Saiba como usar conectores HTTP em aplicativos.
Visão geral
Então você configurou um conector, definiu uma Connector Function e está obtendo dados retornados nos resultados dos testes - ótimo! E agora?
Agora, você pode executar seus conectores em aplicativos e usar a lógica de acionamento, as variáveis e as tabelas interativas para controlar e utilizar os resultados dos testes.
Configuração
Para usar conectores HTTP em aplicativos, você precisará configurar um conector e criar uma função de conector para que os dados sejam transmitidos. Se ainda não tiver feito isso, consulte os artigos a seguir para obter ajuda sobre como fazer isso:
- Conectores e integrações
- Como configurar um conector
- Como criar e configurar uma função de conector HTTP
Antes de começar, mapeie o que você deseja fazer em seu aplicativo com os dados do conector. Isso será baseado no tipo de chamada que você configurou na função do conector. Você deseja exibir informações? Ou excluir dados? Ou gravar informações em seu servidor? Saber qual ação você precisa realizar ajuda a entender o que você precisa criar no seu aplicativo para atingir seus objetivos.
Uso de conectores em um aplicativo
Lógica de acionamento
Para que um conector faça uma API Call para um servidor, precisamos configurar alguma lógica em um aplicativo para que isso aconteça. As Connector Functions podem ser executadas em qualquer lugar em que você coloque um Trigger, inclusive em botões, quando um dispositivo como um código de barras é acionado, em cronômetros ou em Step level Triggers ou App Level Triggers.
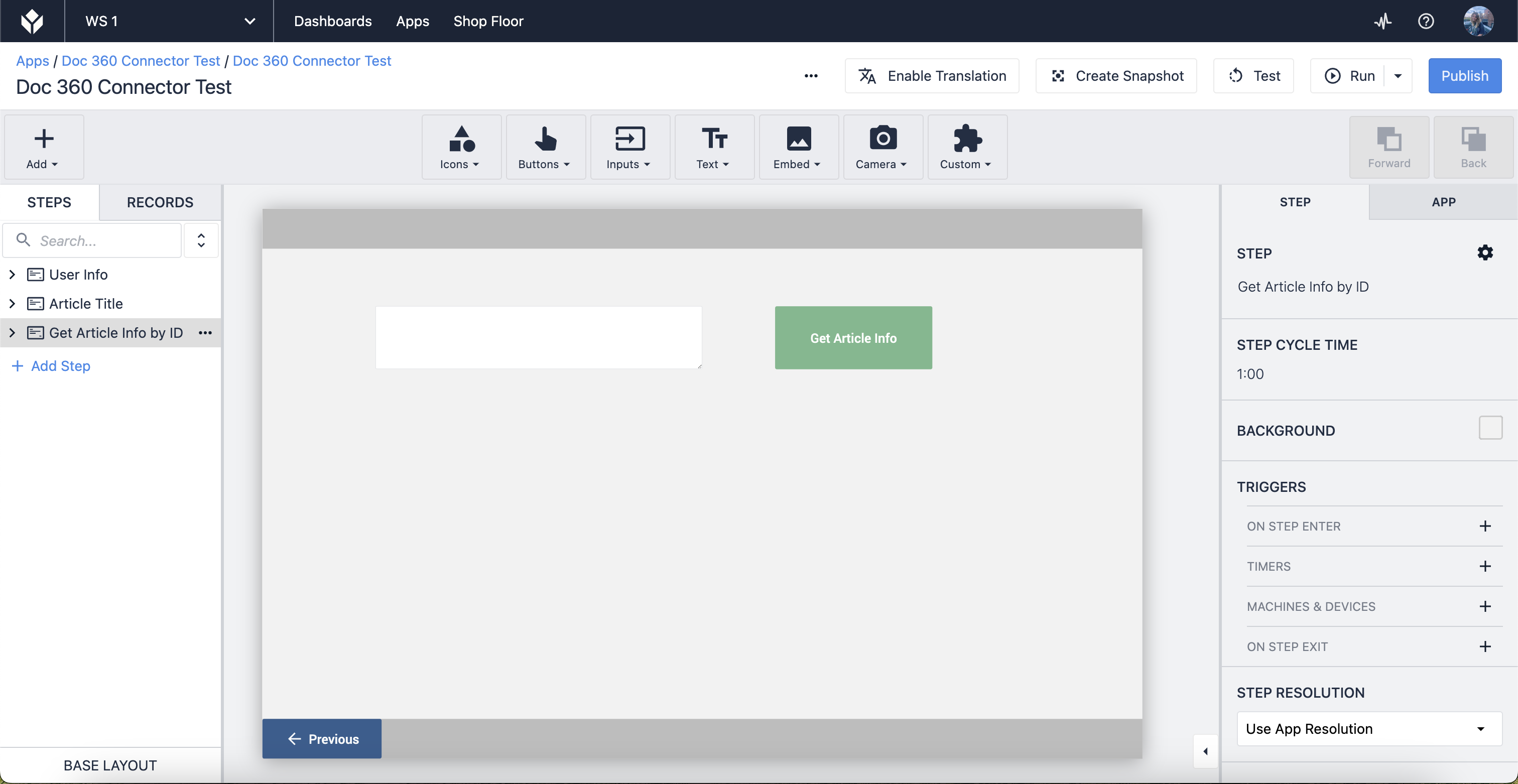
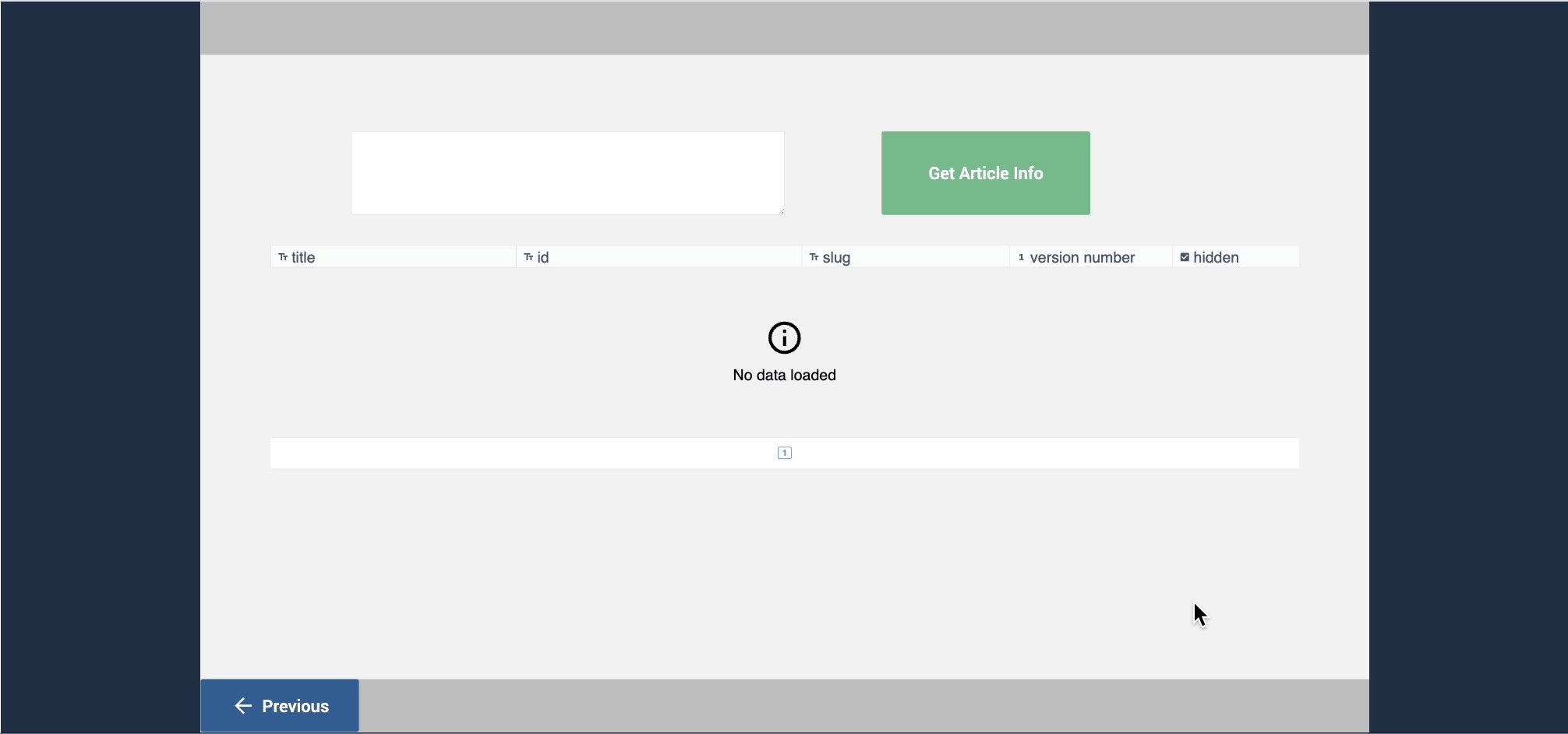
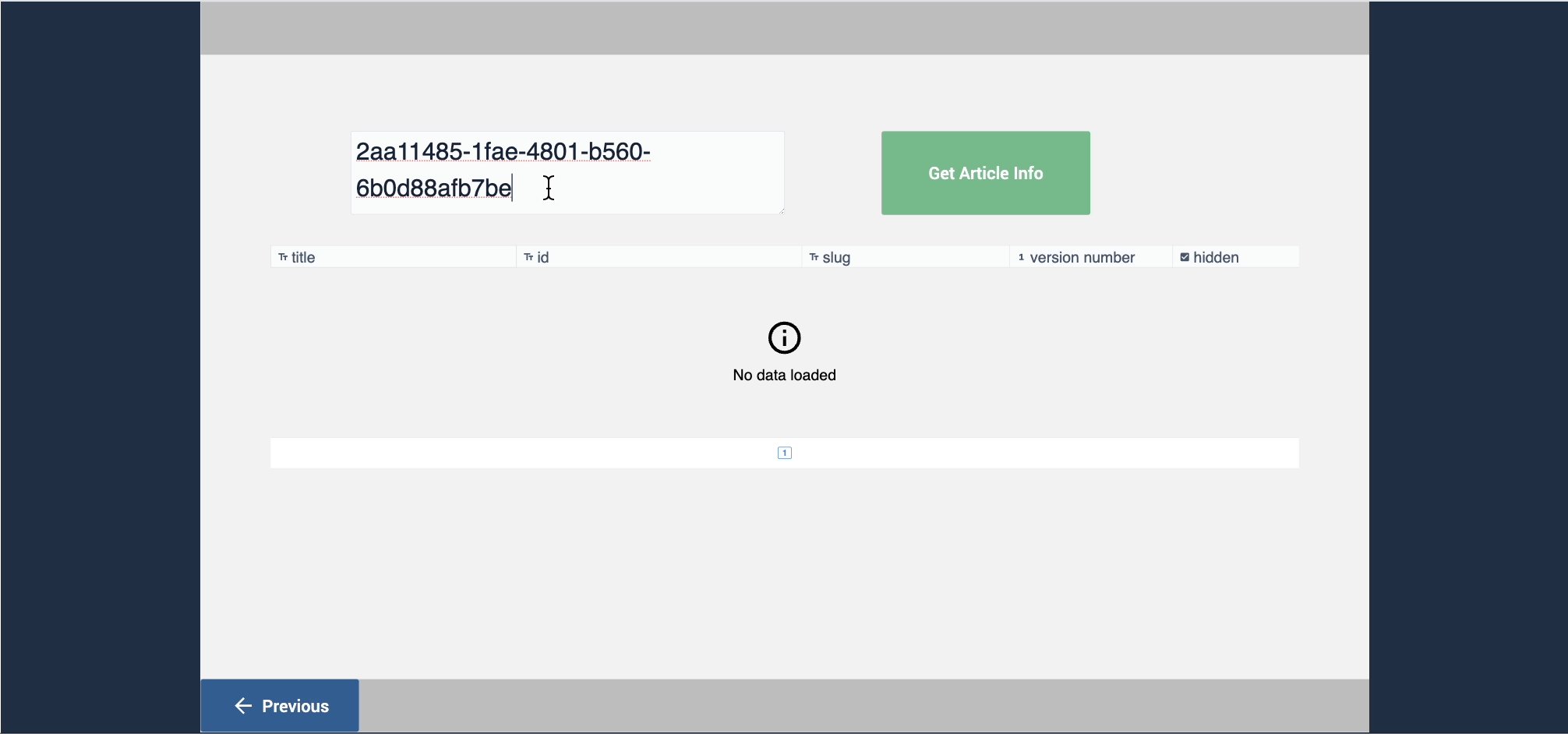
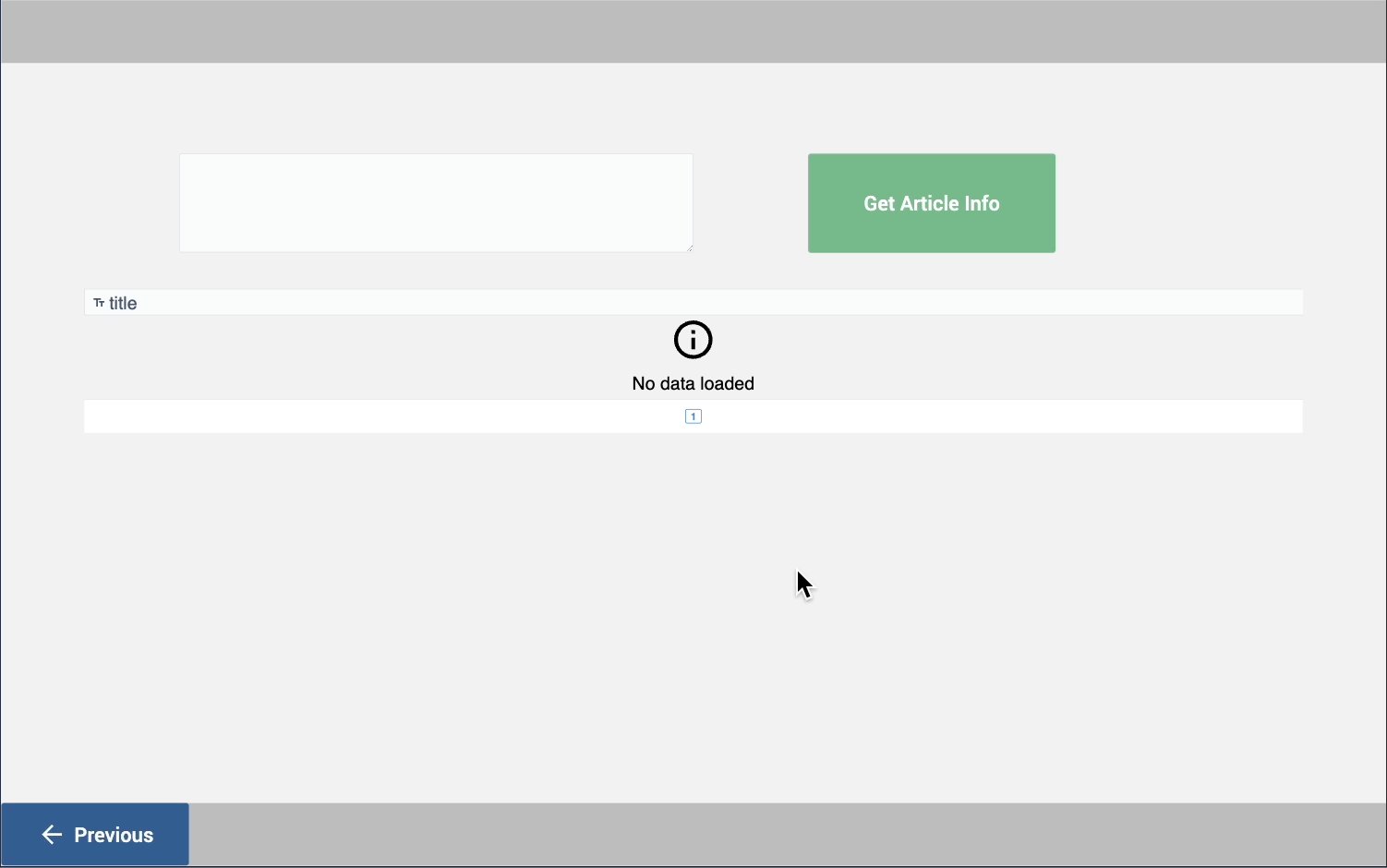
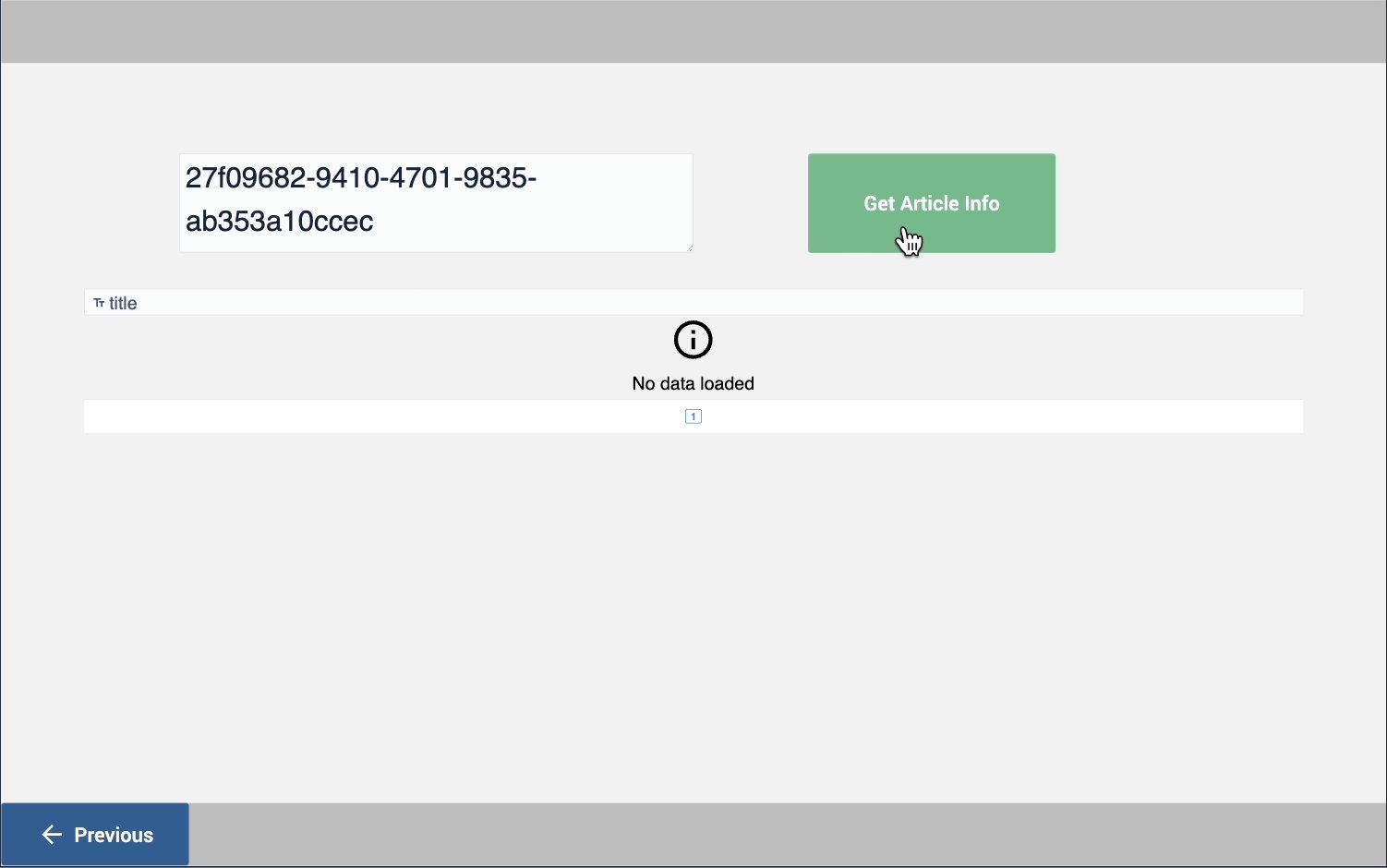
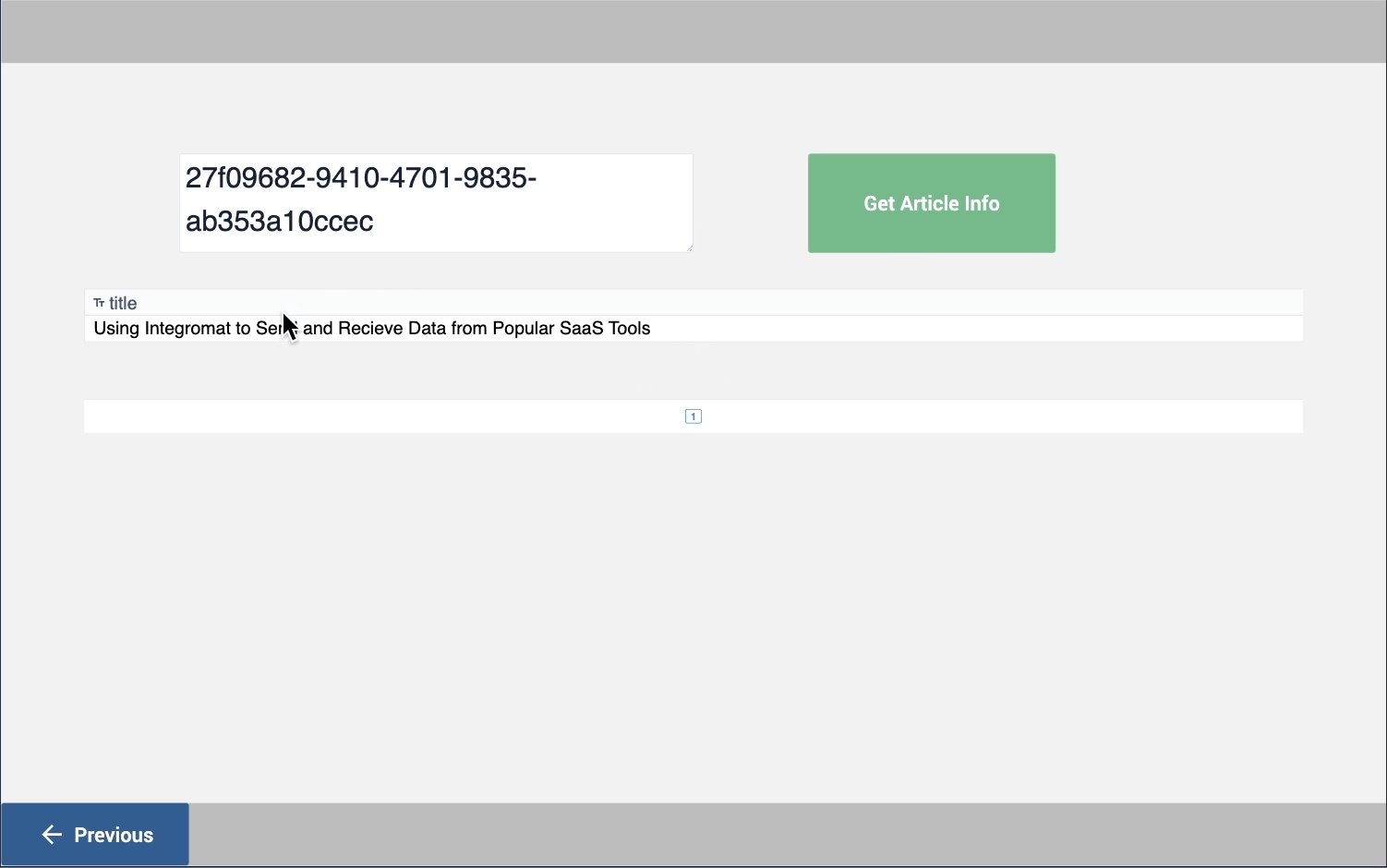
Em nosso exemplo, nossa função de conector retorna informações sobre um artigo da base de conhecimento com base em um ID de artigo inserido em um campo de entrada de texto. Esse campo de entrada no aplicativo é mapeado para Input em nossa função de conector e definirá o valor da entrada para o conector. Para uma função de conector simples como a do nosso exemplo, nosso aplicativo só precisa de dois elementos: um campo de entrada para coletar um ID de artigo e um botão para acionar a função de conector. O aplicativo abaixo tem um texto Input Widget para especificar o ID do artigo e um botão que executará o conector usando o valor do texto Widget como a entrada da função do conector.

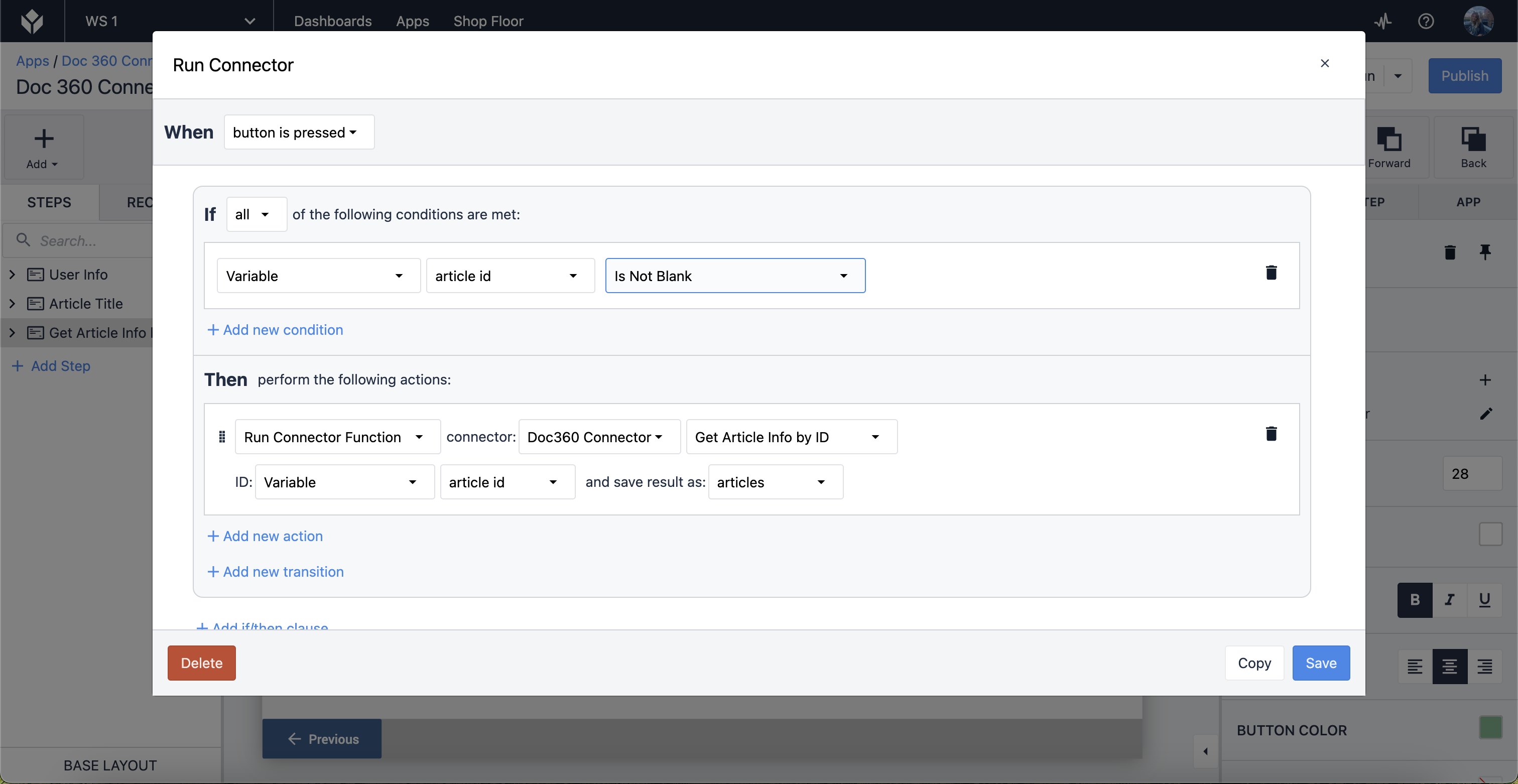
Se quisermos executar a função do conector quando um botão for pressionado, o exemplo a seguir mostra como a lógica fluiria.

Vamos decompor essa lógica.
Quando o botão for pressionado, se a variável não estiver em branco, ela executará a função do conector (Doc360 Connector) (Get Article Info by ID) com base na entrada da variável (article id) e salvará o resultado em uma nova variável (articles).
Variáveis e tabelas interativas
Exibir os resultados da função do conector em uma tabela interativa é rápido e simples de fazer, basta lembrar-se dos Outputs que você configurou na função.
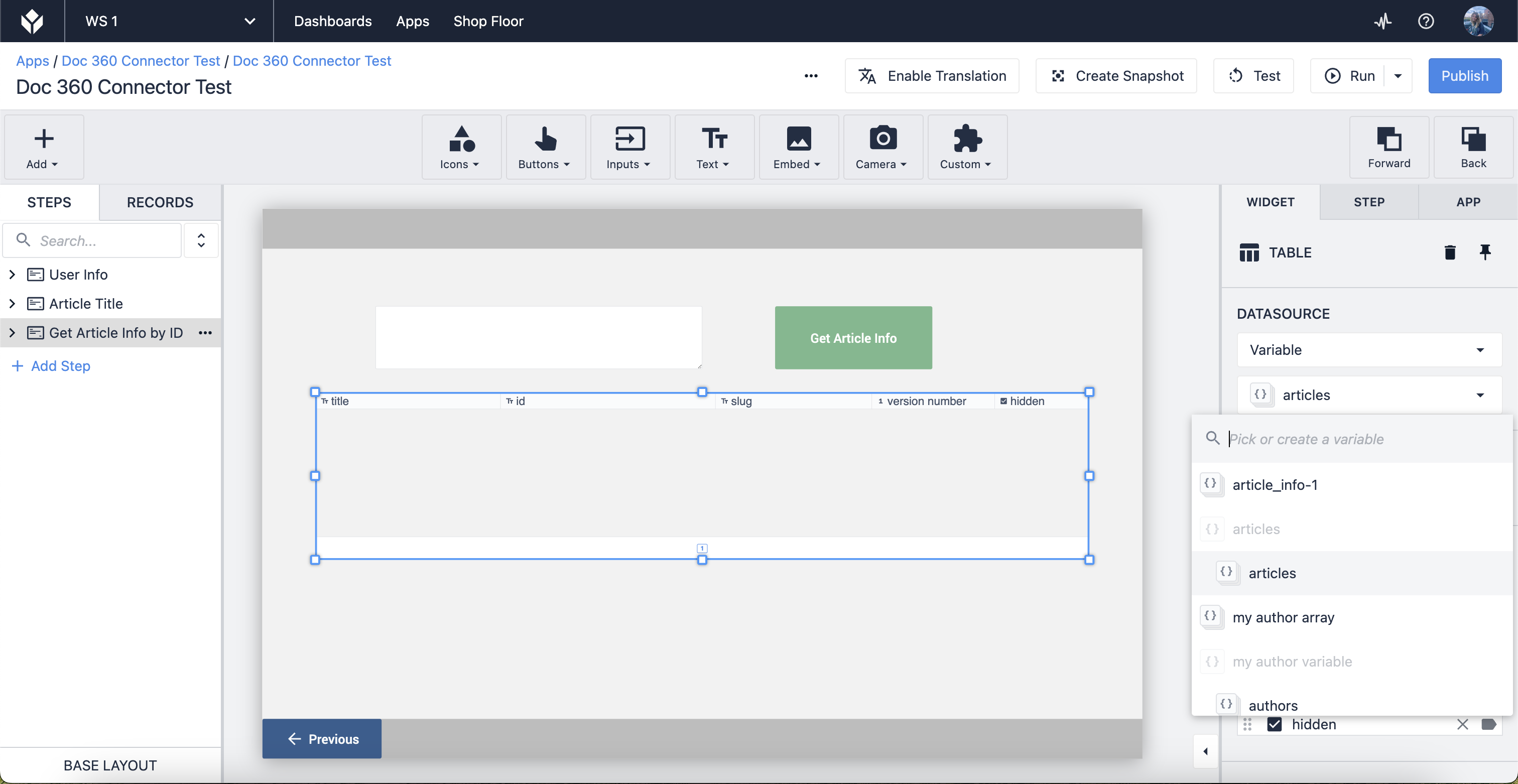
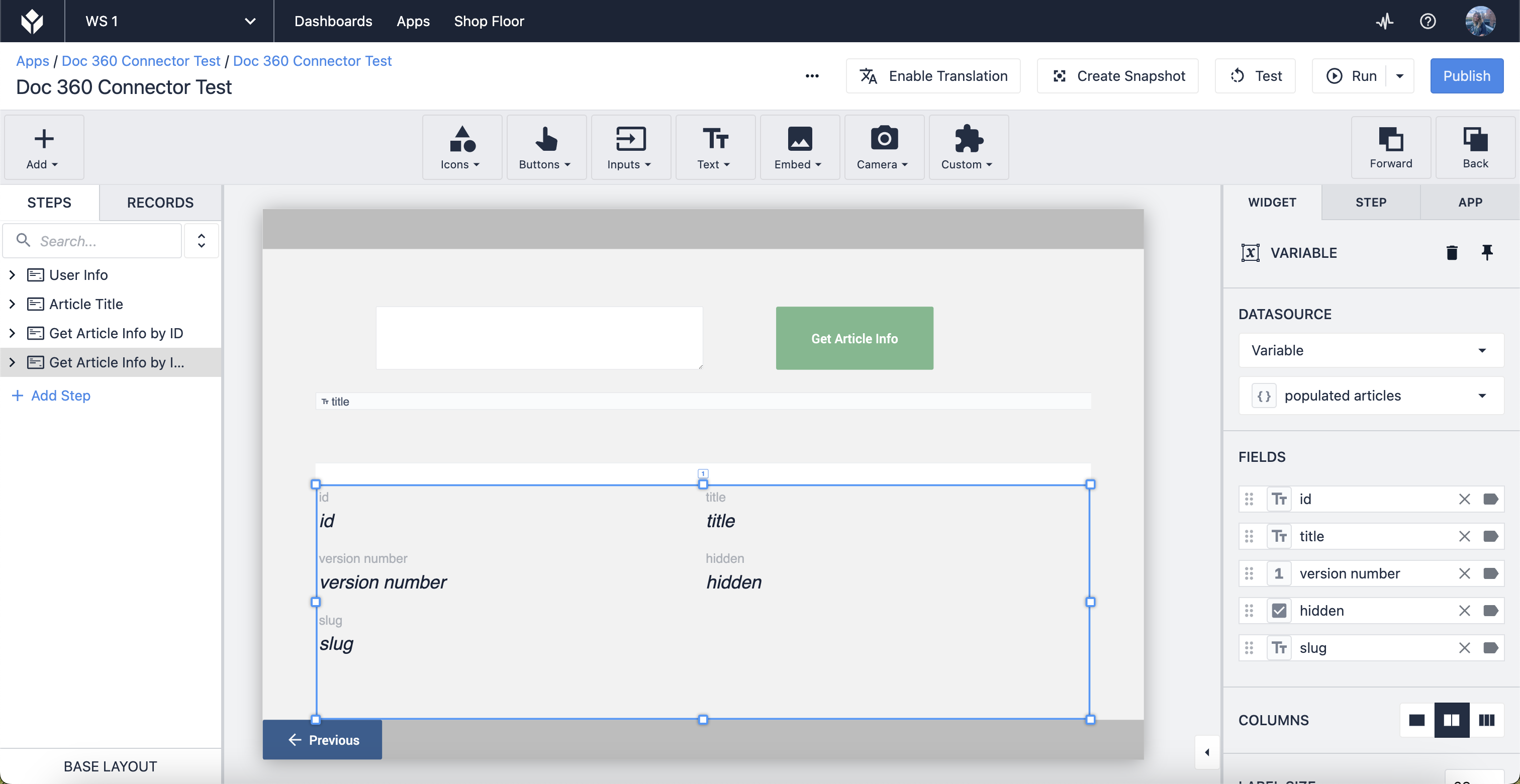
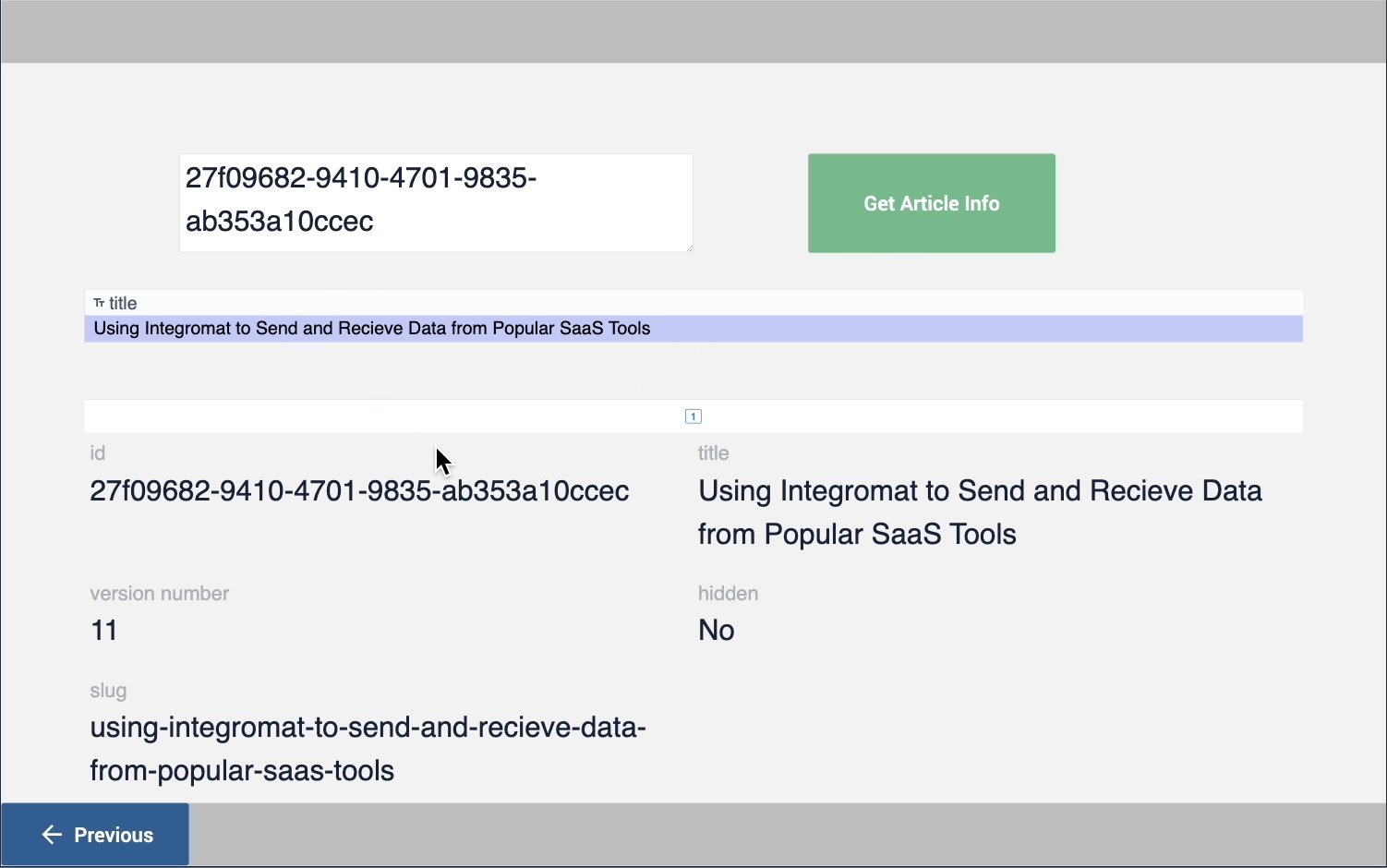
Selecione Variável como a fonte de dados e você encontrará a lista de objetos que criou como saídas na função de conector.

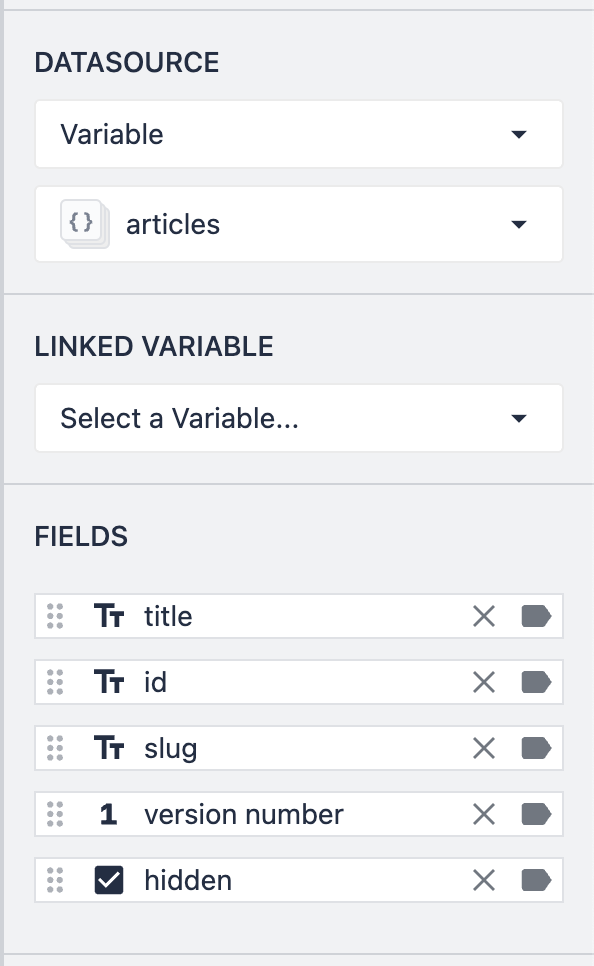
Depois de selecionar a variável, escolha os campos que deseja exibir na tabela, ou seja, as saídas dentro da lista de objetos.

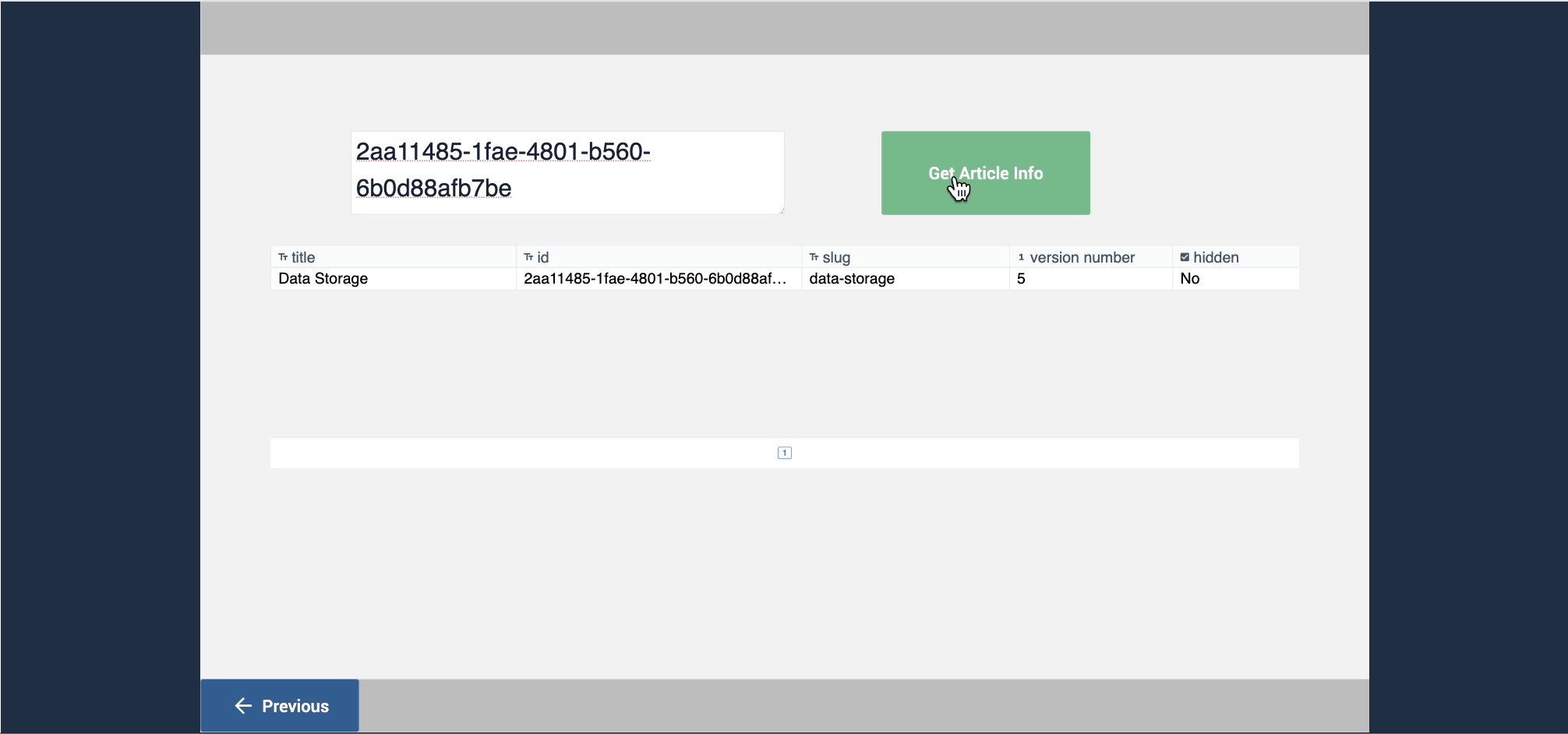
No Modo Desenvolvedor, a tabela interativa preenche os resultados da função de conector quando a chamada é feita. Os resultados são salvos instantaneamente como valores em suas respectivas variáveis.

Além disso, você pode usar variáveis para preencher as informações dos conectores. Isso é útil se você quiser expandir sua visão sobre um dado sem ver todas as informações listadas na tabela interativa.

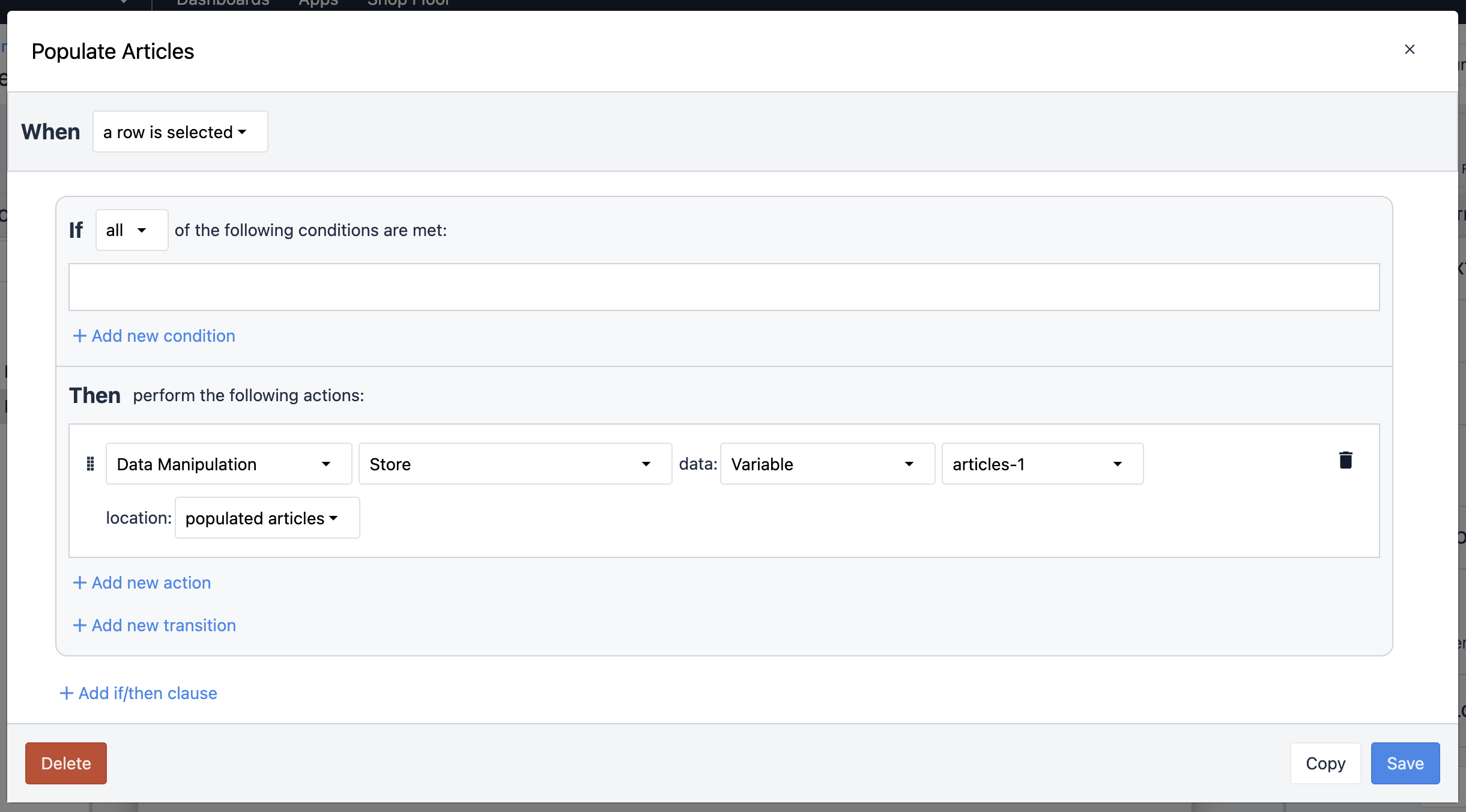
Para fazer isso, replique o acionador acima. A variável da fonte de dados é a mesma que a variável vinculada à tabela interativa. Crie uma nova variável para os dados a serem armazenados.
Em seguida, configure uma variável para que a fonte de dados seja a variável que acabamos de criar. Isso garante que, quando uma linha da tabela interativa for selecionada, os dados desse campo serão armazenados nas variáveis do widget.

O resultado funciona como o seguinte:

Agora que você viu como pode usar os conectores HTTP em aplicativos, pode replicar essas etapas para usá-las em seus próprios aplicativos e trabalhar com seus processos.
Leitura adicional
Encontrou o que estava procurando?
Você também pode ir para community.tulip.co para postar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!

