分析のデータ可視化を切り替える方法について説明します。
この記事では、分析に使用する表示オプションをカスタマイズするためにTulip Analytics Editorが提供するさまざまなオプションについて説明します。
また、分析の構造を変更したり、左側のコンテキスト・ペインを使用して表示されるデータを変更することもできます。
アナリティクス・エディターの「表示」ドロップダウンの使用方法
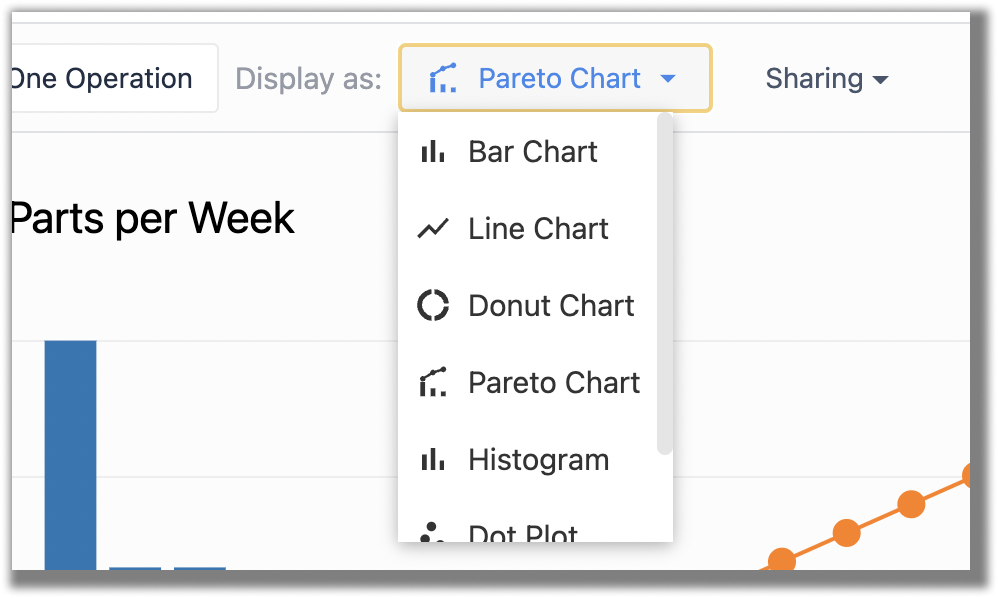
通常、ツールバーから「表示」ドロップダウンを開くことができます:
 {height=""幅=""}」です。
{height=""幅=""}」です。
テンプレートとデータの構成によっては、すべての表示オプションが利用できるわけではありません。アナリティクス・エディタは、現在の分析に適した表示オプションのみを自動的に表示します。
視覚化のタイプ
分析では、棒グラフや折れ線グラフなど、さまざまな表示タイプを設定できます。 各テンプレートには、それぞれ異なる可視化タイプがあります。
表示オプションのドロップダウンには、構築した分析で利用可能なチャート・タイプが表示されます。 以下は、さまざまなチャート・タイプの概要と、それらが利用可能になる時期です。 利用可能な各種テンプレートについての詳細は、こちらをご覧ください。
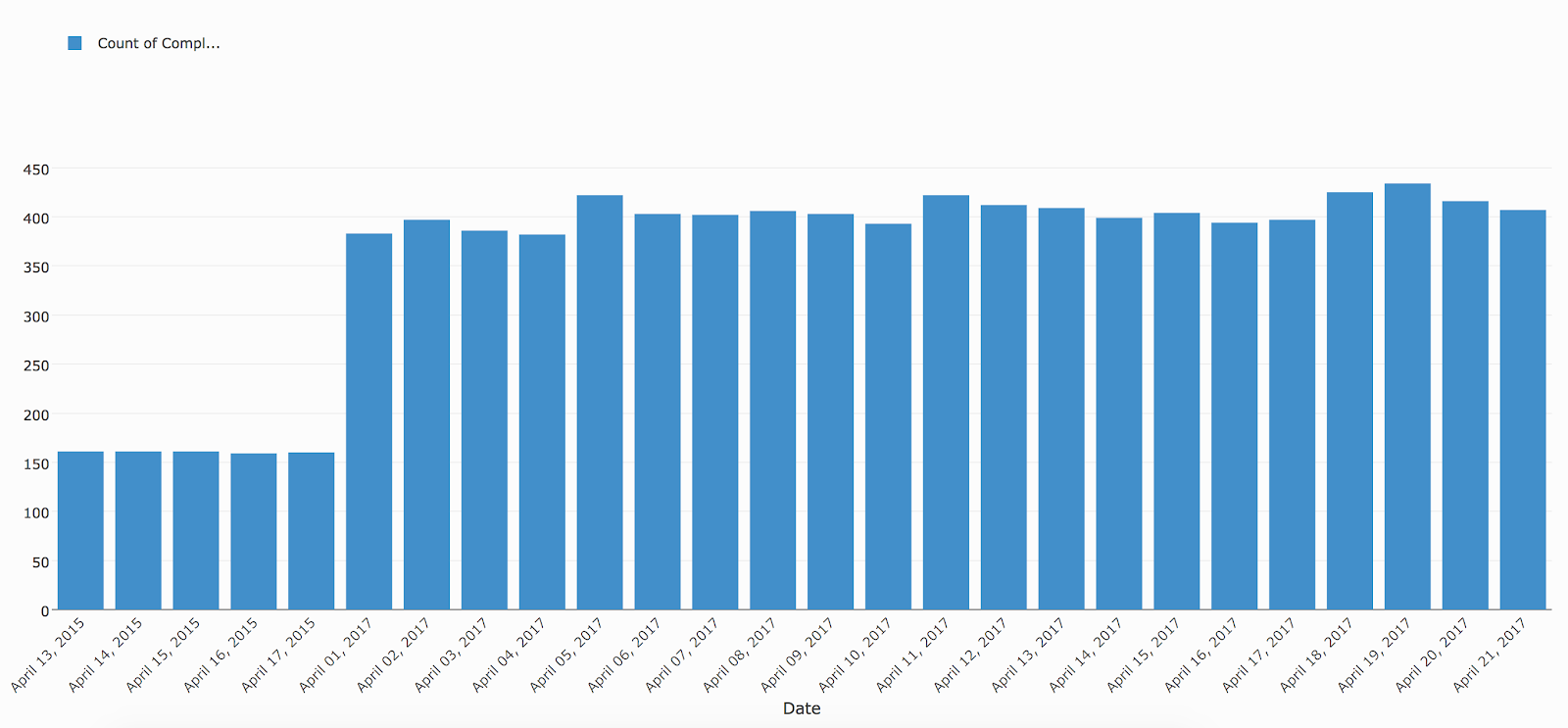
棒グラフ
利用可能なテンプレート1つの操作(比較なし)、複数の軸(1つの比較)、ユニバーサル・テンプレート
 {高さ="" 幅=""}
{高さ="" 幅=""}
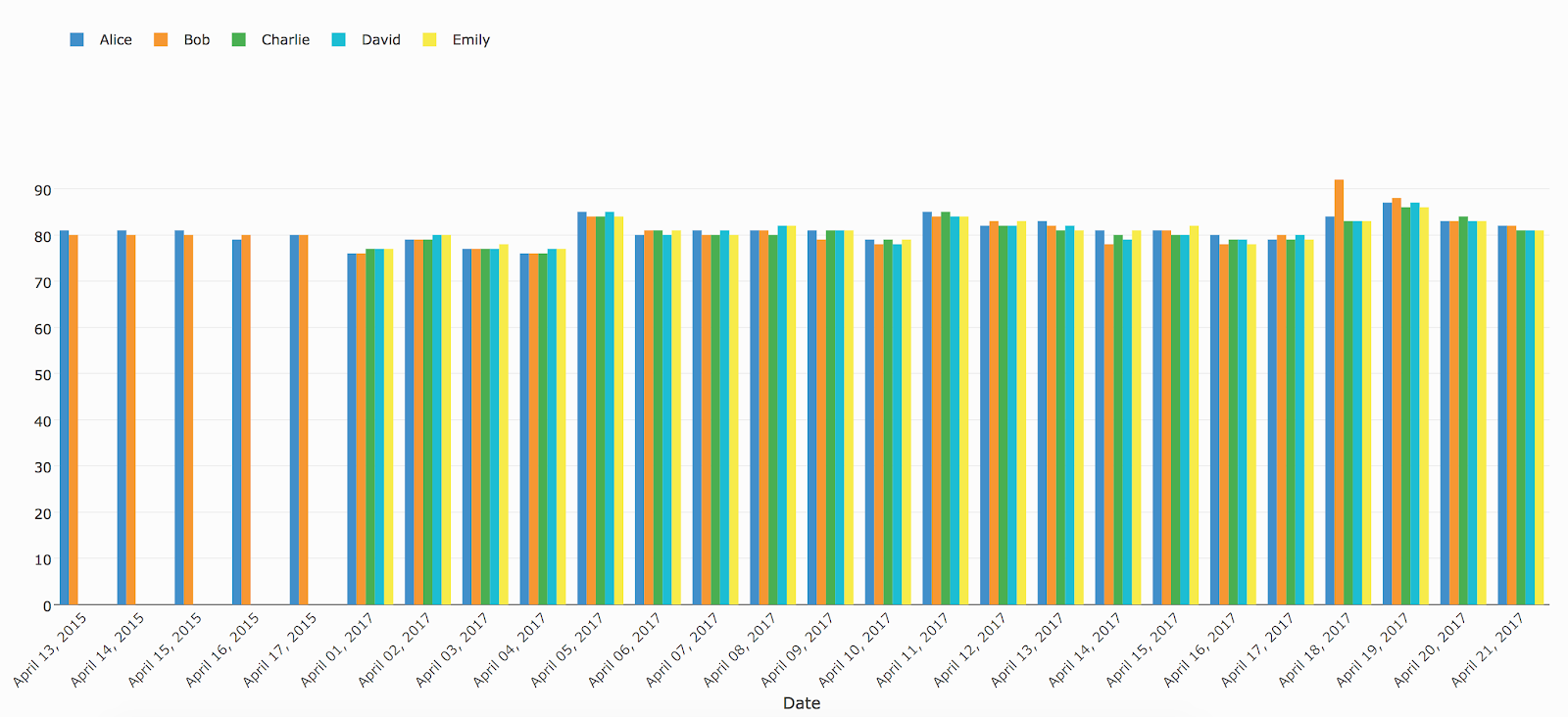
グループ化棒グラフ
テンプレート1つの操作(1つの比較)、変数の比較、複数軸(2つの比較)、ユニバーサル・テンプレート
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
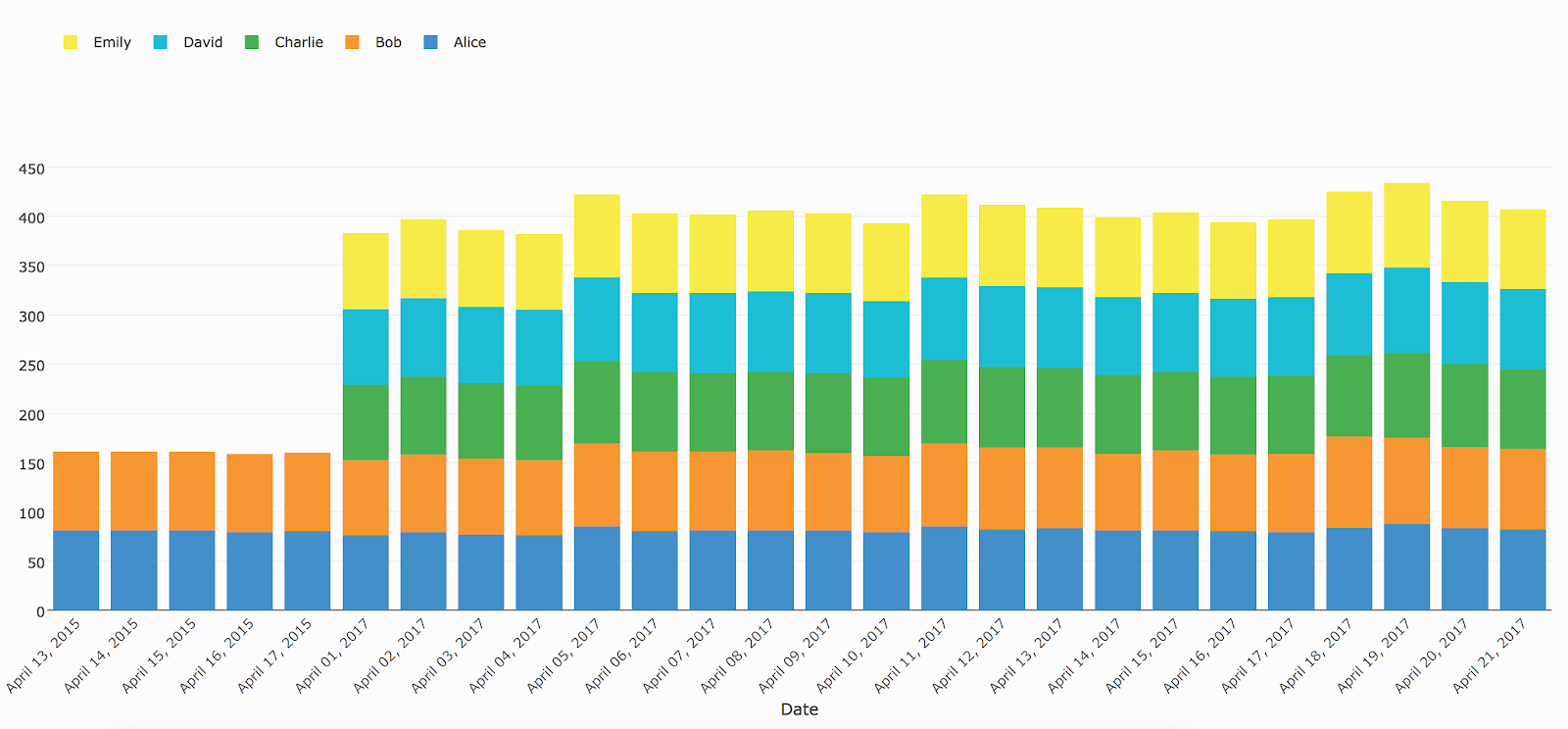
積み上げ棒グラフ
テンプレート1つの操作(1つの比較)、変数の比較、複数の軸(2つの比較)、ユニバーサル・テンプレート
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
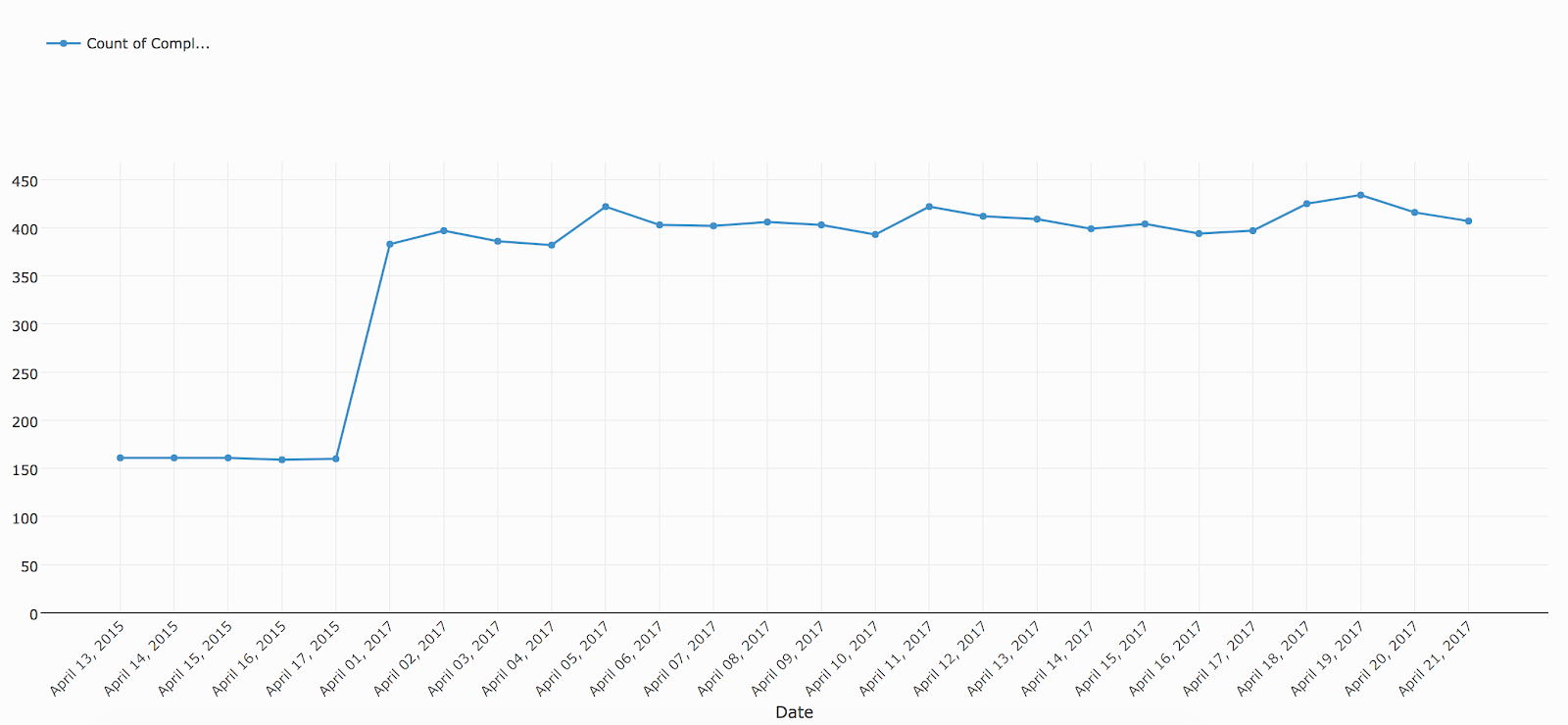
折れ線グラフ
テンプレート1つの操作(比較なし)、複数の軸(1つの比較)、ユニバーサルテンプレート
 {height="" width=""} 線グラフテンプレート
{height="" width=""} 線グラフテンプレート
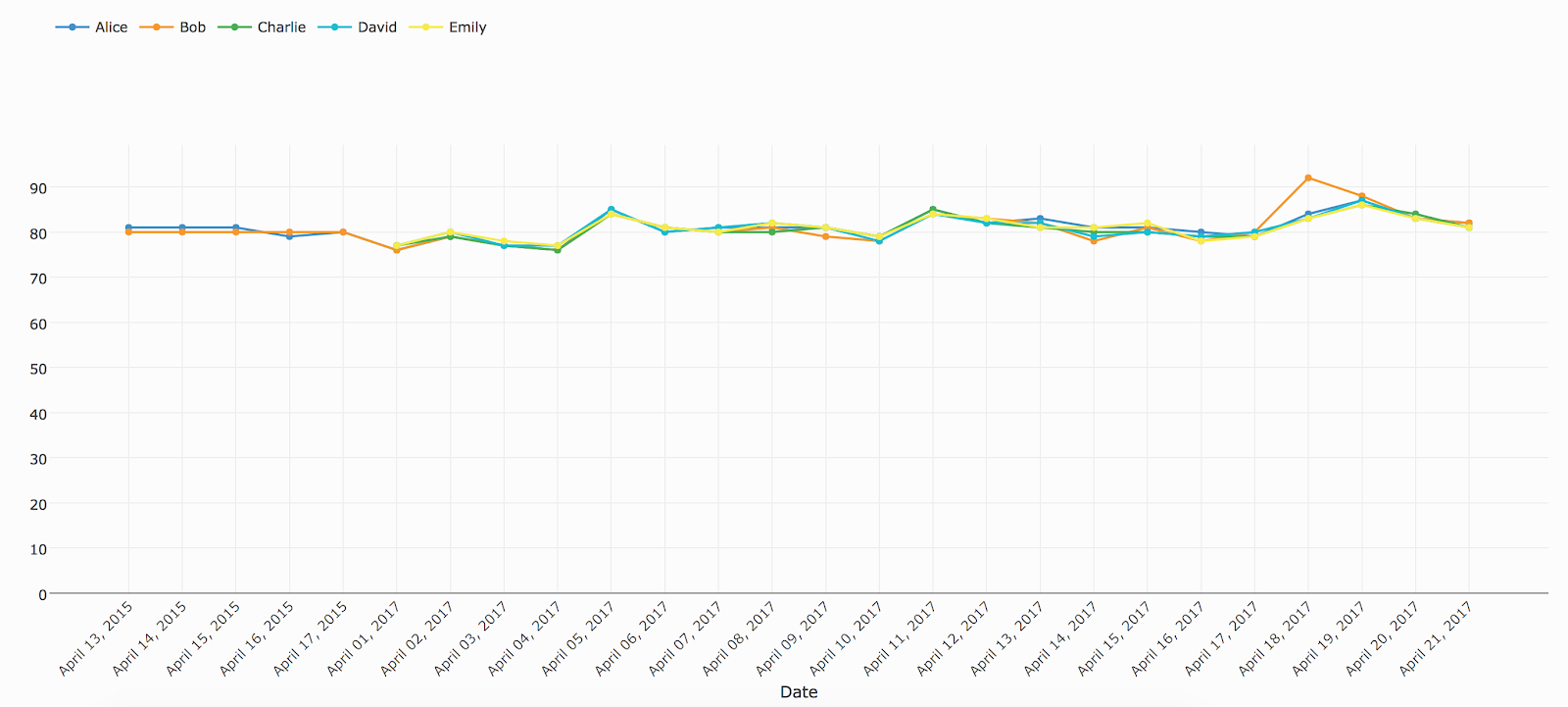
多軸折れ線グラフ
テンプレート1つの操作(1つの比較)、変数の比較、複数軸(2つの比較)、ユニバーサルテンプレート
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
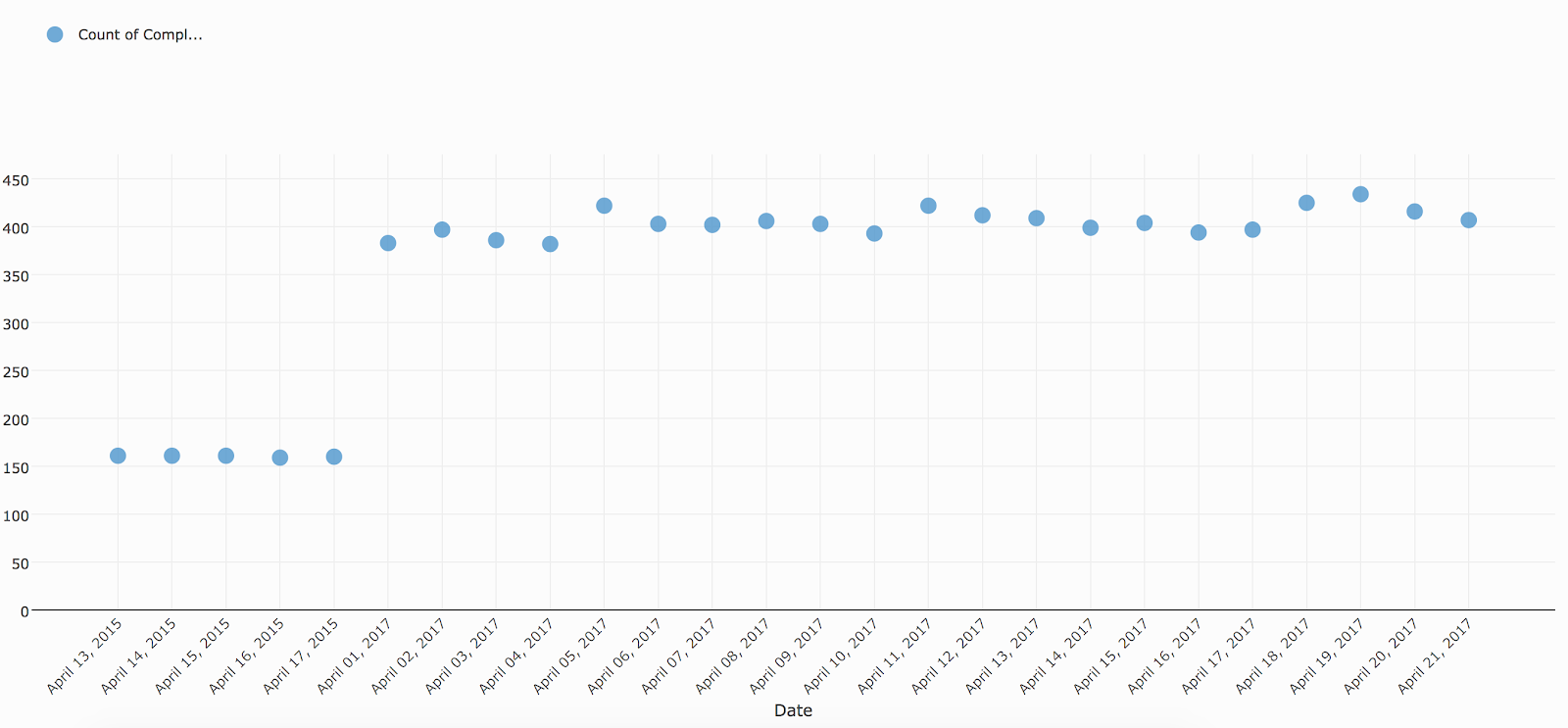
ドットプロット
**以下のテンプレートがあります:**1つの操作(比較なし)、複数軸(1つの比較)、ユニバーサル・テンプレート
 {height="" width=""} グループ化ドットプロット
{height="" width=""} グループ化ドットプロット
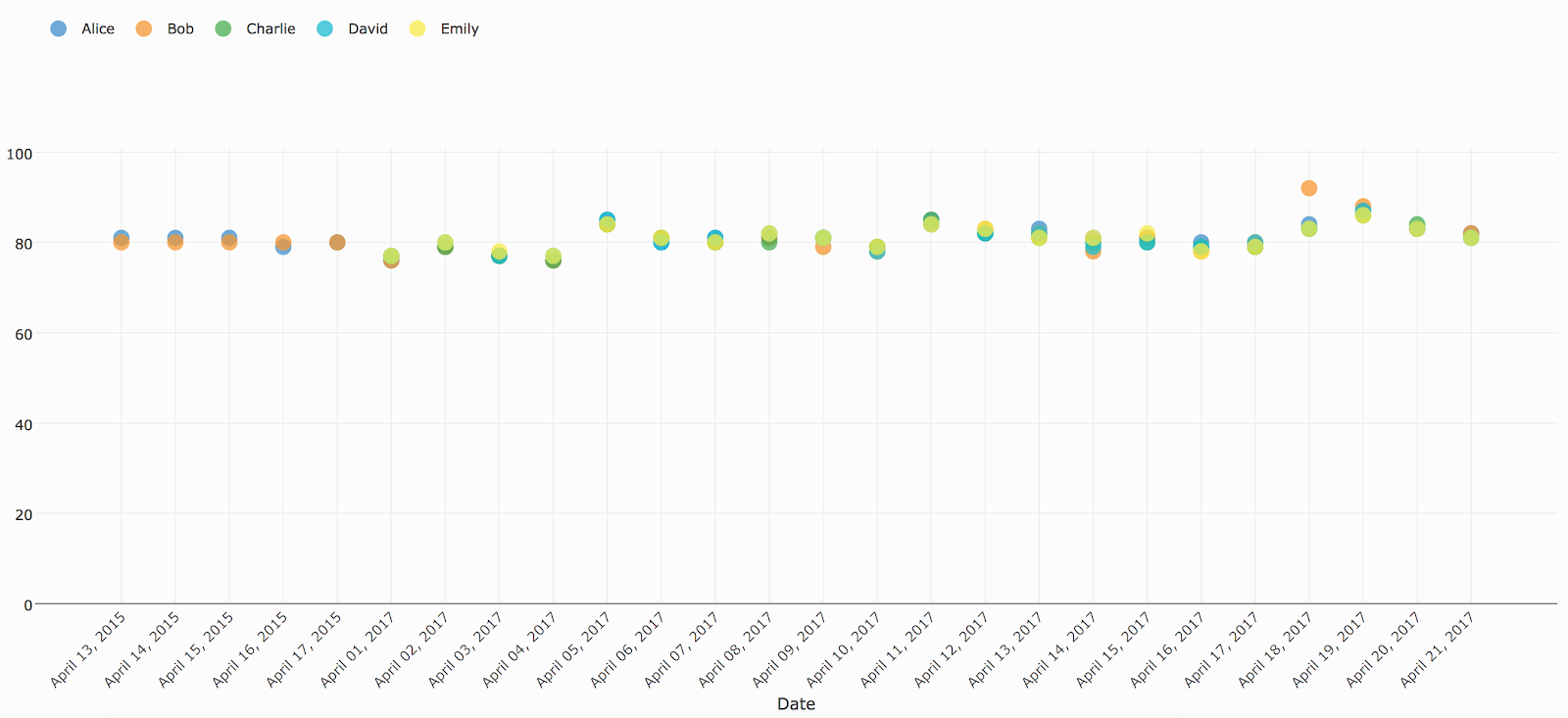
グループ化ドットプロット
テンプレート1つの操作(1つの比較)、変数の比較、複数軸(2つの比較)、ユニバーサル・テンプレート
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
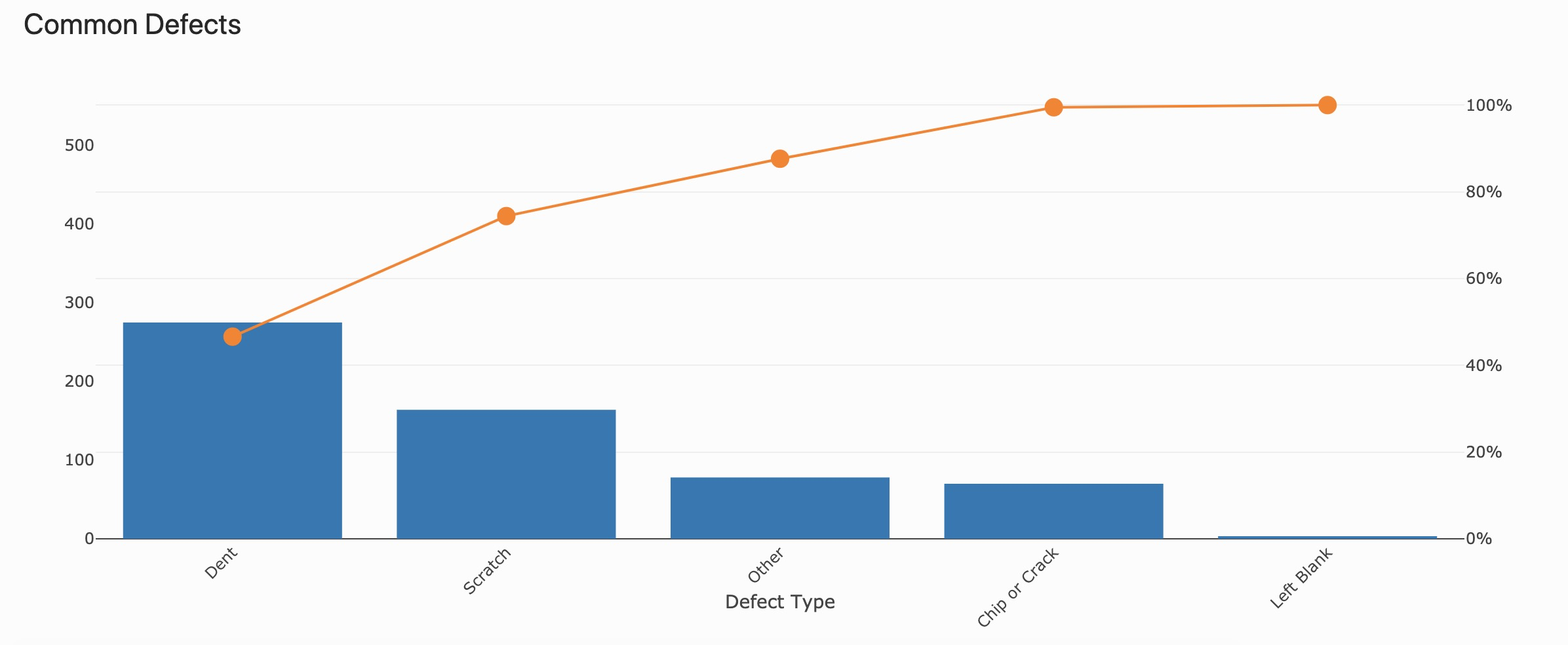
パレート図
テンプレート1つの操作(比較なし)、複数の軸(1つの比較)、ユニバーサルテンプレート
 {height="" width=""} ドーナツチャート
{height="" width=""} ドーナツチャート
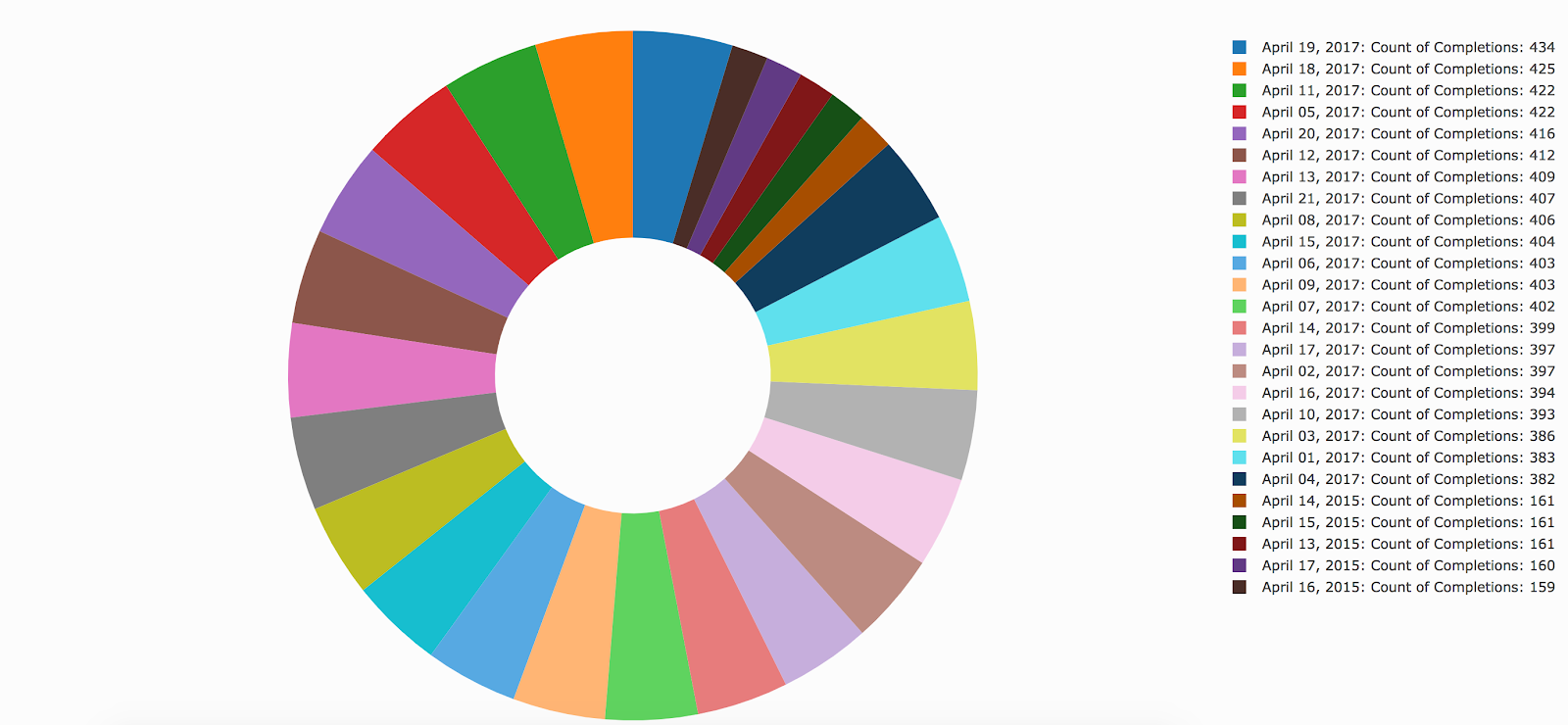
ドーナツ・チャート
**以下のテンプレートがあります:**1つの操作(比較なし)、複数の軸(1つの比較)、ユニバーサルテンプレート
 {height="" width=""} 散布図
{height="" width=""} 散布図
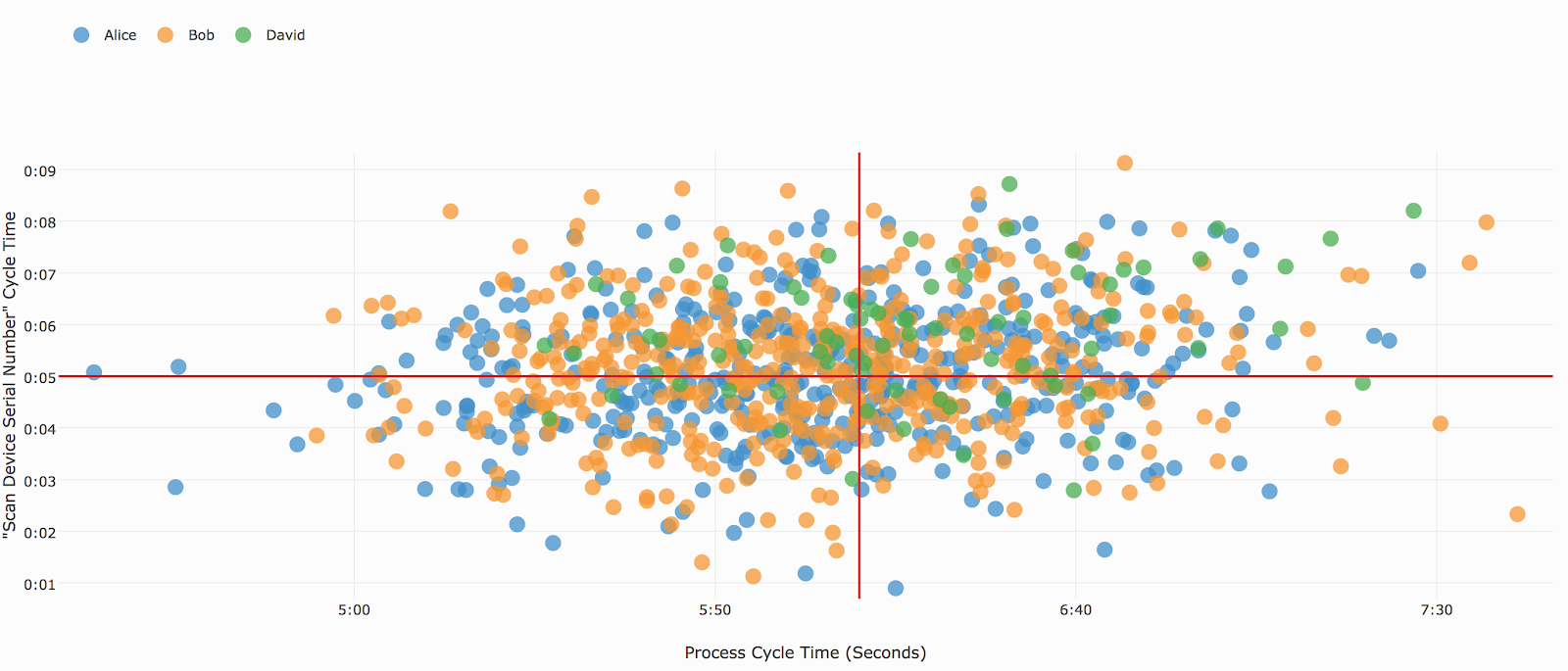
散布図
テンプレートユニバーサルテンプレート
 {height="" width=""} 散布図テンプレート
{height="" width=""} 散布図テンプレート
ゲージチャート
使用可能なテンプレートユニバーサルテンプレート
 {height="" width=""} ヒストグラム・チャート
{height="" width=""} ヒストグラム・チャート
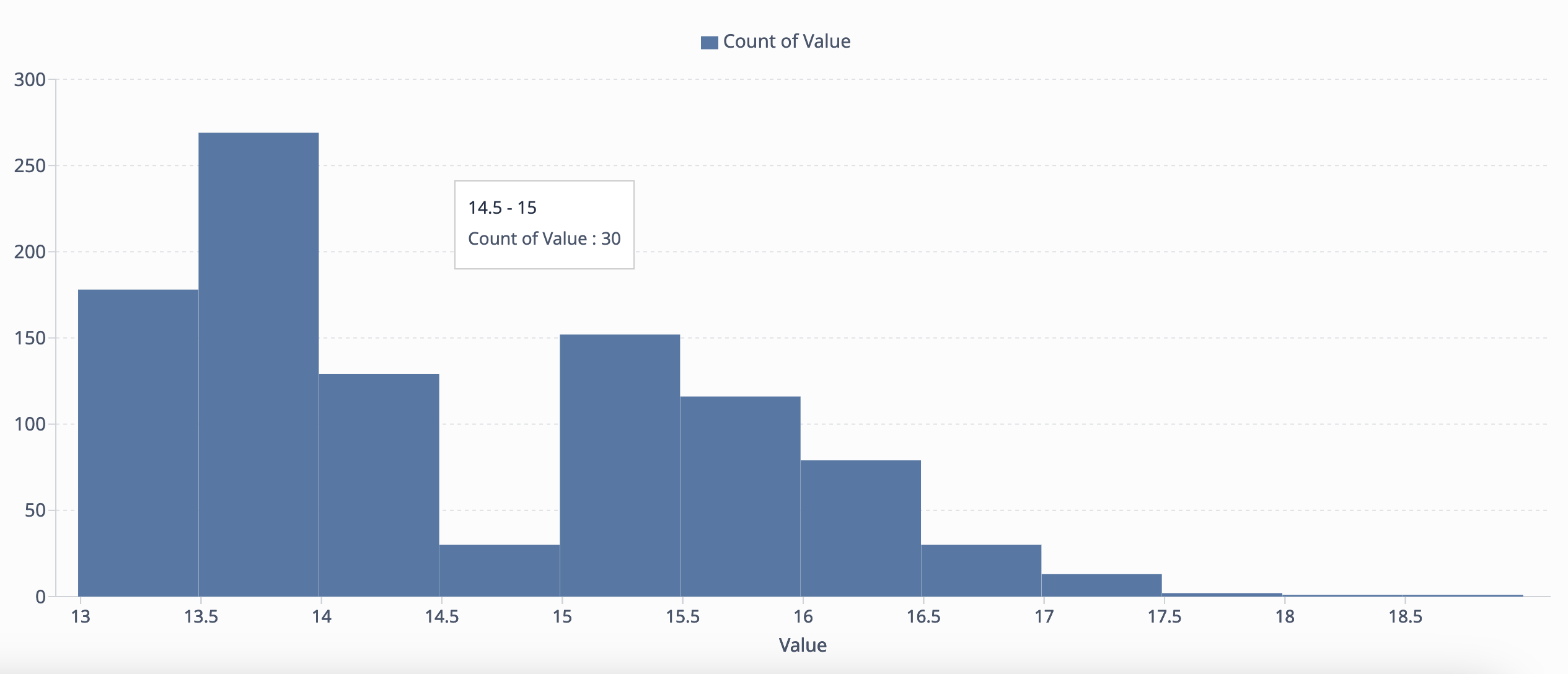
ヒストグラムチャート
テンプレートワンオペレーション, ユニバーサルテンプレート
 {height="" width=""} ヒストグラム・テンプレート
{height="" width=""} ヒストグラム・テンプレート
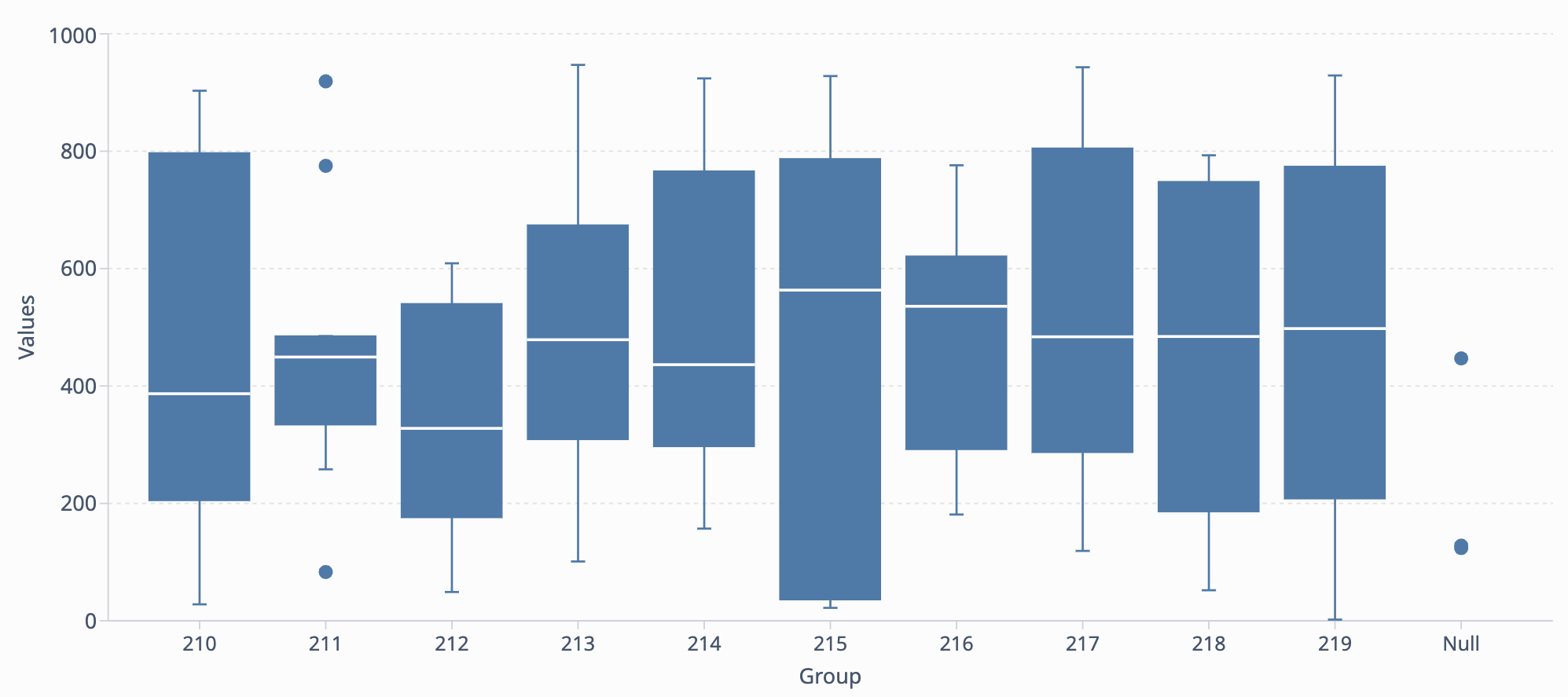
ボックスプロット
使用可能なテンプレート汎用テンプレート
 {高さ="" 幅=""}
{高さ="" 幅=""}
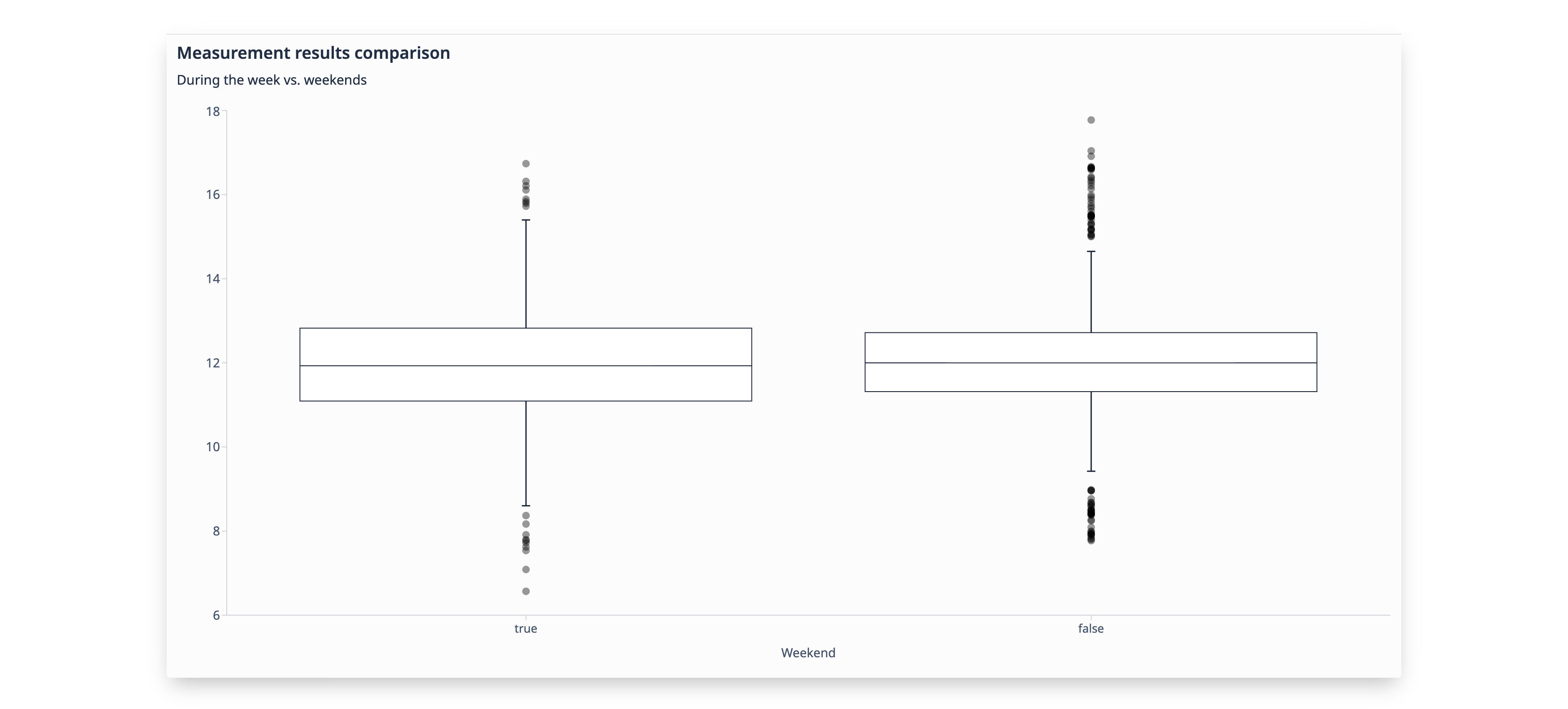
マルチシリーズ箱ひげ図
**で使用可能なテンプレート:**ユニバーサルテンプレート
 {高さ="" 幅="600"}
{高さ="" 幅="600"}
グラフの書式設定
グラフの書式設定にはいくつかのオプションがあります。ダッシュボード編集画面の右上にあるペイントローラーのアイコンをクリックすると、これらのオプションにアクセスできます。
 {高さ="" 幅=""}
{高さ="" 幅=""}
タイトルとサブタイトル
分析のタイトルを切り替えます。画面上部の分析タイトルをクリックして変更します。また、カスタムサブタイトルを切り替えて、他のユーザーにより多くのコンテキストを追加することもできます。
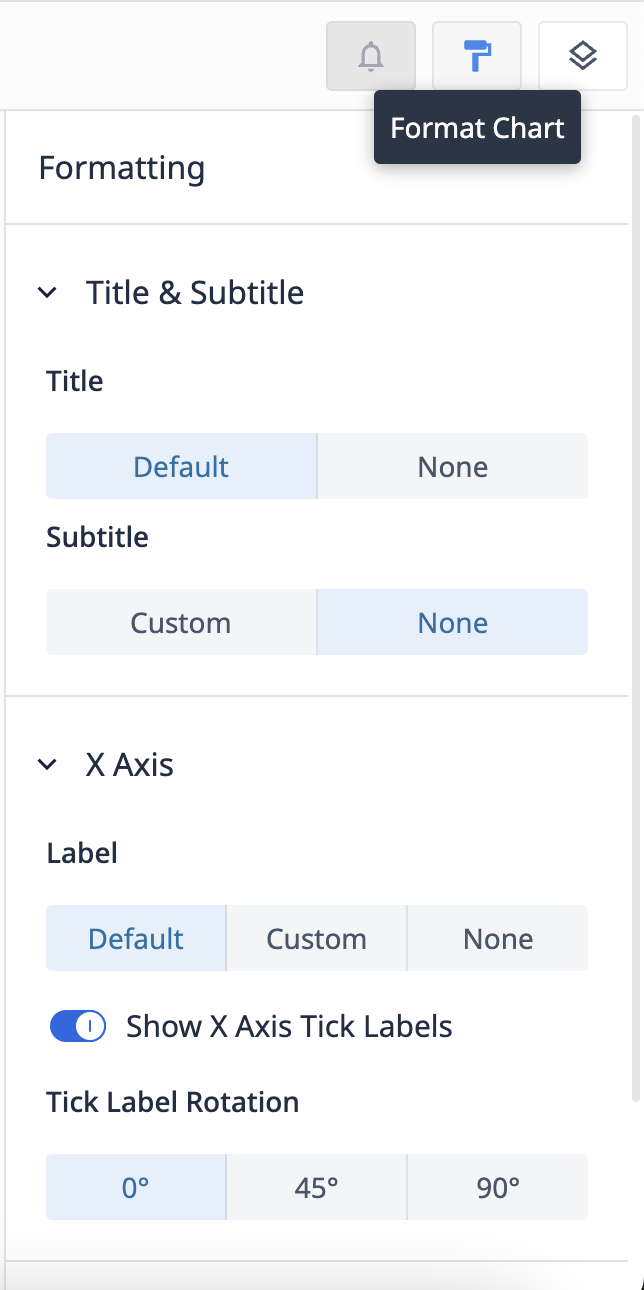
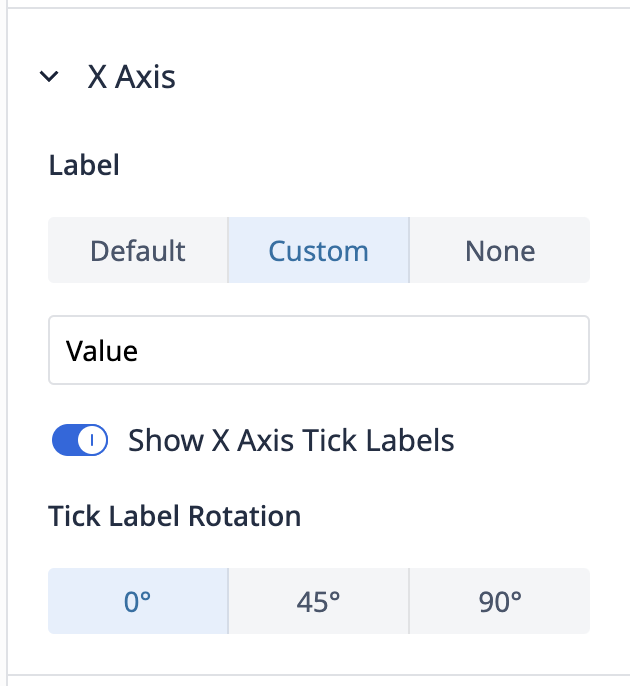
X軸
デフォルトのX軸名を切り替えるか、カスタム名を作成します。また、X軸の目盛りラベルを切り替えて、その向きを選択することもできます。
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
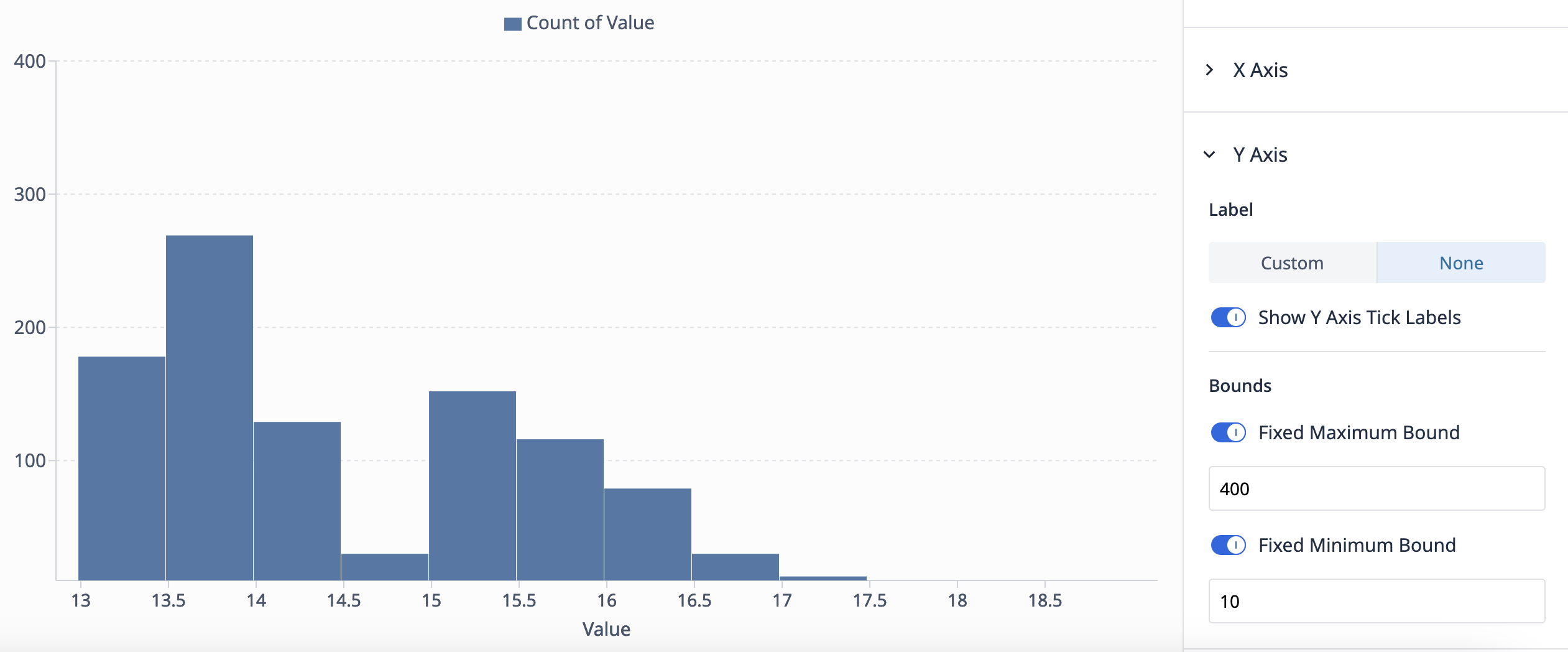
Y軸
Y軸ラベルと、分析の横に目盛ラベルを付けるかどうかを切り替えます。
また、分析に表示するデータのしきい値である最小値と最大値を設定することもできます。
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
シリーズと凡例
凡例を表示分析結果の凡例の表示/非表示を切り替えます。
系列のカスタマイズチャートの各系列に独自の色を設定します。
スタッキング
積み重ねなし各系列を個別に表示する(例:1つのバーが各系列を表す**)積み重ね**全体への寄与として系列を表示する(例:1つのバーが複数の系列を組み合わせ、各系列を異なる色で指定する)
データ・ラベル
各系列の数値であるデータ・ラベルの表示/非表示を切り替えます。
お探しのものは見つかりましたか?
community.tulip.coで質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
