Saiba como navegar pelo modal Connector Function e pelo processo de criação.
Visão geral
As Connector Functions são um recurso para estruturar como as aplicações Tulip interagem com servidores e serviços externos. Se um conector é a conexão geral entre a Tulip e o servidor externo, as funções de conector são solicitações específicas de serviços ou informações. Neste artigo, vamos orientá-lo sobre como criar e configurar uma função de conector para acessar partes específicas de dados ou informações de um serviço externo.
Para obter informações sobre os conceitos básicos de APIs, leia este artigo sobre Como usar uma API.
Configuração
Antes de criar uma função de conector, você precisará criar um conector HTTP para criar uma conexão entre seus aplicativos e o serviço com o qual deseja se comunicar. Você criará suas funções de conector dentro desse conector, e cada função de conector dentro de um conector compartilhará a configuração do conector pai. Para criar um conector HTTP, siga as etapas deste artigo: Como configurar um conector.
Depois de criar um conector, é hora de criar funções de conector. As funções do conector são as operações individuais pelas quais o conector passa para extrair dados do servidor de API ao qual você está se conectando.
Criar uma função de conector
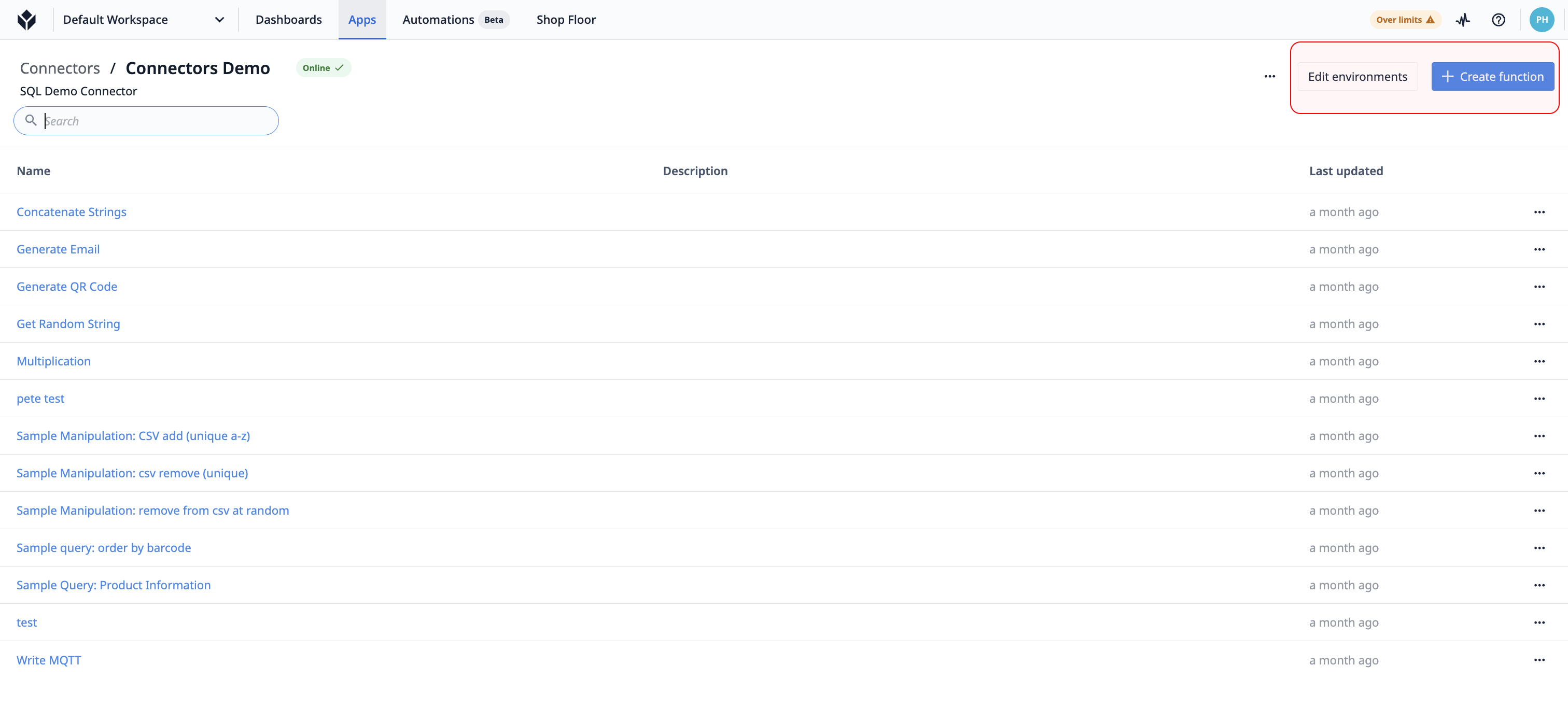
Na página Conectores, selecione o conector com o qual deseja trabalhar clicando em seu nome.

Essa página mostra uma lista de funções associadas ao conector. Para criar uma nova função de conector, clique em + Create Function.
Para resumir, neste artigo presumiremos que você já conhece as diferentes partes do Connector Function Editor.
Este é o processo que usaremos para configurar uma função de conector:
- Selecione o tipo API Call
- Escreva o URL da API
- Definir as entradas
- Definir os parâmetros para os dados retornados
- Definir as saídas usando a notação de pontos
Tipo de chamada e URL
Os dois primeiros itens a serem configurados para qualquer função do conector HTTP são o tipo de chamada da API (GET, POST, PUT etc.) e o URL do endpoint. Selecione na lista de tipos de chamada usando o menu suspenso e insira o caminho do endpoint no campo após o URL de base. Consulte a documentação da API do serviço ao qual você deseja se conectar para obter uma lista de detalhes de configuração e de ponto de extremidade.
In this article we’re using a piece of jargon: API Call. An API call, or API request, is a message sent to a server asking an API to provide a service or information. Since APIs are a way for one program to interact with another, calls are the process by which one application sends a request to another application.
Neste artigo, usaremos a API Document360 como exemplo, que é o serviço que hospeda a Base de Conhecimento da Tulip. A função que estamos configurando retorna um artigo juntamente com suas propriedades associadas com base no ID do artigo.
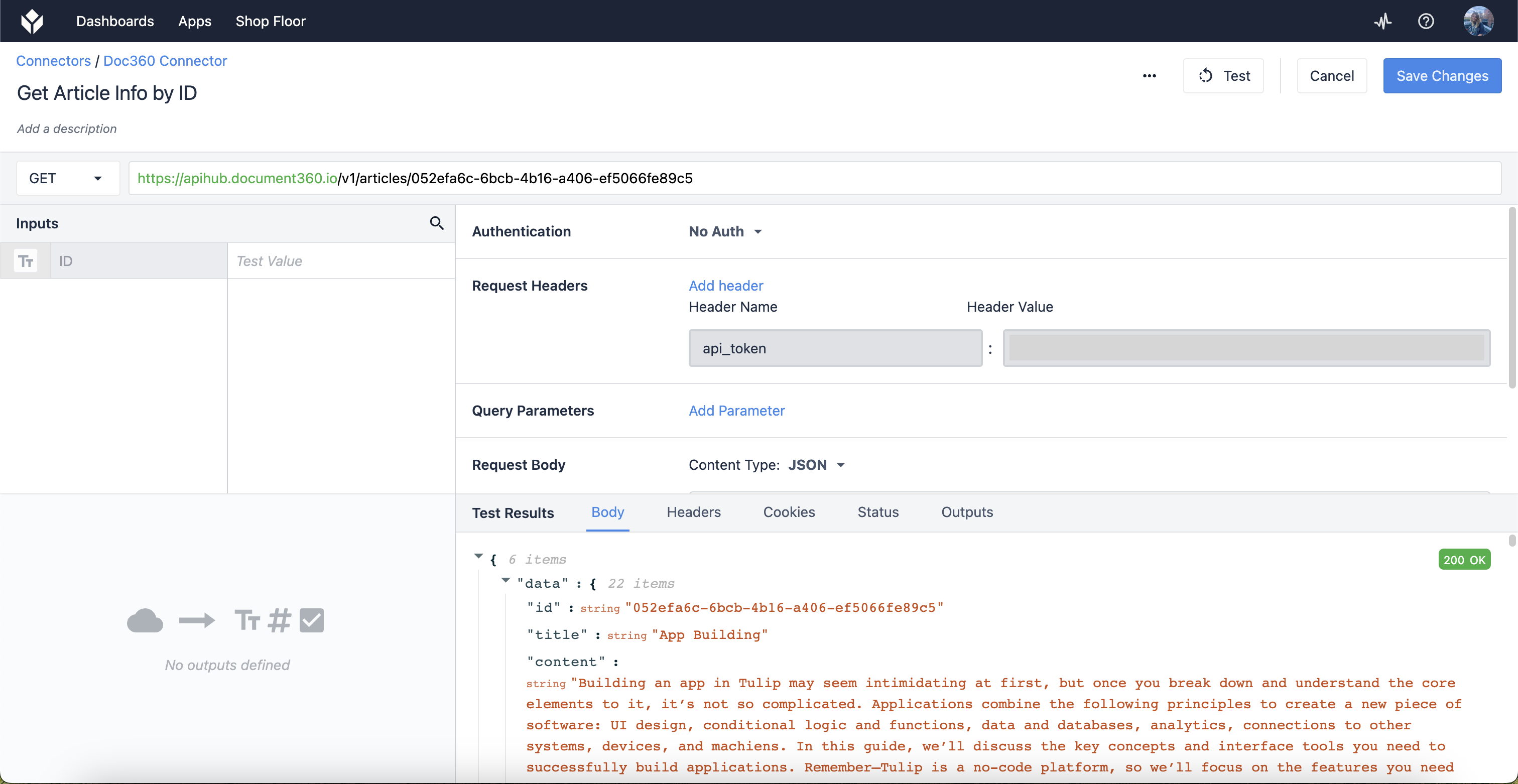
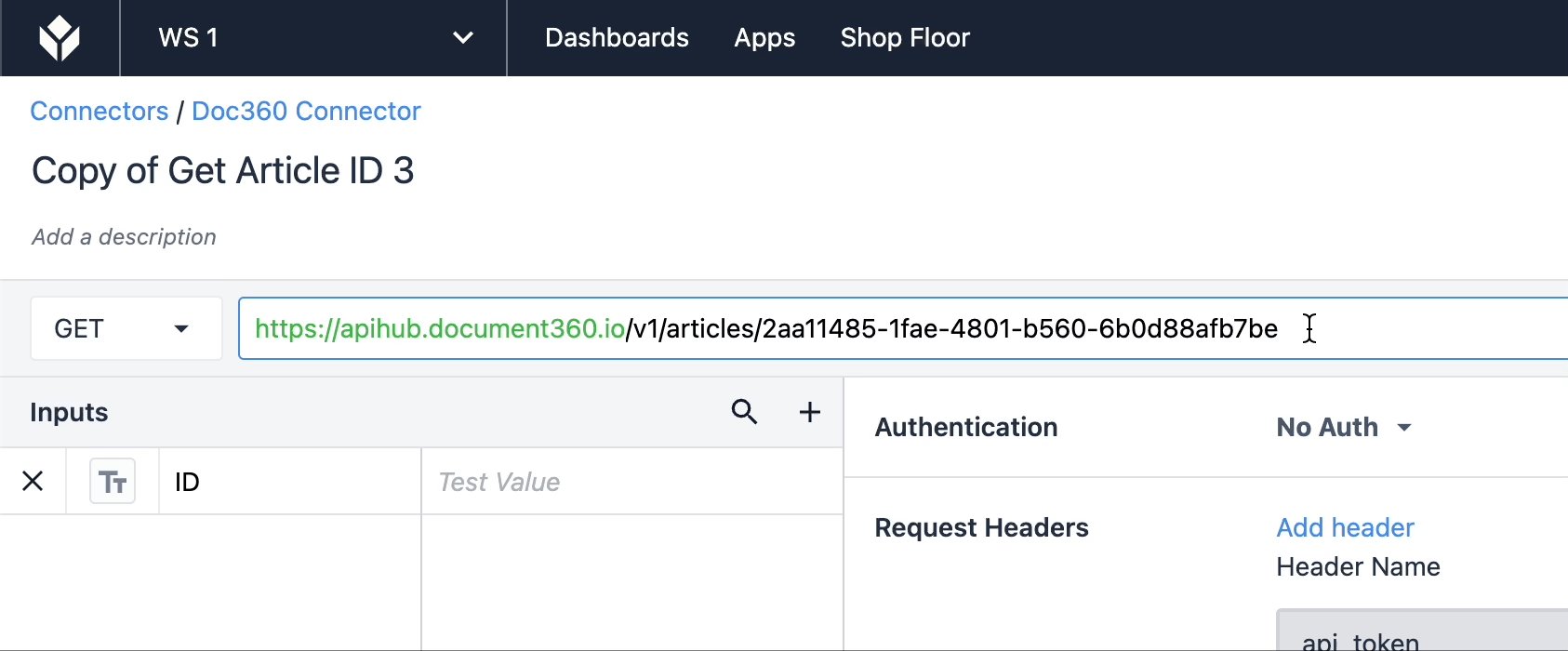
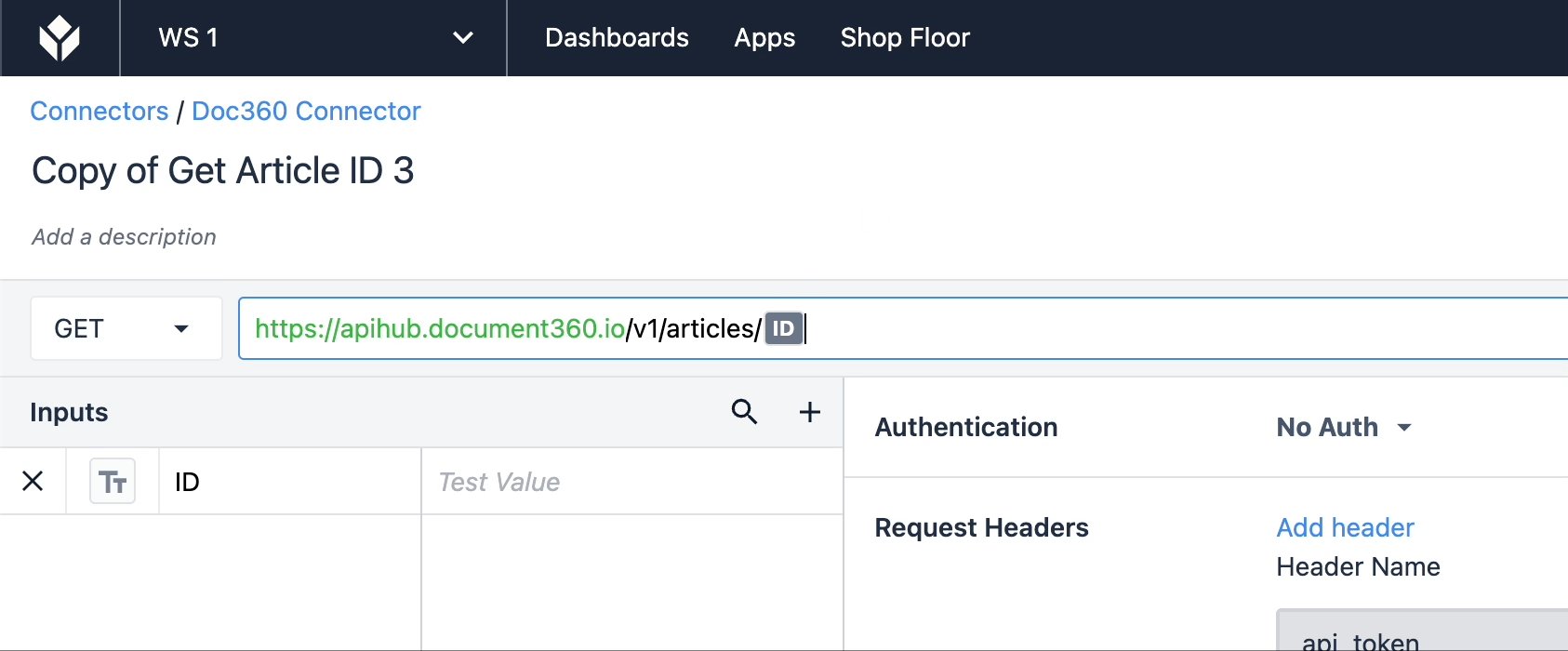
Vamos nomear nossa função, definir o tipo de chamada (GET) e digitar o URL para a chamada:
The call URL is case sensitive. Make sure you type it in exactly how you see it listed in the API documentation.
Obtenha o tipo de chamada e o URL na documentação do ponto de extremidade de seu sistema. Essas duas ações determinam sua solicitação REST. Para obter um resumo detalhado do que é uma solicitação REST, consulte Anatomia de uma solicitação REST.

Clicar em Testar executa a função e retorna informações na seção Resultados do teste do editor. Ao selecionar Body (Corpo ) em Test Results (Resultados do teste), você pode visualizar o resultado completo e não filtrado da sua solicitação. Ótimo, temos dados!
Inputs
Connector function inputs allow letters from any languages, numbers, spaces, underscores, and dashes.
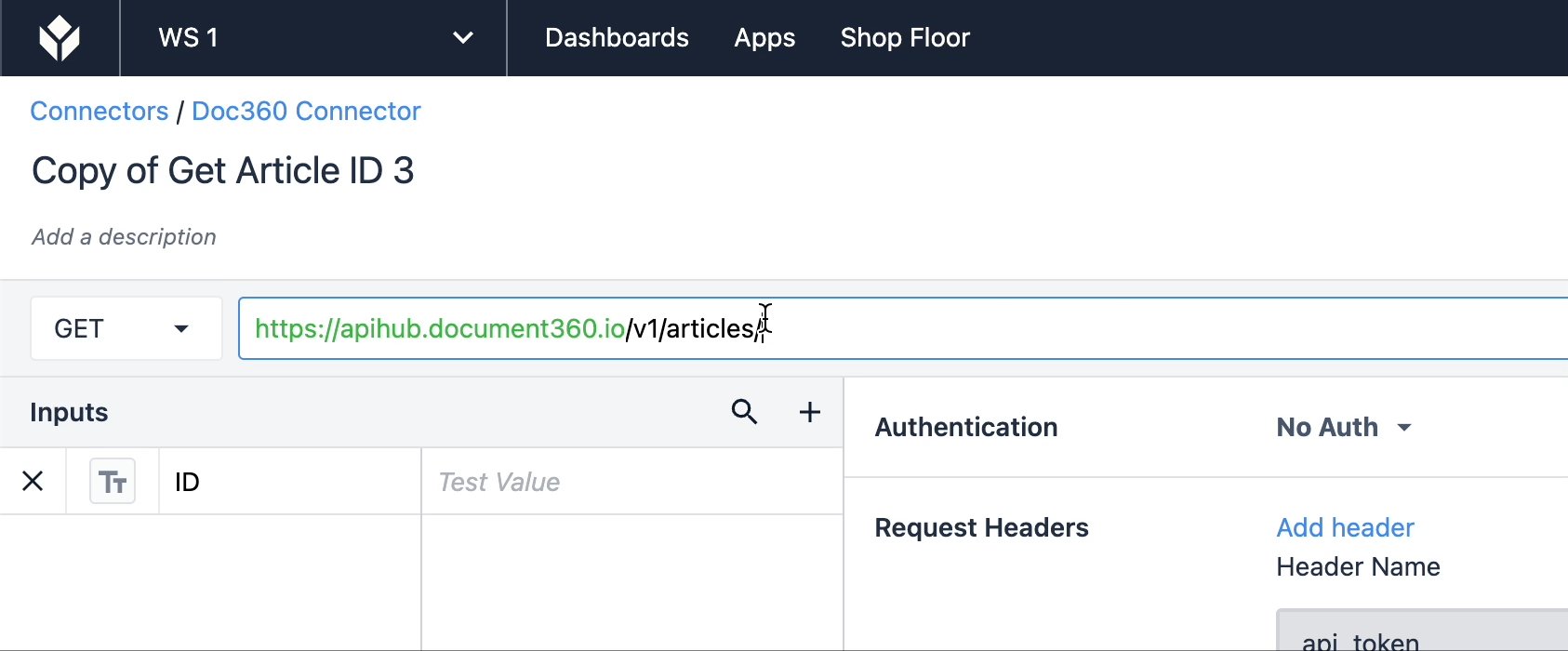
Da forma como nossa função de conector está configurada no momento, só podemos obter um ID de artigo específico.

Nosso objetivo com essa função é configurá-la de forma que ela retorne informações sobre qualquer artigo de nosso interesse. Para isso, precisaremos editar nossa função para permitir que passemos um valor para qualquer ID de artigo específico.
Podemos editar nossa função de conector para receber qualquer valor configurando Inputs. As entradas permitem que você obtenha valores de seus aplicativos e os passe para as funções do conector.
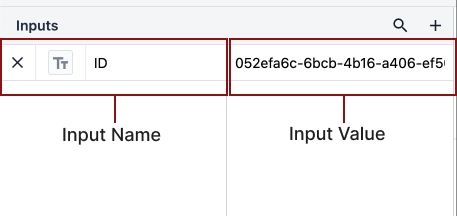
As entradas são configuradas em duas partes: 1.) criar uma entrada no painel de entrada, 2.) especificar onde essa entrada será usada na função do conector.
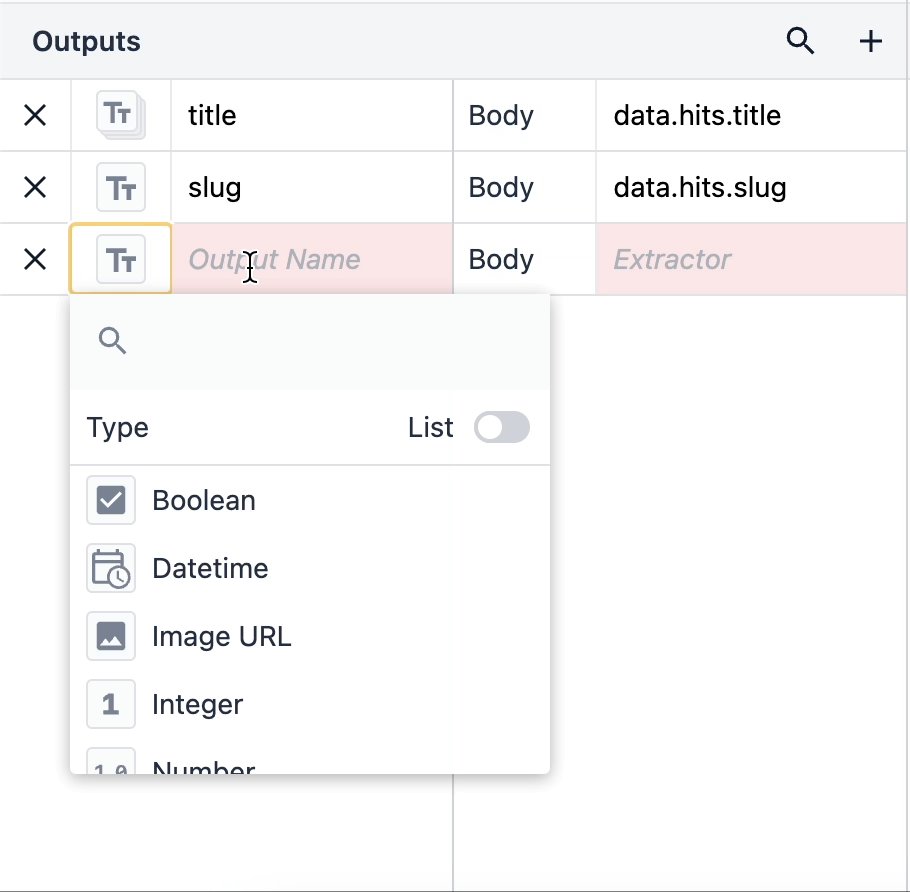
Primeiro, adicione um campo ao painel de entrada. Você pode editar o tipo de dados de um input clicando no ícone ao lado do nome do input. Certifique-se de que o tipo selecionado corresponda ao tipo da fonte que será usada em seus aplicativos. O campo ao lado do nome da entrada pode ser usado para testar valores que você gostaria de passar para a função do conector e pode simular entradas dos seus aplicativos.

Em seguida, precisaremos especificar onde essa entrada será usada em nossa função de conector. As entradas podem ser acessadas em toda a função do conector, inclusive no URL do endpoint, nos parâmetros de consulta e nos extratores JSON nas saídas. Consulte a documentação da API de qualquer serviço que você queira usar para obter mais informações sobre como uma determinada função precisa ser configurada.
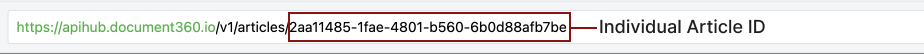
No nosso exemplo, podemos acessar um artigo específico especificando-o no final do caminho do endpoint ou no lugar de "{articleId}".

Usando entradas, podemos passar dinamicamente um valor para esse URL e, assim, usar essa função de conector para obter informações sobre qualquer artigo que desejarmos.
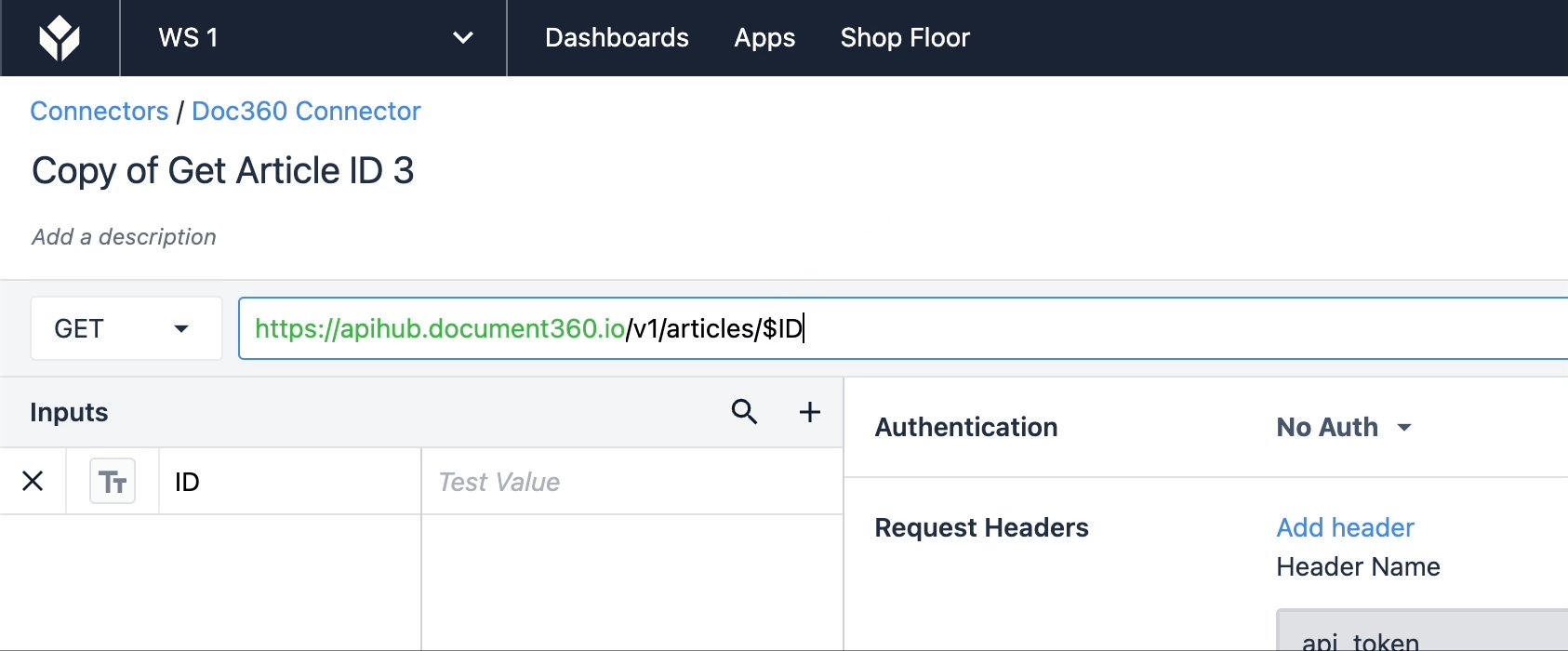
Adicionamos entradas ao caminho do endpoint colocando um cifrão**($**) antes e depois do parâmetro (neste caso, "ID"). A cadeia de caracteres entre o cifrão diferencia maiúsculas de minúsculas e deve corresponder exatamente ao nome de sua entrada. Se voltarmos ao nosso exemplo, vamos alterar o URL para que o ID fique alinhado com a nossa entrada. O texto entre os cifrões se transforma em um bloco, indicando uma propriedade, como a seguir:

Agora podemos definir o ID como valores de entrada em vez de codificar o valor diretamente no URL do endpoint.
Para adicionar mais entradas, clique no + no canto superior direito da caixa de entradas.
Parâmetros
Os parâmetros de consulta são pares de chave-valor que aparecem após o ? no endpoint ou em parâmetros de consulta ao criar uma função de conector.
Agora que configuramos nossas entradas, você pode criar alguns parâmetros para modificar os resultados do teste e certificar-se de que está obtendo apenas as informações que deseja. Encontre as chaves e os valores para esses parâmetros na documentação da API do servidor ao qual você está se conectando.
Com os pares Chave-Valor, um dos componentes é uma "Chave" e o outro é o "Valor"; ambos são adicionados ao final do URL do link do formulário. Pense neles como tokens em um e-mail para personalizar o nome de alguém. O uso de pares Chave-Valor permite que você passe informações para um formulário.
A chave indica o nome de uma variável.
O valor indica um valor de propriedade.
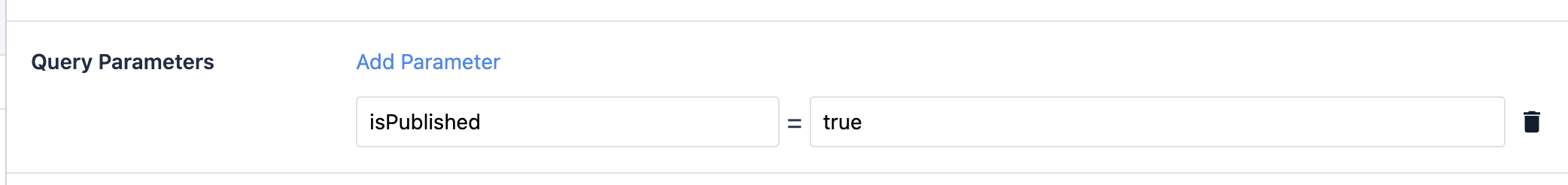
Neste exemplo, queremos definir um parâmetro que garanta que o artigo retornado seja publicado no site da Base de Conhecimento. Inserindo as informações fornecidas na documentação da API, o parâmetro se parece com o seguinte:

Esses parâmetros de consulta e solicitação são campos opcionais a serem preenchidos, mas dão especificidade aos resultados do teste, caso você precise.
Outputs
Connector function outputs allow letters from any languages, numbers, spaces, underscores, and dashes.
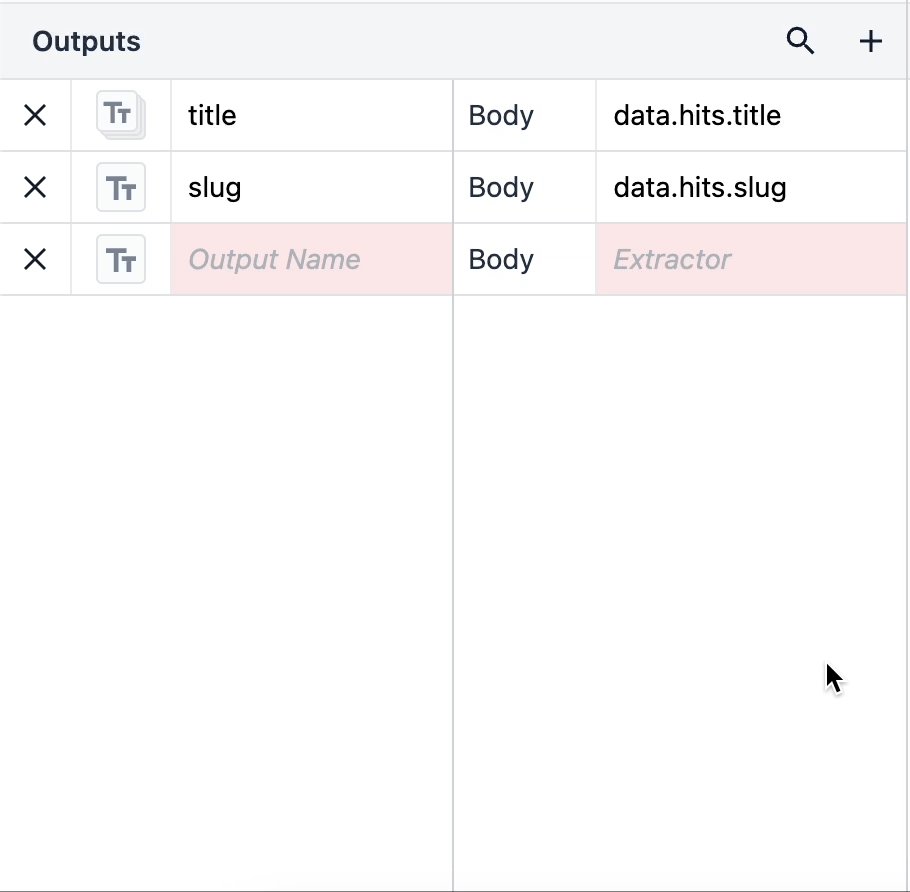
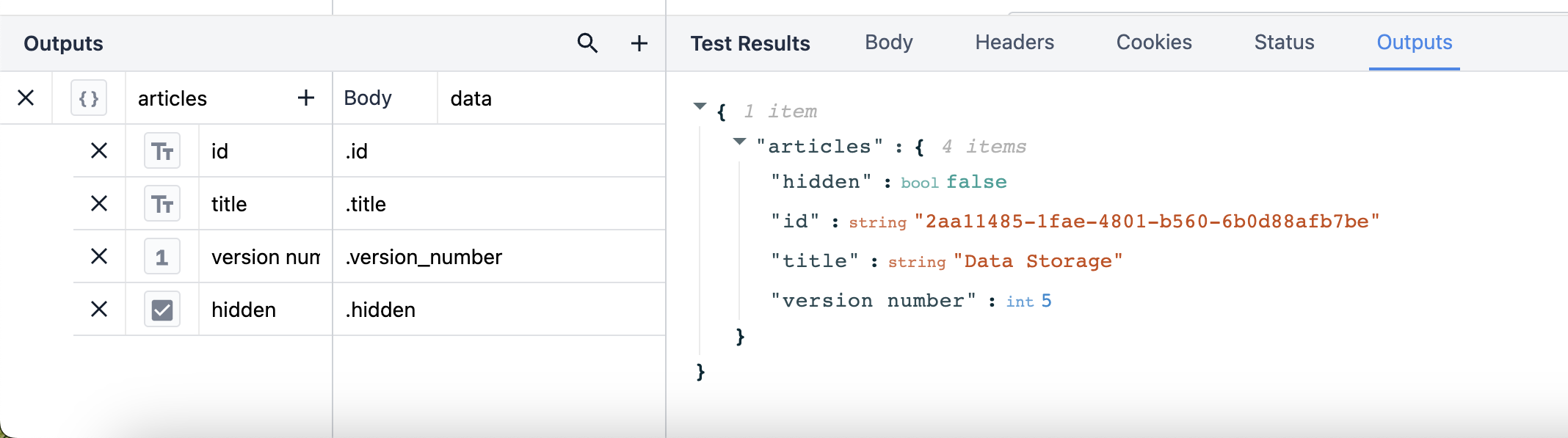
As saídas são a parte da função do conector que mostra quais informações são retornadas diretamente. Elas são estruturadas em notação de pontos, portanto, preste muita atenção ao formato dos resultados do teste para verificar se a sua notação está seguindo um caminho preciso. As saídas são mapeadas para variáveis em aplicativos, portanto, certifique-se de nomeá-las com algo identificável e exclusivo.
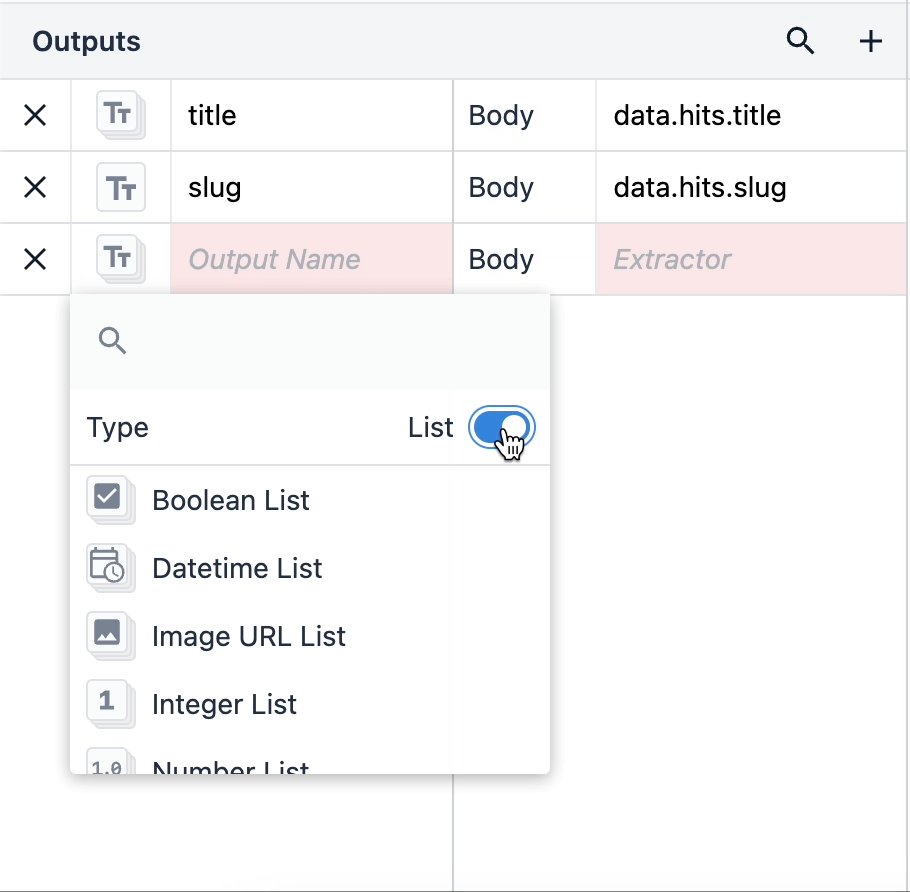
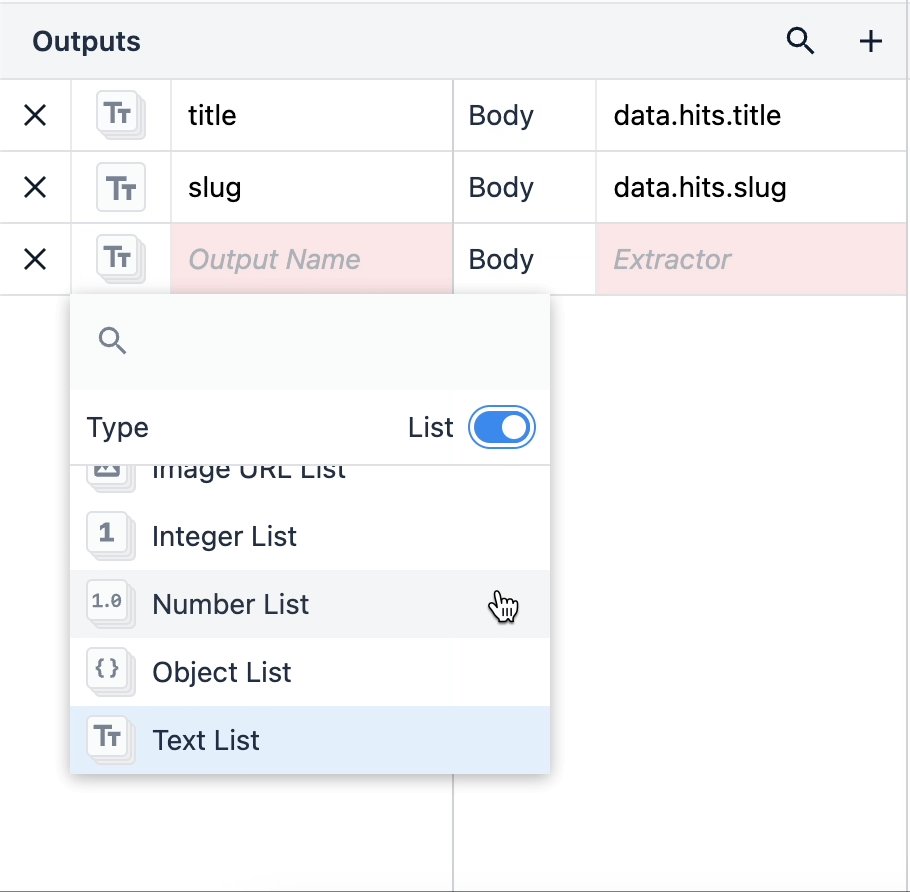
Observe que você pode alterar o tipo de saída para listas usando a opção List Toggle; essa opção aninha saídas de variáveis dentro de objetos e mapeia universalmente o caminho da notação de pontos para todas as saídas aninhadas em uma lista de objetos.

Para ver se as saídas estão mapeadas corretamente ou não, clique na guia saídas no painel Resultados do teste e observe os resultados que estão retornando.

Se as saídas corresponderem aos resultados, parabéns! Você criou com sucesso uma função de conector funcional e está pronto para usá-la em aplicativos. Consulte Usar conectores HTTP em aplicativos para ver as próximas etapas.
Se estiver tendo problemas com a função do conector que não está funcionando corretamente, consulte nosso Guia de solução de problemas para obter informações sobre o que pode estar errado.
Faça o curso da Universidade de Conectores HTTP para obter um passo a passo sobre a criação de conectores.
Leitura adicional
Encontrou o que estava procurando?
Você também pode ir para community.tulip.co para postar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!

