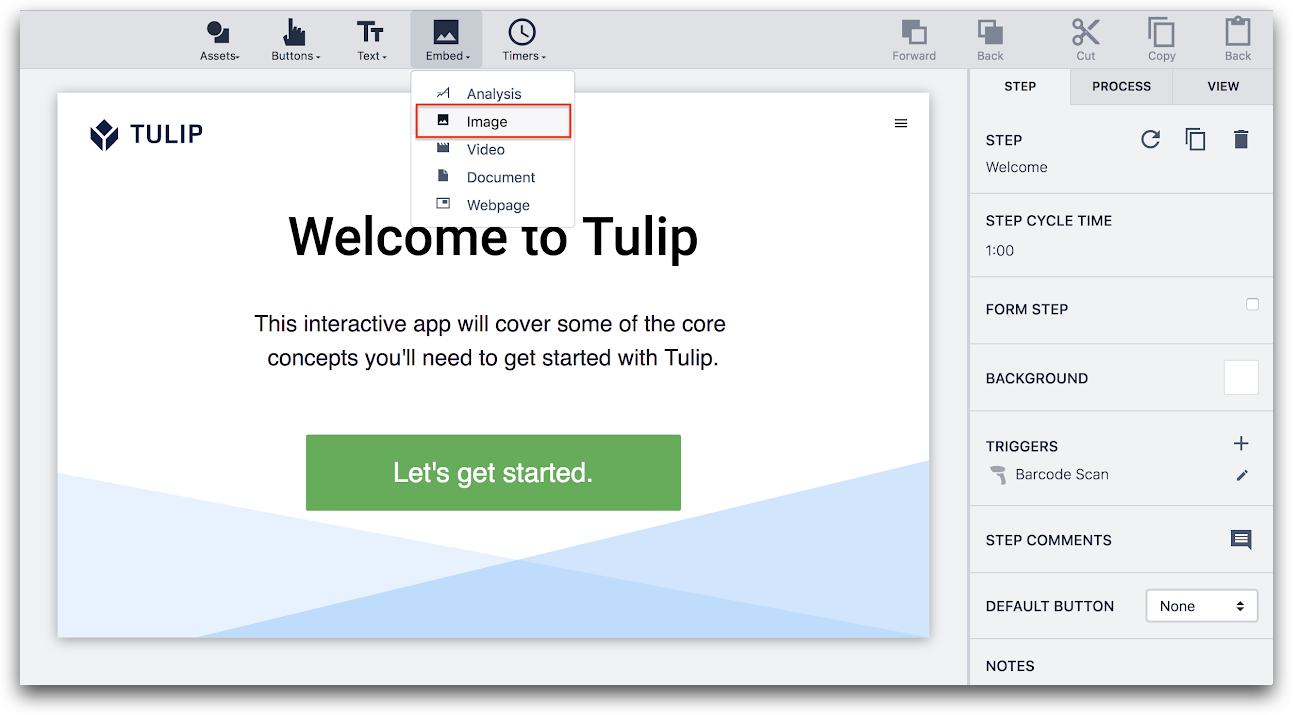
- Нажмите Embed на панели инструментов редактора приложений и выберите Image из выпадающего списка.

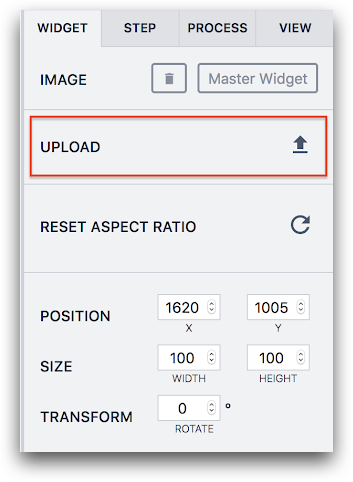
3- Загрузите содержимое, нажав на стрелку загрузки под вкладкой "Виджет" в контекстной панели.

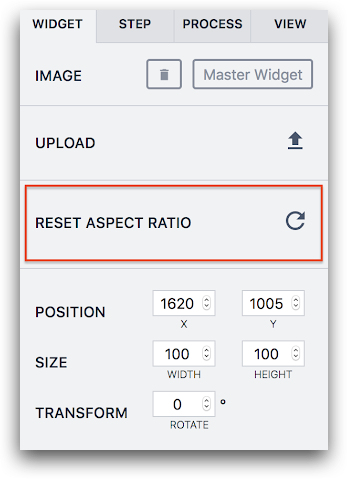
- Используйте стрелку обновления, чтобы сбросить соотношение сторон для упрощения форматирования.

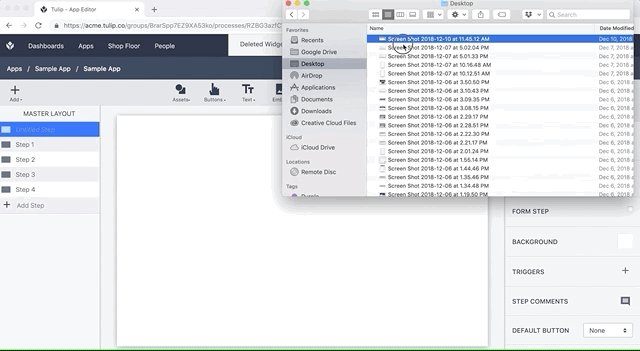
Способ 2
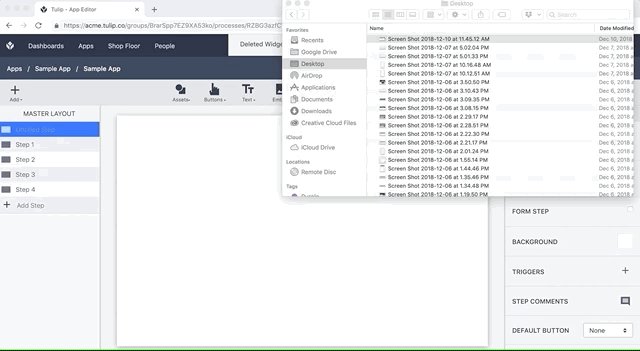
Вы можете напрямую перетащить изображения с рабочего стола или из папки и бросить их в отдельный шаг в редакторе приложений. Это хорошо работает, если у вас много изображений в папке, и вы хотите быстро добавить их в шаги.

Использование URL-адресов изображений
Вы можете создать переменную с типом "image", а затем сохранить конкретное изображение в качестве значения по умолчанию. Или вы можете обновить эту переменную новым изображением в редакторе триггеров.
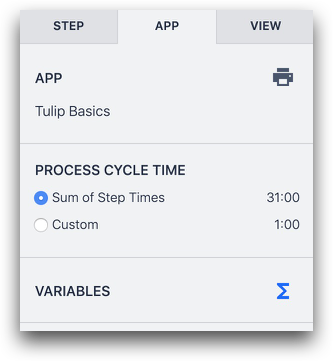
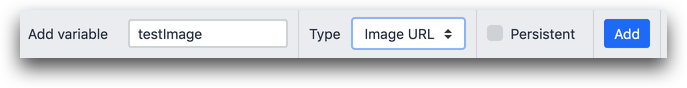
Чтобы сохранить изображение в переменной по умолчанию, выберите меню "Переменные" на вкладке "Приложение" контекстной панели.

Затем создайте переменную с типом "URL изображения".

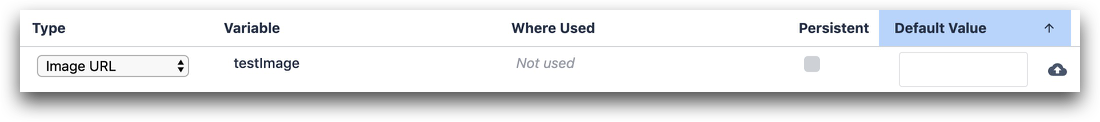
Затем щелкните значок "Загрузить" в столбце "Значение по умолчанию" справа.

Вы всегда можете обновить это изображение с помощью триггеров. Используйте "Манипуляцию данными" "Хранить", чтобы добавить новый URL-адрес изображения или загрузить изображение в эту переменную.
Стилизация/добавление триггеров к изображениям
Вы можете редактировать следующие свойства изображений после их загрузки в Tulip в контекстной панели в правой части экрана:
- Размер
- Вращение
- Тень
- Радиус границы
- Мигание
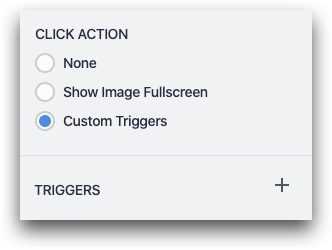
Вы также можете добавить триггер к изображению или показать его полноэкранную версию при нажатии. Для этого воспользуйтесь меню Click Actions в боковой панели после выбора изображения:
 {height="" width="300"}.
{height="" width="300"}.
Технические подробности поддержки изображений
Мы поддерживаем следующие форматы изображений:
- PNG (максимальный размер 20 МБ)
- JPEG (максимальный размер 20 МБ)
- GIF (максимальный размер 5 МБ)
- SVG (максимальный размер 5 МБ)
JPEG и PNG будут автоматически изменены до максимального размера 1920 x 1200.
Дополнительное чтение
Вы нашли то, что искали?
Вы также можете зайти на community.tulip.co, чтобы задать свой вопрос или узнать, сталкивались ли другие с подобным вопросом!
