애플리케이션에서 HTTP 커넥터를 사용하는 방법을 알아보세요.
개요
커넥터를 구성하고 커넥터 함수를 설정했으며 테스트 결과에서 데이터를 반환하고 있습니다. 이제 어떻게 하나요?
이제 앱에서 커넥터를 실행하고 트리거 로직, 변수 및 대화형 테이블을 사용하여 테스트 결과를 제어하고 활용할 수 있습니다.
설정하기
애플리케이션에서 HTTP 커넥터를 사용하려면 커넥터를 설정하고 커넥터 함수를 생성하여 데이터를 전송할 수 있도록 해야 합니다. 아직 설정하지 않았다면 다음 문서에서 설정하는 방법에 대한 도움말을 확인하세요:
시작하기 전에 커넥터 데이터로 앱에서 수행하려는 작업을 매핑하세요. 이는 커넥터 함수에서 설정한 호출 유형에 따라 달라집니다. 정보를 표시하시겠습니까? 아니면 데이터를 삭제하시나요? 아니면 서버에 정보를 쓰고 싶으신가요? 어떤 작업을 수행해야 하는지 알면 목표를 달성하기 위해 앱에서 무엇을 구축해야 하는지 이해하는 데 도움이 됩니다.
앱에서 커넥터 사용하기
트리거 로직
커넥터가 서버에 을 하려면 애플리케이션 내에서 이를 실행하기 위한 몇 가지 로직을 설정해야 합니다. 커넥터 함수는 버튼, 바코드와 같은 디바이스가 실행될 때, 타이머, 스텝 레벨 트리거 또는 앱 레벨 트리거 등 트리거를 배치하는 모든 곳에서 실행할 수 있습니다.
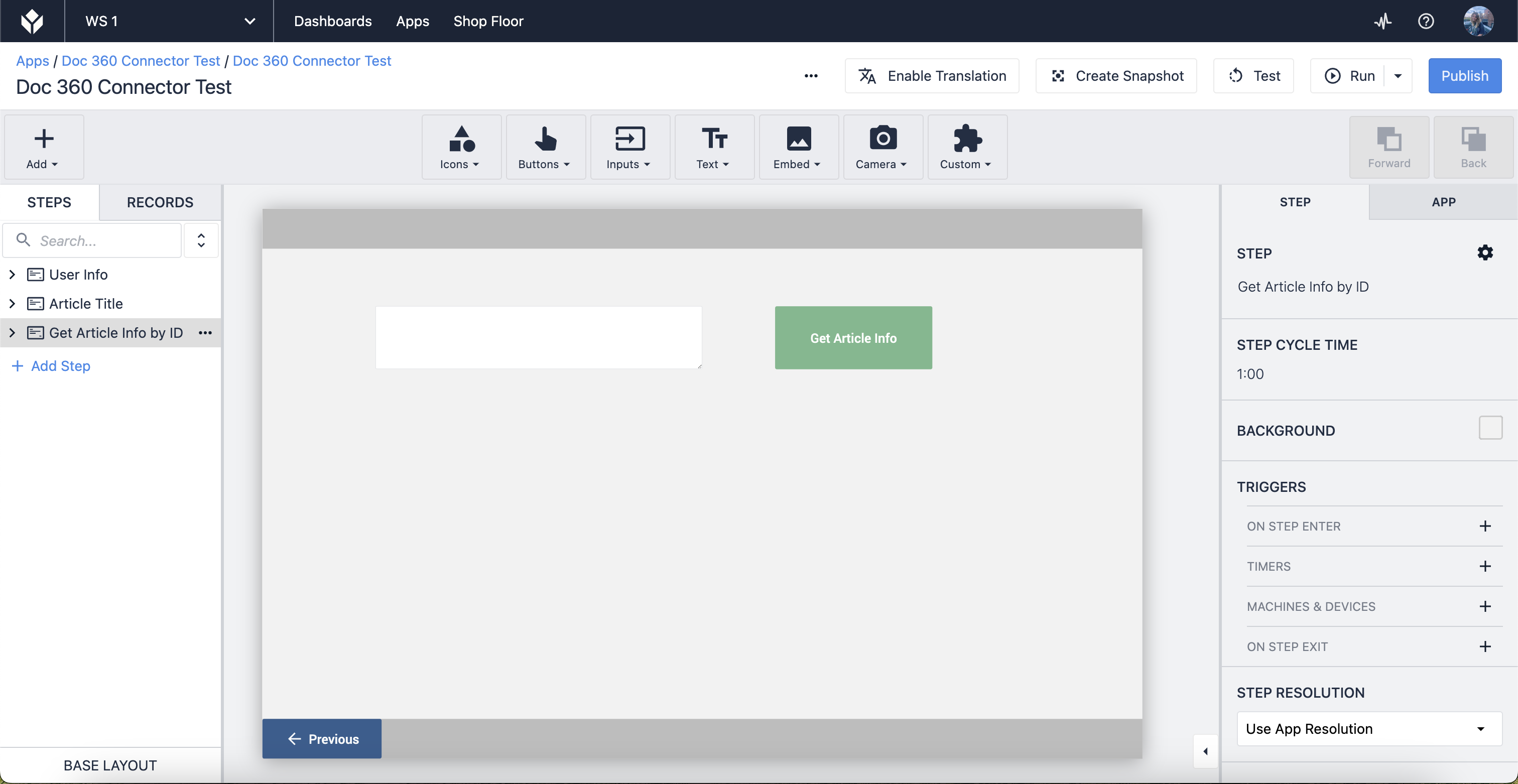
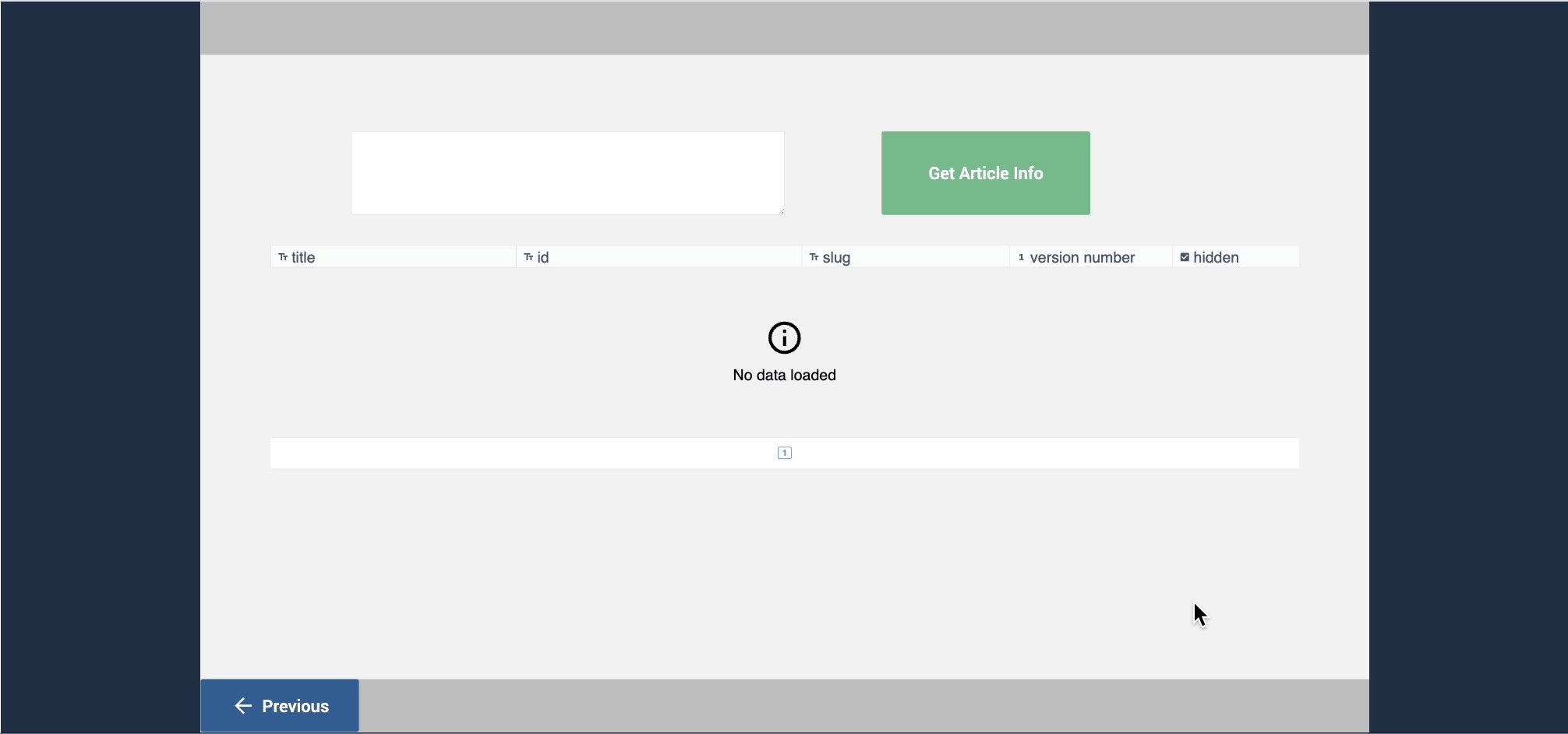
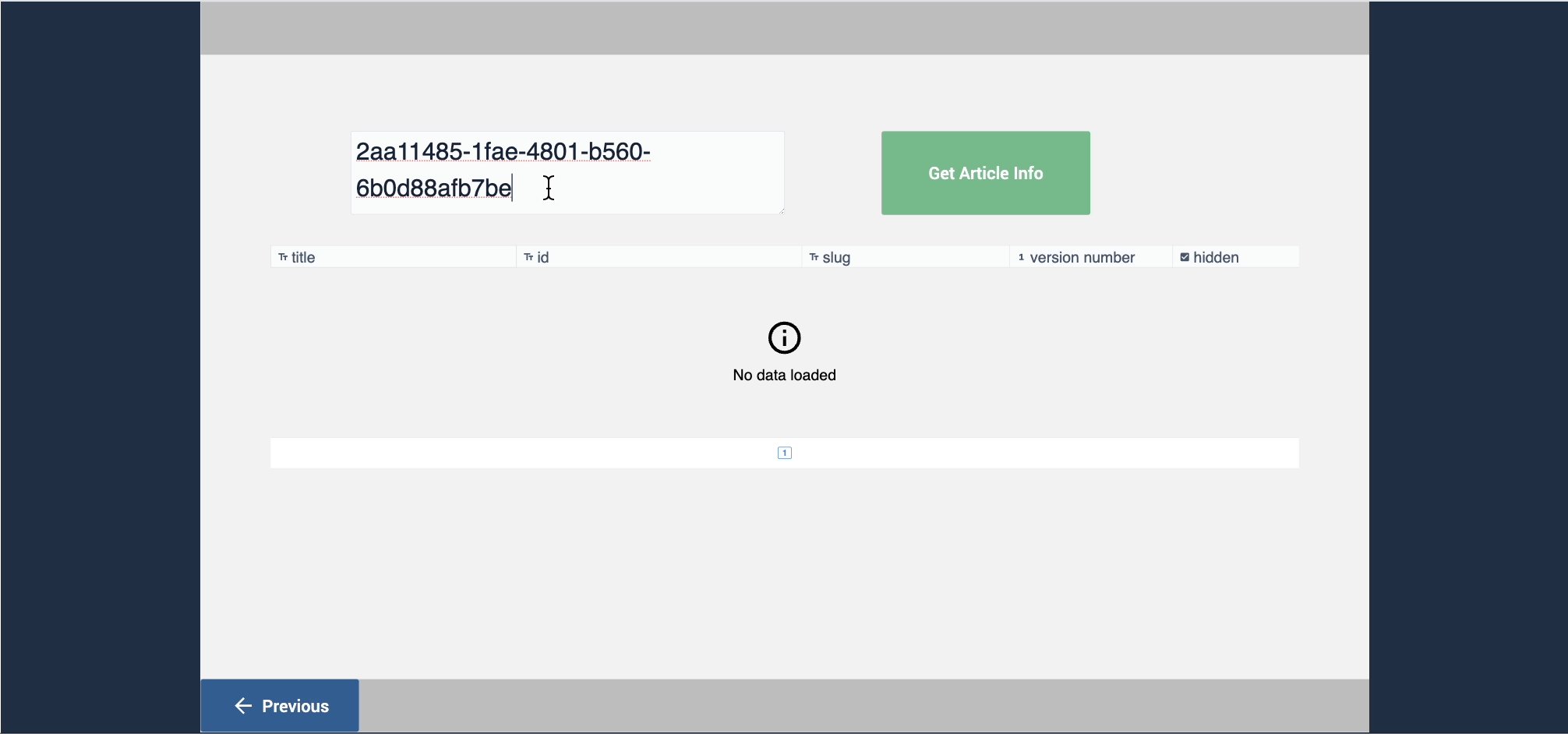
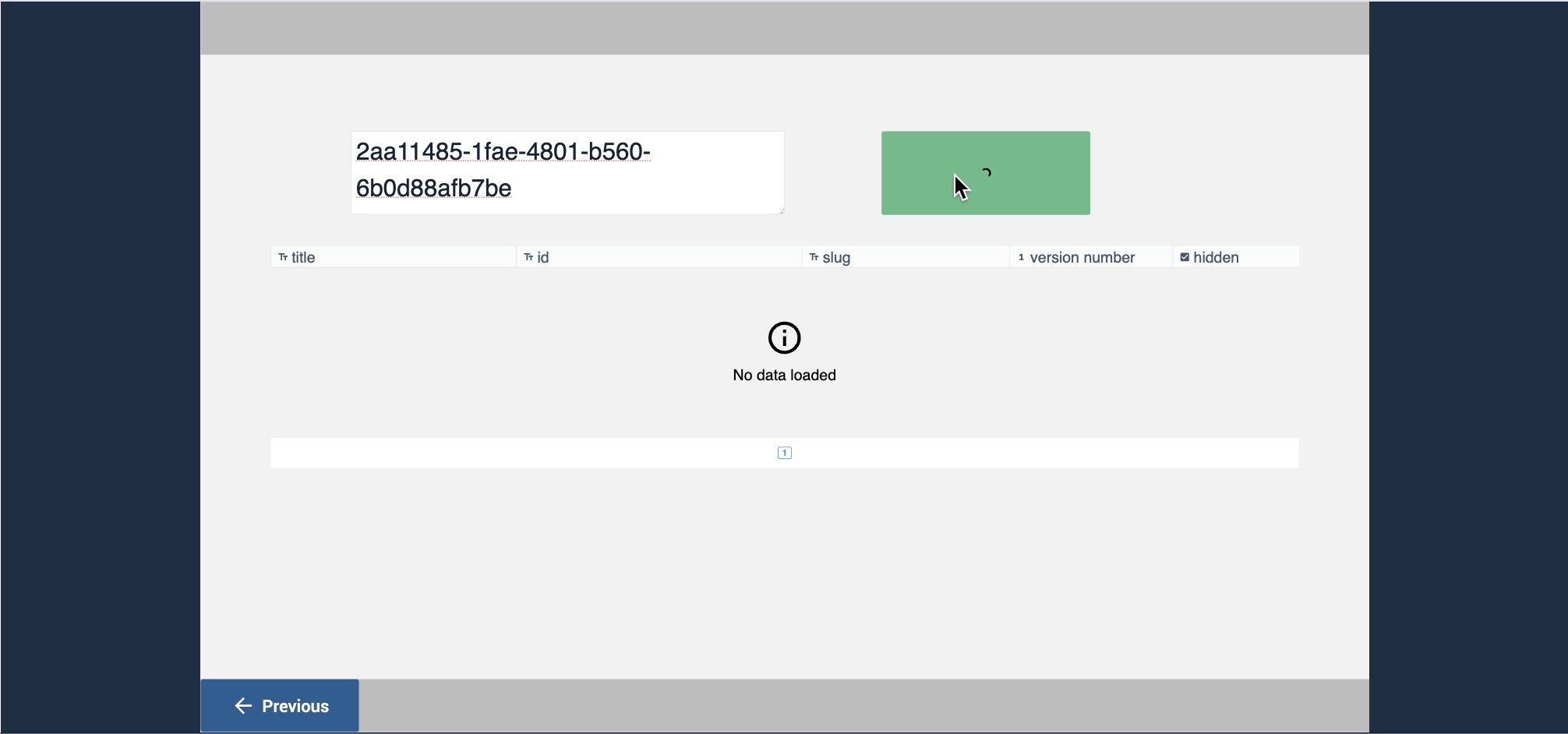
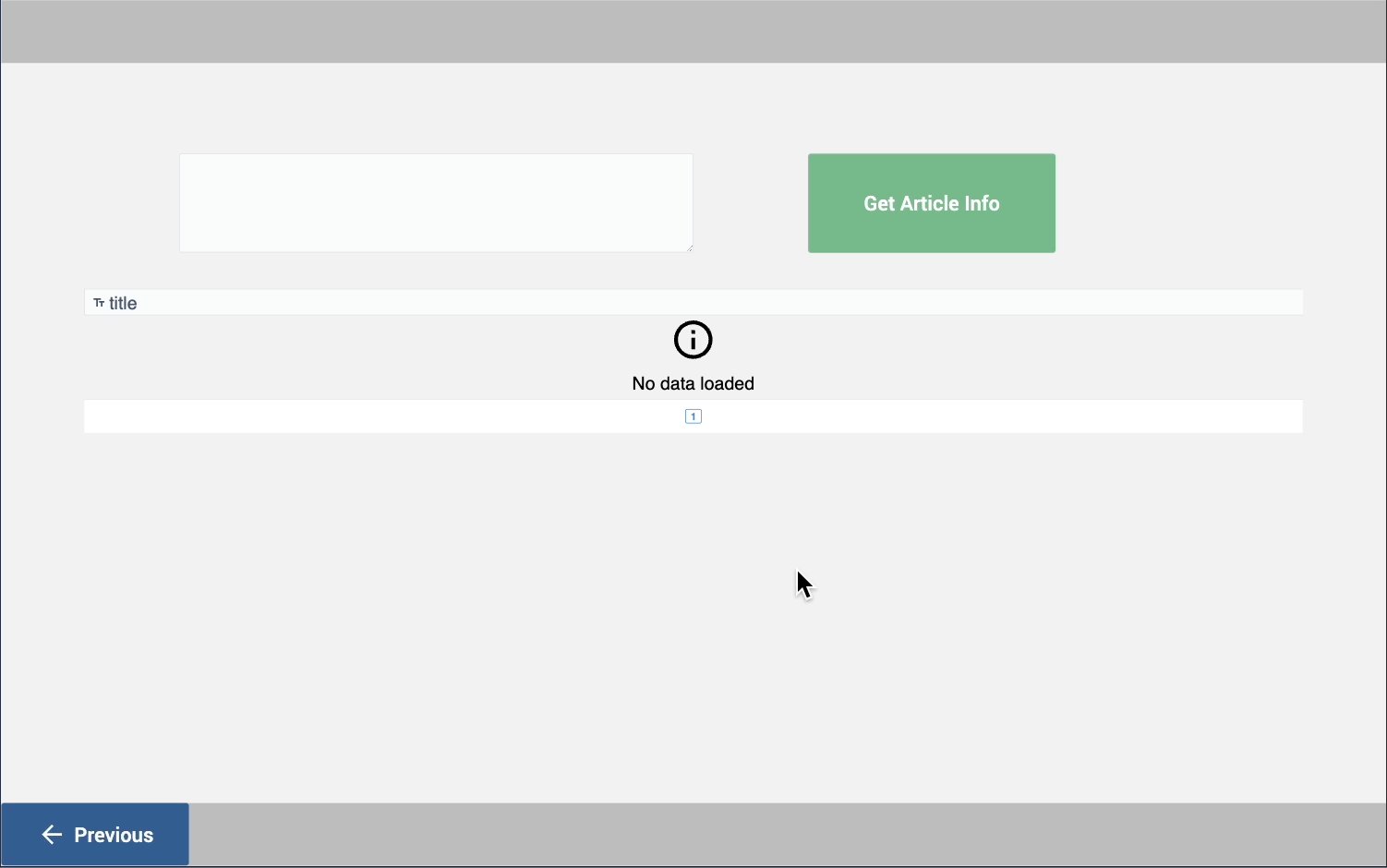
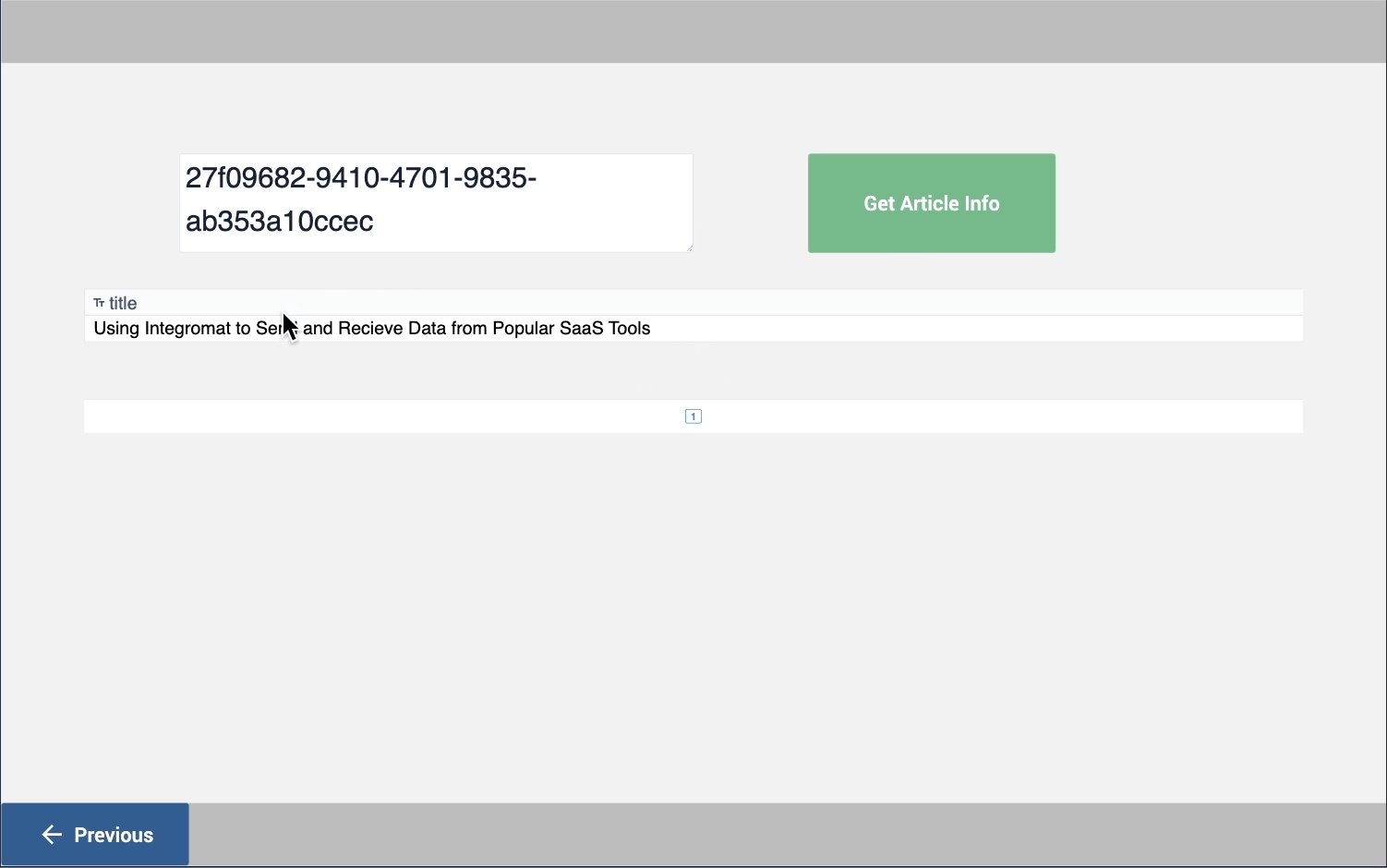
이 예에서 커넥터 함수는 텍스트 입력 필드에 입력된 문서 ID를 기반으로 지식창고 문서에 대한 정보를 반환합니다. 애플리케이션의 이 입력 필드는 커넥터 함수의 Input에 매핑되며 커넥터에 대한 입력 값을 설정합니다. 예시와 같은 간단한 커넥터 함수의 경우 애플리케이션에는 문서 ID를 수집하는 입력 필드와 커넥터 함수를 트리거하는 버튼이라는 두 가지 요소만 필요합니다. 아래 앱에는 이라는 텍스트가 있으며, 이 텍스트 위젯의 값을 커넥터 함수 입력으로 사용하여 문서 ID와 커넥터를 실행할 버튼을 지정합니다.

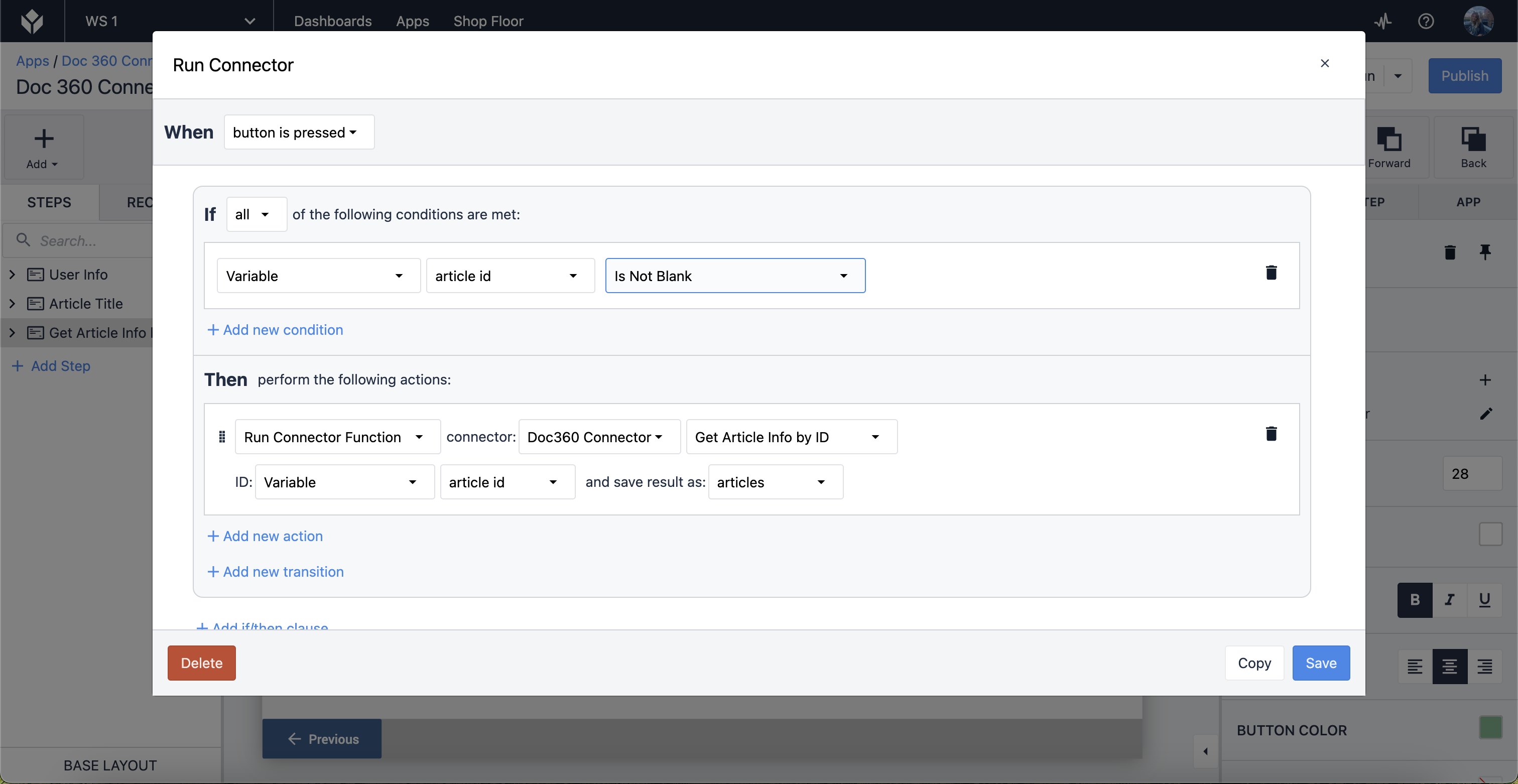
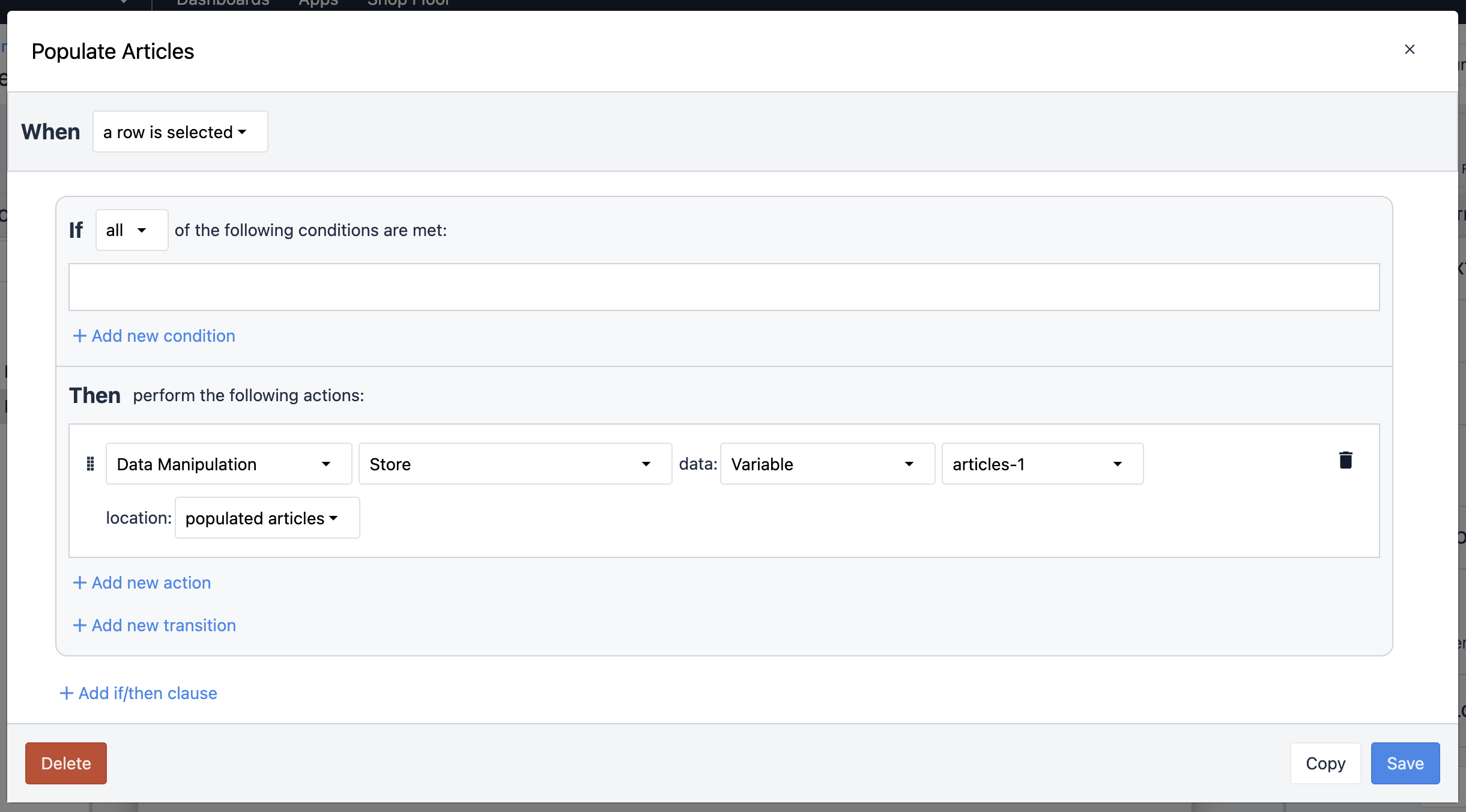
버튼을 눌렀을 때 커넥터 함수를 실행하려는 경우 다음 예제는 로직의 흐름을 보여줍니다.

이 로직을 세분화해 보겠습니다.
버튼을 눌렀을 때 변수가 비어 있지 않으면 변수 입력(기사 ID)을 기반으로 커넥터(Doc360 커넥터) 함수(ID로 기사 정보 가져오기)를 실행하고 그 결과를 새 변수(기사)에 저장합니다.
변수 및 대화형 테이블
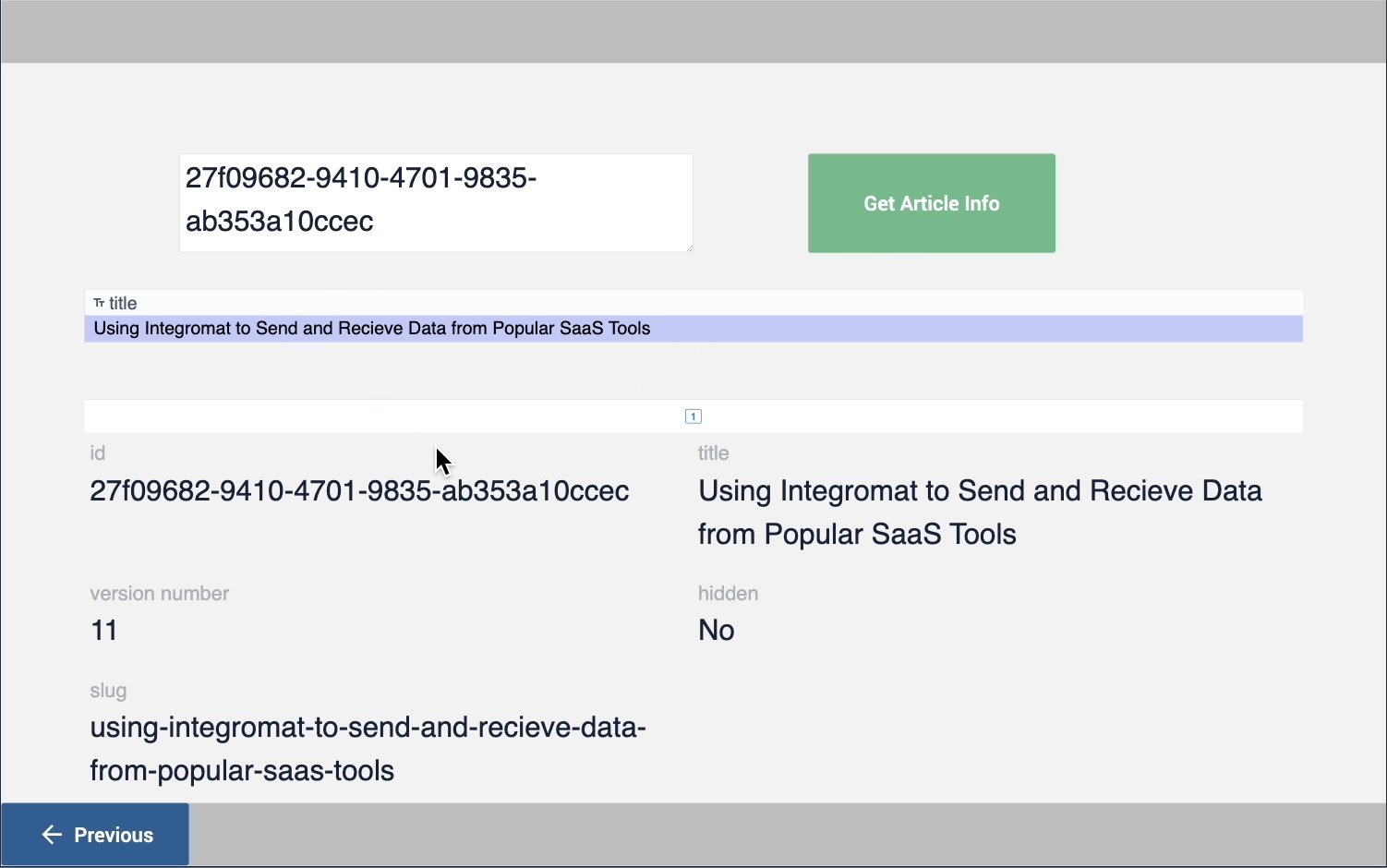
커넥터 함수 결과를 대화형 테이블로 표시하는 것은 빠르고 간단하며, 함수에서 설정한 Output만 기억하면 됩니다.
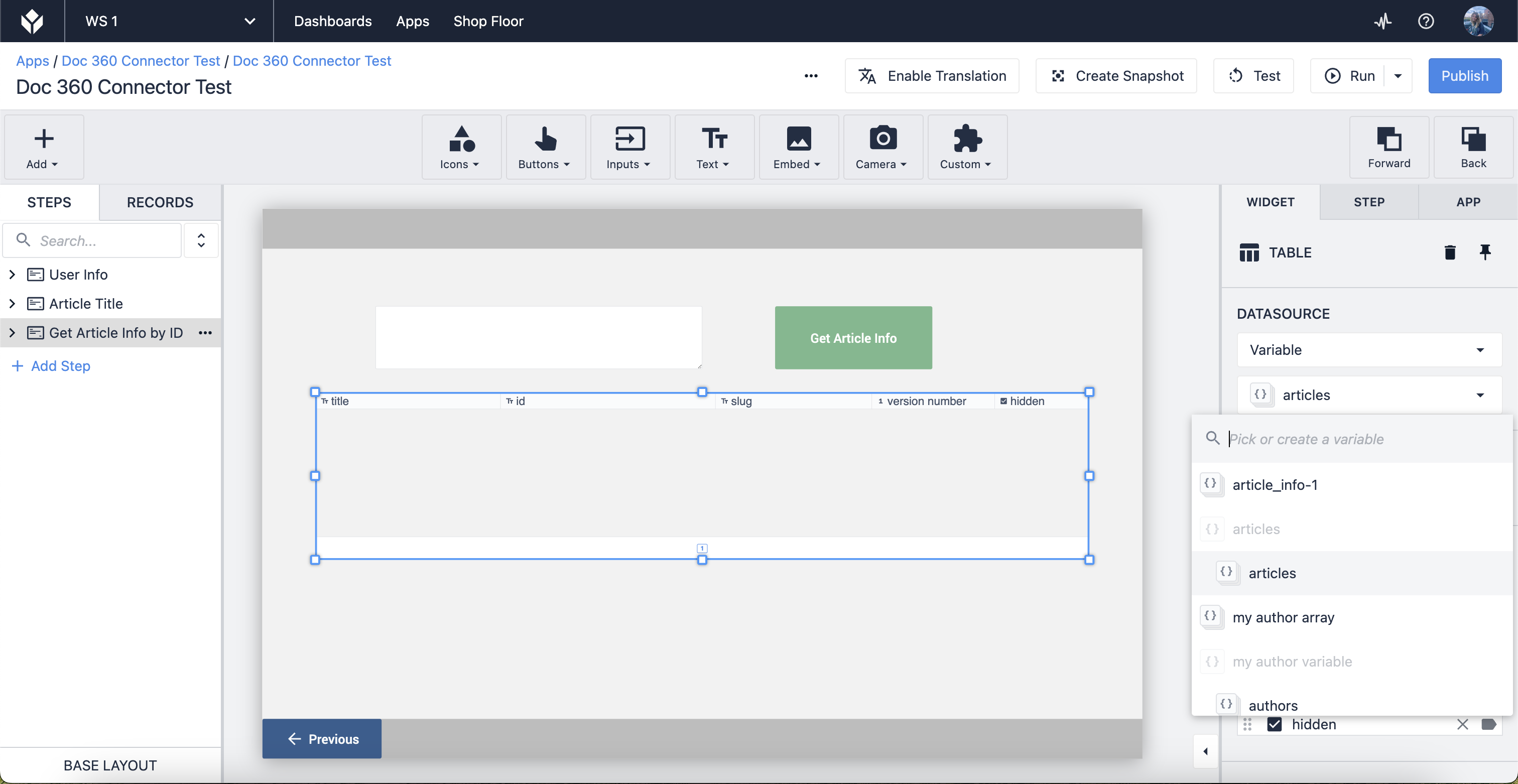
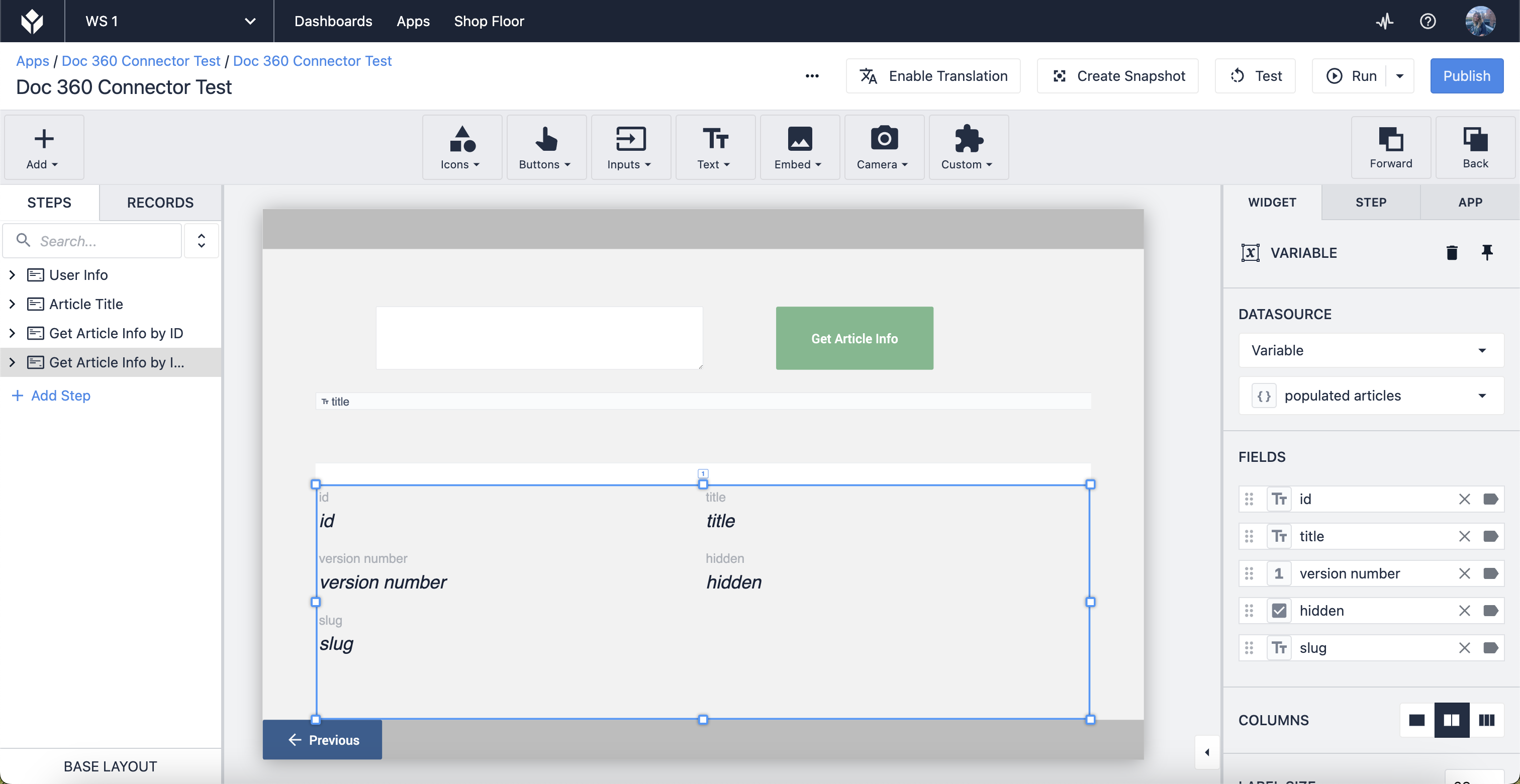
데이터 소스로 변수를 선택하면 커넥터 함수에서 출력으로 만든 개체 목록을 찾을 수 있습니다.

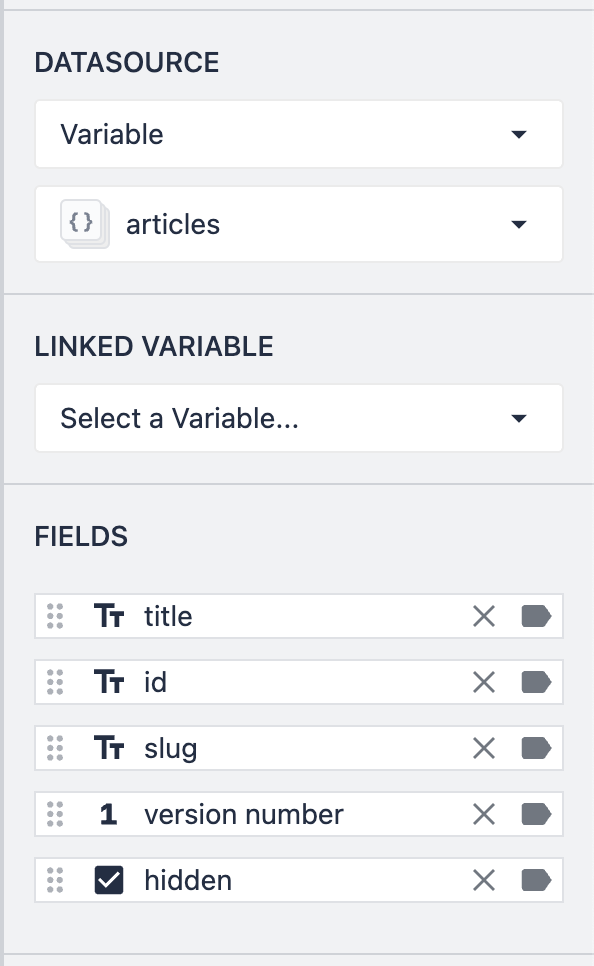
변수를 선택한 후 테이블에 표시할 필드, 즉 객체 목록 내의 출력을 선택합니다.

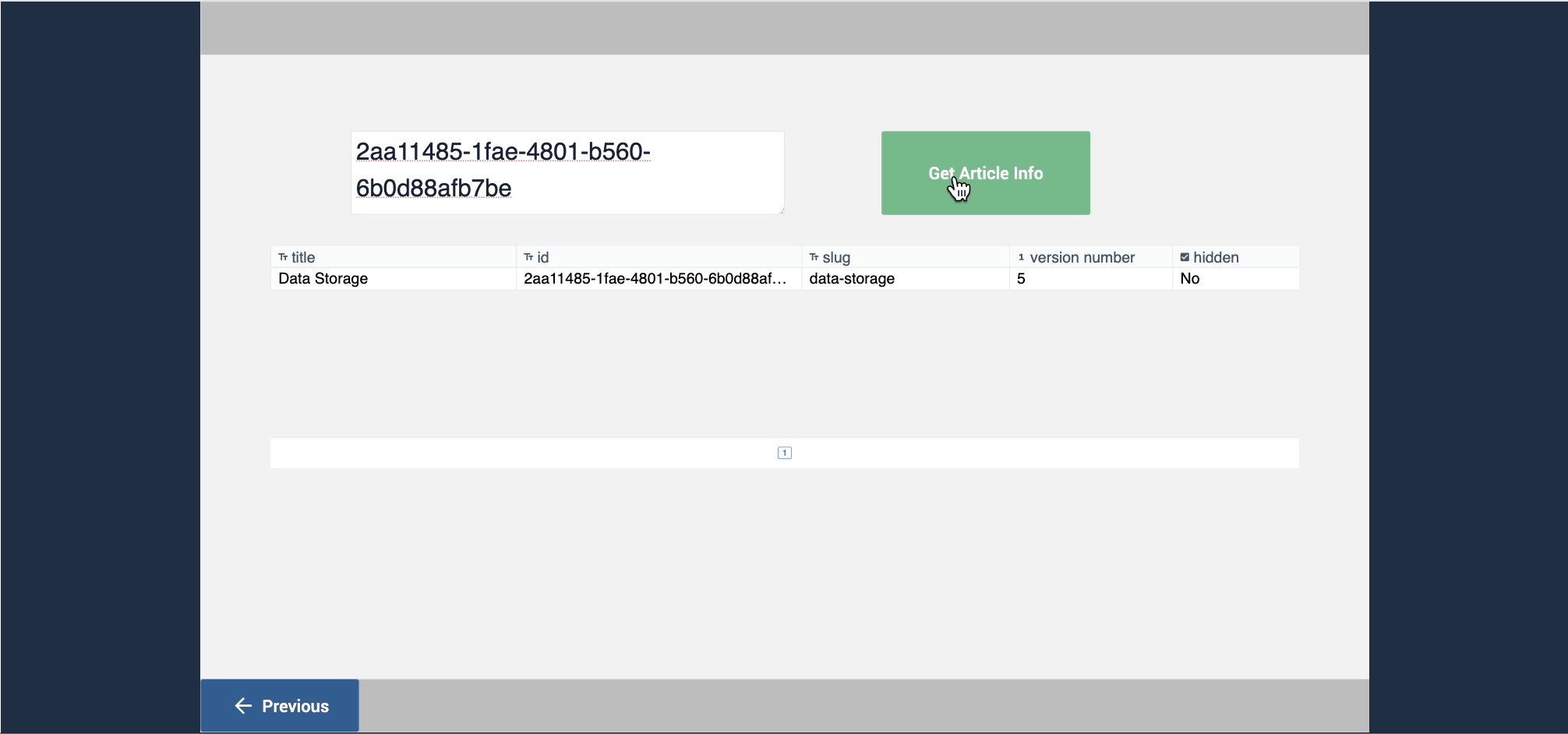
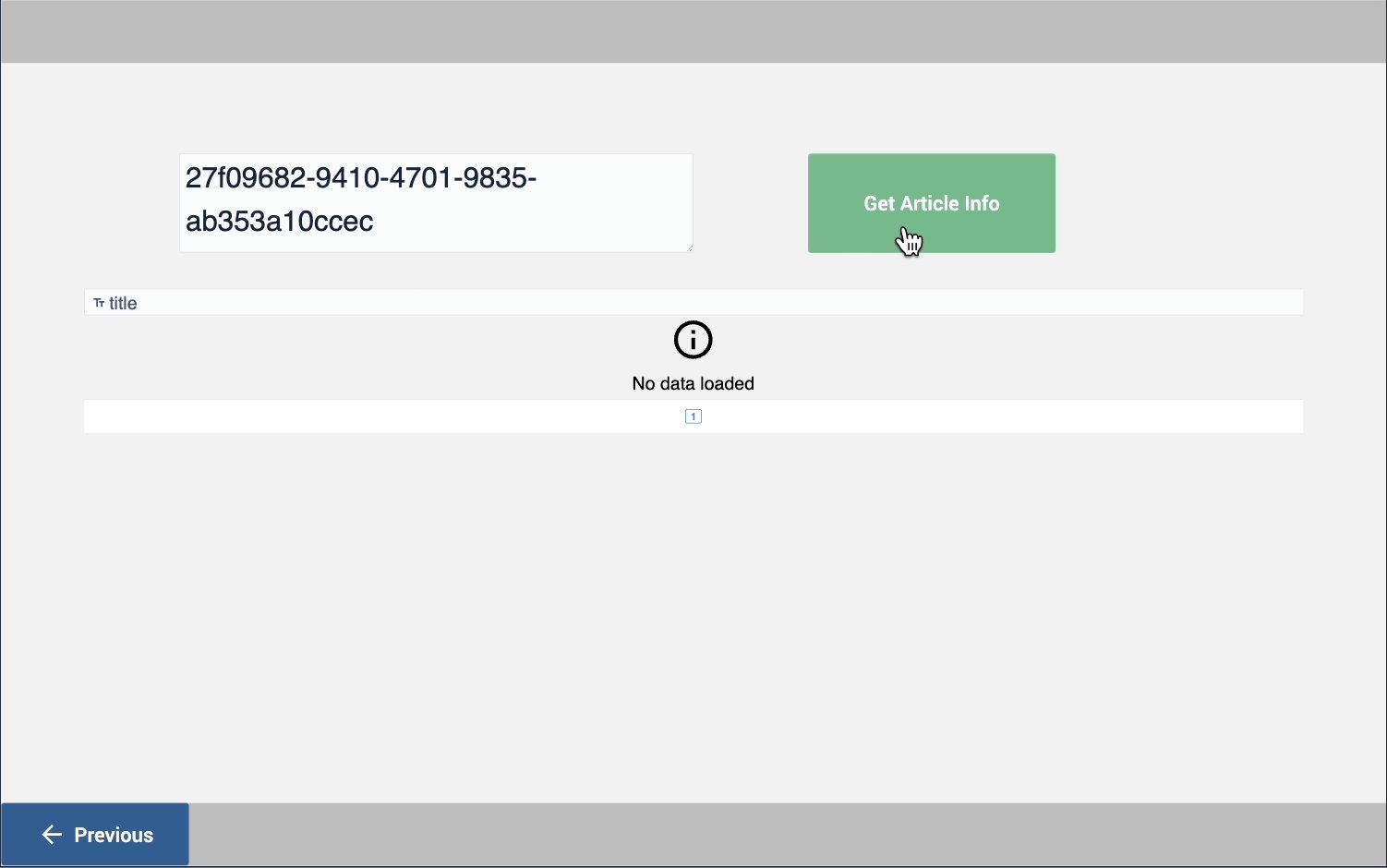
개발자 모드에서는 커넥터 함수를 호출하면 대화형 테이블에 커넥터 함수의 결과가 채워집니다. 출력은 즉시 해당 변수에 값으로 저장됩니다.

또한 변수를 사용하여 커넥터의 정보를 채울 수도 있습니다. 이 기능은 대화형 테이블에 나열된 모든 정보를 보지 않고 데이터에 대한 보기를 확장하려는 경우에 유용합니다.

이렇게 하려면 위의 트리거를 복제합니다. 데이터 소스 변수는 대화형 테이블에 연결된 변수와 동일합니다. 데이터를 저장할 새 변수를 만듭니다.
다음으로 데이터 소스가 방금 만든 변수가 되도록 변수를 구성합니다. 이렇게 하면 대화형 테이블의 행을 선택하면 해당 필드의 데이터가 위젯의 변수에 저장됩니다.

결과는 다음과 같이 작동합니다:

이제 애플리케이션에서 HTTP 커넥터를 사용하는 방법을 살펴보았으므로 이러한 단계를 복제하여 자체 앱에서 프로세스를 작업하는 데 사용할 수 있습니다.
추가 자료
원하는 것을 찾았나요?
community.tulip.co로 이동하여 질문을 게시하거나 다른 사람들이 비슷한 문제를 겪었는지 확인할 수도 있습니다!

